이 일러스트 레이터 자습서에서는 아주 간단한 기술을 사용하여 푸드 트럭을 설명하는 방법을 배우게됩니다.
우리는 짧은 시간에 최종 결과를 얻기 위해 몇 가지 기본 벡터 모양과 함께 효과를 사용합니다. 바라기를, 당신은 몇몇 유용한 일 끝을 배울 것이다. 이 어도비 일러스트 레이터 자습서를 배우면서 재미있게 보내십시오! 우리는 지금 시작한다!
최종 이미지
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.
자습서 세부 정보
- 프로그램 : Adobe Illustrator CS6
- 예상 완료 시간 : 30 분
- 난이도 : 초급 - 중급
1 단계
먼저 새 문서를 만듭니다. 치수를 800 x 800 픽셀 로 설정 하고 컬러 모드를 CMYK로 설정하십시오 .
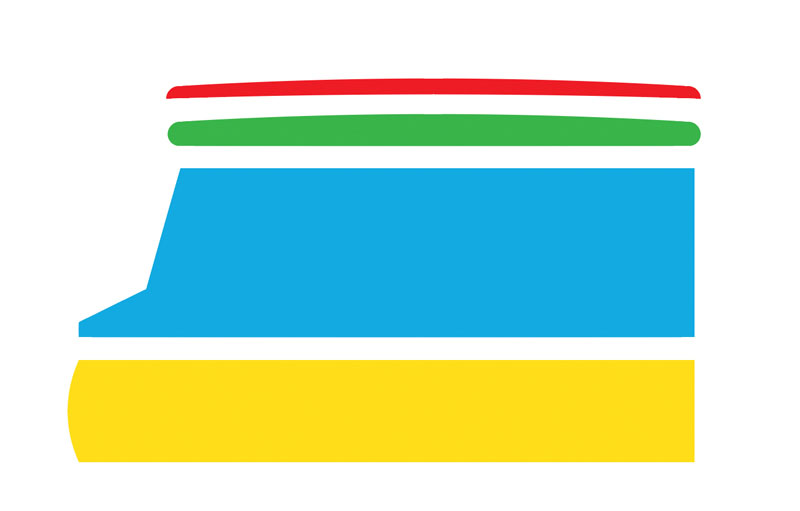
펜 도구 (P) 부터 시작하여 아래 그림과 같이 기본 모양을 만들고, 그리는 동안 자유롭게 놀 수 있습니다.
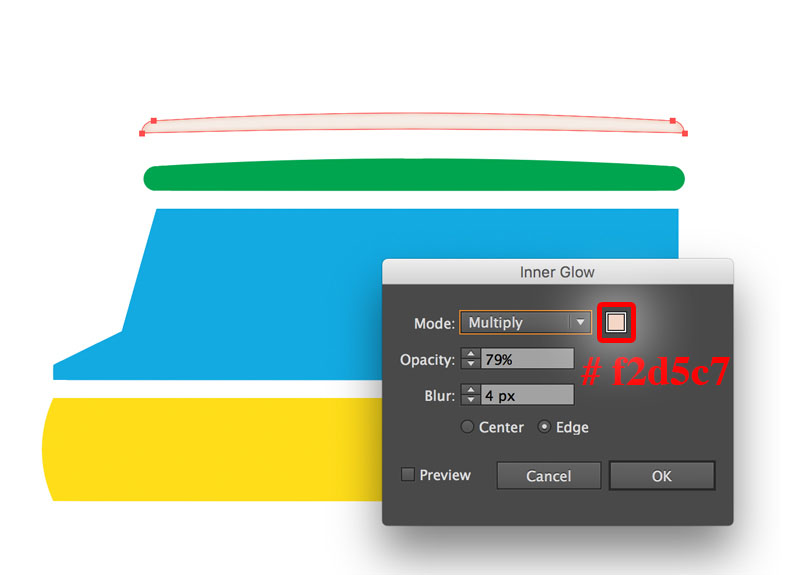
이 빨간색 모양을 선택한 채로 # f4eae3 색상으로 채운 다음 효과> 스타일> 내부 광선으로 이동 한 후 다음 이미지에 표시된 속성을 입력하고 확인 버튼 을 클릭 합니다.
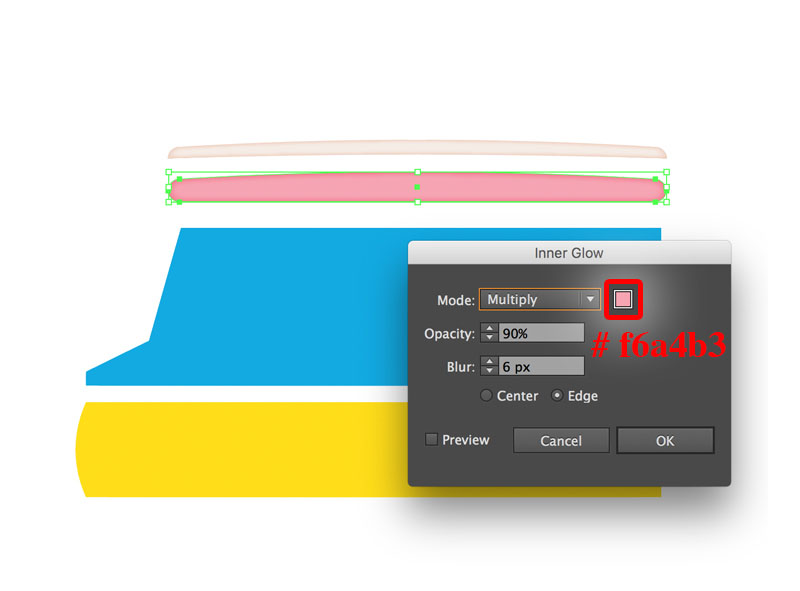
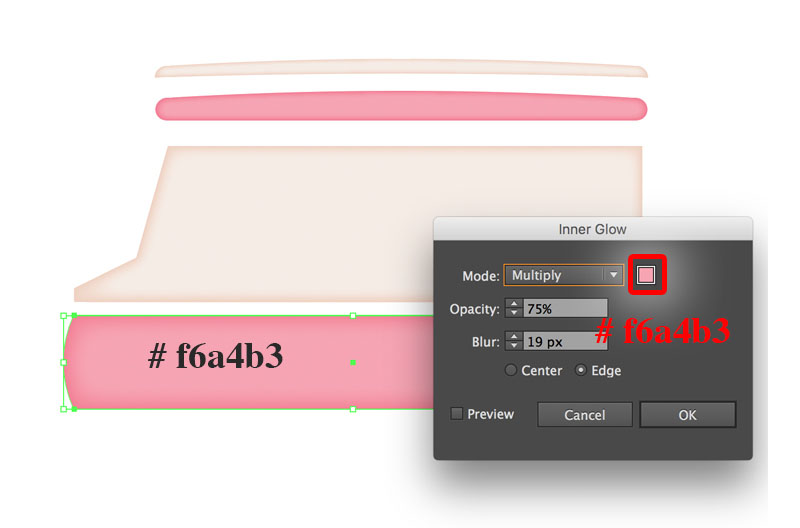
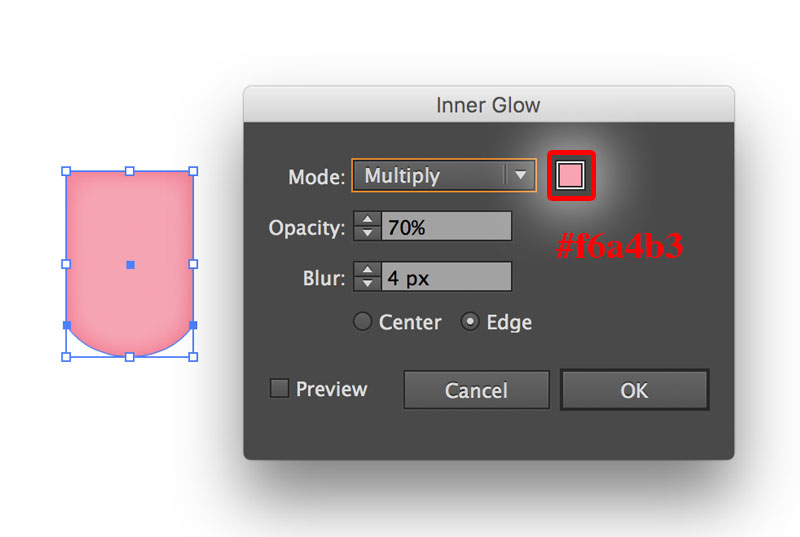
이제 녹색 모양을 선택하고 # f6a4b3 색상으로 채운 다음 효과> 스타일> 내부 광선으로 이동 하여 다음 그림과 같은 속성을 입력하고 확인 버튼 을 클릭하십시오 .
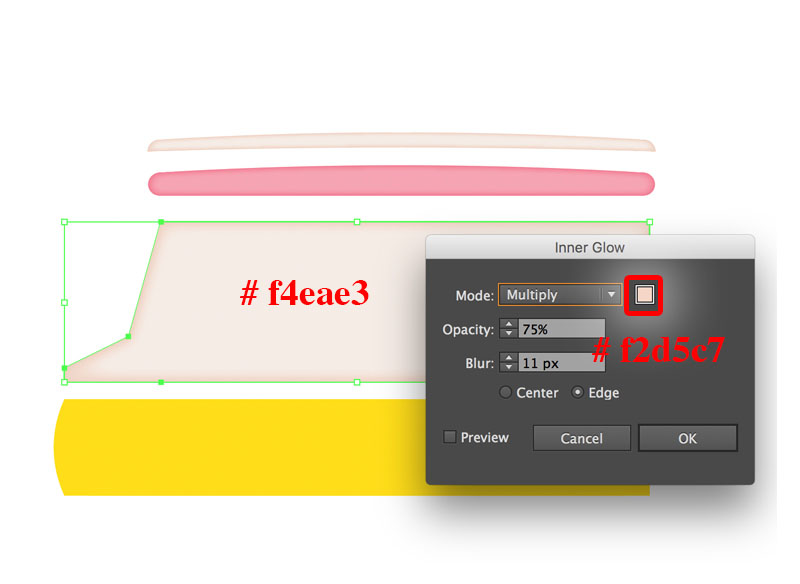
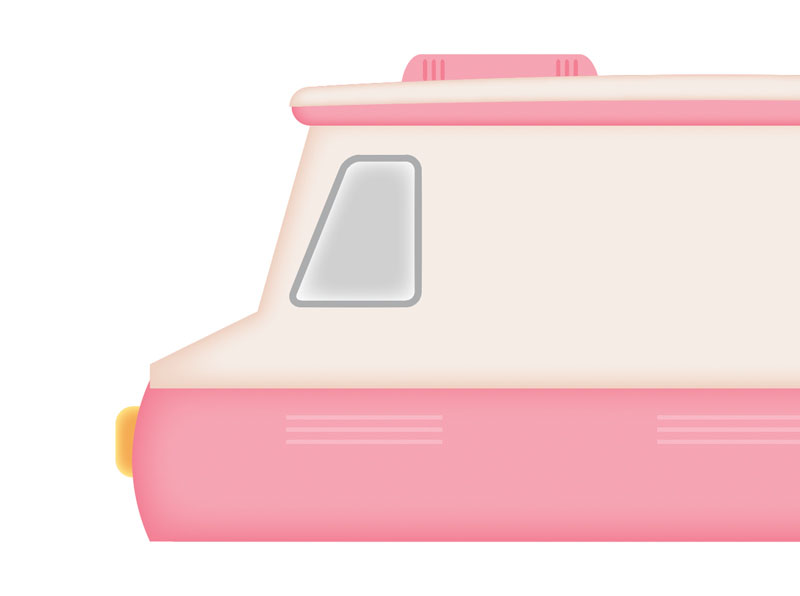
이제 나머지 음식 트럭 모양을 위해이 기술을 적용합니다.

결과 객체는 아래 마지막 이미지처럼 보입니다.
2 단계
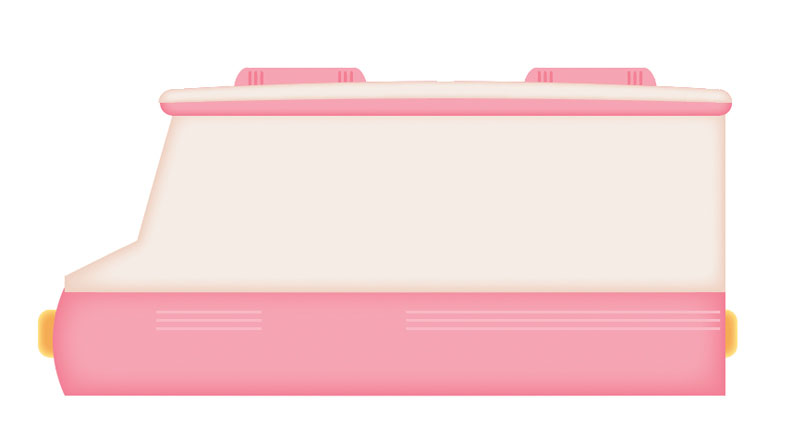
우리는 트럭에 더 많은 정보를 추가 할 것입니다.
의 도움으로 사각형 도구 (M) , 여섯 개 사각형을 만든 다음 아래의 마지막 이미지를 표시된 위치에 놓습니다.
색상 # f8b9c4로 채 웁니다 .
다음으로 펜 도구 (P) 를 사용하여 아래 이미지에서 볼 수 있듯이 두 개의 빨간색과 노란색 모양을 만듭니다.
노란색 모양의 경우 빨간색 # f6a4b3 및 # f37f93으로 채 웁니다 . 새로 생성 된 도형을 선택하고 그룹화 (Ctrl + G) 한 다음 복사 (Ctrl + C, Ctrl + F) 합니다. 이 시점에서 식품 트럭은 다음과 같이 보일 것입니다 :
3 단계
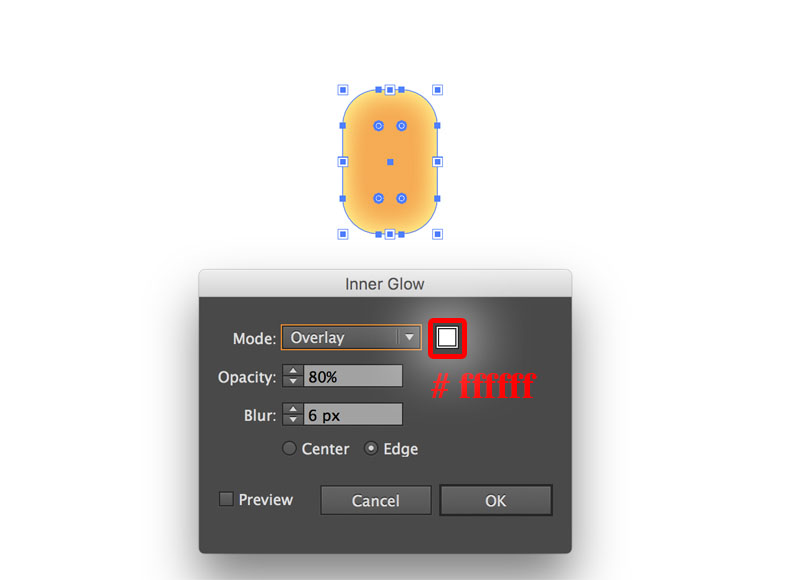
픽 둥근 사각형 도구 (M)을 빛을 만들고, 색으로 채우기 #의 f3ab54 . 새로 생성 된 사각형이 선택되어 있는지 확인한 다음 [ 효과]> [스타일 화]> [내부 광선]으로 이동합니다 .
모양이 선택된 상태에서 복사 (Ctrl + C, Ctrl + F) 합니다. 그런 다음 음식 트럭 뒤에 놓고 객체> 정렬> 맨 뒤로 보내기로 이동 하십시오 .
4 단계
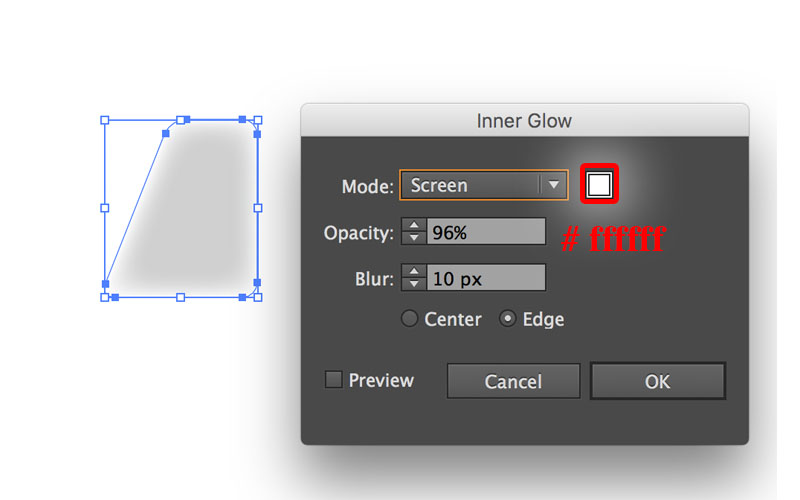
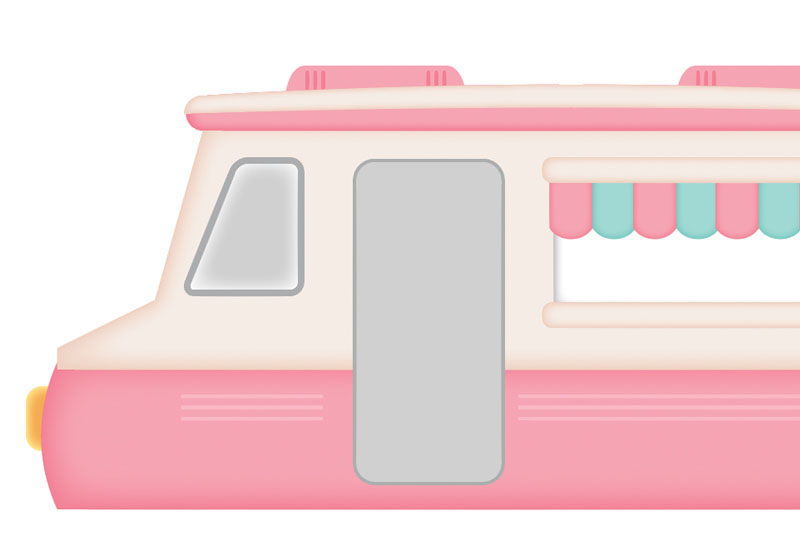
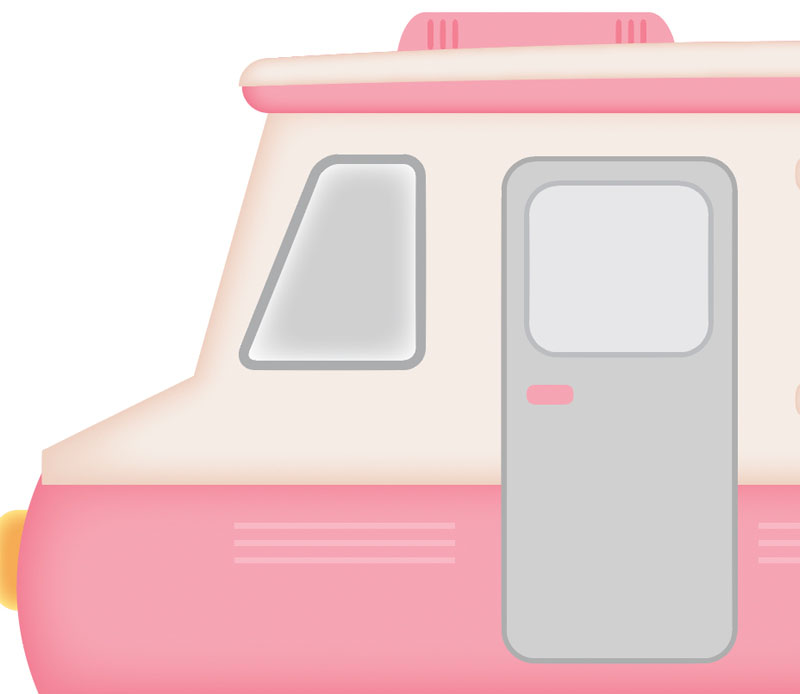
Pick the Pen tool (P) to draw the window shape, fill it with color #d0d0d0. Make sure that the newly created rectangle is still selected, then go to Effect > Stylize > Inner Glow.
Pick again the Pen tool (P) to draw the border, make sure that no fill is selected, then apply a 4pt stroke with color #acadae. Place the border in front of the window shape.
Step 5
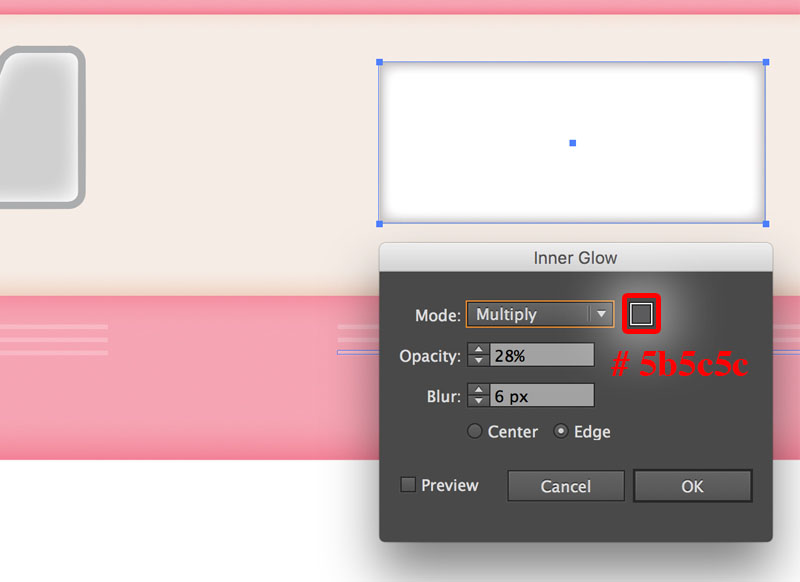
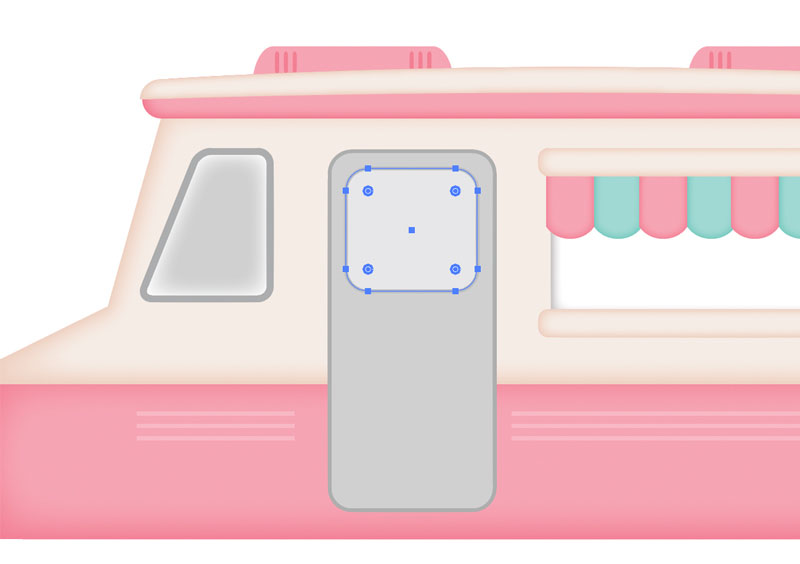
Pick the Rectangle Tool(M) create a 197 by 82px shape and fill it with white color. Make sure that the newly created rectangle is still selected, then go to Effect > Stylize > Inner Glow.
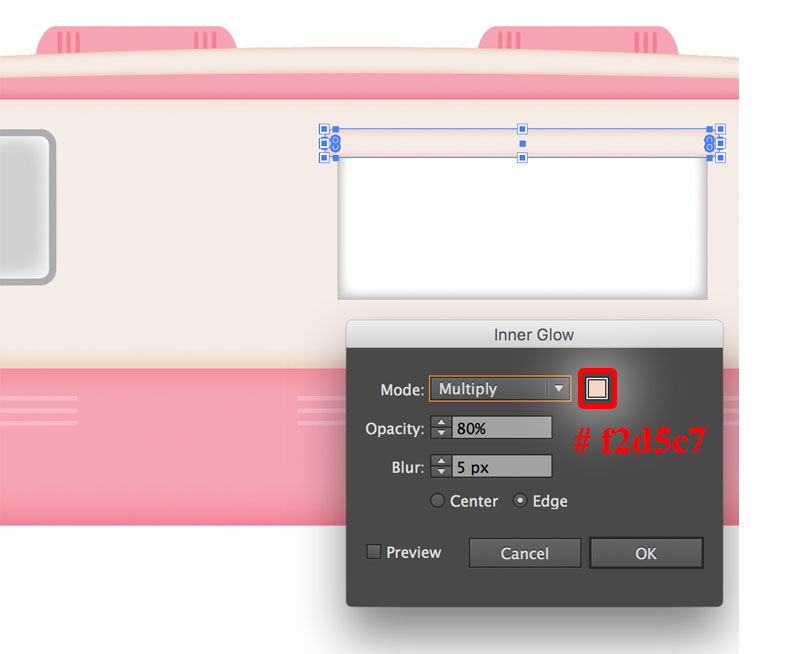
둥근 사각형 도구 (M)를 선택하여 211x15px 모양을 만들고 # f4eae3 색상으로 채 웁니다 . 새로 생성 된 사각형이 선택되어 있는지 확인한 다음 [ 효과]> [스타일 화]> [내부 광선]으로 이동합니다 .
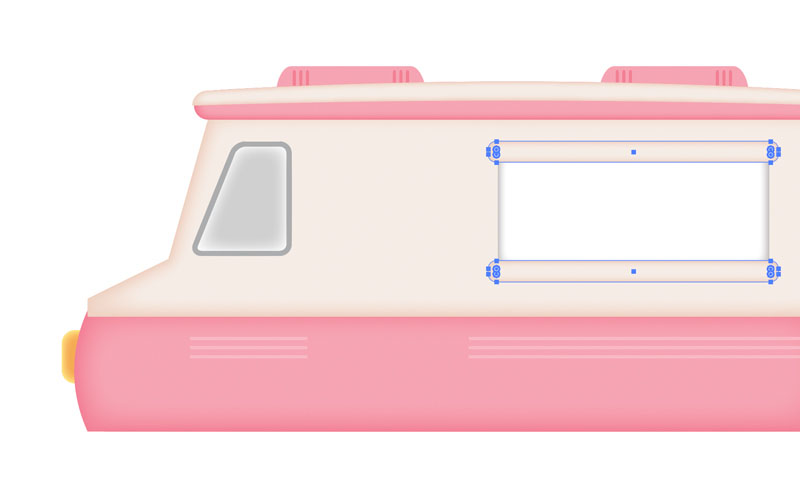
이 모양 (Control + C, Control + F) 의 복사본을 만들고 아래 이미지에 표시된 위치에 복사본을 놓습니다.
6 단계
의 도움으로 펜 도구 (P) 는 아래 그림에서 보는 바와 같이, 객체를 생성합니다. 그런 다음 복사 (Ctrl + C, Ctrl + F) 합니다.
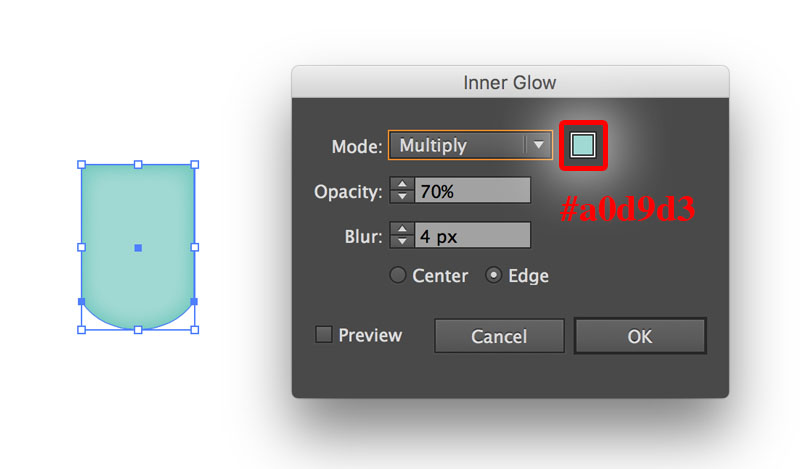
첫 번째 것은 color # f6a4b3 으로 채우고 두 번째 것은 color # a0d9d3으로 채 웁니다 .
첫 번째 도형을 선택한 상태에서 [ 효과]> [스타일 화]> [내부 광선]으로 이동합니다 .
두 번째 단계에 대해 이전 단계를 반복하십시오.
새로 생성 된 도형을 복사 (Ctrl + C, Ctrl + F) 한 다음 아래 이미지에서 볼 수있는 올바른 위치에 배치하십시오.
7 단계
다음은 입구 문이옵니다. 직사각형 도구 (M)를 선택하고 89x194 픽셀의 직사각형을 만들고 # d0d0d0 색상으로 채 웁니다 . 그리고 그 스트로크 무게를 2px로 변경하고 스트로크를 #adadae 색상으로 채운 다음 아래 그림과 같이 올바른 위치에 배치하십시오 .
With the help of the Rounded Rectangle Tool (M) and create a 71 by 66px rectangle, fill it with color #e6e7e8, then change the stroke weight of it to 2px, fill the Stroke with color #bcbec0, then place it in the correct position as shown below.
Finally, with the help of the Rounded Rectangle Tool (M) create an 18 by 7px rectangle, fill it with color #f6a4b3.
Step 8
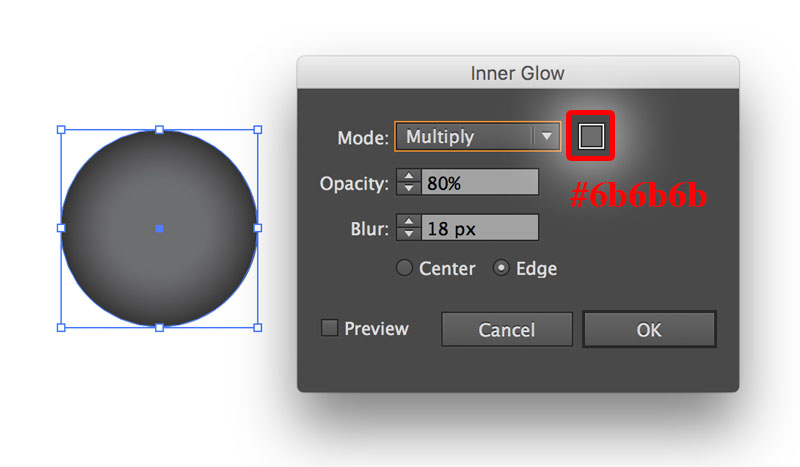
It’s time to draw the wheels. Pick the Ellipse Tool (L) and create an 89 by 89px ellipse, fill it with color #6d6e71. Make sure that the newly created shape is still selected, then go to Effect > Stylize > Inner Glow.
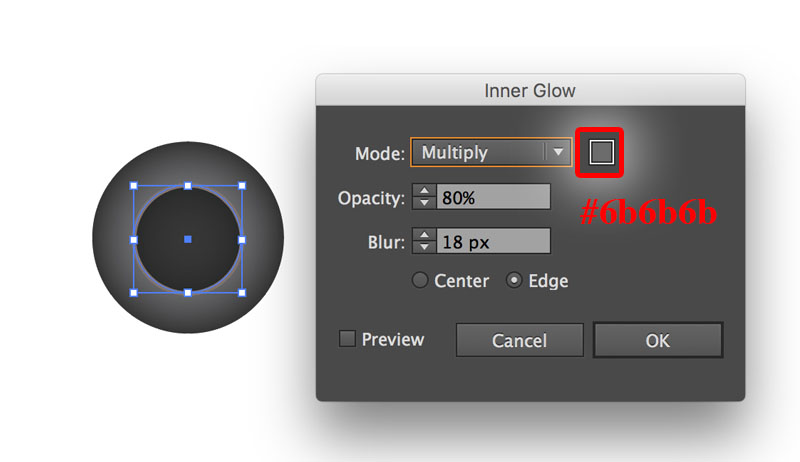
타원형 도구 (L) 의 도움으로 50 x 50 픽셀 타원을 가진 두 번째 원을 만들고 색상 # 424040으로 채운 다음 획의 무게를 2 픽셀로 변경하고 획을 색상 # f2d5c7로 채 웁니다 .
새로 생성 된 도형이 선택되어 있는지 확인한 다음 [ 효과]> [스타일 화]> [내부 광선] 으로 이동 한 다음 아래 표시된대로 올바른 위치에 배치하십시오.
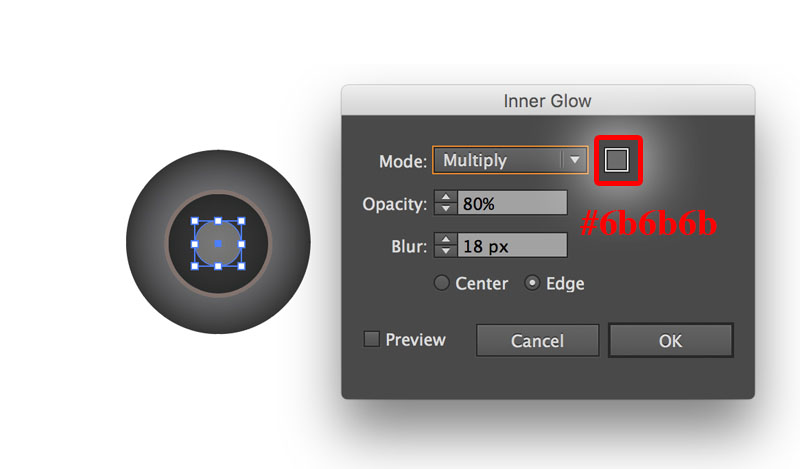
의 도움으로 타원 도구 (L) , 22 픽셀 타원에 의해 22 세 번째 원을 만들 색으로 채우기 #의 d0d0d0 .
새로 생성 된 도형이 선택되어 있는지 확인한 다음 [ 효과]> [스타일 화]> [내부 광선] 으로 이동 한 다음 아래 표시된대로 올바른 위치에 배치하십시오.
새로 생성 된 세 개의 줄임표를 다시 선택하고 그룹화 (Ctrl + G) 한 다음 복사 (Ctrl + C, Ctrl + F) 한 다음 아래 표시된 것처럼 올바른 위치에 배치하십시오.
8 단계
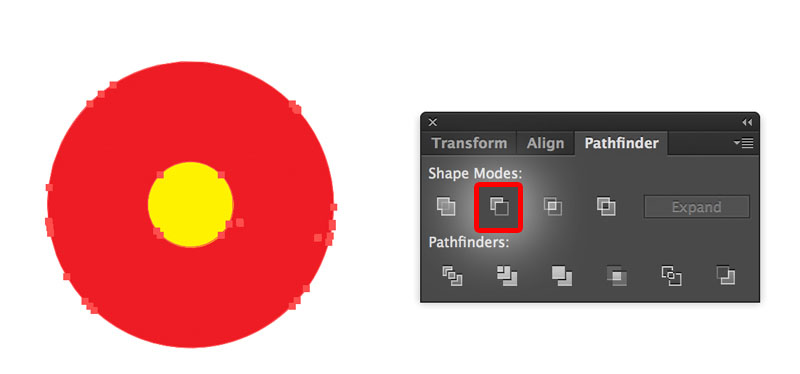
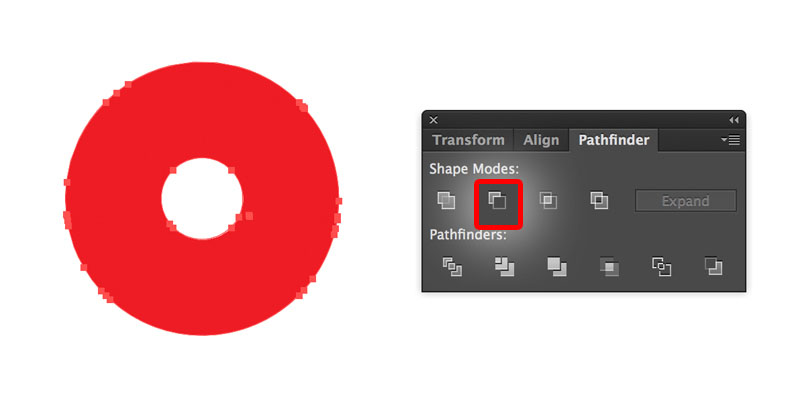
기본 도넛을 만들 차례입니다. 타원형 도구 (L)를 선택하고 2 개의 타원을 만들고 아래에 표시된 것과 같이 배치하십시오. 패스 파인더 팔레트 (윈도우> 패스 파인더) 를 열고 마이너스 프론트 버튼을 클릭하십시오 .
이것이 어떻게 보일 것입니다.
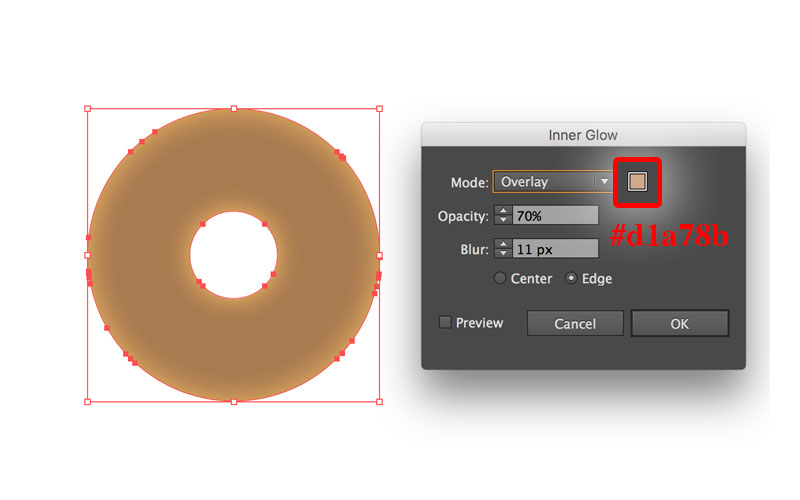
색상 # a97c50으로 채 웁니다 . 새로 만든 도형이 선택되어 있는지 확인한 다음 [ 효과]> [스타일 화]> [내부 광선]으로 이동합니다 .
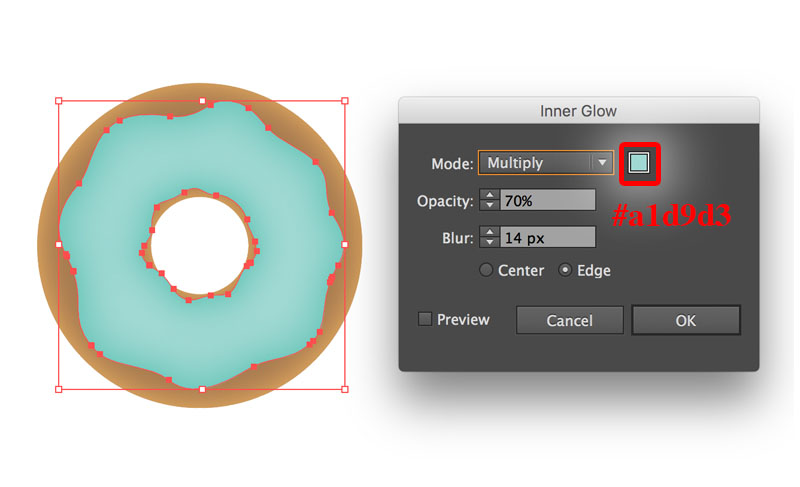
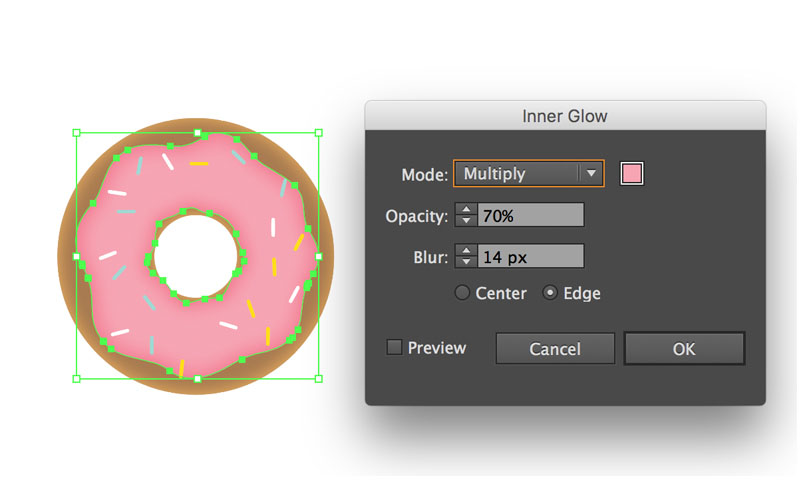
펜 도구 (P) 를 선택하여 결빙 모양을 그릴 색 # a0d9d3으로 채 웁니다 . 새로 만든 모양이 선택되어 있는지 확인한 다음 효과> 스타일> 내부 광선으로 이동하십시오 .
둥근 사각형 도구 (M) 의 도움으로 몇 가지 기본 모양을 뿌리로 만들 수 있습니다. 모양을 채울 때 다른 색상의 뿌리를 만들 수 있습니다.
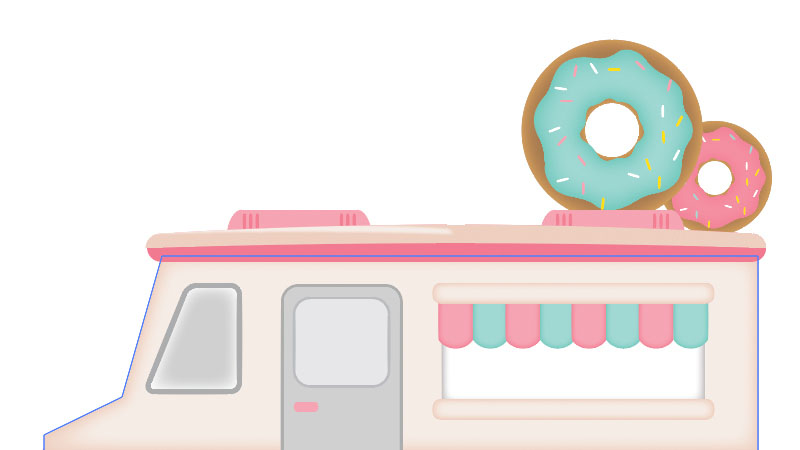
도넛 의 사본 (Ctrl + C, Ctrl + F) 을 만드십시오 . 착빙 모양 및 뿌리에 대한 색상 # f6a4b3 을 변경하십시오 .
여기 내 결과가있다.
9 단계
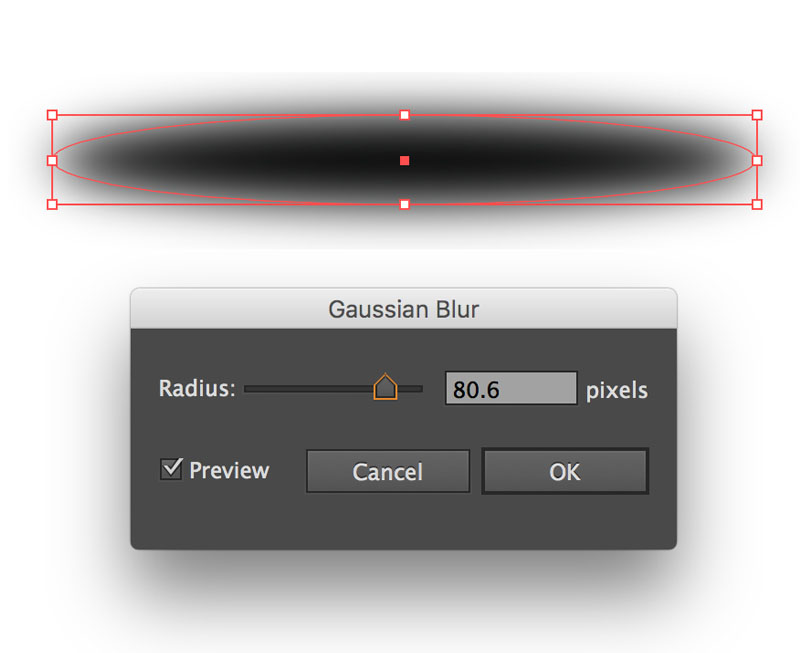
이제 트럭에 그림자를 추가 할 차례입니다. 타원 도구 (L)를 선택하고 타원을 만들고 아래에 표시된 것처럼 배치하십시오. 색상 # 000000으로 채 웁니다 . 새로 만든 모양이 선택되어 있는지 확인한 다음 효과> 흐리게 효과> 가우시안 흐림 효과로 이동하십시오 .
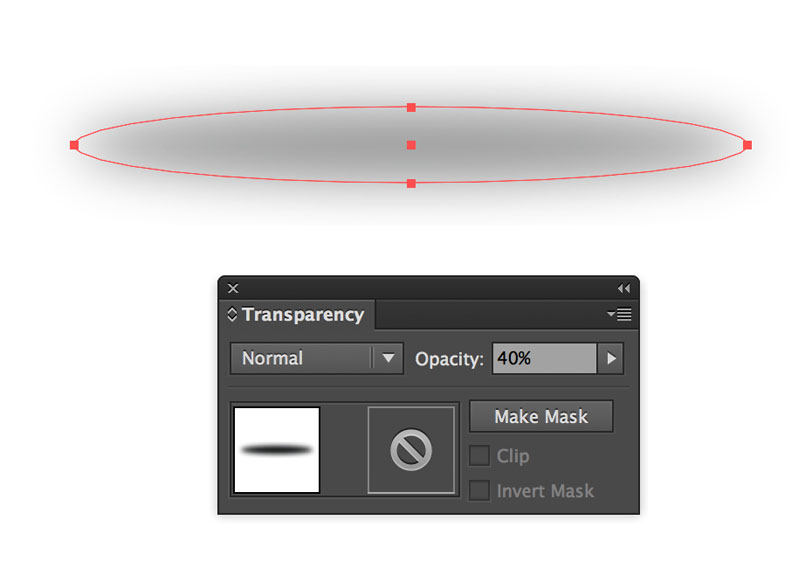
그런 낮은 불투명도 = 40 %
여기 내 결과가있다.
10 단계
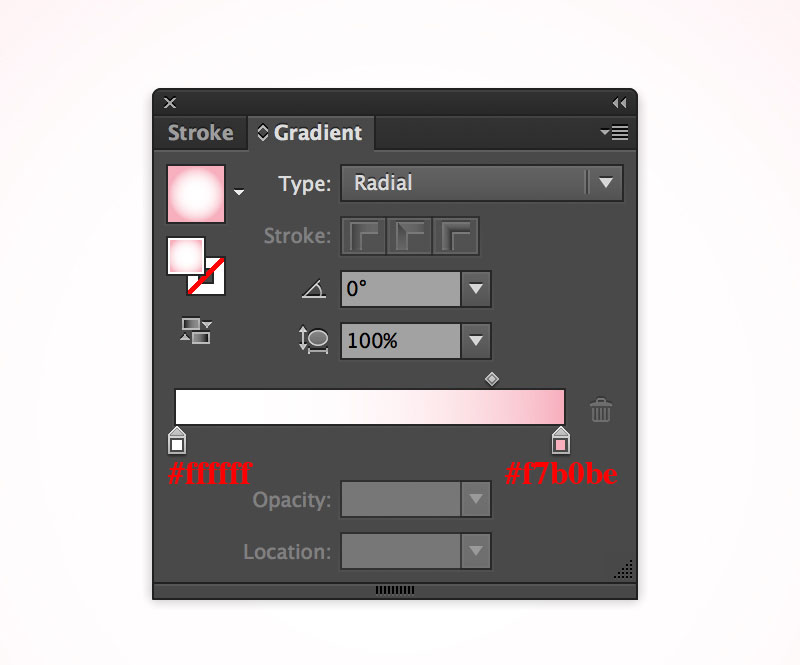
배경을 만듭니다. 사각형 도구 (M)를 가져 와서 사각형을 그리고이 그라디언트로 채 웁니다.
그리고 우리는 끝났어.

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 귀여운 유니콘을 그리는 방법 (0) | 2018.06.05 |
|---|---|
| [일러스트] 아이스크림 콘 일러스트를 만드는 방법 (0) | 2018.06.05 |
| [일러스트] 사실적인 MacBook Pro 일러스트레이션 만들기 (0) | 2018.06.05 |
| [일러스트] 수채화 느낌 고양이 그리는 방법 (0) | 2018.06.04 |
| [일러스트] 물총 일러스트 그리는 방법 (0) | 2018.06.04 |
| [일러스트] 수채화 꽃 화환 만들기 (0) | 2018.06.03 |
| [일러스트] 립스틱 화장품 일러스트 그리는 방법 (1) | 2018.06.03 |
| [일러스트] 선풍기 그리는 방법 (0) | 2018.06.03 |





댓글