
스타일 가이드는 이제 최신 웹 디자인 워크 플로우의 핵심 부분으로 확고하게 확립되었습니다. 다양한 산업 전문가의 활용과 효과를 보여주는 커뮤니티 인지도 향상으로 인해 웹 프로젝트에서의 사용이 꾸준히 증가하고 있습니다.
스타일 가이드의 등장은 반응 형 웹 디자인 의 개발과 부분적으로 관련이 있었지만 이제는 디자이너와 개발자가보다 유능한 웹 및 점점 더 야심 찬 웹 프로젝트의 요구를 처리하도록 돕고 있습니다. 보다 정확하고 일관된 결과를 통해 더 빠르게 설계하고 구축 할 수 있습니다.
이 기사에서는 스타일 가이드가 무엇인지, 하나를 구성하는 방법 및 사용하는 방법에 대해 알아야 할 모든 것을 다룰 것입니다.
Style guides are now firmly established as a key part of the modern web design workflow. Their use in web projects has been steadily rising for some time now, thanks to heightened community awareness, with various industry professionals demonstrating their use and effectiveness.
The rise of style guides was partly linked to the development of responsive web design, but they're now helping designers and devs deal with the demands of a more capable web and increasingly ambitious web projects.
스타일 가이드 란 무엇입니까?
스케치, Photoshop CC 등에서 제작 된 기존의 정적 웹 사이트 레이아웃 구성 과 달리 스타일 가이드는 함께 사용할 경우 전체 레이아웃 또는 해당 레이아웃의 일부를 구성 할 수있는 요소 및 구성 요소 집합입니다. 올바르게 생산되면 확장 가능하고 유연하여 반응 형 디자인을 구축하기위한 완벽한 도구가됩니다. 멋진 스타일 가이드의 많은 예제와 자세한 내용 을 알아볼 수있는 리소스 는 styleguide.io 를 참조하십시오.
이 기사에서는 스타일 가이드가 기존 디자인을 관리하고 새로운 디자인을 쉽게 제작할 수있는 시스템을 구성 할 때 가장 효과적이라고 생각하기 때문에 '스타일 가이드'와 '디자인 시스템'이라는 용어를 서로 바꿔 사용할 것입니다.
그렇다면 왜 전통적인 워크 플로우에서 전환하고 싶습니까? 먼저 스타일 가이드를 도입하면 브라우저에 더 빨리 들어가서 데스크톱 웹 디자인 도구 에 더 적은 시간을 할애 할 수 있습니다 .
가장 유용한 스타일 가이드를 사용하면 레이아웃을 구상하는 데 사용하는 것이 아니라 Photoshop 및 Sketch 등의 자산을 자산 작성 도구로 강등하여 브라우저에서 모든 디자인 개념을 작업 할 수 있습니다.
In contrast to a traditional static website layout composition produced in Sketch, Photoshop CC or similar, a style guide is a set of elements and components that when used together can form a complete layout or parts of that layout. When produced correctly, they are scalable and flexible, making them the perfect tool for building responsive designs. Take a look at styleguide.io for lots of examples of great style guides, and resources for learning more.
In this article, I'll use the terms ‘style guide' and ‘design system' interchangeably, as I believe style guides are most effective when they form a system for managing existing designs and allowing the production of new ones with ease.
So why would you want to switch from a traditional workflow? For a start, introducing a style guide means you will be able to get into the browser quicker and spend less time in desktop web design tools.
At their most useful, style guides enable you to work up all your design concepts in the browser, demoting the likes of Photoshop and Sketch to asset creation tools, rather than what you use to envision layouts.
스타일 가이드는 프로젝트에서 어디에 적합합니까?
스타일 가이드는 주로 웹 디자이너 및 / 또는 개발자를위한 도구이지만 클라이언트도 제공 할 수 있습니다. 스타일 가이드는 고객에게 구축중인 디자인 시스템과 제품을 구성 할 팔레트에 대한 통찰력을 제공합니다. Samantha Warren은이 아이디어를 스타일 타일 로 자세히 탐색합니다. 글꼴, 색상 및 인터페이스 요소의 형태로 클라이언트에게 시각적 언어를 시연하는 방법.
Whilst style guides are primarily a tool for web designers and/or developers, they can be a deliverable for clients too. Style guides give clients an insight into the design system being established, and the palette that will form their product. Samantha Warren explores this idea in detail with her Style Tiles; a method for demonstrating a visual language to clients in the form of fonts, colours and interface elements.

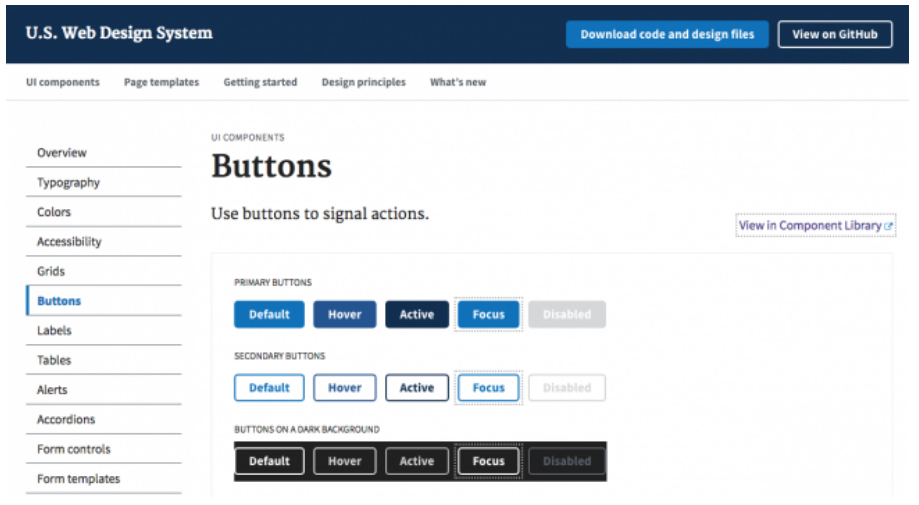
미국 연방 정부 웹 사이트에는 명확하고 철저한 스타일 가이드가 있습니다.
정적 레이아웃에서 사인 오프하도록 클라이언트에 요청하는 전통적인 접근 방식의 문제점은 기본적으로 웹 사이트의 모습을 보여주는 사진입니다. 물론 우리는 최종 제품이이 사진에서 약속 한 것과 같은 모양으로 보이도록 최선을 다하지만 웹의 모든 살아있는 부분과 다투지 않고 이상적인 렌더를 만들고 있습니다.
유형 렌더링 및 간격과 같은 많은 작은 뉘앙스가 변경 될 수 있습니다. 이것은 클라이언트가 Photoshop 렌더에서 잘못 이해 한 것처럼 느낄 수 있습니다.
스타일 가이드를 디자인으로 사용하면 클라이언트와의 이러한 어려운 토론을 근절 할 수 있습니다. 많은 번거 로움없이 설계 변경을보다 쉽게 완료 할 수 있으며 프로젝트 워크 플로우의 초기 단계부터 모듈 식 사고 방식을 사용할 수 있습니다.
The problem with the traditional approach of asking clients to sign off on static layouts is that these are essentially photographs of what the website might look like. Of course, we'll try our best to make the final product look like the promise we've made in this photo, but we're creating an idealistic render, without having to contend with all the living parts of the web.
Many small nuances – such as type rendering and spacing – may change. This can amount to the client feeling like they have been misled by the Photoshop render.
Using style guides as a design deliverable eradicates these difficult discussions with a client. They make design changes easier to complete without much hassle, and get you in the modular mindset from an early stage in the project workflow.
좋은 스타일 가이드에 무엇이 포함되어 있습니까?
스타일 가이드는 Photoshop이나 Sketch를 열지 않고도 페이지를 디자인하고 제작하는 데 필요한 모든 것을 제공합니다. 형식과 관련하여 스타일 가이드는 라이브 HTML이어야하며 사용자 및 다른 디자이너와 쉽게 접촉 할 수있는 방식으로 분류되어야 합니다.
기본 사항부터 시작하여 좋은 스타일 가이드를 만드는 요소를 살펴 보겠습니다. 여기에서 다룬 제목은 시작하는 데 도움이되는 자료이지만 하위 제목을 추가하고보다 구체적으로 설명 할 수 있습니다. 디자인 시스템의이 부분을 구성하기위한 잠재적인 방법론으로 Brad Frost의 원자 디자인을 살펴보십시오.
Ideally your style guide should give you everything you need to design and build a page at a moment's notice, without having to open up Photoshop or Sketch. In regards to the format, a style guide should be live HTML, categorised in a manner that is easily maintainable for you and any other designers that might come into contact with it.
Starting with the basics, let's look at the ingredients of what makes a good style guide. I find the headings I've covered here help as a base to get started with, but feel free to add sub-headings and get more specific. Take a look at Brad Frost's Atomic Design as a potential methodology for organising this part of a design system.
Type

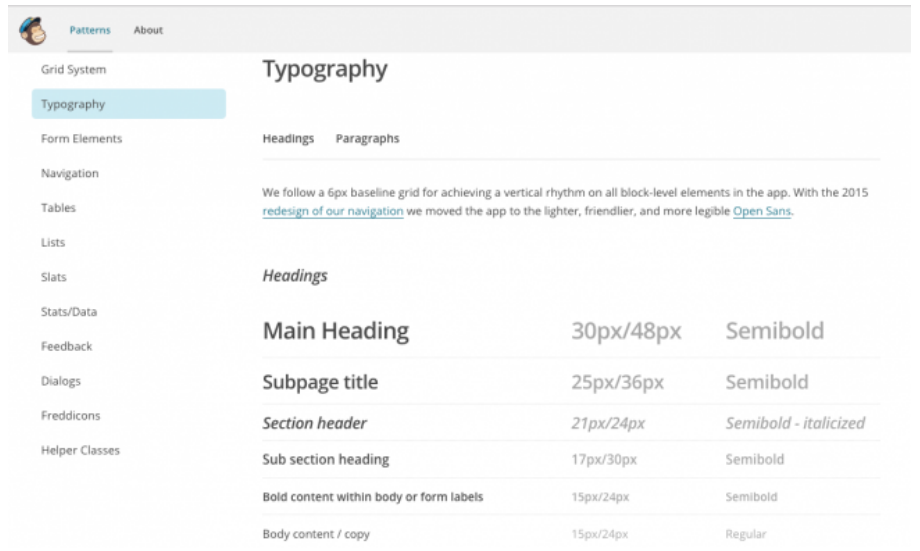
MailChimp의 타이포그래피 규칙 (전체 가이드를 보려면 클릭)
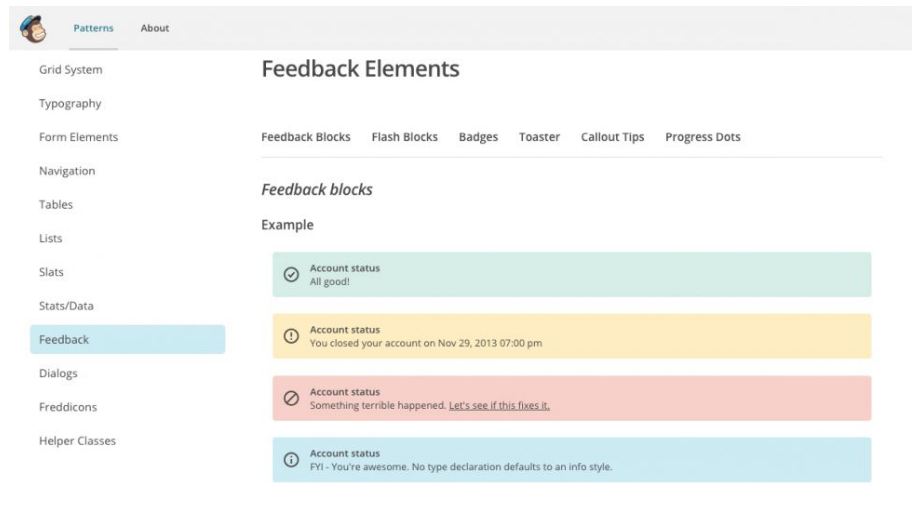
여기에는 제목, 목록, 블록 인용 부호 및 단락 텍스트를 포함하는 전체 인쇄 체계 계층이 포함됩니다. 또한 캡션, 드롭 캡 및 기타 특수한 인쇄 처리와 같은 이러한 범주 내에서 변형, 버튼, 탐색 및 양식 필드와 같은 UI 컨텍스트도 다루어야합니다.
This includes the whole typographic hierarchy, covering headings, lists, block quotes and paragraph text. It should also cover any variations within these categories, such as captions, drop caps and any other special typographic treatments, and UI contexts like buttons, navigation and form fields.
Grids and spacing 격자 및 간격
여기에는 가로 및 세로 레이아웃 그리드 시스템이 모두 포함되어야합니다. 그리드 가이드 라인을 사용하면 간격과 여백을 조정하는 데 시간이 많이 걸리지 않고 레이아웃을 신속하게 프로토 타입하고 빌드 할 수 있습니다.
This should include both horizontal and vertical layout grid systems. Grid guidelines enable you to rapidly prototype and build layouts without having to make time-consuming adjustments to spacing and margins.
Colour 색깔

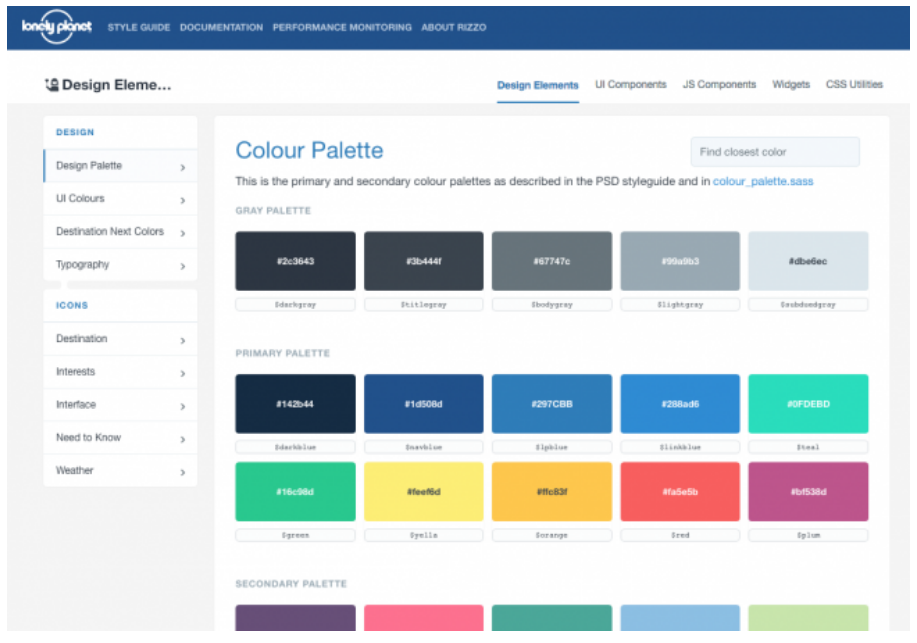
여기에 기본 및 보조 팔레트를 포함하십시오 (전체 안내서를 보려면 클릭하십시오)
기본 링크 색상, 동작 및 요소 색상 (예 : 단추, 레이블 및 아이콘)을 포함한 기본 색상 팔레트 이 섹션에서는 오류 및 시스템 메시지, 유효성 검사와 같은 이상적인 디자인 상태 이외의 상황에서 발생하는이 팔레트 외부의 색상도 포함해야합니다.
Your primary colour palette, including the main link colours, actions and element colours (for example, buttons, labels and icons). In this section you'll also need to include any colours outside of this palette that occur for circumstances outside of the ideal design state, like error and system messages, and validation.
Modules 모듈
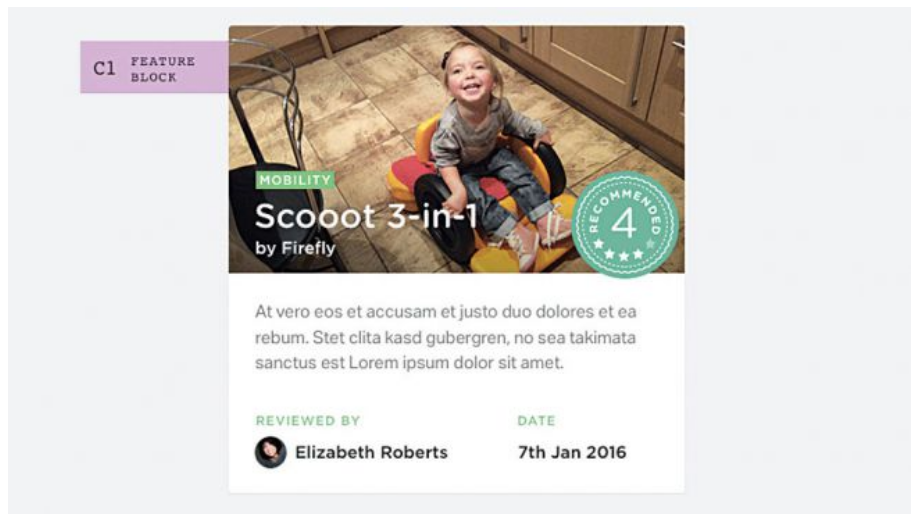
모듈은 버튼, 양식 필드, 탭 및 탐색과 같은 요소뿐만 아니라 캡션 이미지 및 블로그 게시물 메타 데이터와 같은 요소의 모음으로 구성됩니다. 여기에는 기사 제목, 날짜 및 소개 단락, 작은 제목과 텍스트가있는 툴팁 등과 같이 함께 작동하는 요소의 조합도 포함됩니다.
Modules comprise elements such as buttons, form fields, tabs and navigation, as well as collections of elements such as captioned images and blog post meta data. They also include combinations of elements working together – for example an article heading, date and introduction paragraph, a tooltip with a small heading and text, and so on.
How do you create a style guide?스타일 가이드는 어떻게 만드나요?
스타일 가이드를 정확히 어떻게 구성합니까? 여기에서는 내가 사용하는 프로세스를 안내합니다.
How exactly do you put together a style guide? Here, I'll walk you through the process I use.
와이어 프레임으로 시작 Start with wireframes

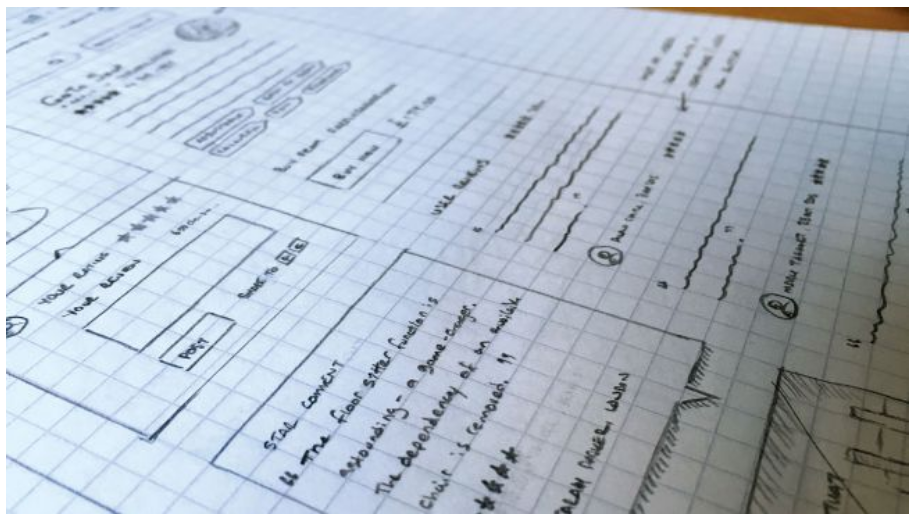
와이어 프레임을 사용하면 필요한 요소를 설정할 수 있습니다
설계 시스템의 한 줄을 코딩하기 전에 대략 어느 부분이 필요한지 알아야합니다. 프로젝트 초반에 클라이언트가 작업 할 초기 컨텐츠 및 자산을 제공 한 경우 와이어 프레임 스케치 세트를 사용하여 설계 시스템의 기초를 확립해야합니다.
와이어 프레임은 스타일 가이드의 비밀 무기입니다. 펜과 종이를 사용하거나 와이어 프레임 도구를 사용하여 제품의 모든 화면을 스케치하십시오 . 최종 제품에 필요한 특정 UI 디자인 구성 요소를 포함 시킵니다.
Before you code a single line of your design system, you need to know roughly what parts you're going to need for it. Early on in the project, when a client has provided the initial content and assets you'll be working with, you should aim to establish the foundation of your design system with a set of wireframe sketches.
Wireframes are a style guide's secret weapon. Take time to sketch out all the screens in your product, either with a pen and paper, or using a wireframe tool. Include any specific UI design components you'll likely need in the final product.
패턴 찾기 Look for patterns
이 시점에서 와이어 프레임 스케치를 펼치면 한 번에 모두 볼 수 있고 설정하려는 시스템을 광범위하게 볼 수있는 넓은 물리적 작업 영역을 찾는 것이 좋습니다. 스케치를보고 패턴이 떠 오릅니다. 아마도 요소 조합이 자주 나타나고 재사용 가능한 모듈이 될 수 있습니까?
It's at this point I recommend finding a large physical work area where you can spread out your wireframe sketches so they are all visible at once and you can get a broad view of the system you're about to establish. Look over your sketches and notice patterns emerging. Perhaps a combination of elements appears together frequently, and could become a reusable module?

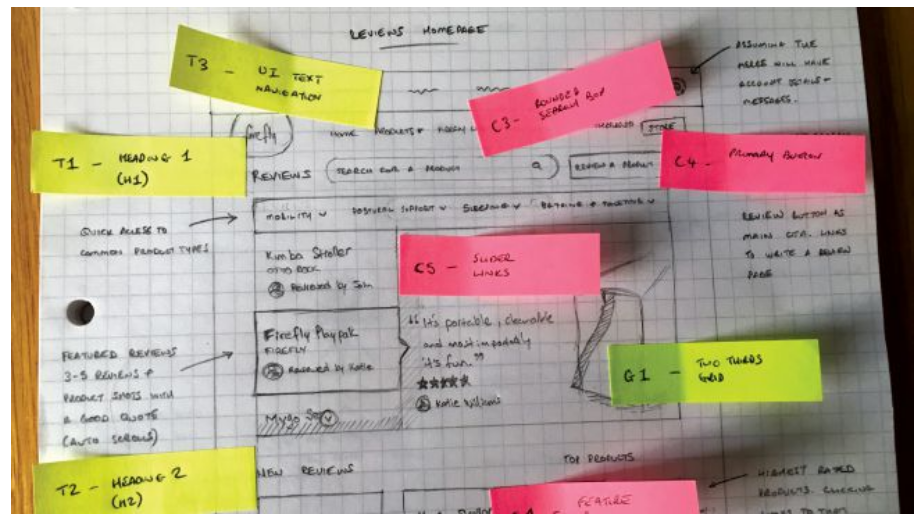
다양한 색상의 마커를 사용하여 유형, 모듈 및 그리드를 구별 할 수 있습니다
또한 나타나는 패턴을 찾으십시오. 예를 들어 블로그 기사 목록은 검색 결과 목록과 유사한 형식을 가질 수 있지만 요소가 다른 순서로 정렬되어 있다고 가정하겠습니다. 아마도 둘 중 하나를 다른 것과 일치하도록 변경하면 사용자가 제품의 다른 곳에서 무의식적으로 학습 한 패턴을 읽는데 도움이 됩니다.
Also look for patterns that are trying to emerge. For example, a list of blog articles might take a similar format to a list of search results, but let's say the elements are arranged in a different order. Perhaps changing one of the two to match the other will help the user read a pattern they have subconsciously learned elsewhere in your product.
Catalogue everything
참고 용으로 와이어 프레임 페이지의 모든 요소에 레이블을 지정하기 위해 Post-It Note 페이지 마커 세트를 사용하고 싶습니다. 예를 들어 스케치 전체에서 발생하는 이동 경로와 같은 모듈에는 'M01'이라는 레이블이 지정 될 수 있습니다. 'M'은 모듈임을 나타냅니다. 숫자는 시스템에 어떤 모듈이 있는지 나타냅니다. 다음 모듈은 M02, M03 등입니다.
요소 자체는 다른 곳에서 반복 될 수 있으므로 이 빵 부스러기 패턴은 제품 페이지와 M01이라는 블로그 기사에 나타날 수 있으므로 프로토 타이핑과 관련하여 동일한 요소의 여러 버전을 디자인하고 작성하지는 않습니다. 와이어 프레임.
I like to use a set of Post-It Note page markers to label all of the elements in my wireframe pages for reference. For example, a module like a breadcrumb that occurs throughout the sketches could be labelled ‘M01'. ‘M' indicates it's a module. The number indicates which module it happens to be in my system – the next module would be M02, M03 and so on.
The element itself could be repeated elsewhere, so this breadcrumb pattern might appear on a product page as well as a blog article, both labelled M01, so I don't end up designing and building multiple versions of the same element when it comes to prototyping the wireframes.
Move into HTML
와이어 프레임 카탈로그 및 레이블 지정을 마친 후에는 단순히 해당 요소 및 모듈 카탈로그를 가져 와서 실제 HTML 스타일 가이드로 작성하면됩니다.
Airfix 모델처럼 생각하십시오. 지시 사항 시트 (와이어 프레임 스케치)와 지시 사항 시트에 해당하는 레이블이 지정된 파트 세트 (스타일 안내서)가 있습니다. 만들고자하는 개념에 대한 개념이 있으면 필요한 부분을 파악한 다음 디자인 시스템 구축을 시작할 수 있습니다.
이러한 방식으로 접근하는 디자인 시스템의 가장 큰 장점은 새로운 화면과 구성 요소를 빠르게 생성 할 수 있다는 것입니다. 각 시나리오는 와이어 프레임 스케치 일뿐입니다. 스타일 안내서는 다음 스케치를 그릴 때 기존 구성 요소 및 패턴을 상기시킵니다. 스케치가 완료되면 스타일 가이드의 준비된 요소를 사용하여 지침 시트로 와이어 프레임을 사용하여 신속하게 구축 할 수 있습니다.
After you've finished cataloguing and labelling the wireframes, it's simply a matter of taking that catalogue of elements and modules and building them as a live HTML style guide.
Think of it like an Airfix model. You have an instruction sheet (your wireframe sketches) and a set of labelled parts (your style guide) corresponding to the instruction sheet. Once you have a concept of what you want to create, you will know what parts you are going to need, and at that point you're ready to start building your design system.
The best part of approaching design systems in this manner is that it enables you to rapidly produce new screens and components – each scenario is only a wireframe sketch away. The style guide reminds you of your existing components and patterns when drawing your next sketch. Once the sketch is complete, you are ready to build quickly with the wireframes as your instruction sheet, using the ready made elements in your style guide.
How do you use a style guide?스타일 가이드는 어떻게 사용합니까?
기술적으로 말하면, 스타일 가이드는 결코 완전하지 않습니다. 그것은 당신의 프로젝트와 함께 성장하는 진화하는 문서입니다. 현재 계획했던 것 이상으로 존재해야 할 요소, 패턴 및 모듈의 모든 조합을 미리 알 수는 없습니다. 하지만 괜찮습니다. 끊임없이 변화하는 웹의 특성상 스타일 가이드는 제품의 현재 상태만큼이나 완벽 할 수 있습니다.
스타일 가이드는 (대부분의) 완전한 상태에서 작성중인 제품의 포괄적 인 시각적 언어에 대한 참조입니다. 새로운 기능의 모양과 모양과 느낌을 시각화 할 수 있습니다. 또한 새로운 화면이나 제품의 일부를 신속하게 구성하는 데 사용할 수있는 테스트 된 요소 및 구성 요소의 라이브 라이브러리이므로 모든 규모의 프로젝트를 신속하게 구축 할 수있는 가장 효율적인 방법입니다.
Technically speaking, a style guide is never really complete; it's an ever-evolving document that grows with your project. It's impossible to know in advance every combination of elements, patterns and modules that will need to exist, beyond what you currently have planned. But that's okay. True to the ever-changing nature of our web, a style guide can only be as complete as the current state of your product.
In its (mostly) complete state, a style guide is a reference for the over-arching visual language of the product you are building. It means you can visualise how new features might take shape, and the look and feel they adopt. It's also a living library of tested elements and components that can be used to quickly construct new screens or parts of a product, making it the most efficient way to rapidly build projects on any scale.

리빙 스타일 가이드에 레이블을 지정하여 와이어 프레임과 구성 요소 키트를 상호 참조 할 수 있습니다.
초기 개념을 넘어 스타일 가이드를 유지하는 것이 필수적입니다. 특정 시간에 제품의 디자인 시스템이 어떻게 보이는지 스냅 샷이 아닌 최신 상태로 유지해야 합니다. 스케치 한 후 디자인 결정을 내릴 때마다 문의하는 개체인 프로젝트의 시각적 어휘집이어야 합니다. 모든 새로운 구성 요소와 모듈은 DNA로 만들어 지므로 사용자 경험의 관점에서 새로운 조각은 완전한 브랜드 사진의 일부로 일관성있게 보입니다.
이전에 웹 프로젝트에서 스타일 가이드를 사용한 적이 없다면 다음 프로젝트에서 스타일 가이드를 사용해보고 디자인, 빌드 및 프로토 타입을 더 빨리 만드는 데 도움이되는 차이점을 확인하십시오. 실습을 통해 패턴을 보다 쉽게 만들 수 있으며 스타일 가이드 내에서 다음 스타일 가이드를 만드는 프로세스 속도를 높이기 위해 재사용 할 수있는 패턴을 찾을 수도 있습니다.
유용한 스타일 가이드는 시각적 참조 기능을 뛰어 넘습니다. 제품의 DNA가되어 현재와 미래의 모든 디자인에서 제품의 나머지 스타일과 일관성있는 스타일과 특성을 만들어냅니다.
It is essential a style guide is maintained beyond its initial conception. It must remain current, rather than being a snapshot of what the product's design system looked like at a particular time. It should be the visual lexicon of your project – the entity you consult whenever a design decision is made after sketching. All new components and modules are made from its DNA, so from a user experience perspective, any new pieces will look consistent as part of the complete brand picture.
If you have never used a style guide in a web project before, try it on your next project and see the difference it makes in helping you design, build and prototype quicker. With practice, they'll become easier to create, and you'll even find patterns within your style guide that can be reused to speed up the process of creating the next style guide.
A useful style guide goes beyond the capabilities of a visual reference. It becomes your product's DNA, from which every piece of current and future design originates to produce the consistent style and characteristics of the rest of the product.
'디자인 > 디자인 이야기' 카테고리의 다른 글
| [포토샵 무료 목업]Photoshop 고품질 PSD 목업 83개 모음 (4) | 2020.01.01 |
|---|---|
| [포토샵 무료 목업] Photoshop 감성적인 디자인 PSD 목업 112개 모음 (2) | 2019.12.21 |
| 2020년에 보게 될 5가지 디자인 트렌드 (2) | 2019.12.06 |
| 브랜딩 일러스트 인터랙션 디자인 및 애니메이션 패턴 (0) | 2019.12.05 |
| 디자인 시스템 - [2] 12가지 세심한 스타일 가이드 (0) | 2019.12.04 |
| 디자인 시스템 - [1] 설계 및 가이드 (0) | 2019.12.03 |
| 2020년 8가지 혁신적인 웹 디자인 트렌드 (0) | 2019.11.26 |
| 디자이너를위한 10 가지 필수 Firefox 애드온 (0) | 2019.09.04 |





댓글