728x90
예제들
다음 예제는 지원 브라우저에서 예제가 어떻게 보이는지에 대한 이미지를 포함하고 있으며, 각각의 코드는 보여지는 기술, 코드 및 예제의 CodePen에 대한 자세한 정보가있는 페이지로 연결됩니다. 별도의 언급이없는 한이 예제는 최신 그리드 사양을 지원하는 모든 브라우저에서 작동합니다. IE10, 11 또는 현재 Edge에서는 작동하지 않습니다.
그리드 정의하기
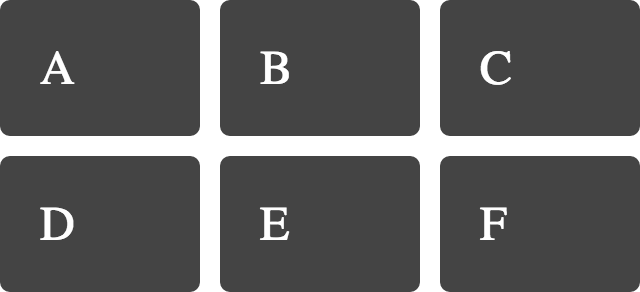
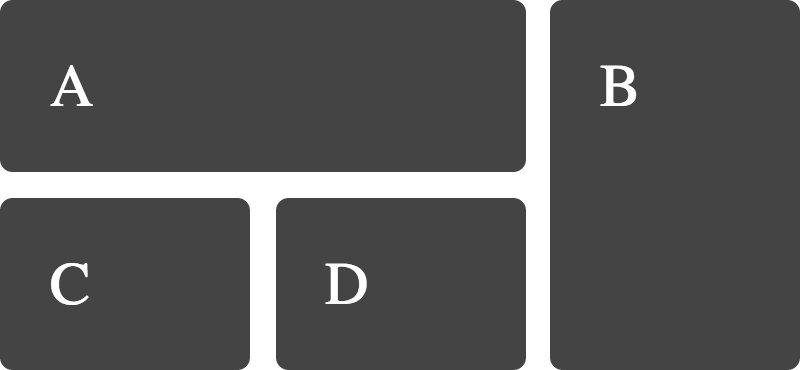
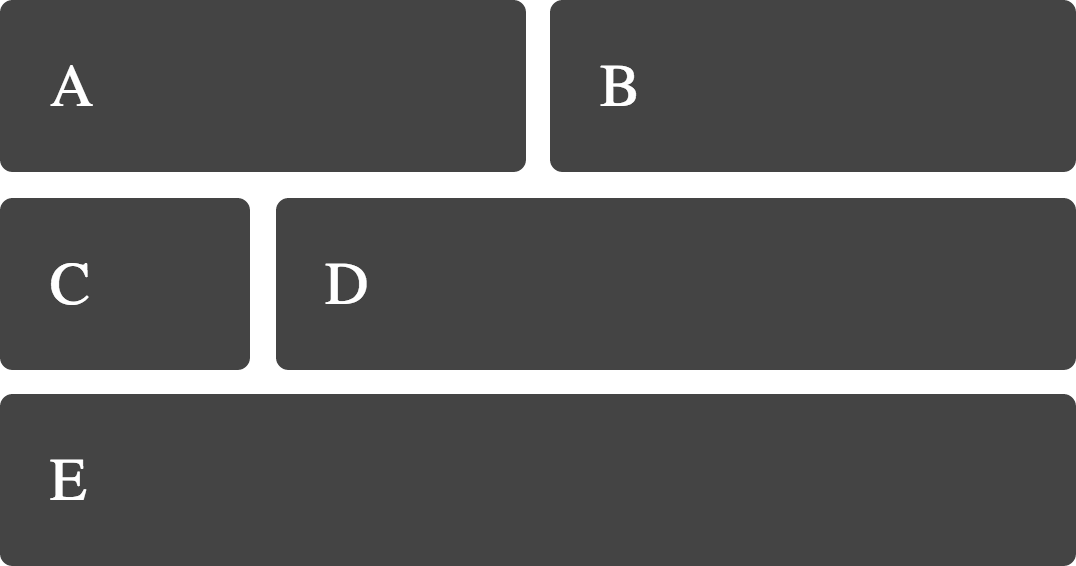
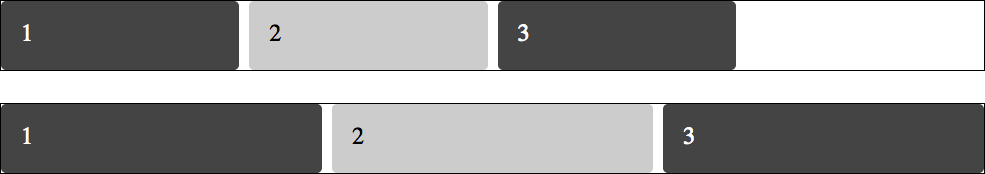
 그리드를 정의하려면 디스플레이 속성`grid` 또는`inline-grid`의 새로운 값을 사용하십시오. 그런 다음 열과 행 트랙을 만들 수 있습니다.
그리드를 정의하려면 디스플레이 속성`grid` 또는`inline-grid`의 새로운 값을 사용하십시오. 그런 다음 열과 행 트랙을 만들 수 있습니다.라인 기반 배치
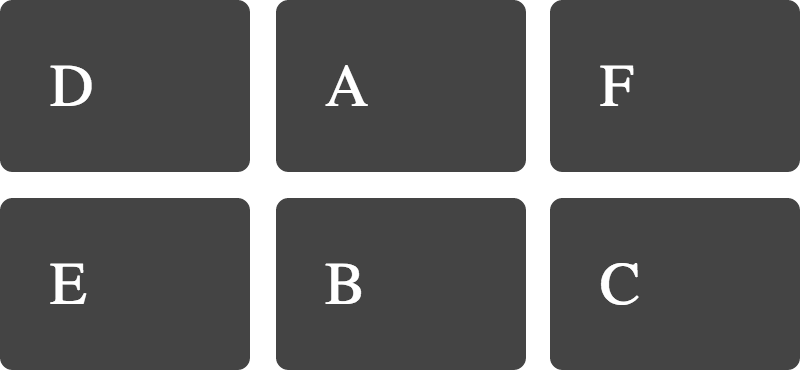
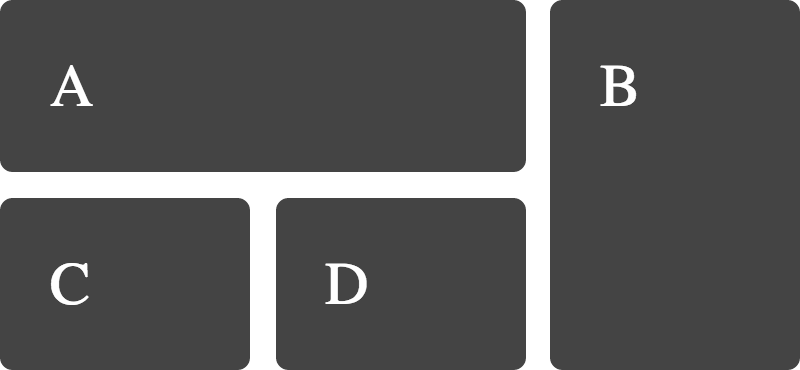
 행 번호를 사용하여 격자에 항목 배치
행 번호를 사용하여 격자에 항목 배치선 기반 배치 속기 - 그리드 행 및 그리드 열
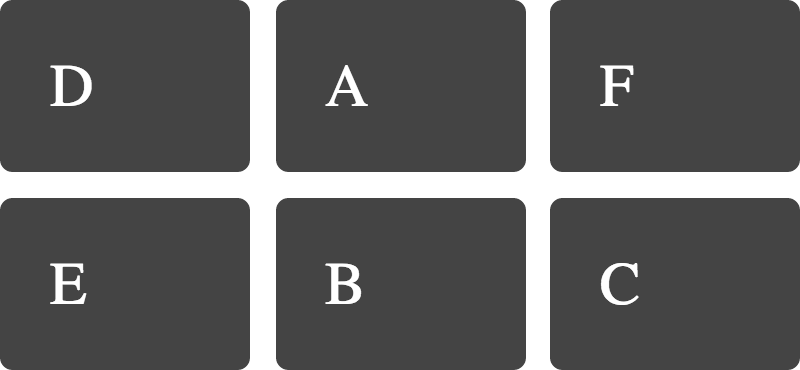
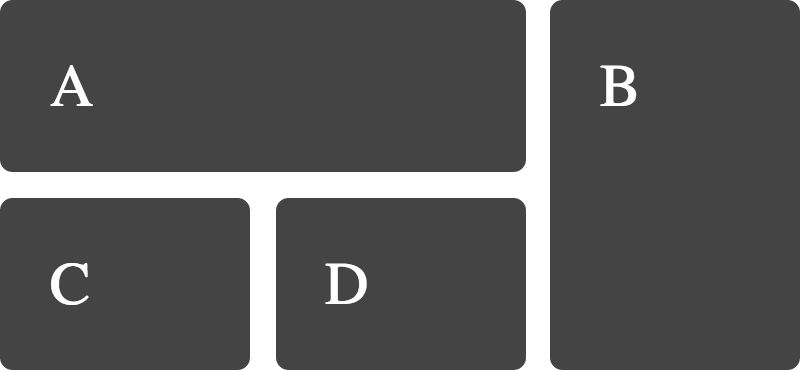
 속기 속성을 사용하여 그리드에 항목 배치.
속기 속성을 사용하여 그리드에 항목 배치.선 기반 배치 속기 - 격자 영역
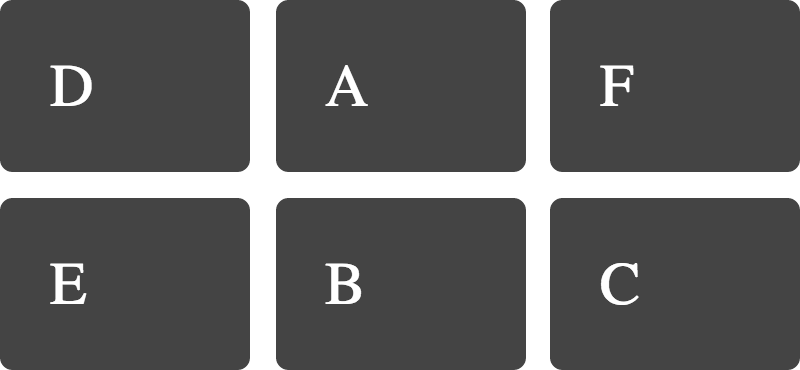
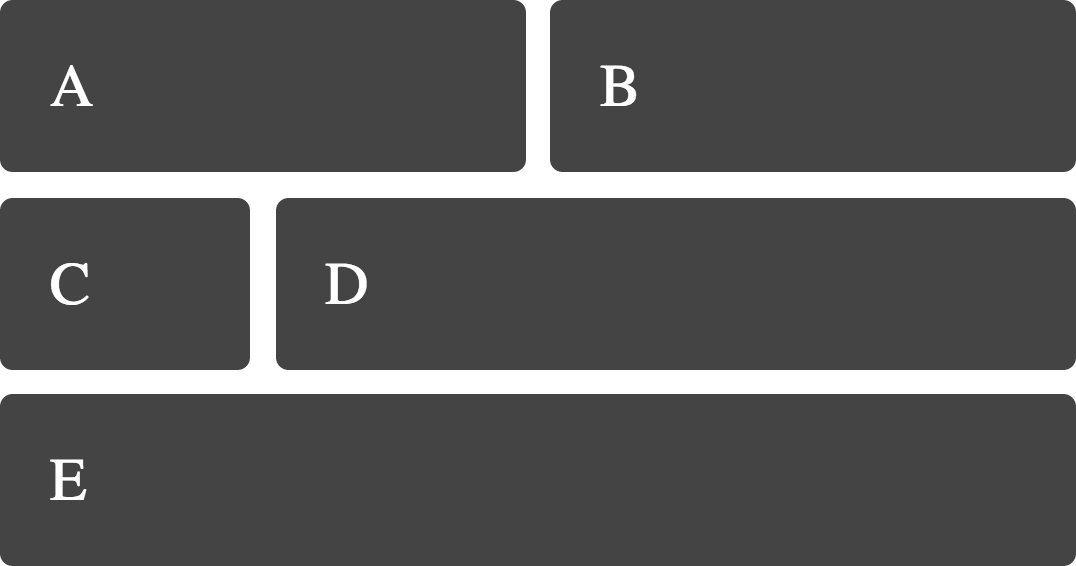
 속기 속성을 사용하여 그리드에 항목 배치.
속기 속성을 사용하여 그리드에 항목 배치.라인 기반 배치 트랙에 걸친 배치
 둘 이상의 그리드 트랙에 걸쳐있는 항목의 위치 지정.
둘 이상의 그리드 트랙에 걸쳐있는 항목의 위치 지정.span 키워드를 사용하여 선 기반 배치 추적
 span 키워드는 시작과 끝 라인을 지정할 필요없이 트랙을 확장하는 방법을 제공합니다.
span 키워드는 시작과 끝 라인을 지정할 필요없이 트랙을 확장하는 방법을 제공합니다.행 기반 배치의 이름이 지정된 행
 줄 번호를 사용하는 것 외에도 줄 이름을 지정할 수 있습니다.
줄 번호를 사용하는 것 외에도 줄 이름을 지정할 수 있습니다.줄 기반 배치에서 줄이 이름과 함께 사용됨
 행에 동일한 이름을 부여한 다음 span 키워드를 사용하여 특정 이름의 행을 대상으로 지정할 수 있습니다.
행에 동일한 이름을 부여한 다음 span 키워드를 사용하여 특정 이름의 행을 대상으로 지정할 수 있습니다.반복 표기법 사용
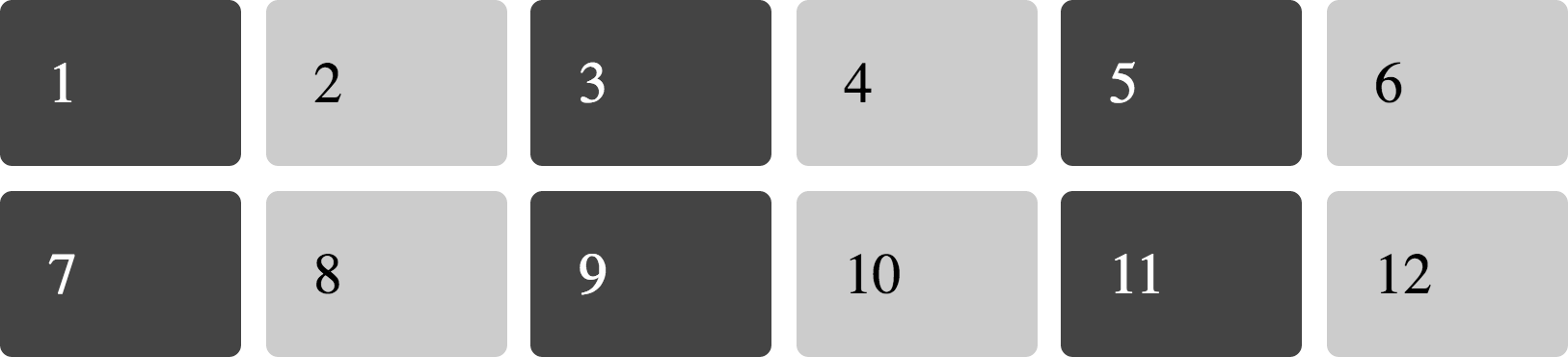
 반복되는 반복적 인 트랙 목록을 설명하여 시간을 절약하십시오.
반복되는 반복적 인 트랙 목록을 설명하여 시간을 절약하십시오.명시 적 및 암시 적 그리드
 명시 적 그리드는`grid-template-rows`와`grid-template-columns`에 의해 정의됩니다.
명시 적 그리드는`grid-template-rows`와`grid-template-columns`에 의해 정의됩니다.그리드 영역 정의
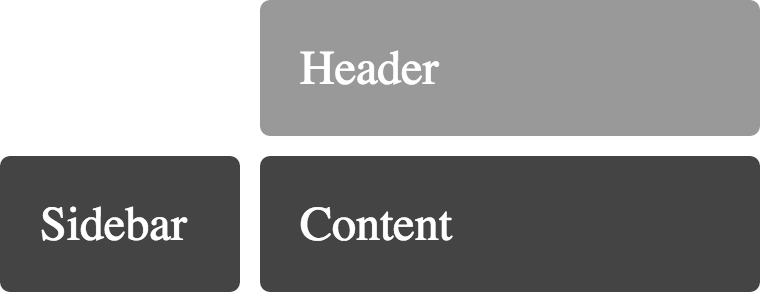
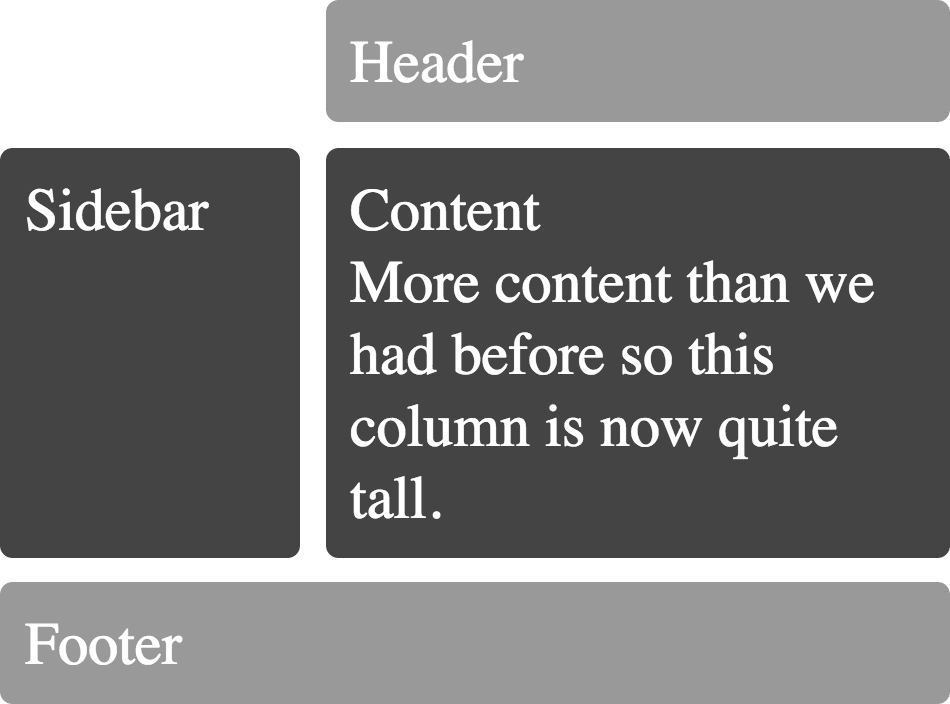
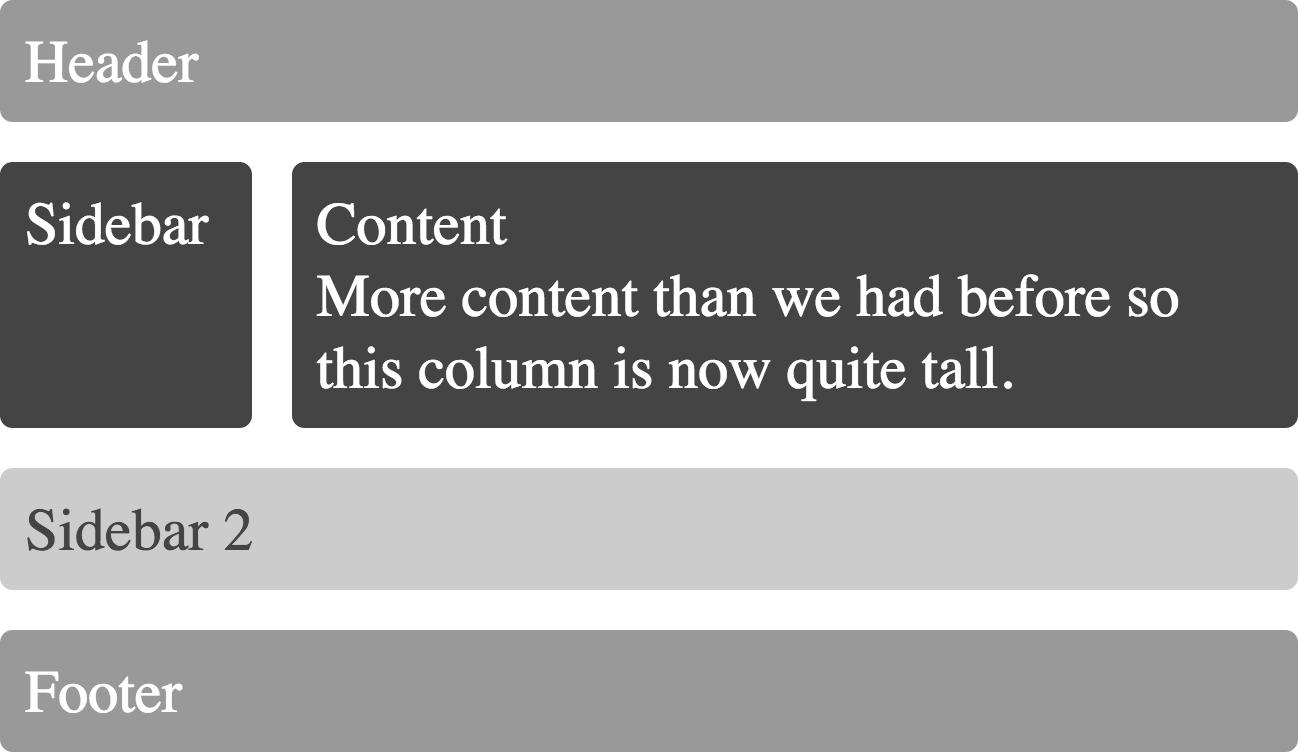
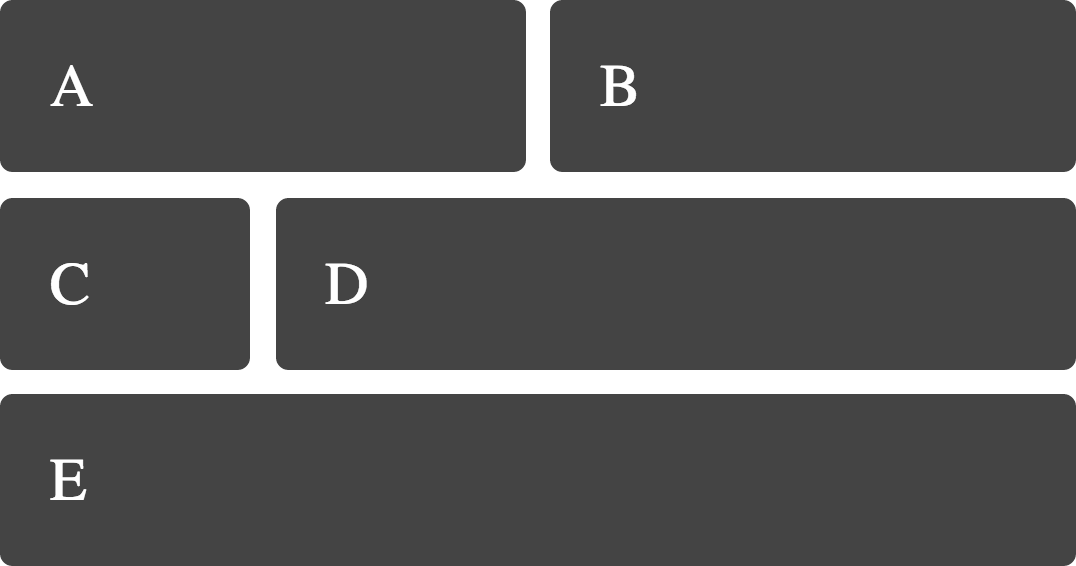
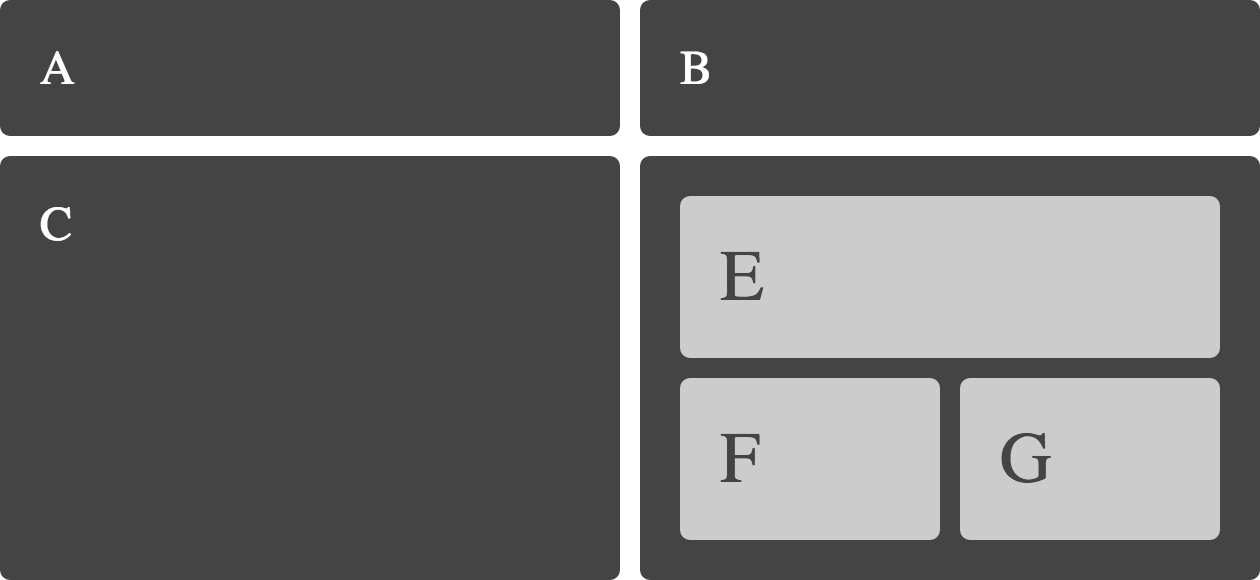
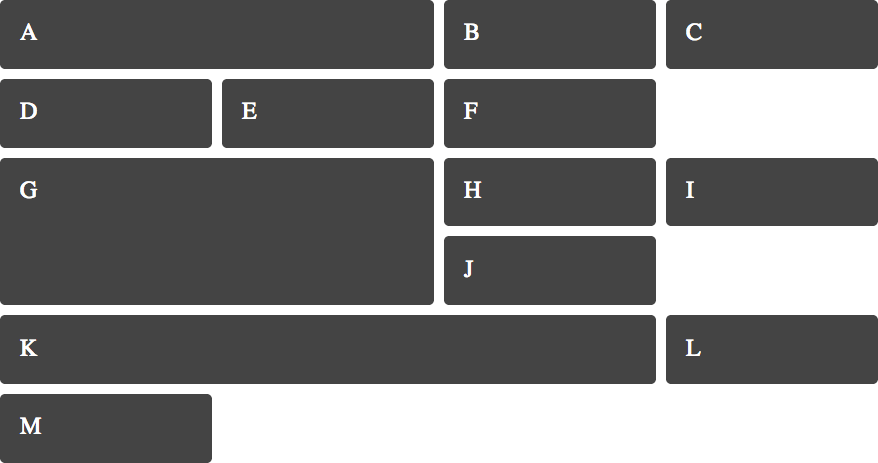
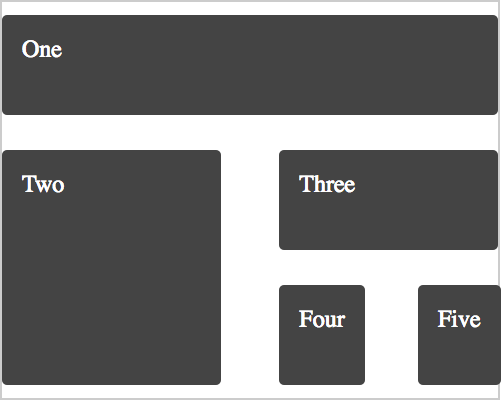
 그리드에 명명 된 영역을 만들어 컨텐츠를 넣을 수 있습니다.
그리드에 명명 된 영역을 만들어 컨텐츠를 넣을 수 있습니다.클리어링 필요 없음
 항목은 그리드에서 자체 행에 있으므로 우리는 부동 소수점처럼 그 값을 지울 필요가 없습니다.
항목은 그리드에서 자체 행에 있으므로 우리는 부동 소수점처럼 그 값을 지울 필요가 없습니다.미디어 쿼리로 그리드 영역 다시 정의
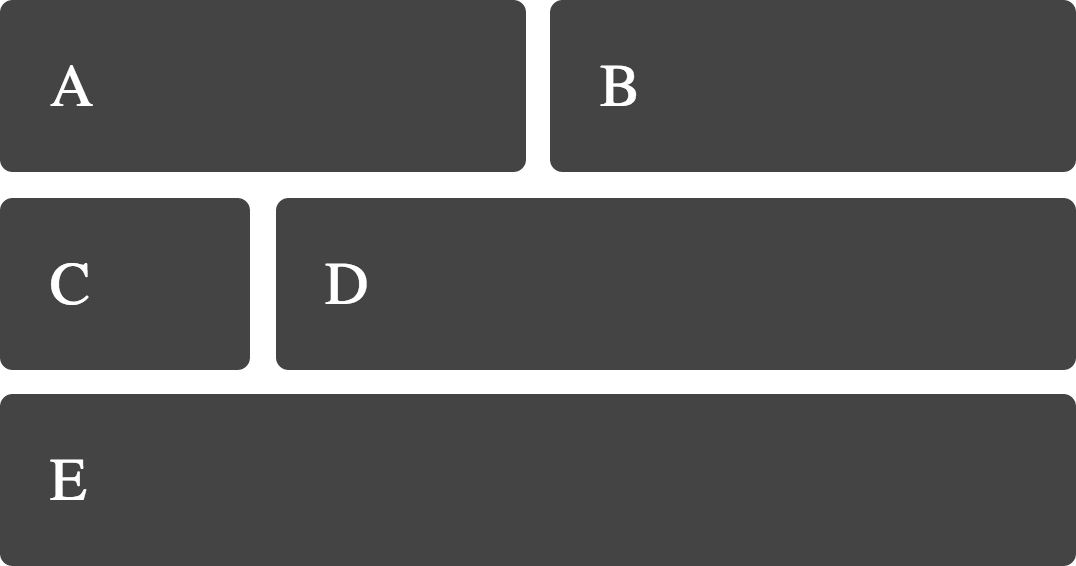
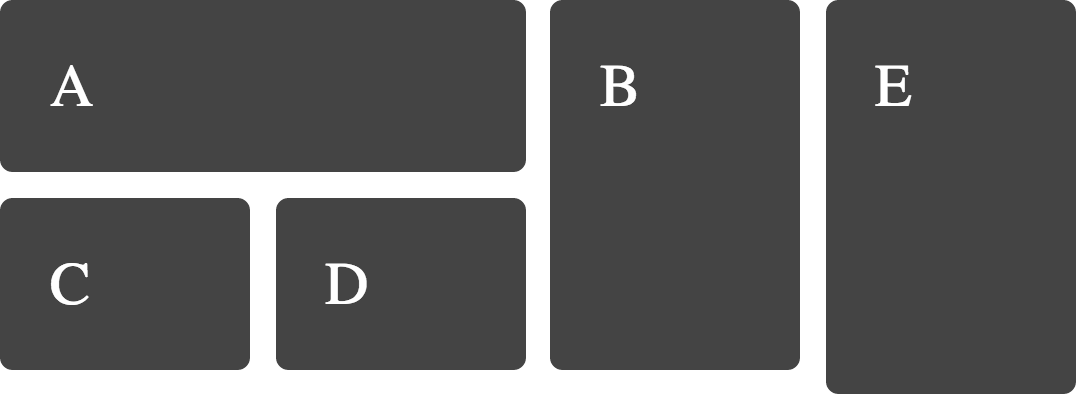
 우리의 레이아웃은 CSS에 정의되어 있으므로 미디어 쿼리를 사용하여 격자를 재정의 할 수 있습니다
우리의 레이아웃은 CSS에 정의되어 있으므로 미디어 쿼리를 사용하여 격자를 재정의 할 수 있습니다출처 독립
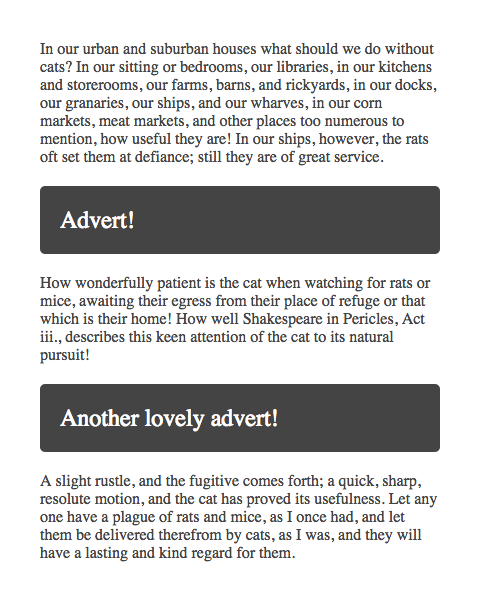
 그리드의 항목 배치는 소스의 순서와 분리 될 수 있습니다.
그리드의 항목 배치는 소스의 순서와 분리 될 수 있습니다.항목 계층화
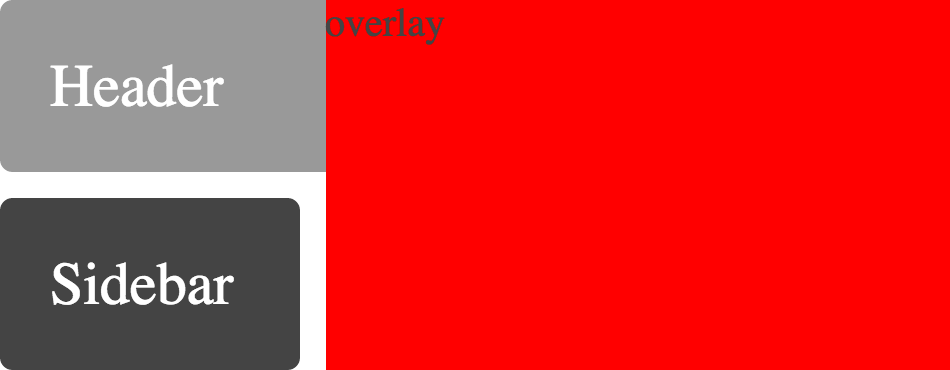
 항목을 스택 할 수 있으며 스택 순서는 Z- 색인으로 제어됩니다.
항목을 스택 할 수 있으며 스택 순서는 Z- 색인으로 제어됩니다.새로운 위치 지정 문맥으로서의 그리드 항목
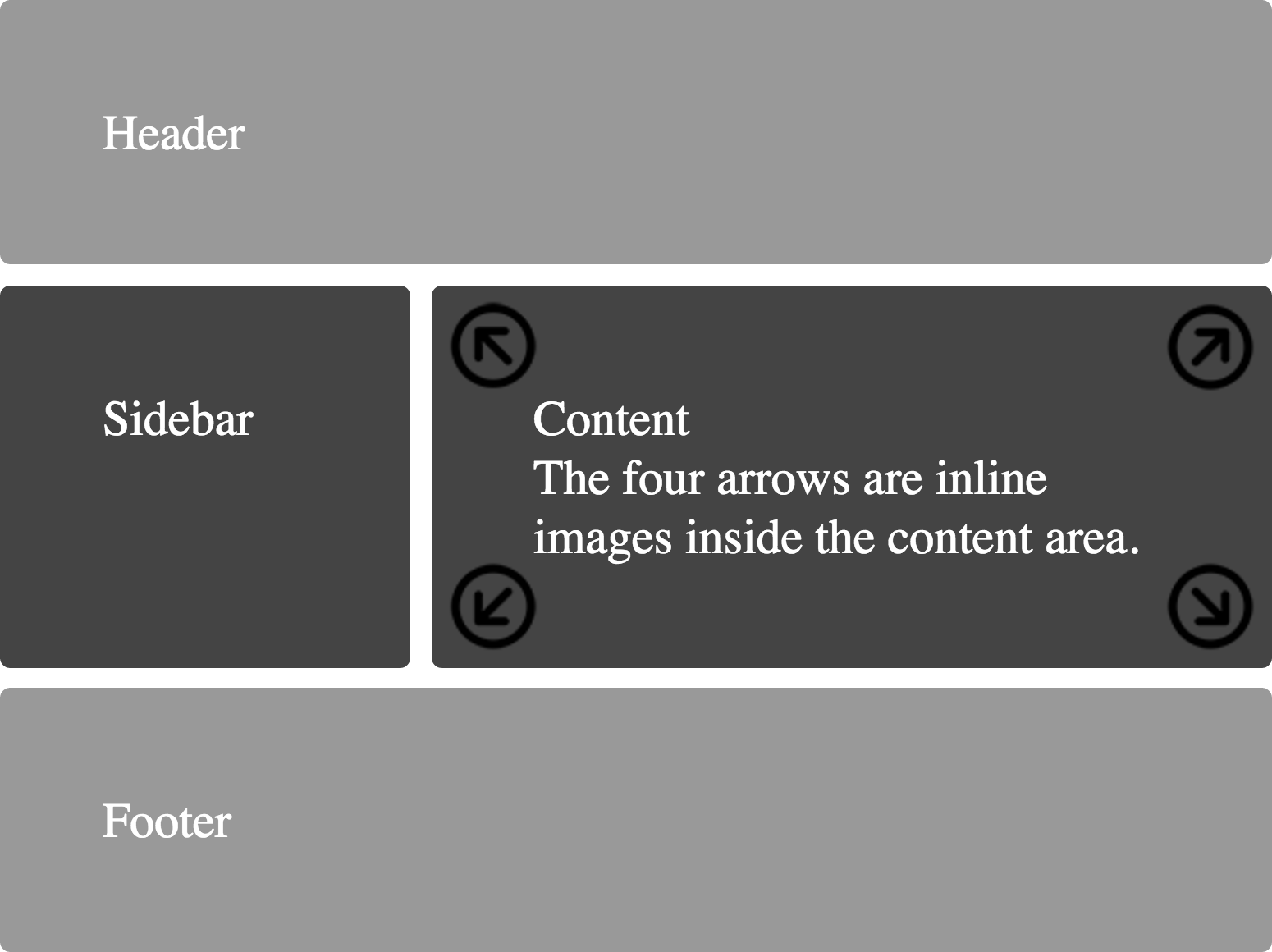
 그리드 영역 내에 항목을 절대 배치 할 수 있습니다.
그리드 영역 내에 항목을 절대 배치 할 수 있습니다.그리드 자동 배치
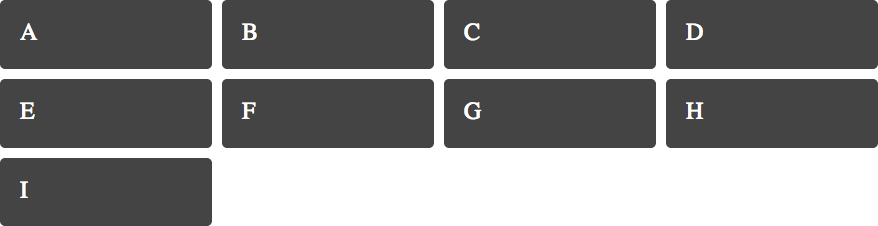
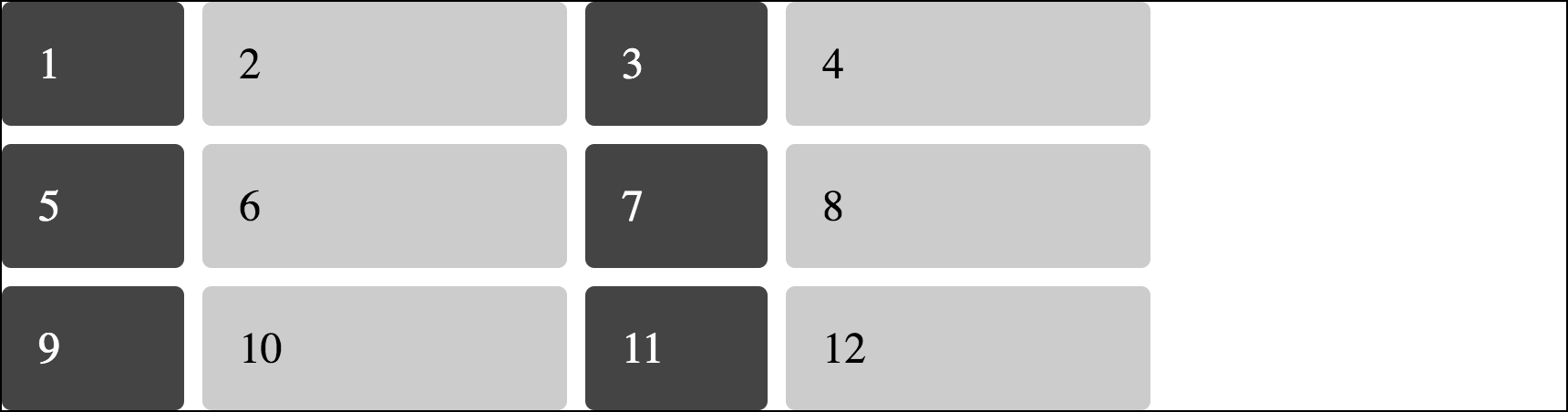
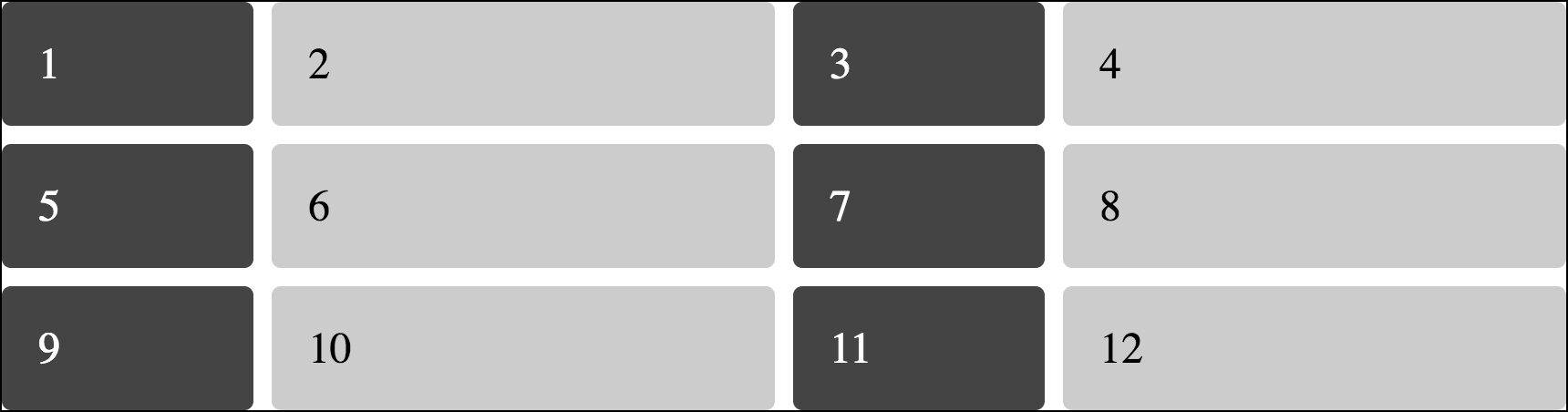
 그리드는 부모에서 생성 된 그리드에 그리드 항목을 자동으로 배치합니다.
그리드는 부모에서 생성 된 그리드에 그리드 항목을 자동으로 배치합니다.그리드 자동 흐름 컬럼
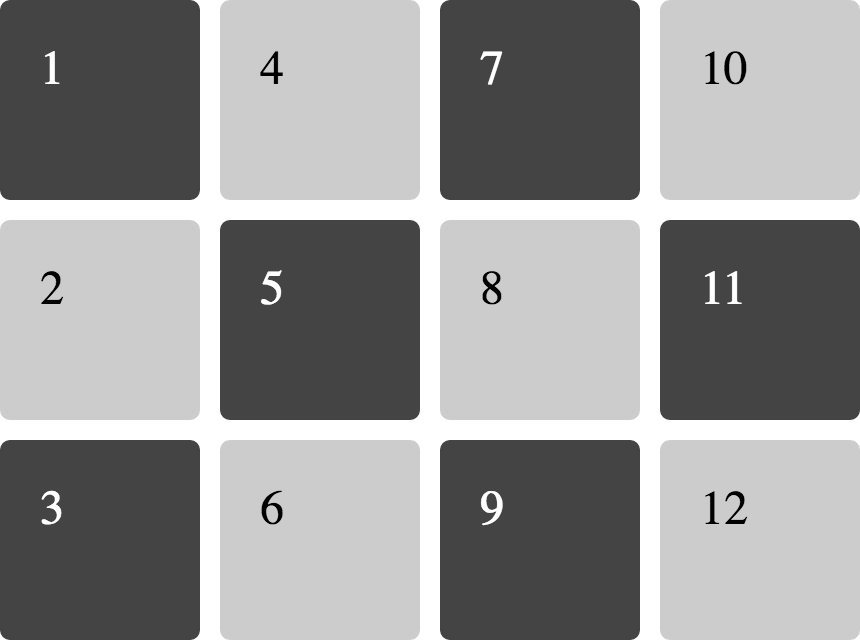
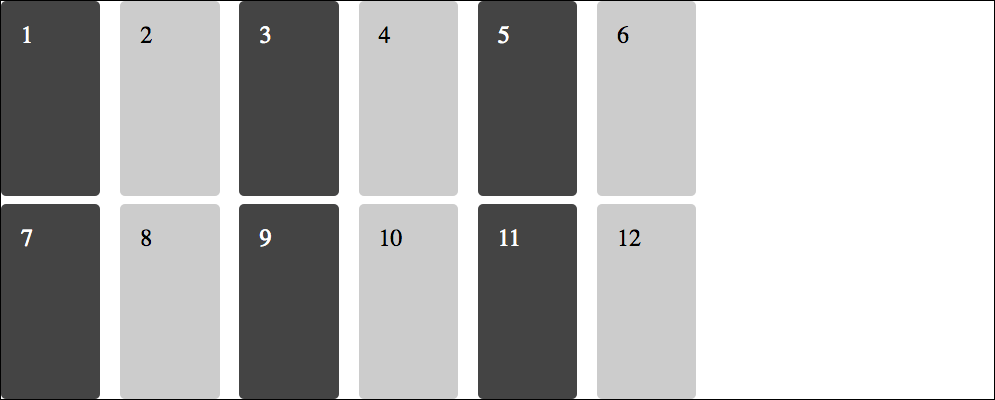
 항목은 기본적으로 행에 배치되지만 열별로 레이아웃을 지정할 수 있습니다.
항목은 기본적으로 행에 배치되지만 열별로 레이아웃을 지정할 수 있습니다.배치 된 항목과 혼합 된 눈금 자동 배치
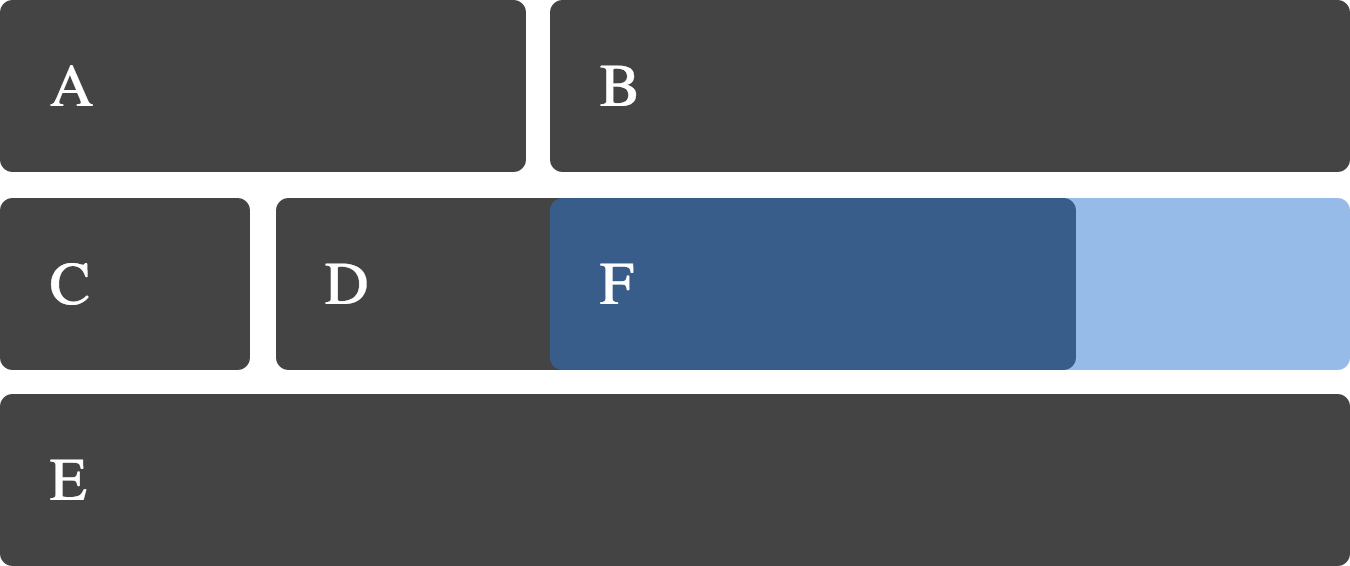
 자동 배치 된 항목과 위치를 부여한 항목을 섞어서 사용할 수 있습니다.
자동 배치 된 항목과 위치를 부여한 항목을 섞어서 사용할 수 있습니다.반복되는 트랙 정의의 자동 채우기 키워드
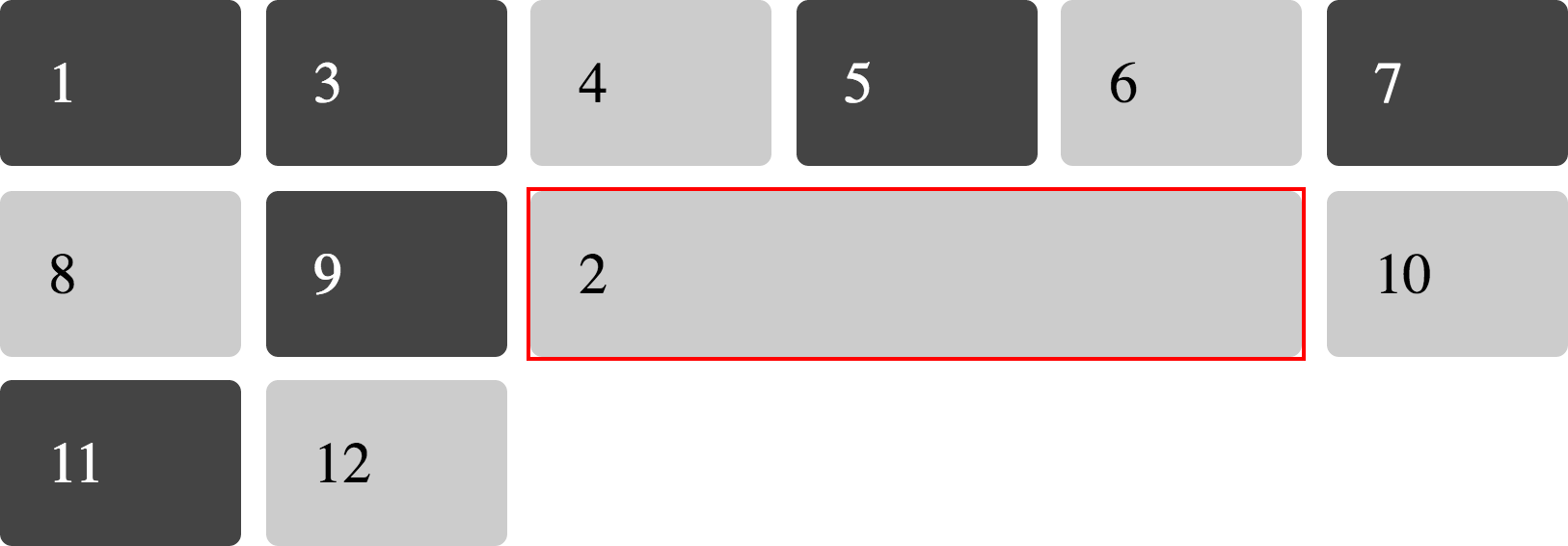
 반복 표기법을 사용할 때 정수가 아닌 자동 채우기를 사용하여 컨테이너를 채울 트랙을 많이 만들 수 있습니다
반복 표기법을 사용할 때 정수가 아닌 자동 채우기를 사용하여 컨테이너를 채울 트랙을 많이 만들 수 있습니다중첩 된 표
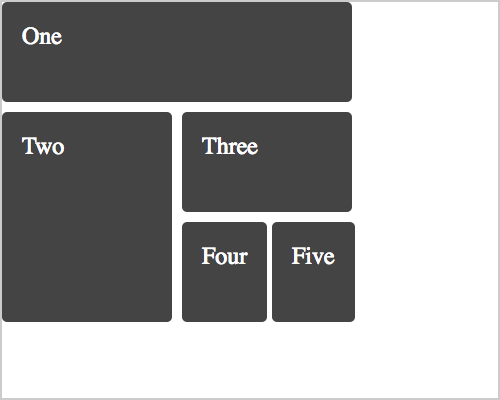
 그리드 항목은 그리드 컨테이너 자체가 될 수 있습니다.
그리드 항목은 그리드 컨테이너 자체가 될 수 있습니다.암시 적으로 지정된 그리드 선
 명명 된 영역을 사용할 때 암시 적으로 명명 된 행이 자동으로 만들어집니다.
명명 된 영역을 사용할 때 암시 적으로 명명 된 행이 자동으로 만들어집니다.주문 사용하기
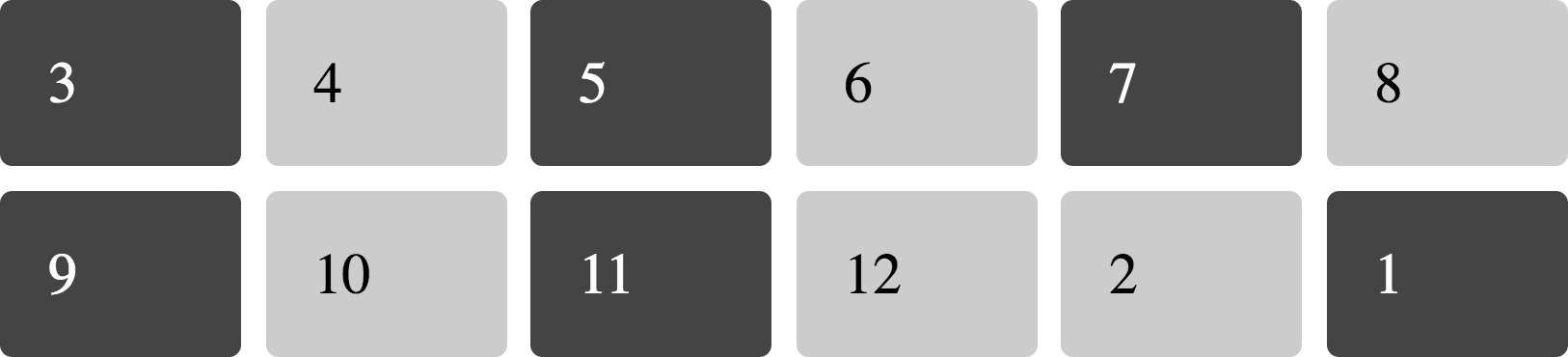
 Grid는 Flexbox에서도 발견되는 order 속성을 지원합니다.
Grid는 Flexbox에서도 발견되는 order 속성을 지원합니다.상자 맞춤 정렬 - 항목
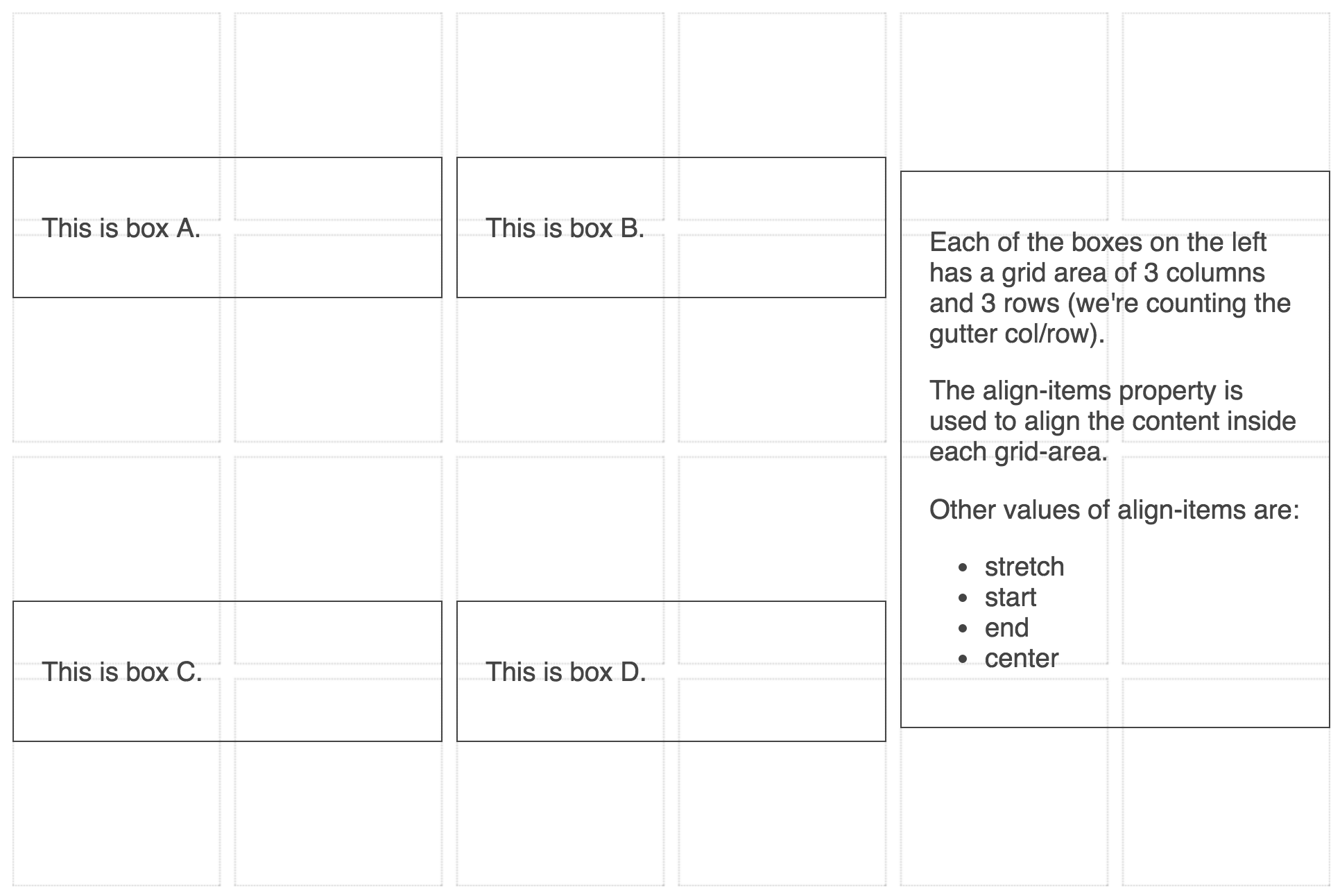
 상자 정렬 속성 사용 align-items
상자 정렬 속성 사용 align-items상자 맞춤 정렬 - 항목
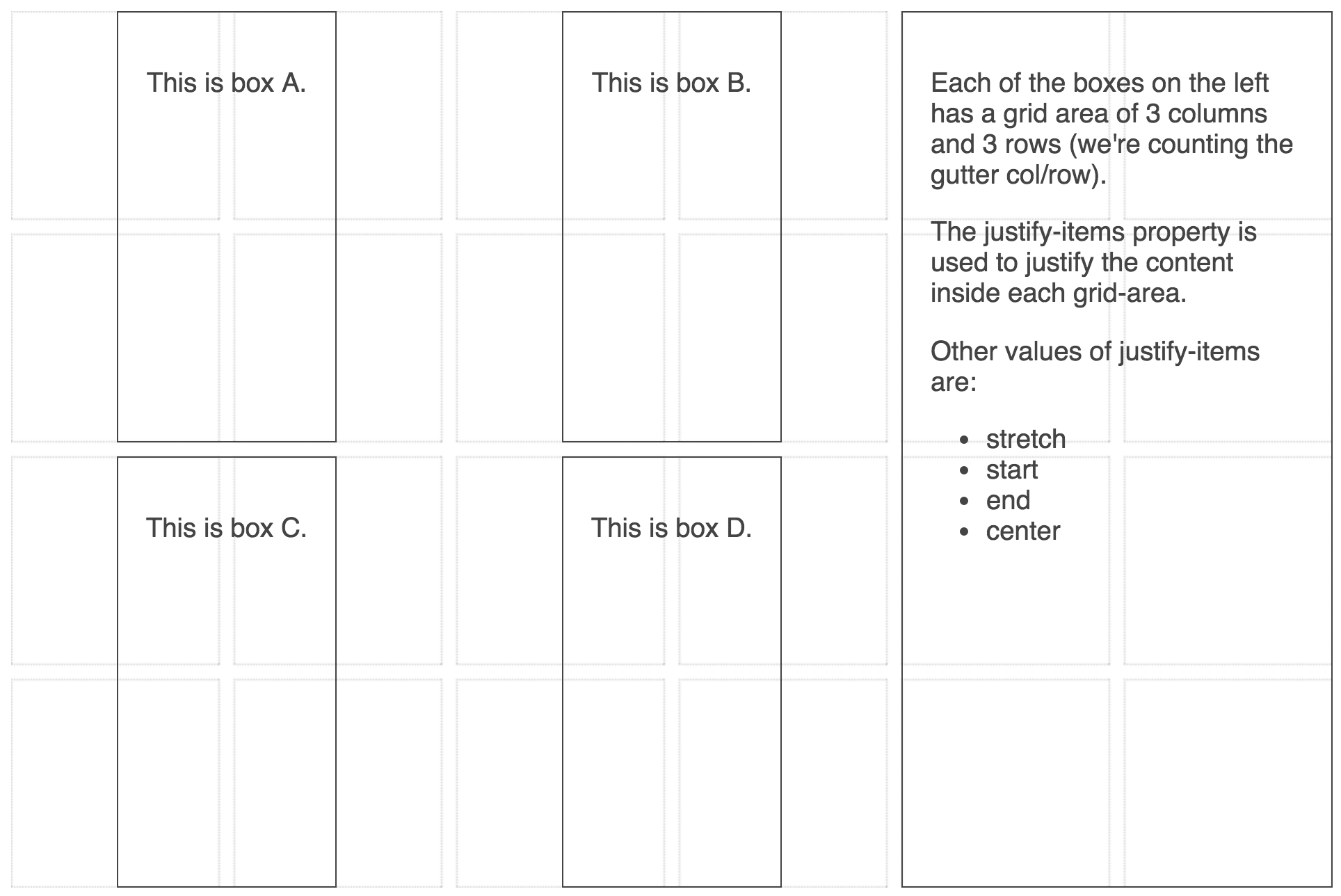
 상자 정렬 속성 justify-items 사용
상자 정렬 속성 justify-items 사용박스 정렬 맞춤 - 자기
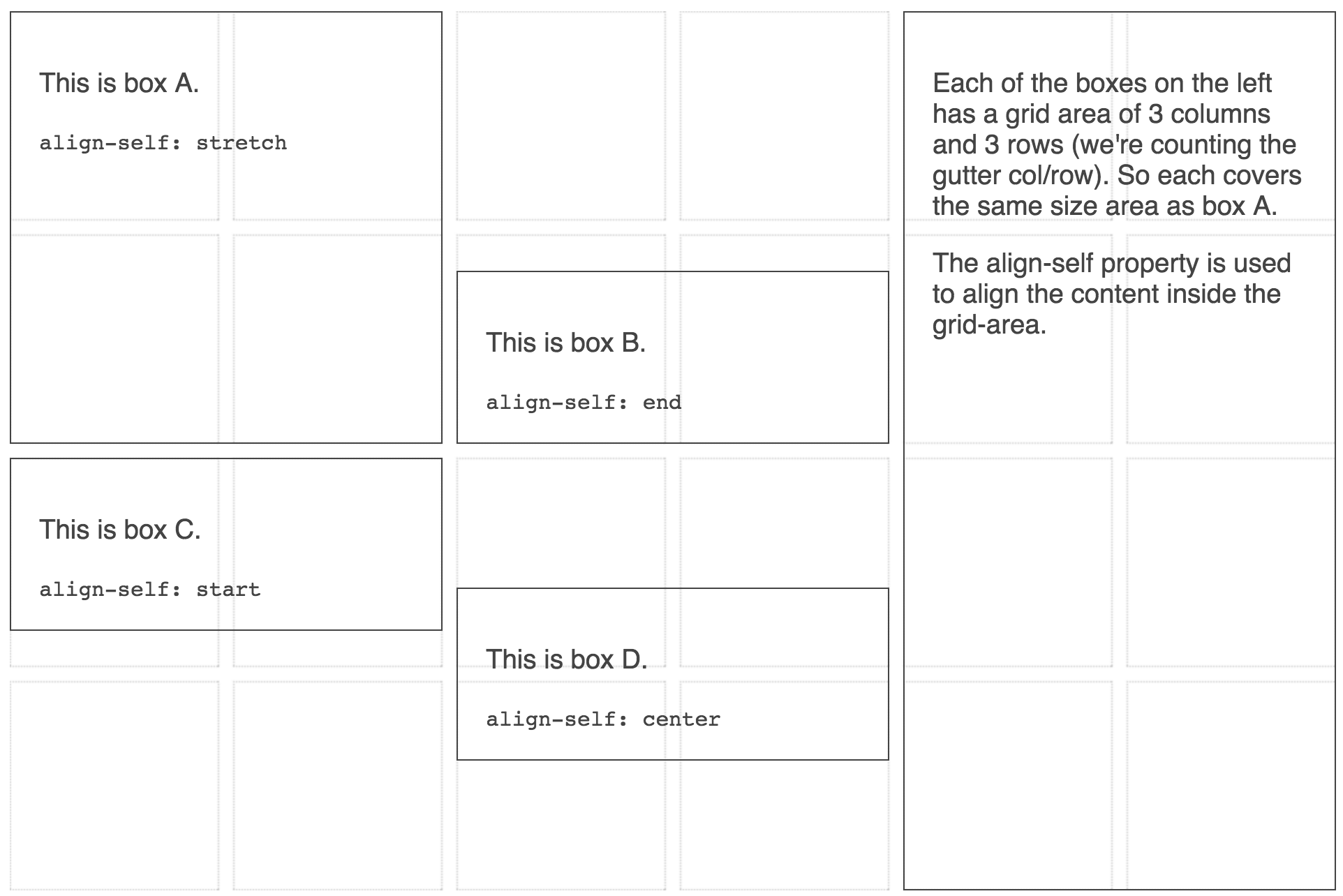
 상자 정렬 속성 사용 align-self
상자 정렬 속성 사용 align-self박스 맞춤 정렬 - 자기
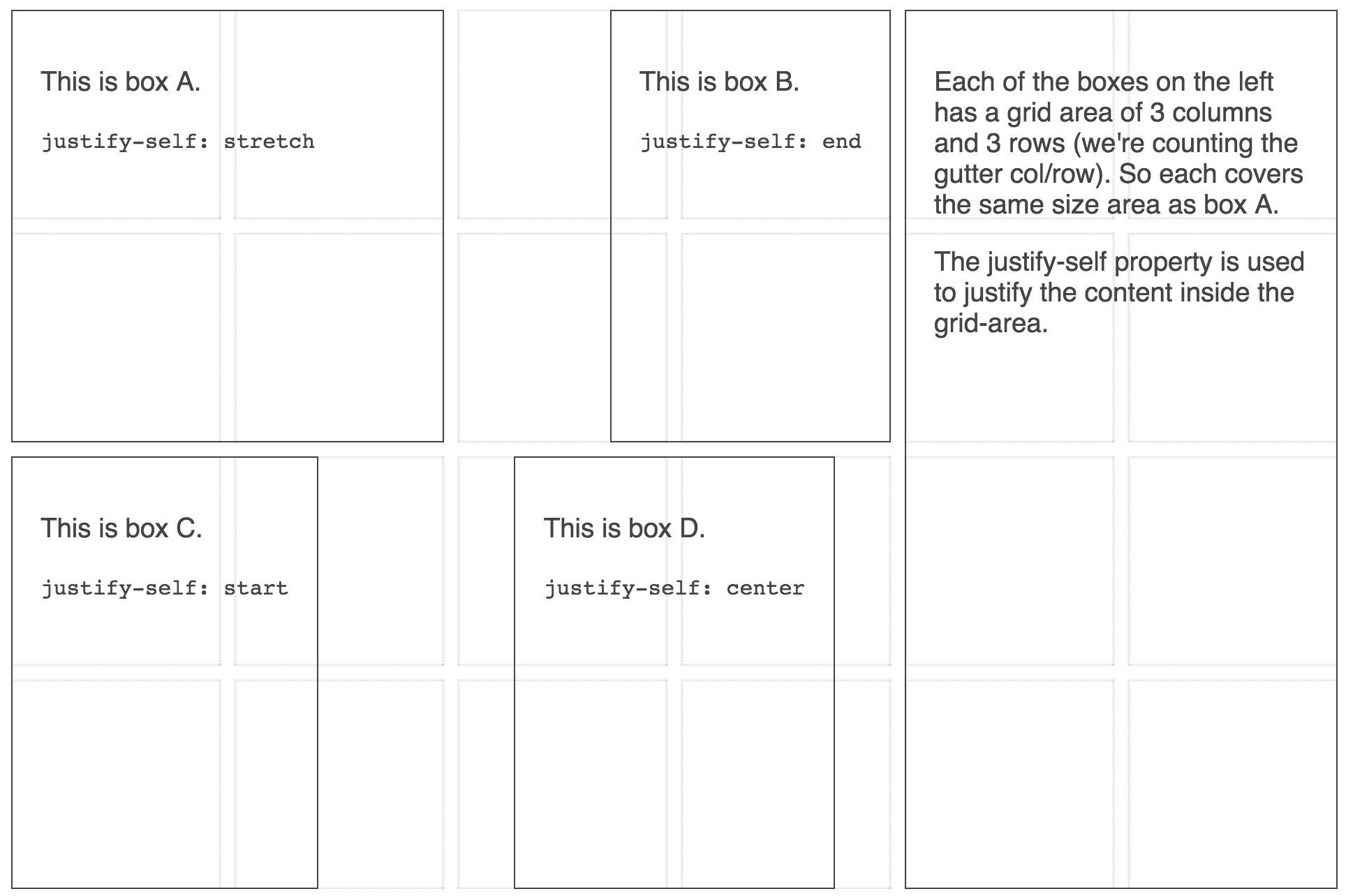
 상자 정렬 속성을 사용하여 justify-self
상자 정렬 속성을 사용하여 justify-self자동 채우기 반복 트랙에서 minmax ()
 컨테이너에 들어갈 수있는 200 개의 픽셀 열 트랙을 포함하는 그리드. 나머지 공간은 열 사이에 동일하게 공유됩니다.
컨테이너에 들어갈 수있는 200 개의 픽셀 열 트랙을 포함하는 그리드. 나머지 공간은 열 사이에 동일하게 공유됩니다.minmax () 및 스패닝 열과 행
 컨테이너에 들어갈 수있는 200 개의 픽셀 열 트랙을 포함하는 그리드. 나머지 공간은 열 사이에 동일하게 공유됩니다.
컨테이너에 들어갈 수있는 200 개의 픽셀 열 트랙을 포함하는 그리드. 나머지 공간은 열 사이에 동일하게 공유됩니다.이름이 지정된 격자 선이있는 자동 채우기 키워드
 명명 된 선과 범위를 사용하여 항목을 배치하는 자동 채우기 격자입니다.
명명 된 선과 범위를 사용하여 항목을 배치하는 자동 채우기 격자입니다.간단한 minmax 예제
 minmax ()를 사용하여 세 개의 열 트랙을 모두 배치 한 후 첫 번째 열을 늘입니다.
minmax ()를 사용하여 세 개의 열 트랙을 모두 배치 한 후 첫 번째 열을 늘입니다.Grid 정렬하기
 트랙의 전체 크기는 그리드 컨테이너의 크기보다 작습니다.
트랙의 전체 크기는 그리드 컨테이너의 크기보다 작습니다.그리드를 공백과 공백으로 정렬
 공백과 공백을 사용하면 그리드 영역과 거터를 예상보다 크게 만들 수 있습니다.
공백과 공백을 사용하면 그리드 영역과 거터를 예상보다 크게 만들 수 있습니다.자동 채우기가있는 트랙 목록의 여러 트랙
 반복 구문은 단일 값이 아닌 트랙 목록을 취할 수 있습니다.
반복 구문은 단일 값이 아닌 트랙 목록을 취할 수 있습니다.자동 채우기 및 minmax ()가있는 트랙 목록의 여러 트랙
 minmax ()를 사용하여 여러 트랙 목록에 비례하여 증가하는 트랙을 만듭니다.
minmax ()를 사용하여 여러 트랙 목록에 비례하여 증가하는 트랙을 만듭니다.백분율 기반 그리드와 갭
 트랙과 간격에 대한 백분율 값을 사용하여 격자를 만들 수 있습니다.
트랙과 간격에 대한 백분율 값을 사용하여 격자를 만들 수 있습니다.자동 채우기 대 자동 맞춤
 자동 완성 및 자동 맞춤 키워드 간의 차이점을 반복 표기법으로 보여주는 예제
자동 완성 및 자동 맞춤 키워드 간의 차이점을 반복 표기법으로 보여주는 예제
728x90
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| Glassmorphism 글래스모피즘의 모든 것 (CSS 예제 포함) (0) | 2021.01.13 |
|---|---|
| [CSS] 웹에서 색상 글꼴을 사용하는 방법 (0) | 2020.02.26 |
| 2020년 Web트렌드 뉴모피즘 설명, CSS 18가지 예제 (0) | 2020.02.19 |
| 2020 React Developer RoadMap 최신 프론트 엔드 웹 개발자가되기위한 가이드 (2) | 2019.12.28 |
| 예제 별 그리드 (0) | 2019.01.15 |
| SVG에 대한 완벽한 가이드 (0) | 2019.01.05 |
| CSS 애니메이션 18가지 예제 (5) | 2019.01.02 |
| CSS Grid로 반응형 레이아웃 만들기 (0) | 2019.01.01 |





댓글