728x90
패턴 잡기
출발점으로 사용할 기본 패턴 모음이며 대체 기능이 있습니다. 전체 페이지 레이아웃에 이들을 사용할 필요가 없다는 것을 기억하십시오. 디자인에서 작은 부품 일 수도 있습니다.
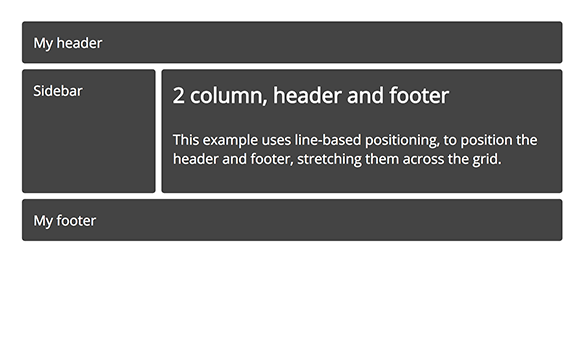
머리글, 2 열, 바닥 글
 머리글과 바닥 글이있는 유연한 2 열 레이아웃.
머리글과 바닥 글이있는 유연한 2 열 레이아웃.머리글, 2 열, 바닥 글
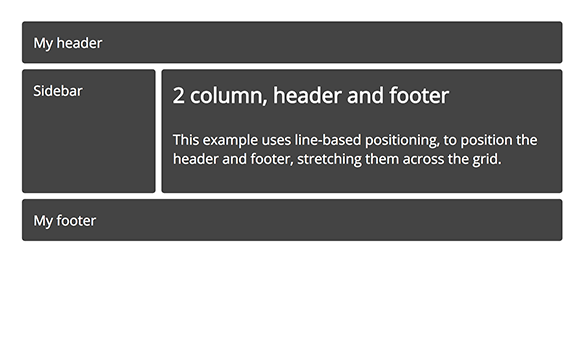
 머리글과 바닥 글이있는 반응이 빠른 2 열 레이아웃.
머리글과 바닥 글이있는 반응이 빠른 2 열 레이아웃.머리글, 2 열, 바닥 글
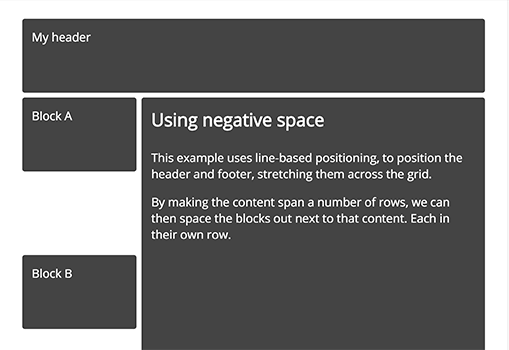
 머리글과 바닥 글이있는 반응이 빠른 2 열 레이아웃. 행을 사용하여 공간 만들기
머리글과 바닥 글이있는 반응이 빠른 2 열 레이아웃. 행을 사용하여 공간 만들기만큼 적합
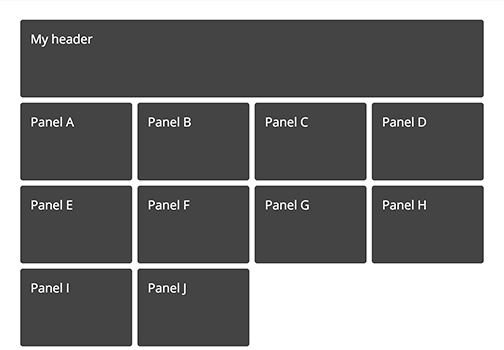
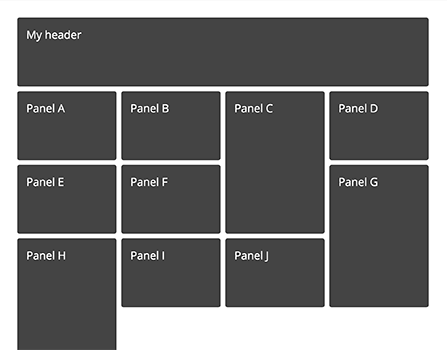
 이 레이아웃에는 다음 행으로 이동하기 전에 적합한 상자를 여러 개 표시 할 수있는 가운데 패널이 있습니다.
이 레이아웃에는 다음 행으로 이동하기 전에 적합한 상자를 여러 개 표시 할 수있는 가운데 패널이 있습니다.키가 큰 사람만큼
 이 레이아웃에는 다음 행으로 이동하기 전에 적합한 상자를 여러 개 표시 할 수있는 가운데 패널이 있습니다. 일부 항목은 두 행에 걸쳐 있습니다.
이 레이아웃에는 다음 행으로 이동하기 전에 적합한 상자를 여러 개 표시 할 수있는 가운데 패널이 있습니다. 일부 항목은 두 행에 걸쳐 있습니다.미디어 객체
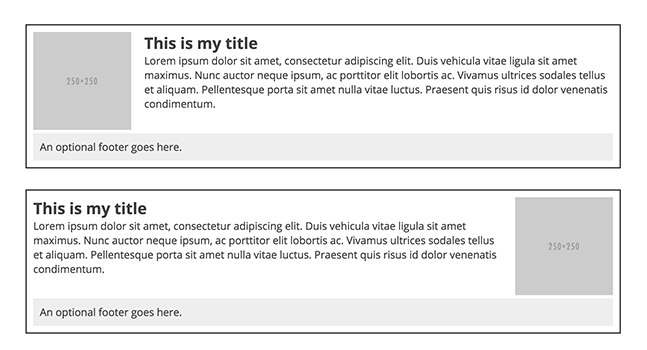
 중첩 및 뒤집을 수있는 표준 미디어 객체입니다.
중첩 및 뒤집을 수있는 표준 미디어 객체입니다.
728x90
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| [CSS] 웹에서 색상 글꼴을 사용하는 방법 (0) | 2020.02.26 |
|---|---|
| 2020년 Web트렌드 뉴모피즘 설명, CSS 18가지 예제 (0) | 2020.02.19 |
| 2020 React Developer RoadMap 최신 프론트 엔드 웹 개발자가되기위한 가이드 (2) | 2019.12.28 |
| 예제 별 그리드 (0) | 2019.01.16 |
| SVG에 대한 완벽한 가이드 (0) | 2019.01.05 |
| CSS 애니메이션 18가지 예제 (5) | 2019.01.02 |
| CSS Grid로 반응형 레이아웃 만들기 (0) | 2019.01.01 |
| CSS 그리드로 어떻게 디자인하나요? (0) | 2019.01.01 |





댓글