CSS 그리드 레이아웃 은 2 차원 레이아웃에 최적화 된 새로운 레이아웃 모델입니다. 웹 사이트 레이아웃, 양식, 이미지 갤러리 및 정확하고 반응이 좋은 위치 지정이 필요한 모든 것에 이상적입니다.
CSS는 웹 사이트 레이아웃에 도움이되는 많은 속성을 포함합니다. 그러나 2017 년 초까지 CSS에는 2 차원 웹 사이트 레이아웃을 만드는 메커니즘이 없었습니다. CSS 그리드 레이아웃이 도입되면서 모든 것이 바뀌 었습니다.
CSS 그리드 레이아웃 모듈은 CSS에서 웹 사이트 레이아웃을 생성하는 더 나은 방법을 제공하기 위해 CSS 워킹 그룹에 의해 개발되었습니다. 2017 년 2 월에 후보 추천이되었으며, 주요 브라우저는 2017 년 3 월에 그리드 레이아웃을 지원하기 시작했습니다.
CSS 그리드 레이아웃 (또는 단지 "CSS 그리드")을 사용하여 고급 (반응이 빠른) 레이아웃을 작성하는 것은 매우 간단합니다. CSS 그리드는 웹 사이트 개발 방식을 거의 바꿀 것입니다.
왜 CSS 그리드인가?

웹이 수년에 걸쳐 발전함에 따라 웹 사이트 레이아웃을 만드는 일은 점점 더 어려워졌습니다. 초기 웹에서는 HTML 표가 다중 열 레이아웃, 양식 등에 종종 사용되었습니다. 그러나이 방법에는 문제가있었습니다. 즉, 프레젠테이션을 마크 업 수준에서 수행해야하므로 프리젠 테이션과 콘텐츠가 분리되지 않았습니다. 테이블은 레이아웃을 수행하는 것이 아니라 표 형식의 데이터를 보유하도록 설계되었습니다. 의미 론적 문제를 일으키는 것은 별개로 테이블 레이아웃은 반응 형 디자인에 적합하지 않습니다.
플로팅 요소는 일반적으로 허용되는 권장 레이아웃 방법으로 테이블 레이아웃을 대체했습니다. 마크 업과 독립적으로 요소를 배치 할 수 있기 때문입니다. 그러나이 방법은 테이블 기반 레이아웃의 큰 발전 이었지만 한계도있었습니다. 플로트는 주로 문서 레이아웃 용으로 설계되었으며 오늘날 웹에서 널리 보급되어있는보다 복잡한 응용 프로그램 레이아웃에는 이상적이지 않습니다. 플로팅 요소는 특히 다른 크기의 장치 및 뷰포트에서 볼 때 제어가 어려울 수 있습니다. 이로 인해 다양한 격자 모양의 "해킹"이 표준이되었으며, 대부분은 마크 업이 필요했기 때문에 컨텐츠 분리라는 전체 개념을 손상 시켰습니다. 그래서 CSS 워킹 그룹은 더 나은 해결책을 모색했습니다.
CSS 그리드 레이아웃 모델은 이러한 문제 등을 해결합니다. 이 도구를 사용하면 플로팅 요소로 코드를 수행하는 데 소요되는 시간보다 훨씬 짧은 시간에 고급 레이아웃을 작성할 수 있습니다.
flexbox가 도입됨에 따라 이미 개발자가 부동 요소에서 벗어나기 시작한 것은 사실이지만 flexbox는 일차원으로 만 작동합니다. Grid는 2 차원에서 작동하므로 복잡한 레이아웃을 만드는 데 훨씬 적합합니다.
그리드 작동 방식
그리드 레이아웃은 그리드 시스템에서 작동합니다. 격자 크기 조정 및 위치가 그리드 컨테이너의 내용물에 대한 좌표계를 생성 수평 및 수직 라인의 교차 세트이다.
그리드를 만들려면 요소를로 설정하면됩니다 display: grid. 이렇게하면 해당 요소의 모든 직접 자손 그리드 항목 이 자동으로 만들어 집니다 . 이제 다양한 그리드 속성을 사용하여 필요에 따라 크기와 위치를 조정할 수 있습니다. 일반적으로 첫 번째 단계는 그리드에있는 행과 열의 수를 정의하는 것입니다 (그러나 나중에 설명 하겠지만 선택 사항입니다).

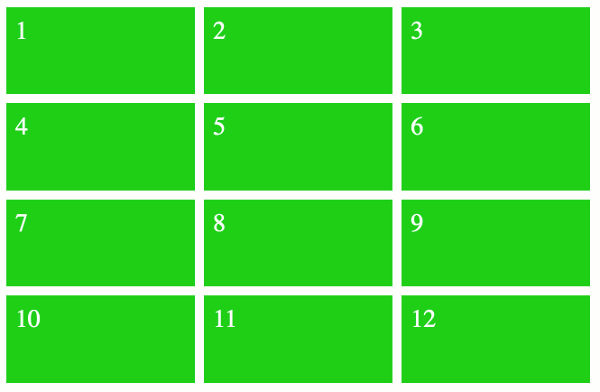
이것은 네 개의 행과 세 개의 열이있는 표의 예입니다. 여기에는 12 개의 그리드 항목이 있습니다. 각 그리드 아이템은 초록색으로 그 사이에 거터 (gutter)가 있습니다 (거터는 각 그리드 아이템 사이의 공간을 정의합니다).
이 표 항목은 모두 단일 셀의 크기이지만 원하는 모든 크기 일 수 있습니다. 우리가 원하면 다른 크기로 만들 수 있습니다. 일부는 여러 열이나 행에 걸쳐있을 수 있으며 다른 셀은 단일 셀의 크기를 유지할 수 있습니다. 이 자습서의 나머지 부분에서는 이러한 그리드 기능과 다른 그리드 기능을 보여줍니다.
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| CSS[7] Explicit vs Implicit Grid (0) | 2018.12.21 |
|---|---|
| CSS[6] 그리드안에 그리드 넣기 (0) | 2018.12.21 |
| CSS[5] 반응 형 그리드 생성 (0) | 2018.12.20 |
| CSS[4] 그리드로 웹 사이트 레이아웃 만들기 (0) | 2018.12.20 |
| CSS[2] 그리드 만들기 (0) | 2018.12.19 |
| CSS[1] 그리드 튜토리얼 (0) | 2018.12.19 |
| HTML 5 태그 (0) | 2018.12.18 |
| CSS Grid로 신속하게 웹사이트 프로토타입을 만드는 방법 (0) | 2018.12.18 |





댓글