728x90
CSS 그리드 레이아웃을 사용하여 양식 요소를 자동으로 정렬하십시오.
양식을 작성할 때 암시 적 그리드 를 활용하면 격자 모양으로 정렬해야하는 다른 요소 모음을 만들 수 있습니다 .
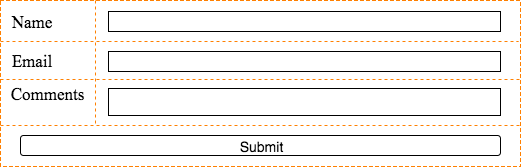
예를 들어 암시 적 그리드를 사용하면 다음과 같은 작업을 수행 할 수 있습니다.

마크 업에 양식 요소를 추가하면 암시 적 그리드가 해당 요소를 수용 할 수있는 행을 추가합니다.
그래서 우리는 다음의 마크 업을 사용하여 위의 폼을 생성 할 수 있습니다 :
일을 올바르게 정렬하려면 추가 마크 업이 필요하지 않습니다. 그리고 폼 요소에 클래스를 추가 할 필요가 없습니다. form요소 에 하나의 클래스 만 추가합니다 (심지어 선택 사항입니다).
레이아웃은 CSS 그리드에 의해 제공됩니다.
다음은 실제 예제입니다.
새 양식 항목을 추가 할 수 있으며 암시 적 그리드에 배치되므로 다른 양식 항목과 자동으로 정렬됩니다.
이는 폼 자체를 그리드로 만들었 기 때문에 가능합니다 ( .myForm클래스가 display: grid적용되었습니다). 그런 다음 레이블이 다른 열의 한 열에 들어가고 컨트롤이 다른 열에 들어가도록 지정했습니다.
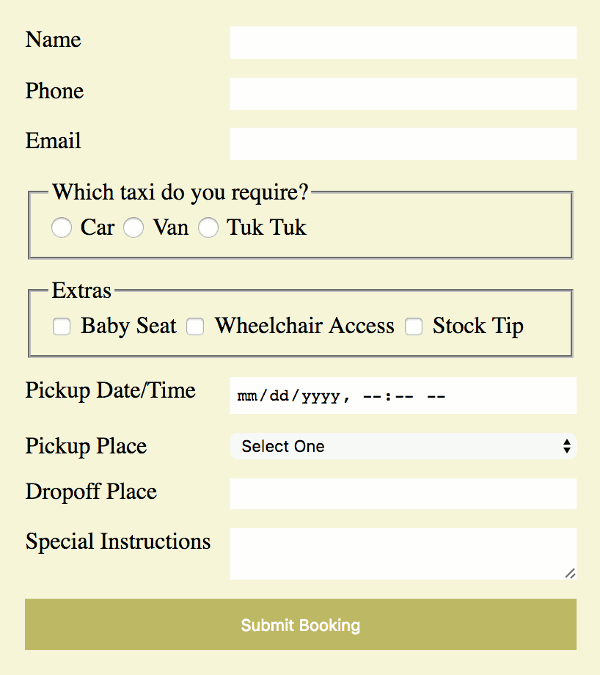
다음은 또 다른 예입니다. 이번에는 더 많은 양식 요소가 있습니다.

그리고 여기 코드가 있습니다 :
폼과 서브 그리드
서브 그리드가 광범위한 브라우저 지원을 가지면 요소의 직접적인 하위가 아닌 양식 요소를 정렬 할 수 있습니다 form(예 : 양식 요소 목록).
728x90
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| CSS[13] 그리드 인스펙터 사용하기 (0) | 2018.12.22 |
|---|---|
| CSS[12] 눈금으로 절대 위치 지정 (0) | 2018.12.22 |
| CSS[11] 그리드 항목 계층화 (0) | 2018.12.22 |
| CSS[10] 그리드 정렬 (9가지) (0) | 2018.12.21 |
| CSS[8] 그리드 항목 배치 (0) | 2018.12.21 |
| CSS[7] Explicit vs Implicit Grid (0) | 2018.12.21 |
| CSS[6] 그리드안에 그리드 넣기 (0) | 2018.12.21 |
| CSS[5] 반응 형 그리드 생성 (0) | 2018.12.20 |





댓글