Chrome은 여전히 인기와 성능 측면에서 다른 브라우저보다 앞서 나갈 수 있지만 삶에서 구글을 조금 덜 원한다면 Mozilla Firefox는 여전히 훌륭한 옵션입니다. 특히 개인 정보 보호에 가치가 있다면 더욱 그렇습니다. Chrome은 사용자가 어디를 가든지 탭을 유지하고 Google에 다시보고 할 수 있지만 Firefox에는 사용자 추적 기능이 내장되어 있지 않으며 온라인 추적을 차단하는 도구도 있습니다.
Firefox는 또한 편리한 부가 기능 모음을 자랑하므로 Chrome 확장 프로그램 에 의존하는 경우 Firefox를 유용하게 사용할 수 있습니다. 우리는 당신을 시작하기 위해 최고의 10 가지를 모았습니다.
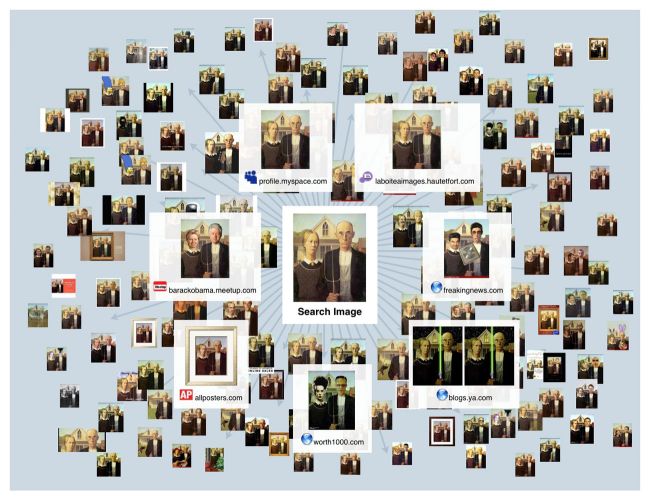
01. TinEye 이미지 검색

TinEye는 Google의 이미지 검색보다 훨씬 똑똑합니다.
(이미지 크레디트 : TinEye)
Google의 역방향 이미지 검색은 온라인에서 볼 수있는 원본 이미지 버전을 추적하는 데 유용한 도구 일 수 있지만 한계가 있습니다. 자르거나 편집 한 사진을 처리하는 것은 그리 뜨겁지 않으며 TinEye 의 이미지 검색 기능이 뛰어납니다.
TinEye는 이미지 인식 기술을 사용하여 수정 된 이미지 버전을 쉽게 추적 할 수 있습니다. 허가없이 작품을 사용하는 사이트를 식별하는 데 적합하며 자신이 사용하도록 라이센스를 부여 할 수있는 합법적 인 버전의 이미지를 소싱하는 데에도 좋습니다.
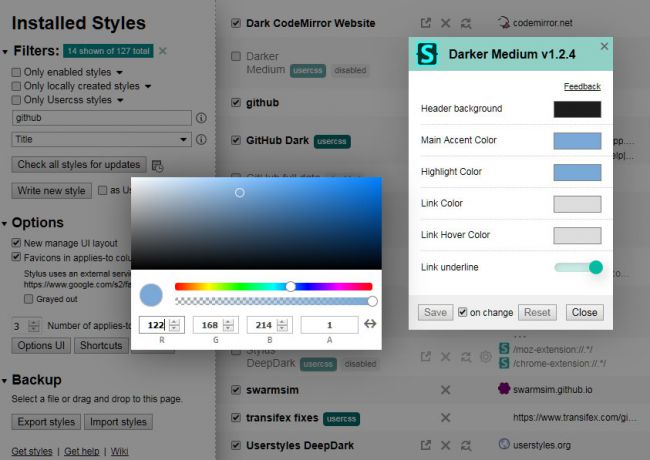
02. 스타일러스

새로운 CSS로 사이트를 꾸며보세요
(이미지 제공 : 스타일러스)
좋아하는 웹 사이트의 모양이 마음에 들지 않으면 Stylus 가 정렬 할 수 있습니다. 쉽게 사용할 수없는 사이트에 새 CSS를 삽입하고보다 미학적으로 즐거운 스타일로 다시 스타일을 적용 할 수 있습니다. CSS를 알고 있다면 처음부터 자신 만의 스타일을 만들 수 있지만 기술적으로 덜 기울어 진 경우 인기있는 온라인 리포지토리에서 사용자 지정 테마를 설치하는 옵션도 있습니다.
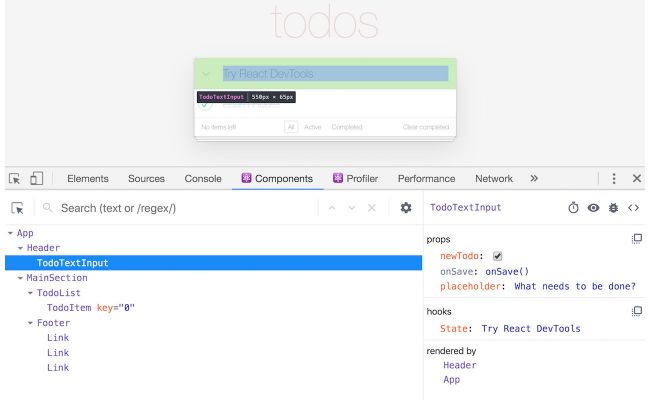
03. React 개발자 도구

기존 코드를 탐색하여 React 기술을 연마하십시오
(이미지 크레디트 : React)
리 액트는 모든 자바 스크립트 개발자가 소매를 갖기위한 필수 프레임 워크이지만 아직이를 다루지 않았다면 여기에 익숙해 지도록 도와주는 훌륭한 도구가 있습니다.
React Developer Tools 는 Firefox devtools 용 애드온으로, 컴포넌트 계층 구조, props 및 state를 포함하여 사이트의 React 트리를 검사하여 모든 것이 어떻게 결합되는지 확인할 수 있습니다. 코드 작성법을 배우는 가장 좋은 방법은 준비된 예제를 찾아 보는 것입니다.이 방법을 사용하면 많은 양의 예제를 바로 사용할 수 있습니다.
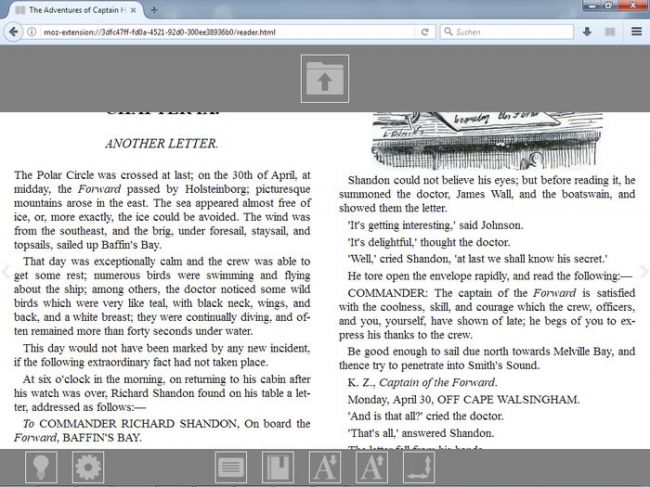
04. EPUBReader

쉽게 전자 책을 브라우저로 가져 오기
(이미지 크레디트 : EPUBReader)
수천 개의 환상적인 무료 전자 책 이 있지만 올바른 장치가 없으면 실제로 읽는 것이 어려울 수 있습니다. 그러나 EPUBReader를 사용하면 더 간단 할 수 없습니다. 온라인으로 ePub 파일을 찾은 다음 클릭하면 Firefox가 다운로드하여 처리하여 브라우저 창에 표시합니다. 이미 다운로드 한 ePub 파일에서도 작동합니다.
05. 측정

모든 사이트를 신속하게 측정
(이미지 크레디트 : Measure-it)
반응 형 웹 디자인 은 요즘 고정 너비 웹의 예전처럼 이미지 크기를 정확하게 지정할 필요는 없지만 Measure-it 은 여전히 웹 디자인 무기고에 유용한 도구입니다. 웹 페이지 전체에 눈금자를 그려 페이지 요소의 너비와 높이를 픽셀 단위로 볼 수 있으므로 다른 용도 중에서도 완벽한 픽셀 모형과 와이어 프레임을 만드는 데 이상적입니다.
06. 아이맥 로스

지루한 웹 집안일을 한 번의 클릭으로 줄이십시오.
(이미지 제공 : iMacros)
잘 구성된 소수의 매크로는 일상 생활을 훨씬 쉽게 만들어 지루하고 반복적 인 작업을 한 번의 클릭으로 즉각적으로 모든 작업을 수행 할 수 있습니다.
와 iMacros 제작이 설치는 브라우저에 매크로의 기쁨을 가져올 수있다; 많은 파일을 다운로드하거나 다른 웹 양식을 작성하거나 사이트에서 텍스트 및 이미지를 추출하려는 경우 매크로를 빠르게 기록하여 작업을 수행 할 수 있습니다. iMacros 무료 버전은 50 가지 동작으로 제한되며 몇 가지 다른 제한이 있습니다. 엄청나게 유용하고 더 많은 기능이 필요한 경우 다양한 유료 버전을 확인하십시오.
07. 파이어 샷

웹 스크린 샷을 찍는 데 가장 좋아하는 도구
(이미지 제공 : Fireshot)
애드온이 없으면 웹 사이트의 스크린 샷을 얻는 것이 어려울 수 있습니다. 특히 한 번에 전체 긴 페이지를 가져 오려는 경우 더욱 그렇습니다. FireShot 은 웹 스크린 샷을 찍는 가장 다재다능한 방법입니다. 우리는 Chrome에서 그것을 좋아하며 Firefox 풍미에서도 훌륭합니다.
Fireshot을 사용하면 전체 페이지 또는 보이는 것만 스크린 샷 할 수 있으며 화면의 영역을 잡을 수 있습니다. 완료되면 FireShot에서 이미지를 저장하거나 복사하여 이미지 편집기에 붙여 넣을 수 있습니다.
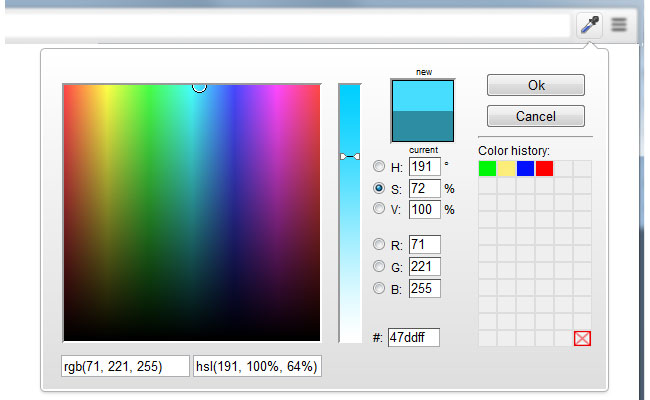
08. ColorZilla

ColorZilla는 모든 색상에 민감한 디자이너에게 필수품입니다.
(이미지 제공 : ColorZilla)
Chrome에서 이미 좋아하는 또 다른 필수 애드온 인 ColorZilla 는 브라우저에서 색상을 사용하는 놀라운 도구입니다. 좋아하는 색상 팔레트가 보이면 ColorZilla의 스포이드 도구 또는 고급 색상 선택기를 사용하여 페이지의 어느 곳에서나 빠르게 색상 값을 가져 오거나 ColorZilla의 웹 페이지 색상 분석기를 사용하여 사이트를 기반으로 팔레트를 만들 수 있습니다. . 자체 팔레트 뷰어 및 CSS 그라디언트 생성기도 제공됩니다.
09. SEOQuake

그 검색 엔진에서 생계를 최적화
(이미지 제공 : SEOQuake)
사이트에서 원하는 페이지 뷰를 얻지 못하면 SEOQuake 를 Firefox에 추가 하고 더 잘 보이게 할 수있는 방법을 확인하십시오. 알아야 할 주요 SEO 측정 항목을 즉시 제공 할뿐만 아니라 SEO 감사와 같은 유용한 도구를 제공하여 Google 모조를 조율하는 데 도움이되는 키워드 밀도 도구와 원하는 검색어를 식별하는 데 도움이됩니다. 또한 최신 Google 알고리즘 업데이트로 속도를 높일 수 있습니다.
10. 다크 리더

어두운 독자는 피곤한 눈을 치료합니다.
(이미지 크레디트 : Dark Reader)
수면에 문제가 있습니까? 뇌가 깨어있는 시간이라고 생각하도록 속이는 지나치게 밝은 웹 사이트를보고 늦게까지 머물렀을 수도 있습니다. Dark Reader 를 설치하여 눈에 약간의 사랑을 나타내십시오 . 그것은 당신이 좋아하는 사이트에 대한 사용자 정의 어두운 모드를 만들 수 있습니다, 밝은 색상을 반전하고 밤에 훨씬 쉽게 읽을 수 있습니다.
'디자인 > 디자인 이야기' 카테고리의 다른 글
| 디자인 시스템 - [3] 스타일 가이드를 사용하여 웹 워크 플로우 속도 향상 (0) | 2019.12.04 |
|---|---|
| 디자인 시스템 - [2] 12가지 세심한 스타일 가이드 (0) | 2019.12.04 |
| 디자인 시스템 - [1] 설계 및 가이드 (0) | 2019.12.03 |
| 2020년 8가지 혁신적인 웹 디자인 트렌드 (0) | 2019.11.26 |
| JavaScript 프레임 워크 : 2019 년 가장 요구되는 프론트 엔드 개발자 기술 (0) | 2019.09.03 |
| 40+ Best New Line Patterns (벡터 및 PSD) (0) | 2019.01.12 |
| 2019년 6대 로고 트렌드 (0) | 2019.01.04 |
| 2019년 타이포그래피 동향 (0) | 2019.01.03 |





댓글