이 자습서에서는 Adobe Illustrator의 여러 기술을 사용하여 계란과 소시지로 처음부터 맛있는 아침 식사를 만드는 방법을 배웁니다.
최종 이미지
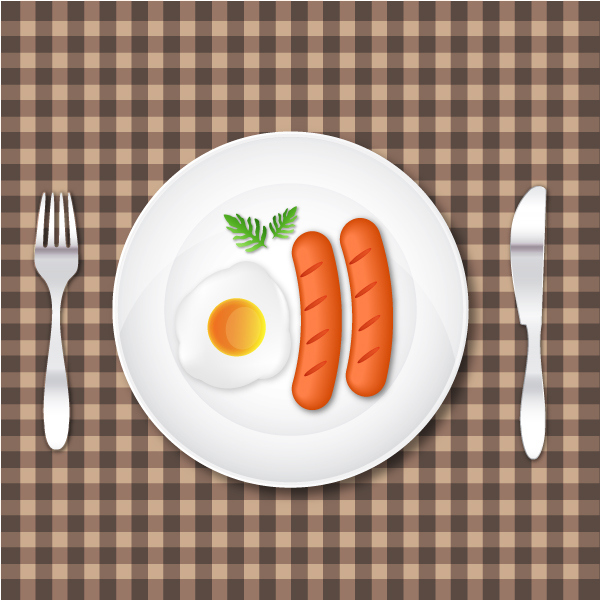
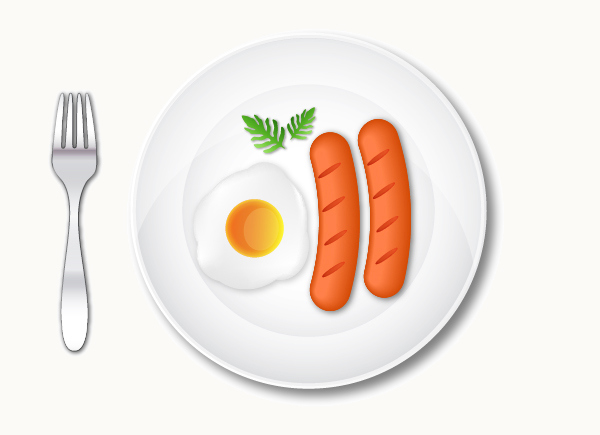
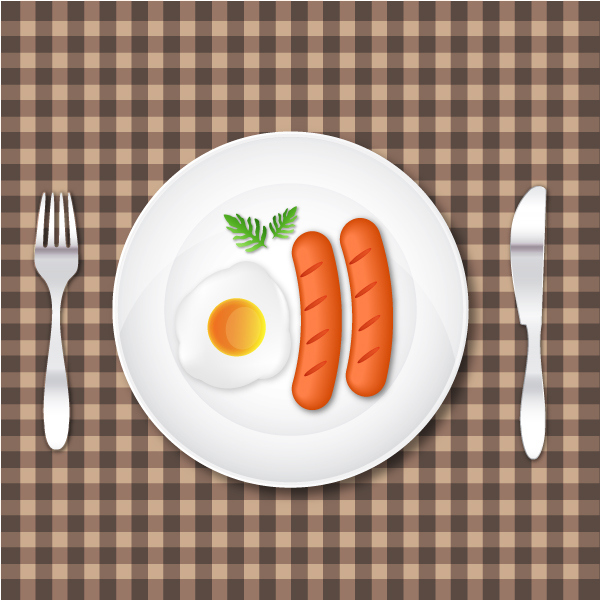
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.
자습서 세부 정보
- 프로그램 : Adobe Illustrator CS3
- 예상 완료 시간 : 45 분
- 난이도 : 초급 - 중급
1 단계
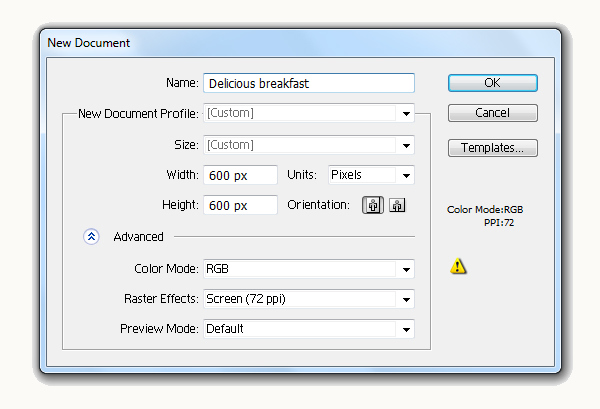
먼저 새 문서를 만듭니다. 크기를 600 x 600 픽셀 로 설정 하고 색상 모드를 RGB로 설정하십시오.
2 단계
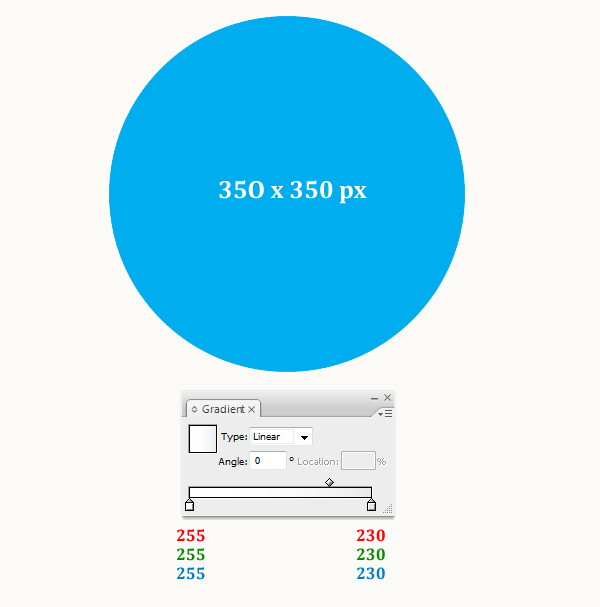
먼저 접시부터 시작해 봅시다. 은 Using 타원 도구 (L하면) 과 타원 만드는 폭 = 350px , 높이 = 350 픽셀을. 아래 이미지와 같이 선형 그래디언트로 채 웁니다.
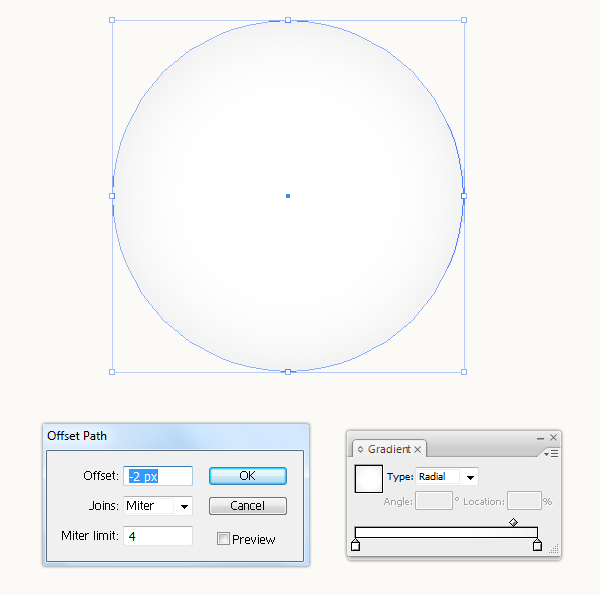
우리가 생성 한 타원을 선택하고 Object> Path> Offset path 로 이동 하여 Offset = -2px를 변경합니다 . 그런 다음 그라디언트를 선형 유형에서 방사형으로 변경합니다 . 이제 우리는 두 개의 타원을 가지고 있습니다.
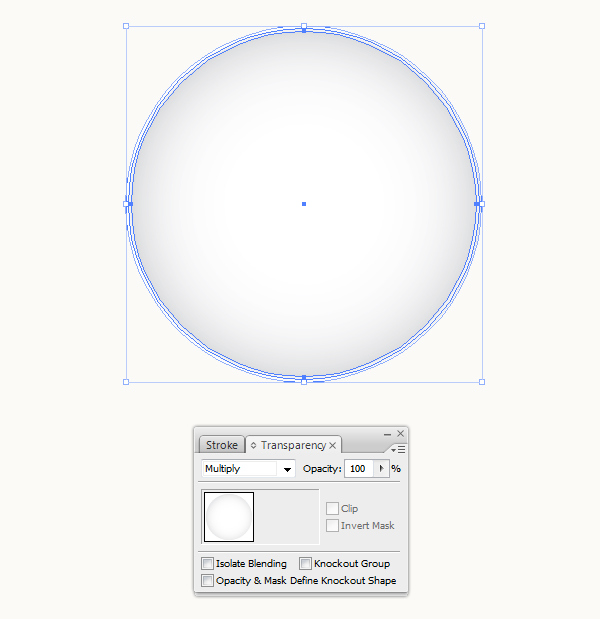
복사 한 오프셋 셰이프를 복제 한 다음 (Ctrl / Cmd + C, Ctrl / Cmd + F) 복사를 조금 더 작게 조정하고 Mutiply 혼합 모드를 적용하십시오 . 이제 아래 이미지와 같이 세 개의 타원이있는 결과가 있어야합니다.
3 단계
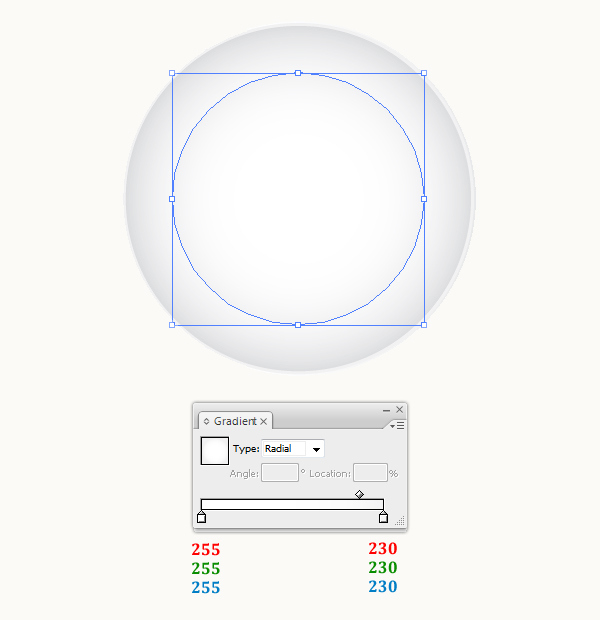
은 Using 타원 도구 (L)를 가진 타원 만들 폭 = 250 픽셀 , 높이 = 250 픽셀을 . 2 단계 에서와 같은 방사형 그래디언트로 채 웁니다 .
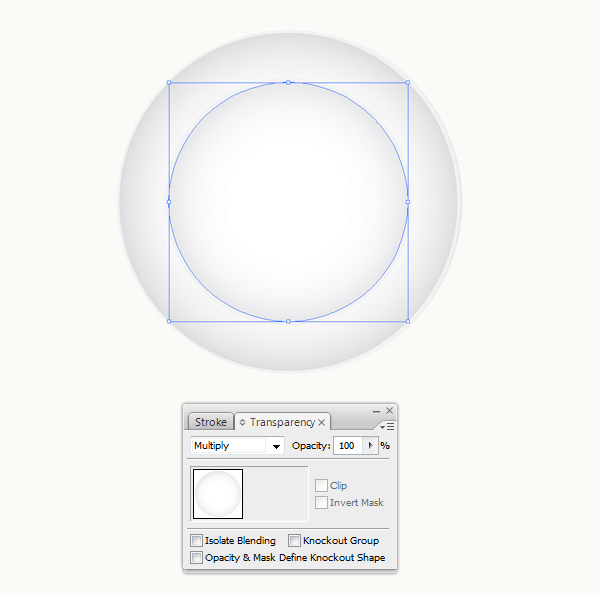
우리가 만든 타원형 모양을 복제 (Ctrl / Cmd + C, Ctrl / Cmd + F) 한 다음 사본 크기를 약간 작게 조정하고 Mutiply 혼합 모드를 적용 합니다.
4 단계
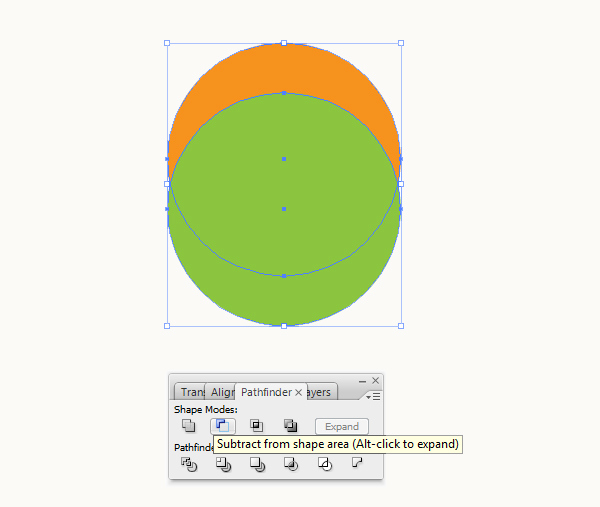
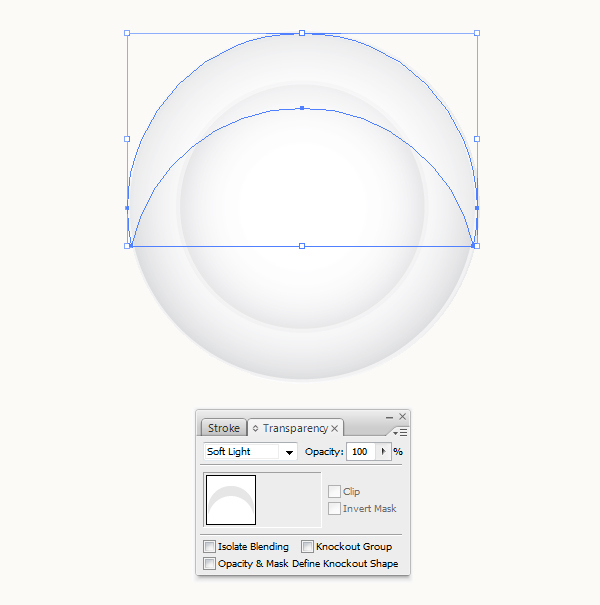
Width = 350px , Height = 350px로 두 개의 타원을 만들고 아래 이미지와 같이 배치하십시오. 지금까지 작성한 모든 요소를 선택하고 패스 파인더 패널 아래 에서 모양 영역 빼기 버튼을 누릅니다. 모양을 확장해야합니다. [ 개체]> [모양 확장]을 선택합니다 . 객체를 편집 가능한 모양으로 바꿉니다. 이 모양은 판의 강조 표시를 나타냅니다.
우리는 색깔로 만들어 낸 모양 기입 # E6E6E6를 , 적용 소프트 라이트 그것에 블렌딩 모드를. 아래 이미지와 같은 결과가 있어야합니다.
5 단계
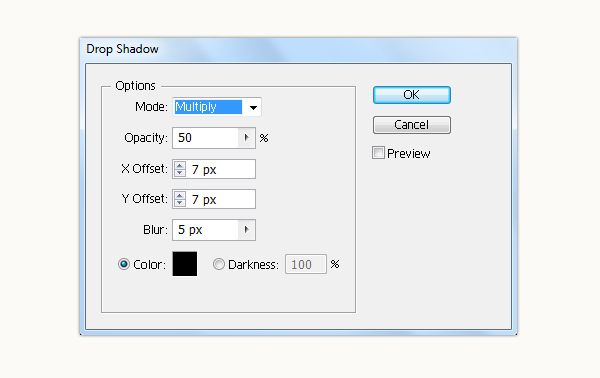
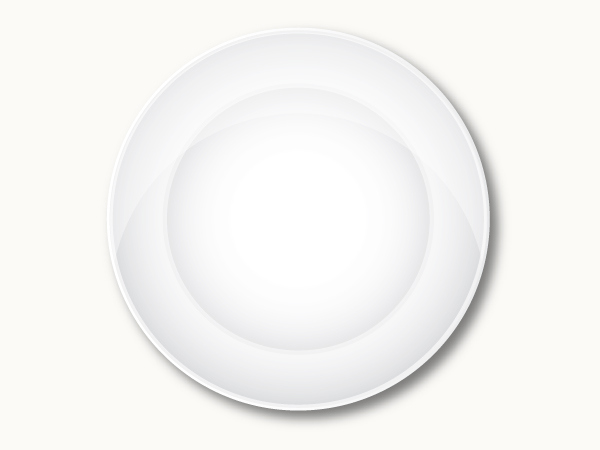
Now we Group ( Ctrl + G ) all the elements then go to Effect > Stylize > Drop shadow and change the settings as shown in the image.
In the end, you should have a result as shown in the below.
Step 6
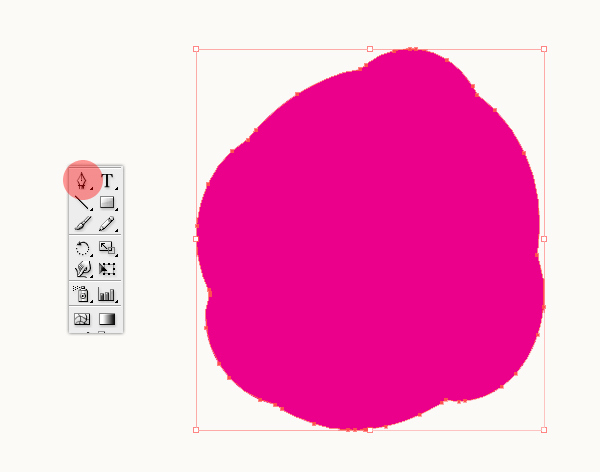
Now we’ll work with the fried egg. Pick the Pen tool (P) to create a shape representing the white part in the inside of an egg as shown in the image below.
Fill the shape with color # E6E6E6 and add a point to a mesh by using the Mesh tool and clicking anywhere in the shape’s area. After converting a shape into a mesh, you can select points with three tools: Mesh tool, Direct selection tool, and the Lasso tool. All you have to do now to add color to the mesh is select a color as shown in the image below.
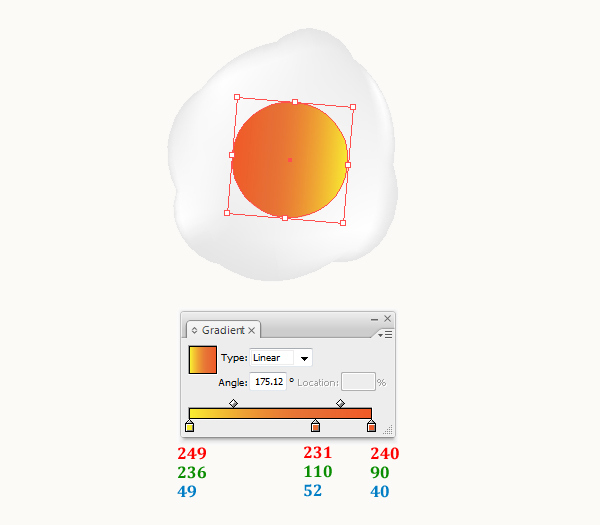
사용 타원 툴 (L)을 노른자를 그리고 아래 그림에 도시 된 바와 같이 그라데이션 채우기.
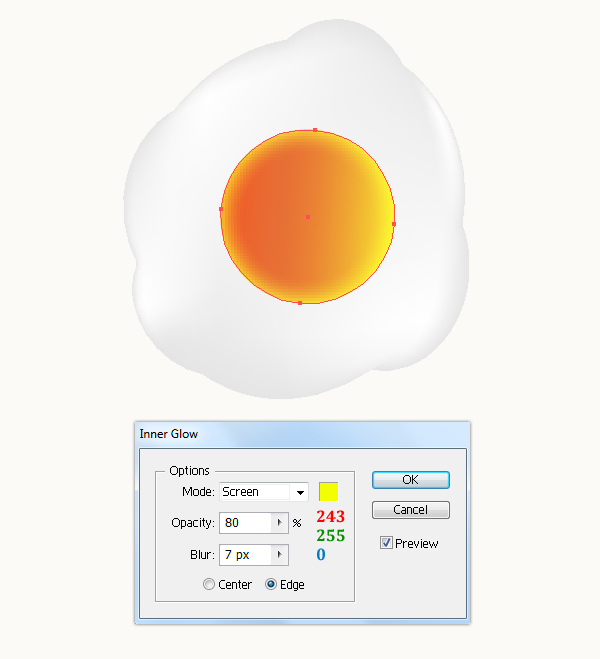
우리가 만든 타원 모양을 선택하고 효과> 스타일> 내부 광선으로 이동하십시오 . 결과는 다음과 같습니다.
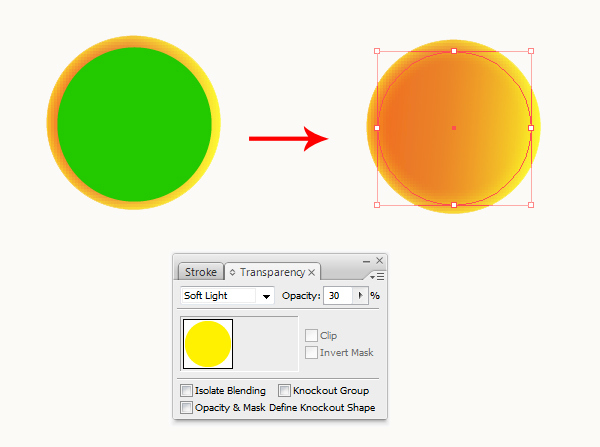
이제 타원 도구 (L) 를 사용하여 조금 더 작은 타원을 그립니다. 색상 # FFF100으로 채우고 Softlight 블렌딩 모드를 적용하고 불투명도 = 30 %를 낮추십시오 .
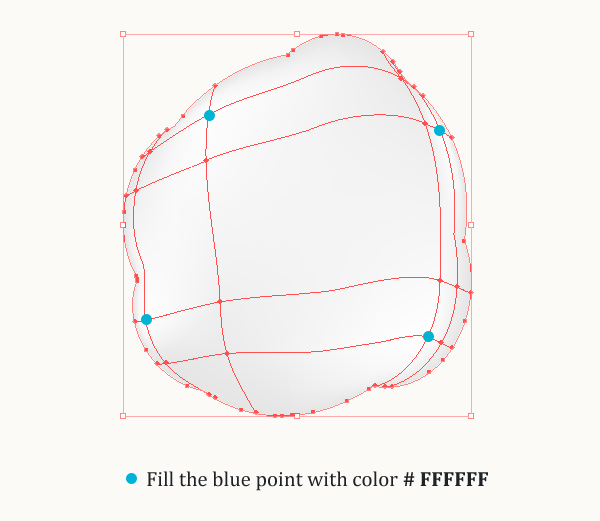
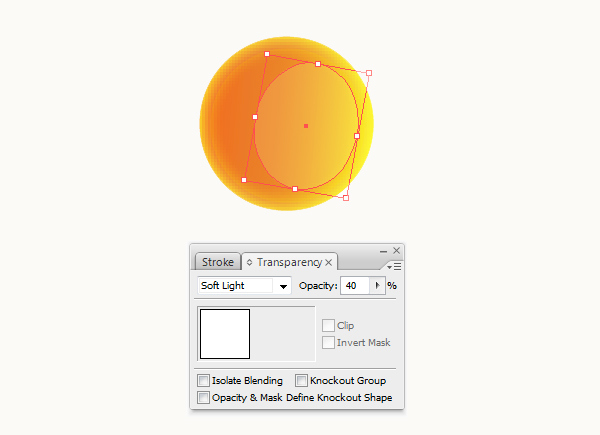
이제 우리는 멋진 달걀을 가지고 있지만 약간의 빛을 더할 필요가 있습니다. 은 Using 타원 툴 (L) 타원을 그리 색 채우기 # FFFFFF의를 적용 소프트 라이트 그 하부에 혼합 모드를 불투명도 = 40 % .
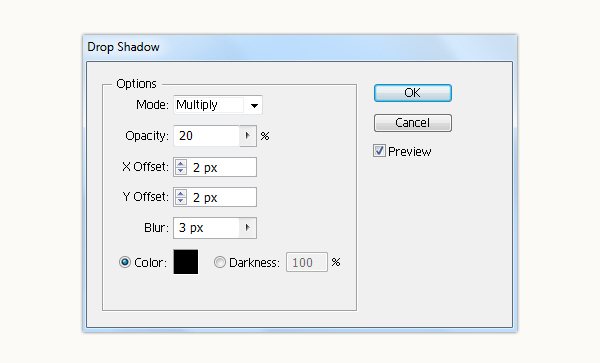
We group ( Ctrl + G ) the egg elements together and go to Effect > Stylize > Drop shadow and change the settings as shown in the image below.
In the end, you should have a result like this.
Step 7
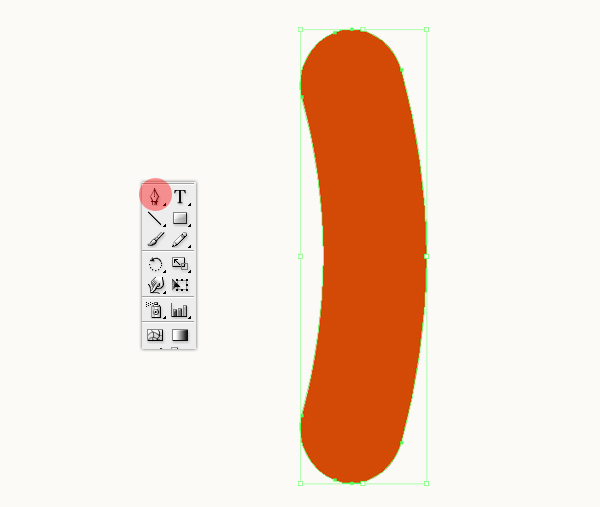
Now we’ll work with the grilled sausages. Pick the Pen tool ( P ) to create a shape and fill it with color #D34A05 as shown in the image below.
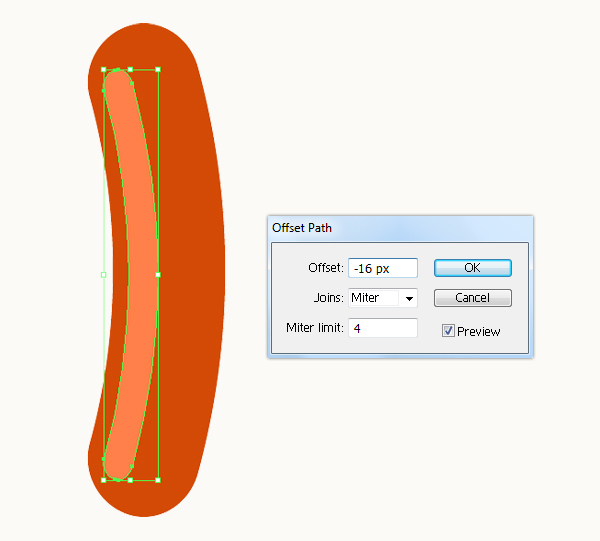
With the shape still selected, go to Object > Path > Offset path and change the settings as shown in the image below. Then we fill the Offset path with color # FF8048.
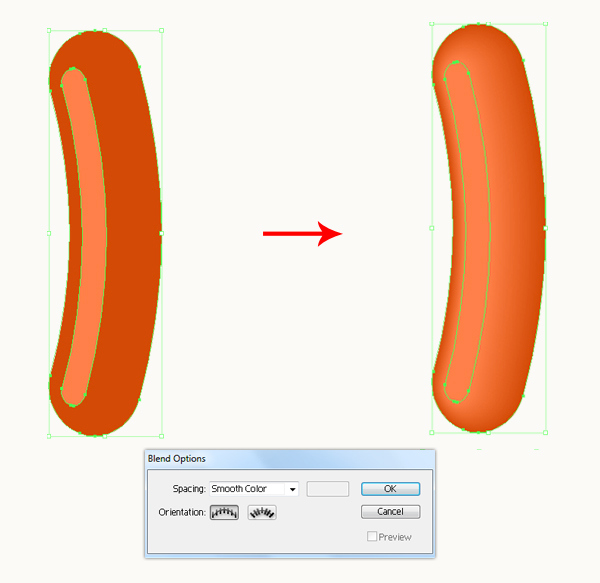
Now we select all of them and go to Object > Blend > Make.
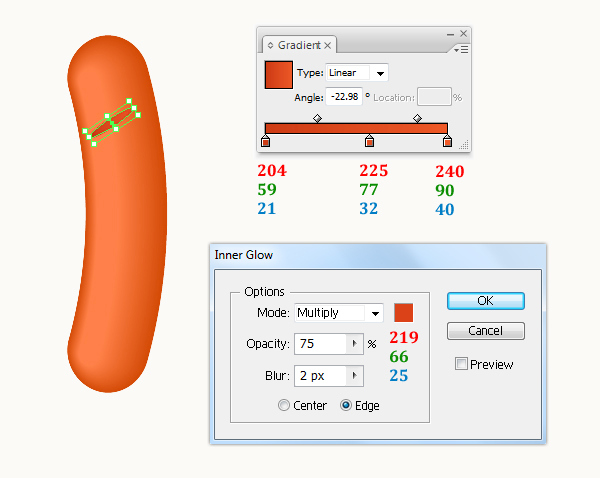
펜 도구 (P)를 잡고 소시지에 잘린 모양을 그립니다. 그라디언트로 도형을 채우고 아래 그림과 같이 내부 광선 효과를 적용 합니다.
아래 그림과 같이 복사 한 모양을 3 번 복사하고 복사하십시오 (Ctrl / Cmd + C, Ctrl / Cmd + F) .
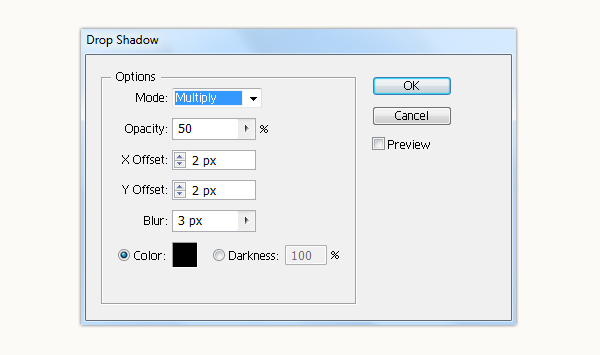
소시지 요소를 그룹화 (Ctrl + G) 하고 효과> 스타일> 그림자 놓기 로 이동하여 아래 이미지와 같이 설정을 변경합니다.
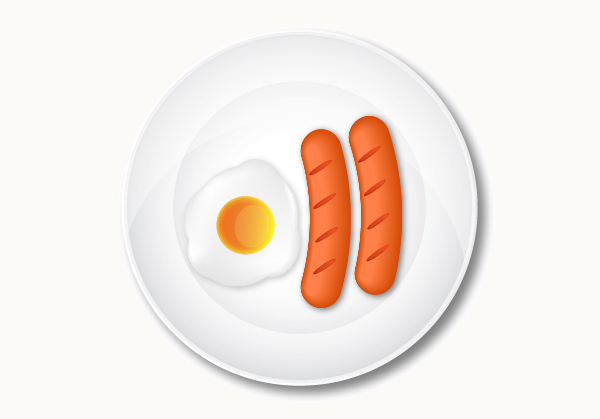
소시지를 복제 (Ctrl / Cmd + C, Ctrl / Cmd + V) 하면 다음과 같은 결과가 나타납니다.
8 단계
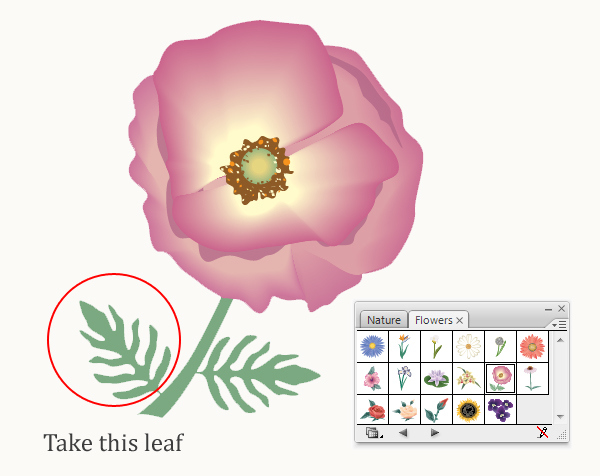
We’ve done with the grilled sausages. Now it’s time to decorate our plate with vegetables. In the Symbol palette go to Open Symbol Library > Flowers > Poppy. We select the poppy symbol and go to Object > Expand Appearance, then Ungroup (Shift + Ctrl + G), keep the leaf shape and remove the flower shape. This leaf represents a vegetable on the plate.
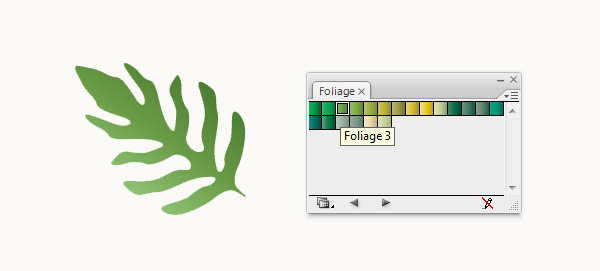
In the Symbol palette go to Open Swatch Library > Gradient > Foliage. Now we fill the leaf shape with gradient Foliage 3.
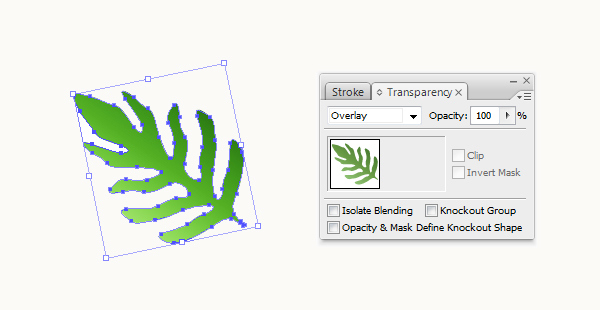
Duplicate (Ctrl / Cmd + C, Ctrl / Cmd + F) the leaf shape and apply Overlay blending mode to the copy as shown in the image below.
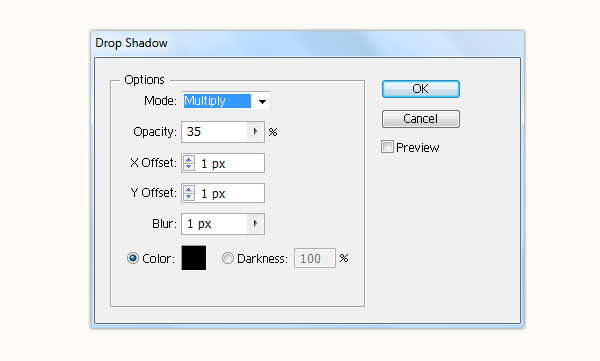
리프를 그룹화 (Ctrl + G) 하고 [ 효과]> [스타일]> [그림자] 로 이동합니다 . 우리가해야 할 일은 접시에 채소가 던진 그림자입니다.
잎을 복제 (Ctrl / Cmd + C, Ctrl / Cmd + V) 한 다음 조금 더 작은 크기로 조절하고 아래 그림과 같이 배치하십시오. 그리고 지금 우리는 접시 위에 야채를 가지고 다녔습니다.
9 단계
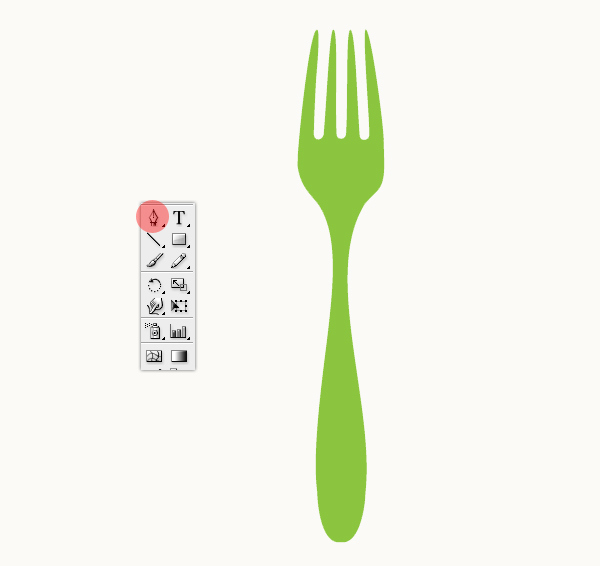
이제 펜 도구 (P) 를 잡고 포크의 모양을 만듭니다 (참조로 포크 이미지를 사용할 수 있음).
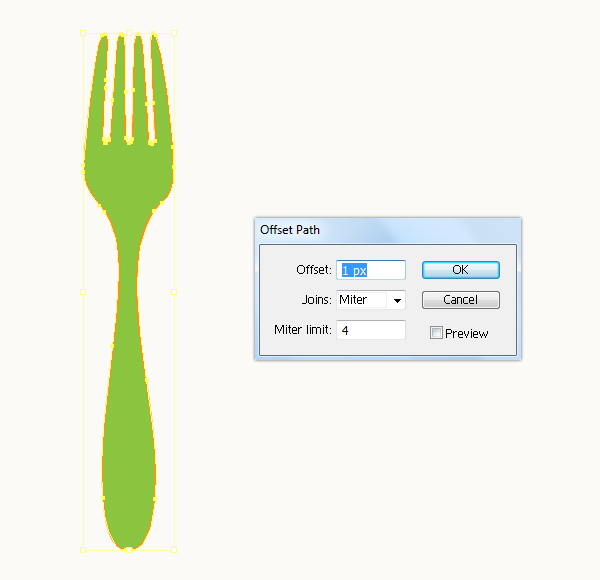
모양이 선택된 상태에서 Object> Path> Offset path 로 이동하여 아래 표시된 값을 설정하십시오.
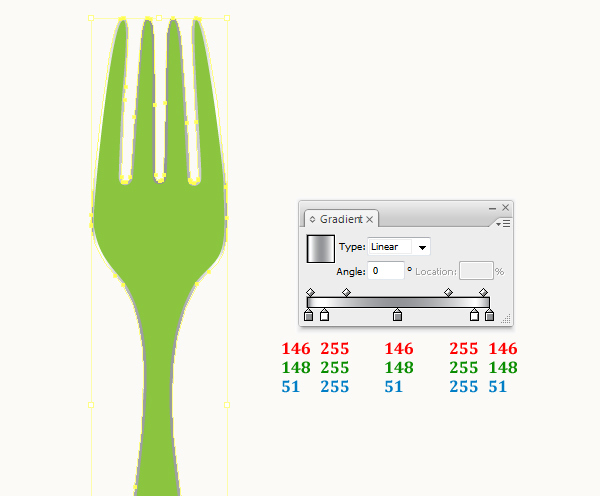
이제 포크의 오프셋 경로에 그라디언트를 추가합니다.
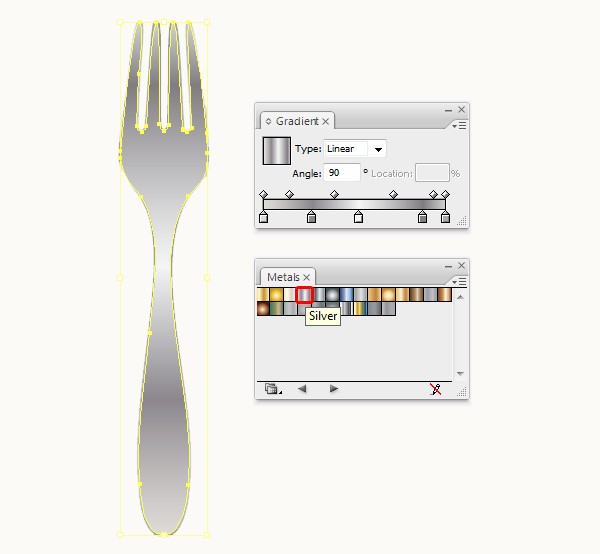
포크의 주요 모양을 채색하기 시작합시다. 우리는 Illustrator의 미리 만들어진 그래디언트를 사용합니다. 첫째,에 견본 팔레트 로 이동 > 금속을 견본 라이브러리> 그라디언트를 엽니 다 . 표시된 도형에 실버 그라데이션을 적용하고 각도를 90으로 변경합니다.
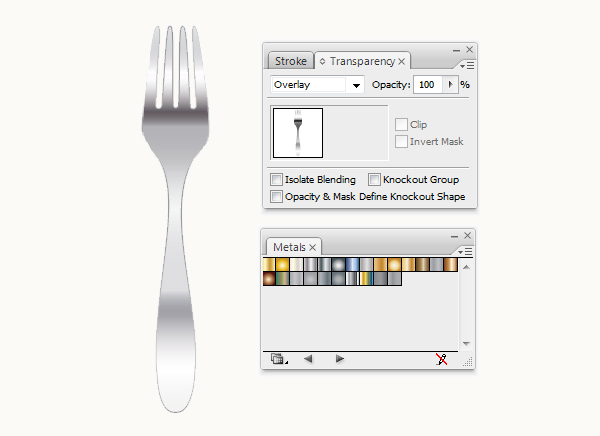
포크의 기본 모양을 복제 (Ctrl / Cmd + C, Ctrl / Cmd + V) 합니다. 표시된 도형에 Chrome 그래디언트를 적용하고 각도를 90으로 변경합니다 . 오버레이 혼합 모드를 사본에 적용 합니다.
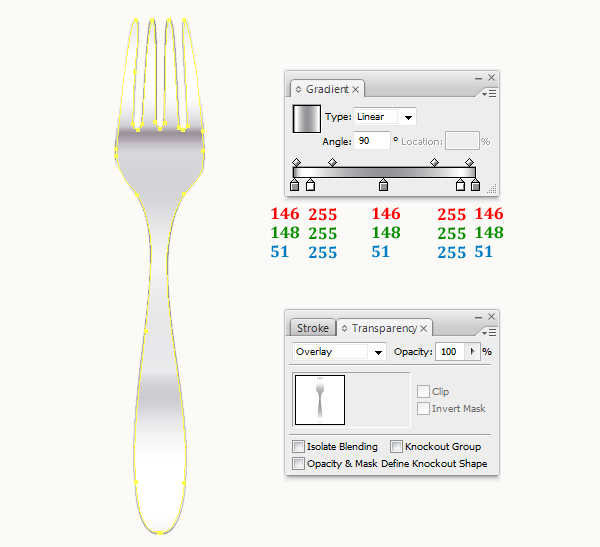
포크의 주요 모양을 다시 복제하십시오 (Ctrl / Cmd + C, Ctrl / Cmd + V) . 표시된 도형에 그래디언트를 적용하고 각도를 90으로 변경합니다 . 오버레이 혼합 모드를 복사본에 적용 합니다.
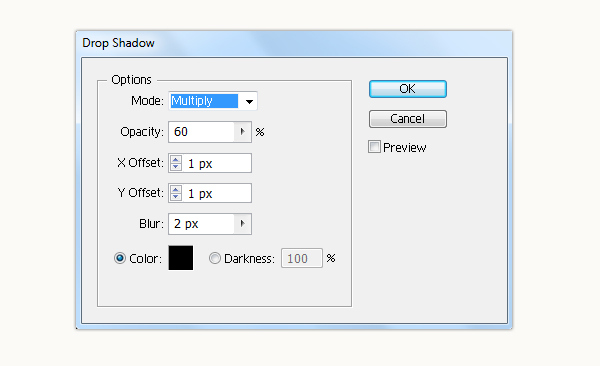
요소를 그룹화 (Ctrl + G) 하고 [ 효과]> [스타일]> [그림자] 로 이동 한 다음 아래 표시된 값을 설정합니다.
결국, 당신은 이와 같은 결과를 가져야합니다.
10 단계
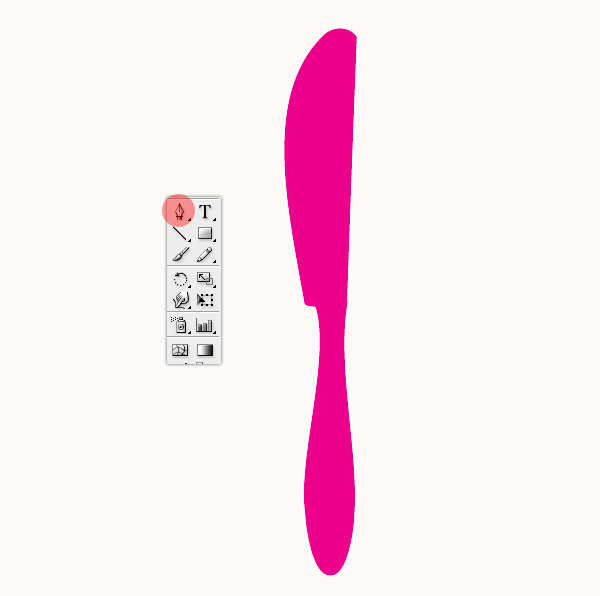
다음으로 펜 도구 (P) 를 잡아 칼날 모양을 만듭니다.
9 단계를 반복 하면 칼에 대해서도 같은 결과가 나옵니다.
11 단계
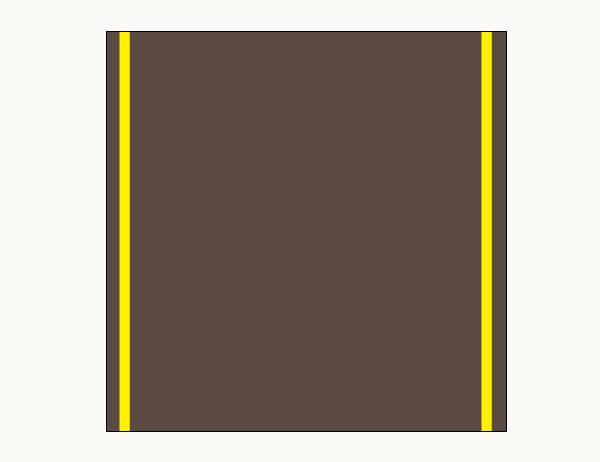
테이블 천을 만들 차례입니다. 이제 Rectangle Tool (M) 을 사용하여 Width = 600px , Height = 600px 로 직사각형을 그리고 # 5A4A42 색상으로 채 웁니다 .
다음으로 사각형 도구를 사용하여 두 개의 노란색 도형을 그리고 아래 이미지와 같이 배치합니다.
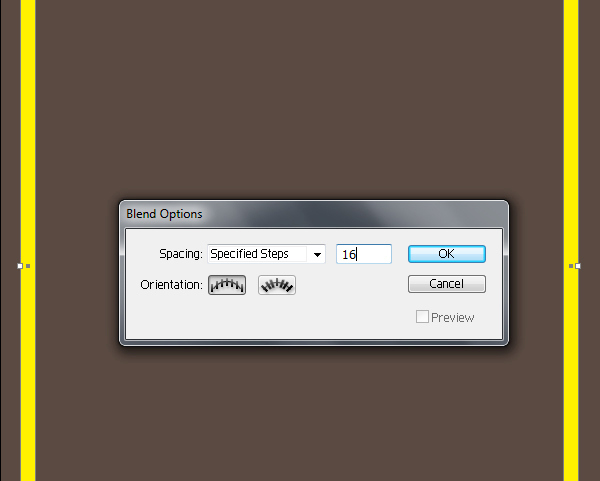
2 개의 노란색 도형을 선택하고 Object> Blend> Make 로 이동하여 아래와 같이 값을 설정합니다. 개체를 확장 하려면 Obk> Expand Appearance 로 이동 하십시오 .
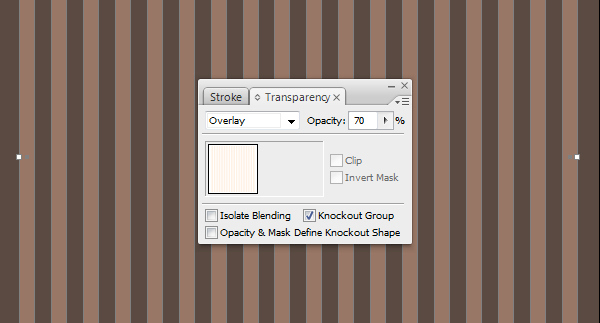
줄무늬를 색 # FFF1E4로 채 웁니다 . 오버레이 블렌딩 모드를 줄무늬에 적용 하고 불투명도를 70 %로 낮추십시오 .
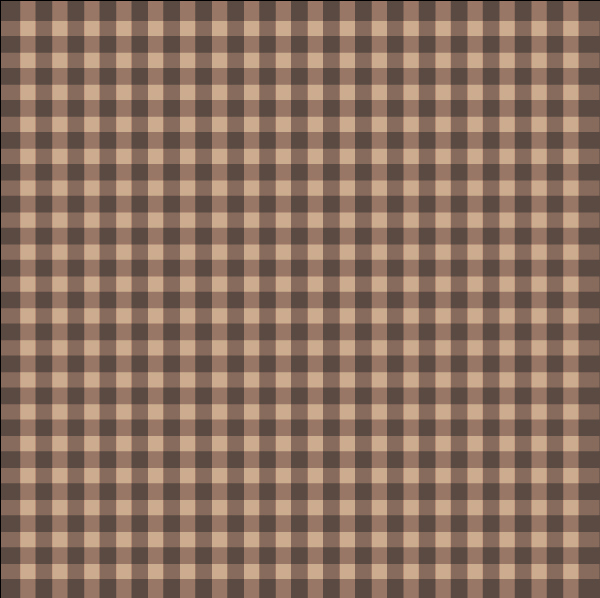
줄무늬를 복제하고 (Ctrl / Cmd + C, Ctrl / Cmd + V) 오브젝트> 변형> 회전으로 이동하여 Angel = 90으로설정하십시오 . 그런 다음 복사본의 불투명도를 50 % 로 낮추십시오 . 아래 이미지와 같이 결과를 얻어야합니다.
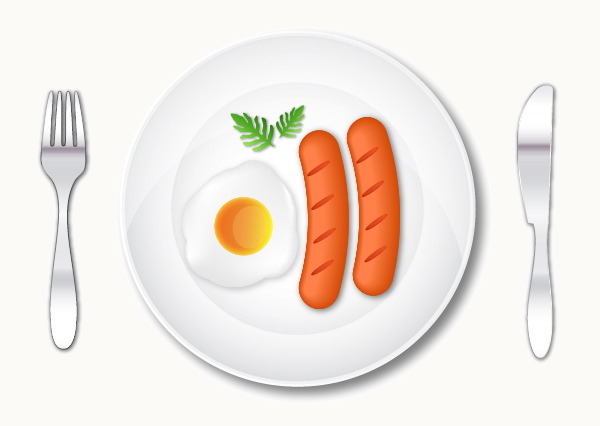
그리고 우리는 완료되었습니다!
여기 그것이 어떻게 보일 것입니다. 이 튜토리얼을 마음껏 즐기시고 앞으로의 프로젝트에서 이러한 기술을 적용 해 주시길 바랍니다.
'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 달 이모티콘 아이콘을 만드는 방법 (0) | 2018.06.09 |
|---|---|
| [일러스트] 초콜렛 묻힌 딸기 벡터 그리는 방법 (0) | 2018.06.09 |
| [일러스트] 체리 컵케익 그리는 방법 (0) | 2018.06.08 |
| [일러스트] 편집 가능한 3D 텍스트 효과를 만드는 방법 (0) | 2018.06.08 |
| [일러스트] 벡터 해적 만화 캐릭터 그리기 (0) | 2018.06.07 |
| [일러스트] Fire Text 효과를 만드는 방법 (0) | 2018.06.07 |
| [일러스트] 붉은악마 뿔 머리띠 그리는 방법 (0) | 2018.06.07 |
| [일러스트] 컴퓨터 마우스를 그리는 방법 (0) | 2018.06.06 |





댓글