728x90
Firefox에는 브라우저를 통해 그리드를 검사 할 수있는 inbuilt 도구가 있습니다. Chrome에서이를 수행 할 수있는 제 3 자 도구가 있습니다.
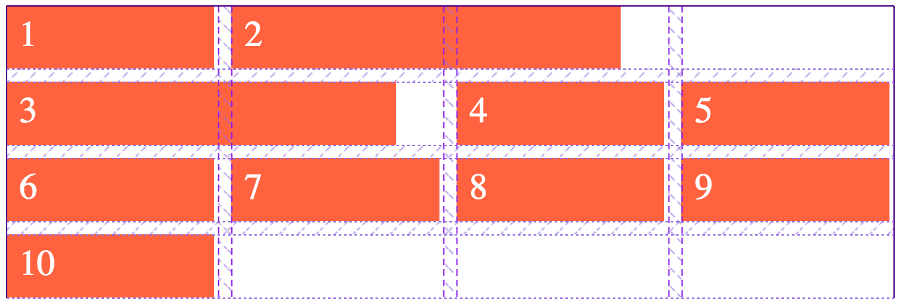
Firefox DevTools는 브라우저에서 보는 모든 격자의 격자 레이아웃을 검사하는 방법을 제공합니다. 이는 많은 트랙에 걸쳐 그리드 항목이있는 복잡한 그리드 또는 매우 드문 드문 채워진 그리드가있는 경우 유용 할 수 있습니다. 이와 같은 경우 항목을 보유하고있는 실제 그리드를 시각화하는 것이 어려울 수 있습니다.
DevTools의 그리드 인스펙터를 사용하면 그리드 라인과 그 사이의 거터를 볼 수 있습니다.
이렇게 :

Firefox 격자 속성을 사용하는 방법
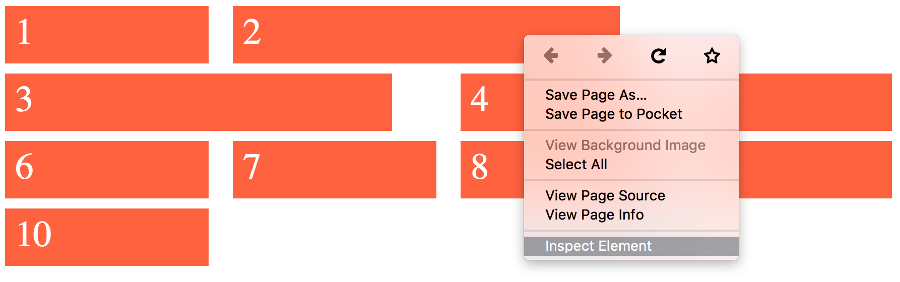
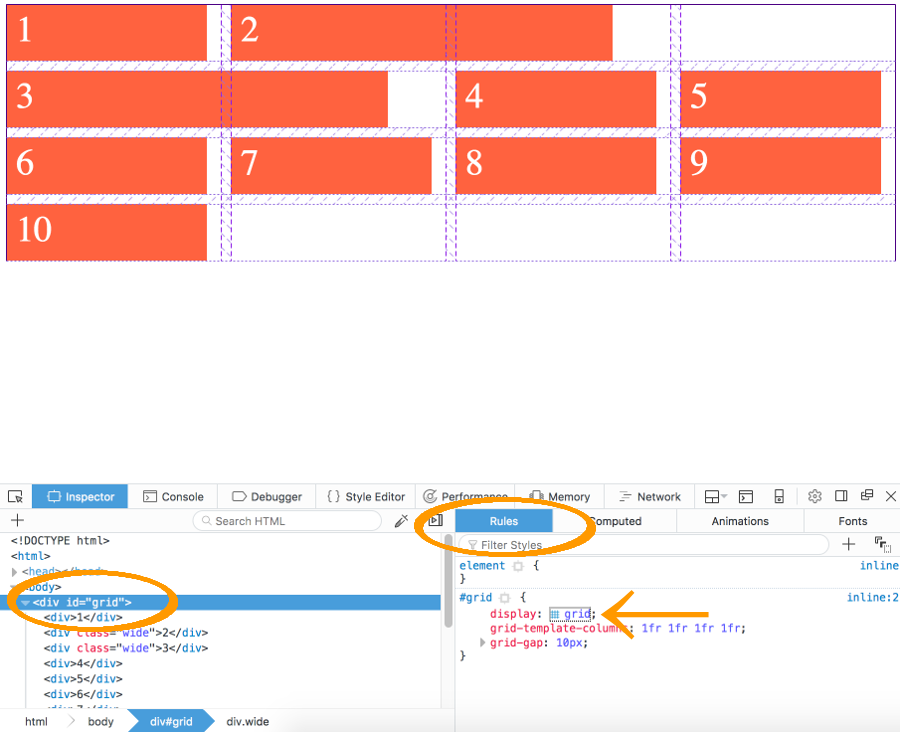
Firefox DevTools를 사용하여 그리드의 레이아웃을 보는 방법은 다음과 같습니다.
Chrome 확장 프로그램
글을 쓰는 시점에 Google 크롬에는 기본 제공되는 격자 검사자가 없습니다. 그러나이 목적을 위해 몇 가지 타사 도구가 제작되었습니다.
- CSS Grid Chrome 용 형광펜 은 GitHub에서 다운로드 할 수 있습니다.
- Nitty Griddy 는 CSS Grid로 스타일이 지정된 요소의 오버레이를 제공하는 확장 기능입니다.
728x90
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| CSS Grid로 반응형 레이아웃 만들기 (0) | 2019.01.01 |
|---|---|
| CSS 그리드로 어떻게 디자인하나요? (0) | 2019.01.01 |
| CSS Grid Examples (1) | 2018.12.24 |
| CSS[14] 그리드 레이아웃을위한 브라우저 지원 (0) | 2018.12.23 |
| CSS[12] 눈금으로 절대 위치 지정 (0) | 2018.12.22 |
| CSS[11] 그리드 항목 계층화 (0) | 2018.12.22 |
| CSS[10] 그리드 정렬 (9가지) (0) | 2018.12.21 |
| CSS[9] 자동 배치가있는 양식 레이아웃 (0) | 2018.12.21 |



 )을 클릭하십시오
)을 클릭하십시오 



댓글