너무 오래 전, 우리는 귀여운 지구의 이모티콘을 만드는 것이 얼마나 쉬운지를 보았습니다. 오늘, 우리는 달에있는 졸린 남자를위한 달 이모티콘 아이콘을 만드는 법을 배우면서 프로젝트에 추가 할 것입니다.
그래서, 당신은 이미 자신에게 신선한 커피 한잔을 붓고 있다고 가정 해 보자.
자습서 세부 사항 : 달 이모티콘 아이콘
- 프로그램 : Adobe Illustrator CS6 - CC 2018
- 난이도 : 초보자
- 다루는 주제 : 디자인 이론, 작곡, 모양 정렬, 그리드 위치 지정
- 예상 완료 시간 : 25 분
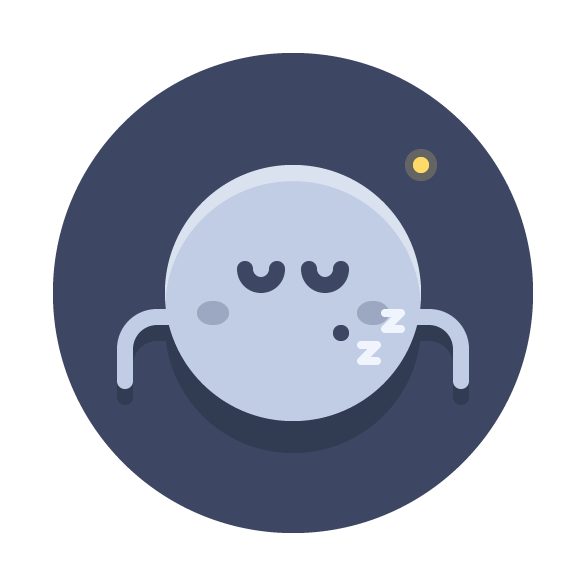
최종 이미지 : 달 이모티콘 아이콘

1 단계
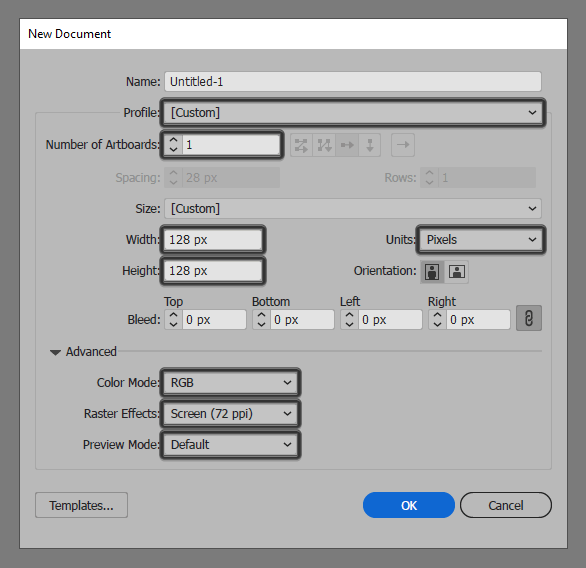
언제나 그렇듯이 파일> 새로 만들기 (또는 Control-N 키보드 단축키 사용) 로 이동하여 새 문서를 설정하여 프로젝트를 시작할 수 있습니다.이 단축키는 다음과 같이 조정됩니다.
- 대작의 수 : 1
- 너비 : 128 px
- 높이 : 128 px
- 단위 : 픽셀
그리고 고급 탭에서 :
- 색상 모드 : RGB
- 래스터 효과 : 스크린 (72ppi)
- 미리보기 모드 : 기본값

빠른 팁 : 문서의 프로파일 을 웹 으로 설정하면 지시 된 설정 대부분이 자동으로 트리거 될 수 있습니다. 수동으로 조정해야하는 것은 대지의 크기 ( 너비 x 높이 ) 뿐입니다 .
2 단계
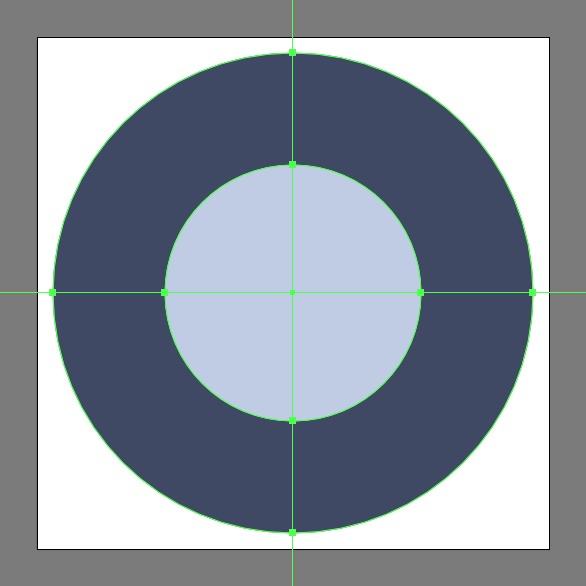
# 3D4763을 사용하여 색상 을 지정 하고 참조 이미지에 표시 되는 기본 대지 의 중앙에 배치 하여 120 x 120 픽셀 서클을 사용하여 배경을 작성하여 실제 아이콘 작업을 시작하십시오 .
![]()
3 단계
더 작은 64 x 64 픽셀 서클을 사용하여 본문에 대한 기본 모양을 작성하여 위성 작업을 시작합니다. # C1CDE5를 사용하여 색상 을 지정하고 기본 배경에 가운데 정렬합니다.

4 단계
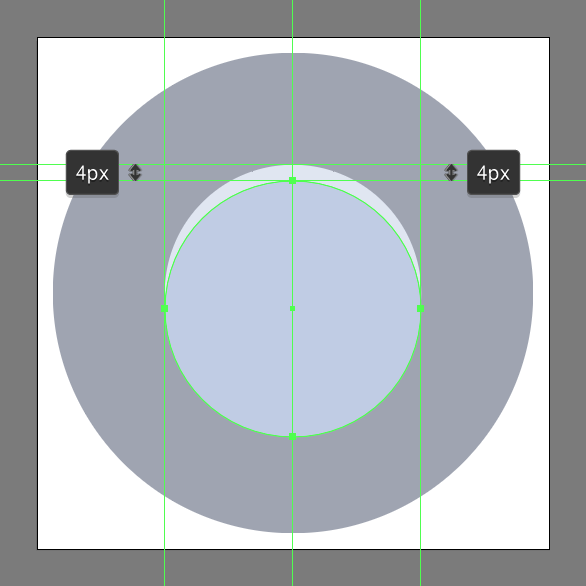
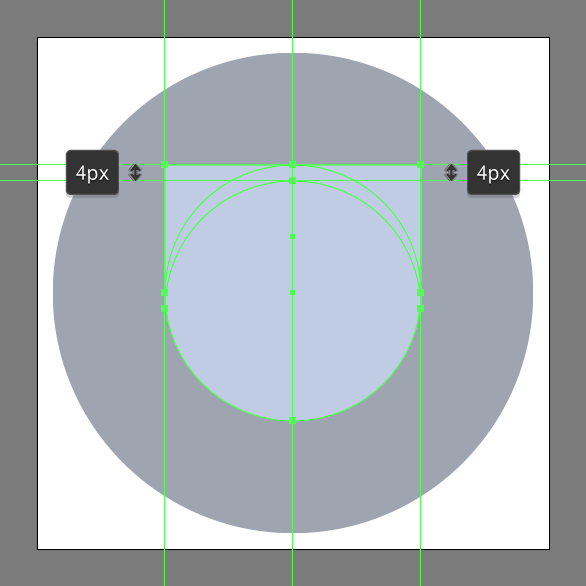
행성의 기본 모양의 사본 ( Control-C> Control-F )을 사용하여 상단 강조 표시의 기본 모양을 만듭니다. 방향 화살표 키 또는 이동 도구를 사용하여 4 px 거리만큼 아래로 밀 겁니다 오른쪽 클릭> 변형> 이동> 세로> 4 픽셀 ).

5 단계
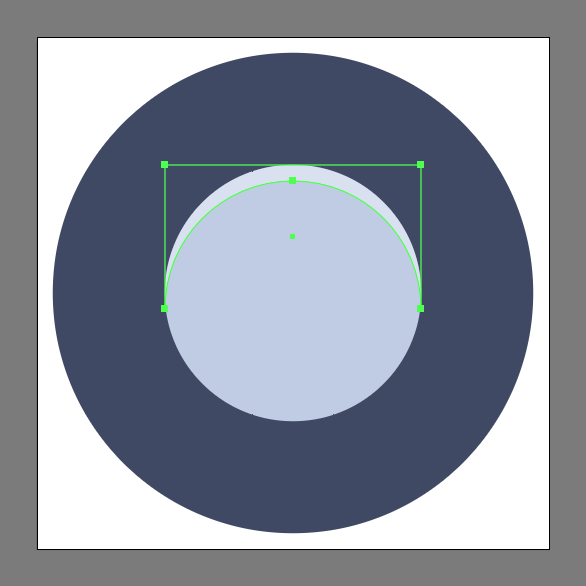
직접 선택 도구 (A)를 사용하여 아래쪽 앵커 포인트 를 선택한 다음 Delete 키 를 눌러 즉시 제거 하면 중복 경로가 열립니다 . 그런 다음 펜 도구 (P) 를 사용하여 참조 이미지에 표시된대로 위쪽 섹션에 대한 새 선을 그려 결과 모양의 경로를 닫습니다.

6 단계
결과 모양의 색상을 흰색으로 설정하고 ( #FFFFFF ), Opacity 레벨을 40 %로 낮추고 , Moon 본체의 복사본 ( Control-C )을 사용하여 마스크를 마스크합니다 ( Control-F ) 두 셰이프 모두를 선택하고 오른쪽 클릭> 클리핑 마스크 만들기를 선택 하십시오 .

7 단계
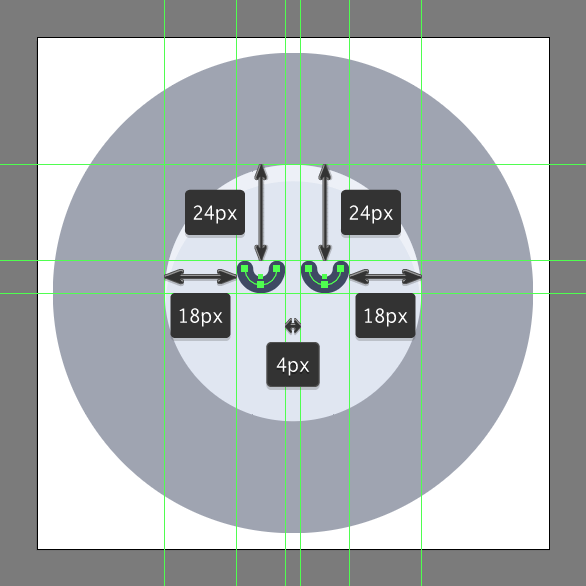
Next, create the eyes using two 8 x 8 px circles with a 4 px thick Stroke (#3D4763), which we will adjust by removing their upper halves, making sure to set the resulting paths’ Cap to Round. Once you’re done, horizontally distance the two at 4 px from one another, grouping (Control-G) and then positioning them as seen in the reference image.

Step 8
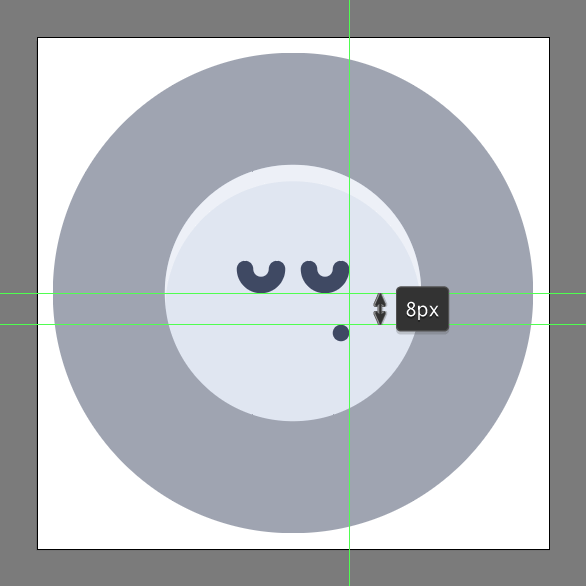
Add the mouth using a 4 x 4 px circle (#3D4763), which we will position below the left eye at a distance of 8 px, making sure to select and group (Control-G) all three shapes together afterwards.

Step 9
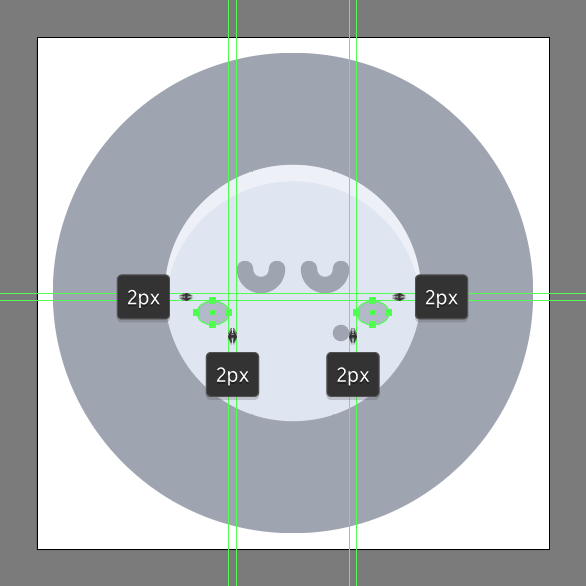
불투명도 를 28 x 6 px 줄임표 ( # 3D4763 ) 2 개를 사용하여 작성하고 , 불투명도 를 28 % 로 낮추어 조정 한 다음 참조 이미지에 표시된대로 양쪽에 배치하십시오. 일단 그 자리에 모양이 있으면, 다음 단계로 넘어 가기 전에 모든 행성의 구성 부분을 함께 그룹화 ( Control-G )하십시오.

10 단계
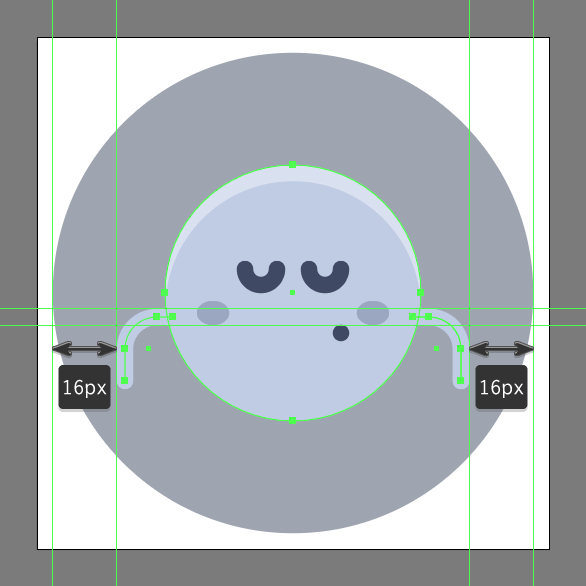
4 x 4 픽셀 스트로크 ( # 5FD6D6 )와 라운드 캡 이있는 두 개의 12 x 16 픽셀의 직사각형을 사용하여 손을 추가합니다 . 그러면 경로를 열고 해당 코너의 반경을 라이브 코너를 사용하여 8 픽셀 로 설정합니다. 수단. 작업이 완료되면 결과 모양을 큰 행성 아래에 배치합니다 ( 오른쪽 클릭> 정렬> 뒤로 보내기 ). Control-G 키보드 단축키를 사용하여 구성하는 모든 모양을 선택하고 그룹화하십시오 .

11 단계
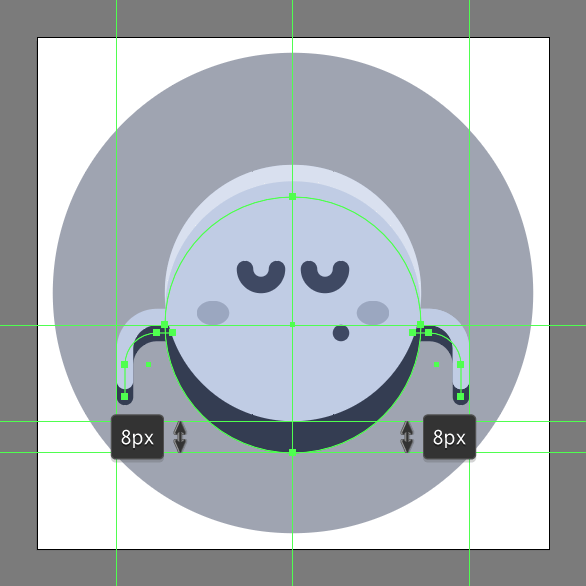
행성의 손과 몸의 복사본 ( Control-C )을 사용하여 그림자를 빠르게 추가합니다 ( Control-B ). 뒤에서 ( Ctrl-B ) 붙여 넣기 한 다음 색상을 # 3D4763 으로 설정하여 조정 합니다. 손 에 4 px , 본체에 8 px 의 거리 .

12 단계
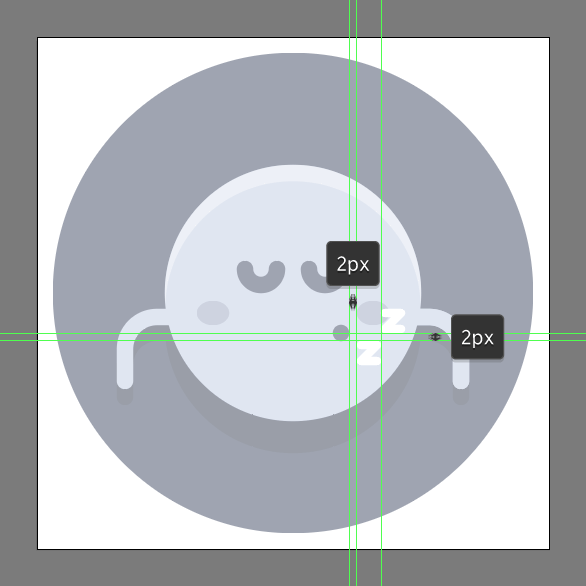
그랩 펜 공구 (P)를 및 사용 2 PX 두꺼운 스트로크 ( # F0F4FC를 으로) 모자 및 가입 설정 라운드두 그릴 4 × 4 픽셀의 된 바와 같이 입구의 우측에 그 위치, Z 문자 참조 이미지.

13 단계
사용하여 작은 일 추가하여 프로젝트 자체 아이콘과 마무리 8 × 8 픽셀의 원 ( # FFDA66를 로모그래퍼) 20 % 불투명도 우리는 작은 추가 할 위에 바깥 빛에 대한, 4 × 4 픽셀의 하나를 ( # FFDA66 ). 작업이 완료되면, 그룹 ( 제어-G ) 및 선택해야하고 그룹 (만들기, 배경의 오른쪽 상단 부분에 두 개의 위치를 제어-G 그 저장 버튼을 타격하기 전에) 아이콘의 구성 형태를 모두.
![]()
훌륭한 일!
항상 그렇듯이이 작은 프로젝트를 진행하면서 재미있게 지내기를 바랄뿐입니다. 질문이 있으시면 댓글 섹션에 게시하여 최대한 빨리 답변 해 드리겠습니다.

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 작은시티 도시 일러스트 그리는 방법 (0) | 2018.06.10 |
|---|---|
| [일러스트] 간단한 초시계 일러스트레이션 만들기 (0) | 2018.06.10 |
| [일러스트] 도넛 형 글꼴 스타일을 만드는 방법 (0) | 2018.06.10 |
| [일러스트] 벡터 햄버거 만드는 방법 (0) | 2018.06.09 |
| [일러스트] 초콜렛 묻힌 딸기 벡터 그리는 방법 (0) | 2018.06.09 |
| [일러스트] 체리 컵케익 그리는 방법 (0) | 2018.06.08 |
| [일러스트] 편집 가능한 3D 텍스트 효과를 만드는 방법 (0) | 2018.06.08 |
| [일러스트] 아침식사 달걀과 소시지 일러스트 그리기 (0) | 2018.06.08 |





댓글