다음 자습서에서는 Adobe Illustrator에서 상세한 행거 그림을 만드는 방법을 학습합니다.
최종 이미지
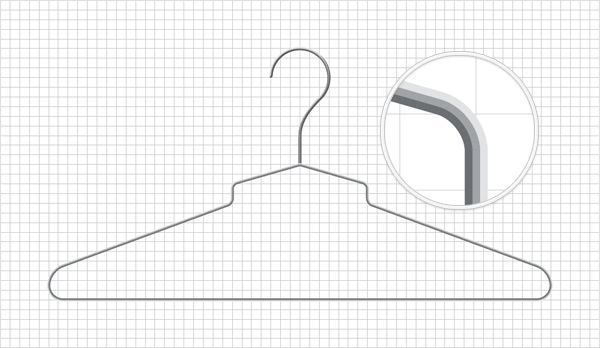
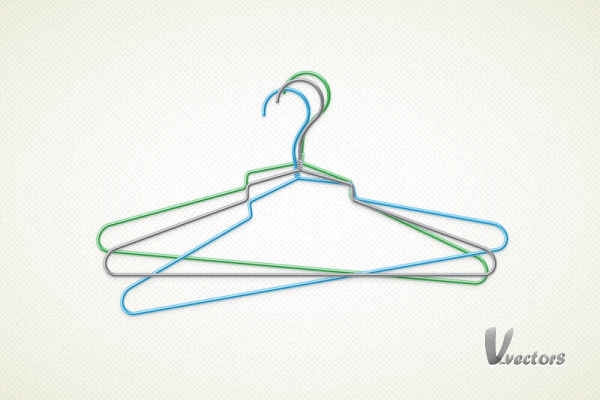
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.

자습서 세부 정보
- 프로그램 : Adobe Illustrator CS5
- 예상 완료 시간 : 1 시간
- 난이도 : 중급
자원
1 단계
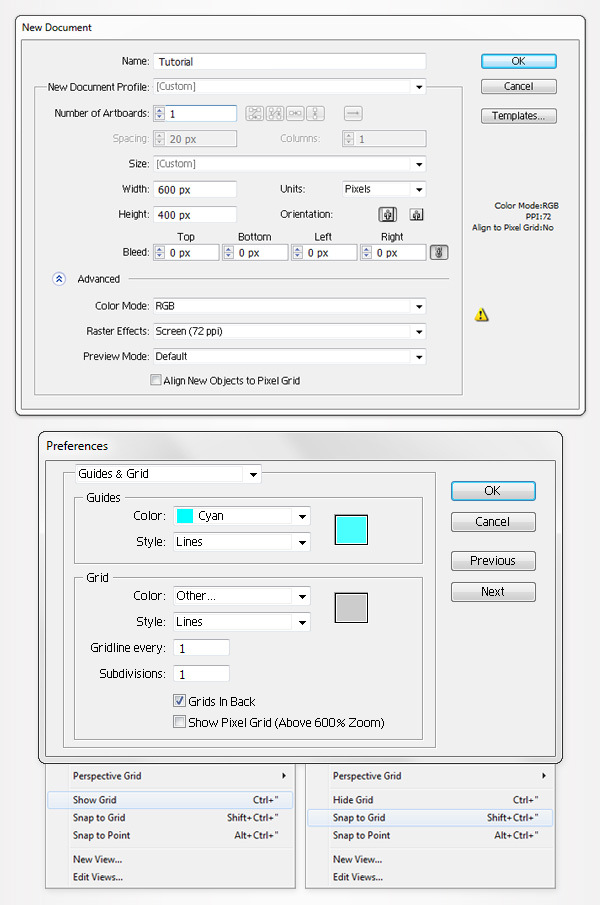
Illustrator를 열고 Control + N을 눌러 새 문서를 만듭니다. 너비에 600을 입력하고 높이 상자에 400을 입력 한 다음 고급 단추를 클릭하십시오. RGB, Screen (72ppi)을 선택하고 확인을 클릭하기 전에 "픽셀 격자에 새 객체 정렬"상자가 선택 해제되어 있는지 확인하십시오. 이제 그리드 (보기> 그리드)와 그리드에 맞추기 (보기> 그리드에 맞추기)를 켜십시오. 처음에는 1px마다 눈금이 필요합니다. 편집> 환경 설정> 안내선 및 격자로 이동하여 모든 눈금 선 상자에 1을 입력하고 하위 칸 상자에 1을 입력하십시오. 정보 모양 패널 (윈도우> 정보)을 열어 도형의 크기와 위치로 실시간 미리보기를 열 수도 있습니다. 편집> 환경 설정> 단위> 일반에서 단위를 픽셀로 설정하는 것을 잊지 마십시오. 이러한 옵션을 사용하면 작업 속도가 크게 향상됩니다.

2 단계
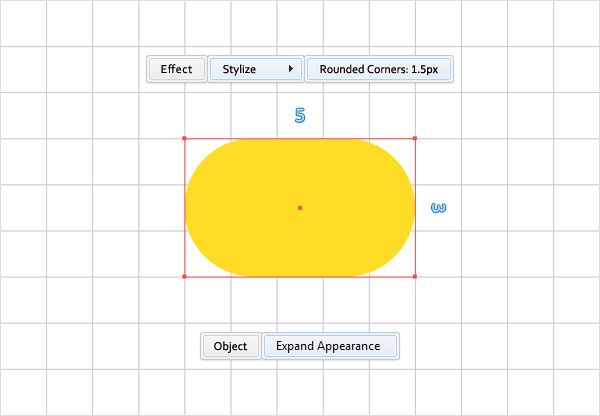
먼저 패턴 브러시를 만들어야합니다. 직사각형 도구 (M)부터 시작하여 5x3x 모양을 만들고 노란색으로 채우고 효과> 스타일> 둥근 모서리로 이동하십시오. 1.5px 반지름을 입력하고 확인을 클릭 한 다음 객체> 모양 확장으로 이동하십시오.

3 단계
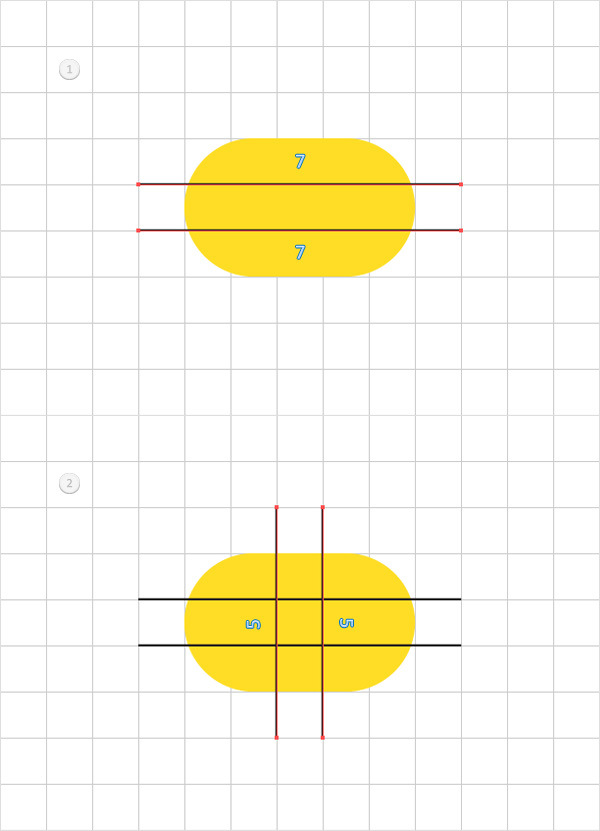
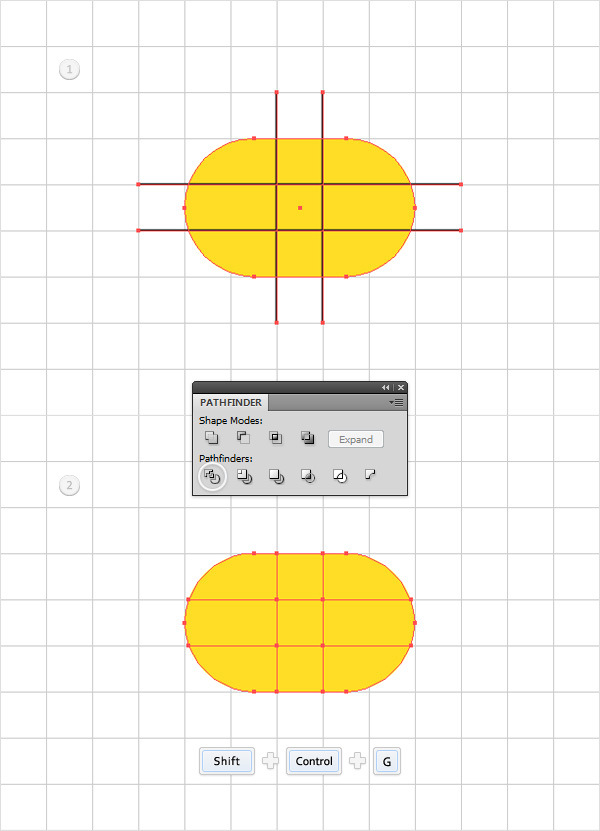
펜 도구 (P)를 잡고 두 개의 수평, 7px 경로를 그리고 첫 번째 이미지와 같이 배치합니다. 이러한 경로에 검은 색 획을 추가하여 쉽게 알아볼 수있게하십시오. 펜 도구 (P)를 계속하고, 두 개의 수직, 5px 경로를 그리고 두 번째 이미지와 같이 배치하십시오.

4 단계
지금까지 생성 된 모든 모양을 다시 선택하고 패스 파인더 패널을 열고 나누기 버튼을 클릭하십시오. 레이어 패널로 이동하고 결과 모양 그룹을 그룹 해제합니다 (Shift + Control + G).

5 단계
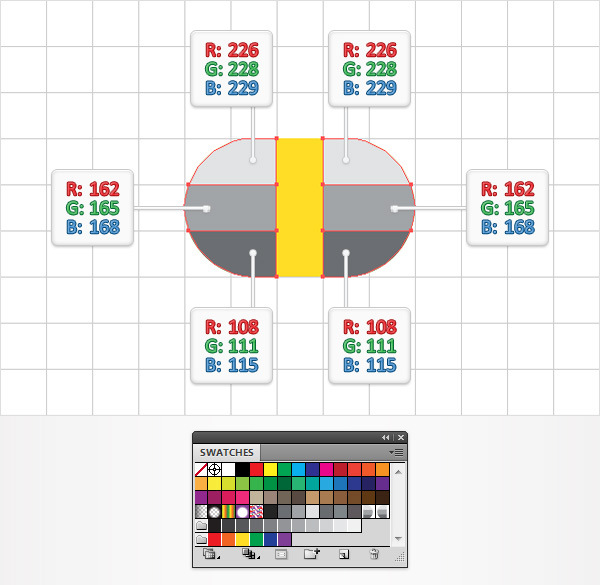
이전 단계에서 생성 된 모양에 초점을 맞 춥니 다. 3 가지 모양으로 시작하십시오. 먼저 다음 이미지에 표시된 색상으로 채 웁니다. 다음으로 세 도형을 모두 선택하고 [견본] 패널 안으로 드래그하여 간단하게 패턴으로 변환하십시오. 견본 패널에서이 새 패턴을 두 번 클릭하고 "종료"라고 이름을 지정합니다. 세 개의 왼쪽 모양을 선택하여 새 패턴으로 바꾸고 이름을 "시작"으로 지정하십시오. 견본 패널에 두 개의 패턴이 있으면 [레이어] 패널에서 여섯 개의 모양을 제거 할 수 있습니다.

6 단계
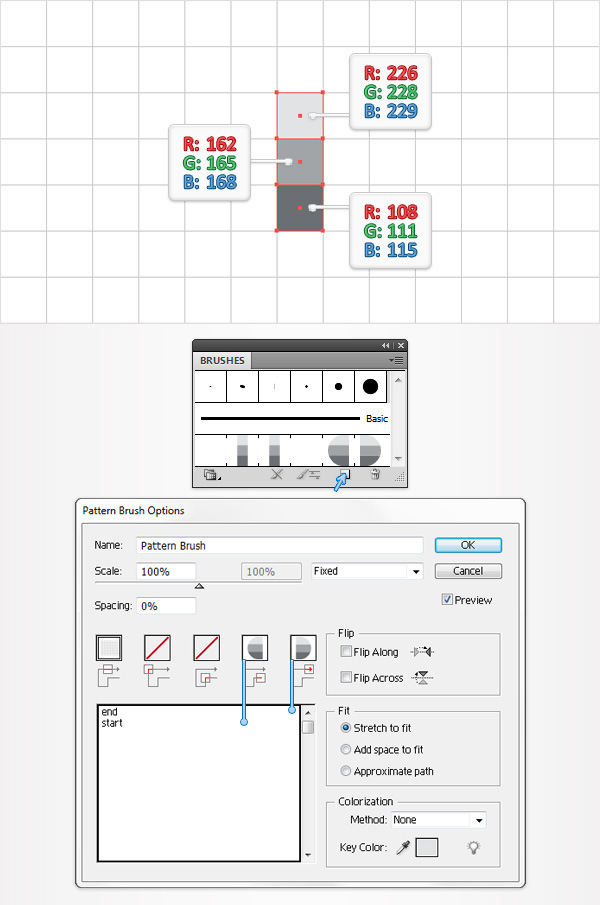
나머지 세 가지 모양에 초점을 맞추고 아래에 표시된 색상으로 채 웁니다. 이 모양을 선택하고 브러쉬 패널을 연 다음 새 브러시 단추를 클릭하십시오. 패턴 브러시 단추를 확인하고 확인을 클릭하십시오. "패턴 브러시 옵션"창이 열립니다. 두 패턴이 흰색 상자에 나타납니다. 패턴 이름을 선택하고 아래 표시된 모든 데이터를 입력 한 다음 타일 상자에 초점을 맞 춥니 다. 끝 타일을 선택하고 "끝"패턴을 추가 한 다음 시작 타일을 선택하고 "시작"패턴을 추가하십시오. 마지막으로 확인을 클릭하십시오. 브러쉬 패널로 이동하면 새로운 패턴 브러시를 찾을 수 있습니다. 나중에 브러쉬 패널을 열어두면됩니다.

7 단계
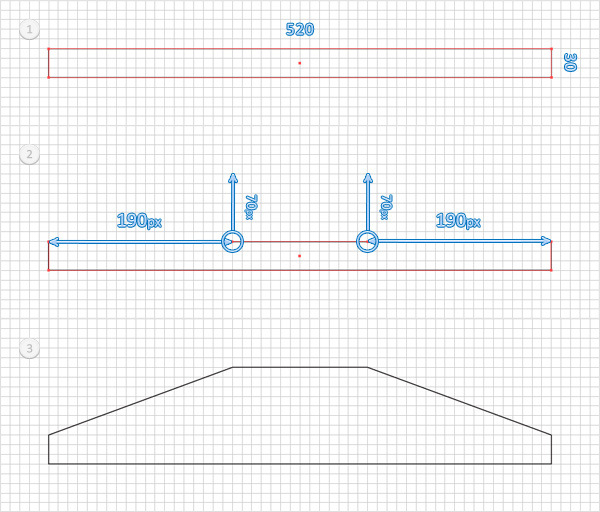
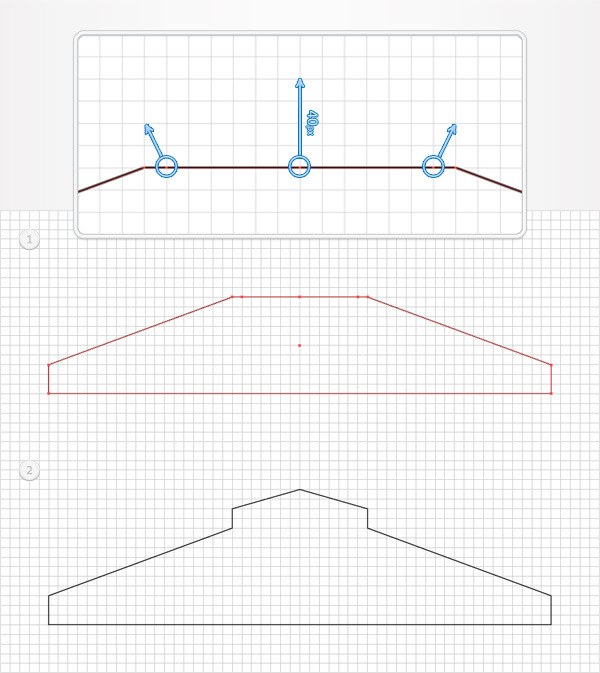
다음 단계에서는 10px마다 그리드가 필요합니다. 편집> 환경 설정> 안내선 및 격자로 이동하여 모든 격자 선에 10을 입력하십시오. 직사각형 도구 (M)를 선택하고 520x30px 모양으로 작성한 다음 아무 것도 채우지 말고 별도의 검정색 획을 추가하십시오. 이 새로운 모양이 선택되어 있는지 확인한 다음, 앵커 포인트 추가 도구 (+)를 잡고 두 번째 이미지에서 원으로 표시된 점에 두 개의 새로운 앵커 포인트를 추가하십시오. 직접 선택 도구 (A)를 잡고 새로운 앵커 포인트를 선택한 다음 70px 위로 드래그하십시오. 결국 모양은 세 번째 이미지처럼 보일 것입니다.

8 단계
Reselect the shape created in the previous step, focus on the top side, grab the Add Anchor Points Tool(+) and add three new anchor points as shown in the first image. Pick the Direct Selection Tool(A) and focus on these new anchor points. Select the left one, and drag it 20px up and 10px to the left. Select the middle one and drag it 40px up. Finally, select the right one and move it 20px up and 10px to the right. In the end your shape should look like in the second image.

Step 9
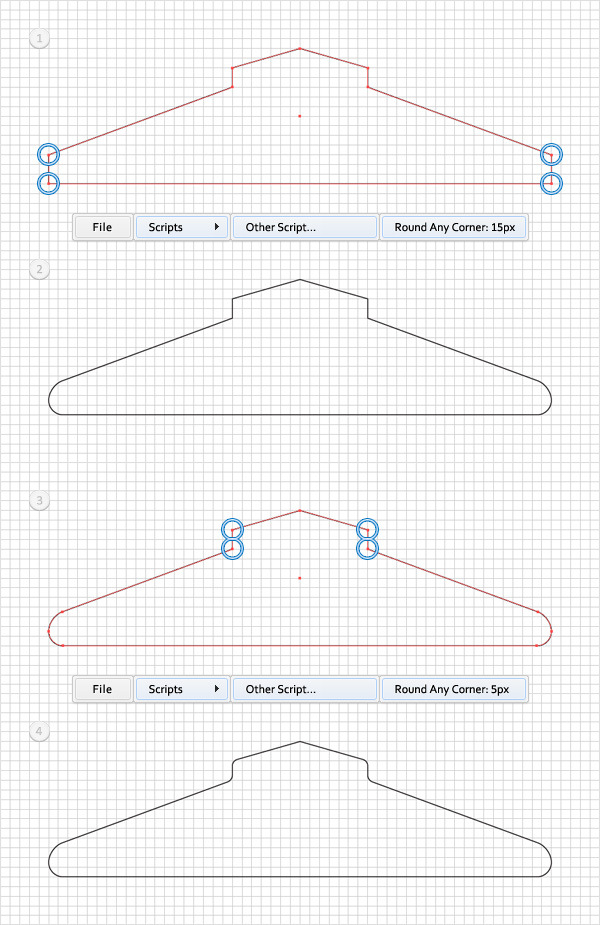
For this step you’ll need the Round Any Corner script. Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A). Select the four anchor points highlighted in the first image and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 15px Radius and click OK. Move up, select the four anchor points highlighted in the third image and go again to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 5px Radius and click OK. In the end your shape should look like in the fourth image.

Step 10
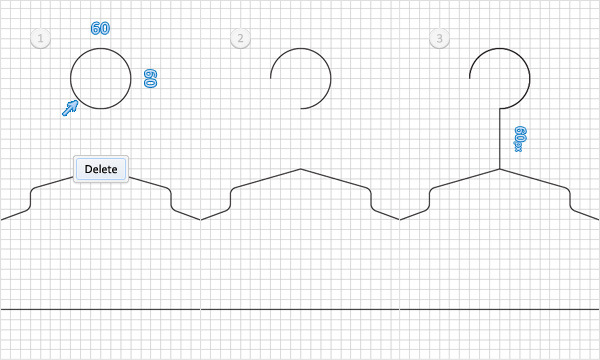
타원형 도구 (L)를 선택하고 60px 원을 만들고 첫 번째 이미지와 같이 배치하십시오. 아무것도 채우지 않고 단순하고 검은 색 획을 더하십시오. 이 새로운 모양에 집중하고 직접 선택 도구 (A)를 가져옵니다. 왼쪽 및 아래쪽 고정 점 사이에서 원의 해당 부분을 클릭하고 드래그하기 만하면 키보드에서 Delete 키를 누르십시오. 그러면 서클의 왼쪽 하단이 제거됩니다. 남아있는 경로가 선택되어 있는지 확인하고 펜 도구 (P)를 잡고 세 번째 이미지와 같이 60px, 세로 경로를 추가하십시오.

11 단계
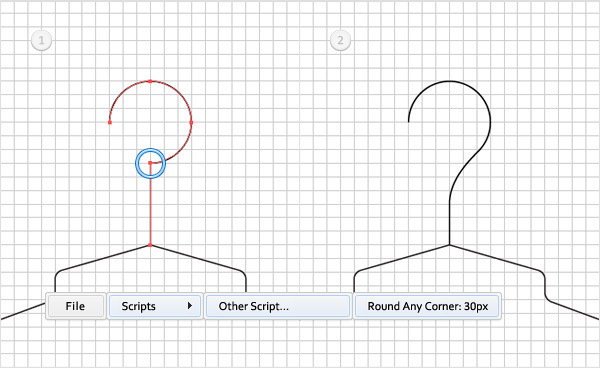
다시 말하지만, Round Any Corner 스크립트가 필요합니다. 이전 단계에서 생성 된 경로를 다시 선택하고 직접 선택 도구 (A)를 잡고 첫 번째 이미지에서 강조 표시된 앵커 포인트를 선택한 다음 파일> 스크립트> 기타 스크립트로 이동합니다. Round Any Corner Script를 열고 30px 반경을 입력 한 다음 OK를 클릭하십시오. 결국 모양은 두 번째 이미지와 비슷하게 보입니다.

12 단계
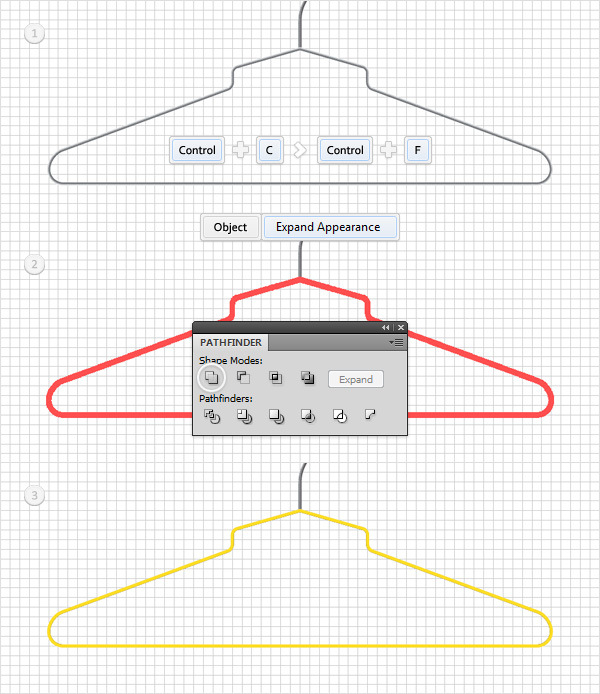
이전 단계에서 편집 한 경로를 다시 선택하고 검은 색 획을 시작 단계에서 만든 패턴 브러시로 바꿉니다.

13 단계
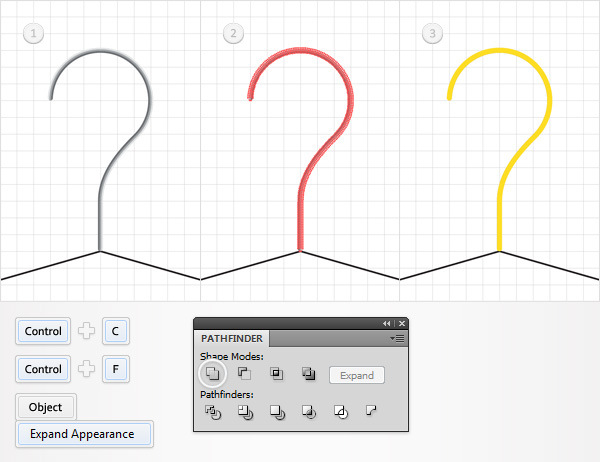
이전 단계에서 편집 한 경로를 다시 선택하고 앞에 복사하십시오 (Control + C> Control + F). 그것을 선택하고 Object> Expand Appearance로 이동하십시오. 결과 모양 그룹을 선택하고 패스 파인더 패널에서 단일 단추를 클릭하십시오. 결과 모양을 노란색으로 채 웁니다.

14 단계
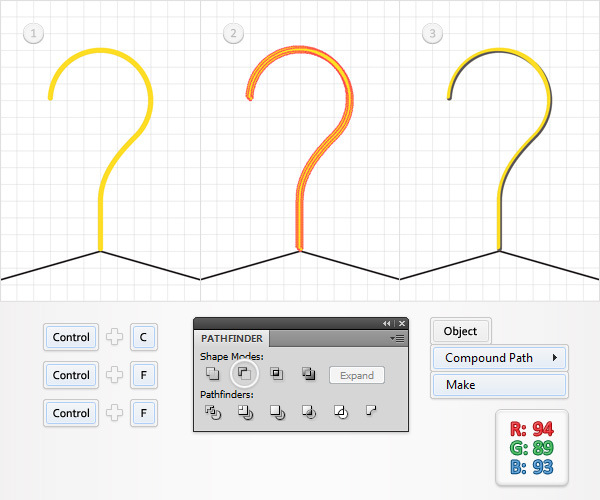
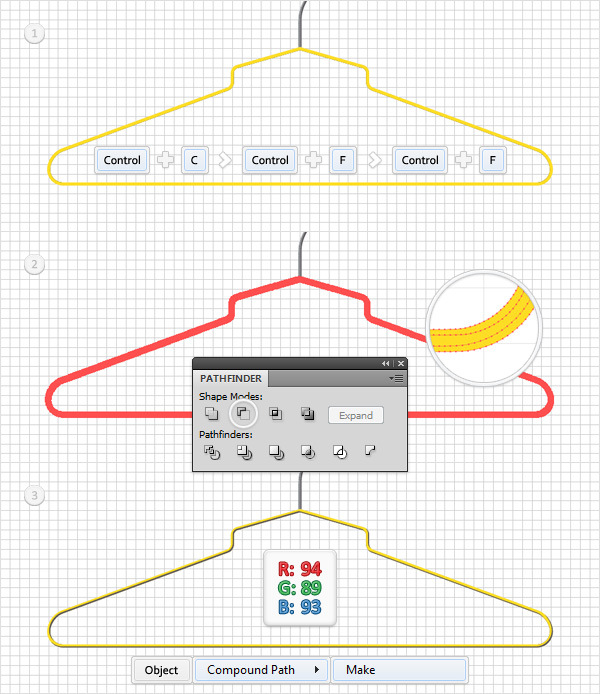
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Select the yellow path created in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up and to the left using the arrow keys from your keyboard. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Move to the Layers panel, select the resulting group of shapes, turn it into a compound path (Object > Compound Path > Make) and fill it with R=94 G=89 B=93.

Step 15
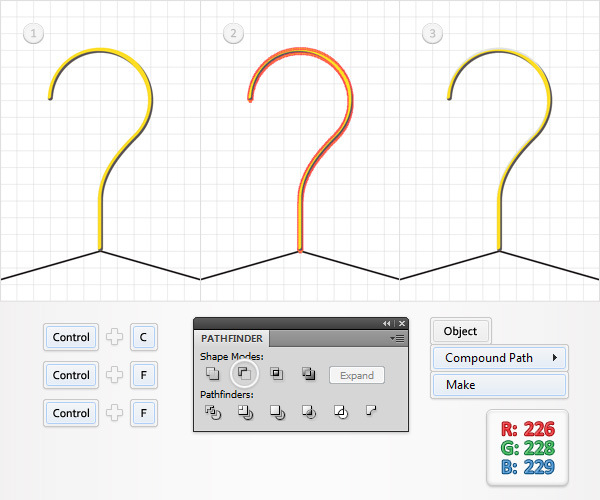
단계 13에서 생성 한 노란색 경로를 선택하고 앞에서 두 개의 새 사본을 만듭니다 (Control + C> Control + F> Control + F). 상단 복사본을 선택하고 키보드의 아래쪽 화살표 버튼을 사용하여 1px 아래로 이동하십시오. 두 사본을 다시 선택하고 패스 파인더 패널에서 마이너스 전면 버튼을 클릭하십시오. [레이어] 패널로 이동하여 결과 모양 그룹을 선택한 다음 복합 패스로 바꿔 (오브젝트> 복합 패스> 작성) R = 226 G = 228 B = 229로 채 웁니다. 노란색 경로를 다시 선택하여 뒤로 보냅니다 (Shift + Control + [)). 나중에 필요할거야.

16 단계
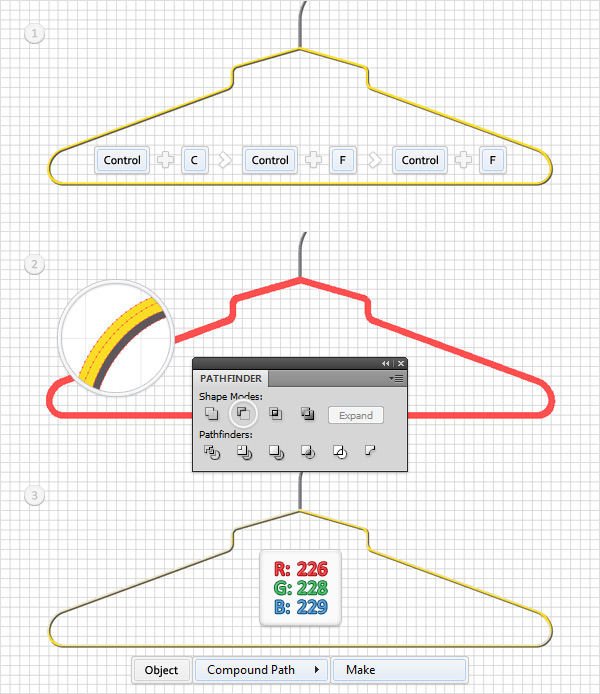
9 단계에서 생성 된 모양을 선택하고 검은 색 선을 패턴 브러시로 바꿉니다.

17 단계
이전 단계에서 편집 한 경로를 다시 선택하고 앞에 복사하십시오 (Control + C> Control + F). 그것을 선택하고 Object> Expand Appearance로 이동하십시오. 패스 파인더 패널의 Unite 버튼을 사용하여 결과 모양 그룹을 결합하십시오. 결과 모양을 노란색으로 채 웁니다.

18 단계
이전 단계에서 생성 한 노란색 경로를 선택하고 앞에 두 개의 사본을 만듭니다 (Control + C> Control + F> Control + F). 상단 복사본을 선택하고 키보드의 화살표 키를 사용하여 1px 위로 왼쪽으로 이동하십시오. 두 사본을 다시 선택하고 패스 파인더 패널에서 마이너스 전면 버튼을 클릭하십시오. 결과 모양 그룹을 선택하고 복합 경로 (Object> Compound Path> Make)로 바꾸고 R = 94 G = 89 B = 93으로 채 웁니다.

19 단계
Reselect the yellow path created in step #17 and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down and to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shapes, turn it into a compound path (Object > Compound Path > Make) and fill it with R=226 G=228 B=229. Reselect the yellow path and send it to back (Shift + Control + [ ), you’ll use it later.

Step 20
눈금에 맞추기 (보기> 눈금에 맞추기)를 활성화하고 "눈금 선 간격 : 1 픽셀"로 돌아갑니다. 편집> 환경 설정> 안내선 및 격자로 이동하여 모든 눈금 선 상자에 1을 입력하십시오. 펜 도구 (T)를 잡고 다음과 같이 간단한 비스듬한 경로를 그립니다. 그리드에 맞추기 (Snap to Grid) 기능으로 작업을 쉽게 할 수 있습니다. 아무 것도 입력하지 않고 스트로크에 패턴 브러시를 추가하십시오.

21 단계
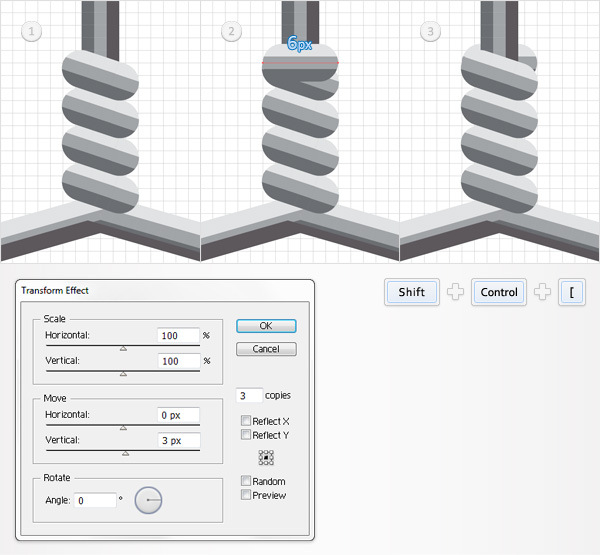
이전 단계에서 생성 된 경사 경로를 다시 선택하고 효과> 왜곡 및 변형> 변형으로 이동하십시오. 다음 이미지에 표시된 데이터를 입력하고 확인을 클릭하십시오. 펜 도구 (P)를 잡고 6px 수평 경로를 그리고 두 번째 이미지와 같이 배치하십시오. 이 새로운 경로에 대한 패턴 브러시를 추가 한 다음 뒤 (Shift + Control + [))로 보냅니다.

22 단계
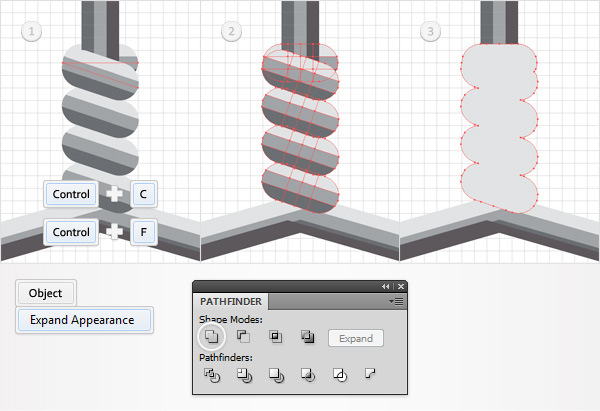
마지막 두 단계에서 생성 된 두 경로를 다시 선택하고 복제하십시오 (Ctrl + C> Control + F). 두 사본을 모두 선택하고 [개체]> [모양 확장]으로 이동하십시오. 결과 모양 그룹을 선택하고 패스 파인더 패널에서 단일 단추를 클릭하십시오.

23 단계
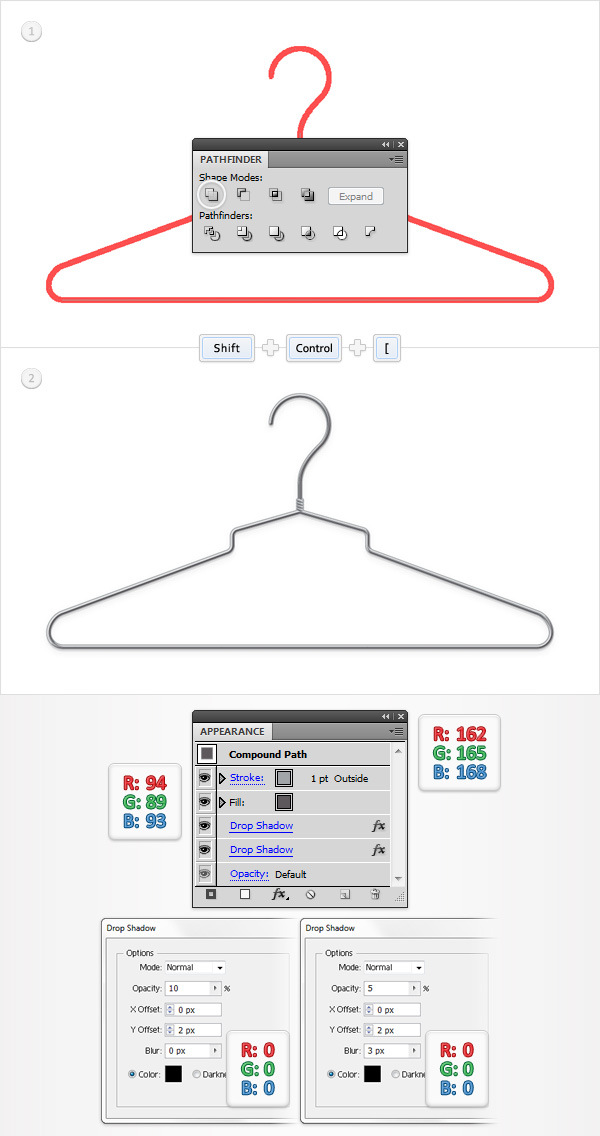
이제 그 노란색 모양이 필요할 것입니다. 레이어 패널의 맨 아래에서 찾을 수 있습니다. 이전 단계에서 작성한 모양과 함께 선택하고 패스 파인더 (Pathfinder) 패널에서 단일 단추를 클릭하십시오. 결과 모양을 다시 (Shift + Control + [)로 보내고 R = 94 G = 89 B = 93으로 채우고 1pt 획을 추가하십시오. 바깥쪽으로 맞추고 R = 162 G = 165 B = 168에 색상을 설정하십시오. 이 새로운 도형이 선택되어 있는지 확인하고 [효과]> [스타일]> [그림자]로 이동하십시오. 왼쪽 창에 표시된 데이터를 입력하고 확인을 클릭 한 다음 효과> 스타일> 그림자 제거로 다시 이동하십시오. 오른쪽 창에 표시된 데이터를 입력하고 확인을 클릭하십시오.

24 단계
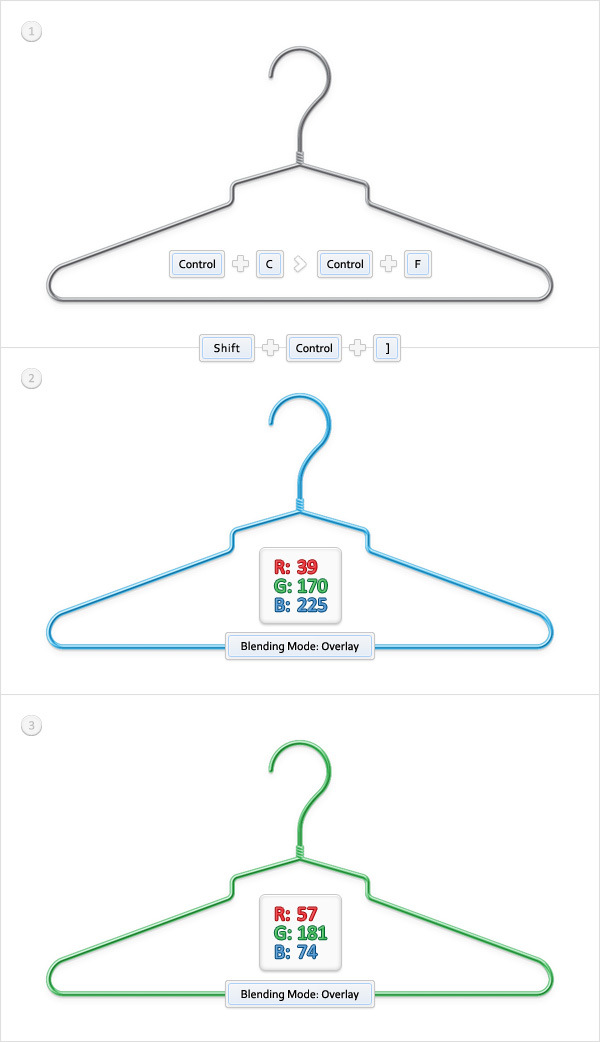
마지막으로, 옷걸이의 색상을 쉽게 바꿀 수있는 방법은 다음과 같습니다. 이전 단계에서 작성한 모양을 다시 선택하고 앞에서 사본을 만들고 (Control + C> Control + F) 맨 앞으로 가져옵니다 (Shift + Control +). 선택하고 모양 패널에 초점을 맞춘 다음 두 개의 그림자 효과와 획을 제거합니다. 이제 채우기를 선택하고 채우기에 사용 된 색상을 R = 39 G = 170 B = 225 (또는 R = 57 G = 181 B = 74 또는 원하는 다른 색상)로 바꾼 다음 블렌딩 모드를 오버레이로 변경하십시오. 분명히, 당신은 다른 혼합 모드를 시도 할 수 있습니다, 무수한 가능성이 있습니다.

결론
최종 결과가 어떻게 표시되는지 알려드립니다.

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 립스틱 화장품 일러스트 그리는 방법 (1) | 2018.06.03 |
|---|---|
| [일러스트] 선풍기 그리는 방법 (0) | 2018.06.03 |
| [일러스트] 프라이팬 일러스트레이션을 그리는 방법 (0) | 2018.06.02 |
| [일러스트] 비행기 일러스트레이션을 만드는 방법 (0) | 2018.06.02 |
| [일러스트] 멋진 모자 일러스트를 그리는 방법 (0) | 2018.06.01 |
| [일러스트] Google 크롬 아이콘을 만드는 방법 (0) | 2018.06.01 |
| [일러스트] 리본 그리는 방법 (0) | 2018.06.01 |
| [일러스트] 팔레트,물감,페인트 아이콘을 만드는 방법 (0) | 2018.05.31 |





댓글