
모든 웹 디자이너는 글꼴의 색상을 설정하는 방법을 알고 있습니까? CSS를 배우기 시작할 때 가장 먼저하는 일 중 하나입니다. 색상을 선택한 다음 스타일을 사용하여 color: blue;또는 과 같이 설정 color: purple;하므로 선택한 글꼴의 모든 글리프가 해당 색상과 해당 색상 만 바꿉니다.
그러나 글리프 당 둘 이상의 색상을 정의 할 수 있다면 어떨까요? 글자를 파란색 과 보라색으로 만들 거나, 파란색 과 보라색 사이에서 그라디언트를 실행하거나, 단일 글꼴 패밀리에 6 색 이상의 색상을 적용 할 수 있다면 어떨까요?
글쎄, Open Type 컬러 글꼴이 등장하면서 그렇게 할 수 있습니다.
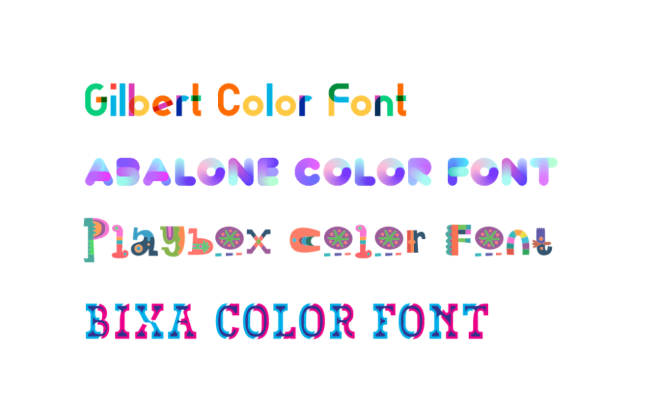
위에 네 가지 다른 색상 글꼴 이미지를 확인하십시오.
고정 된 이미지가 Illustrator에 결합 된 것처럼 보일 수 있지만 실제로 브라우저에서 편집 가능한 검색 엔진으로 읽을 수있는 텍스트를 실제로보고있는 것입니다.
이 글꼴은 CSS를 통해 색상을 제어하지 않고 내부 정보를 사용하여 글리프 당 여러 색상을 가질 수 있으므로 매우 인상적인 표시가 가능합니다.
컬러 폰트 사용
컬러 글꼴은 여전히 매우 새로운 그래서이되지 않았습니다되는 대규모 그 수는 아직 발표 및 사용할 수있는 것들 중 무료 및 유료 글꼴의 혼합이있다. 컬러 글꼴을 직접 사용할 수 있도록 데모를 위해 4 개의 무료 글꼴을 선택했습니다. 다음 위치에서 이러한 글꼴의 사본을 얻을 수 있습니다.
- typewithpride.com의 길버트
- colorfontweek.fontself.com의 전복
- colorfontweek.fontself.com의 플레이 박스
- bixacolor.com의 Bixa
페이지에 추가하는 데 사용되는 코드는 새로운 것이 아니며, @font-face당신이 알고 사랑하는 평범한 것입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Color Fonts</title>
<style>
@font-face {
font-family: 'Gilbert';
src: url('fonts/Gilbert-Color Bold-Preview_1004.otf');
}
@font-face {
font-family: 'Abalone';
src: url('fonts/Abelone-FREE.otf');
}
@font-face {
font-family: 'Playbox';
src: url('fonts/Playbox-FREE.otf');
}
@font-face {
font-family: 'Bixa';
src: url('fonts/NTBixa-Color.woff2');
}
body {
font-size: 4.5rem;
line-height: 1.618;
}
.gilbert {
font-family: 'Gilbert';
}
.abalone {
font-family: 'Abalone';
font-size: 3.8rem;
}
.playbox {
font-family: 'Playbox';
}
.bixa {
font-family: 'Bixa';
}
</style>
</head>
<body>
<a class="gilbert">Gilbert Color Font</a>
<div class="abalone">Abalone Color Font</div>
<div class="playbox">Playbox Color Font</div>
<div class="bixa">Bixa Color Font</div>
</body>
</html>브라우저 및 지원
현재 브라우저에서 컬러 글꼴을 사용하려면 완벽하게 지원되는 유일한 두 브라우저 인 Firefox 또는 Edge를 사용해야합니다. Safari는 SBIX 형식 만 지원합니다. Chrome은 Android에서만 지원 한 다음 CBDT 형식 만 지원합니다. 오페라는 전혀 지원하지 않습니다.
CSS 수정
현재 CSS를 사용하여 색상 글꼴 내에서 사용되는 색상을 변경할 수는 없습니다. 그러나 글꼴 디자이너는 여러 사전 설정 변형이 포함 된 글꼴을 제공 할 수 있습니다. 그런 다음 속성을 사용하여 이러한 변형을 수정할 수 있습니다 font-feature-settings.
우리는 TypeKit의 Trajan Color 글꼴에 대한 Robin Rendle의 데모를 통해이 기능을 실제로 사용할 수 있습니다 .
링크에서도 색상이 고정됩니다
색상 글꼴의 색상은 글꼴 자체에 고정되어 있으므로 color일반적으로 텍스트에 적용 하는 속성은 상태에 관계없이 링크를 포함하여 아무런 영향을 미치지 않습니다.
또한 링크에서 색상이 변경되지는 않지만 기본 밑줄 텍스트 장식을 계속 적용 할 수 있으며 밑줄 에는 CSS를 통해 지정한 모든 색상 이 표시 됩니다. 컬러 글꼴과 링크를 결합하기로 결정한 경우 사용자가 나머지 텍스트와 링크를 구별 할 수 있도록 이러한 밑줄을 사용하는 것이 좋습니다.
예제 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Color Fonts</title>
<style>
@font-face {
font-family: 'Gilbert';
src: url('fonts/Gilbert-Color Bold-Preview_1004.otf');
}
body {
font-size: 4.5rem;
line-height: 1.618;
}
.gilbert {
font-family: 'Gilbert';
}
a {
color: red;
}
</head>
<body>
<div class="gilbert">Gilbert Color <a href="#">Link</a></div>
</body>
</html>이렇게하면 마지막 단어에서 볼 수있는 빨간색 밑줄이 나타납니다.

마무리
컬러 글꼴과 가변 글꼴 사이 에서 Open Type의 최신 개발은 브라우저에서 글꼴을 훨씬 더 재미 있고 흥미롭게 만드는 것으로 보입니다. 웹 디자인 타이포그래피의 미래는 밝게 보입니다!

'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| SVG를 쉽게 만들 수 있는 유용한 툴과 SVG 애니메이션 53개 (0) | 2021.11.10 |
|---|---|
| Glassmorphism 글래스모피즘의 모든 것 (CSS 예제 포함) (0) | 2021.01.13 |
| 2020년 Web트렌드 뉴모피즘 설명, CSS 18가지 예제 (0) | 2020.02.19 |
| 2020 React Developer RoadMap 최신 프론트 엔드 웹 개발자가되기위한 가이드 (2) | 2019.12.28 |
| 예제 별 그리드 (0) | 2019.01.16 |
| 예제 별 그리드 (0) | 2019.01.15 |
| SVG에 대한 완벽한 가이드 (0) | 2019.01.05 |
| CSS 애니메이션 18가지 예제 (5) | 2019.01.02 |





댓글