Positioning Elements on the Web
CSS에서 요소를 배치하는 방법을 선택하는 것은 어떤 부작용이 가장 적합한지를 선택하는 경우가 있습니다.
레이아웃을 CSS로 배치하는 일은 한때 매우 힘든 일이었고 전체 레이아웃에 테이블을 사용하는 것과 같은 해킹이 매우 흔했습니다. 수년에 걸쳐, 더 나은 레이아웃 도구에 대한 요구로 꾸준히 더 나은 지원과 기술이 생겨났습니다. 오늘날 우리는 옵션을 가지고 있으며 이러한 각 기법을 관리하는 방법은 여러 화면 크기를 처리 할 수있을만큼 유연하고 유연한 복잡한 레이아웃을 만드는 열쇠입니다.
수레
플로트 는 CSS에서 가장 일반적으로 사용되는 레이아웃 기법이지만 인접 요소에 어떻게 영향을 미치는지 모르는 경우 좌절 할 수 있습니다. 로 요소를 스타일링 float: left하면 다음 요소가 리플 로우 됩니다. 문서 흐름은 단지 내용의 순서와 방법 요소가 서로의 주위에 자신을 준비합니다. 부유 요소에 설정된 너비가없는 경우 내용의 너비로 축소됩니다. 다음 요소가 나머지 공간보다 좁 으면 오른쪽으로 이동합니다. 에 설정된 요소 display: block 는 너비를 지정해야하거나 자체 줄에 남아있게됩니다.
clear스타일 시트에 속성 을 부여하여 요소 리플 로우를 방지 할 수 있습니다 . 다음과 같은 옵션이 있습니다 clear: both, clear: left(정지에 다음과 같은 요소를 리플 로우 수있는 float: right), 그리고 clear: right(반대 않습니다). 또한 clear: none 기본 동작을 재정의하는 데 사용할 수도 있습니다 . 이것은 그리드 의 기본 개념입니다. 그리드에 대한 기본 아이디어는 나중에 자세히 설명하고 플로트를 반응 적으로 사용하는 방법에 대해서도 설명합니다.
떠 다니는 자식은 부모 요소가 무너지기 clear: both 때문에이 동작 을 추가 하고 방지 하기 위해 새로운 요소를 만들려고 합니다. 그것이 작동하는 동안, 우리는 마크 업 시맨틱을 유지하기를 원한다. 가능한 경우 CSS 만 사용하면된다. 사용하여 ::after의사 요소를, 당신은 만들 수 있습니다 clearfix를 :
.container::after {
clear: both;
content: "";
display: table;
}
Bourbon 과 같은 전처리기를 사용하면 Sass 믹스 인으로 쉽게 추가 할 수 있습니다.
.container {
@include clearfix;
}
수레는 대형 컨테이너에 가장 적합하지만 정렬하기가 어려우므로 텍스트 요소에 적합하지 않을 수 있습니다. 당신이 사용하는 것을 알 수 있습니다 display: inline-block 이러한 상황에 좋습니다.
CSS 속성 위치 지정
위치 지정 은 완전히 다른 레이아웃 방법을 제공합니다. 기본값은 static,이며 요소를 정상적으로 작동하게합니다.
사용하면 position: relative 당신은 오프셋을 지정할 수 있습니다 top, bottom, left,와 right.
.logo {
position: relative;
left: 1em;
top: 1em;
}
이와 같은 것을 사용하지 않고 간단한 오프셋을 수행하는 것이 유용 할 수 margin있지만 자식을 포함 할 때 정말 강력 해집니다 position: absolute. 절대 위치 지정 은 position: relative설정된 가장 가까운 부모 요소를 기준으로 요소 위치를 기준으로합니다 . 문서를 찾을 수 없으면 문서와 관련이 있습니다.
.hero {
position: relative;
}
.hero-icon {
position: absolute;
left: 20px;
top: 10%;
}

절대 위치 지정은 콘텐츠 열을 배치하는 데 사용하면 안됩니다. 요소가 문서 흐름에서 제거되므로 즉, 한 섹션에 내용을 추가 할 때마다 손으로 다른 섹션의 크기를 조정해야 할 필요성이 생겨 반응 형 디자인을 훨씬 더 혼란에 빠뜨릴 수 있습니다. 작은 디자인 요소를 원하는 위치에 정확하게 배치 할 수 있도록 절대 위치를 예약하십시오. 일반적으로 요소가 부동 소수점 또는 display스타일 의 변경을 사용하여 간단하게 배치 될 수 있다면 절대 위치 지정을 피하는 것이 가장 좋습니다.
매우 유용 할 수 있지만 초보자가 많이 필요한 부분은 절대 위치 지정을 통해 요소를 중심에 배치하는 것입니다. 요소의 크기가 설정되어 있으면 마진을 사용하여 오프셋하는 것입니다. 마지막 예를 들어 아이콘을 수평 및 수직으로 가운데에 놓습니다. 절대 위치 지정을 사용하여 요소를 가운데 맞춤하려면 다음 단계를 따르십시오.
left: 50%가운데에 놓을 요소에 추가하십시오 . 이렇게하면 자식 요소의 왼쪽 가장자리를 부모의 50 % 줄과 맞 춥니 다.- 요소 너비의 절반에 해당하는 음수 왼쪽 여백을 추가합니다. 이것은 우리를 중도 자국으로 되돌려 놓습니다.
- 다음으로 수직 축에 대해서도 비슷한 과정을 거칩니다.
top: 50%하위 항목에 추가 - 그런 다음 높이의 절반에 해당하는 음의 상단 여백을 추가합니다.

즉, 컨테이너의 크기가 변경 될 수 있더라도 가운데있는 요소는 원하는 위치에 그대로 유지됩니다. 결과 CSS는 다음과 같이 보일 것입니다 :
.container {
position: relative;
}
.centered-element {
height: 100px;
width: 100px;
position: absolute;
left: 50%;
margin-left: -50px;
top: 50%;
margin-top: -50px;
}
고정 위치 지정 은 다음과 같이 작동 absolute하지만 항상 문서가 아닌 뷰포트를 기준으로하며 사용자가 스크롤 할 때 그대로 유지됩니다. 이렇게하면 앱이 네이티브 애플리케이션처럼 느껴질 수 있습니다. 고정 헤더 또는 측면 내비게이션 또는 쉽게 접근 할 수 있는 요소가 있습니다. 절대 위치 지정과 마찬가지로 고정 요소는 문서 흐름에서 제거되므로 다른 내용이 계속 표시 될 수 있도록 요소 아래에 요소에 여백을 추가해야 할 수도 있습니다.
스티키 포지셔닝 (Sticky positioning) 은 그룹의 최신 버전이며 이를 사용하라는 충분한 브라우저 지원 이 없습니다 . 몇 가지가 있습니다 좋은 기사 를 사용하여뿐만 아니라에 대해 어떻게 이동하는 방법에 대한 자바 스크립트 대안 . 이것은 또한 항상 언급할만한 인기있는 스티키 푸터 기법 과 혼동되어서는 안됩니다 .
position 속성을 사용하면 요소 의 z- 인덱스 를 지정할 수 있다는 장점이 있습니다. 요소를 종이 조각으로 보는 우리의 은유로 돌아 가면 z-index속성을 설정하면 종이가 다른 조각보다 위 또는 아래인지 여부를 지정할 수 있습니다. 높은 숫자가 위에 표시되고 높은 숫자가 아래에 표시됩니다. 음수를 사용하여 요소가 부모 뒤에 표시 될 수도 있습니다 (또는 문서 뒤쪽에 표시 될 수도 있음). 이것은 더 높은 숫자와 높은 숫자를 가진 일종의 무기 경쟁으로 이어져 항상 요소가 꼭대기에 오도록합니다. 이것은 꽤 관리하기 어려울 수 있으며 위치와 z- 인덱스를 보수적으로 사용하는 것이 좋습니다.
플렉스 박스
다양한 크기의 요소를 처리하는 좋은 방법은 CSS3.1에 도입 된 새로운 flexbox 속성 을 사용하는 것입니다. 이렇게하면 레이아웃을 제어하는 데 더 많은 옵션이 주어지며 CSS의 오랜 문제점을 해결할 수 있습니다. 브라우저 지원 이 좋으며, Internet Explorer의 속도를 높이기 위한 Polyfill 또는 폴백 (fallback)을 통해 프로덕션 용도로 사용할 수 있습니다.
우리는 CSS가 어떻게 작동하는지에 대해 이야기하지는 않겠지 만, flexbox는 여전히 새롭고 유감 스럽지만 구문이 매우 혼란 스럽습니다. Flexbox는 그야말로 강력한 도구이며 많은 다른 해킹 솔루션을 대체하기 때문에 사용 방법을 이해하는 데 시간을 할애 할 가치가 있습니다.
점프하자. 여기에 flexbox를 사용하도록 요소를 설정하는 방법이있다.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
.container {
display: flex;
flex-direction: row;
}
컨테이너를 설정하면 display: flex 아이들이 레이아웃을 위해 flexbox를 사용하도록 브라우저를 알 수 있습니다. 그런 다음 flex-direction: row가로로 정렬하기 위해 자식을 추가 합니다. 기본적으로 너비가 설정되어 있지 않으면 동일한 너비가됩니다.
플렉스 방향을 사용하면 요소를 세로 또는 가로로 배열할지 여부를 지정할 수 있습니다. 기본적 row으로이 값은 아이템을 수평으로 정렬하는 것입니다. column 세로 방향으로 전환하는 데 사용할 수도 있습니다 .
.container {
display: flex;
flex-direction: row;
}

사용이 있다는 사실을 숙지 column다른 인 flexbox 속성 항목에보고, 그 지금까지 가장 일반적인 사용 사례가 있기 때문에 간단하게하기 위해 우리가 주로 수평 항목에 대해 이야기 할 것입니다 방법에 영향을하지만,이 다른 방향 옵션이하는 것을 명심 수 있습니다 있다.
Flex-Wrap 은 요소를 한 줄에 넣을 지 ( no-wrap기본 동작) 강제할지 아니면 보통 크기를 유지하도록 허용 할지를 정의합니다 wrap. 대부분의 경우 기본 동작을 원하지만이 속성을 재정의하면 flexbox의 다른 속성을 너비에 영향을주지 않고 사용할 수 있습니다.
.container {
display: flex;
flex-wrap: wrap;
}

로 설정하면 no-wrap요소는 여전히 서로 비례하여 크기가 조정됩니다. 예를 들어 목록의 항목 100px이 마지막 항목 인 경우를 제외하고는 넓게 설정되어 있다고 가정 200px합니다. 항목의 크기가 컨테이너에 맞게 조정되지만 마지막 항목의 크기는 다른 항목의 두 배입니다.
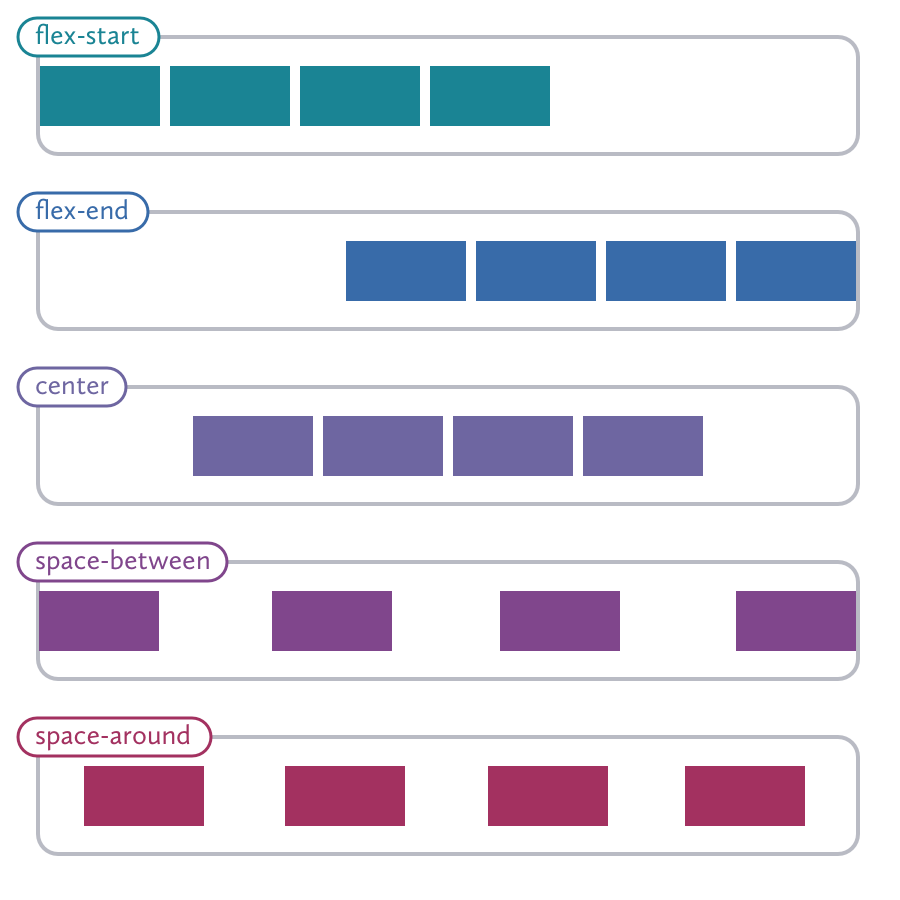
Justify-content 는 행이나 열에 내용을 배치 하는 방법을 결정합니다. 기본값은 flex-start항목의 왼쪽 정렬입니다. 당연히 flex-end 항목을 정렬하고 center가운데에 맞춰야 합니다. 물건 space-between들 사이에 space-around같은 간격을두고 끝단에는 간격을 두지 않는 것이 더 흥미로울 뿐만 아니라 끝까지 똑같은 간격을줍니다.
.container {
display: flex;
justify-content: center;
}

이것은 항목이 너비를 설정했거나 최대 너비에 도달했을 때 사용하는 것이 가장 좋습니다.
수레와 같은 것에 의존하지 않고 플렉스 박스 아이템을 그리드에 정렬 할 때 매우 유용합니다.
정렬 컨텐트 는 항목과 유사 justify-content하지만 항목이 교차 축에있는 위치를 제어합니다. "다른"이라고 말하면 flex-direction: row, 사용 하고 있을 때 align-items수직 정렬을 제어하고 있지만 사용 flex-direction: column하고있을 때는 다른 방향입니다.
를 사용하여 항목을 텍스트의 기준선에 정렬 할 수 있습니다 baseline. 또한 각 항목을 축의 한쪽 끝에서 다른 끝까지 확장하는 옵션이 있습니다 stretch.
.container {
display: flex;
align-items: center;
}

align-items: stretch 처음부터 CSS 레이아웃을 괴롭혔던 "등가 칼럼"문제를 해결하는 데 사용할 수 있습니다 . 당신은 또한 모두를 설정할 수 있습니다 justify-content 및 align-items위해 center 영웅 영역과 시작 페이지 같은 것들을 정말 도움이 컨테이너의 중간에 항목을 중심으로 할 수 있습니다.
덜 자주 사용되지만 유용 할 수있는 몇 가지 속성이 더 있습니다.
정렬 항목 은 내용 행과 컨테이너 내에서의 위치에 영향을줍니다. 아래에서 각 라인의 항목이 정상 높이를 유지한다는 것을 알 수 있습니다 (사용하지 않는 경우 stretch).
.container {
display: flex;
align-content: stretch;
}

또한 컨테이너에있는 항목에 대한 여러 flexbox 속성이 있습니다. 이것들은 부모 속성보다 이해하기 쉽고 다행스럽게도 이것을 쉽게 사용할 수있는 유용한 속기가 있습니다.
.list-item {
flex: <flex-grow> <flex-shrink> <flex-basis>;
}
flex-grow: <integer>: 플렉스 아이템에 다른 너비를주는 또 다른 방법을 제공합니다. 모든 하위 요소를flex-grow: 1로 설정하고 마지막 하위를로 설정하면flex-grow: 2형제의 두 배입니다.flex-shrink: <number>: 항목이 자연 너비를 유지할 수있을 정도로 컨테이너가 너비가 넓지 않은 경우 요소가 축소되는 방법을 결정합니다. 마지막 요소가flex-shrink: 2형제가 설정된 상태 로 설정된 경우 형제의flex-shrink: 1두 배까지 축소됩니다.flex-basis: <size>: 우리는 아이템의 자연적인 크기라고 생각해야합니다. 이것은 grow 및 shink 속성이 트리거되는 "중단 점"으로 생각할 수 있습니다.
Order 는 항목이 컨테이너에 나타나는 순서를 제어합니다. 음수는 받아 들여지고 일반적으로 첫 번째 요소 앞에 표시됩니다.
Align-self 는 같은 옵션을 모두 가지고 align-items있지만 개별 요소의 정렬 방법을 제어 할 수 있습니다. 예를 들어, 형제는로 설정 될 수 있지만 설정할 flex-start항목을 선택할 수 있습니다 flex-end.
아마도이 모든 것들을 함께 사용하지는 않을 것입니다. 그러나 그러한 괴물은 다음과 같이 보일 것입니다 :
.container {
align-items: flex-start;
display: flex;
height: 40em;
}
.item {
flex: 1 1 2em;
}
.item:nth-child(3) {
align-self: flex-end;
flex: 2 10 5em;
order: -1;
}
Flexbox는 특히 전통적인 CSS 레이아웃의 특질에 익숙하다면 머리를 감싸는 것이 어렵습니다. Codepen 과 같은 사이트는 학습 하는 좋은 방법입니다. 실험을 통해 무엇이 떠오르지 만 볼 수 있습니다.
Flexbox를 실제 응용 프로그램에서 사용하는 방법을 잘 모르겠다면 Solbox by Flexbox 는 훌륭한 실용적인 아이디어가 많은 Mozilla의 훌륭한 리소스입니다.
https://robots.thoughtbot.com/positioning
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| CSS[3] 그리드 레이아웃 소개 (0) | 2018.12.19 |
|---|---|
| CSS[2] 그리드 만들기 (0) | 2018.12.19 |
| CSS[1] 그리드 튜토리얼 (0) | 2018.12.19 |
| HTML 5 태그 (0) | 2018.12.18 |
| CSS Grid로 신속하게 웹사이트 프로토타입을 만드는 방법 (0) | 2018.12.18 |
| 마크 업 및 레이아웃 (0) | 2018.12.17 |
| CSS 그리드로 간결한 미디어 쿼리 (0) | 2018.12.17 |
| CSS 그리드가 부트스트랩 보다 나은 이유 (0) | 2018.12.17 |





댓글