무엇이 좋은 부동산 웹 사이트 디자인을 만드나요? 일부 회사는 제공하는 서비스에 대한 설명과 연락처 정보를 제한하여 정보를 색인화하고 잠재 고객에게 보여줄 수 있습니다. 그러나 많은 에이전트와 중개인 중에서 아름답게 디자인되고 사용자에게 친숙한 웹 사이트가 없으면 결코 눈에 띄지 않을 것입니다. 모범 사례를 분석 한 결과, 잠재 고객 및 기존 고객이 주택 및 관련 데이터를 검색하고 신뢰도를 높이고 수입을 늘리는 데 도움이되는 부동산 웹 사이트 디자인의 아이디어와 사례를 제시했습니다.
부동산 웹 사이트 디자인의 핵심 요소
부동산 웹 사이트 디자인 및 레이아웃에 관해 생각할 때 사용자 경험에 집중하십시오. 단어와 그림으로 페이지를 압도하지 마십시오. 때로는 공백이있는 콘텐츠보다 공백이 더 좋으며 각 페이지에서 자동으로 동영상을 재생하므로 방문자가 사이트에서 이탈 할 수 있습니다. 그렇다면 웹 사이트에 어떤 기능이 있어야합니까? 살펴 보겠습니다.
1. 리스팅

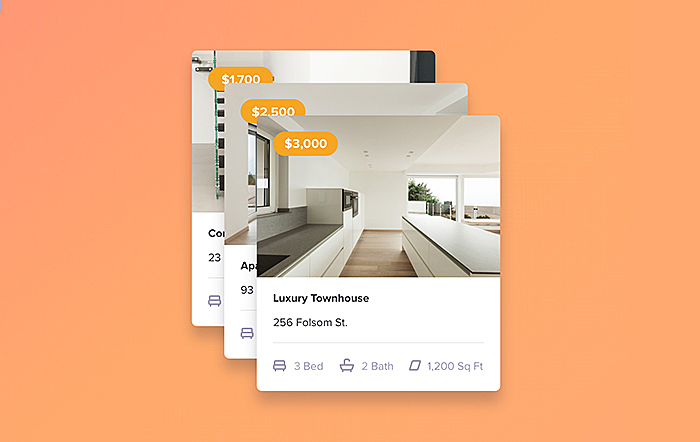
부동산 웹 사이트 디자인과 관련하여 가장 먼저 떠오르는 사항 중 하나는 목록입니다. 그들은 가독성을 높이고 간단한 설명, 사진, 평점 및 가격을 사용하여 제품을 타일 기반 방식으로 정리해보십시오.
출처 : rentberry.com
2. 사용자 친화적 인 검색

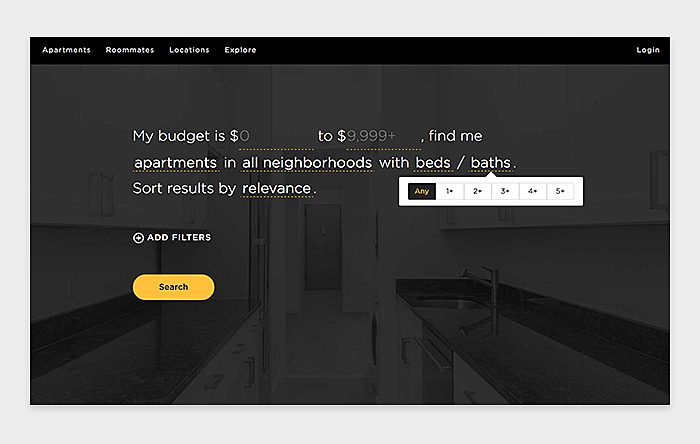
부동산 웹 사이트를 디자인 할 때 검색 양식은 웹 사이트를 방문 할 때 사용자 여정이 시작되는 곳이라는 것을 기억하십시오. 이 여행을 쉽고 직관적으로 만들어 IDX 검색 표시 줄과 위치, 날짜, 가격, 침대 및 욕조 수를 기준으로 필터를 추가하고 주변 정보, 학교 및 식당 등급, 범죄율, 비용으로 고급 "라이프 스타일"검색을 추가 할 수 있습니다. 생활 정보, 교통 정보 등
출처 : nooklyn.com
3. 비주얼
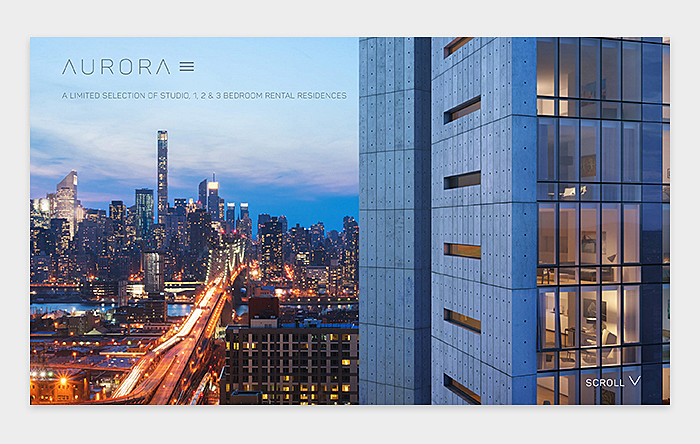
사진, 계획 및 도표는 당신의 웹 사이트 방문자를위한 주요 눈 마개입니다. 홈페이지에있는 속성 이미지가있는 대형 배너는 잠재 고객이 더 오래 머물 가능성을 높입니다. 5-10 개의 이미지로 구성된 슬라이드 쇼를 통해 목록을 포괄적으로 볼 수 있습니다. 사진의 해상도가 높고 실제 상태를 표시해야합니다.
출처 : auroralic.com
4. 비디오

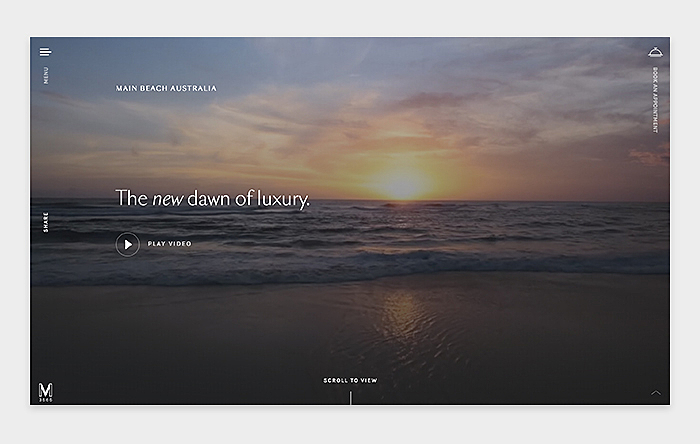
맞춤형 부동산 웹 사이트 디자인에는 웹 사이트를 벗어나지 않고 웹 사이트 방문자를 표시 할 수있는 환영 비디오 또는 부동산 또는 인접 지역 및 지역 편의 시설 간의 3D 둘러보기와 같은 정교한 요소가 필요합니다.
출처 : m3565.com
5.지도 및 탐색

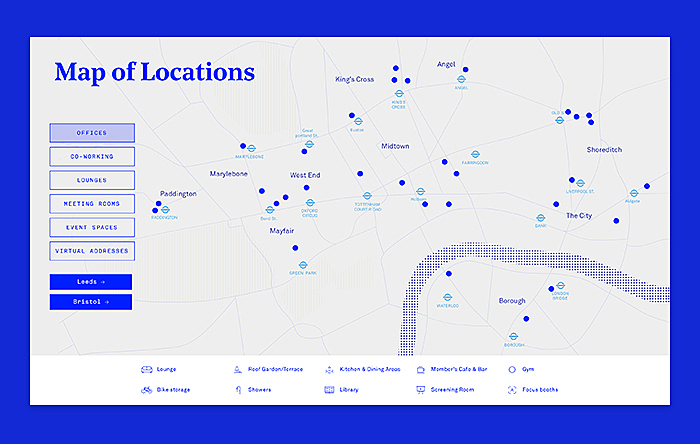
지도를 통해 목록을 구성하고 사용자가 원하는 지역에서 검색 할 수 있도록하십시오. 큰 보너스는 인프라 및 주변 환경에 대한 정보 또는 생활비 또는 범죄 률에 대한 히트 맵입니다.
출처 : theofficegroup.co.uk
6. 반응이 빠른 디자인

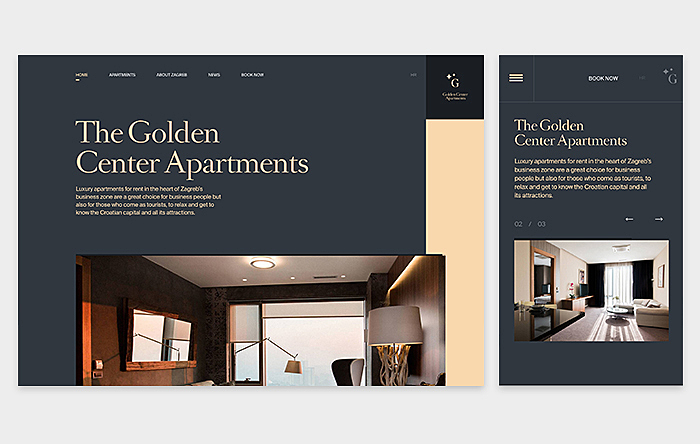
멀티 브라우저 및 크로스 플랫폼 호환성의 중요성은 오늘날 너무 강조 될 수는 없지만 모든 인기있는 플랫폼 및 모든 인기있는 브라우저에서 웹 사이트가 원활하게 작동하는지 다시 한 번 확인할 시간을 상기시켜 드리고자합니다.
출처 : golden-center.com
7. 리드 캡처 도구

웹 사이트의 주요 목적은 신규 고객을 유치하는 것입니다. 리드 캡처에 도움이되는 기능 (예 : 뉴스 레터 신청 양식 또는 광고 지역 안내, 등록 양식이 포함 된 채팅 기능, 방문 예약 양식 또는 기타 리소스)로 홈페이지를 개선하십시오. 잠재 고객에게 유용 할 수 있습니다. 이렇게하면 리드의 가치에 더 많은 가치를 부여하고 잠재 고객 목록을 작성하는 데 도움이됩니다.
8. 사용자 정의 기능

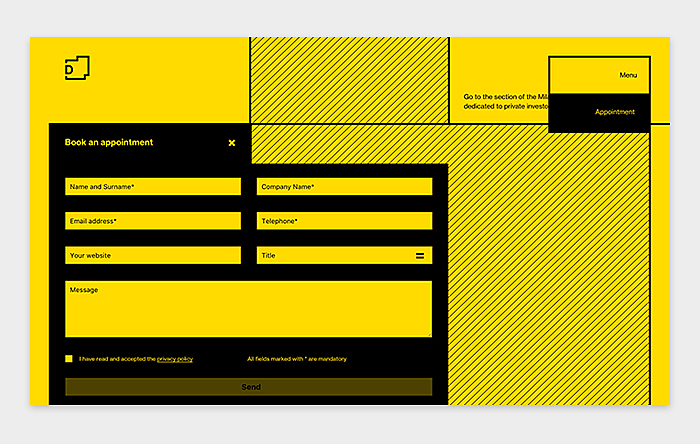
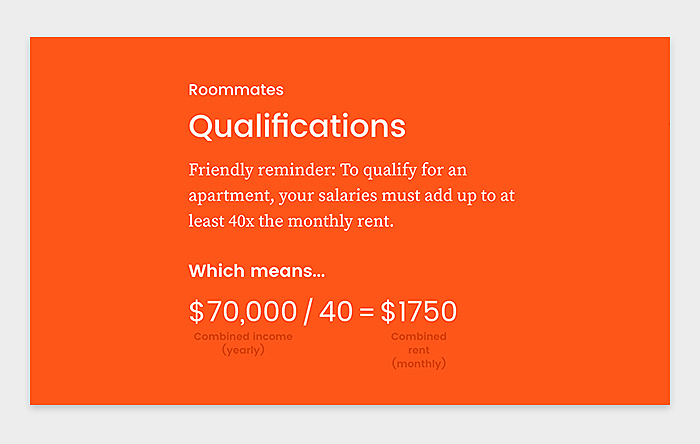
군중에서 서기를 원하십니까? 트렌드를 따라 VR 투어를 통해 방문자를 방문하거나 웹 사이트에 공개 된 라이브 스트리밍을 통해 방문자를 놀라게하십시오. 계산기 기능은 신뢰도를 높이고 견적을 기다리는 시간을 낭비하지 않으려는 사람들을 유치합니다.
출처 : bitterrenter.nyc
톱 10 부동산 웹 사이트 디자인
"이 모든 것을 함께 가져 오는 방법"을 묻습니다. 합리적으로 시작하고 너무 많은 종소리와 호루라기로 웹 사이트를로드하지 않는 것이 좋습니다. 웹 사이트의 최종 버전이 어떤 모양인지 알아 보려면 부동산 회사, 임대 주택 소유자, 주택 공동체 등에서 얻은 최고의 아이디어 목록을 읽어보십시오.
1. 천만
출처 : ivetenthousand.com
10 천개의 부동산 웹 사이트는 즉시 방문객을 매혹적인 경관으로 편의 시설 및 주변 지역으로 안내합니다. 방문자가 페이지를 아래로 스크롤하면 한 개의 밝고 높은 품질의 전체 화면 사진이 다른 페이지로 변경됩니다. 시각은 웹 사이트의 주요 초점이며, 서비스의 고급 스러움을 강조합니다.
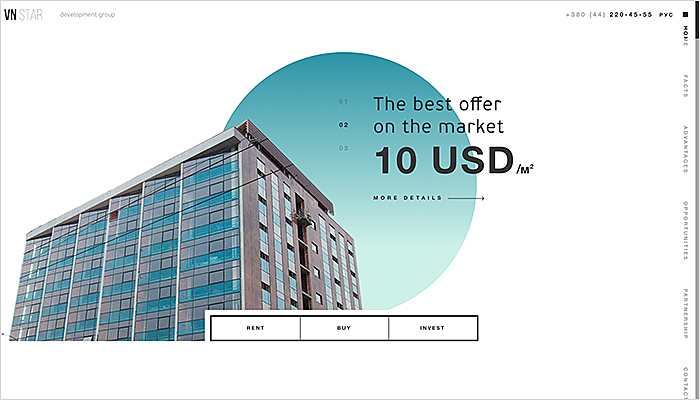
2. VN 별
출처 : vnstar.com.ua
공백, 최소한의 그림 - 주요 메시지를 강조하기 위해 모든 것이 준비되어 있습니다. 홈페이지의 흥미로운 특징 : 회사의 업적을 보여주는 세련된 타임 라인.
3. 니콜 묵
출처 : nicolemuk.com
Nicole Muk 웹 사이트는 영상을 강조하지만 유용성을 간과하지 않는 정교한 인터페이스를 특징으로합니다. 홈페이지의 회사 소유자 및 고객 후기 사진은 부동산 중개 업체의 신뢰성에 추가됩니다.
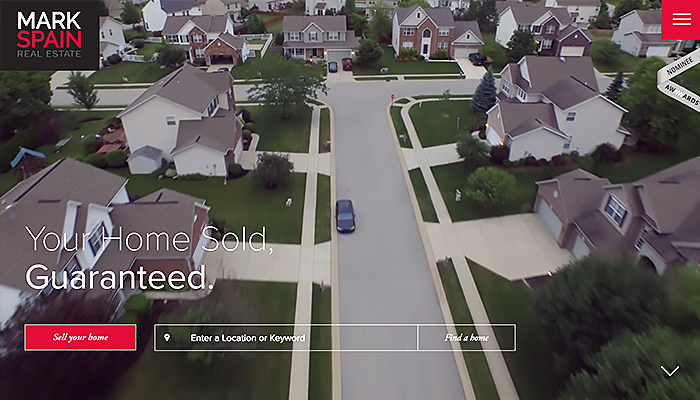
4. 마크 스페인
출처 : markspain.com
자동 재생 배너는 여전히 논쟁의 여지가 있지만 웹 사이트는 일반적으로 상업용 부동산 웹 사이트 디자인의 고전적인 예입니다. 이 사이트는 대규모 홈 검색 바를 시작으로 팀의 사진 아래에서 추천 자산, 고객 추천 및 소셜 미디어로 진행됩니다. 큰 영역은 리드 캡쳐 탭과 회사 블로그, 뉴스 레터 및 모기지 계산기로 연결되는 버튼에 할당됩니다.
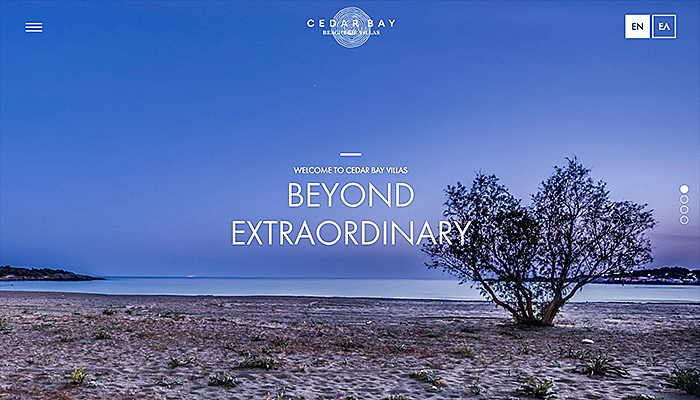
5. 시더 베이
출처 : cedarbayvillas.gr
Cedar Bay 웹 사이트에 입장 하면 호화로운 부동산 분위기를 즉시 경험할 수 있습니다. 이 인상은 매력적인 사진과 최소한의 디자인으로 이루어집니다. 이 웹 사이트는 의미있는 내용으로 가득 차 있습니다 :지도, 사양, 이미지 갤러리, 해당 지역의 최신 기상 정보.
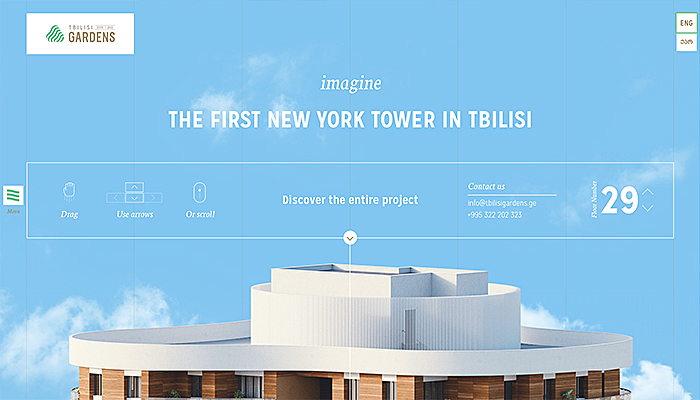
6. 트빌리시 정원
출처 : tbilisigardens.ge
트빌리시 가든 (Tbilisi Gardens) 웹 사이트는 트빌리시 가든 (Tbilisi Gardens) 프로젝트의 전체적인 개요를 바닥 및 아파트 계획 및 영감을주는 인테리어와 함께 얻을 수있는 인터랙티브하고 유익한 디자인의 훌륭한 예입니다.
7.베이스
출처 : base-china.com.cn
Base는 상하이에 위치한 부티크 서비스 아파트 개념의 웹 사이트입니다. 시작 비디오는 원래 장소의 라이프 스타일 분위기를 특징으로하는 원 모양의 타임 라인과 결합됩니다.
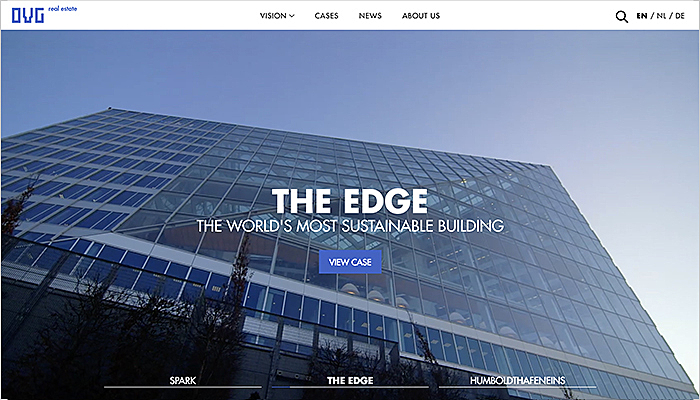
8. OVG
출처 : ovgrealestate.com
OVG 웹 사이트 디자이너들은 시선을 끄는 애니메이션, 고해상도 비주얼 및 동적 요소에 중점을 두었습니다. 최신 이벤트에 대한 고객의 업데이트를 유지하기 위해 최신 뉴스를 3 개 언어로 게시합니다.
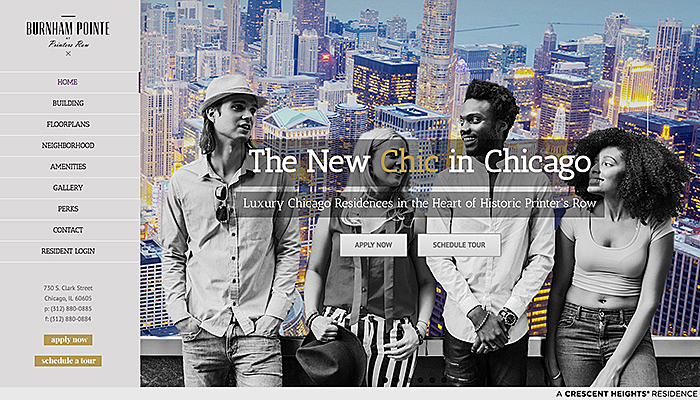
9. 번햄 포인트
어떤 사람들은 메시지를 세 번 반복하면 독자에게 주된 생각을 효과적으로 전달할 것이라고 말합니다. Burnham Pointe는 아마이 "3의 규칙"을 믿습니다. 우리는 한 페이지에 "지금 신청하십시오"와 "여행 일정을 예약하십시오"버튼 세 쌍을 세었습니다 - 아주 설득력있는 트릭!
10. 옴 남
출처 : omnamgroup.com
가장 마지막으로 좋아하는 것은 한 페이지 인 옴남입니다. 검은 색 - 황금색 음영의 놀라운 색상과 사진 갤러리가있는 페이지 상단에서 열거 나 확대 할 수있는 유익한 목록 및 제품에 대한 자세한 설명이 있습니다.
'디자인 > 디자인 이야기' 카테고리의 다른 글
| 여행 웹 사이트 디자인 9가지 우수 사례 (0) | 2018.06.18 |
|---|---|
| 최고의 레스토랑 웹 사이트 디자인 아이디어 (0) | 2018.06.17 |
| 무료 금융 핀테크 아이콘 세트 500개 (0) | 2018.06.17 |
| 무료 여행 아이콘 세트 500개 (컬러+라인) (0) | 2018.06.16 |
| 의료 웹 사이트 디자인 10가지 예제 (0) | 2018.06.16 |
| 웹사이트를 위한 10가지 색상 팔레트 구성표 (0) | 2018.06.15 |
| 스톡 아이콘 판매 기획 과정 (0) | 2018.06.15 |
| 블록체인 ICO 토큰배포 디자인 종류 (0) | 2018.06.15 |






















댓글