이 일러스트 레이터 자습서에서는 단계별 과정을 거쳐 수채화 스타일의 귀여운 고양이를 만듭니다.
이 튜토리얼은 주로 연필 도구 및 Adobe Illustrator에서 제공하는 몇 가지 쉬운 기능을 사용합니다.
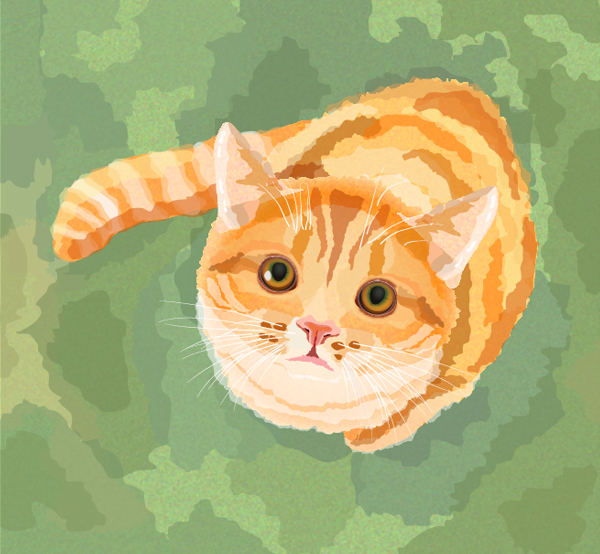
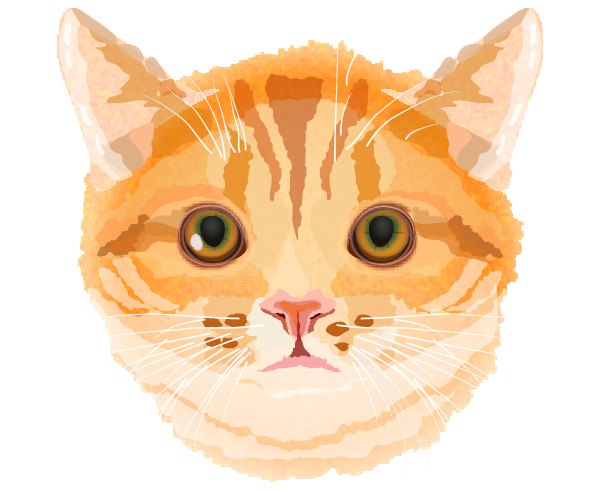
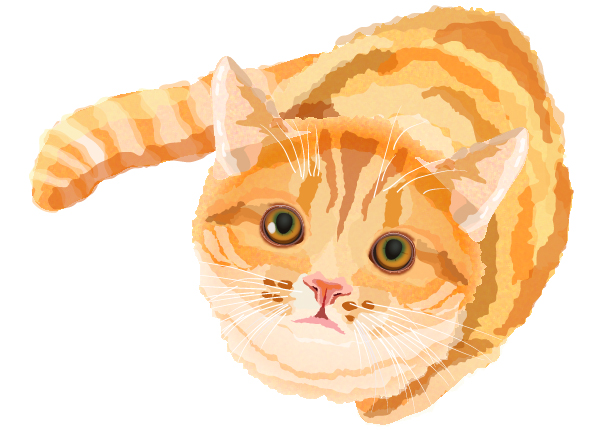
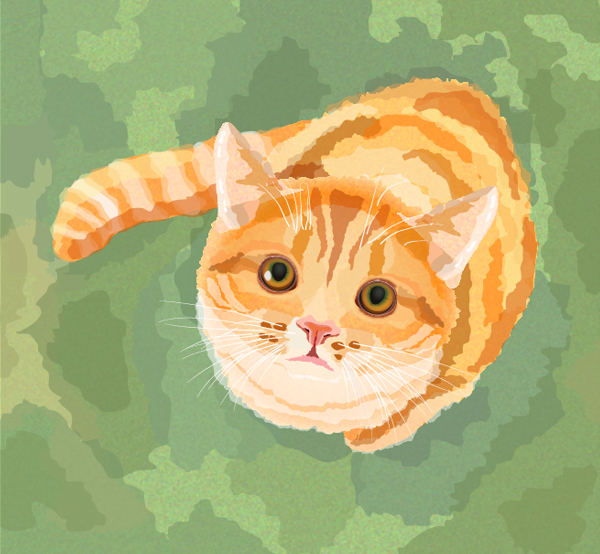
최종 이미지
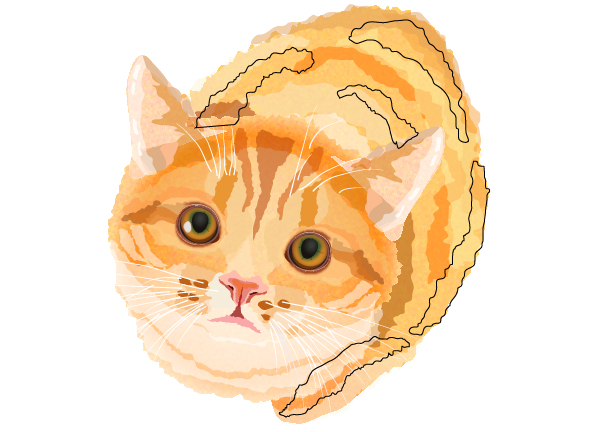
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.

자습서 세부 정보
- 프로그램 : Adobe Illustrator CS6
- 예상 완료 시간 : 120 분
- 난이도 : 초급 - 중급
1 단계
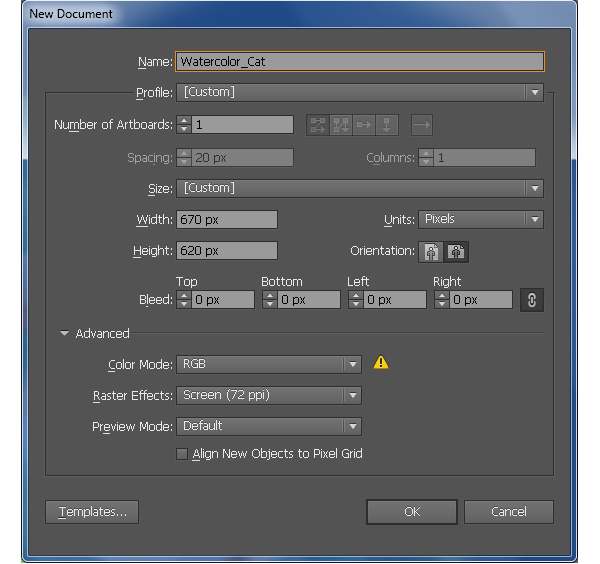
Illustrator를 실행 한 다음 (Ctrl + N )을 눌러 새 문서 를 만듭니다 . 단위 드롭 다운 메뉴 에서 픽셀 을 선택 하고 너비 상자에 670 을 입력 하고 높이 상자에 620 을 입력 한 다음 고급 버튼 을 클릭하십시오 . RGB , Screen (72ppi)을 선택 하고 [ OK] 를 클릭하기 전에 [ 픽셀 격자에 새 객체 정렬] 상자가 선택 해제 되어 있는지 확인하십시오 .

2 단계
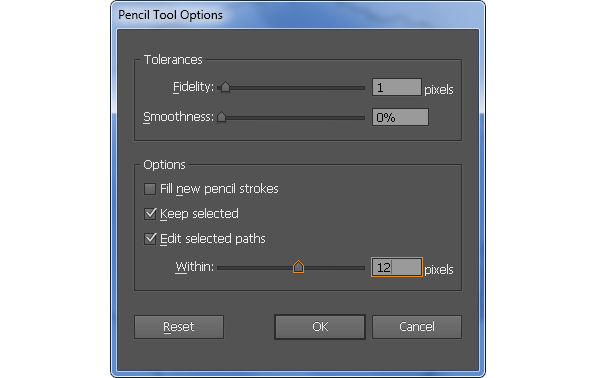
먼저 도구 팔레트 에서 연필 도구 아이콘을 두 번 클릭합니다 . 에서 연필 도구 옵션 상자, 아래 그림과 같이 데이터에 따라 다음 클릭 확인 .
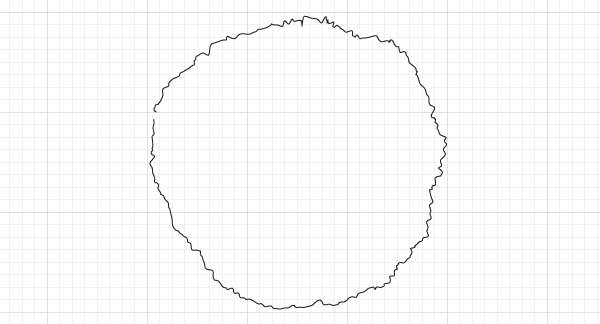
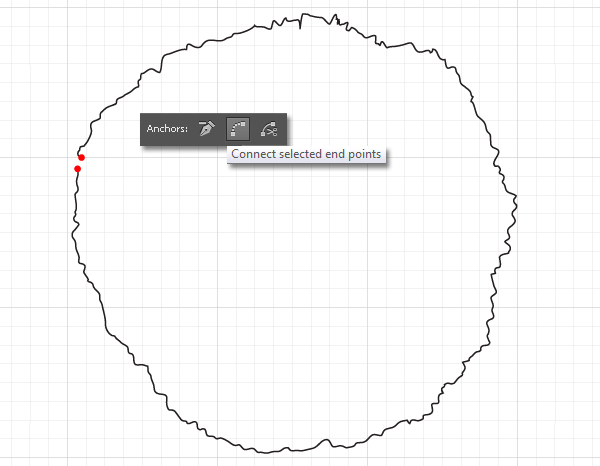
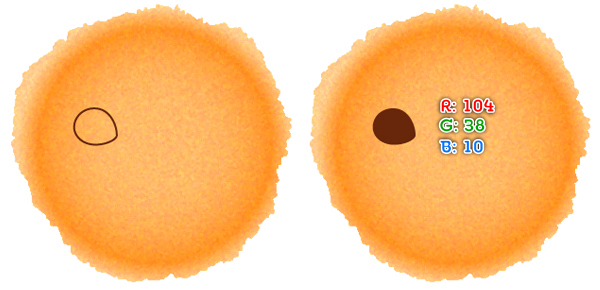
이제 연필 도구 (N)를 사용하여 아래의 두 번째 이미지에서 볼 수 있듯이 곡선 경로를 만듭니다.
경로가 그려지면 Shift 키 와 함께 직접 선택 도구 (A) 를 사용하여 빨간색으로 강조 표시된 두 앵커 포인트를 선택한 다음 속성 막대 에서 " 선택한 앵커 포인트 연결 "버튼을 클릭 합니다. 이렇게하면 경로가 객체가됩니다.




3 단계
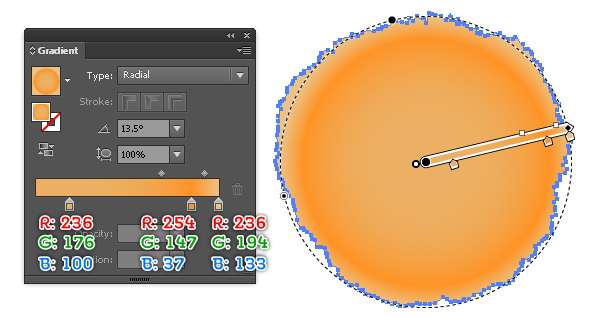
아래와 같이 새로 생성 된 객체를 방사형 그래디언트로 채 웁니다.
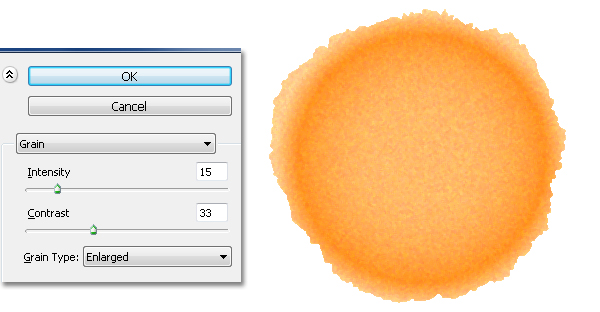
결과 모양을 선택된 상태로 유지하고 [ 효과]> [텍스처]> [그레인]으로 이동 합니다. 두 번째 이미지에 표시된대로 데이터를 따른 다음 [ 확인] 을 클릭 합니다.


4 단계
고양이의 눈을 만들어 보겠습니다. 은 Using 펜 도구 (P)은 다음과 같이 오브젝트를 생성한다.
다음으로이 오브젝트를 R = 104, G = 38, B = 10 으로 채우고 획을 제거하십시오.
펜 도구 (P)를 계속 사용하여 두 개의 객체를 만든 다음 아래 이미지에서 볼 수있는 것처럼 채울 수 있습니다.



5 단계
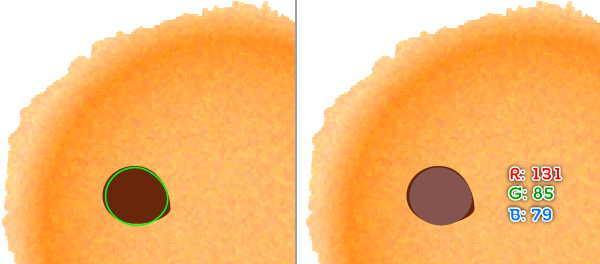
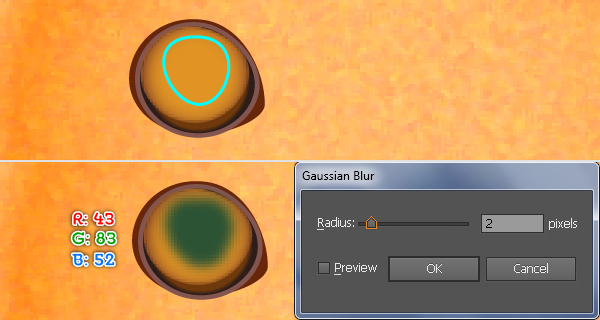
의 도움으로 펜 도구 (P) 아래 그림과 같이 녹색 개체를 만듭니다.
개체가 그려진 후에는 두 번째 이미지에서보고 그것에서 스트로크을 분리 할 때, 다음으로 이동 방사형 그라디언트로 채우기 효과> 스타일 화는> 깃털 ... Enter를 누르 2 픽셀 반경을 클릭 OK .
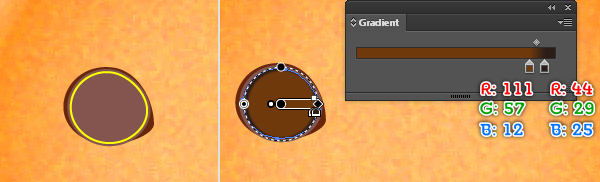
펜 도구 (P)를 계속 진행 하여 네 번째 이미지에서 볼 수있는 대상을 만들고 R = 43, G = 83, B = 52로 채운 다음 효과> 흐리게> 가우시안 블러 로 이동 하십시오. 2px 반지름을 입력 하고 확인을 클릭하십시오 .
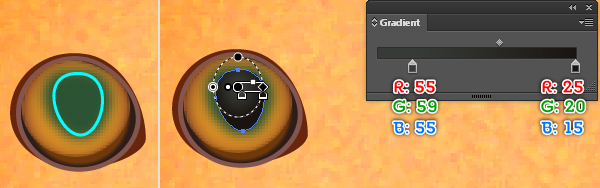
마지막으로 다른 오브젝트를 작성한 후 아래의 마지막 이미지와 같이 방사형 그래디언트로 채 웁니다.



6 단계
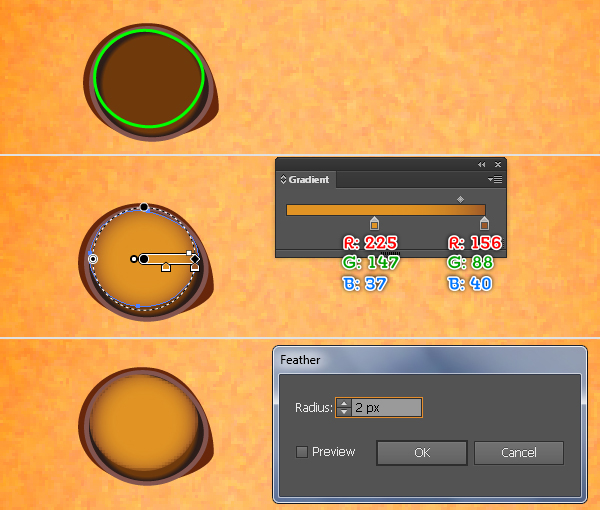
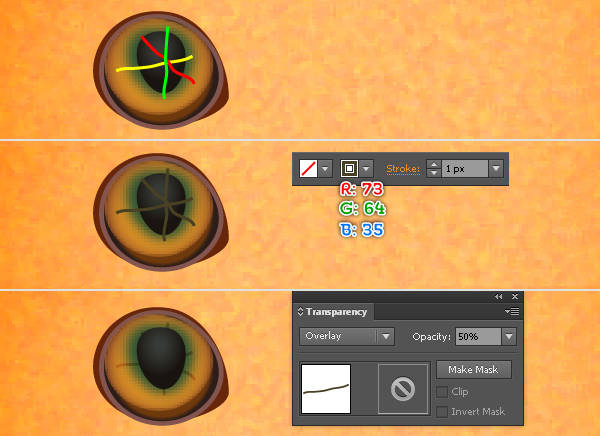
연필 도구 (N)를 선택하고 아래와 같이 세 개의 경로를 만듭니다.
이 경로를 다시 선택하고 1px 획을 추가하십시오 ( R = 73, G = 64, B = 35 ).
Make sure that the resulting paths are still selected, open the Transparency palette (Window > Transparency), set the Blending Mode to Overlay and reduce the Opacity to 50%, then hide the resulting paths behind the black shape created in step 6.
Next create a white shape (R=232, G=225, B=221) as you see in the fourth image and then apply a 2px Feather effect to this shape.


Step 7
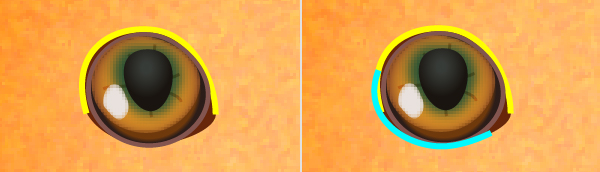
Pick the Pen Tool (P) and create two curved paths as shown below.
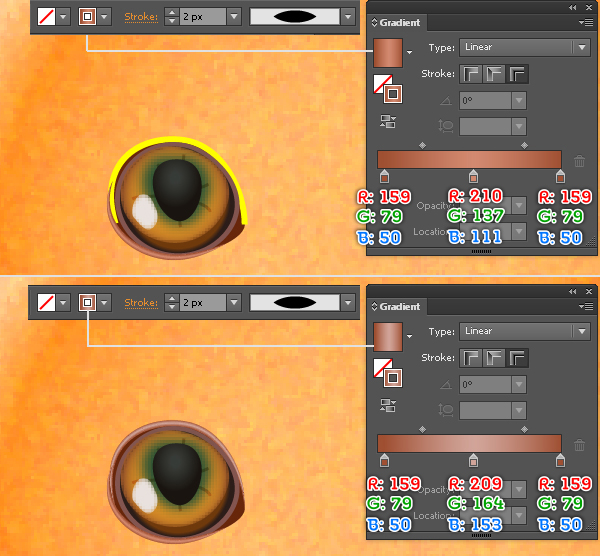
Once your paths are drawn, replace the existing stroke color of the turquoise path with the linear gradient across stroke as you see in the third image.
Next change the stroke weight of the resulting path to 2px and then apply Width Profile 1from the Properties bar.
Replace the existing stroke color of the remaining path with the linear gradient across stroke as you see in the fourth image.
Next change the stroke weight of the resulting path to 2px and then apply the Width Profile 1.
Now using the Pen Tool (P) create two yellow paths as shown in the fifth image below, then replace the existing stroke color of these paths with R=157, G=67, B=27 and change the stroke weight of them to 5px.
Next apply Width Profile 1 and a 1px Gaussian Blur effect for the resulting paths, then hide them behind the first shape created in step 4.
Finally select and group (Ctrl + G) all shapes created from the beginning of step 4 to here, then name this group "Left_Eye".



Step 8
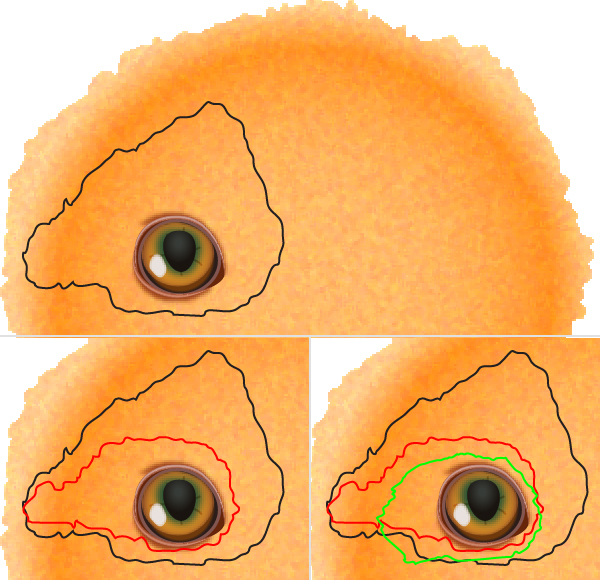
Using the Pencil Tool (N) create three objects as shown in the images below.
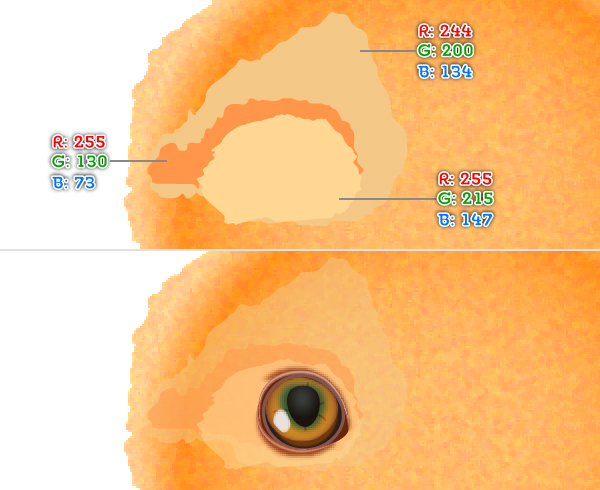
Once your objects are drawn, fill the black object with R=244, G=200, B=134 and fill the red object with R=255, G=130, B=73, then fill the remaining object with R=255, G=215, B=147.
Next reselect the three newly created shapes and hide them behind the "Left_Eye" group created in step 7.


Step 9
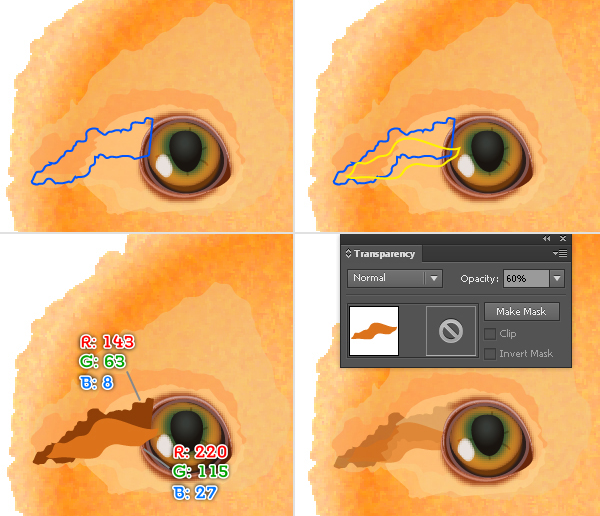
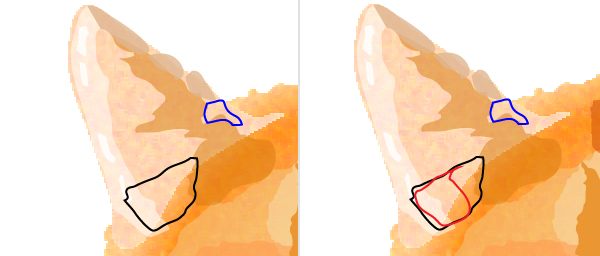
Using the Pencil Tool (N) create two objects as shown below.
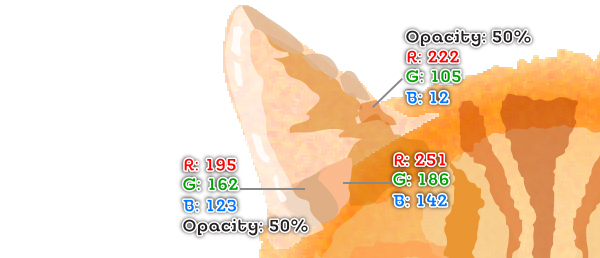
Once your objects are drawn, fill the blue object with R=143, G=63, B=8 and remove the stroke.
Fill the remaining object with R=220, G=115, B=27 and remove the stroke.
Next reselect the two newly created shapes and reduce their Opacity to 60%.
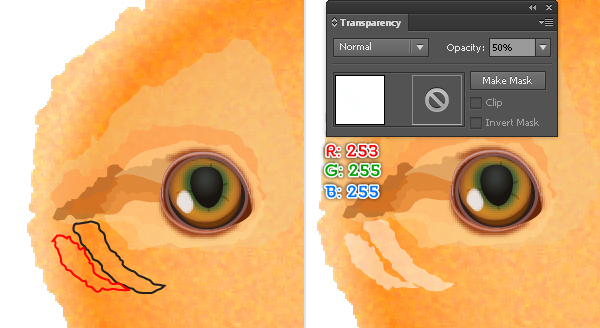
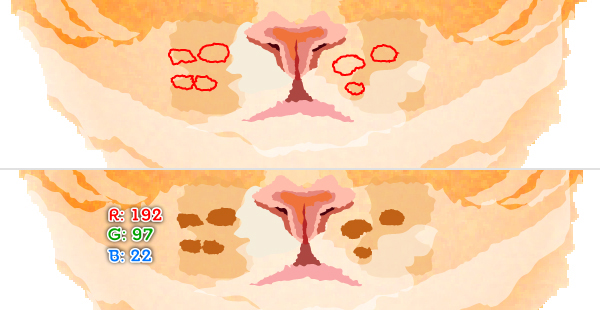
Continue working with the Pencil Tool (N) create two objects as you see in the fifth image below.
이러한 목적을 채우고 , R = 253 G = 233, B = 255을 그 후 감소 및 불투명도 에 50 % .


10 단계
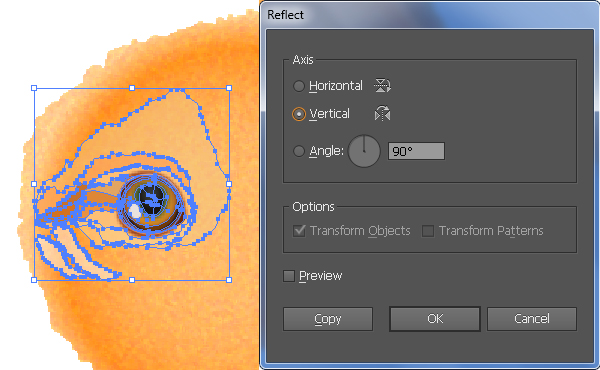
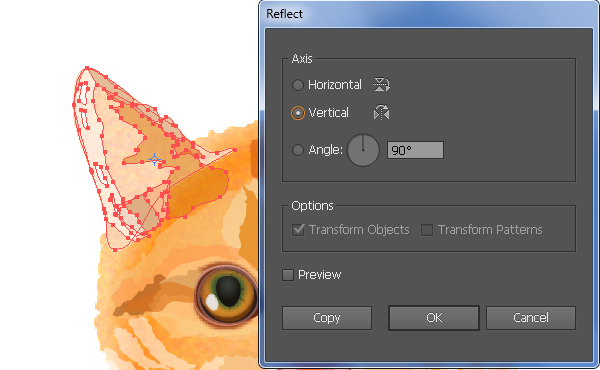
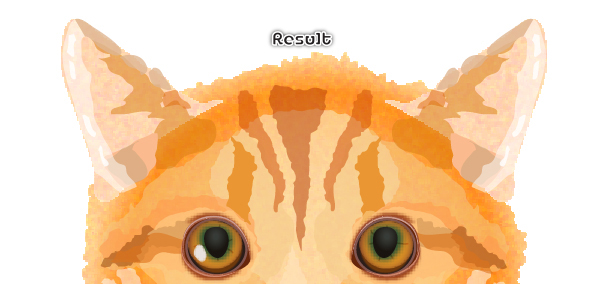
"Left_Eye"그룹을 선택하고 8 단계의 시작 부분에서부터 생성 된 모든 도형을 선택한 다음 Object> Transform> Reflect ... Axis 를 Vertical로 설정하고 Copy 를 클릭하십시오.
방금 만든 사본을 오른쪽으로 드래그하십시오. 키보드 에서 Shift 키를 누른 채로 곧바로 끌면됩니다.


11 단계
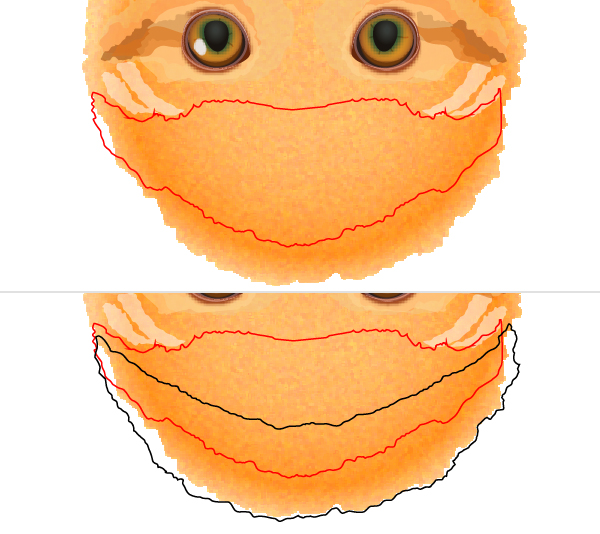
의 도움으로 연필 툴 (N) 아래와 같이 두 객체를 생성한다.
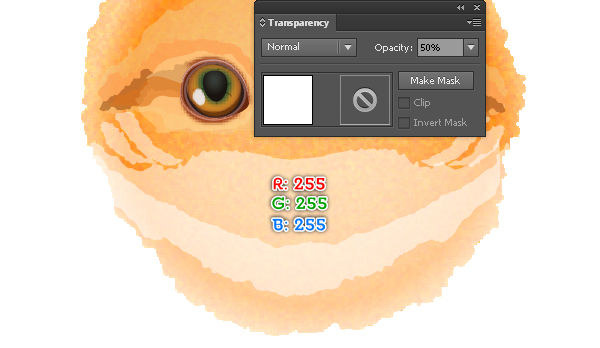
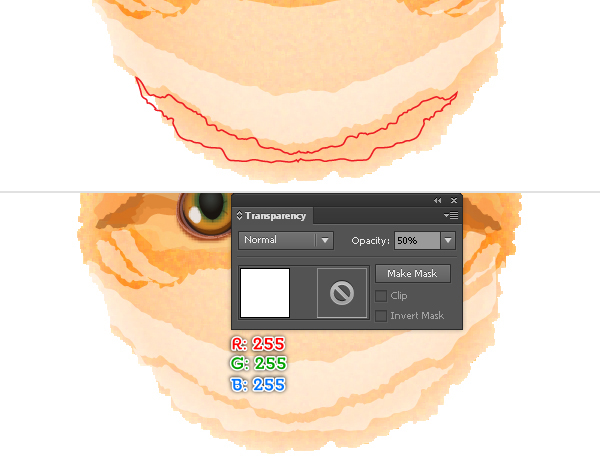
Once your objects are drawn, fill them with R=255, G=255, B=255 and remove the strokes, then reduce their Opacity to 50%.
Continue with the Pencil Tool (N) create an object as you see in the fourth image.
Reselect the newly created object, then pick the Eyedropper Tool (I) and click on one of the two new shapes created in this step.



Step 12
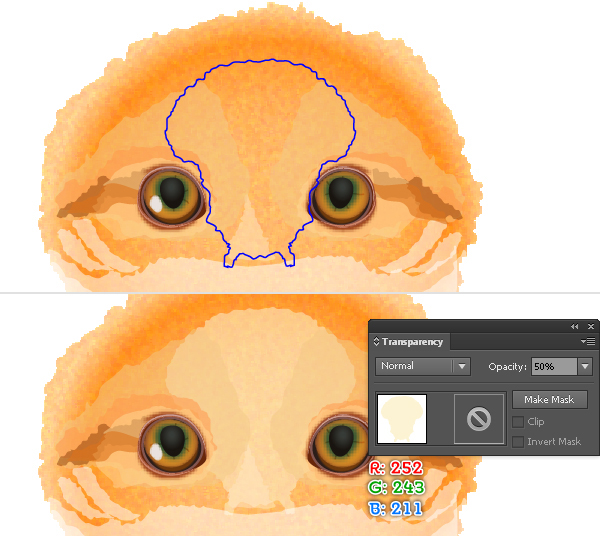
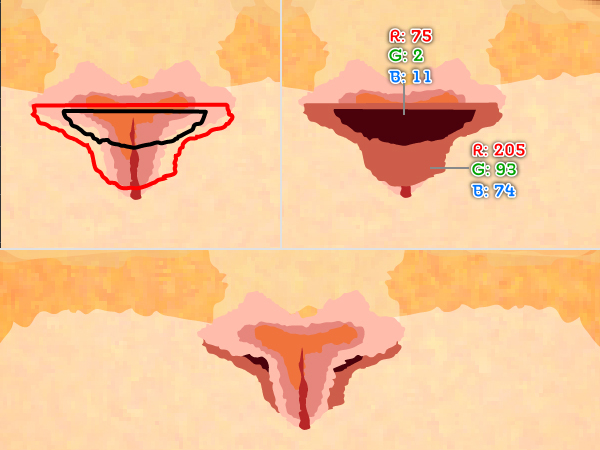
It’s time to draw the cat’s nose. With the Pencil Tool (N) create an object as shown below.
Once your object is drawn, fill it with R=252, G=243, B=211 and remove the stroke from it, then reduce its Opacity to 50%.
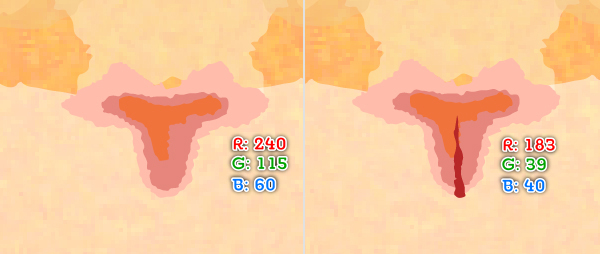
Next follow the sequence of images and draw four shapes as you see in the images below.



Step 13
Using the Pencil Tool (N) create two objects as shown below. Fill the black object with R=75, G=2, B=11 and remove the stroke from it.
Next fill the remaining object with R= 205, G=93, B=74 and remove the stroke from it.
Reselect the two newly created shapes and hide them behind the light pink shape created in step 12.
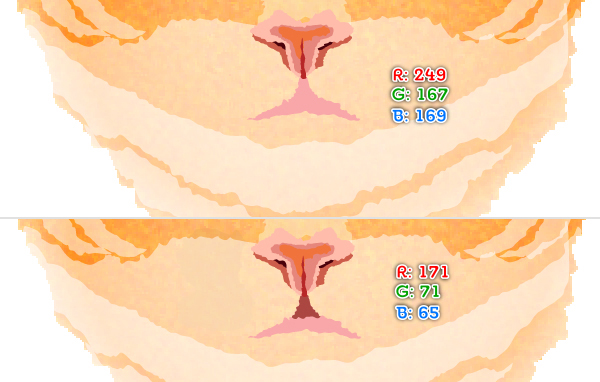
With the help of the Pencil Tool (N) create two shapes as you see in the fourth and the fifth images below.


Step 14
Keep working with the Pencil Tool (N) create an object as shown below.
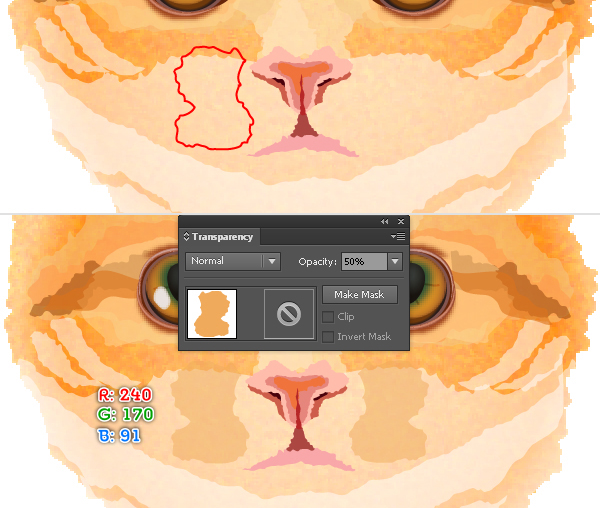
Once your object is drawn, fill it with R=240, G=170, B=91 and remove the stroke, then reduce its Opacity to 50%.
Make sure that resulting shape is still selected and go to Object > Transform > Reflect…
Check the Vertical box then hit the Copy button.
Select the resulting shape, drag it to the right and place it as shown in the second image.
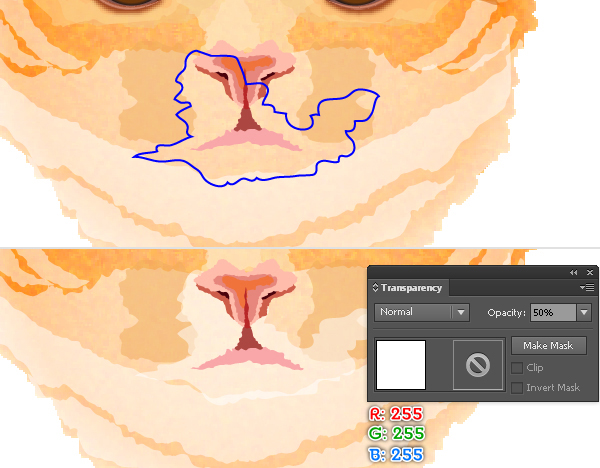
With the Pencil Tool (N) create an object as you see in the third image, then fill it with R=255, G=255, B=255 and remove the stroke.
Next reduce its Opacity to 50% and then hide it behind the nose and mouth of the cat.
세부 사항을 추가하려면 다섯 번째 및 여섯 번째 이미지에서와 같이 일곱 개의 도형 ( R = 192, G = 97, B = 22 )을 그립니다.



15 단계
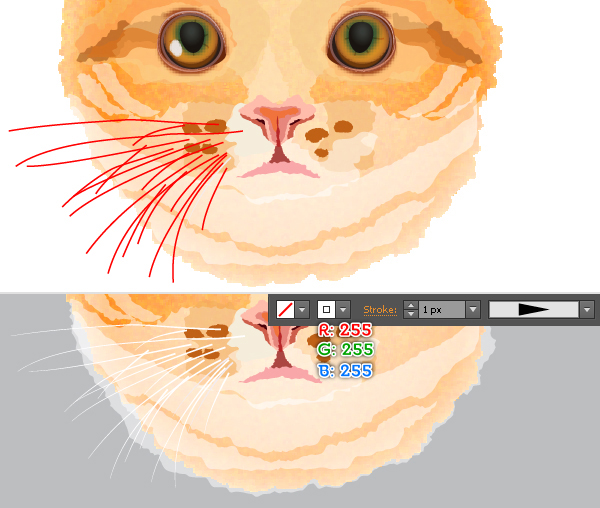
수염을 만들자. 로 펜 도구 (P) 아래로 약간 구부러진 경로를 만든다.
경로가 그려지면 다시 선택하고 기존 획 색상을 R = 255, G = 255, B = 255로 바꿉니다 .
다음으로 스트로크 가중치를 1px로 변경하고 결과 경로에 너비 프로파일 4 를 적용 합니다.
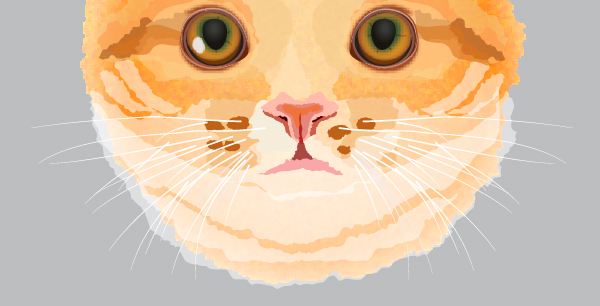
똑같은 과정을 반복하여 고양이 얼굴의 오른쪽에 수염을 추가하십시오.


16 단계
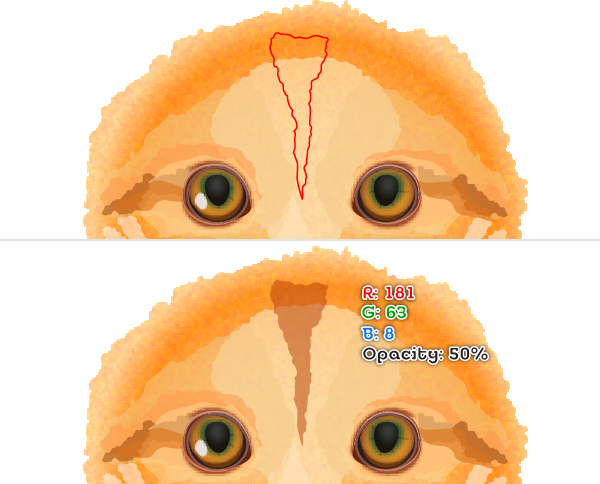
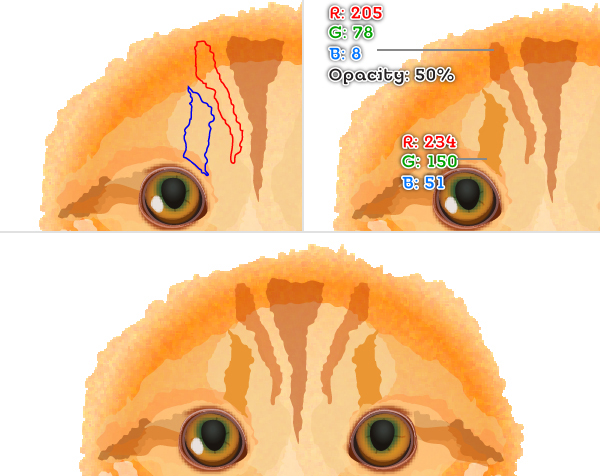
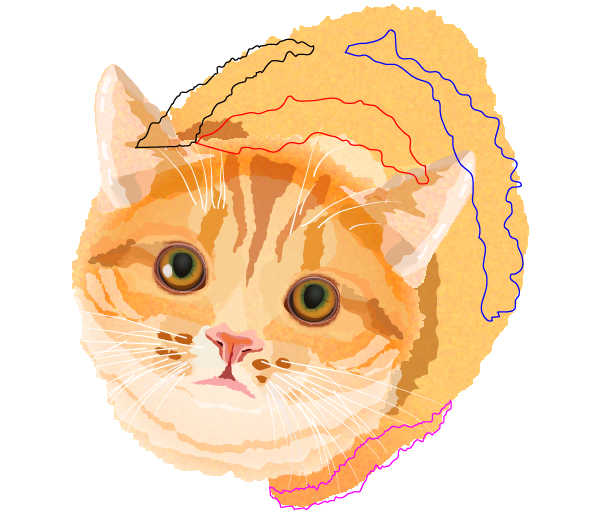
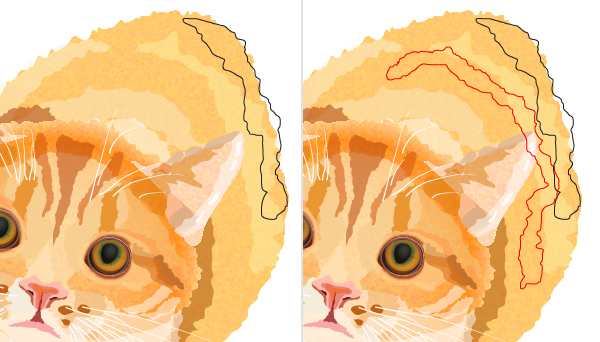
고양이의 이마에 대한 자세한 내용을 추가하려면 먼저 이미지에서와 같이 연필 도구 (N) 를 사용하여 개체를 그립니다 .
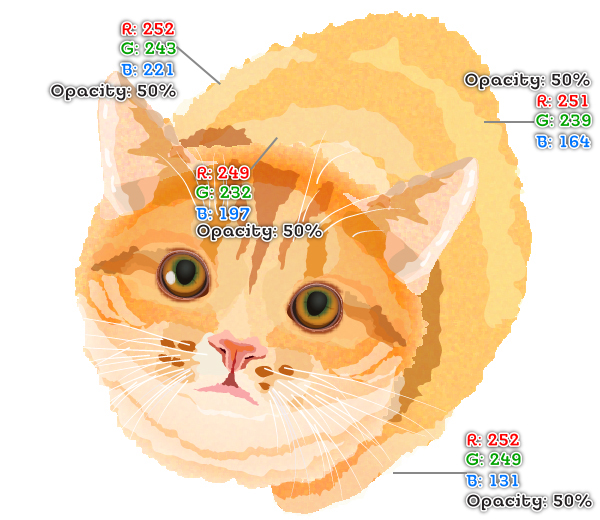
이 객체를 R = 181, G = 63, B = 8로 채우고 획을 제거한 다음 Opaciy 을 50 %로 줄 입니다.
세 번째 이미지에서 볼 수 있듯이 두 개의 객체를 만듭니다.
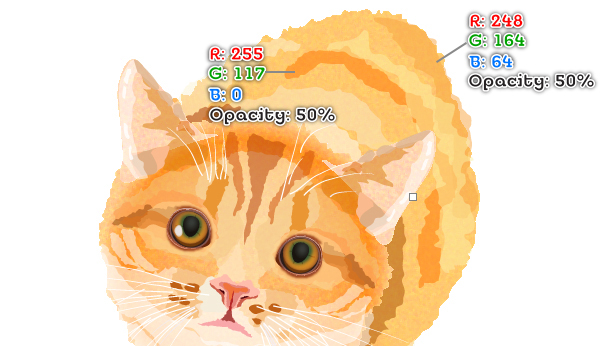
오브젝트를 그린 후에는 R = 234, G = 150, B = 51 의 파란색 물체를 채우고 획을 제거하십시오.
다음 나머지 개체를 R = 205, G = 78, B = 8로 채우고 획을 제거한 다음 Opaciy 을 50 %로 줄입니다.
새로 생성 된 두 개의 셰이프를 다시 선택하고 Object> Transform> Reflect ...로 이동 하십시오. Vertical 상자를 체크 한 후 Copy 버튼 을 클릭하십시오 .
결과 모양을 선택하고 오른쪽으로 끌어서 다섯 번째 이미지와 같이 배치하십시오.


17 단계
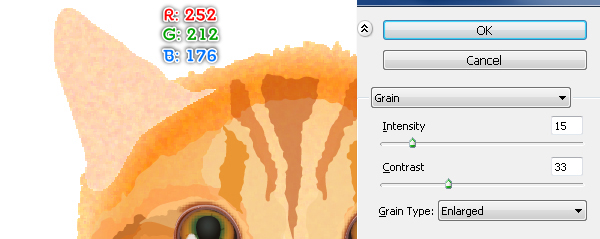
Next come the cat’s ears. Using the Pen Tool (P) create an object as shown below.
Next fill this object with R=252, G=212, B=176 and remove the stroke, then go to the Effect > Texture > Grain….
Follow the data shown in the second image and then click OK.


Step 18
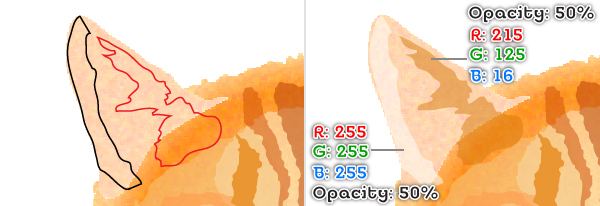
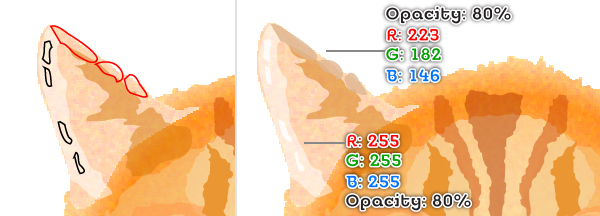
To add some details to the ear, draw some objects using the Pencil Tool (N) and then fill these as you see in the images below.




Step 19
Select and group (Ctrl + G) all shapes created from the beginning of step 17 to this time, then go to the Object > Transform > Reflect….
Set the Axis to Vertical and then click Copy.
Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


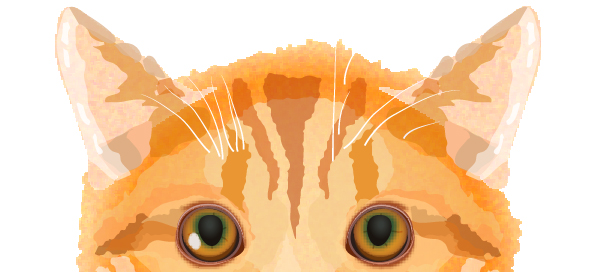
Step 20
Repeat the same process as in step 15 to add whiskers to the cat’s forehead. We are done with the cat’s head for the moment.


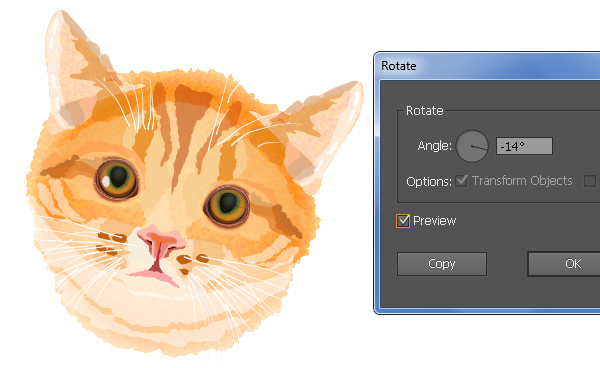
Step 21
Select and group (Ctrl + G) all shapes created from the beginning of step 2 to this time, then go to the Object > Transform > Rotate… Enter a -14 degree Angle and click OK.

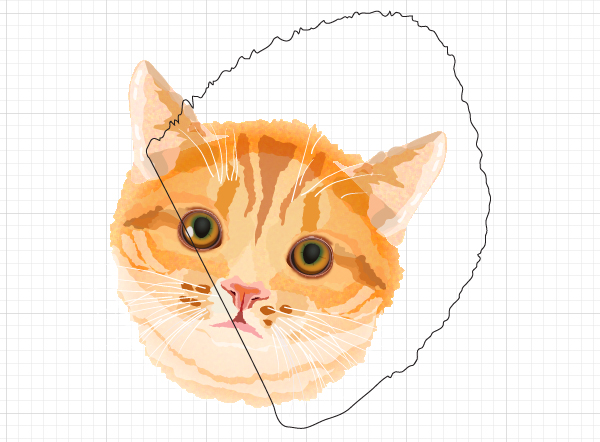
Step 22
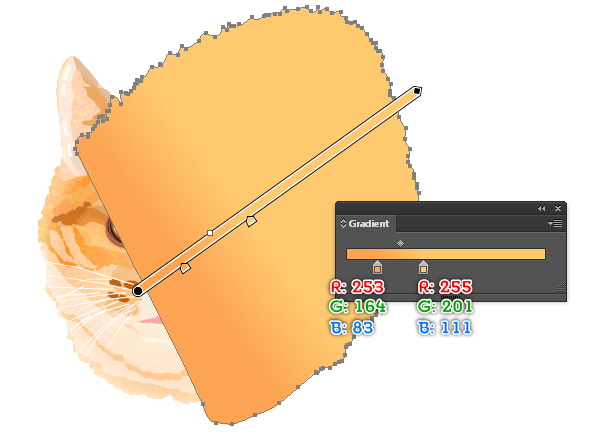
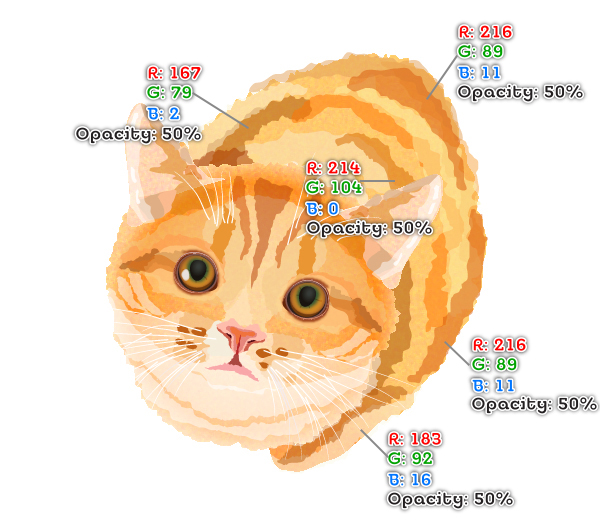
다음은 고양이의 시체입니다. 의 도움으로 연필 툴 (N) 아래와 같이 오브젝트를 생성한다.
오브젝트가 그려지면 두 번째 이미지에 표시된 선형 그래디언트로 채 웁니다.
새 모양이 선택되어 있는지 확인한 다음 효과> 질감> 곡면 ...으로 이동하십시오 .
세 번째 이미지에 표시된 데이터를 따르고 확인을 클릭하십시오 .
마지막으로 결과 모양을 "Cat_Head"그룹 뒤에 보냅니다.



23 단계
이제 일련의 이미지를 따라 아래에 표시된 것과 비슷한 객체를 그립니다.
다음으로이 객체들을 채우고 "Cat_Head"그룹 뒤에 숨 깁니다.








24 단계
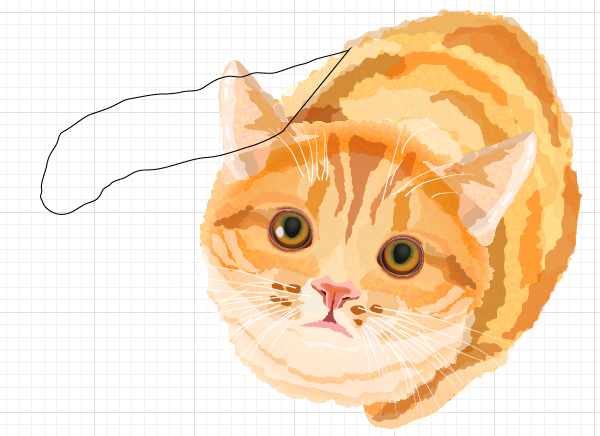
고양이 꼬리를 그릴 때입니다. 은 Using 연필 툴 (N)가 다음과 같이 오브젝트를 생성한다.
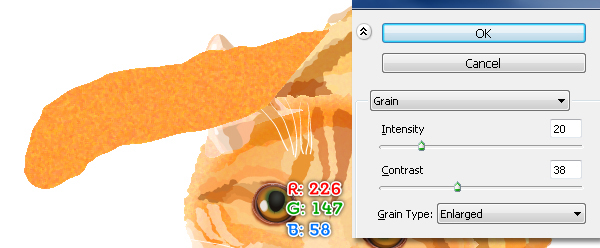
다음이 오브젝트 작성 R = 226, G = 147, B = 58 다음으로 이동 ... 효과> 질감> 곡물 .
두 번째 이미지에 표시된 데이터를 따르고 확인 을 클릭하십시오 .


25 단계
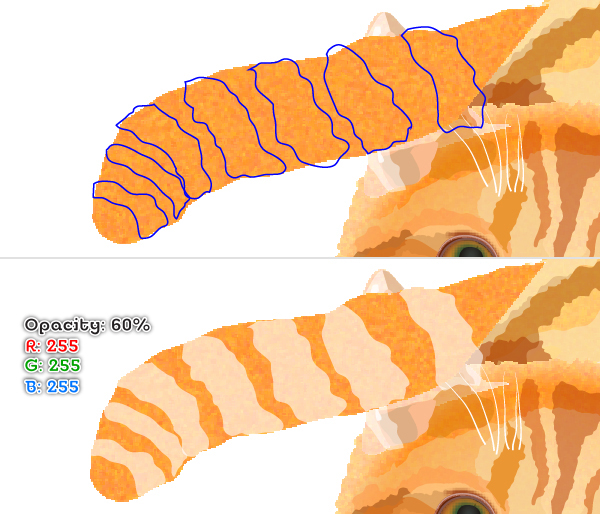
일련의 이미지를 따라 아래에 표시된 것과 비슷한 모양을 그립니다.
다음 단계 24 에서부터 이번에 생성 된 모든 도형을 선택 하여 뒤로 보냅니다 ( Ctrl + Shift + 왼쪽 대괄호 ). 우리는 잠시 고양이로 끝납니다. 이제 시작 단계 2 에서 작성한 모든 모양 을 이번에 그룹화하고 ( Ctrl + G ) 선택하십시오 .



26 단계
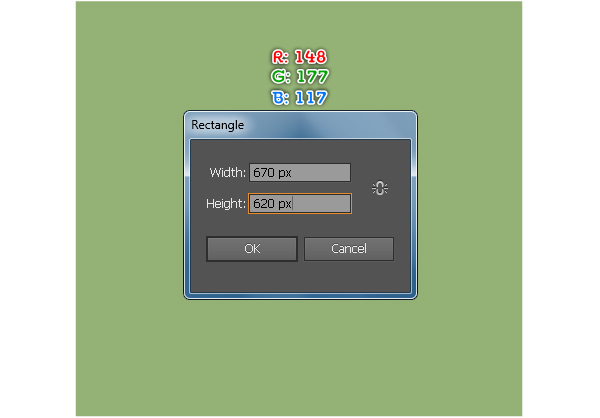
고양이를위한 멋진 배경을 만들 것입니다. 으로 직사각형 도구 (M) 크리에이트 620px하여 670개체하고 그것을 채울 R = 148, G = 177, B = 117 .
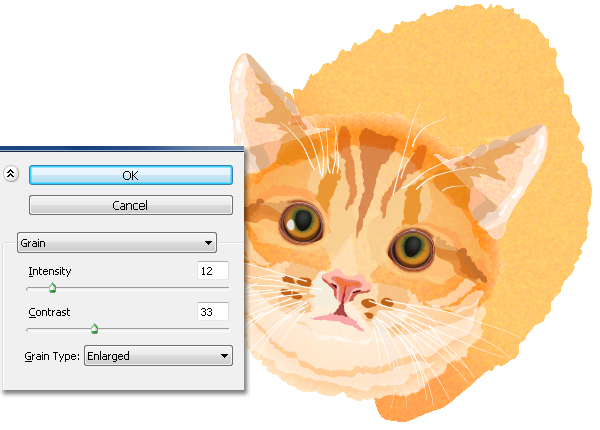
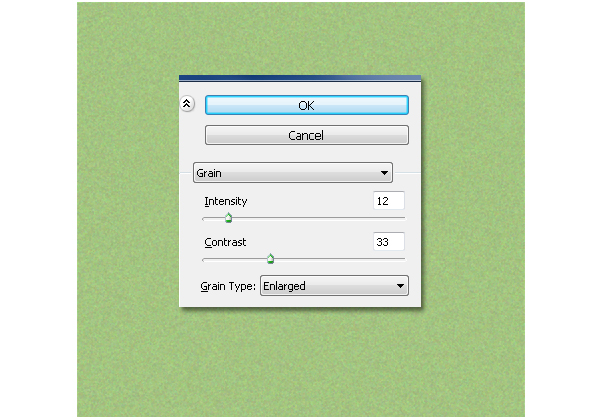
결과로 생성 된 사각형을 선택한 상태로 유지하고 [ 효과]> [텍스처]> [입자 ...] 로 이동합니다 .
두 번째 이미지에 표시된대로 데이터를 따르고 확인을 클릭하십시오 .
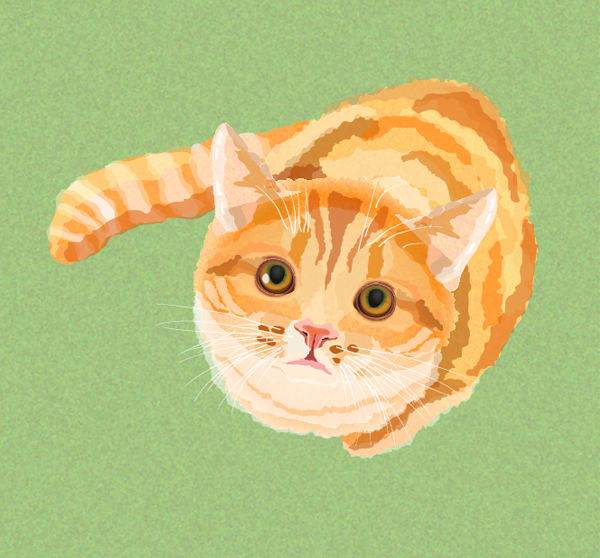
그런 다음 새로 만든 사각형 위에 고양이를 놓습니다.



27 단계
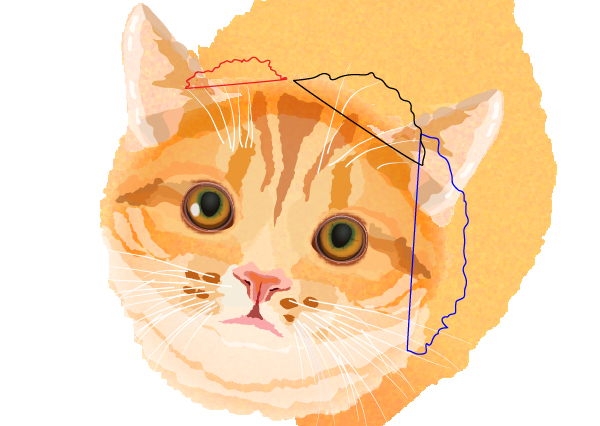
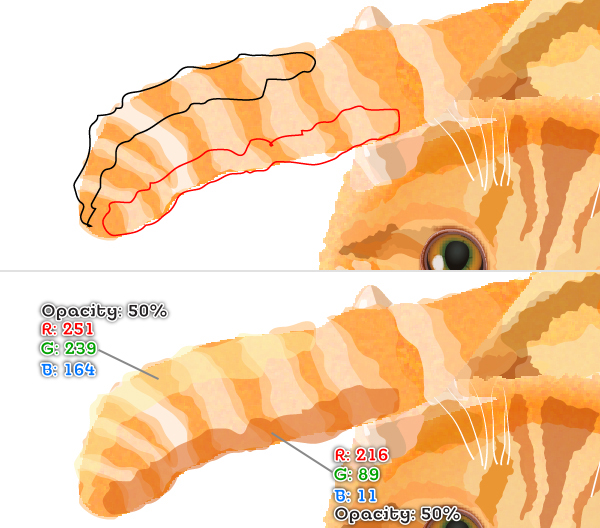
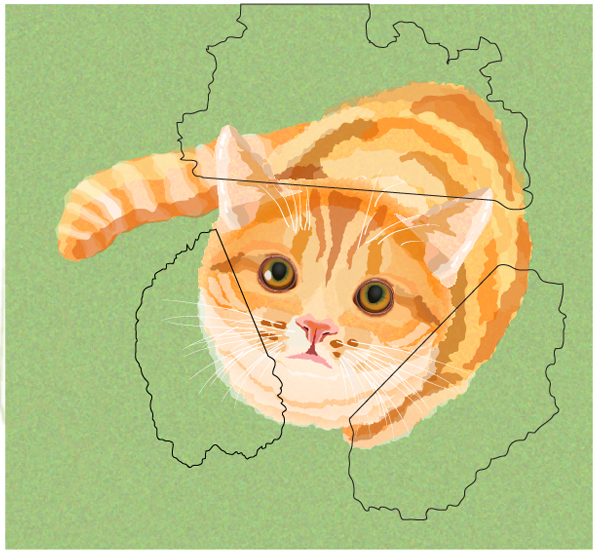
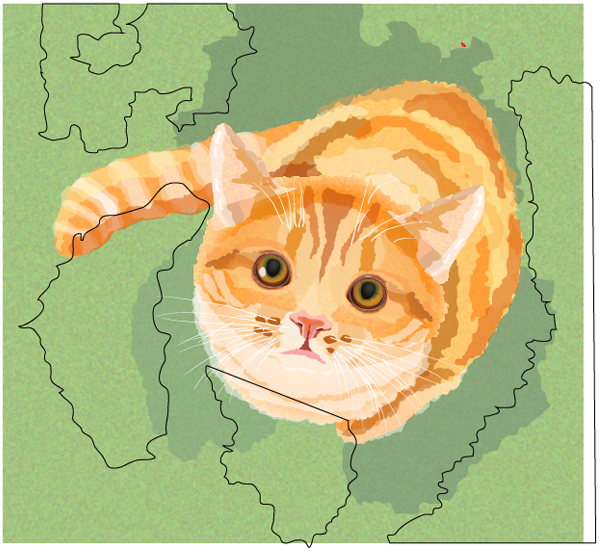
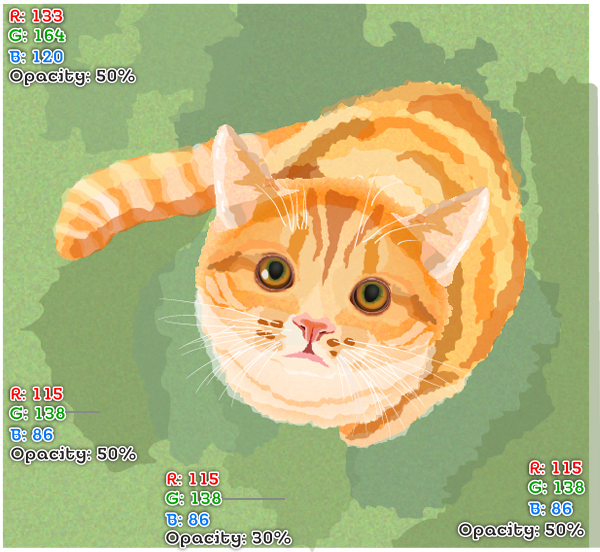
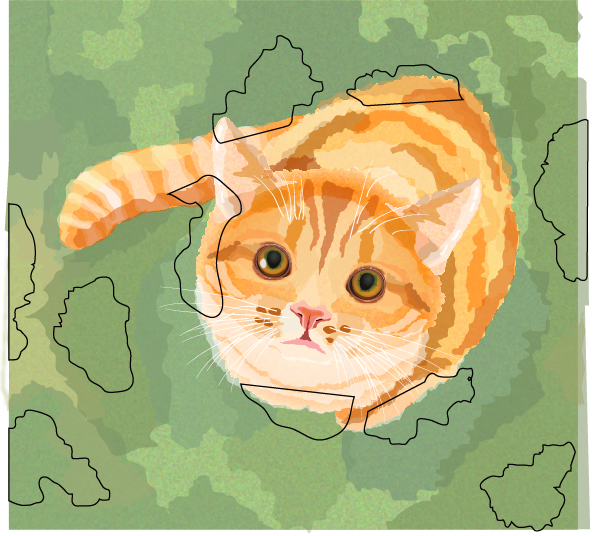
연필 도구 (N)를 사용하여 아래와 같이 세 개의 객체를 만듭니다.
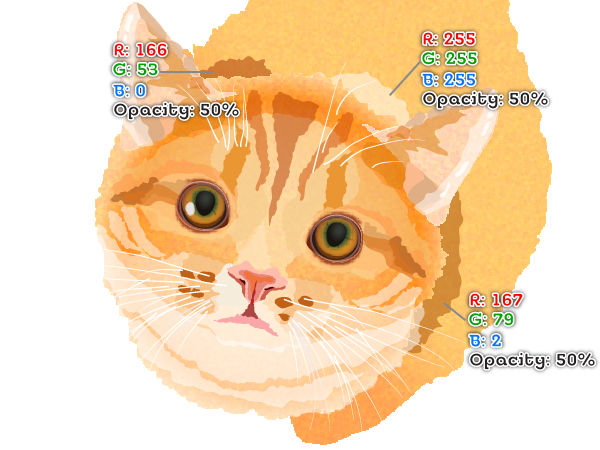
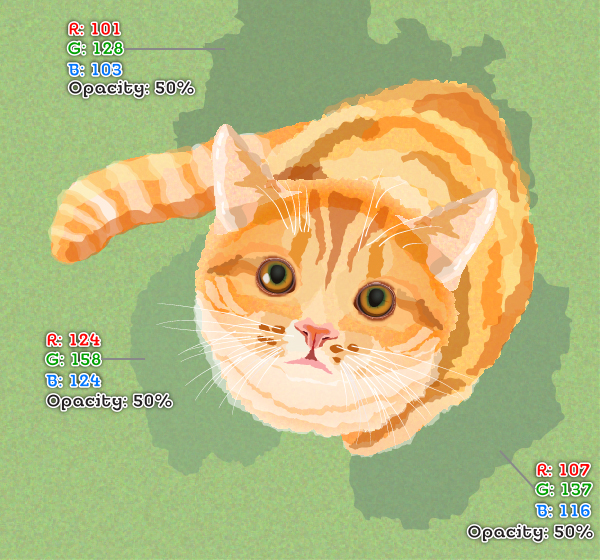
개체가 그려지면 두 번째 이미지에서 볼 수있는대로 채우고 고양이 그룹 뒤에 숨 깁니다.


28 단계
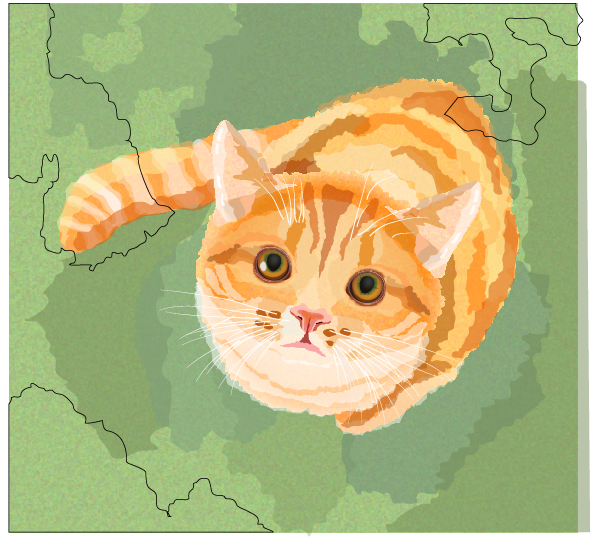
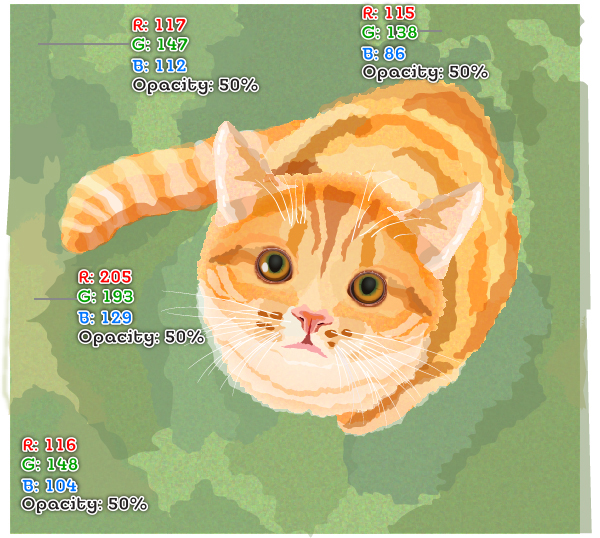
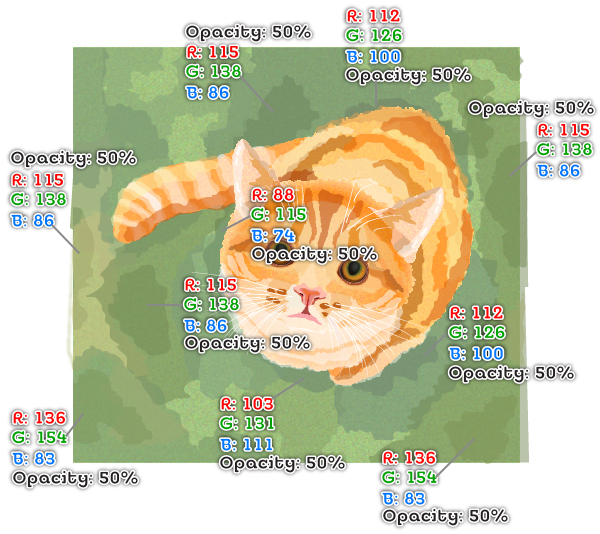
일련의 이미지를 따르고 27 단계 에서와 동일한 프로세스를 반복하여 아래에 표시된 것과 유사한 모양을 그리십시오.







그리고 우리는 완료되었습니다!
잘 했어! 수채화 고양이는 준비가되어 있으며 아래 이미지처럼 보입니다. 자습서를 즐겼 으면합니다. 계속 지켜봐주십시오. 행운을 빌어 요!

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 칠판 메뉴판 그리기 (0) | 2018.06.06 |
|---|---|
| [일러스트] 귀여운 유니콘을 그리는 방법 (0) | 2018.06.05 |
| [일러스트] 아이스크림 콘 일러스트를 만드는 방법 (0) | 2018.06.05 |
| [일러스트] 사실적인 MacBook Pro 일러스트레이션 만들기 (0) | 2018.06.05 |
| [일러스트] 푸드트럭 아이콘 그리는 방법 (0) | 2018.06.04 |
| [일러스트] 물총 일러스트 그리는 방법 (0) | 2018.06.04 |
| [일러스트] 수채화 꽃 화환 만들기 (0) | 2018.06.03 |
| [일러스트] 립스틱 화장품 일러스트 그리는 방법 (1) | 2018.06.03 |





댓글