React JS 또는 간단히 React는 웹 응용 프로그램의 프런트 엔드 또는 GUI를 개발하기위한 최고의 JavaScript 라이브러리 중 하나입니다. Facebook에 의해 뒷받침되는 React JS는 React로도 알려져 있습니다. 최근 몇 년 동안 도약과 경계가 커져 컴포넌트 기반 GUI 개발을위한 사실상의 라이브러리가되었습니다. Angular 및 Vue.js와 같은 다른 프론트 엔드 프레임 워크가 있지만 React를 다른 요소와 차별화하는 것은 컴포넌트 기반 GUI 개발에만 초점을 맞추고 다른 영역에 침입하지 않는다는 사실 일 수 있습니다.
예를 들어, Angular 는 완전한 프레임 워크이며 의존성 주입, 라우팅 시스템, 양식 처리, HTTP 요청, 애니메이션, i18n 지원 및 강력한 모듈 시스템과 같은 다양한 기능을 기본적으로 제공합니다. 게으른 로딩.
따라서 이미 이러한 작업을 수행 할 라이브러리가 있거나 React가 필요하지 않은 경우 React를 사용하는 것이 좋은 선택이지만 React를 배우는 것은 쉬운 일이 아닙니다. 특히 웹 개발에서 신선하게 시작하는 경우에는 더욱 그렇습니다. 올해 React JS를
배우기 시작했을 때 , 나는 웹 개발에 대한 배경 지식이 있고 HTML, CSS 및 JavaScript를 사용했고 프론트 엔드 개발에 대해 한두 가지 알고 있지만 React JS를 배우기 위해 많은 어려움을 겪고 있습니다. 사실, 나는 아직도 그것을 배우고 있습니다.
React JS를 배우는 올바른 방법에 대한 연구를 할 때 필자 는 필수 사항, 알아야 할 사항 및 React 개발자로서 배울 수있는 추가 사항에 대해 설명하는 이 우수한 React Developer RoadMap을 발견했습니다.
이 React Developer RoadMap은 adam-golab에 의해 작성 되었으며, 취할 수있는 경로와 React 개발자가되기 위해 배우고 자하는 라이브러리를 간략하게 설명합니다.
궁금한 점이 있다면 다음에 React 개발자로서 무엇을 배워야합니까? 그러면이 로드맵이 도움이 될 것입니다.
앞에서 공유 한 DevOps RoadMap 및 Frontend Developer RoadMap 과 유사 하게이 React JS 로드맵은 React를 탐색하는 데 유용하며이를 사용하여 더 나은 React 개발자가 될 수 있습니다.
그러나 필수 기술을 배울 수있는 곳이 궁금하다면 걱정하지 마십시오. 무료 및 유료 온라인 코스도 공유했습니다.이 코스는 해당 기술을 배우기 위해 취할 수 있습니다.
2020 년 React 개발자 로드맵
어쨌든, 여기 내가 말하는 React Developer RoadMap이 있습니다.

이제 RoadMap을 단계별로 살펴보고 2020 년에 React Developer가되는 데 필요한 기술을 익힐 수있는 방법을 알아보십시오.
1. 기본
웹 개발을 위해 어떤 프레임 워크 나 라이브러리를 배우 든 기본 지식을 알아야합니다. 기본 사항을 말할 때 HTML, CSS 및 JavaScript를 의미하는이 세 가지는 웹 개발의 세 가지 기둥입니다.
HTML
웹 페이지의 구조를 제공하므로 웹 개발자에게 가장 중요한 기술 중 하나이며 가장 중요한 기술입니다. HTML을 배우려면 무료 HTML 강좌 목록을 확인하십시오 .
CSS
웹 개발의 두 번째 기둥으로, 웹 페이지를 멋지게 보이도록 스타일을 지정하는 데 사용됩니다. CSS를 배우려면 무료 웹 개발 코스 목록에서 몇 가지 무료 CSS 코스를 찾을 수 있습니다 .
자바 스크립트
이것은 웹 개발의 세 번째 기둥이며 웹 페이지를 대화식으로 만드는 데 사용됩니다. React 프레임 워크의 이유이기도하므로 React JS를 배우기 전에 JavaScript를 알고 잘 알고 있어야합니다. 우선 무료 JavaScript 강좌 목록을 살펴보십시오 .
Btw는 이러한 기술을 개별적으로 학습하는 대신 웹 개발자 가되기 위해 필요한 모든 필수 기술을 교육하는 Colt Steele 의 Web Developer Bootcamp 와 같은 완벽한 웹 개발 과정에 참여하는 것이 좋습니다 .
2. 일반 개발 기술
프론트 엔드 개발자 든 백엔드 개발자 든, 풀 스택 소프트웨어 엔지니어 든 상관 없습니다. 프로그래밍 세계에서 살아 남기 위해서는 일반적인 개발 기술을 알아야하며 여기에 그 중 일부가 나와 있습니다.
2.1 GIT 배우기
2020 년에 Git을 반드시 알아야합니다. GitHub에서 몇 개의 리포지토리를 만들어 다른 사람들과 코드를 공유하고 선호하는 IDE에서 Github의 코드를 다운로드하는 방법을 알아보십시오. 배우고 싶다면 Git Complete : Git에 대한 결정적인 단계별 가이드 는 훌륭한 과정입니다.

더 많은 선택이 필요하고 무료 리소스에서 배우는 것이 마음에 들지 않으면 Git을 배우기 위해 무료 코스 목록을 탐색 할 수도 있습니다 .
2.2 HTTP (S) 프로토콜 이해
웹 개발자가 되려면 HTTP를 잘 알고 있어야합니다. 사양을 읽으라고 요구하지는 않지만 최소한 GET, POST, PUT, PATCH, DELETE, OPTIONS와 같은 표준 HTTP 요청 방법과 HTTP / HTTPS의 일반적인 작동 방식에 익숙해야합니다.
2.3. 터미널 학습
프론트 엔드 개발자는 Linux 또는 터미널을 배울 필요는 없지만 터미널에 익숙해지고 셸 (bash, zsh, csh) 등을 구성하는 것이 좋습니다. 터미널과 bash를 배우려면 이 Shell Scripting 과정을 살펴 보는 것이 좋습니다. Udemy에.
더 많은 선택이 필요한 경우 개발자를위한 무료 Linux 코스 목록을 살펴볼 수도 있습니다 .
2.4. 알고리즘 및 데이터 구조
글쎄, 이것은 다시 React 개발자가 될 필요는 없지만 처음에는 프로그래머가되는 데 절대적으로 필요한 일반적인 프로그래밍 기술 중 하나입니다.
데이터 구조 및 알고리즘을 배우려면 몇 권의 책을 습득하거나 알고리즘 및 데이터 구조 파트 1 및 2와 같은 올바른 과정에 참여하십시오 .

더 많은 선택이 필요한 경우 무료 데이터 구조 및 알고리즘 코스 목록을 확인할 수도 있습니다 .
코스보다 더 많은 책을 좋아한다면 모든 개발자가 읽어야 할 10 가지 알고리즘 책 목록이 있습니다.
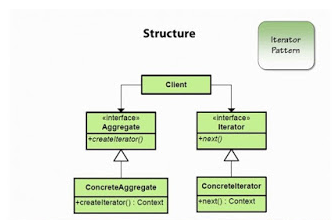
2.5. 디자인 패턴 배우기
알고리즘 및 데이터 구조와 마찬가지로 React Developer가되기 위해 디자인 패턴을 배우는 것은 필수는 아니지만 학습함으로써 자신에게 유익한 세상을 만들 수 있습니다. 소프트웨어 개발에서 발생하는 일상적인 문제에 대한 디자인 패턴을 시험하고 솔루션을 테스트합니다.
그것들을 아는 것은 시간의 시험을 견딜 수있는 해결책을 찾는 데 도움이 될 것입니다. 디자인 패턴에 대한 몇 권의 책을 읽고 이를 배우거나 디자인 패턴 라이브러리 와 같은 포괄적 인 과정에 참여할 수 있습니다..

더 많은 선택이 필요한 경우 내 OOP 및 디자인 패턴 코스 목록을 확인 하여 더 많은 아이디어를 얻을 수 있습니다.
3. 반응 배우기
이제 이것이 주요 거래입니다. React를 배우고 React 개발자가되기 위해 잘 배워야합니다. React를 배우는 가장 좋은 곳은 공식 웹 사이트이지만 초보자는 약간 압도적 일 수 있습니다.
그래서 Max의 React MasterClass 또는 Stephen Grider의 React 및 Redux와 같은 두 가지 과정에 등록하여 잘 반응하는 법을 배우는 것이 좋습니다. 이 두 가지는 제가 가장 좋아하는 React 코스이며 수천 명의 웹 개발자들도 신뢰합니다.
React 기술이 진지한 경우이 과정을 살펴 보는 것이 좋습니다.
그리고 무료 리소스를 배우는 것이 마음에 들지 않으면이 무료 React JS 코스 목록을 살펴볼 수도 있습니다 .

빌드 도구 배우기
당신이 전문가가되고 싶은 경우에 당신은 당신이 등을 내장 도구, 단위 테스트 도구, 디버깅 도구와 같은 웹 개발자로 사용됩니다 도구 익숙해 질 시간이 할애해야, 개발자 반응
으로 시작을 여기에 몇 가지 로드맵에서 언급 한 빌드 도구 :
Package Managers
- npm
- yarn
- pnpm
- Task Runners
- npm scripts
- gulp
- Webpack
- Rollup
- Parcel
Btw, 이러한 모든 도구를 반드시 배울 필요는 없습니다 . 초보자 에게는 npm 과 webpack 만 배우 면 충분합니다. 웹 개발과 React Ecosystem에 대해 더 많이 이해하면 다른 도구를 탐색 할 수 있습니다.
5. 스타일링
React 개발자와 같은 프론트 엔드 개발자가 되려는 경우 약간의 스타일링을 아는 것은 아프지 않습니다. RoadMap에는 CSS 프리 프로세서, CSS 프레임 워크, CSS 아키텍처 및 JS의 CSS와 같은 많은 것들이 언급되어 있습니다.
나는 적어도 당신이 때때로 사용하게 될 가장 중요한 CSS 프레임 워크 인 Bootstrap을 배우는 것이 좋습니다.
부트 스트랩을 배우려면 한 걸음 더 나아가려면 Materialise 또는 Material UI도 배울 수 있습니다.
6. State Management
이것은 React 개발자가 집중해야 할 또 다른 중요한 영역입니다. 로드맵은 다음 개념과 프레임 워크를 마스터로 언급합니다.
- Component State/Context API
- Redux
- Async actions (Side Effects)
- Redux Thunk
- Redux Better Promise
- Redux Saga
- Redux Observable
- Helpers
- Rematch
- Reselect
- Data persistence
- Redux Persist
- Redux Phoenix
- Redux Form
- MobX
- React Hooks
이것이 너무 많이 들리면 Redux에 집중하는 것이 좋습니다. Stephen Grider가 Redux 프레임 워크를 잘 배우는 훌륭한 과정이 있습니다.
Max 's React 16- The Complete Guide 와 Stephen Grider의 Redux를 사용한 Modern React 코스도 React 및 Redux의 State Management에 대해 자세히 설명합니다. 또한 React 애플리케이션에서 상태를 관리하는보다 현대적인 방법 인 React Hook를 포함하도록 업데이트되었습니다.
7. 타입 체커
JavaScript는 강력한 유형의 언어가 아니기 때문에 부적절한 유형 관련 버그를 포착 할 수있는 고급 컴파일러는 없습니다.
앱이 커짐에 따라, 특히 Flow 또는 TypeScript와 같은 JavaScript 확장을 사용하여 전체 응용 프로그램의 형식을 검사 할 수있는 경우 유형 확인시 많은 버그를 발견 할 수 있습니다.
그러나 이것을 사용하지 않더라도 React에는 내장 유형 검사 기능이 있으며이를 배우면 버그를 조기에 발견하는 데 도움이 될 수 있습니다.
Angular는 TypeScript도 사용하기 때문에 JavaScript와 함께 TypeScript를 배우는 것이 가치가 있다고 생각합니다. 그렇다면 Udemy 에서 Ultimate TypeScript 코스를 확인할 수 있습니다 .

그리고 더 많은 선택이 필요하고 무료 리소스를 배우지 않아도되는 경우 웹 개발자를위한 무료 TypeScript 코스 목록을 확인할 수도 있습니다 .
8. 폼 헬퍼
타입 체커 외에 Redux에서 폼 상태를 관리하는 가장 좋은 방법을 제공하는 Redux Form과 같은 폼 도움말을 배우는 것도 좋습니다. Redux 양식 외에도 Formik, Formsy 및 Final 양식을 살펴볼 수도 있습니다.
9. 라우팅
구성 요소는 React의 강력하고 선언적인 프로그래밍 모델의 핵심이며 라우팅 구성 요소는 모든 응용 프로그램의 필수 부분입니다.
React Router는 애플리케이션을 선언적으로 구성하는 탐색 구성 요소 모음을 제공합니다.
웹 응용 프로그램에 책갈피 가능한 URL을 갖거나 React Native에서 탐색 할 수있는 컴포지션 방식에 관계없이 React Router는 React가 렌더링되는 모든 위치에서 작동합니다.
React-Router 외에도 Router 5, Redux-First Router 및 React Router를 살펴볼 수 있습니다.
Max 's React 16-The Complete Guide 와 Stephen Grider의 현대적인 Reux with Reux 코스도 React Router에 대해 자세히 설명합니다.
10. API 클라이언트
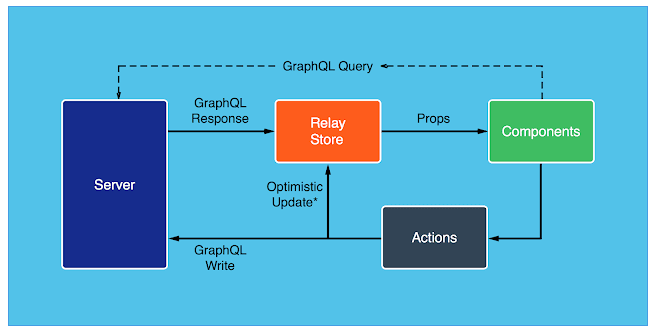
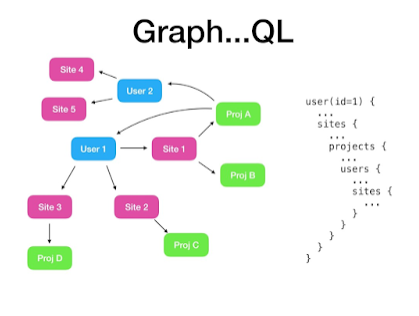
오늘날의 세계에서는 격리 된 GUI를 거의 만들지 않습니다. 대신 REST 및 GraphQL과 같은 API를 사용하여 다른 응용 프로그램과 통신하는 무언가를 만들 가능성이 더 높습니다. 고맙게도 React 개발자가 사용할 수있는 많은 API 클라이언트가 있습니다. 여기에는 해당 목록이 있습니다.
REST
- Fetch
- SuperAgent
- Axios
GraphQL
- Apollo
- Relay
- urql
Apollo Client는 제가 가장 좋아하는 것으로 GraphQL을 사용하여 클라이언트 응용 프로그램을 쉽게 구축 할 수있는 방법을 제공합니다. 클라이언트는 GraphQL을 사용하여 데이터를 가져 오는 UI를 빠르게 빌드하고 모든 JavaScript 프런트 엔드와 함께 사용할 수 있도록 설계되었습니다.
Btw, GraphQL 및 REST를 모르는 경우 시간을내어 학습하는 것이 좋습니다. 과정이 필요한 경우 다음 권장 사항이 있습니다.

유틸리티 라이브러리
이들은 작업을 쉽게 해주는 라이브러리입니다. 아래와 같이 React 개발자가 사용할 수있는 많은 유틸리티 라이브러리가 있습니다.
- Lodash
- Moment
- classnames
- Numeral
- RxJS
- Ramda
이 모든 것을 배우거나 RoadMap을 배우는 것도 좋습니다. 자세히 보면 Lodash, Moment 및 Classname 만 노란색으로 그려 져서 시작해야 함을 나타냅니다.
12. 테스트
지금, 이것은 종종 간과되는 React Developers에게있어 중요한 기술 중 하나입니다. 그러나 경쟁에서 앞서 나가려면 테스트에 도움이 될 라이브러리 를 학습 하는 데 집중해야합니다 . 또한 단위 테스트, 통합 테스트 및 엔드 투 엔드 테스트를위한 라이브러리가 있습니다.
로드맵에 언급 된 라이브러리 목록은 다음과 같습니다.
- Unit Testing
- Jest
- Enzyme
- Sinon
- Mocha
- Chai
- AVA
- Tape
- End to End Testing
- Selenium, Webdriver
- Cypress
- Puppeteer
- Cucumber.js
- Nightwatch.js
- Integration Testing
- Karma
Read more: https://javarevisited.blogspot.com/2018/10/the-2018-react-developer-roadmap.html#ixzz6Bs0Uc6jD
원하는 라이브러리를 배울 수 있지만 Jest와 Enzyme이 권장됩니다. Complete React 웹 개발자 과정 (Redux 포함)은 Jest와 Enzyme으로 구성된 Testing React 응용 프로그램도 다룹니다.
13. 국제화
이것은 전 세계적으로 사용되는 프론트 엔드 개발을위한 또 다른 중요한 주제입니다. 일본, 중국, 스페인 및 기타 유럽 국가의 로컬 GUI 버전을 지원해야 할 수도 있습니다.
RoadMap은 다음 기술을 배울 것을 제안하지만 모두 잘 알고 있습니다.
- React Intl
- React i18next
이 라이브러리는 모두 복수화 및 처리 변환을 포함하여 날짜, 숫자 및 문자열의 형식을 지정할 수있는 React 구성 요소 및 API를 제공합니다.
14. 서버 측 렌더링
서버 측 렌더링과 클라이언트 측 렌더링의 차이점이 무엇인지 생각할 수 있습니다. 라이브러리에 대해 이야기하기 전에 React를 사용하여 서버 측 렌더링을 지원한다는 것을 분명히하십시오.
클라이언트 측 렌더링에서는 브라우저가 최소 HTML 페이지를 다운로드합니다. 그런 다음 JavaScript를 렌더링하고 내용을 채 웁니다.
서버 측 렌더링의 경우 React 구성 요소가 서버에서 렌더링되고 출력 HTML 컨텐츠가 클라이언트 또는 브라우저로 전달됩니다.
RoadMap은 다음과 같은 서버 측 렌더링을 권장합니다.
- Next.js
- After.js
- Rogue
그러나 Next.js를 배우는 것만으로도 충분하다고 생각합니다. 다행히도 Max 's React 16-The Complete Guide 는 Next.js 기본 사항에 대해서도 다루고 있습니다.

15. 정적 사이트 생성기
Gatsby.js는 최신 정적 사이트 생성기입니다. Gatsby를 사용하여 개인화 된 로그인 환경 웹 사이트를 작성할 수 있습니다. 데이터를 JavaScript와 결합하고 올바른 HTML 컨텐츠를 작성합니다.
16. 백엔드 프레임 워크 통합
React on Rails는 Rails를 Facebook의 React 프론트 엔드 프레임 워크 (서버 렌더링)와 통합합니다. SEO 크롤러 색인 및 UX 성능에 자주 사용되며 레일 / 웹 패커에서는 제공하지 않는 서버 렌더링을 제공합니다.
17. 모바일
이것은 React Native가 네이티브 룩앤필을 사용하여 JavaScript로 모바일 애플리케이션을 개발하는 표준 방법이되자 React를 배우면 실제로 유익한 또 다른 영역입니다.
RoadMap은 다음과 같은 라이브러리를 배울 것을 제안합니다.
- React Native
- Cordova/PhoneGap
그러나 React Native를 배우는 것만으로도 충분하다고 생각합니다.
고맙게도, React Native를 배우는 훌륭한 코스가 Stephen Grider의 The Complete React Native 및 Redux 코스 와 같이 사용 가능 합니다.
18. 데스크톱
React를 사용하여 기본 UWP 및 WPF 앱을 빌드 할 수있는 React Native Windows와 같은 데스크탑 GUI를 구축하기위한 React 기반 프레임 워크도 있습니다.
프레임 워크는 다음 라이브러리를 제안합니다.
- Proton Native
- Electron
- React Native Windows
그러나 모두 고급 탐색을 위한 것 입니다. 이미 React를 마스터했다면 그것들을 볼 수 있습니다.
19. 가상 현실
가상 현실 기반 응용 프로그램을 구축하려는 경우 React 360과 같은 프레임 워크가 있으므로 React를 사용하여 360 및 VR 경험을 흥미롭게 만들 수 있습니다. 해당 지역에 관심이 있으시면 React 360을 추가로 둘러 볼 수 있습니다 . 2020 React RoadMap에
관한 모든 것. 실제로 매우 포괄적이지만 이미 많은 것들을 알고있는 좋은 기회가 있습니다. 모르더라도이 로드맵에 의해 두려워하거나 압도 할 필요는 없습니다. 작게 시작한 다음 따라갈 수 있습니다. React Developer가되는 길은 많습니다. 당신이 이미 알고 반작용 경우에, 당신은 분명히 당신의 고양이에 추가하고, 심지어 더 나은 2020에서 개발자 반작용이 될 몇 가지 더 많은 도구와 기술을 찾을 수 있습니다
The 2020 React Developer RoadMap - Guide to become a Modern Frontend Web Developer
A blog about Java, Programming, Algorithms, Data Structure, SQL, Linux, Database, Interview questions, and my personal experience.
javarevisited.blogspot.com
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| SVG를 쉽게 만들 수 있는 유용한 툴과 SVG 애니메이션 53개 (0) | 2021.11.10 |
|---|---|
| Glassmorphism 글래스모피즘의 모든 것 (CSS 예제 포함) (0) | 2021.01.13 |
| [CSS] 웹에서 색상 글꼴을 사용하는 방법 (0) | 2020.02.26 |
| 2020년 Web트렌드 뉴모피즘 설명, CSS 18가지 예제 (0) | 2020.02.19 |
| 예제 별 그리드 (0) | 2019.01.16 |
| 예제 별 그리드 (0) | 2019.01.15 |
| SVG에 대한 완벽한 가이드 (0) | 2019.01.05 |
| CSS 애니메이션 18가지 예제 (5) | 2019.01.02 |





댓글