
Neumorphism (뉴모피즘)은 작년 말 무렵부터 새로운 디자인 트렌드가 될 것으로
화제가 되고 있는 새로운 디자인 기법입니다.
이 기사에서는 뉴모피즘의 기본 및 작성상의 주의점, 구현 할 수있는 HTML / CSS 까지 정리해 소개합니다.
뉴모피즘이란 무엇입니까?
뉴모피즘은 예전에 유행했던 "스큐어 모피즘의 리얼한 질감과 평면 및 자료 디자인 같은
단순 결합한 새로운 스타일. 말의 유래도 New (새로운) + Skeumorphism (스큐어 모피즘)에서 온 신조어.
dribbble에서 4500 이상의 호가를 가진 뉴모피즘의 주동자가 된 작품 Skeuomorph Mobile Banking by Alexander Plyuto
이전까지는 구글의 머테리얼 디자인의 등장으로 '확산 형 그림자'도 인기를 끌었던 디자인 스타일이었습니다.
뉴모피즘과 기존 모던 머테리얼의 차이는?
뉴모피즘이 다른 디자인 스타일과 무엇이 다를까요?
실제로 카드형 레이아웃을 참고로 자세히 살펴 봅시다.

평면 및 자료 디자인, 카드는 배경 위에 떠 그림자가 붙어 있습니다.
그것은 뉴모피즘 알고리즘에서는 배경의 일부가 앞으로 튀어 나와있는 것 같은 스타일로
기본적으로 카드 요소의 색상은 배경색과 동일합니다. 측면 두께가 떠 있지 않습니다.
뉴모피즘은 어떻게 표현하나요?
뉴모피즘은 Sketch와 Figma, Illustrator 등의 응용 프로그램을 사용해 간편하게 만들 수 있습니다.
기본이 되는 두 가지 요점을 정확히 파악하여 둡시다.
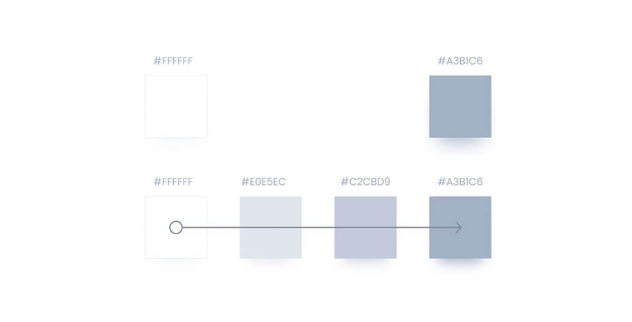
기본 규칙 1 : 2 개의 그림자를 이용합니다.

하나의 포인트는 두 가지의 그림자를 결합하는 것입니다.
밝은 부분은 기본 색상보다 밝은 색을
어두운 그림자는 베이스보다 어두운 색상을 사용합니다.
기본 규칙 2 : 기본 색상은 혼합 만들기

두 번째 포인트는 그림자로 설정 한 2 가지 색상을 혼합시켜 기본이되는 색상을 만들 수 있습니다.
Illustrator의 경우 2 가지 색상을 선택하고
메인 메뉴에서 "개체"> "혼합"> "만들기"로 여러 단계를 '2'라고하면 완료됩니다.
장점과 단점은?
이 스타일의 메인이되는 장점은 "신선하고 새로운 모양을 표현할 수 있는 점" 입니다.
다른 스타일과 조합 할 수도 지나친 플라스틱 같은 질감도 없습니다.
단점으로는 편리하고 효율적인 코딩 방법이 없다는 점을 들 수 있습니다.
메인이되는 요소와 배경의 색상이 동일하기 때문에 UI 디자인으로 이해하기 어려운 것입니다.
특히 토글 버튼을 만들 때 그림자 만으로 On / Off를 사용자가 인식이 어려울 수 있습니다.

뉴모피즘을 HTML / CSS로 표현해봅시다.
뉴모피즘을 웹 사이트에 도입 할 때 그림자와 슬라이더로 조절할 수 그대로 복사 가능한 코드를 다운로드 할 수있는
무료 온라인 서비스 Neumorphism.io 를 이용해 보면 좋을 것입니다.

구현할 수있는 참고 HTML / CSS 미리 정리
다음은 복사하기 쉬운 뉴모피즘 효과를 재현 할 수있는 HTML / CSS 입니다.
소개한 카드 형 레이아웃은 물론, 버튼이나 양식 등 실용적인 구성 요소를 CSS로 구현되어 있습니다.
문자를 편집하거나 색깔을 바꾸거나 사용자 자유 자재 뉴모피즘을 사용한 텍스트 효과 입니다.
다국어에도 제대로 대응하고 있습니다.
체크박스를 사용한 예제 입니다. 클릭하면 움푹 패인것 같이 변경됩니다.
다음은 가입 양식 샘플 예제 입니다. CSS만으로 스타일링 있으며, box-shadow와 border-radius 사용이 포인트 입니다.
샘플 예제에서 이용한 카드형 레이아웃의 참고 조각.
border-radius 설정은 더 부드러운 부드러운 느낌으로 완성됩니다.
css Neumorphism design practice 02
다크 모드로 전환 할 수있는 전환 된 뉴모피즘 버튼 입니다.
특히 희미하게 빛나는 다크 버전이 개인적으로 좋습니다.
다양한 수준의 요철 상태를 사용하고 스타일링 한 카드 형 뉴모피즘 입니다.
뚜렷한 대비를 마무리하여 가독성과 가독성이 훨씬 높아집니다.
네비게이션 메뉴로 스타일을 적용한 샘플 예제 입니다.
버튼을 클릭하여 아이콘의 색상이 바뀌는 것으로, 사용자 친화 안심 설계되었습니다.
햄버거 메뉴 버튼에도 뉴모피즘은 깊이 있는 리얼한 질감이 멋집니다.
마치 정말로 버튼을 눌러듯한 리얼 함 가득한 조각 입니다.
Sass의 mixin을 사용하여 스타일링 된 버튼 이펙트 라이브러리 입니다.
버튼을 눌렀을 때의 입체적인 질감을 잘 표현하는 뉴모피즘 입니다.
버튼이나 진행 진행률 표시 줄 확인란에 로그인 폼 카드 형 레이아웃 등
뉴모피즘 스타일을 목록으로 정리 한 라이브러리 입니다.
Neumorphism Accessibility Example
그림자의 흐림을 강하게 설정하는 것으로, 보다 입체감있는 디자인으로 완성됩니다.
스큐어 모피즘과 뉴모피즘 계산기를 믹스 한 코드 조각에서 실제로 계산도 할 수 있습니다.
테이블 레이아웃에 뉴모피즘을 사용한 샘플 예제 입니다.
마우스 hover시 그림자 설정 UI 디자인에 도움이 될 것 같습니다.
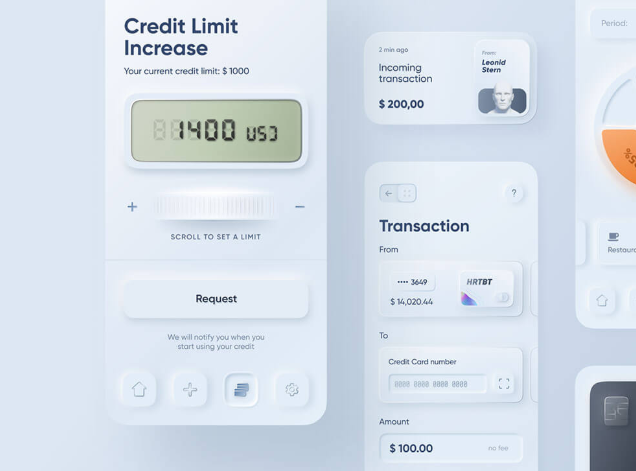
뉴모피즘을 실제로 응용 디자인으로 도입 한 예제 입니다. 심플하고 미니멀하며 외관이 깨끗합니다.
Neumorphism Soft UI Music Player
버튼에 색상을 추가하여 깨끗한 디자인 입니다. 뉴모피즘으로 만든 음악 플레이어의 UI 디자인 입니다.
온도 관리 응용 프로그램에 뉴모피즘을 적용한 예제 입니다.
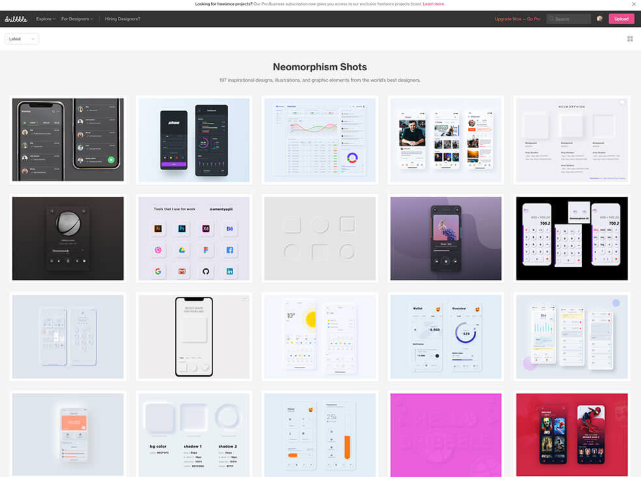
다른 디자이너가 만든 뉴모피즘의 작품도 체크해봅시다
dribbble에는 전세계의 디자이너가 만든 뉴모피즘을 사용한 작품이 계속 업데이트 되고 있습니다.
앞으로 뉴모피즘을 고려할 때 디자인 아이디어로 보는 것은 어떨까요?

뉴모피즘 다음 트렌드로
2021년에 새롭게 나온 "글래스모피즘"에 대해서 궁금하시다면
2021/01/13 - [디자인/디자인 이야기] - 2021년 Web 트렌드 글래스 모피즘의 모든 것
2021년 Web 트렌드 글래스 모피즘의 모든 것
Glassmorphism (글래스모피즘)은 작년 말 무렵부터 화제가 되고 있는 '뉴 모피즘' 다음으로 나온 디자인 방법입니다. 이 글에서는 글래스모피즘의 기본과 작성상의 주의점, 따라서 구현할 수 있는 HTM
ldrerin.tistory.com
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| SVG를 쉽게 만들 수 있는 유용한 툴과 SVG 애니메이션 53개 (0) | 2021.11.10 |
|---|---|
| Glassmorphism 글래스모피즘의 모든 것 (CSS 예제 포함) (0) | 2021.01.13 |
| [CSS] 웹에서 색상 글꼴을 사용하는 방법 (0) | 2020.02.26 |
| 2020 React Developer RoadMap 최신 프론트 엔드 웹 개발자가되기위한 가이드 (2) | 2019.12.28 |
| 예제 별 그리드 (0) | 2019.01.16 |
| 예제 별 그리드 (0) | 2019.01.15 |
| SVG에 대한 완벽한 가이드 (0) | 2019.01.05 |
| CSS 애니메이션 18가지 예제 (5) | 2019.01.02 |





댓글