이 Illustrator 튜토리얼에서는 몇 가지 기본 기술을 사용하여 멋진 자명종을 만드는 방법을 배웁니다.
시계의 다른 부분과 함께 시계 얼굴을 그리는 속도를 높이기 위해 유용한 일러스트 레이터 트릭을 많이 배웁니다. 희망이 튜토리얼과 어쩌면 심지어 새로운 방법을 발견 할 것입니다.
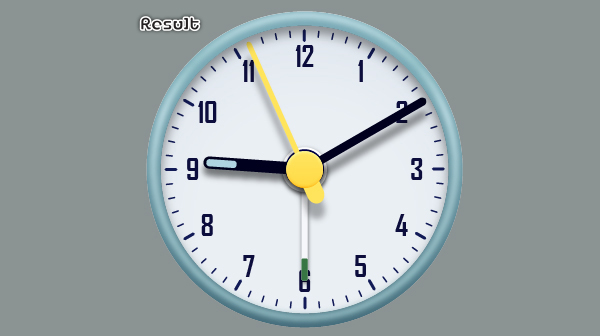
최종 이미지
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.

자습서 세부 정보
- 프로그램 : Adobe Illustrator CS6
- 예상 완료 시간 : 120 분
- 난이도 : 초급 - 중급
1 단계
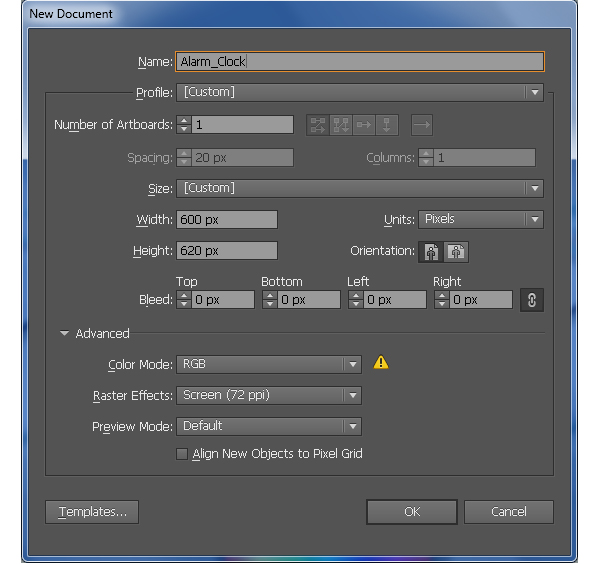
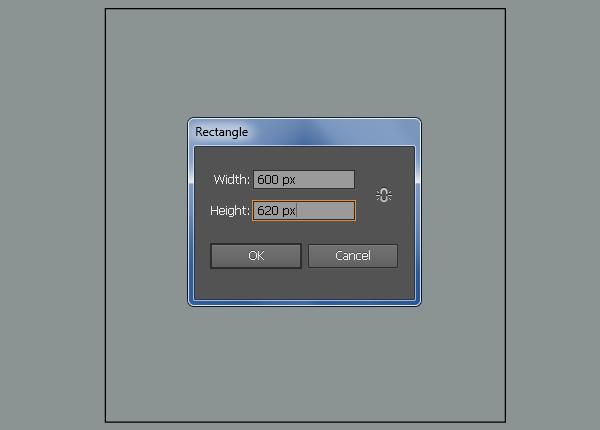
Illustrator를 실행 한 다음 (Ctrl + N )을 눌러 새 문서 를 만듭니다 . 단위 드롭 다운 메뉴 에서 픽셀 을 선택 하고 너비 상자에 600 을 입력 하고 높이 상자에 620 을 입력 한 다음 고급 버튼 을 클릭하십시오 . RGB , Screen (72ppi)을 선택 하고 [ OK] 를 클릭하기 전에 [ 픽셀 격자에 새 객체 정렬] 상자가 선택 해제 되어 있는지 확인하십시오 .
2 단계
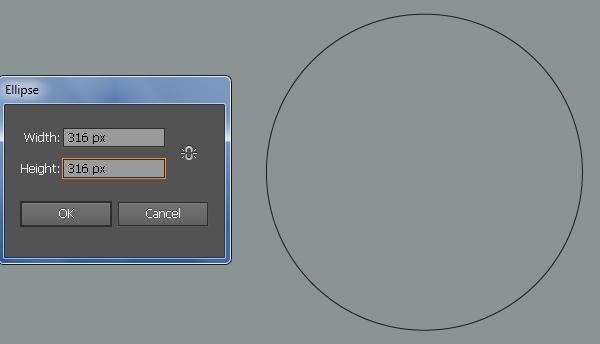
시계 얼굴을 만들어 보겠습니다. 드로잉 시작 316 316px에 의해 사용하여 타원 타원 도구 (L)를 .
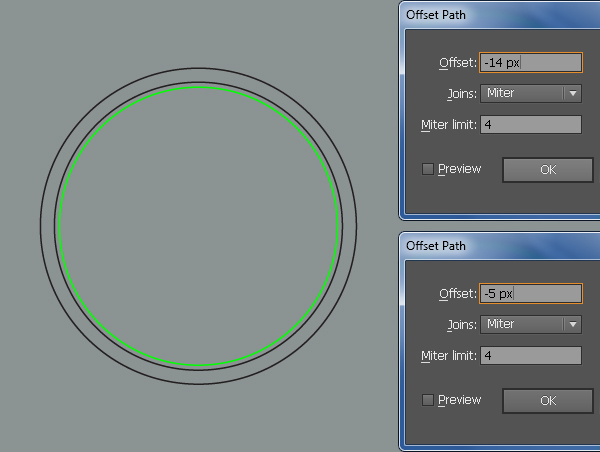
이 타원이 선택되어 있는지 확인하고 Object> Path> Offset Path ... -14px Offset을 입력하고 OK를 클릭하십시오 .
Object> Path> Offset Path로 이동합니다. -5px 오프셋을 입력하고 OK를 클릭 한 다음 새로 생성 된 타원의 기존 획 색상을 녹색으로 바꿉니다.


3 단계
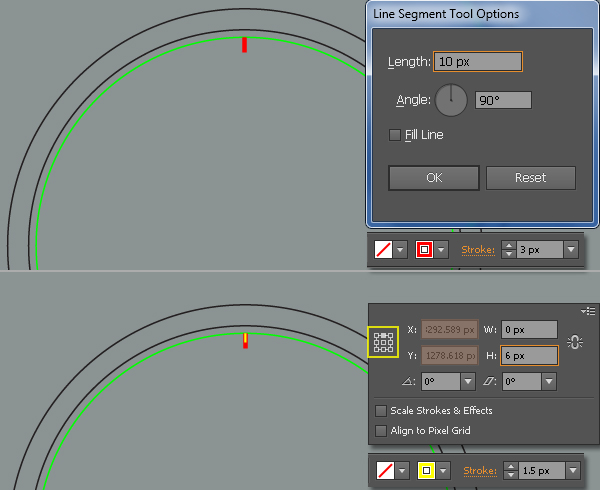
은 Using 선 세그먼트 도구 (\) 길이의 수직 라인을 만들 10px을 로, 3px의 빨간색 선없이 충전.
새로 만든 선을 녹색 타원의 가운데와 위쪽에 놓습니다. 이 빨간 선이 계속 선택되어 있는지 확인하고 복사 ( Ctrl + C, Ctrl + F )하십시오.
변환 팔레트 ( 윈도우> 변형 )를 엽니 다 . 전송 기준점을 상단 - 중간으로 설정 하고 높이 상자에 6px 를 입력합니다 .
다음으로 새로 작성한 선의 기존 획 색상을 노란색으로 바꾸고 획 두께를 1.5px 로 변경하십시오 .
계속하기 전에 눈금자 ( 보기> 눈금자 보기> 눈금자 표시 ) 또는 ( Ctrl + R )을 표시하십시오.
그런 다음 눈금자 에서 수평 및 수직 안내선을 드래그 하십시오 (안내선이 잠겨 있으면 보기> 안내선> 안내선 고정 ) 또는 ( Ctrl + Alt +; )로 이동하십시오.
이제 녹색 타원을 선택하고 Shift 키를 누른 채 새로 생성 된 두 안내선 을 클릭 하고 Shift 키를 놓은 다음 녹색 타원을 다시 클릭하여 위치를 고정합니다.
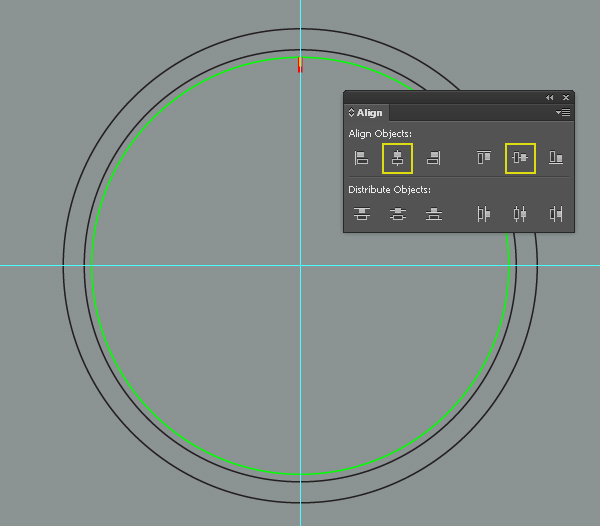
그런 다음 정렬 팔레트 ( 윈도우> 정렬 )를 열고 수평 정렬 센터 버튼을 클릭 한 다음 수직 정렬 센터 버튼 을 클릭하십시오 .


4 단계
이제 노란색 선을 선택하고 숨 깁니다 ( Ctrl + 3 ).
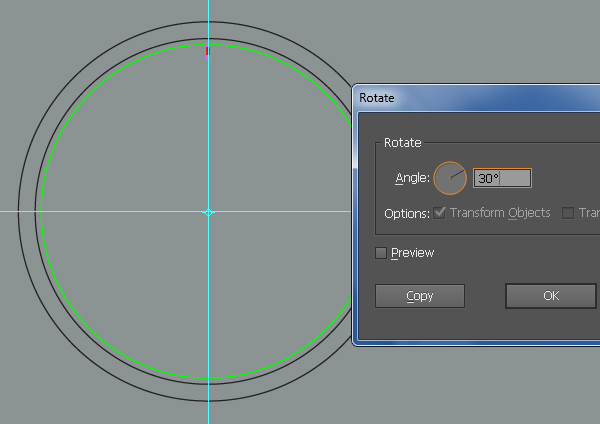
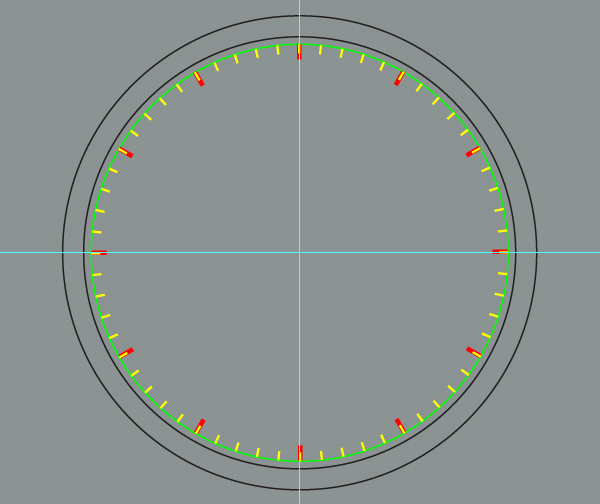
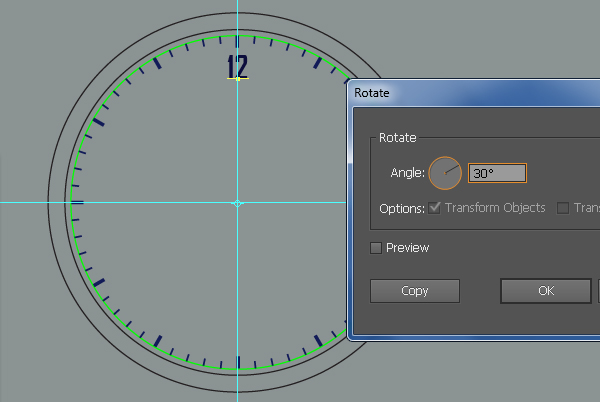
다음으로 선택, 빨간색 선을 선택 회전 도구 (R)을 , 홀드 다운 대체 키를 두 가이드의 교차점을 클릭합니다.
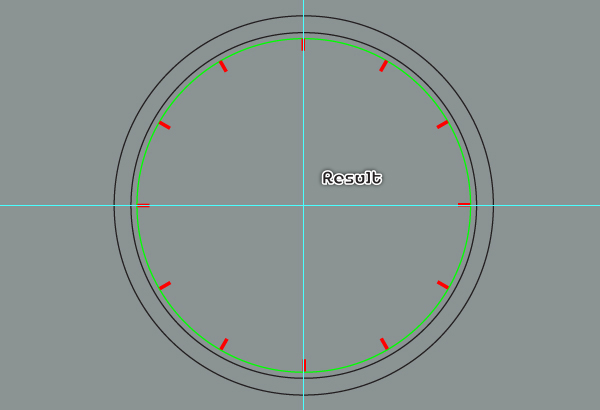
에서 회전 대화 상자에서 입력 30 의 각도를 클릭 복사 (다음 Enter 키를 눌러 Ctrl 키 + D 두 번째 그림과 같이 결과를 얻을 수) 열 번.
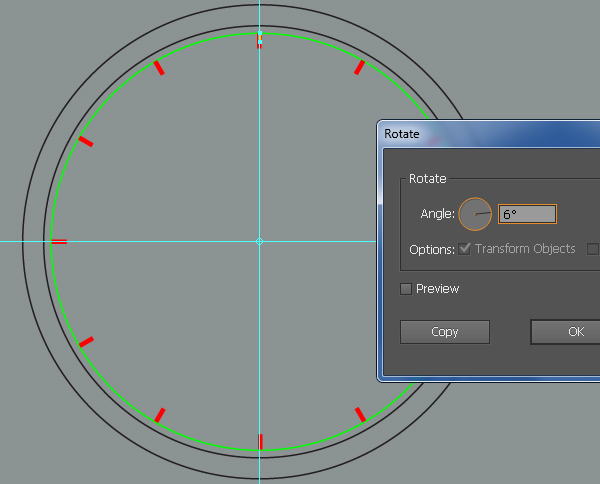
계속하기 전에 ( Ctrl + Alt + 3 )을 눌러이 단계에서 숨겨진 노란색 선을 표시하십시오. 선택한 노란 선, 피크 갖는 회전 도구 (R)을 , 홀드 다운 대체 키를 두 가이드의 교차점을 클릭합니다.
에서 회전 대화 상자에서 입력 6 에서 각도 를 클릭 복사 , 다음 Enter 키를 누릅니다 ( Ctrl 키 + D를 사용하면 최종 이미지에서 볼 수있는 결과를 얻기 위해 여러 번).




5 단계
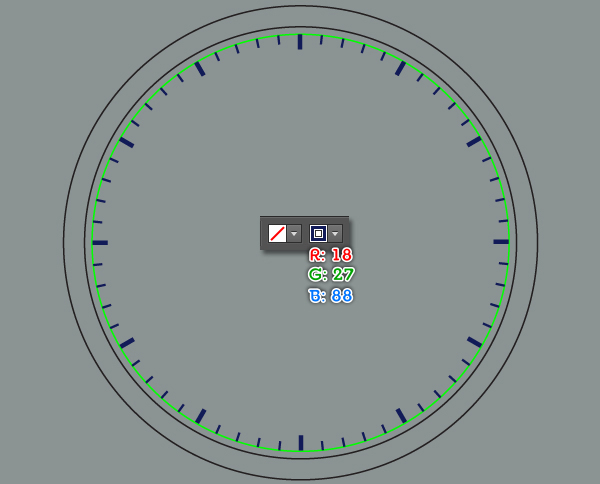
빨간색 선과 같은 위치에있는 12 개의 노란색 선을 선택하여 제거하십시오.
다음 단계 4 의 시작 부분에서 생성 된 모든 선을 이번에 선택하고 기존 선 색상을 R = 18, G = 27, B = 88로 바꿉니다 .



6 단계
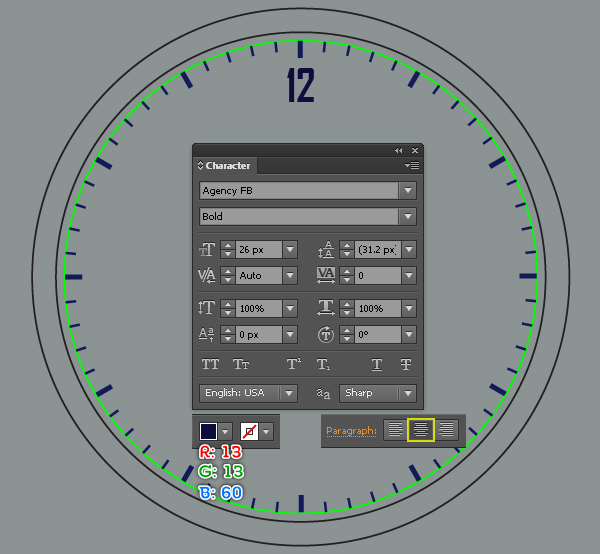
문자 팔레트 ( 창> 문자> 문자 )를 열고 아래 표시된 것처럼 데이터를 설정하십시오.
그런 다음 단락 팔레트 ( 윈도우> 유형> 단락 )를 열고 가운데 정렬 버튼을 클릭하십시오 .
이제 유형 도구 (T)를 선택하고 대지를 클릭하고 번호 "12"를 입력 한 다음 첫 번째 이미지에서 볼 수있는 것과 같이 올바른 위치에 배치하십시오.
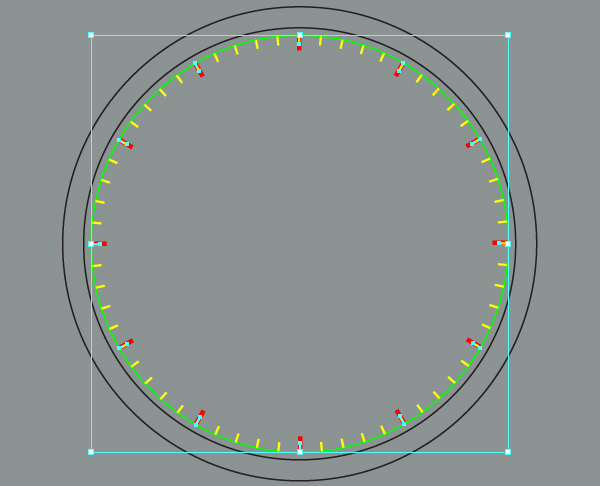
피크, 새로 생성 된 번호를 다시 선택 회전 도구 (R)을 , 홀드 다운 대체 키를 두 가이드의 교차점을 클릭합니다.
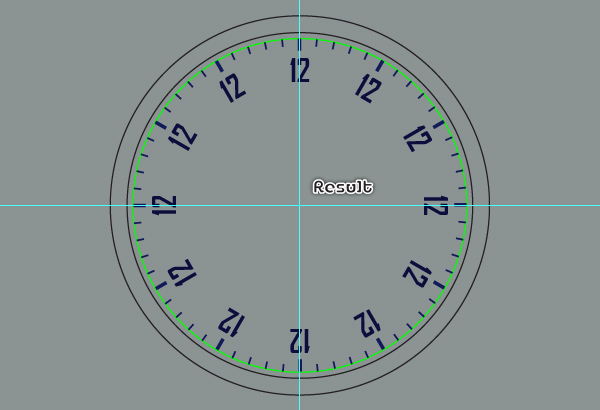
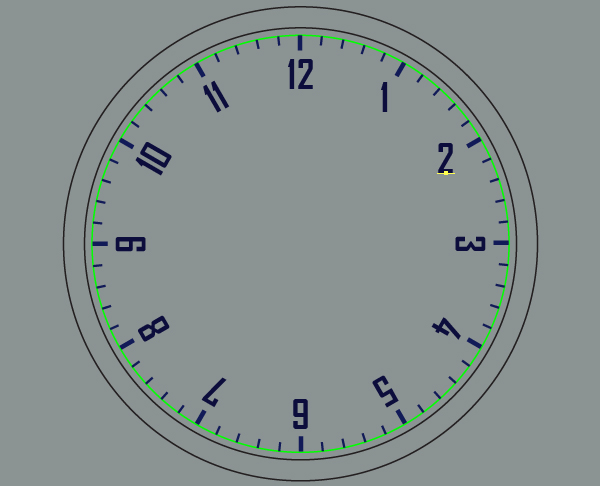
에서 회전 대화 상자에서 입력 30 의 각도를 클릭 복사 (다음 Enter 키를 눌러 Ctrl 키 + D 세 번째 그림과 같이 결과를 얻을 수) 열 번.
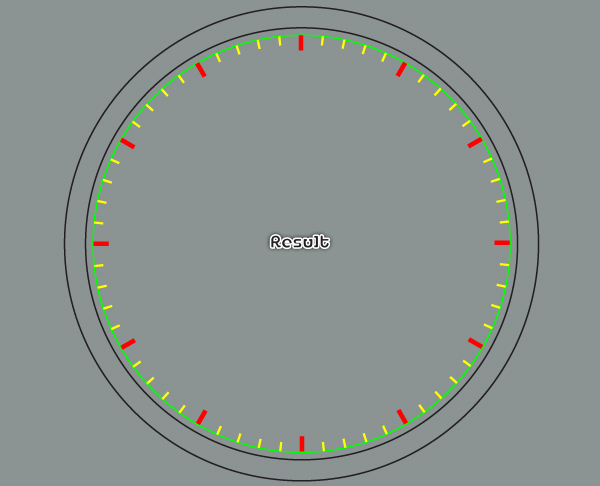
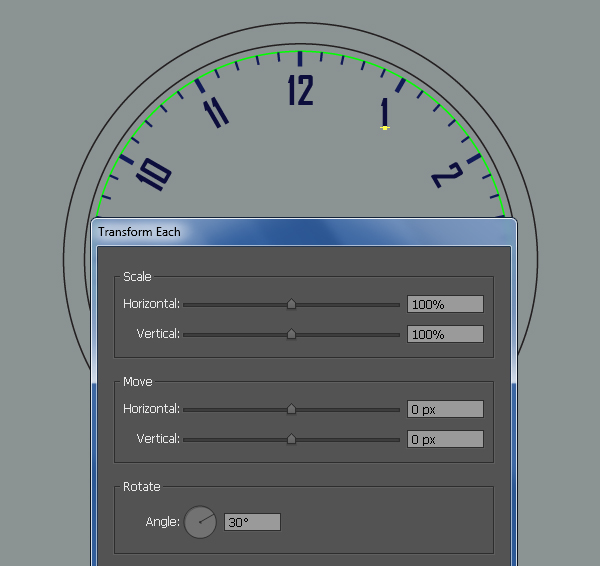
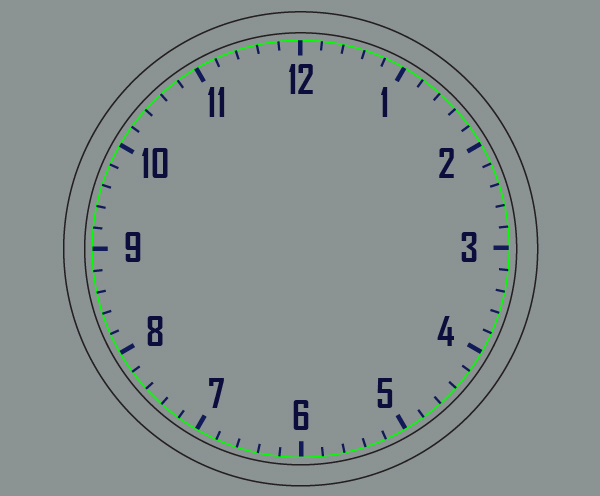
마지막으로 유형 도구 (T) 를 사용하여 네 번째 이미지에서 볼 수 있듯이 11 개의 새로 생성 된 숫자 "12"를 올바른 숫자로 변경합니다.




7 단계
이제 모든 숫자를 회전시켜야 올바른 방향을 향하게됩니다. 숫자 "1"을 선택하고 Object> Transform> Transform Each ... 로 이동합니다. Angle에 30 을 입력 하고 OK를 클릭하십시오 .
다음으로 숫자 "2"를 선택하고 ( Ctrl + D )를 두 번 눌러이 숫자를 약 60 도 각도로 회전하십시오 .
숫자 "3"을 계속 선택하고 Ctrl + D를 세 번 눌러 약 90 도 각도로 회전하십시오 .
나머지 숫자에 대해서도 같은 기술을 반복하십시오. 결국 숫자는 표시된 최종 이미지처럼 보입니다.




8 단계
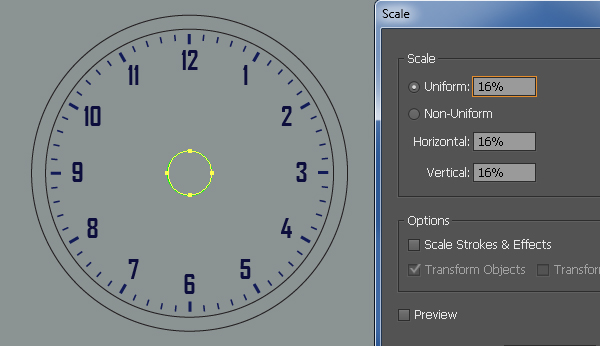
녹색 타원을 선택하고 이동 객체>> 스케일 변환 ... 확인 유니폼 , 입력 16 의 스케일 상자를 클릭 OK .
이제 두 개의 검은 타원을 선택하고 복사 ( Ctrl + C, Ctrl + F ) 한 다음 ( Ctrl + 2 )를 눌러 사본을 잠급니다.
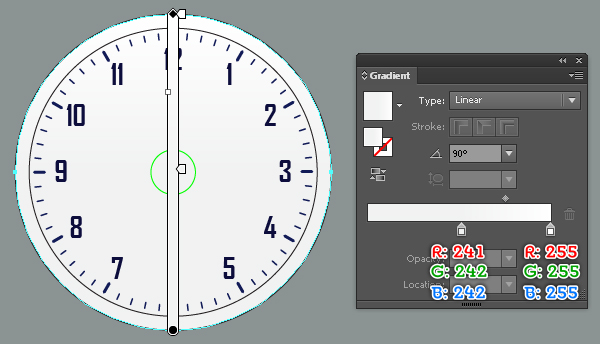
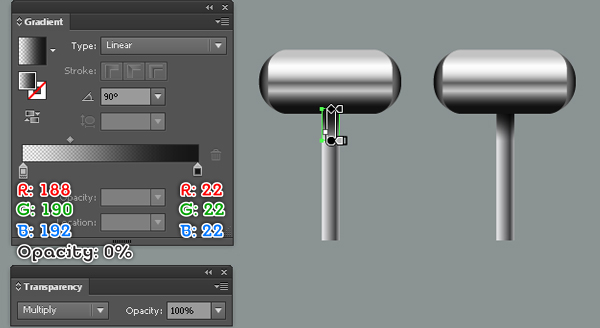
다음으로 두 개의 원래 검은 색 타원을 다시 선택하고 두 번째 및 세 번째 이미지에서 볼 수 있듯이 그라디언트로 채 웁니다.



9 단계
녹색 타원을 선택하고 아래와 같이 선형 그래디언트로 채 웁니다.
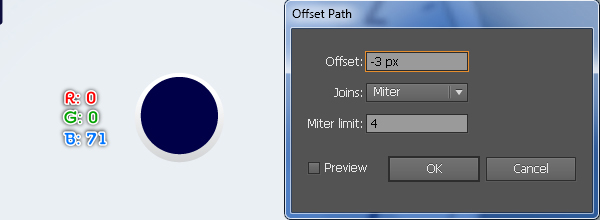
결과 타원을 선택하고 Object> Path> Offset Path ... 로 이동 한 다음, -3px Offset을 입력 하고 OK를 클릭하십시오 .
그런 다음 새로 만든 타원의 기존 색상을 R = 0, G = 0, B = 71로 바꾸고 결과 타원을 1 픽셀 위로 이동합니다 .
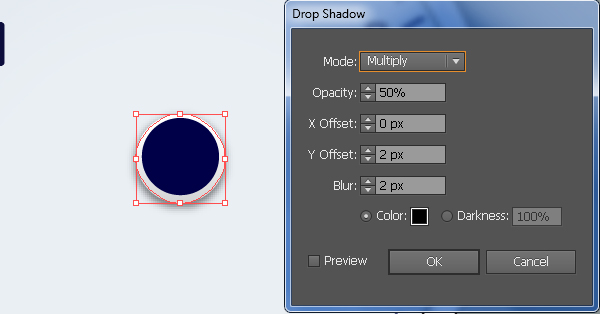
그런 다음이 단계에서 생성 된 흰색 타원을 다시 선택하고 효과> 스타일> 그림자 제거 로 이동 하십시오. 세 번째 이미지에 표시된 데이터를 따른 다음 확인 을 클릭하십시오 .



10 단계
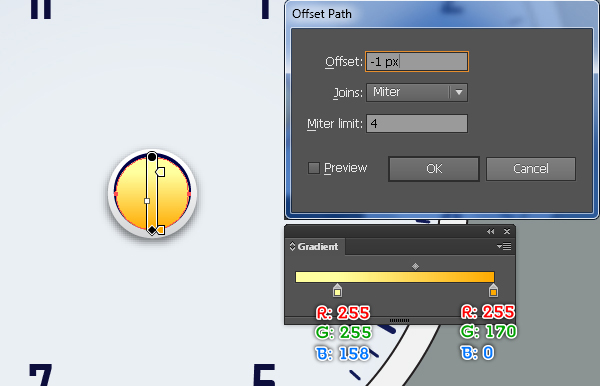
9 단계 에서 만든 파란색 타원을 선택하고 개체> 경로> 오프셋 경로 로 이동 하십시오. -1px 오프셋을 입력하고 확인을 클릭하십시오 .
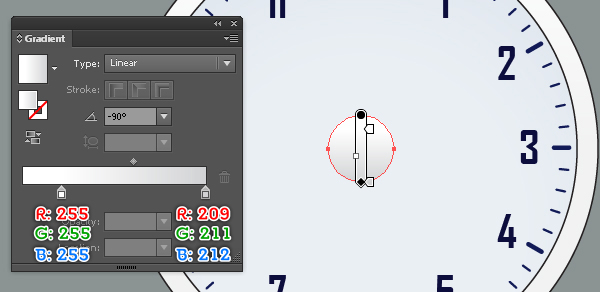
그런 다음 새로 만든 타원 1px를 아래 로 이동하고 아래 이미지와 같이 선형 그라디언트로 기존 색상을 대체합니다.
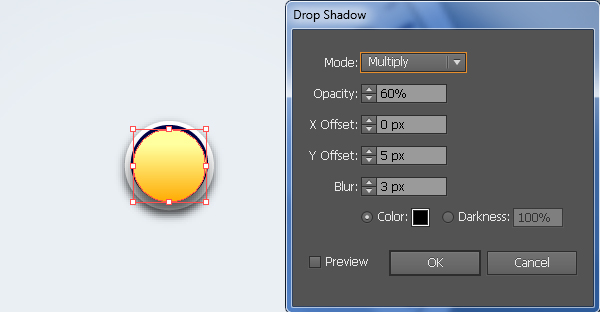
결과 타원을 선택하고 [ 효과]> [스타일]> [그림자] ... 로 이동합니다. 두 번째 이미지에 표시되는 데이터를 따르고 [ 확인]을 클릭 합니다.
여전히 결과 타원을 선택하고 복사 ( Ctrl + C, Ctrl + F )합니다.
복사본이 선택되어 있는지 확인하고 모양 팔레트 ( 창> 모양 )를 연 다음 그림자 제거 섹션 을 제거 하십시오.
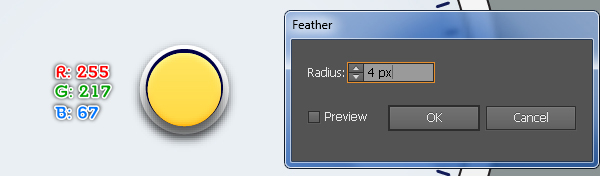
마지막으로 타원의 기존 색상을 R = 255, G = 217, B = 67 로 바꾼 다음 4px 깃털 효과를 적용 합니다.



11 단계
우리는 시계 손으로 계속할 것입니다. 우선, 우리는 시침을 만들 것입니다.
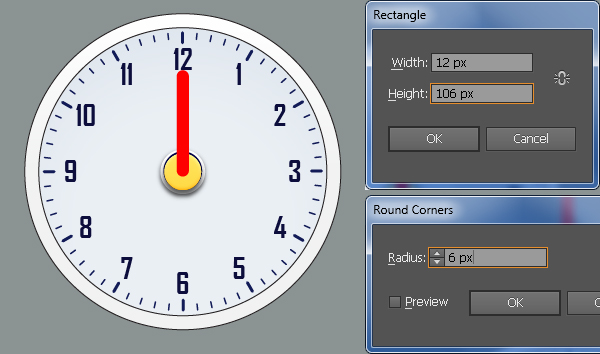
픽 사각형 도구 (M)를 하고 생성 (12) 106px로 빨간색 사각형을.
이 사각형을 다시 선택하고 효과> 스타일> 둥근 모서리 ... 로 이동하여 6px 반경을 입력 하고 확인을 클릭하십시오 .
빨간색 직사각형을 복사 ( Ctrl + C, Ctrl + F ) 한 다음 사본의 기존 색상을 R = 0, G = 0, B = 29로 바꿉니다.
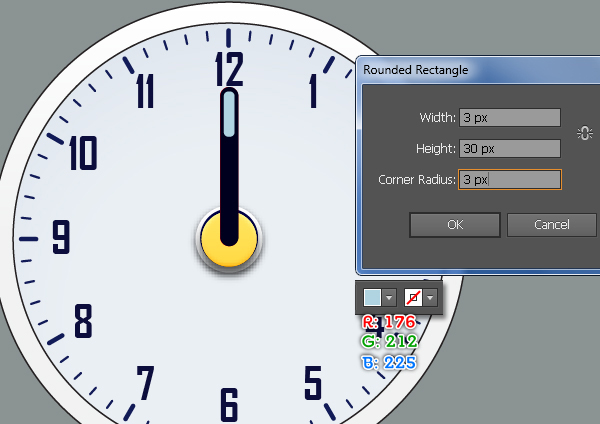
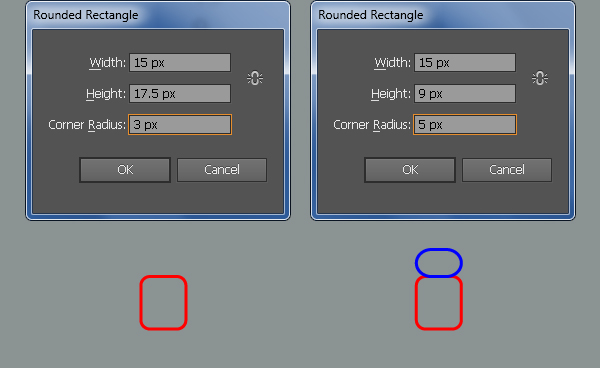
다음으로 둥근 사각형 도구를 선택하고 아트 보드를 클릭하고 세 번째 이미지에 표시되는 데이터를 입력하십시오.
새로 만든 사각형을 R = 176, G = 212, B = 225로 채운 다음 세 번째 이미지에 표시된 위치에 배치합니다.
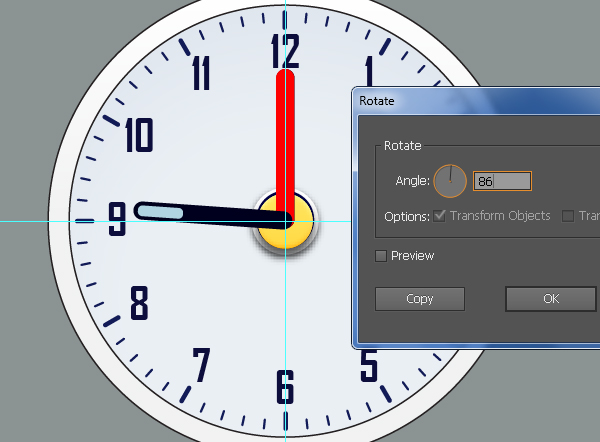
이제 새로 선택한 두 개의 사각형을 다시 선택하고 그룹화하십시오 ( Ctrl + G ). 선택이 그룹을 갖는 것은, 피크 회전 도구 (R)을 , 홀드 다운 대체 키를 두 가이드의 교차점을 클릭합니다.
에서 회전 대화 박스, 입력 86 의 각도를 클릭 OK .
마지막으로 10 단계 에서 만든 노란색 타원 뒤에이 그룹을 숨 깁니다 .





12 단계
다음은 분침입니다. 11 단계 에서 만든 빨간색 직사각형을 선택하고 복사 ( Ctrl + C, Ctrl + F ) 한 다음 사본의 기존 색상을 R = 0, G = 0, B = 29로 바꿉니다 .
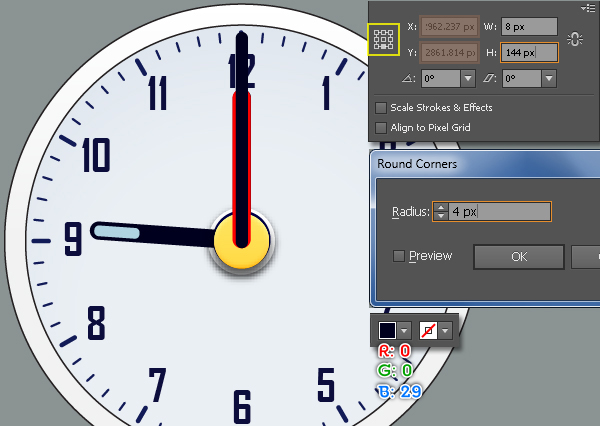
새로 생성 된 사각형을 선택하고 변환 팔레트 ( 윈도우> 변형 )를 열고 전송 참조 점을 하단 - 중간으로 설정합니다.
그런 다음 무게 상자에 8 을 입력 하고 높이 상자에 144 를 입력하십시오 .
결과 직사각형이 선택되어 있는지 확인하고, 모양 팔레트 ( 창> 모양 )를 열고 둥근 모서리 섹션을 클릭 하십시오.
에서 둥근 모서리 대화 상자에서 입력 4 픽셀을 에서 반경 상자를 클릭 한 다음 확인 .
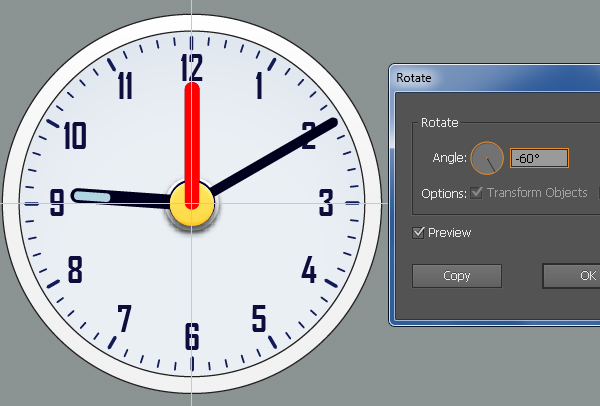
마지막으로 결과 사각형을 약 -60 도 각도로 회전 한 다음 10 단계 에서 만든 노란색 타원 뒤에 숨 깁니다 .


13 단계
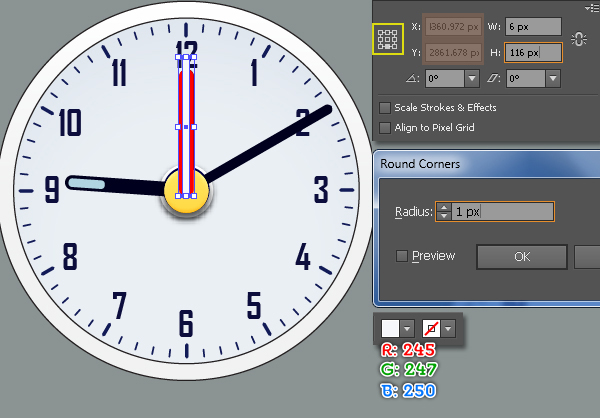
11 단계 에서 만든 빨간색 직사각형을 선택하고 복사 ( Ctrl + C, Ctrl + F ) 한 다음 사본의 기존 색상을 R = 245, G = 247, B = 255로 바꿉니다 .
새로 생성 된 사각형을 선택하고 변환 팔레트 ( 윈도우> 변형 )를 열고 전송 참조 점을 하단 - 중간으로 설정합니다.
그런 다음 무게 상자에 6 을 입력 하고 높이 상자에 116 을 입력하십시오 .
결과 직사각형이 선택되어 있는지 확인하고, 모양 팔레트 ( 창> 모양 )를 열고 둥근 모서리 섹션을 클릭 하십시오.
에서 둥근 모서리 대화 상자에서 입력 x 1 픽셀을 에서 반경 상자를 클릭 한 다음 확인 .
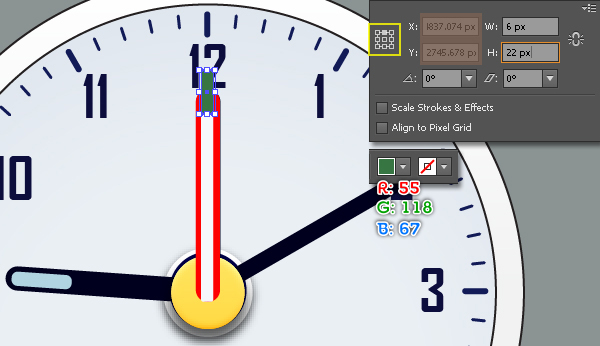
결과 직사각형의 복사본을 만들고 복사본의 기존 색을 R = 55, G = 118, B = 67로 바꿉니다 .
선택 새로 만든 사각형을 갖는의 이동 변환 팔레트에 전송 기준점 설정 상단 중앙을 다음 입력, 22 에 높이상자.
이제 새로 선택한 두 개의 사각형을 다시 선택하고 그룹화하십시오 ( Ctrl + G ).
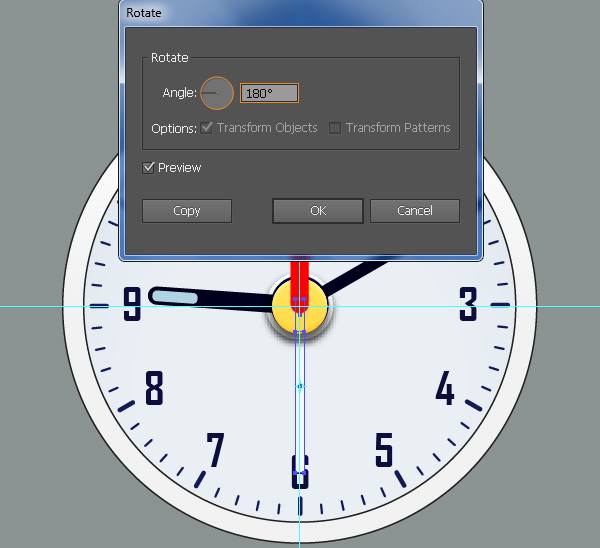
마지막으로이 그룹을 약 180 도 각도로 회전시킨 다음 9 단계 에서 만든 흰색 타원 뒤에이 그룹을 숨 깁니다 .



14 단계
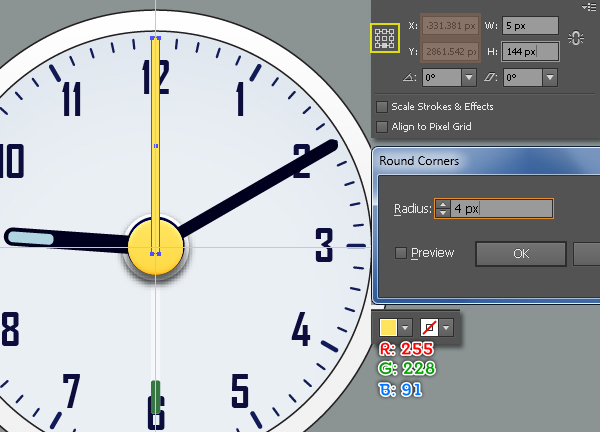
11 단계 에서 만든 빨간색 사각형을 선택한 다음 기존 색을 R = 255, G = 228, B = 91로 바꿉니다 .
결과로 생성 된 직사각형이 선택되면 변환 팔레트 ( 윈도우> 변형 )를 열고 전송 참조 점을 하단 - 중간으로 설정 합니다.
그런 다음 무게 상자에 5 를 입력 하고 높이 상자에 144 를 입력하십시오 .
결과 직사각형이 선택되어 있는지 확인하고, 모양 팔레트 ( 창> 모양 )를 열고 둥근 모서리 섹션을 클릭 하십시오.
에서 둥근 모서리 대화 상자에서 입력 4 픽셀을 에서 반경 상자를 클릭 한 다음 확인 .
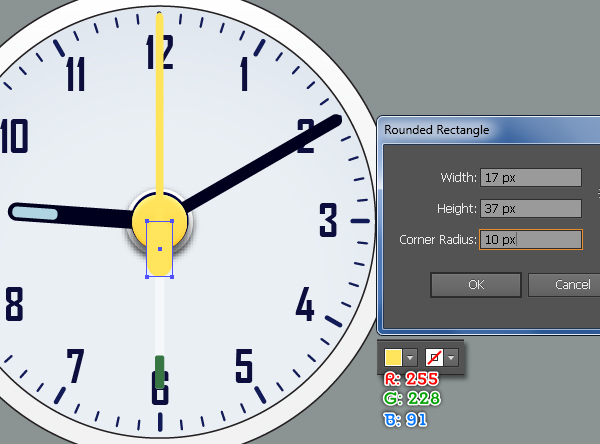
다음으로 둥근 사각형 도구를 선택하고 아트 보드를 클릭하고 두 번째 이미지에 표시되는 데이터를 입력하십시오.
새로 만든 사각형을 R = 255, G = 228, B = 91으로 채운 다음 두 번째 이미지에 표시된 위치에 배치하십시오.
이제 새로 선택한 두 개의 사각형을 다시 선택하고 그룹화하십시오 ( Ctrl + G ).
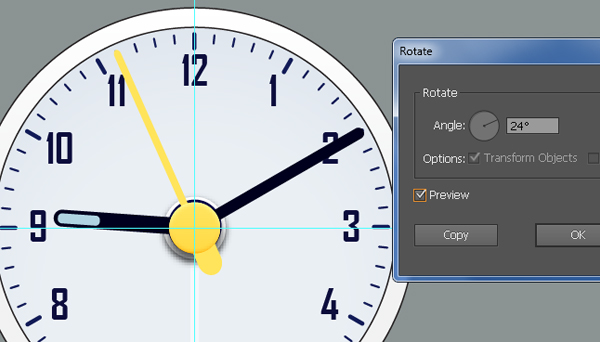
선택이 그룹을 갖는 것은, 피크 회전 도구 (R)을 , 홀드 다운 대체 키를 두 가이드의 교차점을 클릭합니다.
에서 회전 대화 상자에서 입력 24 의 각도를 클릭 OK .
마지막으로 10 단계 에서 만든 노란색 타원 뒤에이 그룹을 숨 깁니다 .



15 단계
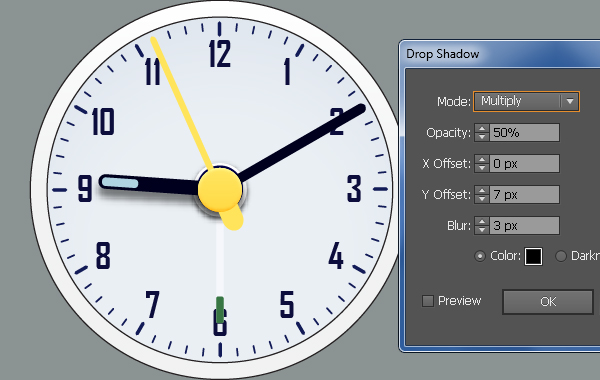
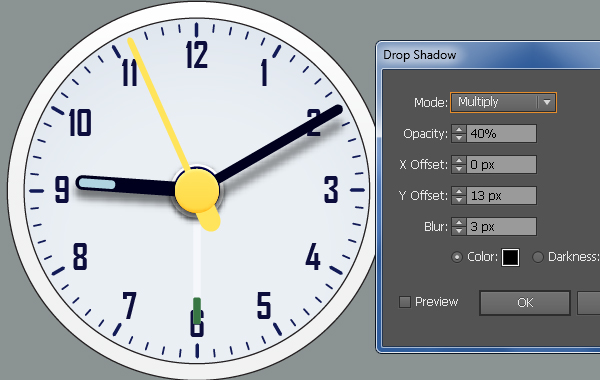
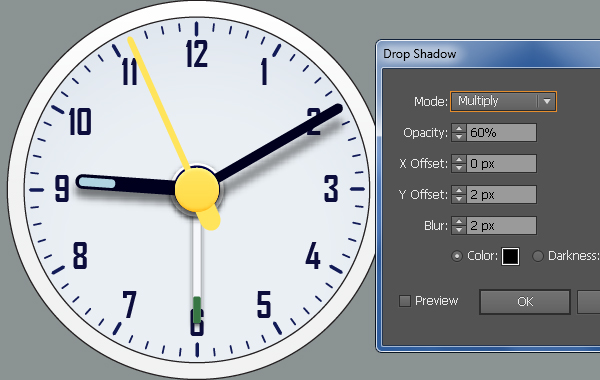
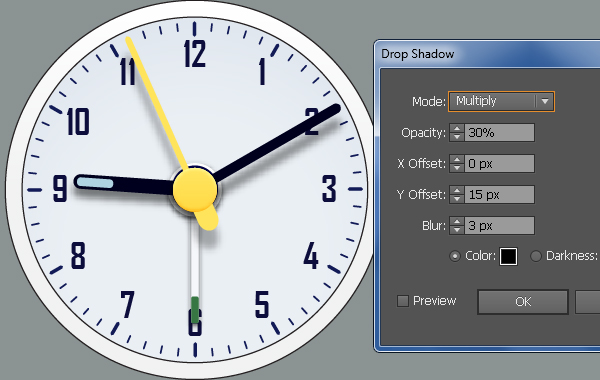
더 현실적인 모습을주기 위해 나는 시계 바늘에 그림자를 추가 할 것입니다. 먼저 시침을 선택하고 효과> 스타일> 그림자 찍기 로 이동 하십시오 . 아래 그림과 같이 데이터를 따르고 확인을 클릭하십시오 .
마찬가지로 일련의 이미지를 따라 나머지 세 개의 시계 바늘에 그림자를 추가하십시오.




16 단계
계속하기 전에 ( Ctrl + Alt + 2 )를 눌러 8 단계 에서 잠근 검은 색 타원 두 개를 해제하십시오 .
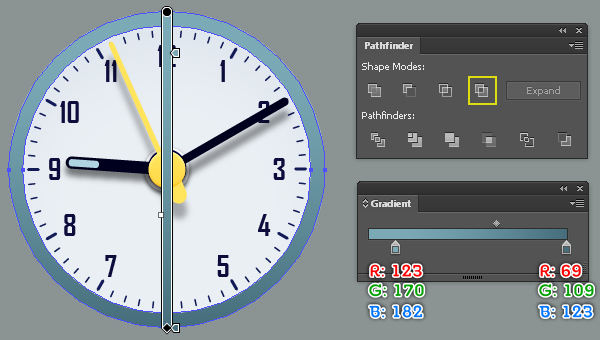
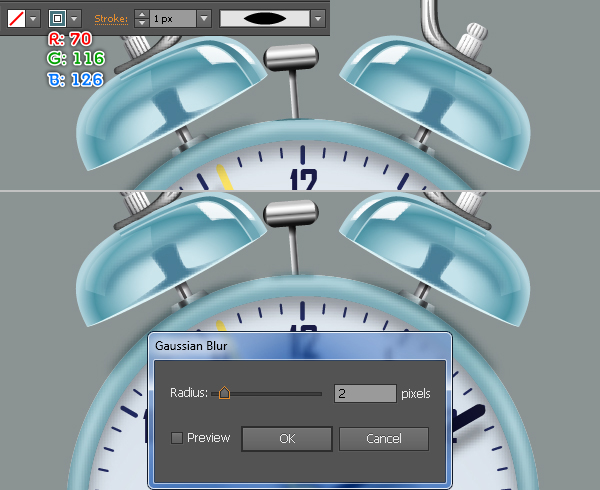
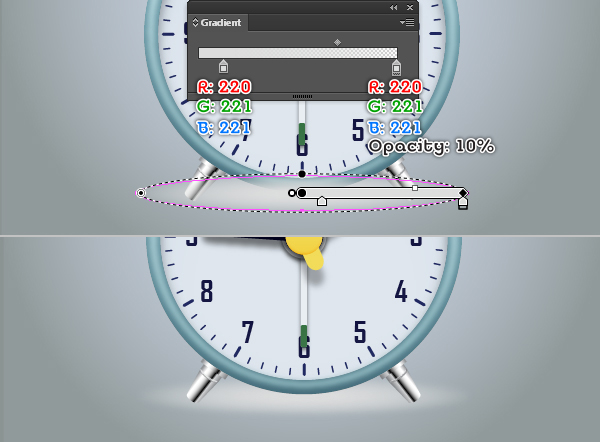
이 검은 타원을 선택한 상태에서 패스 파인더 팔레트 ( 창> 패스 파인더 )를 열고 제외 버튼을 클릭 한 다음 결과 객체를 아래와 같이 선형 그래디언트로 채 웁니다.
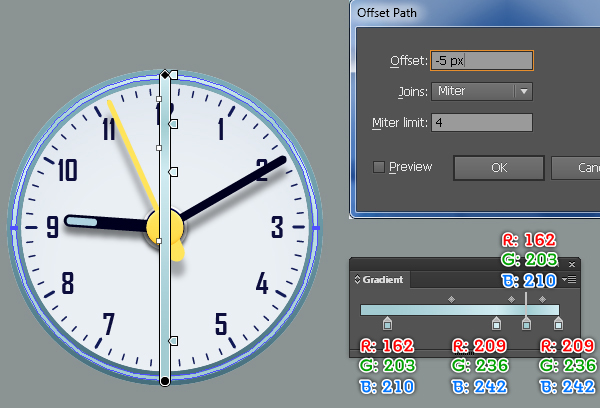
결과 모양이 여전히 선택되어 있는지 확인하고 개체> 경로> 오프셋 경로 로 이동 하십시오. -5px 오프셋을입력 하고 확인을 클릭하십시오 .
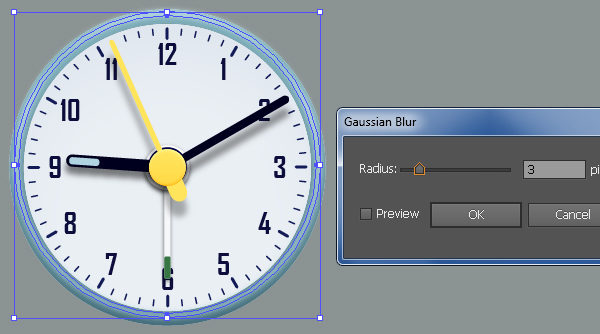
새로 만든 모양을 3px 위로 이동하고 기존 색상을 두 번째 이미지에 표시된 새로운 선형 그라디언트로 바꾼 다음 3px Gaussian Blur 효과를 결과 모양에 적용합니다.



17 단계
16 단계 에서 흐림 효과가 적용된 모양을 선택 하고 숨 깁니다 ( Ctrl + 3 ).
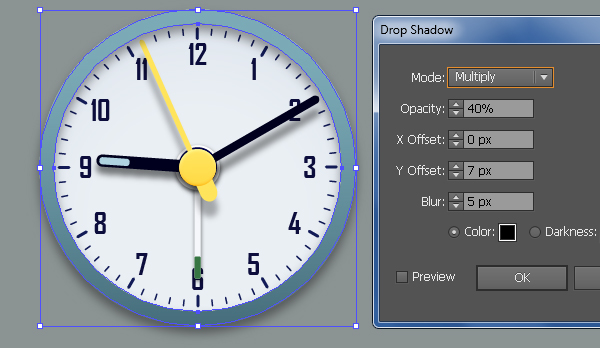
다음으로 16 단계 에서 생성 한 첫 번째 도형을 선택하고 Effect> Stylize> Shadow Drop으로 이동 하십시오 . 아래 표시된 데이터를 따르고 OK를 클릭하십시오 .
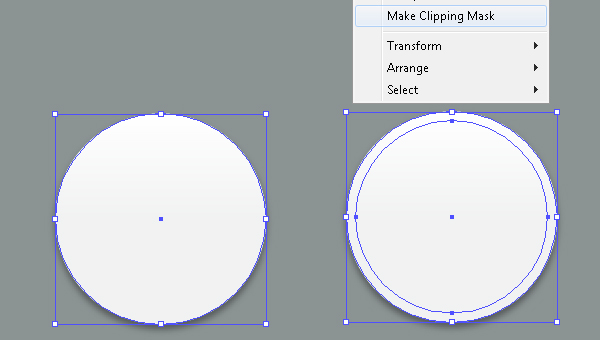
이제 8 단계 에서 생성 된 더 큰 흰색 타원을 선택하고 복사 ( Ctrl + C, Ctrl + F ) 한 다음 복사본을 앞에 가져옵니다 ( Ctrl + Shift + 오른쪽 대괄호 ).
이 복사본을 선택한 상태에서 Shift 키를 누른 상태에서이 단계에서 그림자 효과가 적용된 도형을 클릭 한 다음 [ 오브젝트]> [클리핑 마스크]> [만들기 (Ctrl + 7)]로 이동 합니다.
계속하기 전에 ( Ctrl + Alt + 3 ) 키를 눌러이 단계에서 숨겨진 도형을 표시 한 다음 ( Ctrl + X ) 키 를 눌러 잘라냅니다.
다음으로 선택 도구 (V)를 선택하고 ,이 단계에서 생성 된 클리핑 세트를 두 번 클릭하고 ( Ctrl + F )를 눌러이 단계에서 잘라낸 모양을 붙여 넣습니다.
마지막으로 클리핑 세트 외부의 아무 곳이나 두 번 클릭합니다.





18 단계
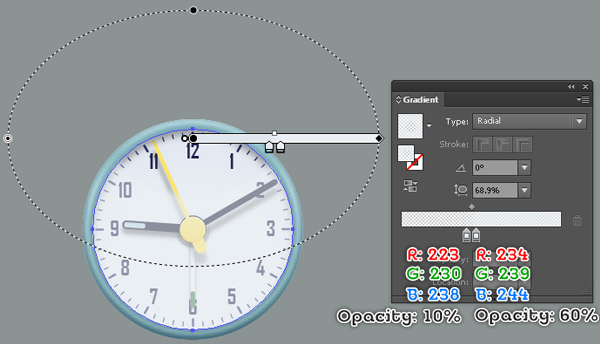
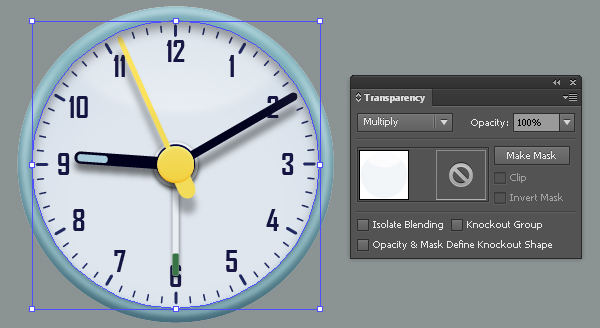
8 단계 에서 만든 작은 흰색 타원을 선택하고 복사 ( Ctrl + C, Ctrl + F ) 한 다음 복사본을 앞에 가져옵니다 ( Ctrl + Shift + 오른쪽 대괄호 ).
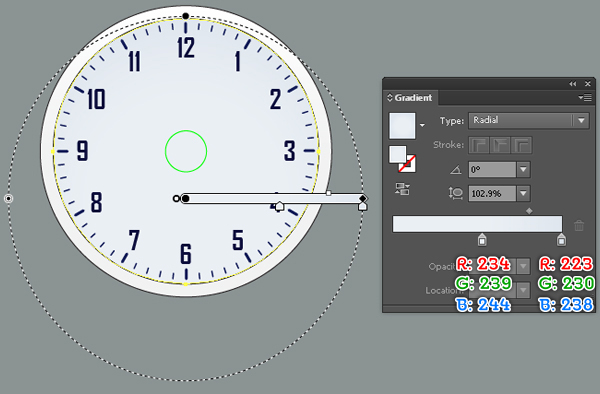
이 복사본을 선택한 상태에서 기존 색상을 아래 표시된 새로운 방사형 그래디언트로 바꾸고 결과 타원 의 혼합 모드 를 곱하기 로 변경하십시오 .
우리는 잠시 시계 얼굴로 끝난다.
마지막으로 2 단계 에서부터 생성 된 모든 객체를 선택하고 그룹화 ( Ctrl + G ) 한 다음이 그룹의 이름을 "Clock_Face"로 지정하십시오.



19 단계
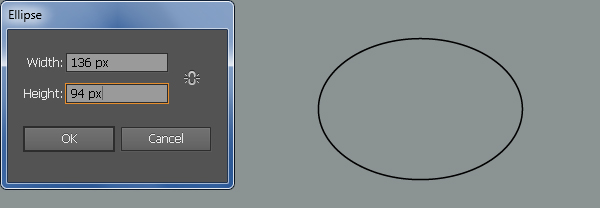
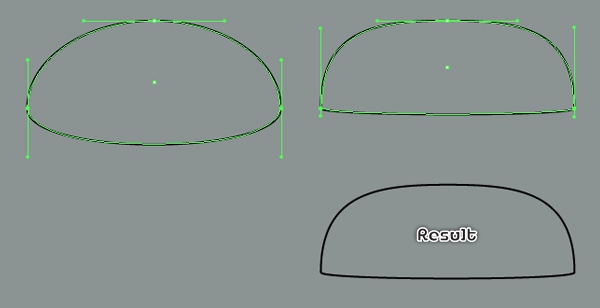
종소리를 만들어야 할 때입니다. 타원 도구 (L)를 선택하고 136x94 픽셀 타원을 만듭니다 .
다음으로 직접 선택 도구 (A) 를 선택한 다음 새로 생성 된 타원의 아래쪽 고정 점을 선택하여 제거합니다.
의 도움으로 직접 선택 도구 와 함께 시프트 세 번째 이미지에서 보는 바와 같이 키, 두 개의 바닥 앵커 포인트의 핸들을 조정합니다.
결국 새 모양이 네 번째 이미지처럼 보일 것입니다.
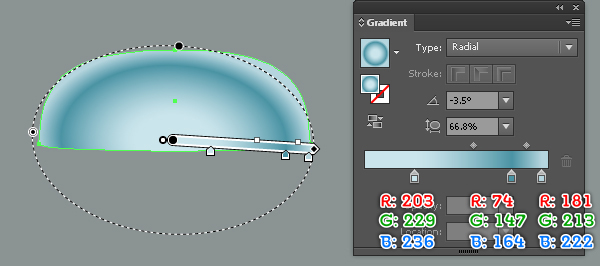
검은 물체의 모양을 조정 한 후에는 아래의 최종 이미지와 같이 멋진 방사형 그래디언트를 적용하십시오.



20 단계
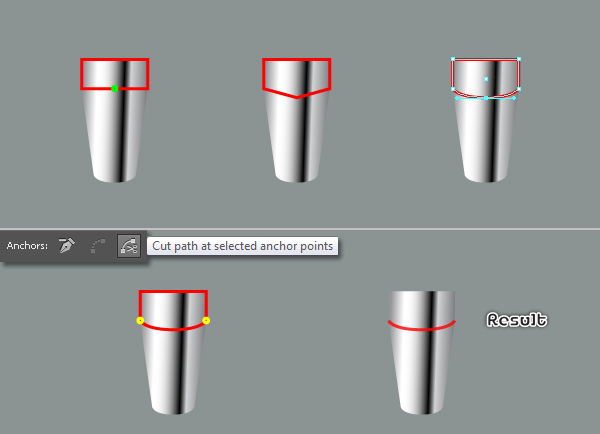
19 단계 에서 만든 모양을 선택하고 복사 ( Ctrl + C, Ctrl + F )합니다.
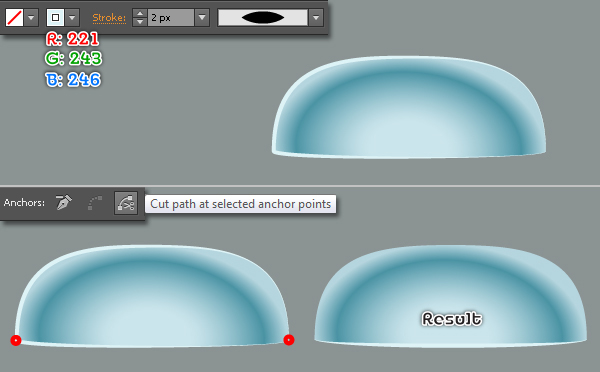
이 사본의 채우기 색상을 제거하고 2 픽셀 스트로크 ( R = 221, G = 243, B = 246 )를 추가 한 다음 결과 객체에 폭 프로파일 1 을 적용 하십시오.
그런 다음 새로 생성 된 객체의 빨간색으로 강조 표시된 두 앵커 포인트 를 선택한 다음 속성 막대 에서 " 선택한 앵커 포인트에서 패스 잘라 내기 "버튼을 클릭 합니다. 그러면 객체가 두 경로가됩니다.
위쪽 경로를 선택하고 제거하십시오.

21 단계
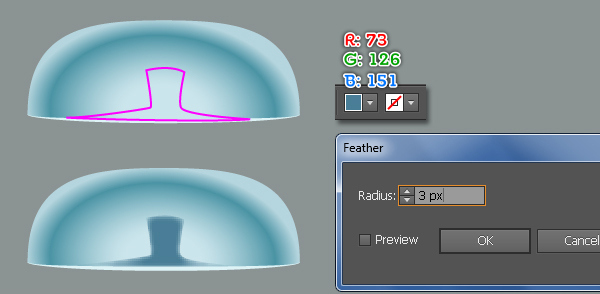
세부 정보를 추가하려면 먼저 이미지에서와 같이 펜 도구 (P) 를 사용하여 자홍색 개체를 그립니다 .
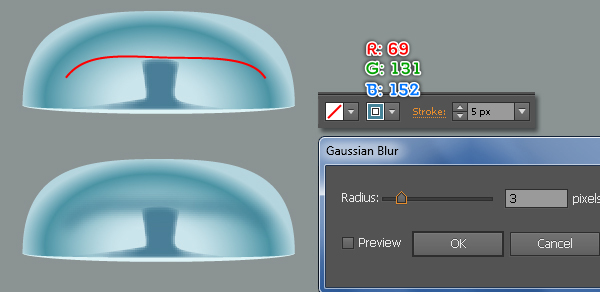
오브젝트가 그려지면 R = 73, G = 125, B = 151으로 채운 다음 결과 모양에 3px 깃털 효과를 적용합니다 .
펜 도구로 작업을 계속하고 세 번째 이미지에서 볼 수있는 곡선 경로를 그립니다.
다음 으로이 경로에 5px 스트로크 ( R = 69, G = 131, B = 152 )를 추가 한 다음 결과 경로에 3px Gaussian Blur 효과를 적용합니다 .


22 단계
우리는 더 많은 3D보기를 제공하기 위해 종에 대한 하이라이트를 만들기 시작할 것입니다.
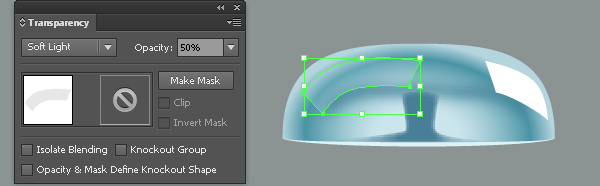
로 펜 도구 (P) 두 객체를 생성 한 후 아래로 채운다.
왼쪽 모양을 다시 선택하고 혼합 모드 를 부드러운 조명으로 변경 하고 불투명도 를 50 %로 낮추십시오 .
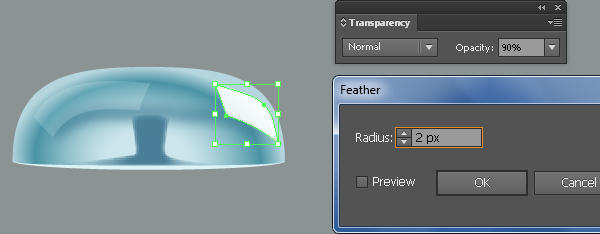
나머지 모양을 선택하고 불투명도 를 90 %로 낮춘 다음 결과 모양에 2px 깃털 효과를 적용합니다 .
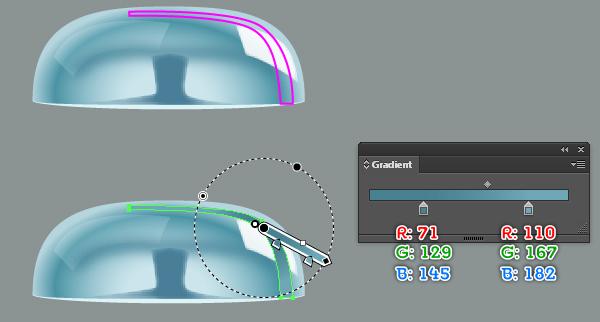
펜 도구로 계속 진행 하고 네 번째 이미지에서 보는 것처럼 자홍색 개체를 만듭니다.
오브젝트가 그려지면 다섯 번째 이미지에 표시된 방사형 그래디언트로 채 웁니다.
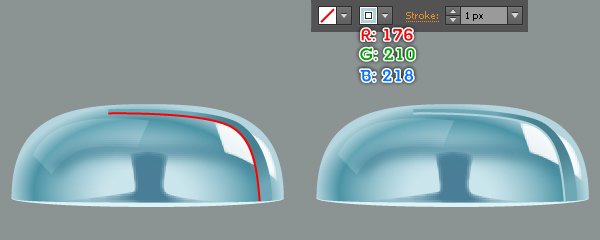
마지막으로 여섯 번째 이미지에서 볼 수 있듯이 곡선 경로를 만든 다음 기존 획 색상을 R = 176, G = 210, B = 218로 바꿉니다 .





23 단계
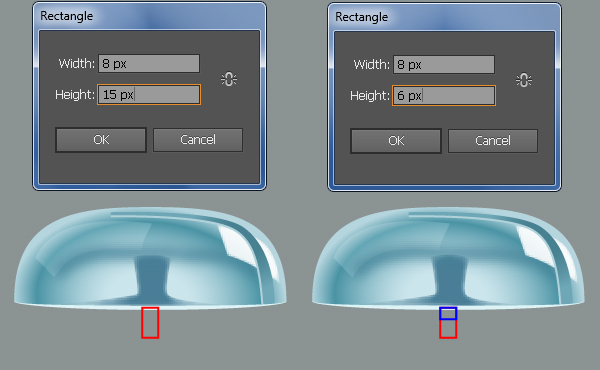
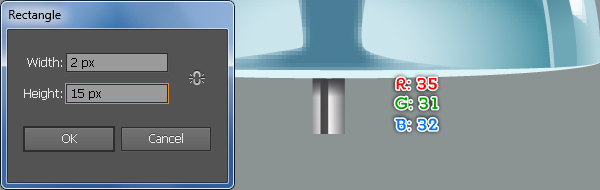
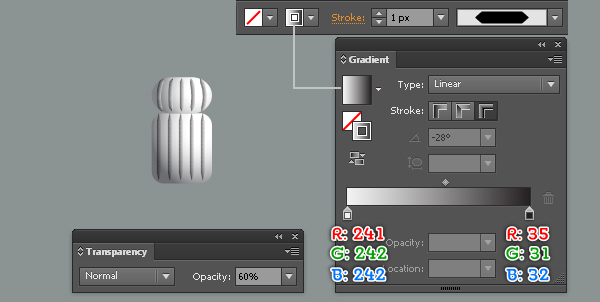
사각형 도구 (M)를 선택하고 크기가 8 x 15px 및 8 x 6px 인 두 개의 직사각형을 만든 다음 아래 두 번째 이미지와 같이 올바른 위치에 배치합니다.
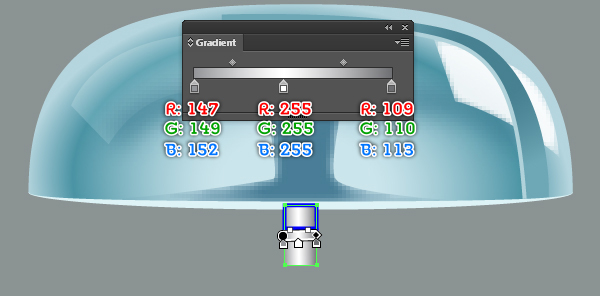
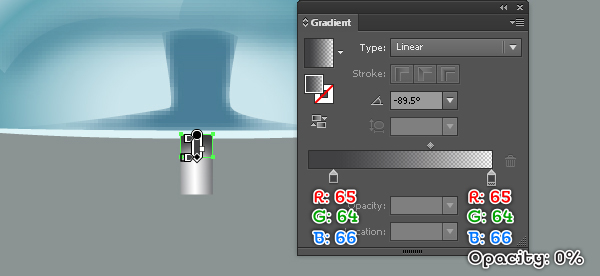
다음으로 세 번째와 네 번째 이미지에서 볼 수 있듯이이 직사각형을 선형 그래디언트로 채 웁니다.
마지막으로 2 x 15 픽셀의 사각형 ( R = 35, G = 31, B = 32 )을 만든 다음 최종 이미지에 표시된 위치에 배치합니다.




24 단계
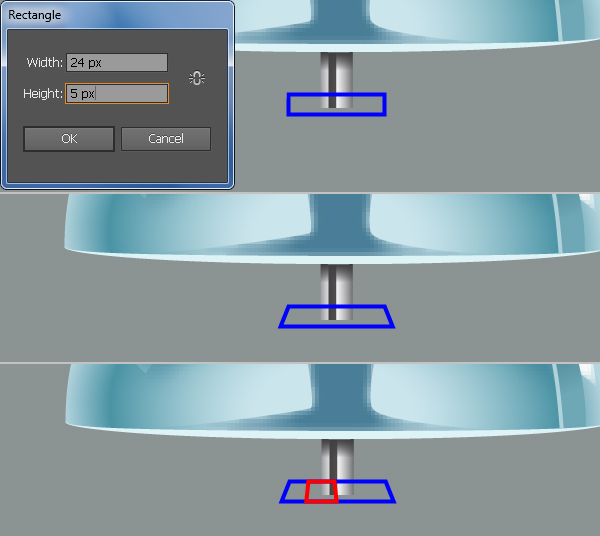
작업을 계속 사각형 도구 (M) 만들 5px에 의해 24 사각형 다음 아래의 위치에 놓습니다.
새로 생성 된 직사각형의 왼쪽 아래 고정 점을 선택하고 왼쪽으로 2 픽셀 이동합니다 .
그런 다음 오른쪽 아래 앵커 포인트를 선택하고 오른쪽으로 2 픽셀 이동합니다 .
로 펜 도구 (P) 세 번째 그림과 같이 다른 개체를 생성한다.
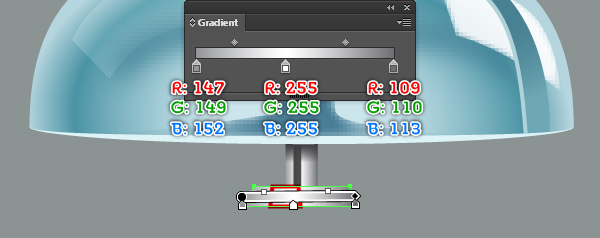
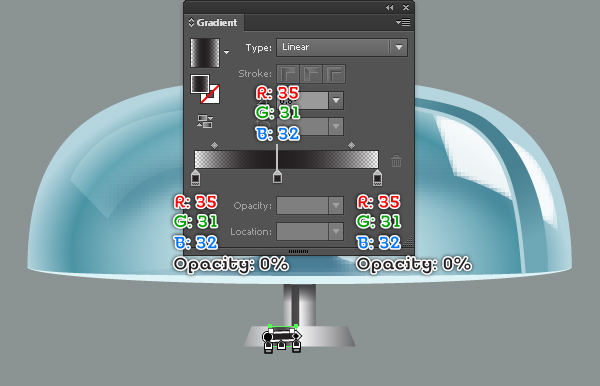
마지막으로 새로 생성 된 두 객체를 네 번째 및 다섯 번째 이미지에 표시된 선형 그래디언트로 채 웁니다.



25 단계
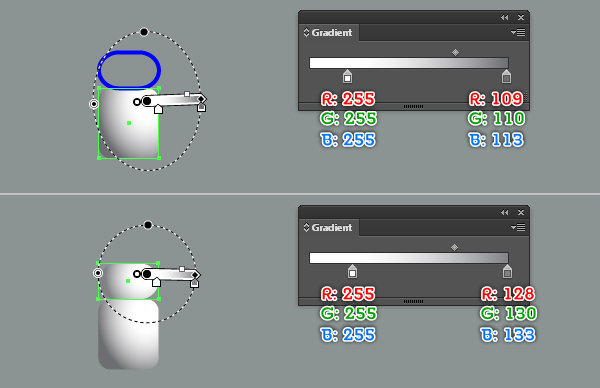
으로 둥근 사각형 도구 , 두 사각형을 만든 다음 아래의 위치에 놓습니다.
다음으로 세 번째와 네 번째 이미지에서 볼 수 있듯이 방사형 그래디언트로이 직사각형을 채 웁니다.


26 단계
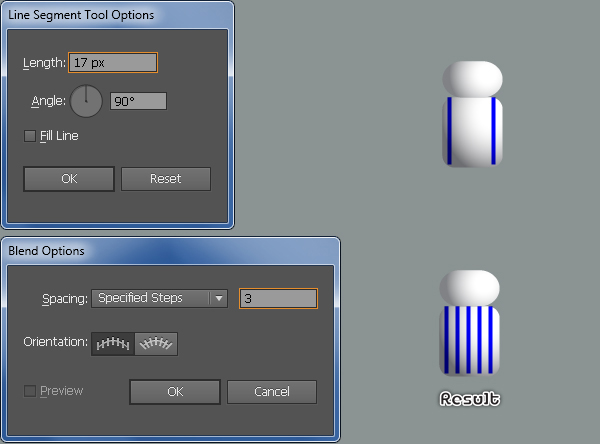
은 Using 선 세그먼트 도구 (\) 길이의 수직 라인을 만들 17px을 으로, 1 픽셀의 파란색 선없이 충전.
파란색 선을 복사 ( Ctrl + C, Ctrl + F ) 한 다음이 두 개의 파란색 선을 첫 번째 이미지에 표시된 위치에 놓습니다.
새로 생성 된 두 라인을 다시 선택하고 오브젝트> 블렌드> 블렌드 옵션 ...으로 이동하십시오 . 두 번째 이미지에 표시되는 데이터를 따르고 확인을 클릭하십시오 .
그런 다음 Object> Blend> Make (Ctrl + Alt + B)로 이동하십시오 .
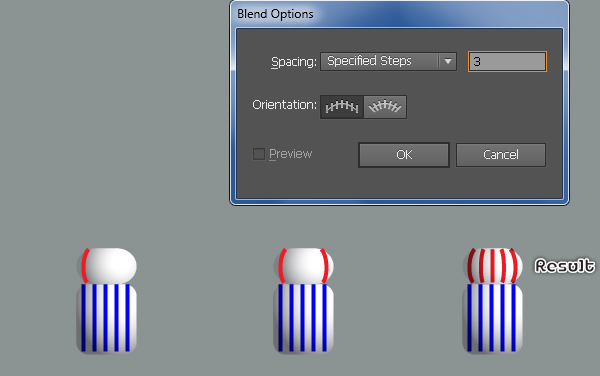
펜 도구 (P)를 계속 하여 세 번째와 네 번째 이미지에서와 같이 두 개의 빨간색 곡선 경로를 만듭니다.
곡선 경로가 그려지면 다시 선택하고이 두 곡선 경로 사이에 블렌드를 만듭니다.
이제이 단계에서 생성 된 두 개의 혼합 된 오브젝트를 선택하고 1px 획을 추가합니다 (선을 가로 지르는 선형 그래디언트 적용).
다음으로 결과 개체에 너비 프로파일 3 을 적용한 다음 불투명도 를 60 %로 낮 춥니 다 .
마지막으로 25 단계 의 시작 부분에서 생성 된 모든 개체 를 이번에 는 그룹으로 선택하고 그룹화 ( Ctrl + G ) 한 다음이 그룹을 최종 이미지에 표시된 올바른 위치에 놓습니다.




27 단계
우리는 잠시 종을 끝 마쳤습니다. 계속하기 전에 19 단계 의 시작 부분에서 생성 된 모든 모양 을 선택하고이 그룹으로 그룹화 ( Ctrl + G ) 한 다음이 그룹의 이름을 "Left_Bell"로 지정하십시오.
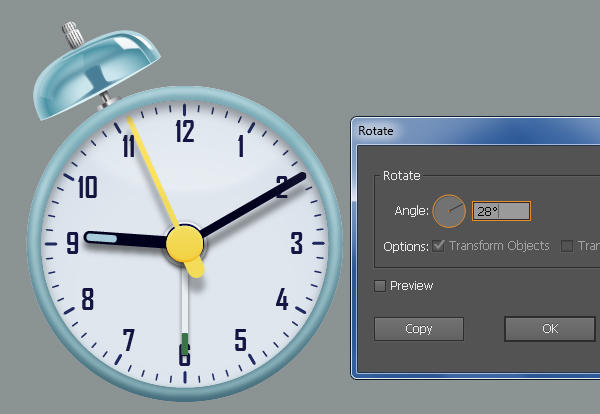
새로 생성 된 그룹을 선택한 상태에서 약 28 도 각도로 회전시킨 다음이 그룹을 아래 표시된 위치에 놓습니다 .
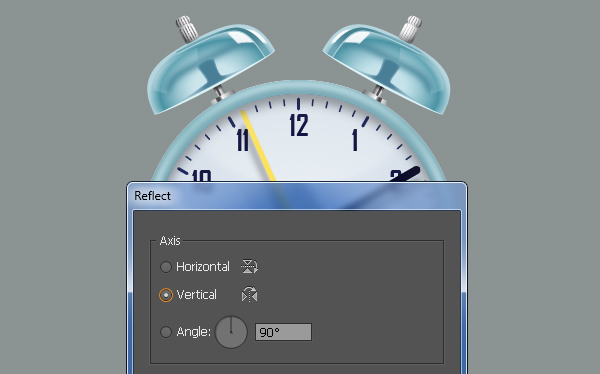
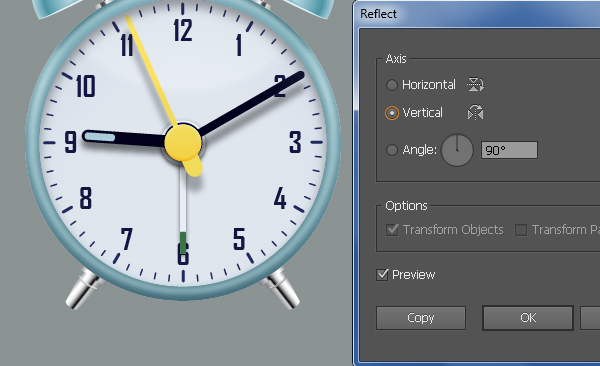
"Left_Bell"그룹을 계속 선택한 상태에서 [ 오브젝트]> [변형]> [반사] 로 이동하십시오 . 설정 축 에 수직을누른 다음 복사를 .
방금 만든 사본을 오른쪽으로 드래그하십시오. 키보드 에서 Shift 키를 누른 채로 곧바로 끌면됩니다.
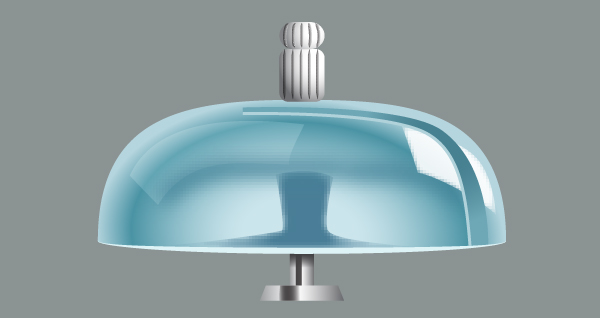
마지막으로 두 종을 다시 선택하고 그룹 "Clock_Face"뒤에 숨 깁니다. 종은 준비가되어 있으며 아래의 세 번째 이미지처럼 보입니다.



28 단계
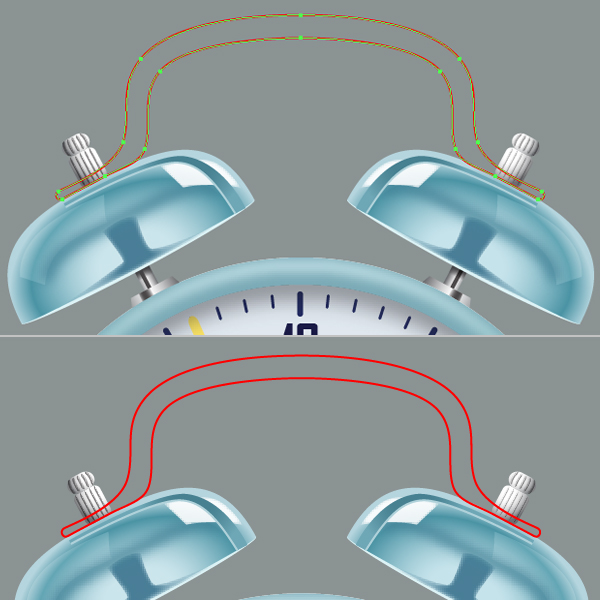
펜 도구 (P)를 선택하고 아래와 같이 빨간색 물체를 만듭니다.
빨간 물체의 절반을 그린 다음, 내가 한 것처럼 대칭으로 반사하십시오.
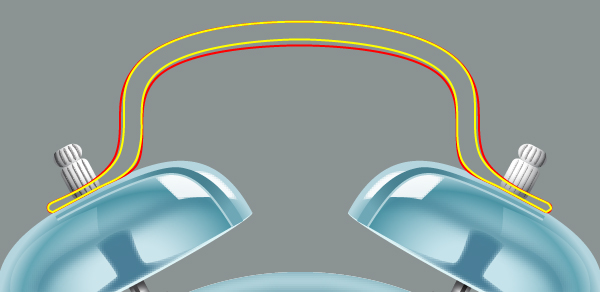
오브젝트를 그린 후 다시 선택하고 복사 ( Ctrl + C, Ctrl + F ) 한 다음 복사본의 기존 획 색상을 노란색으로 바꿉니다.
의 도움으로 직접 선택 도구 (A) 세 번째 이미지에서 보는 바와 같이 노란색 물체의 모양을 조정합니다.
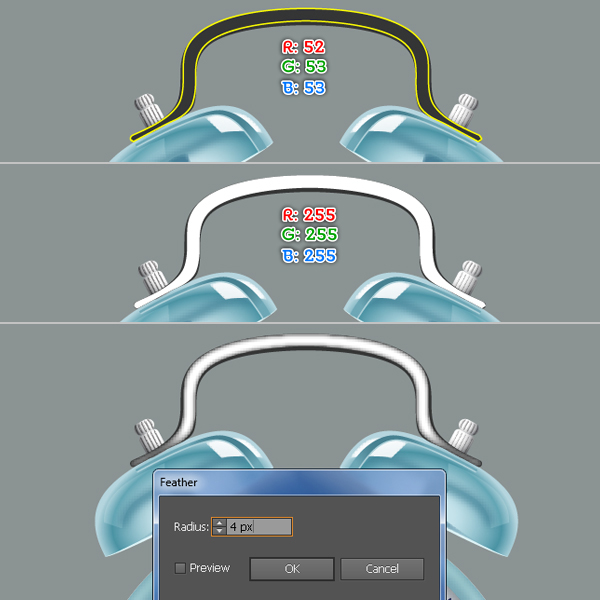
이제 빨간색 객체를 다시 선택하고 R = 52, G = 53, B = 53으로 채 웁니다 .
다음으로 노란색 객체를 선택하고 R = 255, G = 255, B = 255로 채운 다음 4px 페더 효과를 결과 모양에 적용합니다 .



29 단계
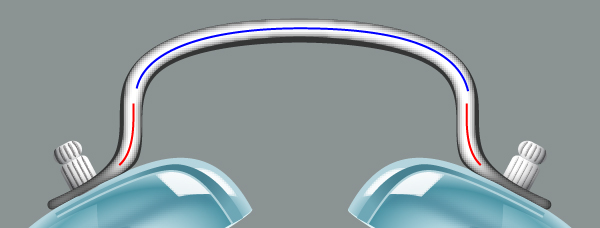
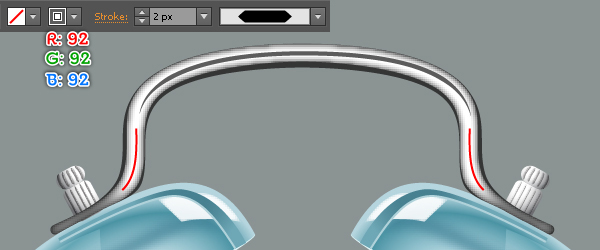
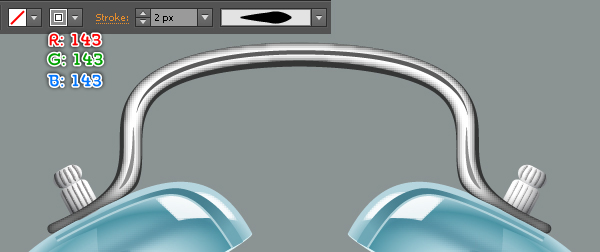
세부 정보를 추가하려면 먼저 아래 이미지와 같이 펜 도구 (P)를 사용하여 세 개의 곡선 경로를 그립니다 .
오브젝트를 그린 후 파란색 패스를 다시 선택하고 2px 스트로크 ( R = 92, G = 92, B = 92 )를 추가 한 다음 결과 프로파일에 폭 프로파일 3 을 적용 합니다.
다음으로 나머지 두 경로를 선택하고 2px 스트로크 ( R = 143, G = 143, B = 143 )를 추가 한 다음 결과 경로에 너비 프로파일 5 를 적용 합니다.



30 단계
이 시점에서 시계는 다음 이미지와 비슷하게 보입니다.

31 단계
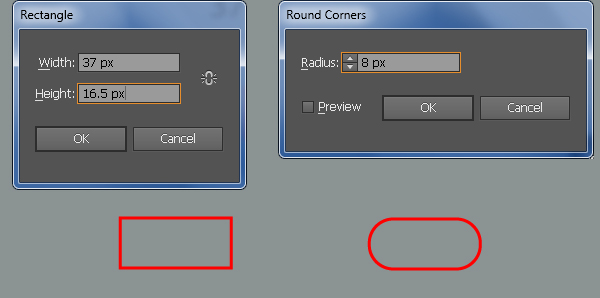
픽 사각형 도구 (M)을 하고 만드는 37 16.5px으로 빨간색 사각형을.
이 사각형을 다시 선택하고 효과> 스타일> 둥근 모서리 ... 로 이동하여 8px 반경을 입력 하고 확인을 클릭하십시오 .
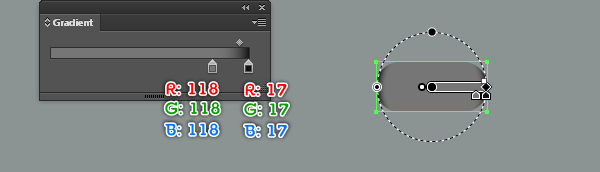
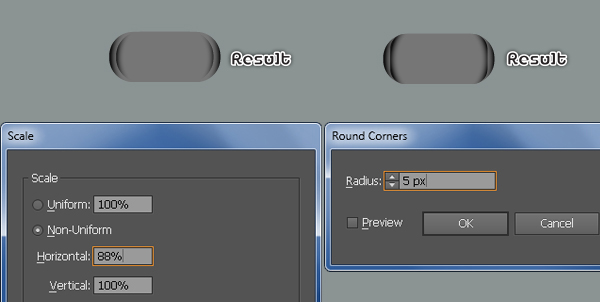
그런 다음 세 번째 이미지에 표시된 방사형 그래디언트로 결과 사각형을 채 웁니다.
정지로 이동 선택이 사각형 가진 > 객체 변형> 스케일을 ... 확인 비 균일를 입력합니다 (88)을 에서 수평 상자를 클릭 한 다음 복사를 .
새로 생성 된 사각형이 선택되어 있는지 확인한 다음 모양 팔레트 ( 창> 모양 )로 이동 한 다음 둥근 모서리섹션 을 클릭 하십시오.
에서 둥근 모서리 대화 상자에서 입력 5px 반경을 클릭 OK .
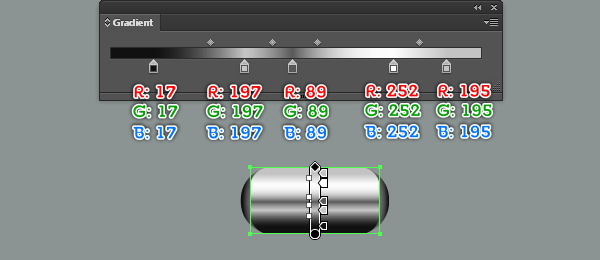
다음으로 최종 이미지에서 볼 수 있듯이 최종 사각형의 기존 색상을 선형 그라데이션으로 바꿉니다.




32 단계
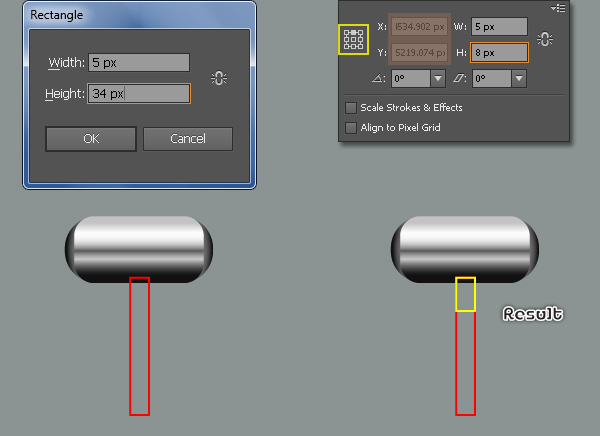
사각형 도구 (M)를 선택하고 5 x 34 픽셀의 직사각형을 만듭니다 .
새로 만든 사각형을 선택된 상태로 유지하고 복사본을 만든 다음 사본의 기존 획 색상을 노란색으로 바꿉니다.
열기 선택된 노란 사각형 유지 변환 (팔레트 윈도우> 변환 )하고 전송에 기준점 설정 상단 중앙 다음 입력, 8 에 높이 상자.
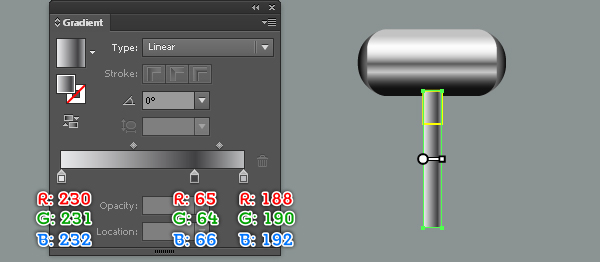
다음으로 세 번째와 네 번째 이미지에서 볼 수 있듯이 새로 생성 된 두 개의 직사각형에 선형 그라데이션을 채 웁니다.
그런 다음 작은 사각형을 다시 선택하고 혼합 모드 를 곱하기로 변경하십시오 .
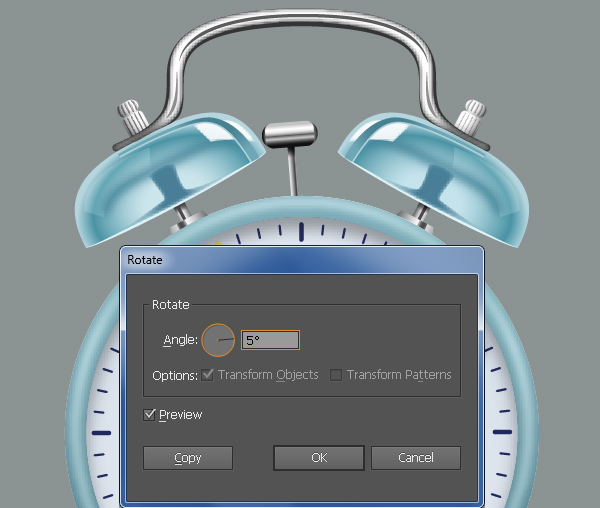
이제 31 단계 의 시작 부분에서 생성 된 모든 모양 을 이번에 그룹화 ( Ctrl + G ) 한 다음이 그룹을 약 5 도 각도로 회전하십시오 .
마지막으로 여섯 번째 이미지에서 보는 것처럼이 그룹을 위치에 배치하십시오.




33 단계
펜 도구 (P)를 선택하고 아래와 같이 세 개의 곡선 경로를 만듭니다.
경로가 그려지면 두 개의 노란색 경로를 선택하고 3px 획을 추가합니다 ( R = 70, G = 116, B = 126 ).
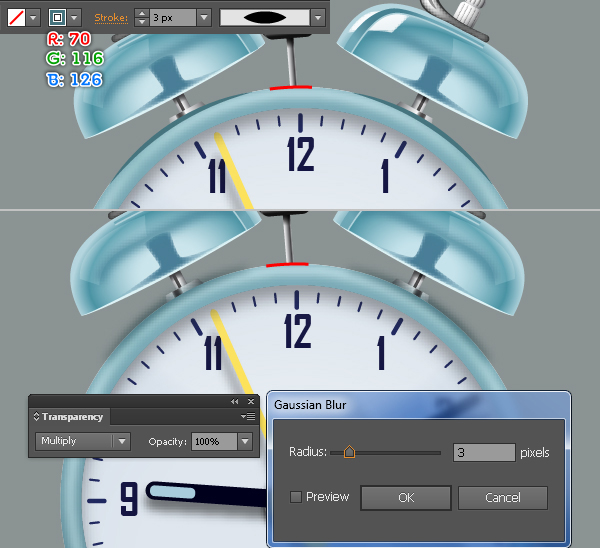
다음 결과 경로에 대해 폭 프로파일 1 과 3px 가우시안 블러 효과를 적용한 다음 블렌딩 모드 곱하기로 설정하십시오 .
나머지 경로를 다시 선택하고 1px 획을 추가하십시오 ( R = 70, G = 116, B = 126 ).
그런 다음 폭 프로파일 1 과 2px 가우시안 블러 효과를 결과 경로에 적용하십시오.
이제이 단계에서 생성 된 세 경로를 선택하고 ( Ctrl + X )를 눌러 잘라냅니다.
그런 다음 선택 도구 (V)를 선택 하고 17 단계 에서 작성한 자르기 세트를 두 번 클릭 한 다음 ( Ctrl + F )을 눌러이 단계에서 잘라낸 세 개의 경로를 붙여 넣으십시오.
마지막으로 클리핑 세트 외부의 아무 곳이나 두 번 클릭합니다.
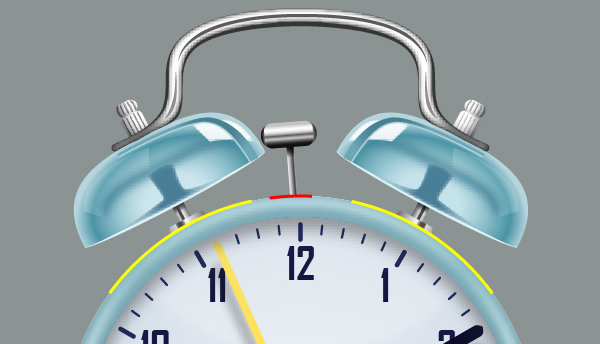
결국 시계는 최종 이미지처럼 보입니다.





34 단계
우리는 시계의 두 갈래 다리로 계속할 것입니다.
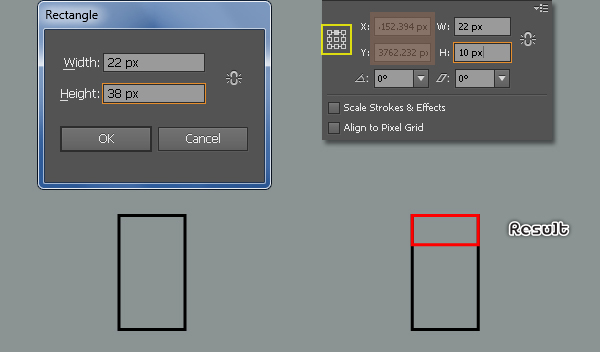
픽 사각형 도구 (M)을 하고 만드는 22 38px하여 검은 사각형을.
새로 만든 사각형을 선택하고 복사본을 만든 다음 복사본의 기존 획 색상을 빨간색으로 바꿉니다.
열기, 선택한 빨간색 사각형을 유지 변환 (팔레트 창> 변환 ) 및에 전송 기준점 설정 상단 중앙을 입력 한 후, 10 에 높이 상자.

35 단계
계속하기 전에 빨간색 직사각형을 선택하고 ( Ctrl + 2 )를 눌러 잠급니다.
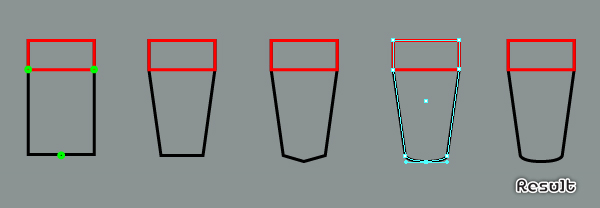
(가) 선택 앵커 포인트 도구 (+)를 추가 하고, 검은 색 사각형에 녹색으로 강조 세 개의 앵커 포인트를 추가합니다.
으로 직접 선택 도구 (A) 검은 색 사각형의 왼쪽 하단 앵커 포인트를 선택하고 이동 4 픽셀 오른쪽으로.
그런 다음 오른쪽 아래 앵커 포인트 를 선택하고 왼쪽으로 4 픽셀 이동합니다 .
이제 검정색 사각형의 아래쪽 중간 앵커 포인트를 선택하고 2px 아래로 이동합니다 .
다음으로는 선택 앵커 포인트 도구 (Shift + C를) 변환 , 바로 이동 앵커 포인트를 클릭 마우스를 누른 상태에서 왼쪽 누른 상태로 드래그 시프트 .
결과 객체는 아래 다섯 번째 이미지처럼 보입니다.
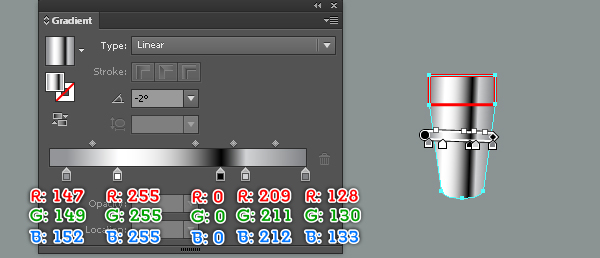
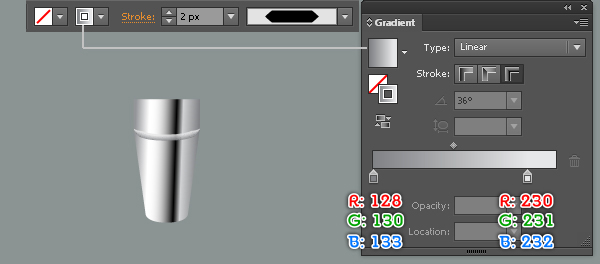
마지막으로 검은 색 객체를 다시 선택하고 여섯 번째 이미지에 표시된대로 선형 그래디언트로 채 웁니다.


36 단계
( Ctrl + Alt + 2 )를 누르면 35 단계 에서 잠긴 빨간색 직사각형이 잠금 해제 됩니다.
(가) 선택 앵커 포인트 도구 (+)를 추가 하고 빨간색 구형 녹색으로 강조 앵커 포인트를 추가합니다.
그런 다음 새로 만든 앵커 포인트를 선택하고 3px 아래로 이동합니다 .
다음으로는 선택 앵커 포인트 도구 (Shift + C를) 변환 , 바로 이동 앵커 포인트를 클릭 마우스를 누른 상태에서 왼쪽 누른 상태로 드래그 시프트 .
이제 빨간색 개체에서 노란색으로 강조 표시된 두 앵커 포인트 를 선택한 다음 속성 막대 에서 " 선택한 앵커 포인트에서 패스 잘라 내기 "버튼 을 클릭하십시오 . 그러면 빨간색 객체가 두 개의 경로가됩니다.
위쪽 경로를 선택하고 제거하십시오.
나머지 경로를 다시 선택하고 2px 스트로크를 추가 한 다음 (스트로크에 선형 그래디언트 적용) 결과 프로파일에 너비 프로파일 3 을 적용 합니다.


37 단계
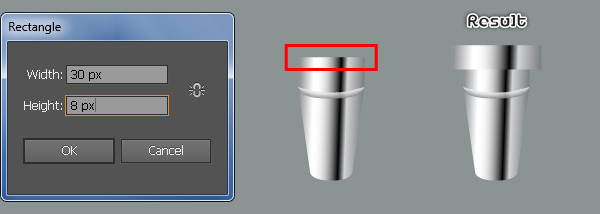
직사각형 도구 (M)를 선택하고 30 x 8 픽셀의 직사각형을 작성한 다음 첫 번째 이미지에 표시된대로 올바른 위치에 배치하십시오.
새로 생성 된 사각형이 선택되어 있는지 확인하고 스포이드 도구 (I)를 선택하고 35 단계 에서 만든 모양을 클릭하십시오 .
이제 34 단계 의 시작 부분에서 생성 된 모든 객체 를 선택하고이 그룹에 그룹화 ( Ctrl + G ) 한 다음이 그룹의 이름을 "Left_Peg_Leg"로 지정하십시오.

38 단계
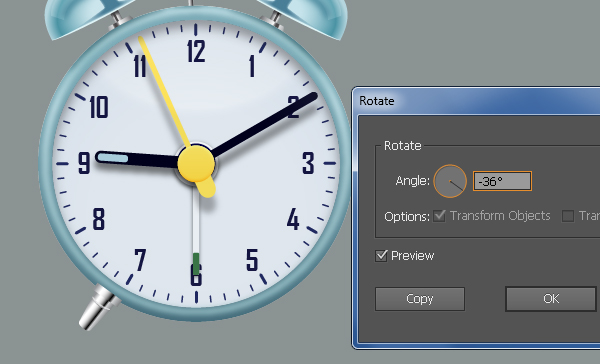
"Left_Peg_Leg"그룹을 선택하고 약 -36 도 각도로 회전시킨 다음이 페그 다리를 아래 그림과 같은 위치에 놓습니다 .
"Left_Peg_Leg"그룹을 선택한 상태에서 Object> Transform> Reflect로 이동하십시오 . 설정 축 에 수직을누른 다음 복사를 .
방금 만든 사본을 오른쪽으로 드래그하십시오. 키보드 에서 Shift 키를 누른 채로 곧바로 끌면됩니다.
마지막으로 두 개의 페그 다리를 다시 선택하고 그룹 "Clock_Face"뒤에 숨 깁니다.


39 단계
2 단계 의 시작 부분에서 생성 된 모든 객체 를 선택하고이 그룹으로 그룹화 ( Ctrl + G ) 한 다음이 그룹의 이름을 "Alarm_Clock"으로 지정하십시오. 자명종 시계는 준비 상태이며 다음과 같습니다.

40 단계
우리는 시계가 끝났어. 이제 배경 화면입니다. 사각형 도구 (M)를 선택하고 600x620x 직사각형을 만듭니다 .
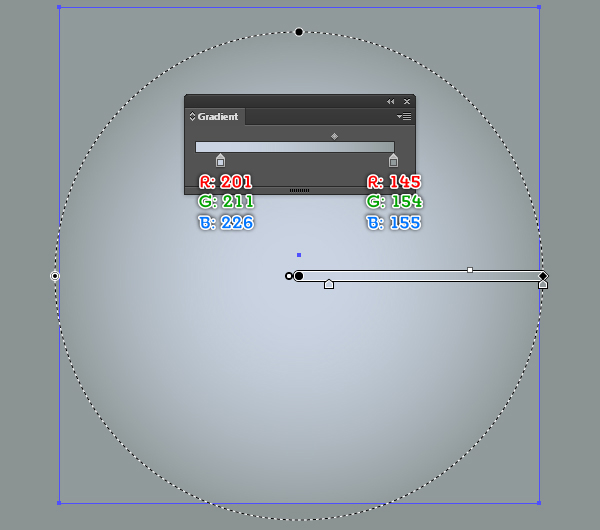
다음으로 두 번째 이미지에서와 같이 방사형 그래디언트로이 직사각형을 채 웁니다.
마지막으로 새로 생성 된 배경에 그룹 "Alarm_Clock"을 배치합니다.



41 단계
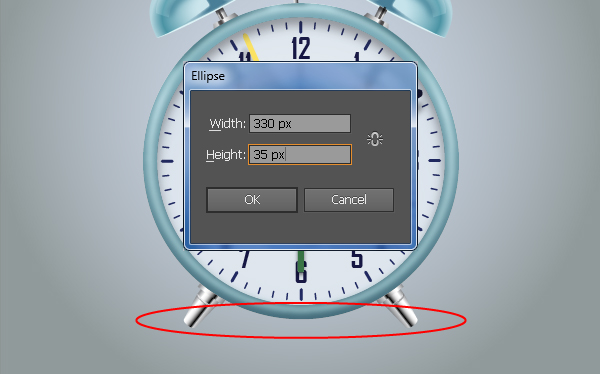
우리는 더 많은 3D 시각을주기 위해 시계의 그림자를 만들기 시작할 것입니다. 타원형 도구 (L)를 선택하고 330 x 35 픽셀 타원을 작성한 다음 아래 표시된 위치에 배치하십시오.
다음으로 두 번째 이미지에서 볼 수있는 방사형 그래디언트로이 타원을 채운 다음 결과 타원을 시계 뒤에서 숨 깁니다.
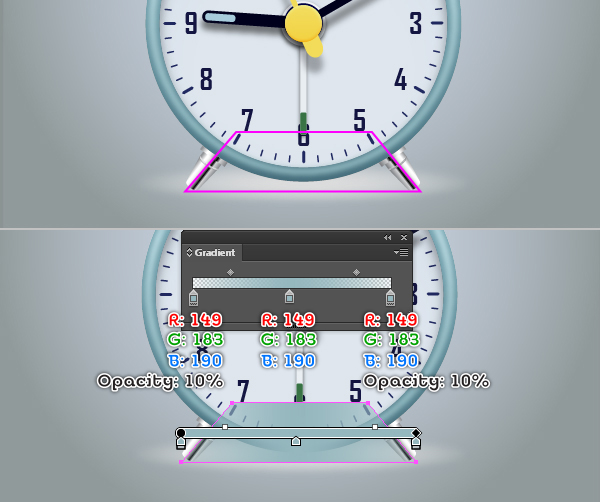
펜 도구 (P)를 계속 진행 하고 네 번째 이미지와 같이 자홍색 개체를 만듭니다.
오브젝트가 그려지면 다섯 번째 이미지에서 볼 수있는 선형 그래디언트로 채 웁니다.
마지막으로 결과 모양에 9px Gaussian Blur 효과를 적용한 다음 시계 뒤에서 숨 깁니다.




42 단계
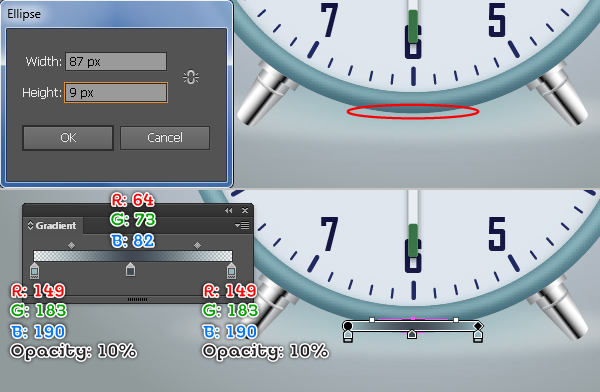
은 Using 타원 도구 (L)은 크리에이트 87 9px 의해 타원을하고 아래의 위치에서이 타원을 놓는다.
새로 생성 된 타원을 두 번째 이미지에 나타나는 선형 그래디언트로 채우고 결과 타원에 3px 가우시안 흐림 효과를 적용한 다음 시계 뒤에서 숨 깁니다.


43 단계
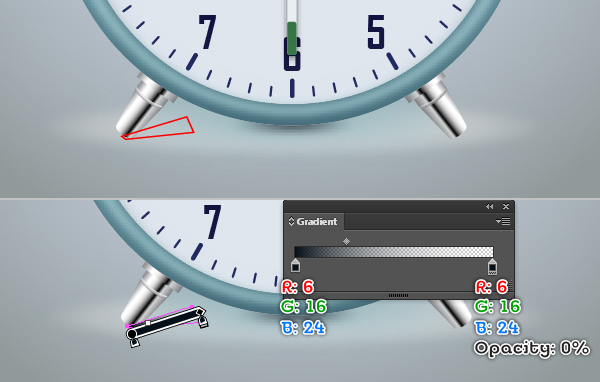
의 도움으로 펜 도구 (P) 아래 그림과 같이 빨간색 개체를 만듭니다.
오브젝트를 그린 후에는 다시 선택하고 두 번째 이미지에서 볼 수있는 선형 그래디언트로 채 웁니다.
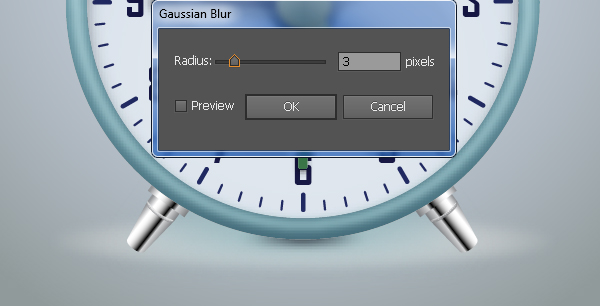
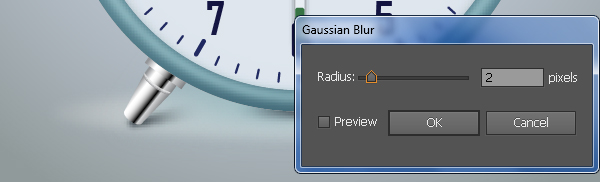
다음 결과 모양에 2px Gaussian Blur 효과를 적용한 다음 시계 뒤에서 숨 깁니다.
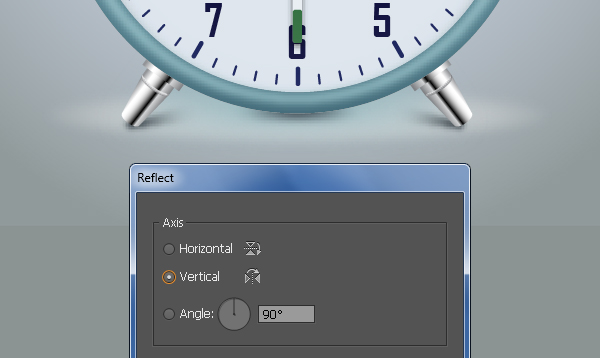
여전히이 단계에서 흐림 효과가 적용된 모양을 선택한 상태에서 [ 오브젝트]> [변형]> [반사] 로 이동하십시오 . 설정 축 에 수직을 누른 다음 복사를 .
방금 만든 사본을 오른쪽으로 드래그하십시오. 키보드 에서 Shift 키를 누른 채로 곧바로 끌면됩니다.



그리고 우리는 완료되었습니다!

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 동전 아이콘을 그리는 방법 (0) | 2018.05.31 |
|---|---|
| [일러스트] 간단한 퍼즐 조각 아이콘 만들기 (0) | 2018.05.31 |
| [일러스트] 간단한 드럼 아이콘 만들기 (0) | 2018.05.30 |
| [일러스트] 맛있는 식품 아이콘 그리는 방법 (0) | 2018.05.30 |
| [일러스트] 산타클로스 아이콘 그리는 방법 (0) | 2018.05.29 |
| [일러스트] 포장된 캔디를 만드는 방법 (0) | 2018.05.29 |
| [일러스트] 옥토버 페스트 아이콘 세트 만들기 (0) | 2018.05.29 |
| [일러스트] Mac 아이콘을 만드는 방법 (0) | 2018.05.28 |





댓글