여기서 CSS 그리드 레이아웃의 "ASCII art"구문을 사용하여 3 열 웹 사이트 레이아웃을 생성합니다.
그리드에는 직관적 인 "ASCII 아트"구문이 포함되어있어 코드 내에서 레이아웃을 사실상 볼 수 있으므로 레이아웃을 쉽게 작성하고 수정할 수 있습니다. 심지어 몇 초 안에 큰 변화가 일어날 수 있습니다. 이 직관적 인 구문은 반응 형 웹 디자인에도 도움이됩니다. 그리드를 사용할 때 다른 장치에 대한 다른 레이아웃을 만드는 것은 아주 간단합니다.
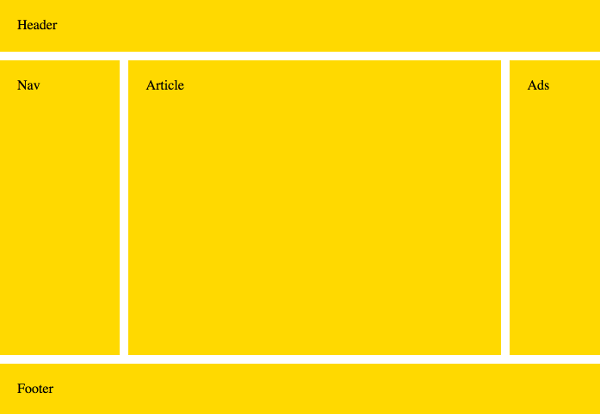
이제 다음과 같은 웹 사이트 레이아웃을 만듭니다.

코드는 다음과 같습니다.
이 코드를 자세히 살펴 보겠습니다.
HTML 마크 업은 다음과 같습니다.
body요소를 그리드 컨테이너 로 만들 므로 다른 모든 요소는 그리드 항목이됩니다.
그럼 제가 이야기하고있는 ASCII 아트를 보겠습니다.
이것은 실제 레이아웃을 정의하는 비트입니다. 코드를 살펴보면 3x3 격자 (3 행 3 열)임을 알 수 있습니다. 따라서 9 개의 그리드 셀에 5 개의 그리드 영역이 있습니다 (일부 그리드 영역은 여러 셀을 차지함).
헤더가 첫 번째 행 (세 개의 셀)을 모두 차지하고 바닥 글이 맨 아래 행 (세 개의 셀)을 모두 차지하는 것을 볼 수 있습니다. 탐색, 기사 및 광고 섹션은 모두 두 번째 행 (각 셀마다 하나씩)을 공유합니다.
이제 우리는 각 그리드 영역을 하나의 요소에 할당 할 수 있습니다 :
이 grid-area속성은 모눈 내에 모눈 항목을 배치 할 수있는 속기 속성입니다. 이 경우 이전에 grid-template-areas속성 에 제공 한 이름을 참조하기 만하면 됩니다.
대부분의 레이아웃이 완료되었습니다. 나머지 코드는 단순히 사이징, 거터, 높이 등을 다룹니다.
특히 다음 코드는 행과 열의 크기를 설정합니다.
첫 번째와 세 번째 행은 모두 60 픽셀 높이이고 두 번째 행은 나머지 공간을 차지합니다.
첫 번째 열은 20 %이고 세 번째 열은 15 %입니다 (그리드 컨테이너의 인라인 크기 기준). 두 번째 열은 나머지 공간을 차지합니다.
참조 grid-template-rows및 grid-template-columns트랙 크기에 대한 자세한 정보를 얻을 수 있습니다.
레이아웃 수정하기
grid-template-areas속성에 제공된 격자 영역을 간단히 재정렬하여 레이아웃을 변경할 수 있습니다 .
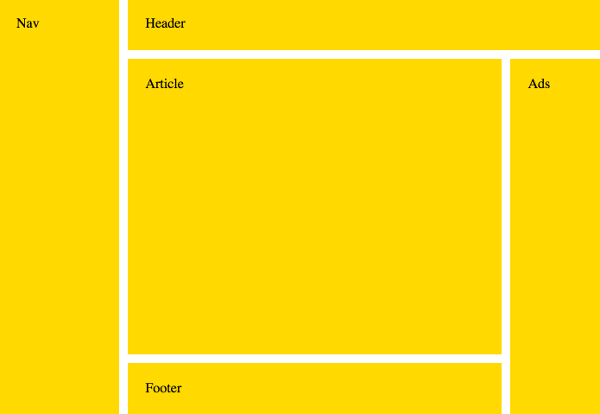
우리가 이것을 다음과 같이 바꾼다면 :
우리는 이것으로 끝납니다 :

그러나 더 작은 그리드 항목을 큰 공간으로 옮기려면 트랙 사이징을 조정해야합니다.
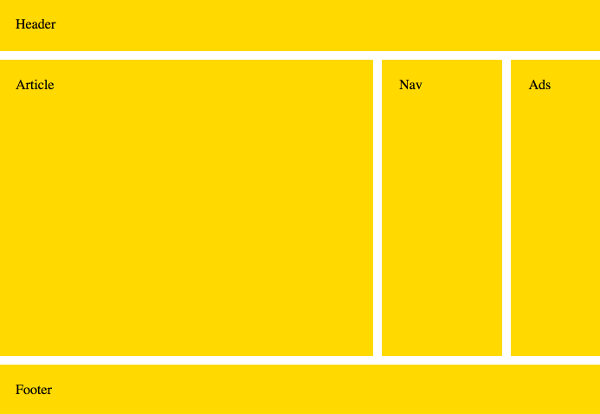
예를 들어 이렇게하려면 다음과 같이하십시오.

그만큼 탐색 이제 공간을 차지합니다. 조따라서 트랙 크기 조정을 조정해야했습니다. 그렇지 않으면 좁은 기사와 매우 넓은 탐색 바가 생깁니다.
이제 코드는 다음과 같습니다.
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| CSS[8] 그리드 항목 배치 (0) | 2018.12.21 |
|---|---|
| CSS[7] Explicit vs Implicit Grid (0) | 2018.12.21 |
| CSS[6] 그리드안에 그리드 넣기 (0) | 2018.12.21 |
| CSS[5] 반응 형 그리드 생성 (0) | 2018.12.20 |
| CSS[3] 그리드 레이아웃 소개 (0) | 2018.12.19 |
| CSS[2] 그리드 만들기 (0) | 2018.12.19 |
| CSS[1] 그리드 튜토리얼 (0) | 2018.12.19 |
| HTML 5 태그 (0) | 2018.12.18 |





댓글