
웹디자인 트렌드는 끊임없이 변화하고 있습니다.
2020년에는 기술적인 가능성이 무한해 보였으며 디자이너들이 극한의 방식으로 디자인하고
이전 스타일을 재창조하고 새로운 기술을 끊임없이 실험하는 것을 보게되었습니다.
동시에, 우리가 지금까지 보았던 항상 존재하는 미니멀리즘과
화려한 평면 일러스트와 같이 인기가 많은 스타일이 있습니다.
어떤 스타일이 새로운가요? 웹 디자인 트렌드 2020은 무엇입니까?
최신 트렌드를 조기에 파악하려면 전문가의 도움이 필요하며 웹 디자이너보다 누가 더 잘 물어보아야합니까?
우리는 99designs 커뮤니티의 최고 디자이너중 일부에게 2020년의 웹 디자인 트렌드가 무엇인지 물었습니다.
공예에 대한 지식을 바탕으로 그들이 생각해 낸 내용은 다음과 같습니다.
2020 년의 가장 큰 웹 디자인 트렌드는 다음과 같습니다.
-
다크 모드
-
개성을 더해주는 결점
-
몰입 형 3D 요소
-
부드러운 그림자, 레이어 및 플로팅 요소
-
사진과 그래픽 혼합
-
공백의 단단한 프레임
-
빛나는 색상 구성표
-
초소형 탐색
1. 다크 모드





2020 년의 주요 트렌드 중 하나는 어두운 디자인이며, 주로 UI 디자인에 중점을 두어 사용자에게 어두운 테마를 활성화 할 수있는 옵션을 제공합니다. 어두운 배경은 디자인 요소를 더욱 두드러지게하여 다른 색상을 사용하여 명암비를 높이지만 눈의 피로를 줄임으로써 시각적 인체 공학을 개선합니다.
다크 모드 웹 디자인은 초현대적 일뿐만 아니라 눈으로보기 쉽고 색상과 디자인 요소가 돋보이게 합니다.
때로는 시각적으로 가장 멋진 웹 디자인 트렌드가 실제로 시작됩니다. 어두운 테마는 OLED 화면에 더 좋습니다.
( 전력 절약 및 화면 수명 연장). 그러나이 유틸리티로 인해 화면 이 제대로 보이지 않습니다.
어두운 배경은 역동적 인 디자인을 위해 다른 악센트 색상의 가시성을 향상시킵니다.
지금은 어두운 모드가 너무 핫합니다.-99designs의 제품 디자이너 Sam Chang
우연히도, 다크 모드 디자인 미학은 미래 지향적이지만 어두운 사이버 펑크 및 디스토피아 스타일뿐만 아니라
빛나는 네온과 결합 된 어둡고 변덕스러운 색 구성표를 포함 하는 다른 2020 디자인 트렌드 와 완벽하게 어울립니다.
2. 개성을 더하는 결점


Zhenya Rynzhuk 를 통해


Cuberto 를 통해
불완전하고 손으로 그린 디자인 요소는 웹 사이트에 감정과 인간성을 주입합니다.
사용자는 완벽하지만 비인간적 인 그래픽이 웹 디자인을 지배하면서 수년간 갈망하는 것처럼 보입니다.
2020 년에 손으로 그린 현실을 추가하면 웹 디자인에 마음과 영혼의 방문자가 매력적으로 느낄 수 있습니다.
내년에 큰 트렌드는 손으로 그린 아이콘입니다. 그들은 더 감정적이지만 긍정적 인 메모에 있습니다. 이 추세는 우리가 하루를 밝게 할 수있는 더 긍정적 인 것들이 필요하다는 사실과 관련이 있습니다.

첼시 칼슨 경유

실제로 요즘에는 약간의 추가 양성을 사용할 수 없었습니다. 독특하고 양식화 된 손으로 그린 아이콘 및 기타 요소는 브랜드 개성을 과시하고 경쟁 업체와 차별화됩니다. 사실,이 반항적 인 추세는 픽셀 완벽 평면 디자인의 추세에 거의 반작용을 일으킨다. 따라서 까다로운 모서리와 개방 된 모양을 과시하여 브랜드가 얼마나 인간적이고 생생한지를 보여주는 것이다.
손으로 그린 아이콘이든 손으로 만든 일러스트레이션이든 2020년에는 웹 디자인에 의도적으로 지저분한 모양의 요소를 추가하는 디자이너가 더 많아 질 것입니다.
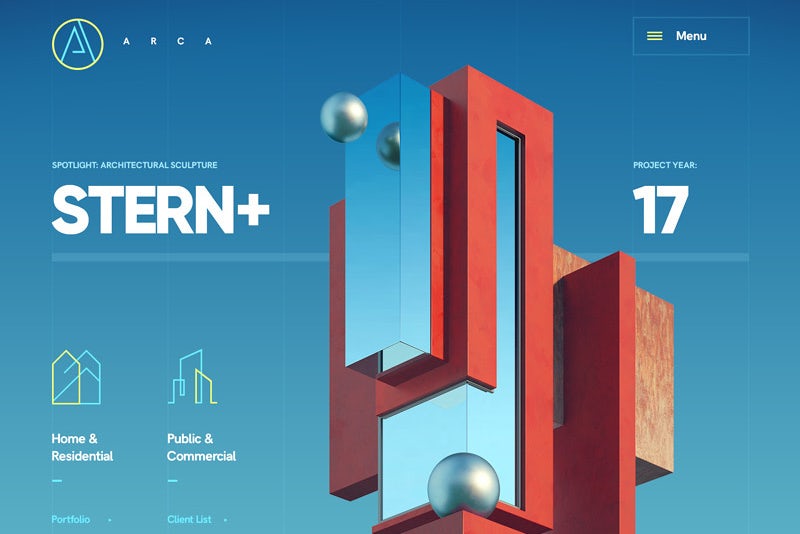
몰입 형 3D 요소

GG Marmont Gucci


우에노 경유

그래픽 디자인 및 인터랙션 디자인에서 3D 기술을 더 많이 사용할 것으로 기대합니다. 기술은 설계를 추진하고 그 반대도 마찬가지입니다. 디자이너는 3D 공간에서 창의적인 "로밍"을위한 광범위한 옵션을 사용하여 치아에 무장합니다. 그들은 경험에 모든 감각을 포함시켜 상호 작용 게임을 강화합니다.- 핀치 스튜디오
3D 영상은 항상 사람들을 기쁘게합니다. 이 추세를 견뎌낸 것은 기술과 (이전의) 비싼 가격표였습니다.
그러나 Pinch Studio가 설명 하듯이이 기술은 이제 NASA 계층 장비없이 3D로 설계 할 수있는 위치에 있으며
점점 더 많은 디자이너에게 문을 열었습니다.
VR이 주류가되고 비용 효율적이 될 때까지 종종 전체 화면을 차지하는 초현실적인 3D가
사이트에 대한 몰입 형 경험을 만드는 가장 좋은 방법입니다.
이는 시각적 효과뿐만 아니라 UX에도 유리합니다.
대화 형 3D 디자인은 사용자가 더 오래 머무를 수 있도록합니다.
2020이 전개됨에 따라 디지털 공간과 현실 사이의 경계를 무너 뜨리고
시각적으로 사용자를 끌어들이는 몰입 형 3D 웹 디자인을 보게 될 것입니다.
4. 부드러운 그림자, 레이어 및 플로팅 요소

하여 질 Tossoukpé (비아 Dribbble )





부드러운 그림자와 떠 다니는 요소는 유사 3D 효과를 만들어 디자인을 더욱 계층적이고 흥미롭게 만듭니다.- 알렉스 이바노프
이 추세는 깊이를 만드는 것입니다. 위의 3D 효과와 비슷하지만 톤을 낮추고 싶습니까?
부드러운 그림자와 떠 다니는 요소는 관심과 깊이를 더해 웹 페이지에“3D Lite”모양을 제공합니다.
그래픽뿐만 아니라 텍스트와 사진에도이 효과를 사용할 수 있습니다.
머티리얼 디자인의 원리를 한 단계 더 발전 시키면
디자이너들은 부드러운 그림자와 레이어링 요소가 서로 겹치는 깊이를 위해
2D 레이아웃에 피자를 조금 더 추가 할 수 있습니다.
이러한 효과는 마치 요소가 마치 서로 떠 다니는 것처럼 가벼운 느낌을줍니다.
레이어가 평평하게 보이는 고전적이고 뚫을 수없는 평평한 디자인과 뚜렷한 대조를 이룹니다 .
5. 사진과 그래픽 믹싱


저자 인 Ashish 라이 (비아 Dribbble )



으로 Igor Vensko
일러스트레이션이나 그래픽이 혼합 된 실제 사진을 사용하면 실제로 사용자 정의 된 메시지를 전달할 수 있습니다. 제품 또는 사람의 사진이든이 이미지는 브랜딩을보다 완벽하게 지원하고 웹 사이트가 대중과 차별화되도록 도와줍니다.- 히로시
실제 사진 위에 원본 그래픽을 겹치면 기억에 남는 시각적 효과가 생겨 창의력을 돋보이게 합니다.
이 콜라주 같은 트렌드는 다목적입니다. 이 도구를 사용하여 제품 사진 (위의 TSP 석기)에 특별한 귀여움과
매력을 더하거나 더 심각한 속성을 사용하여 기술이나 금융과 같은
복잡하거나 추상적 인 개념을 더 잘 전달할 수 있습니다.
이미지를 사용자 정의하고 웹 디자인에 더 많은 개성 (2020 년에 반복되는 트렌드)을 추가하는 방법입니다.
이 트렌드의 유연성을 최대한 활용하려면 일러스트레이션 및 그래픽 스타일을 브랜드 특성과 일치시켜야합니다.
그들의 스타일은 사람들이 사진을 해석하는 방식을 좌우할 수 있습니다.
만화는 좀 더 장난스럽고 기하학적이고 자세한 삽화는 좀 더 정교합니다.
6. 공백의 단단한 프레임






나는 웹 사이트 주위의 공백을 파고 전체 블리드 이미지와 시차 디자인에서 멀어지고 있습니다. 무언가가 '프레임'되면 웹 사이트가 '팝'하고 더 두드러지는 경향이 있도록 이미지를 사이트에서 더 많은 위치에 배치합니다.- 댄 스피츠
풀 블리드 레이아웃은 웹 디자인에서 꽤 오랫동안 유행하고 있습니다.
이제 설계자들은 견고한 구조를 선호하고 많은 공백 (그리고 그 색에 대한 공간)을 사용하여
디자인에 더 많은 구조를 부여하고 깔끔한 프레임을 사용하여 디자인을 안정시키고
캔버스를 만드는 다양한 방법을 사용하고 있습니다.
2020 년에는 웹 디자인에 견고한 구조를 제공하는 넓은 공백 프레임이 표시됩니다.
프레이밍은 페이지의 각 요소에 충분한 공간을 허용하여 비주얼을 빛나게하는 완벽한 토대를 만듭니다.
웹 사이트 주위에 깔끔하게 구성된 프레임은 만족스러운 순서 감각을 만들고 페이지의 모든 다른 부분의
우선 순위를 정하고 분리하는 데 도움이 됩니다.
7. 빛나는, 빛나는 색 구성표








미래의 색 구성표와 디자인은 내년에 트렌드에있을 것이며 아이소 메트릭 트렌드를 계속하고 청색과 자주색, 핫 핑크와 같은 색상을 도입하여 미래의 빛나는 느낌을주는 디자인을 제공 할 것입니다.-Adrianne Mesnard, 99designs 아트 디렉터
2020 년에 가면서 웹 디자인이 화면에서 벗어나도록 전략적으로 사용되는 용기있는 색상 쌍을 보게 될 것입니다.
웹 디자인은 더 어둡고 어두운 색조와 함께 어두운 네온과 높은 채도의 색상을 사용하여
더 대담하고 대담 해지고 있습니다.
이중 톤 웹 디자인은 특히이 트렌드를 빛나게합니다.
이중 톤은 디자인의 최전선에서 그 자리를 유지하기 위해 계속 재창조하고 있습니다.
이 최신 반복은 대담하면서도 생생한 비주얼을 만들기 위해 미래의 네온 팝 컬러와 뚜렷한 컬러의 반대에 의존합니다.
독특한 이중 톤 웹 디자인은 시각적으로 흥미롭고 매력적입니다. 이중 톤 효과 덕분에 거의 모든 이미지를 회사 브랜드로 변환 할 수 있습니다.- 딘 디자인
2020 년에는 흥미로운 색 구성표가 웹 디자인에 중요한 역할을합니다.
극도의 미니멀리즘과 어두운 모드와 같은 웹 디자인 트렌드가 증가함에 따라 빛나고
빛나는 색상이 실제로 빛을 발할 수 있습니다.
8. 초소형 탐색





마이크 | 크리에이티브 민트 ( Dribbble을 통해 )

2020 년에 웹 사이트 콘텐츠는 설명보다 정밀함을 향한 음성 스크립트와 적은 텍스트로 더 많은 비디오를 제공 할 것입니다. 전반적으로 웹 디자인은 더 쉬운 탐색을 용이하게하기 위해 더 단순해질 것입니다.- 아나 냐 로이
스마트 워치와 같은 웨어러블 기기의 등장으로 웹 디자인은 일반적으로 가벼워지고 있습니다.
이로 인해 가장 큰 영향을받는 영역은 웹 사이트를 하나로 묶는 접착제입니다.
지난 몇 년 동안 탐색은 매우 작은 장치와 더 작은 관심 범위를 수용하기 위해 점점 더 단순 해졌습니다.
극도로 미니멀 한 탐색은 사용상의 어려움을 상당 부분 제거합니다.
사용자가 이동에 대해 생각할 필요가 적을수록 사이트에 몰입하는 데 더 많은 시간을 소비하며
실제로는 궁금해하는 대신 이동합니다.
동시에 이미지가 더욱 중요 해지고 있습니다. 대규모 사진과 비디오를 사용하면
최소한의 텍스트 만 사용하는 동안 사용자에게 깊은 인상을 줄 수 있습니다.

David & George의 큰 사진을 사용한 미니멀리스트 웹 디자인

Hitron의 대형 사진을 사용한 미니멀리스트 웹 디자인
거대한 사진과 비디오에는 생생한 이점이 있습니다. 그들은 당신의 사업 목표에 관심을 끈다. 이것이 점점 더 많은 웹 사이트가 큰 이미지를 사용하여 시청자에게 아름다운 영상을 제공하기 시작한 이유라고 생각합니다.- 코인 셉트
페이지에 텍스트가 적 으면 큰 이미지가 전경으로 끌어 당겨지고 컴포지션의 주요 초점을 나타냅니다.
이미지가 사자의 관심을 끌기 때문에 가치가 있는지 확인하십시오.
강력하고 교묘 한 시각 자료를 사용하십시오.
웹 디자인 트렌드 2020 기대
—
웹 디자인 트렌드 2020은 전례없는 미래파를 수용하고 있습니다.
주목을 끄는 시각 및 색상, 3D 효과 및 재창조 된 오래된 트렌드는 모두이 새로운 2020 스타일의 명확한 지표입니다.
이러한 움직임은 화면을 넘어 확장되며, 현대적인 웹 디자인은 최소한의 탐색 및 눈에 띄지 않는 어두운 디자인과 같이보다 사용자 친화적 인 사이트 경험을 강조합니다.
이 새로운 10 년이 다가 오면서 웹 디자이너들은 동시에 미래를 향한 영감을 찾고 있습니다. 그리고이 반대되는 다양한 디자인 트렌드, 움직임 및 스타일 덕분에 2020 년 웹 디자인에 놀라움이 가득 할 것입니다.
'디자인 > 디자인 이야기' 카테고리의 다른 글
| 브랜딩 일러스트 인터랙션 디자인 및 애니메이션 패턴 (0) | 2019.12.05 |
|---|---|
| 디자인 시스템 - [3] 스타일 가이드를 사용하여 웹 워크 플로우 속도 향상 (0) | 2019.12.04 |
| 디자인 시스템 - [2] 12가지 세심한 스타일 가이드 (0) | 2019.12.04 |
| 디자인 시스템 - [1] 설계 및 가이드 (0) | 2019.12.03 |
| 디자이너를위한 10 가지 필수 Firefox 애드온 (0) | 2019.09.04 |
| JavaScript 프레임 워크 : 2019 년 가장 요구되는 프론트 엔드 개발자 기술 (0) | 2019.09.03 |
| 40+ Best New Line Patterns (벡터 및 PSD) (0) | 2019.01.12 |
| 2019년 6대 로고 트렌드 (0) | 2019.01.04 |





댓글