오늘은 Adobe Illustrator에서 반짝이는 무한대 기호를 만드는 법을 배웁니다. 선택 도구는 펜 도구입니다. 대칭 모양을 만들기 위해 리플렉션 기능도 사용합니다. 좋은 선형 그라디언트이 튜토리얼의 목적은 아주 단순하고 모양이 단순한 아트웍을 매우 멋지고 매력적으로 보이게하는 방법을 보여주기위한 것입니다. 그래서 이야기를 건너 뛰고 몇 가지 작업을 해봅시다.
최종 이미지
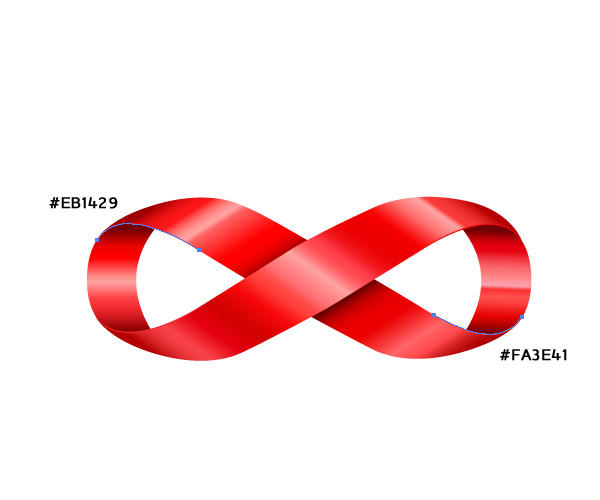
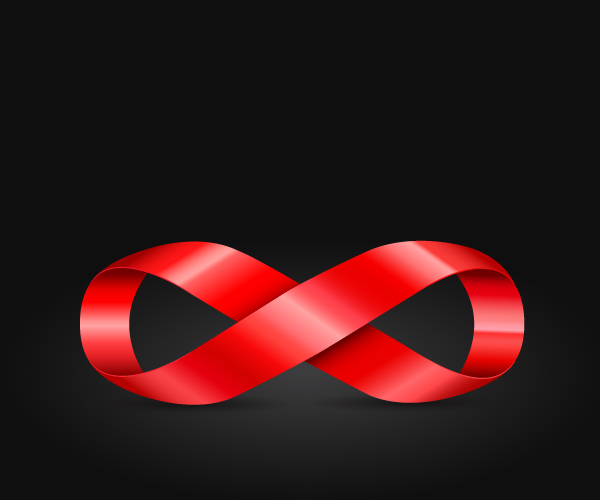
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.

자습서 세부 정보
- 프로그램 : Adobe Illustrator CS5
- 예상 완료 시간 : 1 시간
- 난이도 : 중급
1 단계
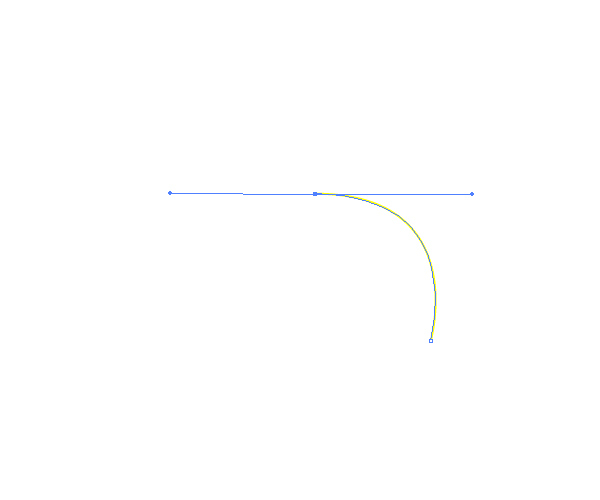
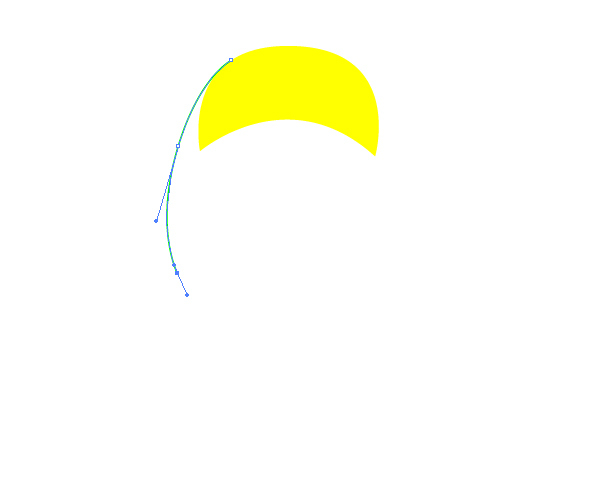
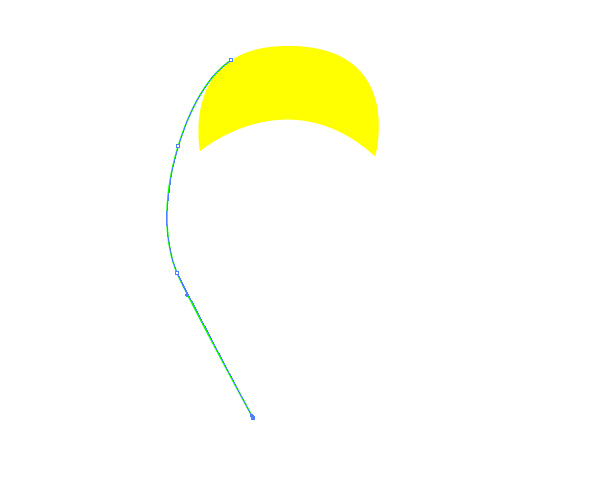
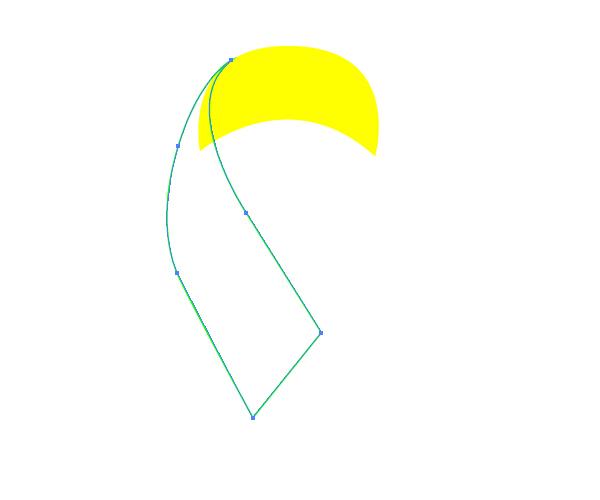
도구 패널에서 펜 도구 (P)를 선택하고 아래 그림과 같은 모양을 그립니다.


 보시다시피, 모양이 완벽 할 필요는 없으며 멋지고 부드러운 경로를 만들어야합니다.
보시다시피, 모양이 완벽 할 필요는 없으며 멋지고 부드러운 경로를 만들어야합니다.
2 단계
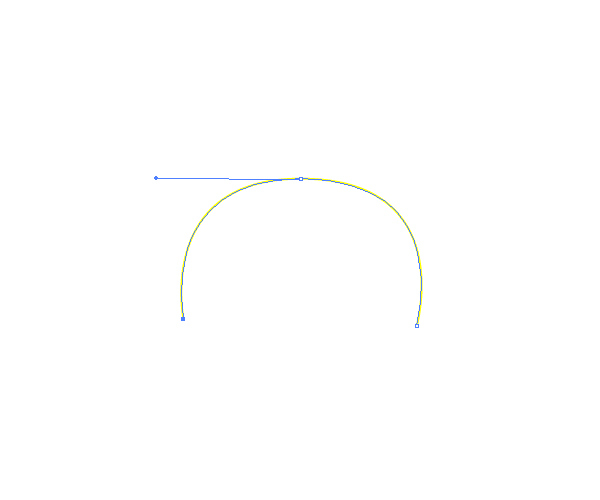
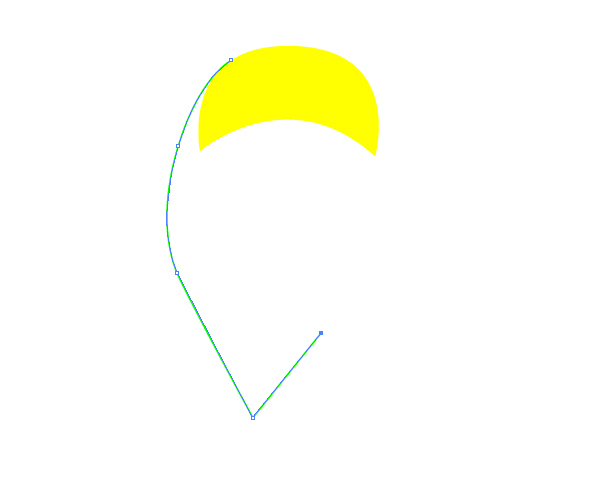
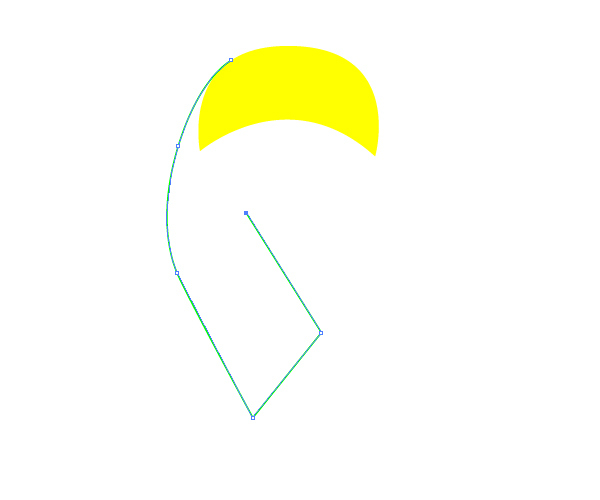
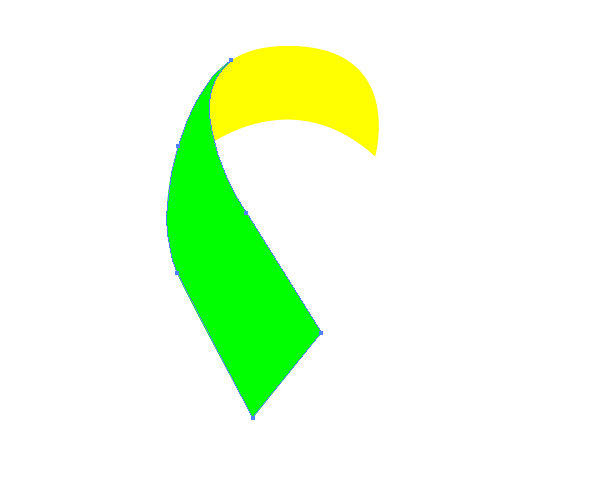
이제 펜 도구 (P)로 다른 모양을 만들어야합니다.





 이런 식으로 끝내야합니다.
이런 식으로 끝내야합니다.

3 단계
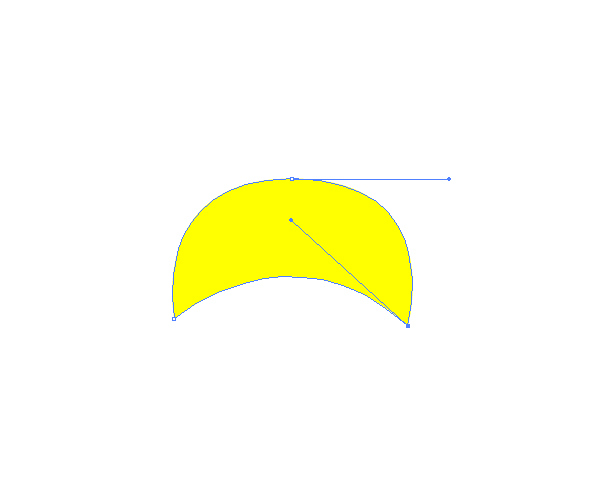
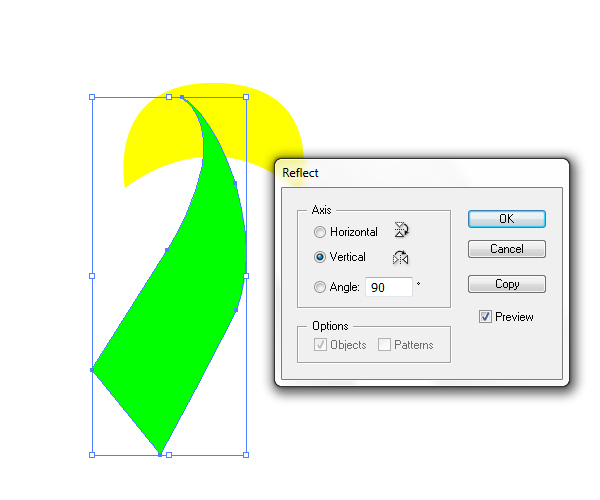
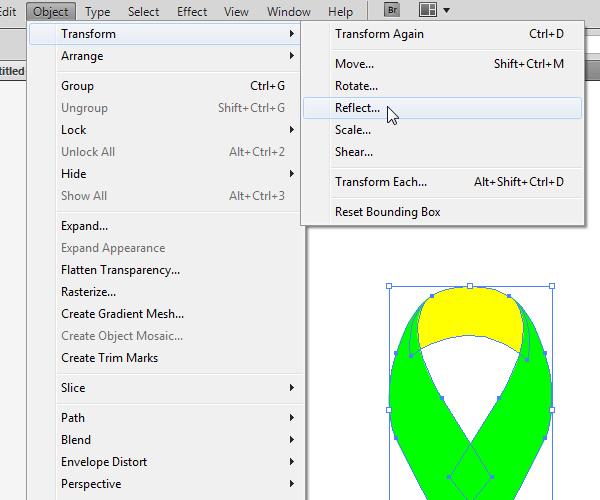
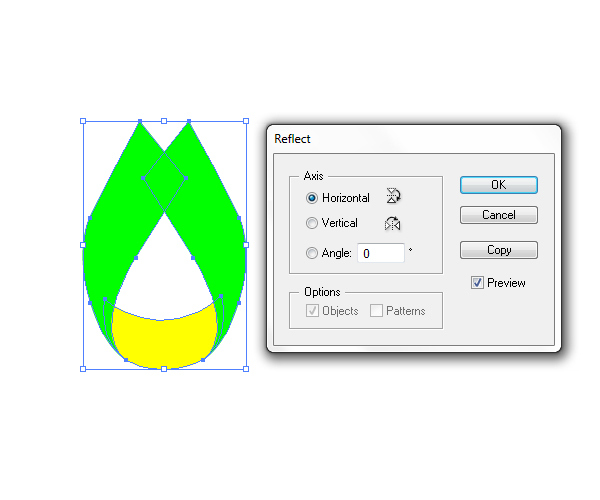
우리는 이전 단계에서 형상의 반영 사본을 생성하려고합니다. 녹색 모양을 선택하고 [변형]> [반사]를 선택합니다. 축을 수직으로 설정하고 복사 버튼을 누릅니다.

4 단계
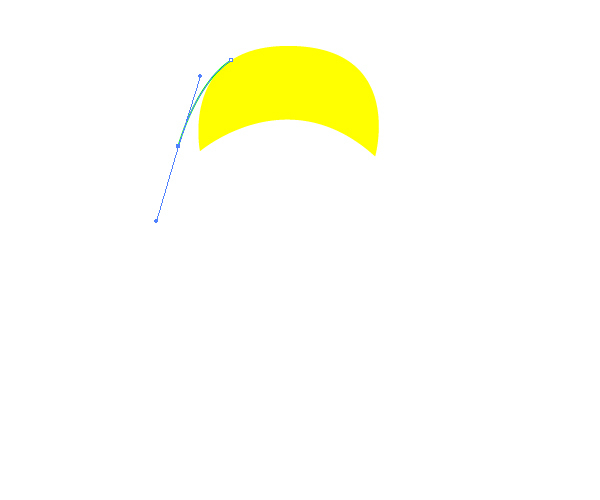
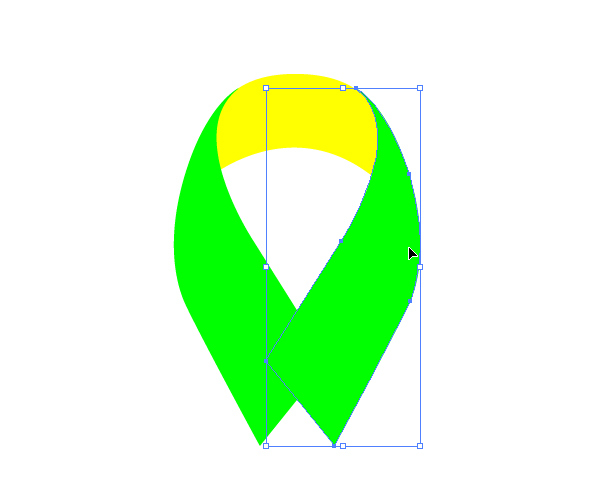
아래 그림과 같이 방금 만든 복사본을 놓습니다.
 완벽하게 일치시키기 위해 앵커 포인트의 위치와 핸들 각도를 자유롭게 조정하십시오.
완벽하게 일치시키기 위해 앵커 포인트의 위치와 핸들 각도를 자유롭게 조정하십시오.
5 단계
무한대 기호의 처음 절반에 만족한다면 나머지 절반을 만들어 봅시다.
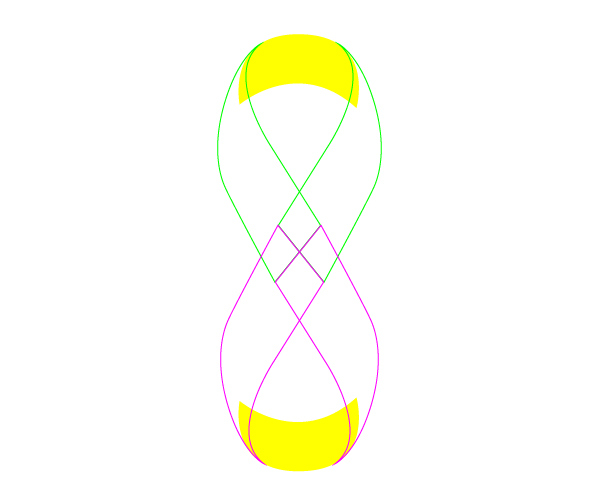
지금까지 생성 한 모든 요소를 선택하고 Object에서 Transform> Reflect를 선택하고 이번에는 Axis를 Horizontal로 설정하고 Copy 버튼을 누릅니다. 그것은 우리의 사인의 거울 이미지를 만들 것입니다.


6 단계
아래 그림과 같이 방금 만든 복사본을 놓습니다. 불일치를 피하십시오.

7 단계
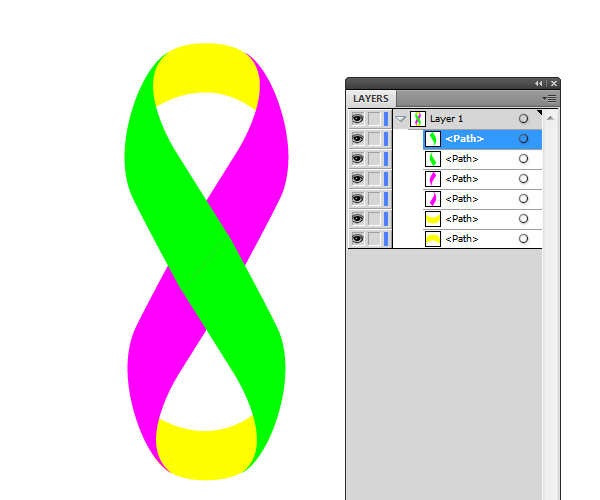
개별 모양의 채움 색상을 변경하여 레이어 패널에서 다시 정렬 할 수 있도록합시다. 녹색 모양을 위쪽에, 자주색 모양을 아래에 놓아야합니다.

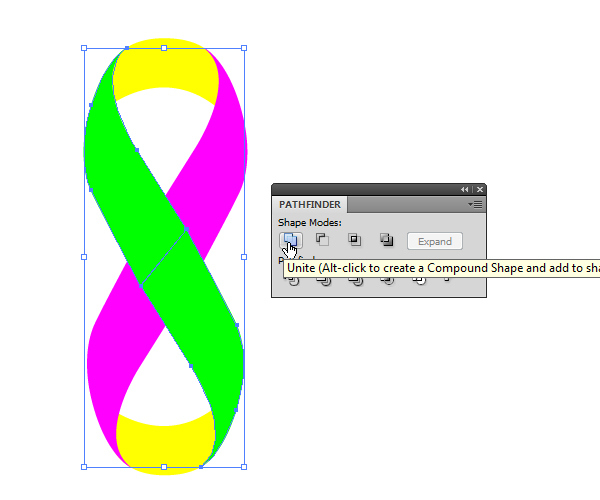
8 단계
초록색 도형을 선택하고 패스 파인더 패널 아래에서 단합 버튼을 누릅니다. 두 개의 녹색 모양을 하나로 결합합니다. 이렇게하면 선형 그래디언트를 적용하고 멋지게 조정할 수 있습니다.
 자주색 모양에도이 단계를 반복하십시오.
자주색 모양에도이 단계를 반복하십시오.
9 단계
우리의 무한대 기호의 기본 모양이 준비되었습니다. 멋진 그라디언트를 적용하고 아이콘을 반짝 반짝 빛나게 만듭니다. 시작하겠습니다.
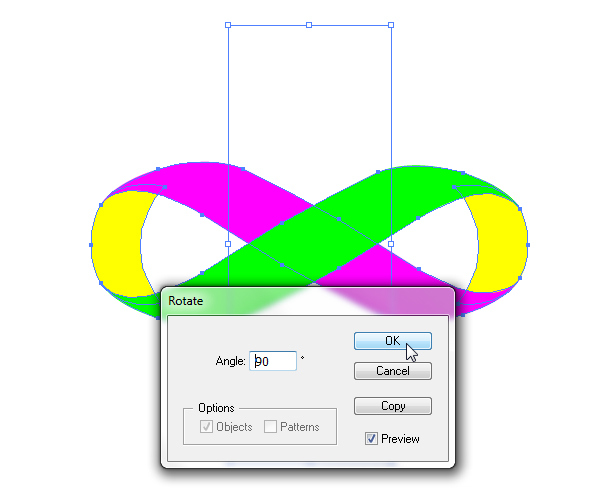
먼저 무한대 표지를 회전 시키려고합니다. 모든 요소를 선택하고 개체에서 회전을 선택하십시오. 각도를 90 도로 설정하고 확인 버튼을 누릅니다.

10 단계
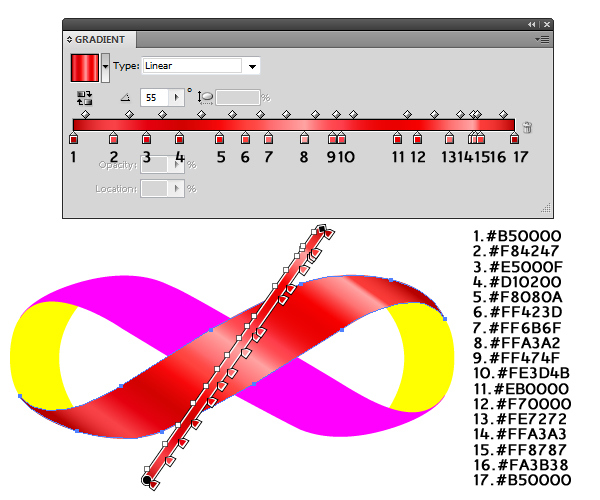
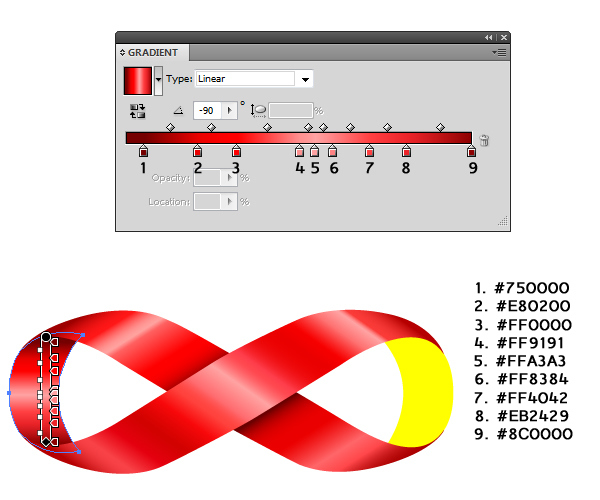
이제 우리는 착색 할 준비가되었습니다. 무한대 기호 위에 녹색 모양에 빨간 선형 그라디언트를 적용 해 봅시다. 우리가 볼 수 있듯이 멋진 빛의 반사를 시뮬레이트하기 위해 수많은 붉은 색 음영을 사용하게 될 것입니다.
 빨간색의 다른 음영을 적용하는 것 외에도 그라디언트가 적용될 각도를 생각해야합니다. 반 사실적인 일러스트레이션을 만들고 싶다면 우리가 알아야 할 매우 중요한 부분입니다.
빨간색의 다른 음영을 적용하는 것 외에도 그라디언트가 적용될 각도를 생각해야합니다. 반 사실적인 일러스트레이션을 만들고 싶다면 우리가 알아야 할 매우 중요한 부분입니다.
11 단계
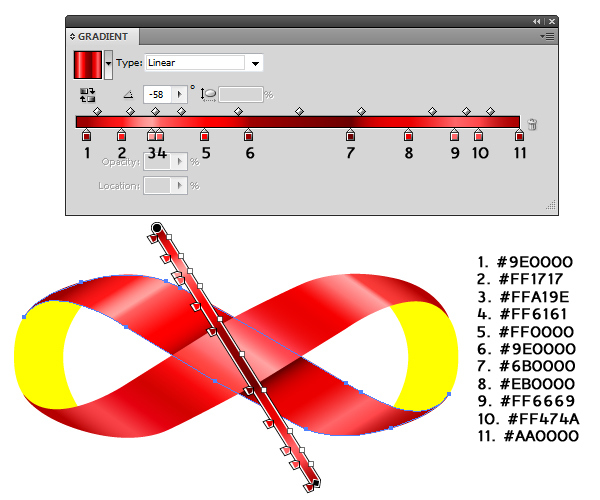
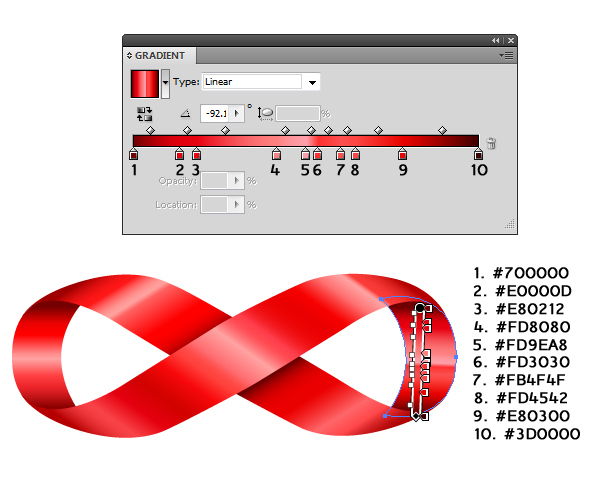
자주색 모양의 경우 다른 빨간색 선형 그라디언트를 사용합니다. 아이디어는 더 어두운 색조를 사용하여 맨 위의 모양이 바로 아래의 모양에 캐스팅되는 그림자를 시뮬레이트합니다. 빛의 반사 또한 다르게 보일 필요가 있습니다.

12 단계
무한대 표지의 옆쪽으로 계속 움직여 봅시다.

13 단계
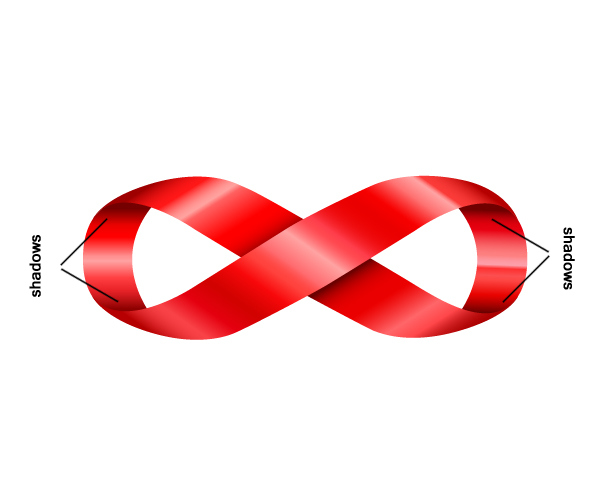
오른쪽의 노란색 모양의 경우 왼쪽의 노란색 모양에 사용한 것과 다른 선형 그라디언트를 사용합니다. 그러나, 비록 우리가 다른 그라디언트를 사용하려고해도 우리는 한가지 - 그림자를 명심해야합니다. 무한대 기호의 접힌 부분은 양쪽 측면 모양에 작은 그림자를 주조합니다.
 보시다시피, 우리는 무한대 표시의 양쪽에 그림자를 만들었습니다.
보시다시피, 우리는 무한대 표시의 양쪽에 그림자를 만들었습니다.

14 단계
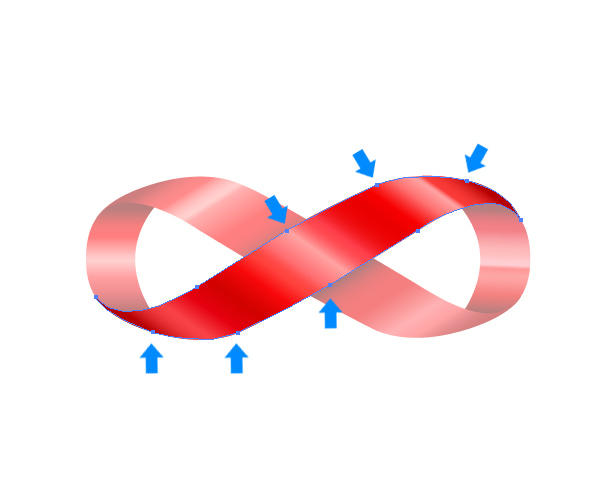
이 단계에서는 일러스트레이션에서 깊이를 높이는 데 도움이되는 작은 세부 묘사를 만들 것입니다. 우리는 무한대 표시를위한 작은 가장자리를 만들 것입니다.
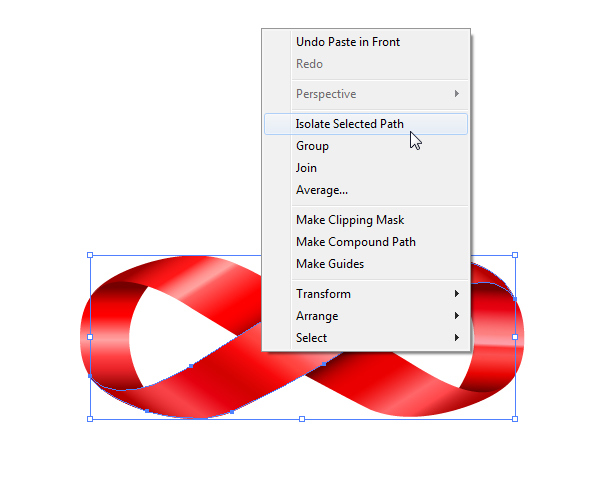
기호 상단의 모양을 복제합니다 (Ctrl / Cmd + C, Ctrl / Cmd + F). 마우스 오른쪽 버튼을 클릭하여 선택한 경로 분리를 선택합니다. 이렇게하면 그림의 나머지 부분을 어지럽히 지 않고 방금 만든 사본을 약간 조정할 수 있습니다.

15 단계
도구 패널에서 직접 선택 도구 (A)를 선택하고 아래 그림과 같이 앵커 포인트를 선택하여 제거하십시오 (키보드의 Delete 키를 누름).

16 단계
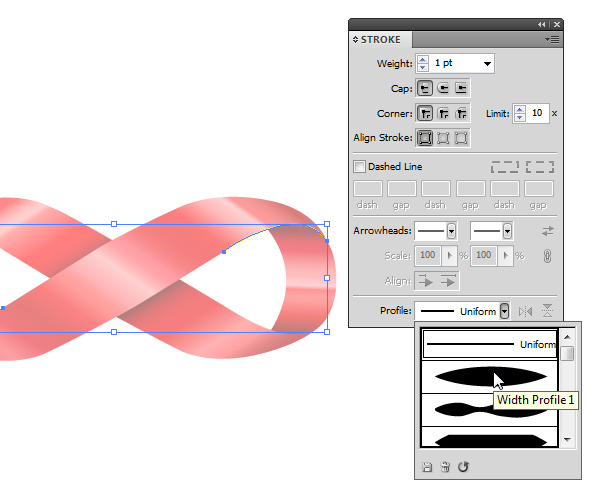
나머지 경로에 대해 채우기 색 (우리의 경우 그라디언트에서)을 제거하고 원하는 색으로 획 색상을 설정합니다 (우리는 곧 색을 바꿀 것입니다). 획 패널에서 모든 항목을 기본값으로 둡니다. 변경해야 할 것은 Profile to Width Profile 1뿐입니다.

17 단계
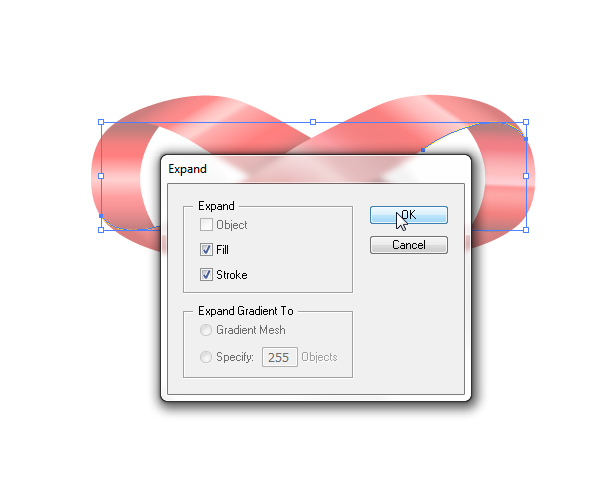
스트로크가 조정 된 두 경로를 모두 선택하고 오브젝트 확장 아래에서 경로를 모양으로 바꿉니다. 이제 채우기 색상을 변경할 수 있습니다.


18 단계
우리는 바닥에있는 모양과 똑같은 것을 할 것입니다. 모양을 복제합니다 (Ctrl / Cmd + C, Ctrl / Cmd + F). 마우스 오른쪽 버튼을 클릭하여 선택한 경로 분리를 선택합니다.
직접 선택 도구 (A)를 사용하여 도형의 접힌 부분에 모서리 만 갖도록 앵커 포인트를 선택하고 제거합니다.
채우기 색상 (그라디언트)을 제거하고 원하는 색상으로 획 색상을 설정하십시오.
획 패널에서 프로파일을 폭 프로파일 1로 설정하십시오. 오브젝트에서 경로를 모양으로 바꾸려면 펼침을 선택하십시오.
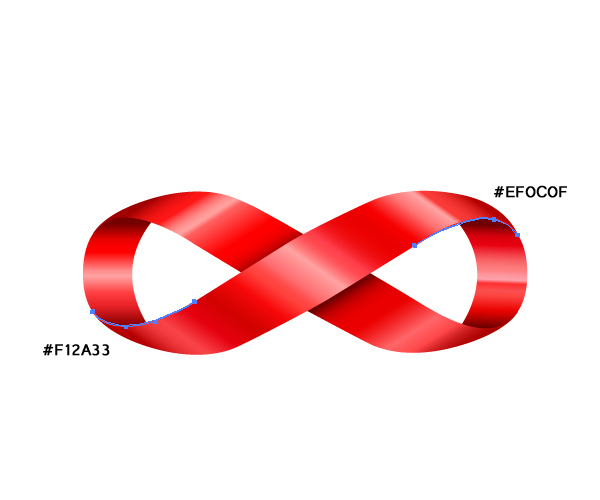
아래 그림과 같이 새 가장자리의 채움 색상을 설정하십시오.
 이런 식으로 끝내야합니다.
이런 식으로 끝내야합니다.

19 단계
멋진 배경을 만들어 보겠습니다. 그렇게하기 위해 방사형 그라디언트를 사용합니다. 그러나 먼저 도구 패널에서 직사각형 도구 (M)를 잡고 대지에서 클릭하십시오. Rectangle Option 상자가 나타납니다. 크기를 800 × 600 픽셀로 설정하십시오.

20 단계
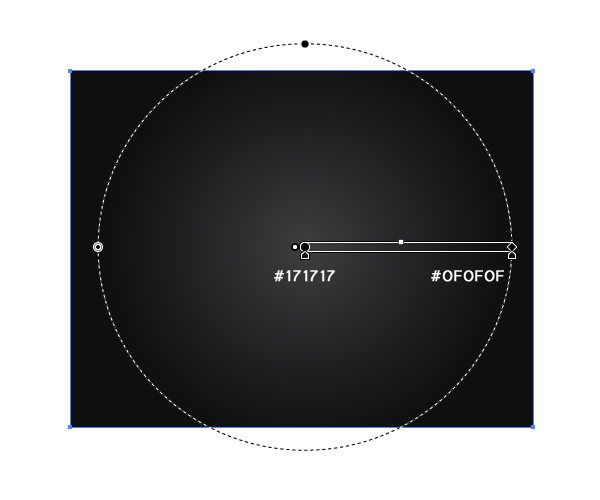
아래 그림과 같이 방사형 그래디언트를 적용합니다.

21 단계
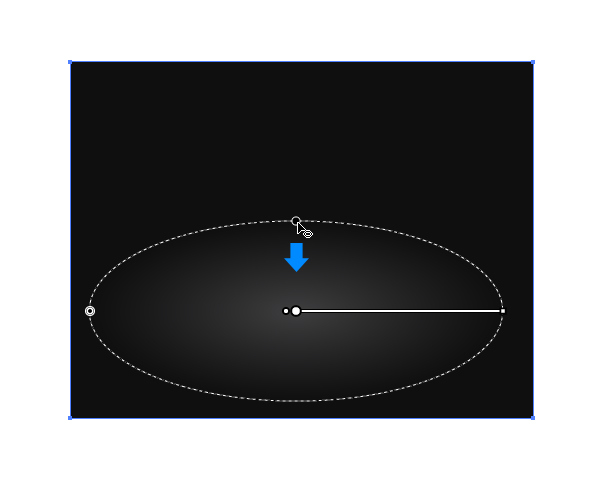
그라디언트를 약간 조정해야합니다. 그라디언트 원의 위쪽 핸들을 잡고 아래쪽으로 확장하여 타원형 그라디언트를 만듭니다.

22 단계
아래 그림과 같이 무한대 기호를 놓습니다.

23 단계
보시다시피, 우리의 무한대 표시가 공중에 떠있는 것처럼 보입니다. 간단한 그림자를 만들어서 해결할 수 있습니다.
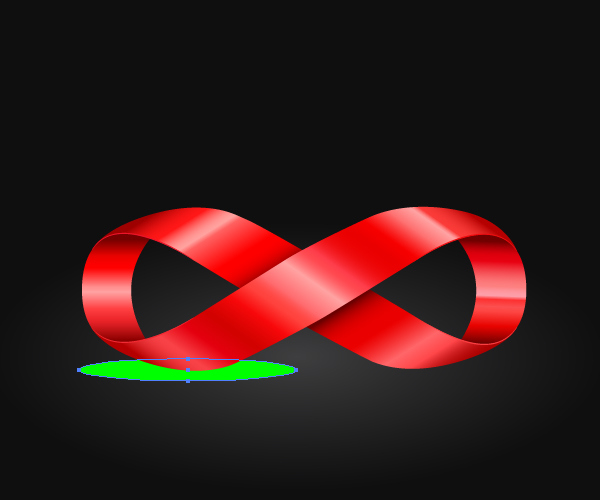
도구 패널에서 타원형 도구 (L)를 잡고 아래 그림과 같이 타원을 만듭니다. 무한대 기호 아래에 배치해야합니다 (레이어 패널에서 레이어 순서를 변경하여 변경할 수 있음).

24 단계
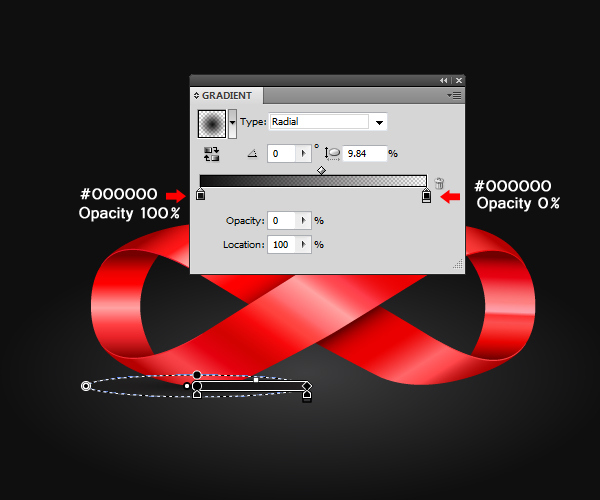
녹색 타원에 방사형 그라디언트를 적용하고 배경 그라디언트에서와 같이 타원형으로 기울입니다. 아래 그림과 같은 설정을 사용하십시오.

25 단계
키보드에서 Alt / Option 키를 누른 채 방사형 그래디언트가있는 타원을 오른쪽으로 클릭하고 끕니다. 이렇게하면 우리는 우리의 무한대 표시를위한 두 번째 그림자를 만들 것입니다.

그리고 우리는 끝났어!
Toy Story의 Buzz Lightyear 팬이라면 툴 패널에서 Type Tool (T)을 잡고 아래 그림과 같이 텍스트를 입력하십시오.
 이 튜토리얼의 주요 목적은 예쁜 디자인이 몇 가지 간단한 단계만으로 만들 수 있지만 색상과 세부 사항을 영리하게 사용한다는 것입니다. 그러한 것들의 올바른 조합은 창조 과정에서 가장 중요한 부분입니다. 그것은 많은 노력과 삭제를 필요로하지만, 여러분 모두 아시다시피, 연습은 완벽합니다. 계속 노력하면 갚을 것이다.
이 튜토리얼의 주요 목적은 예쁜 디자인이 몇 가지 간단한 단계만으로 만들 수 있지만 색상과 세부 사항을 영리하게 사용한다는 것입니다. 그러한 것들의 올바른 조합은 창조 과정에서 가장 중요한 부분입니다. 그것은 많은 노력과 삭제를 필요로하지만, 여러분 모두 아시다시피, 연습은 완벽합니다. 계속 노력하면 갚을 것이다.
이 튜토리얼을 독서를 즐긴만큼 즐겁기를 바랍니다. 따라와 주셔서 감사합니다.는 우리의 무한대가 놀라운 모습을 보여줄 것입니다.
'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 비행기 일러스트레이션을 만드는 방법 (0) | 2018.06.02 |
|---|---|
| [일러스트] 간단한 옷걸이 일러스트레이션 만들기 (0) | 2018.06.02 |
| [일러스트] Google 크롬 아이콘을 만드는 방법 (0) | 2018.06.01 |
| [일러스트] 멋진 모자 일러스트를 그리는 방법 (0) | 2018.06.01 |
| [일러스트] 팔레트,물감,페인트 아이콘을 만드는 방법 (0) | 2018.05.31 |
| [일러스트] 동전 아이콘을 그리는 방법 (0) | 2018.05.31 |
| [일러스트] 간단한 퍼즐 조각 아이콘 만들기 (0) | 2018.05.31 |
| [일러스트] 간단한 드럼 아이콘 만들기 (0) | 2018.05.30 |





댓글