![]()
오늘날 점점 많은 의료기관이 인터넷을 통해 유용한 건강 정보를 공유하고 전문 커뮤니티를 만들고 온라인 환자 치료를 제공하고 있습니다. 그러나 많은 다른 보수 산업과 마찬가지로 건강 관리는 진보적 인 웹 디자인이 부족하고 잘 정교화 된 UX 및 세부적인 접근 방식으로 어려움을 겪고 있습니다. 아이콘은 유용성을 향상시키고 의료 웹 사이트 또는 소프트웨어를 인식 할 수있게 해주는 아이콘입니다. 이 기사에서 Agente 는 디자인 기밀을 공개하고 건강 관리 아이콘 을 작성하여 효과적으로 만드는 방법을 보여줍니다 . 결국에는 디자인 팀에서 개발 한 무료 의료 아이콘 세트 를 다운로드 할 수 있습니다.
의료 아이콘 세트에 대한 아이디어를 얻는 방법 ?
모든 디자인 프로세스에는 고유 한 워크 플로우가 있으며 아이콘 디자인도 예외는 아닙니다. 아이콘을 선명하고 우아하게 설정하려면 앉아서 그림만으로는 충분하지 않습니다. 연구, 준비 및 반복 작업 만이 작업을 완벽하게 만듭니다. 건강 관리를위한 아이콘을 디자인하기위한 기본 단계를 확인해 봅시다.
설명 할 필요가있는 건강 관리에서 실제 개체를 정의하십시오.
우리 모두는 종이 비행기로 묘사 된 메신저에서 유명한 "보내기"아이콘을 인식합니다. 메일을 나타내는 종이 시트는 보내는 행위를 구성하는 비행기의 모양과 결합됩니다. 건강 관리 아이콘을 사용하여 알기 쉽고 직관적으로 사용할 수 있습니다. 관련 대상에 의한 행동을 반영하기 위해 특정 회사의 산업 또는 필요를 조사합니다.
예 : 객체 - 응급 처치 키트, 조치 - 구매 의료; 개체 - 방사선 기호, 유독 한 요소에 대한 행동 경고.
이 객체들을 스케치로 시각화하십시오.
오브젝트 세트를 결정한 후에는 종이로 시각화하십시오. 아이콘이 추상적인지 또는 거푸집인지, 평면인지 또는 3D인지, 컬러인지 선형인지를 결정하는 가장 간단한 방법부터 시작하십시오.
필수 비주얼 스타일 및 컨텍스트에 가장 적합한 변형을 선택하십시오.
아이콘이 사용되는 상황을 명심하십시오. 예를 들어 특정 의료 회사에 대한 세트가 필요한 경우, 디자인 신원 요구 사항을 충족 시키거나 회사 스타일을 유지해야 할 수 있습니다.
그래픽 편집기에서 구현
논리적 인 질문입니다 : 우리는 무엇을 사용해야합니까?
Adobe Illustrator 는 20 년 이상의 역사와 기능을 지속적으로 개선하여 가장 인기 있고 강력한 도구 일 것입니다. Illustrator를 사용하면 여러 타사 플러그인과 엔터프라이즈 급 통합의 이점을 누릴 수 있습니다.
하지만 스케치는 그 성숙 아니라, 독립 실행 형 응용 프로그램으로 좋은 기회를 제공합니다. 사용자는 아이콘, 색상 또는 구성 요소로 구성된 라이브러리를 만들 수 있습니다. UI가 깔끔하기 때문에 사용자 정의 도구 모음을 통해 원하는 방식으로 작업을 수행 할 수 있습니다. 또한 일괄 내보내기 기능이 확장되어 큰 아이콘 세트를 사용할 때 더 효과적입니다.
모양과 선 두께를 시험해보십시오.
아이콘은 간단하고 도식적 일 때 더 좋습니다. 무거운 그림자 또는 3D 전망 일반적으로 과도한이며 구식 보인다. 개체의 기본 기능에 초점을 맞춤으로써 세부 수준을 낮추지 만 지나치게 은유 적이는 것은 아닙니다.
각 아이콘과 관련된 키워드에 대해 생각해보십시오.
그러나 각 아이콘의 의미는 사용자의 편의성을 향상시키고 검색 엔진 최적화 (SEO) 목적을 위해 라벨이 필요하다는 것을 알 수 있습니다. 가독성을 높이려면 알약 을 나타내는 의료 아이콘에 '약', '알약', '구제'와 같은 여러 태그를 사용하십시오 .
사용자 그룹에서 인식 능력 테스트
잘못 사용 된 아이콘은 사용자 경험에 영향을 미치고 사용자간에 혼란을 야기 할 수 있습니다. 사람들은 아이콘을 클릭 할 때 다음에 어떤 일이 일어나는지 빨리 이해하고 더 빨리 알아볼 수 있도록해야합니다. 이 모든 것이 설계자에게 손실 될 수 있으므로 모든 세트 작성 후에 대상 청중 대표 그룹과 반복 사용자 테스트를 수행해야합니다.
완벽한 아이콘 세트를 만들기위한 팁 :
간단한 도형을 아이콘으로 바꾸기
시작하려면 기본 모양 인 삼각형, 원형, 사각형, 선을 사용하여 아이콘을 만들 수 있습니다 . 시간을 절약하고 정밀도를 높일 수 있습니다. 예를 들어, elipse 및 triangle 도형을 사용하여 하트 아이콘을 만듭니다.
이것에 대해 자세히 알아보기 : 사용 기본 도형을 최고 아이콘 만들기
선형 버전을 만든 다음 색상을 추가하십시오.
색상없이 첫 번째 아이콘 디자인을 만드는 것이 좋습니다. 모양과 안감을 자세히 살펴보고, 그 후에야 색상을 포함 시키십시오.
표준 크기 사용
클라이언트가 특정 아이콘 매개 변수를 요청하지 않으면 표준 크기 (예 : 16x16, 48x48 등)로 이동하십시오. Android 또는 IOS 아이콘이 필요한 경우 일관성 및 확장성에 대한 지침을 참조하십시오.
마음에 품기 쉬운 반응
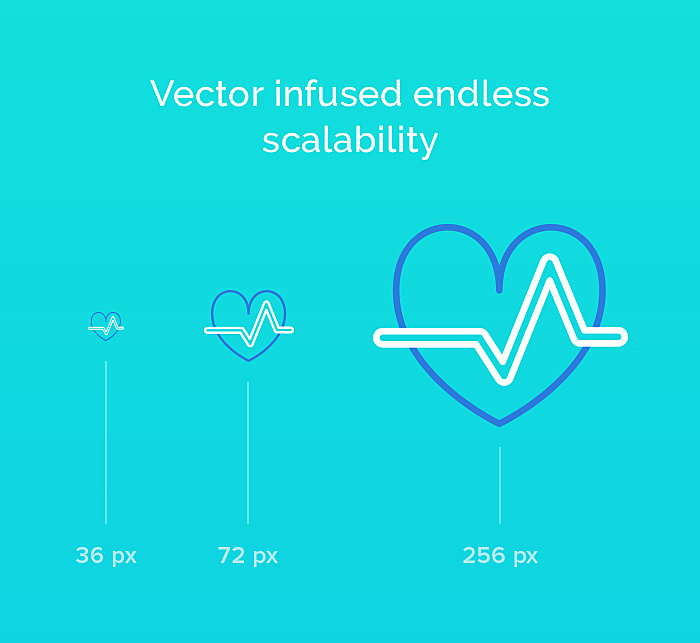
우리는 이제 반응 형 디자인 시대에 접어 들었습니다. 따라서 벡터 - 확장 성 이 필수적 입니다. 아이콘은 실제로 크고 작은 크기로 작동 할 때 효과적입니다. 또한 아이콘의 위치를 장치간에 일관되게 유지하십시오. 사용자는 아이콘이 위치를 바꿀 때 혼란스러워하는 경향이있는 반면, 아이콘이 색상이나 디자인을 변경하면 눈치 채지 않는 경향이 있습니다.
이에 대한 자세한 내용 : 반응 형 아이콘을 작성하는 방법 에 대한 팁
실제 은유를 사용하십시오.
일부 의료 장비 는 일부 사람들에게 적합하지 않습니다. 예를 들어, 혈압 측정 장치 : 가정용 사용자는 가정에서 자동 혈압계를 사용하는 경향이 있으므로 수동 팽창 모드가있는 아이콘을 이해할 수 있지만 다소 혼란 스럽습니다.
여러 가지 형식으로 디자인
아이콘 세트를 내보낼 수있게 만드는 것이 디자이너에게는 또 다른 과제입니다. Sketch와 Illustrator는 모두 마스킹, 그림자, 테두리, 그룹 추가 등의 도구가 풍부합니다. 불행히도 모든 항목이 svg 형식으로 원활하게 변환되지는 않으므로 때로는 아이콘의 모양을 단순화해야합니다. 그러나 아이콘 글꼴은 가독성이 부족하고 자주 실패하며 화면 판독기에서 unpronounceable 일 수 있으므로 사용하지 않는 것이 좋습니다 .
Agente에서 무료 의료 아이콘
Agente 팀은 우리의 새로운 출시하였습니다 무료 의료 아이콘, 벡터 주입 확장 성, 완벽한 정렬 및 멀티 포맷 : 상기의 모범 사례에 따라 개발합니다. 의료 기기 및 의사 도구에서부터 검진 과정 및 신체 부위에 이르기까지 모든 의료 범주를 다루었 습니다. eps, svg, png 및 AI 형식으로 다운로드 할 수 있습니다 .
어디에서 사용할 수 있습니까?
- 클리닉이나 병원의 웹 사이트 또는 앱
- 의료진을 위한 내부 포털
- CRM 또는 ERP 시스템
- 디지털 건강 시스템
- Telehealthcare 앱
- 기타 웹 또는 모바일 앱
최종 테이크 아웃
우리는 기사를 유용하고 의미있게 찾을 수 있기를 바랍니다. 그렇게하면 멋진 일을하게 될 것 입니다.
왜 의학인가?
의학은 수천 년 동안 존재하며 우리는 그것 없이는 우리의 삶을 상상할 수 없습니다. 그래서 우리는이 존재의 중요한 부분에 대한 경의를 표하고 의학의 다른 영역을 탐구하기를 원했습니다. 그 결과 무료로 다운로드 할 수있는 60 개의 아름다운 아이콘을 만들었습니다.

세트 정보
우리는 마침내 어떤 항목이 세트를 만들 것인지를 결정하기 전에 여러 가지 의학 용어와 객체에 대해 브레인 스토밍을했습니다. 색상에 관해서는, 우리는 전통적인 청색 약 색상에 현대적인 감각을 더했으며, 그 색조 만 가지고 다른 색상을 추가하지 않기로 결정했습니다. 두 가지 버전이 있으므로 파란색 버전이 작동하지 않는 경우 항상 1 행을 선택할 수 있습니다. 60 개의 아이콘을 포함하는 세트와 그 각각은 PNG 및 SVG 형식으로 사용할 수 있습니다.

다운로드 : https://www.dropbox.com/s/ne1v44kay0cm9zn/Agente_Medical_Icons_Set.zip?dl=0
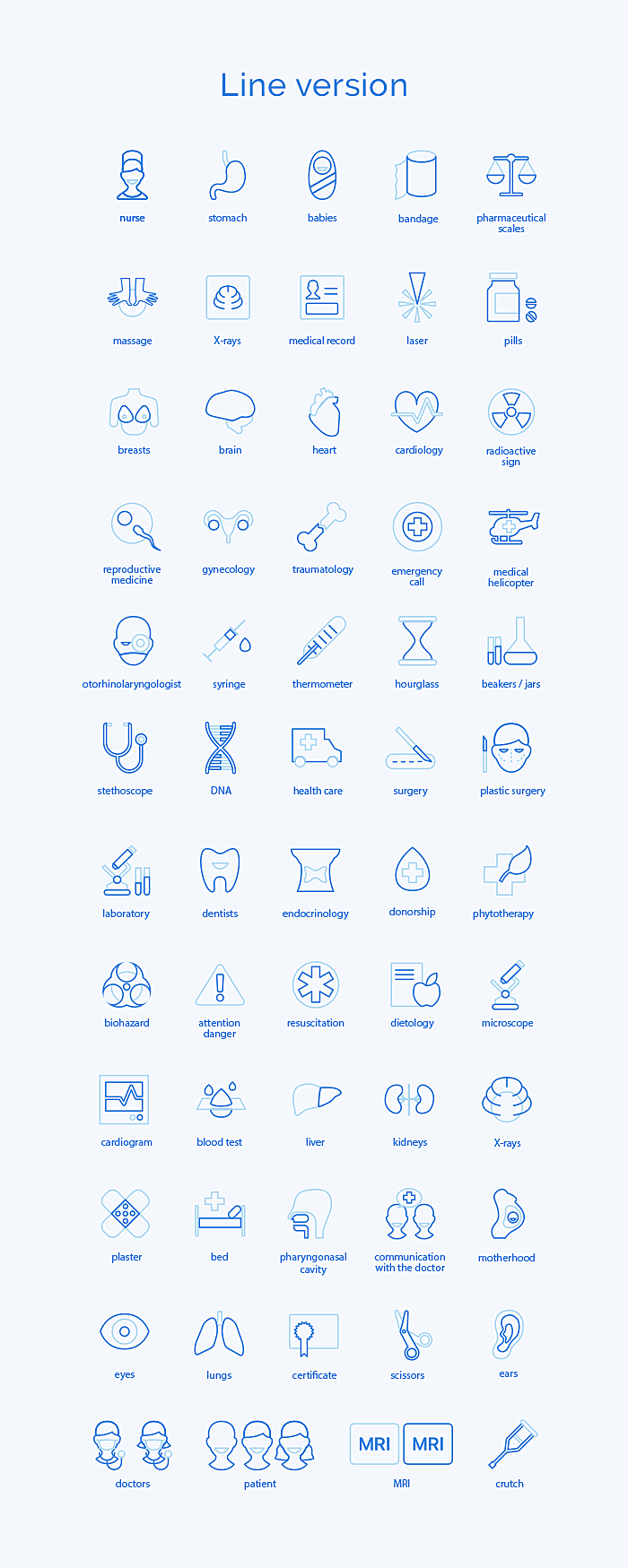
라인 버전
이 버전은 일반적으로 검은 색이지만이 세트에서는 파란색입니다.

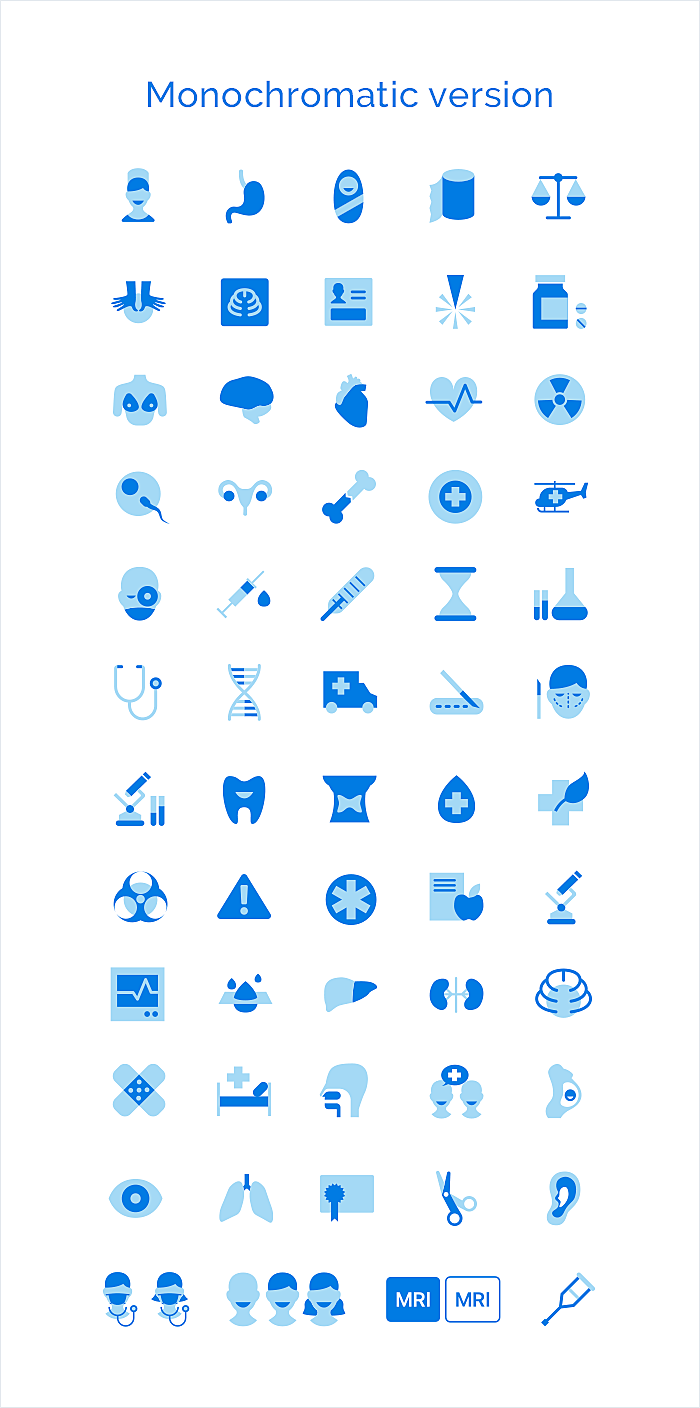
단색 버전
단색 버전에는 밝은 파란색과 밝은 파란색의 두 가지 색상 만 있습니다.


![]()
다운로드 : https://www.dropbox.com/s/ne1v44kay0cm9zn/Agente_Medical_Icons_Set.zip?dl=0
'디자인 > 디자인 이야기' 카테고리의 다른 글
| 디자인 상품 판매를 위한 8가지 비즈니스 팁 (0) | 2018.10.22 |
|---|---|
| 아이콘 그리드 사용방법 + BONUS GRIDS 파일첨부 (0) | 2018.06.19 |
| 아이콘 디자인을위한 Illustrator 문서 만들기 (0) | 2018.06.19 |
| 사용자 경험을 위한 UX 아이콘 만들기 8가지 팁 (0) | 2018.06.18 |
| 여행 웹 사이트 디자인 9가지 우수 사례 (0) | 2018.06.18 |
| 최고의 레스토랑 웹 사이트 디자인 아이디어 (0) | 2018.06.17 |
| 무료 금융 핀테크 아이콘 세트 500개 (0) | 2018.06.17 |
| 무료 여행 아이콘 세트 500개 (컬러+라인) (0) | 2018.06.16 |





댓글