중첩 된 격자는 격자 항목이 격자 자체가되는 곳입니다. 다음은 간단한 개요 및 데모입니다.
그리드 항목은 CSS 그리드 레이아웃으로 그리드가 될 수 있습니다. 그런 다음 모눈 항목을 모눈 항목 안에 배치하여 중첩 된 모눈을 만들 수 있습니다.
중첩 된 표를 만들려면 그리드 항목에 display: grid(또는 display: inline-grid)를 적용 하면 그리드가됩니다. display: subgrid서브 그리드를 작성하는 데 적용 할 수도 있습니다 . 서브 그리드에 대한 자세한 내용은 아래를 참조하십시오.
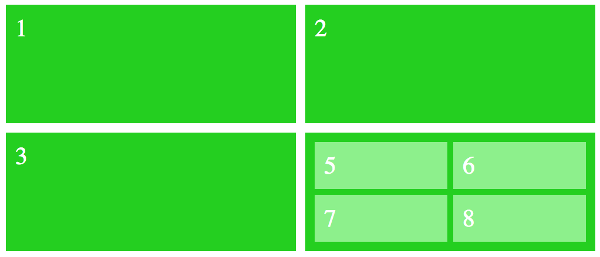
다음은 그 예입니다.
브라우저에서 다음과 같이 표시됩니다.

계승
대부분의 모눈 속성은 상속되지 않습니다. 즉, 중첩 된 모눈은 부모 모눈의 값을 상속하지 않습니다. 이렇게하면 중첩 된 표에 실수로 영향을 미치지 않고 상위 모눈을 변경할 수 있습니다.
예를 들어 grid-auto-flow: column부모 그리드에 있지만 네 스팅 된 격자에이 속성을 설정하지 않았다고 가정 해보십시오. 이 경우 중첩 된 격자는 row해당 속성의 초기 값이기 때문에 로 설정됩니다 .
이렇게 :
Like this:
상위 모눈에서 숫자는 이제 행을 가로로 가로로 세로로 세로로 흐르지 만 중첩 된 모눈은 가로로 가로로 흐릅니다.
그러나 다른 많은 CSS 속성 이 상속되므로 모든 속성 을 다시 설정하지 않아도 됩니다.
서브 그리드
CSS 그리드 레이아웃 모듈은 속성 subgrid값을 정의 display합니다. 그러나 글을 쓰는 시점에서이 기능을 지원하는 브라우저는 없습니다.
일단 구현되면 유용한 기능이 될 것입니다.
아 격자는 하지만,와 중첩 격자입니다 display: subgrid. 이렇게하면 상위 모눈 컨테이너의 모눈 크기를 조정하는 특수 유형의 모눈 컨테이너 상자가됩니다. 즉, 서브 그리드의 내용은 부모 그리드의 크기 조정에 영향을 미치므로 두 그리드에서 내용을 정렬 할 수 있습니다.
아래는 이것이 유용 할 수있는 곳의 예입니다 (이것은 W3C 사양 의 예제를 기반으로합니다 ).
다음은 양식 요소 목록입니다.
Here's a list of form elements:
목록을 그리드로 설정하고 각 목록 항목을 서브 그리드로 설정하는 CSS가 있습니다.
And here's some CSS that sets the list to a grid, and each list item to a subgrid.
그러면 레이블과 입력이 정렬되고 테두리가 각 목록 항목 주위에 배치됩니다. 각 목록 항목을 목록의 하위 글리 트로 설정하면 각 목록 항목이 상위 모눈의 크기 조정에 기여하기 때문에 정렬되지 않는 양식 컨트롤과의 정렬 문제가 없어야합니다.
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| CSS[10] 그리드 정렬 (9가지) (0) | 2018.12.21 |
|---|---|
| CSS[9] 자동 배치가있는 양식 레이아웃 (0) | 2018.12.21 |
| CSS[8] 그리드 항목 배치 (0) | 2018.12.21 |
| CSS[7] Explicit vs Implicit Grid (0) | 2018.12.21 |
| CSS[5] 반응 형 그리드 생성 (0) | 2018.12.20 |
| CSS[4] 그리드로 웹 사이트 레이아웃 만들기 (0) | 2018.12.20 |
| CSS[3] 그리드 레이아웃 소개 (0) | 2018.12.19 |
| CSS[2] 그리드 만들기 (0) | 2018.12.19 |





댓글