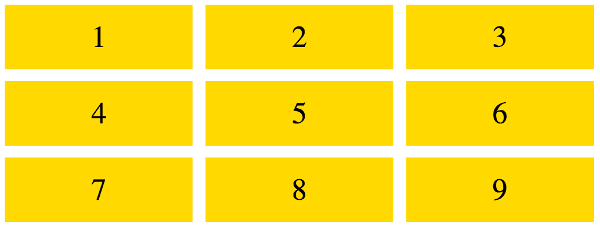
여기에서는 그리드 트랙 사이에 작은 간격을 가진 기본 3x3 그리드를 생성합니다.
다음과 같은 기본 그리드를 생성합니다 :

코드는 다음과 같습니다.
이 코드를 자세히 살펴 보겠습니다.
그리드의 HTML 마크 업은 다음과 같습니다.
그래서 이것은 외부 요소 내부에 중첩 된 요소들로 구성된 HTML의 일반적인 스 니펫 일뿐입니다. 그러나 우리의 목적을 위해 바깥 쪽 div은 그리드 컨테이너 입니다. 그 안에 중첩 된 모든 요소는 그리드 항목 입니다.
그러나 CSS를 적용하기 전까지는 그리드가 아닙니다.
그리드를 생성하는 CSS 코드는 다음과 같습니다.
이 규칙은 외부에 적용됩니다 div( #gridID 가 할당 되었기 때문에 ).
다음은 해당 규칙의 각 선언에 대한 설명입니다.
display: grid- 요소를 격자 컨테이너로 변환합니다. 그리드를 만드는 데 필요한 모든 것입니다. 이제 우리는 그리드 컨테이너와 그리드 아이템을 가지고 있습니다. 이
grid값은 블록 수준 그리드 컨테이너 상자를 생성합니다. 또한display: inline-grid인라인 수준의 그리드 컨테이너 상자display: subgrid를 만들거나 서브 그리드를 만들 때 사용할 수 있습니다 (이 값은 그리드 항목 자체에서 사용하도록 설계되었습니다). grid-template-rows: 1fr 1fr 1fr- 명시 적으로 그리드의 행을 설정합니다. 각 값은 행의 크기를 나타냅니다. 이 경우 모든 값은
1fr,하지만 그들은 단지 쉽게와 같은 다른 장치를 사용하여 수행 할 수 있었다 (이 가능한 여유 공간을 차지 의미)100px,7em,30%, 또한 트랙 크기와 함께 라인 이름을 제공 할 수있는 등 (즉 행과 열 크기). 자세한 내용은grid-template-rows을 참조하십시오. grid-template-columns: 1fr 1fr 1fr- 격자 의 열 을 정의한다는 것을 제외하고는 위와 같습니다 . 자세한 내용은
grid-template-columns을 참조하십시오. grid-gap: 2vw배수구를 설정합니다. 도랑은 그리드 항목 사이의 차이입니다. 여기, 우리가 사용하는
vw길이 단위를 (이 뷰포트의 폭을 기준으로)하지만, 우리는 그냥 간단하게 사용할 수도10px,1em등이
grid-gap속성은 실제로grid-row-gap및 속성에 대한 속기 속성입니다grid-column-gap. 자세한 내용은grid-gap을 참조하십시오.
코드의 다른 부분은 단순히 그리드 항목에 다양한 스타일을 적용합니다.
repeat()기능
이 repeat()기능을 사용하여 지정된 횟수만큼 트랙 정의를 반복 할 수 있습니다 .
예를 들어, 이렇게하는 대신 :
당신은 이것을 할 수 있습니다 :
이렇게하면 작성해야하는 코드의 양이 줄어들 수 있습니다. 특히 대규모의 반복적 인 그리드로 작업하는 경우 더욱 그렇습니다.
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| CSS[6] 그리드안에 그리드 넣기 (0) | 2018.12.21 |
|---|---|
| CSS[5] 반응 형 그리드 생성 (0) | 2018.12.20 |
| CSS[4] 그리드로 웹 사이트 레이아웃 만들기 (0) | 2018.12.20 |
| CSS[3] 그리드 레이아웃 소개 (0) | 2018.12.19 |
| CSS[1] 그리드 튜토리얼 (0) | 2018.12.19 |
| HTML 5 태그 (0) | 2018.12.18 |
| CSS Grid로 신속하게 웹사이트 프로토타입을 만드는 방법 (0) | 2018.12.18 |
| CSS 배치 방법 (0) | 2018.12.17 |





댓글