이 자습서에서는 Adobe Illustrator에서 멋진 모자 아이콘을 만들 수있는 기회를 갖게됩니다. 늘 그렇듯이, 우리는 몇 가지 간단한 모양이 멋진 아이콘으로 바뀔 수있는 방법을 보여줄 것입니다. 시작하자.
최종 이미지

자습서 세부 정보
- 프로그램 : Adobe Illustrator CS5
- 예상 완료 시간 : 1 시간
- 난이도 : 중급
1 단계
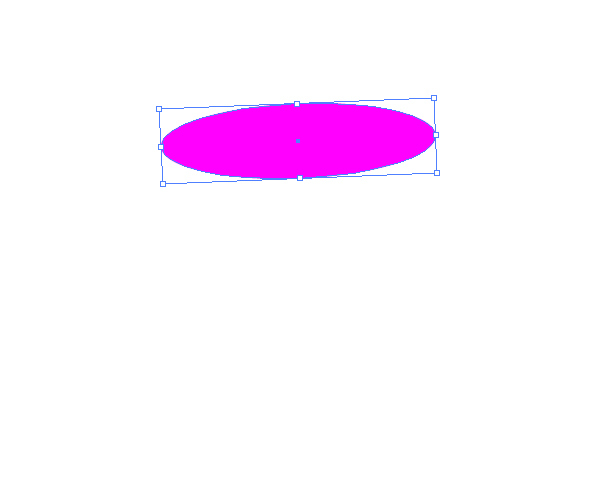
시작하려면 툴 패널에서 Ellipse Tool (L)을 잡고 아래 그림과 같이 타원을 만들고 조금 회전 시키십시오.
2 단계
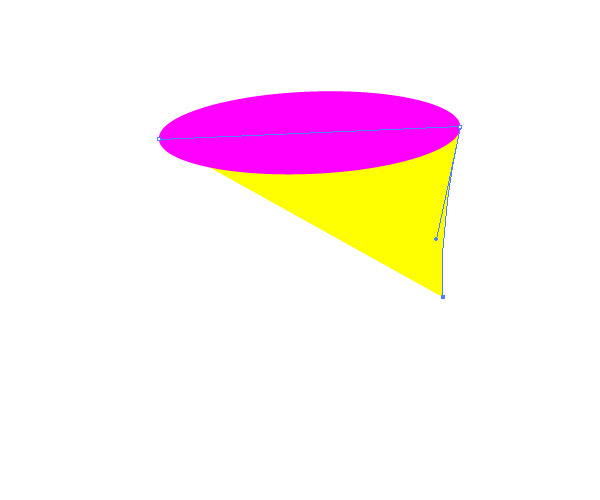
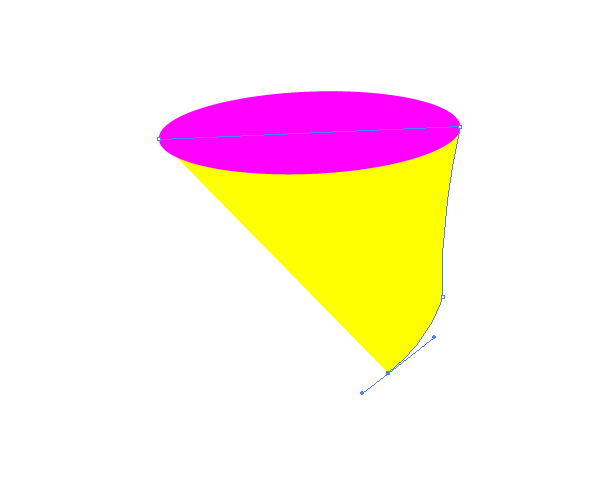
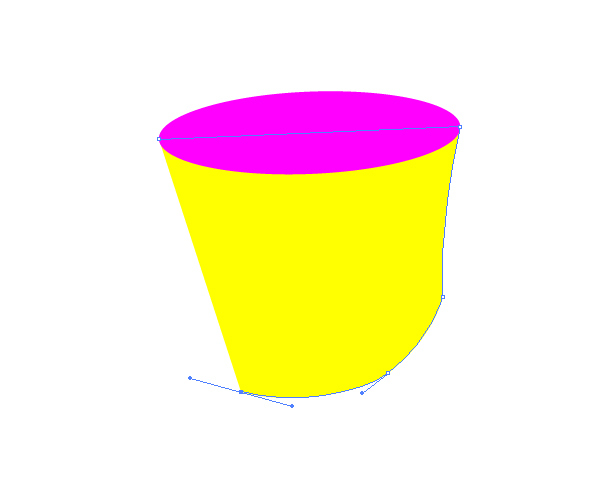
이제 우리는 강력한 펜 도구 (P)를 사용할 것입니다. 도구 패널에서 선택하고 다음과 같은 모양을 그립니다.





3 단계
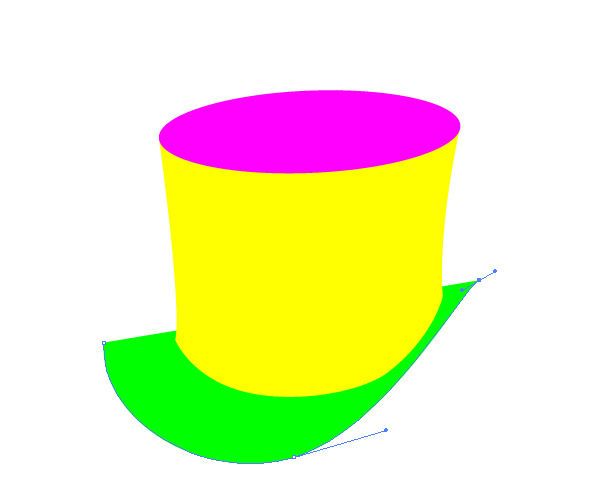
모자 밑을 그릴 수있게 해줍니다. 우리는이 모자 부분을 위해 펜 도구 (P)를 사용할 것입니다.



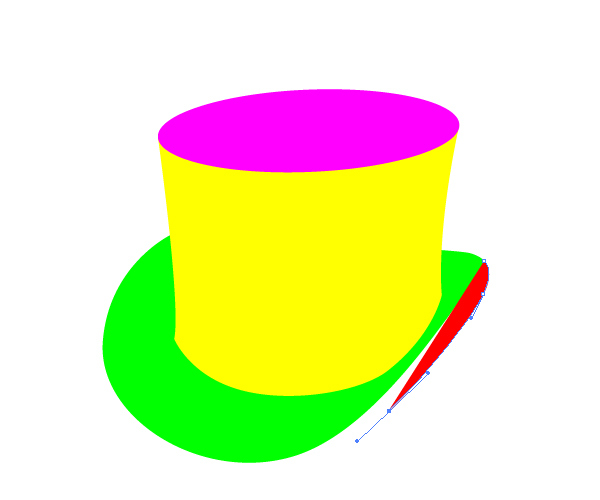
4 단계
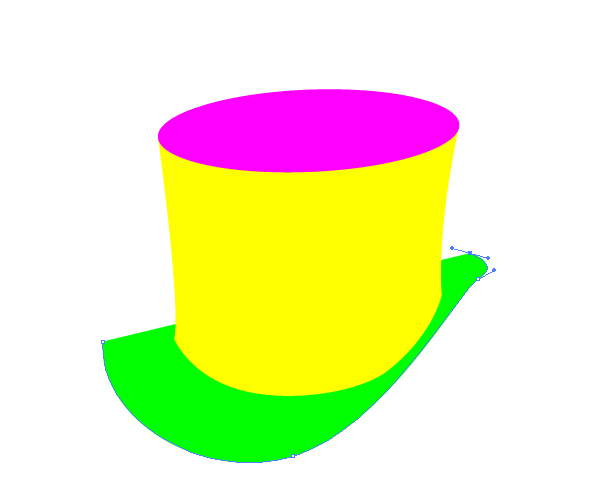
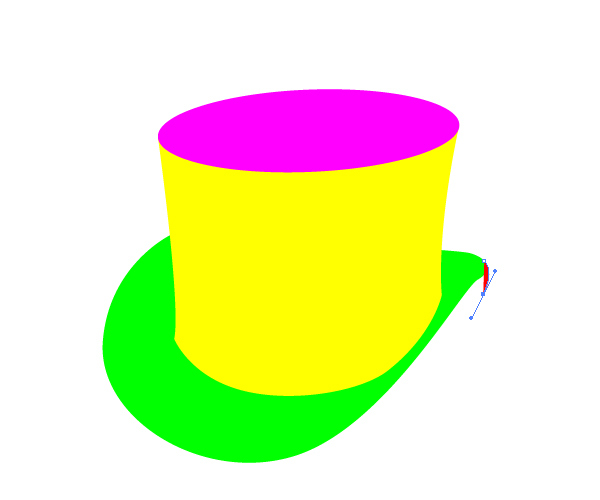
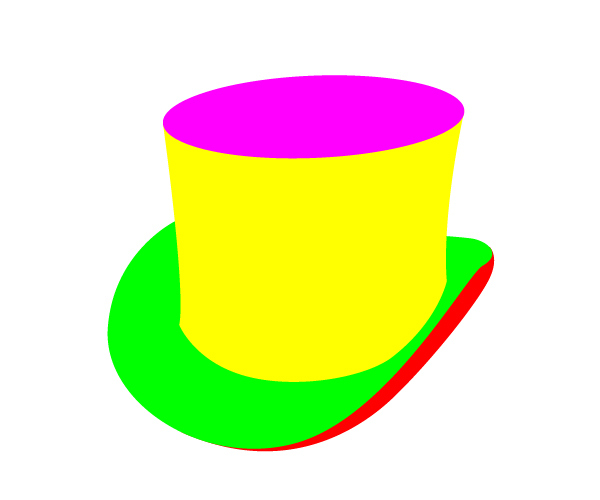
모자 가장자리에 작은면이 있습니다 (예 : 가장자리가 위로 휘는 것처럼). 




모든 요소 (Shift + Ctrl / Cmd + []) 아래에 빨간색 모양이 있어야합니다.
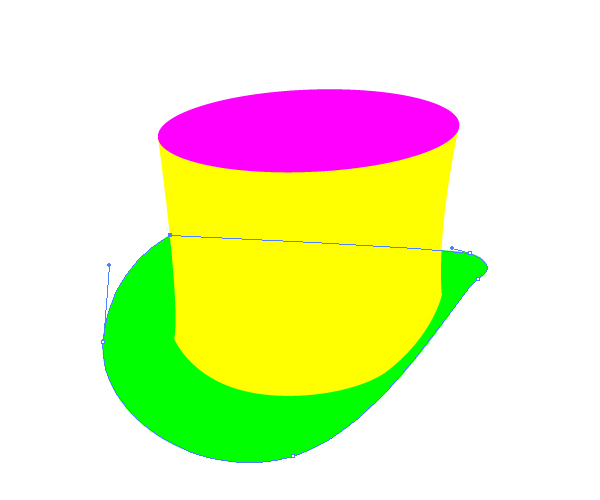
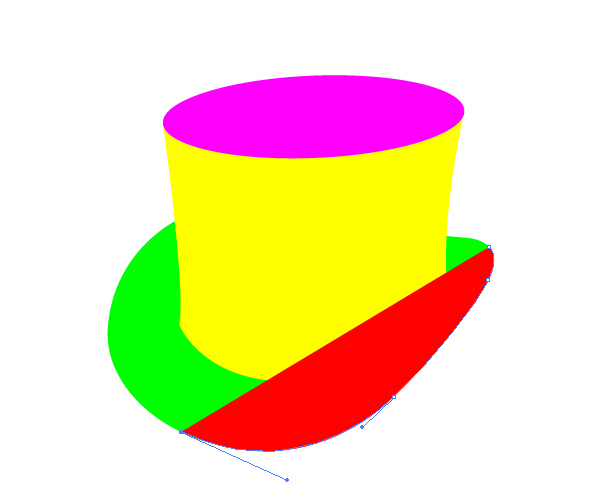
5 단계
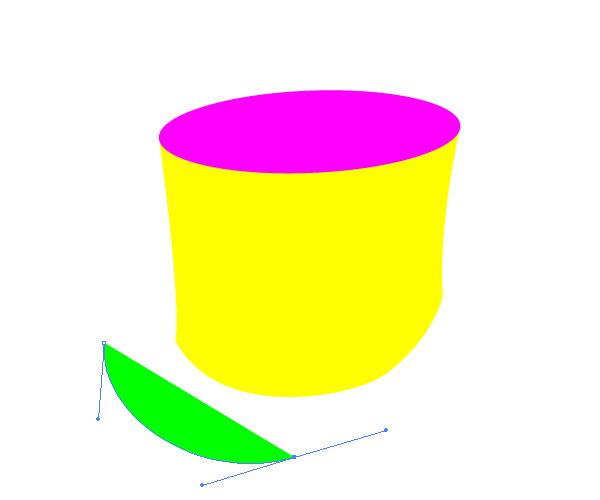
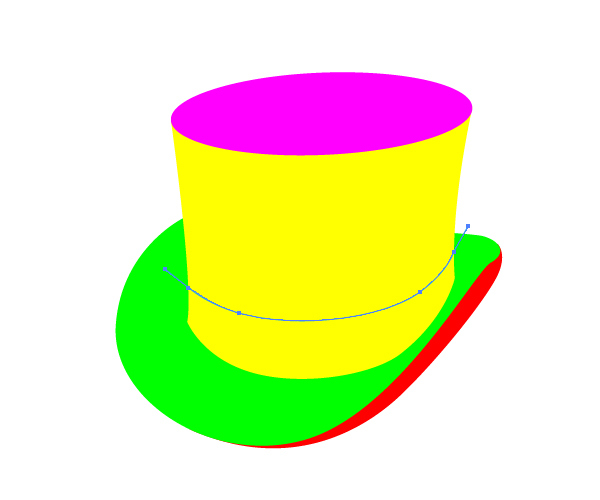
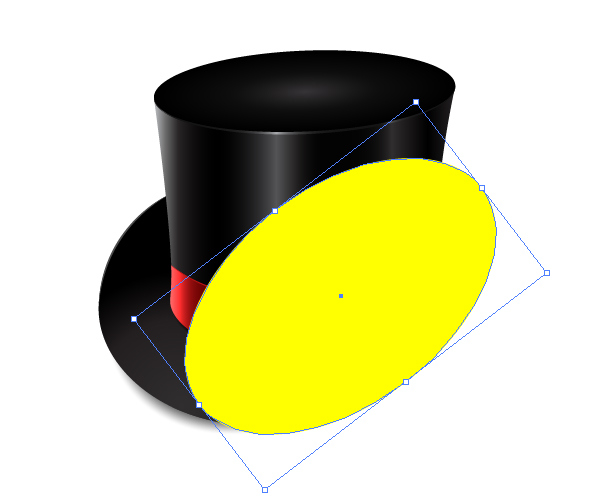
이제 우리 모자를위한 멋진 리본이 필요해. 노란색 모양을 복제하십시오 (Ctrl / Cmd + C, Ctrl / Cmd + F). 도구 패널에서 펜 도구 (P)를 잡고 아래 그림과 같은 경로를 만듭니다.
6 단계
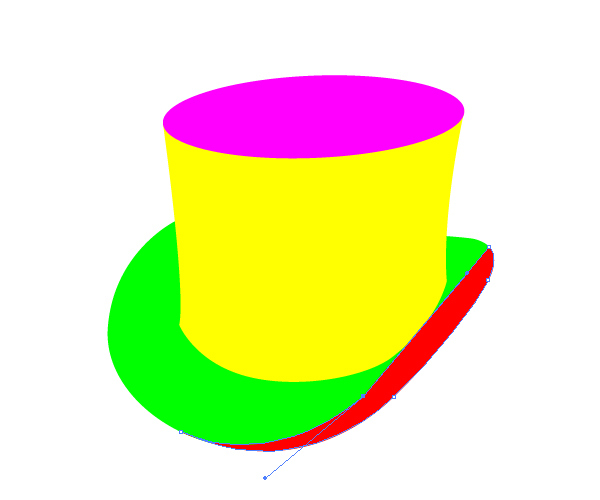
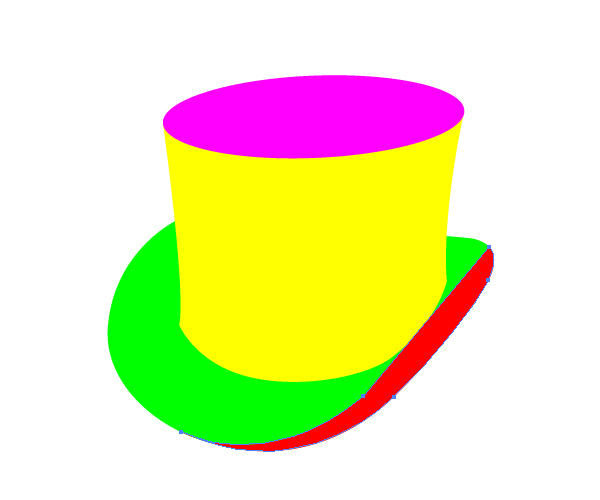
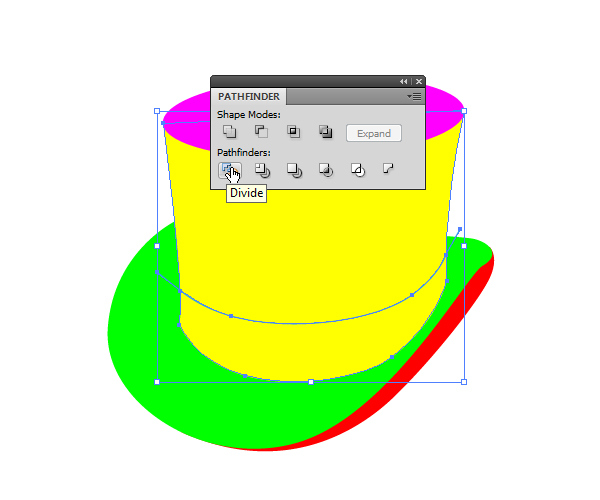
노란색 모양과 새 경로의 사본을 선택하고 패스 파인더 패널 아래 분할 버튼을 누릅니다. 노란색 모양을 반으로 나눕니다. 이미 추측 할 수 있듯이 새로운 모양의 아래쪽 부분 만 있으면됩니다 (멋진 반짝이는 리본이됩니다).
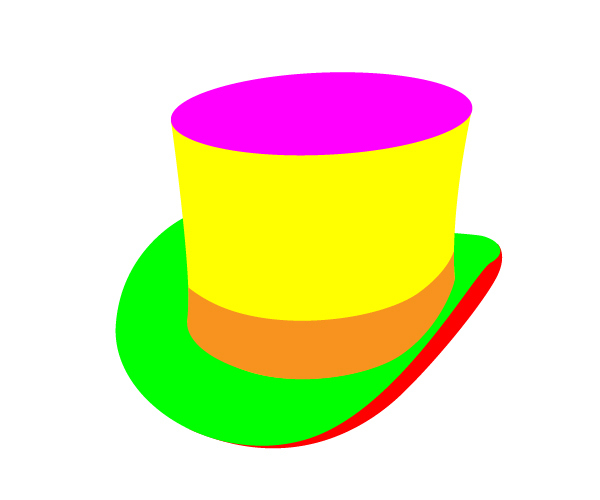
새 모양을 그룹 해제 (Shift + Ctrl / Cmd + G)하고 키보드의 Delete 키를 눌러 위쪽 부분을 제거하십시오. 하단 부분의 채우기 색상을 노란색이지만 색상은 현재 중요하지 않습니다. 

그리고 우리는 그림을 완성합니다. 보시다시피, 우리는 모자를 구성하는 5 개의 단순한 모양 만 만들었습니다. 이 튜토리얼의 더 흥미로운 부분 인 착색으로 넘어 갑시다.
7 단계
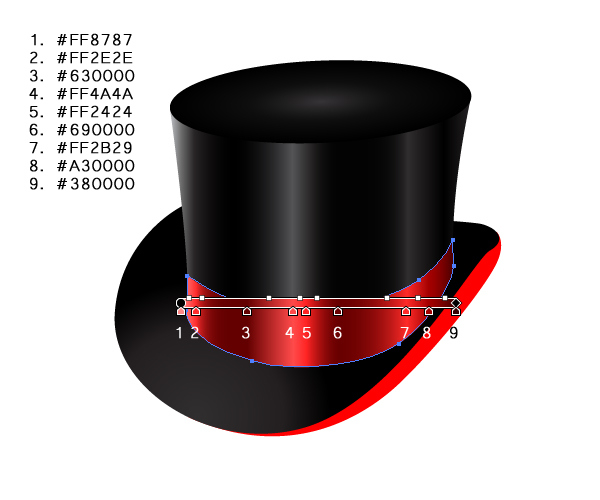
좋은 색상을 섞어서 일치시킬 준비를하십시오. 대부분 어두운 선형 및 방사형 그래디언트를 사용합니다. 리본의 경우 좋은 빨간색 선형 그라디언트를 만듭니다. 시작하자.
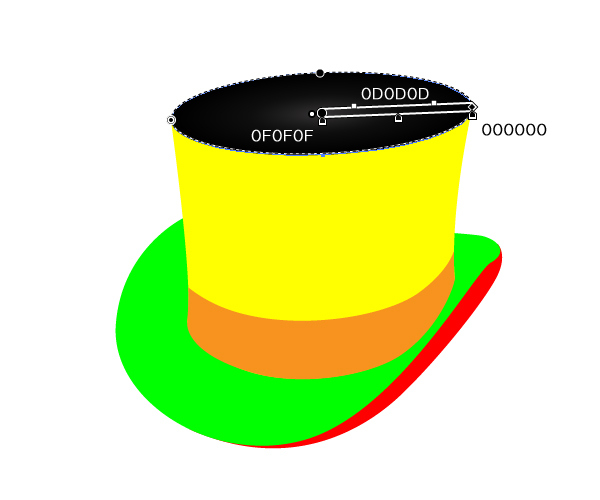
모자의 꼭대기에는 간단한 방사형 그라디언트를 사용합니다.
8 단계
모자 가장자리에는 방사형 그래디언트를 적용합니다. 그라데이션의 밝은 톤에서 어두운 톤까지는 빛의 방향을 나타냅니다.
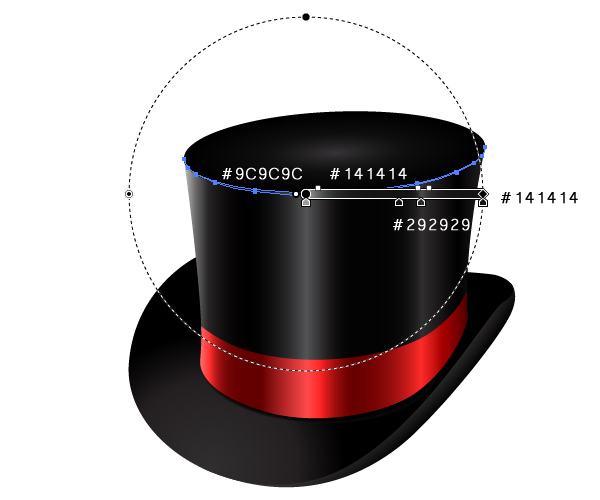
9 단계
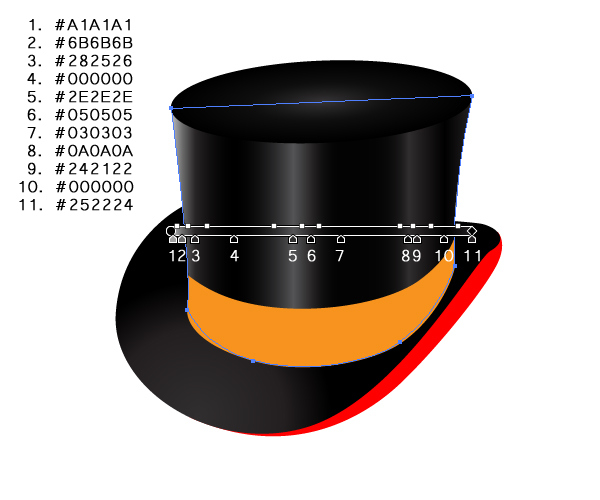
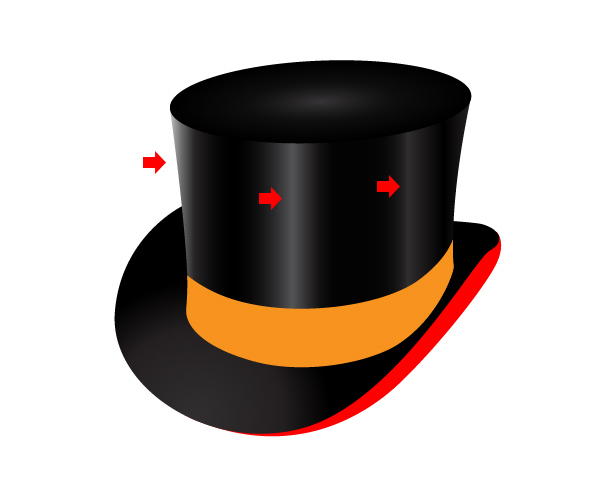
모자의 측면에 선형 그라디언트를 사용합니다. 일부 최고 모자는 실크로 만들어졌으며 모두 알고 있듯이 실크는 좋은 빛의 반사를 만들어 낼 수 있습니다. 그레이 컬러의 어둡고 밝은 톤 간의 올바른 균형을 찾아 반사 효과를 시뮬레이트합니다. 
보시다시피 가운데와 왼쪽에 두 개의 하이라이트가 생겼습니다.
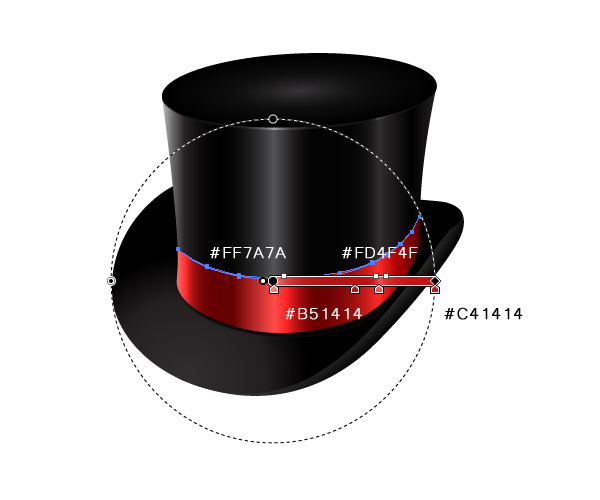
10 단계
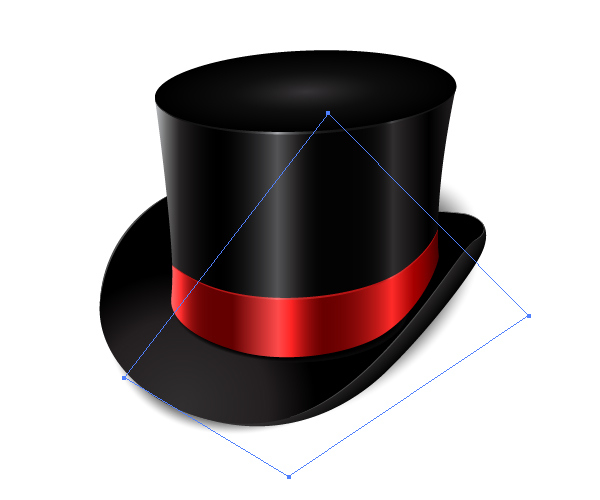
이 단계에서는 리본에 대해 멋진 빨간색 선형 그래디언트를 만듭니다. 리본도 반짝 반짝 빛나고주의를 끌 필요가 있습니다. 모자의 측면에있는 선형 그래디언트와 일치하는 리본의 선형 그래디언트를 만들어야합니다. 완벽 할 필요는 없습니다.
11 단계
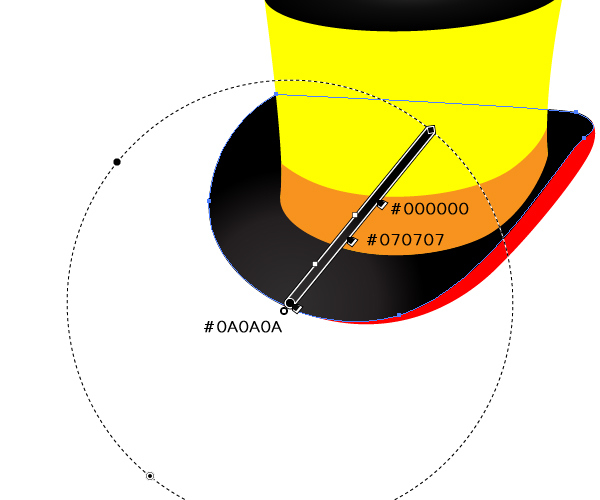
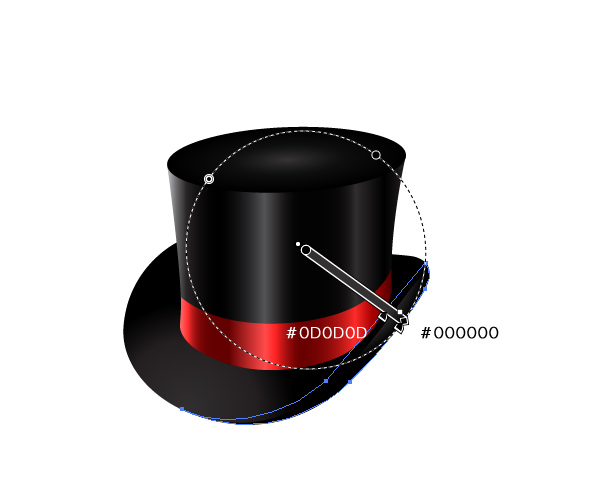
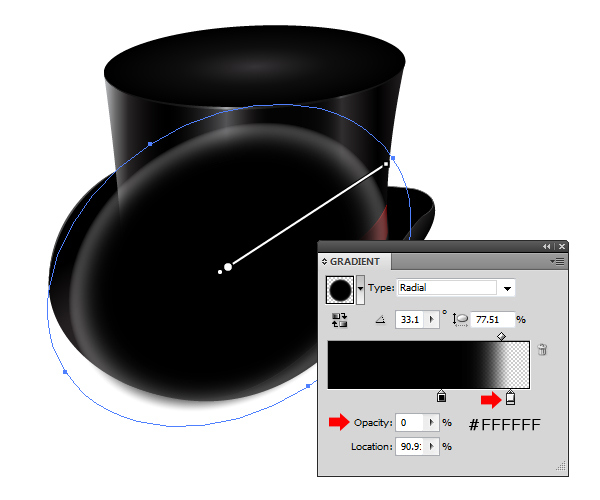
가장자리의 작은 접힌 부분을 잊지 마십시오. 모자의 해당 부분에 대해 방사형 그래디언트를 사용합니다. 사실, 방사형 그래디언트를 적용한 다음이를 타원형 그래디언트로 변환합니다. 그래서 한번 시도 해보세요.
먼저 그라디언트 도구 (G)를 잡고 아래 그림과 같이 그라데이션을 끕니다. 
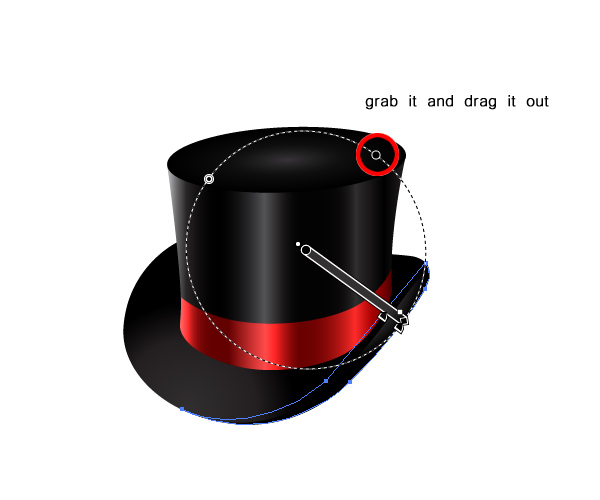
이제 그라데이션 원의 선택된 점을 잡고 드래그하여 ... 
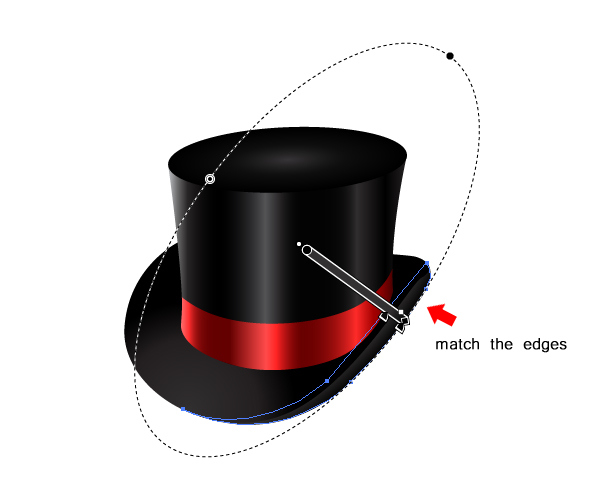
... 그라디언트의 가장자리가 가장자리의 가장자리와 만날 때까지 ...
12 단계
우리의 모자는 지금 꽤 멋지지만, 항상 개선의 여지가 있습니다. 우리는 일러스트레이션의 깊이를 높이려고 노력할 것입니다.
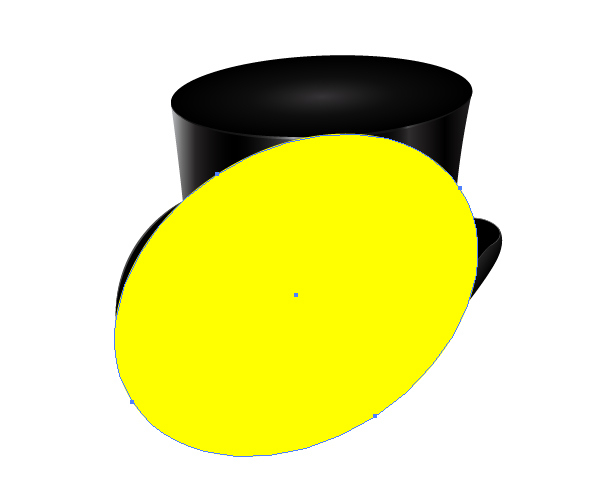
우선 우리는 리본 바로 아래에 작은 그림자를 만들 것입니다.
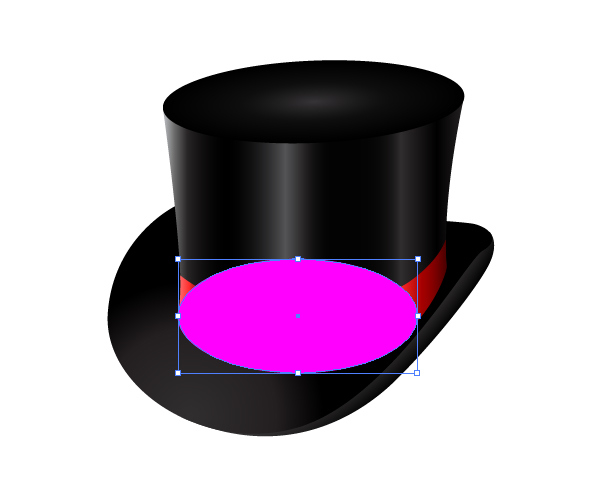
도구 패널에서 타원형 도구 (L)를 잡고 아래 그림과 같이 타원을 만듭니다.
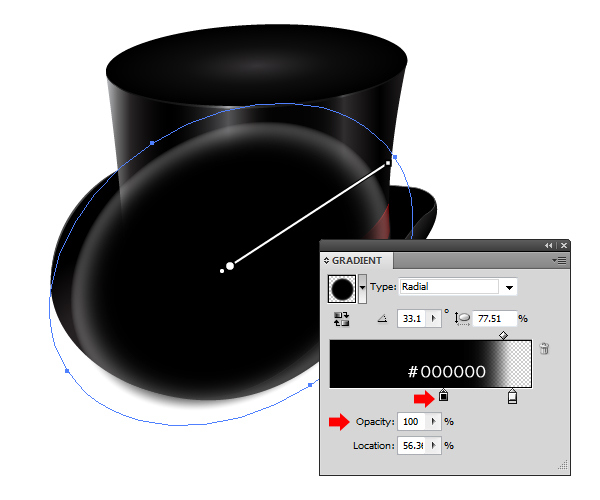
13 단계
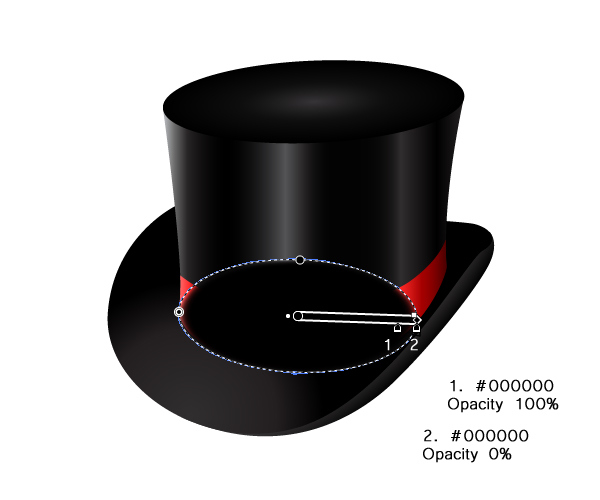
우리는 투명한 방사형 그래디언트 그라디언트를 적용 할 것입니다. 그라데이션의 첫 번째 슬라이더의 불투명도를 100 %로 설정하고 두 번째 슬라이더의 불투명도를 0 %로 설정하십시오.
14 단계
빨간색 리본 아래에 타원을 놓습니다. 리본이 가장자리에 던져 놓은 그림자를 시뮬레이션 할 수 있도록 타원의 위치, 각도 및 앵커 포인트를 자유롭게 조정하십시오.
15 단계
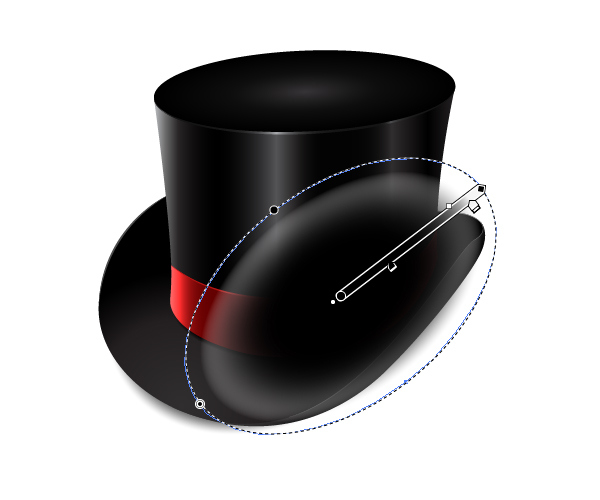
예술 작품을 개선하기 위해 할 수있는 다른 방법이 있습니다. 우리는 멋진 가장자리 하이라이트를 만들 예정입니다.
모자 상단의 타원을 복제하십시오 (Ctrl / Cmd + C, Ctrl / Cmd + F).
직접 선택 도구 (A)를 사용하여 방금 만든 사본의 상단 고정 점을 선택하고 키보드의 Delete 키를 눌러 제거합니다.
채우기 색상을 제거하고 원하는 색상으로 획 색상을 설정합니다 (어쨌든 그 색상을 변경하려고합니다).
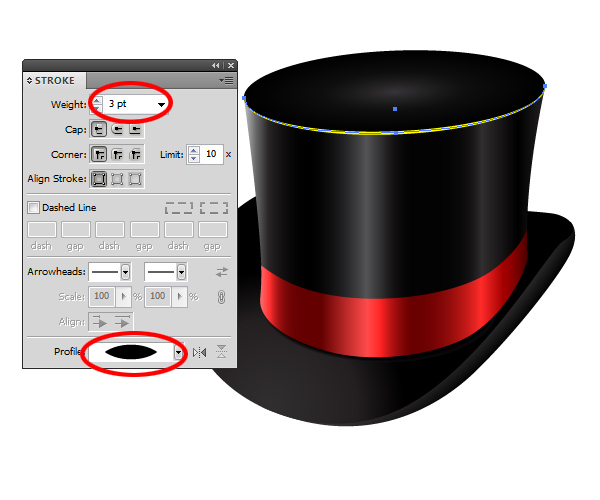
Stroke Panel 아래에서 Stroke Width를 3pt로, Profile을 Width Profile 1로 설정하십시오.

16 단계
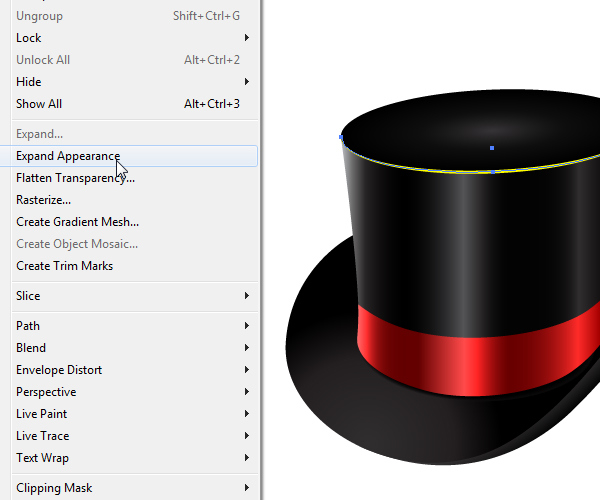
경로를 편집 가능한 모양으로 바꾸자. 노란색 획이있는 경로를 선택하고 객체 아래에서 모양 확장을 선택합니다.
17 단계
방금 만든 모양에 멋진 방사형 그래디언트를 적용 할 것입니다. 앞서 만든 하이라이트를 존중해야합니다. 
보시다시피 모자의 측면에서와 똑같은 하이라이트를 만들었습니다.
18 단계
똑같은 기술을 사용하여 빨간 리본의 가장자리를 만듭니다. 이런 식으로 끝내야합니다.

20 단계
우리가해야 할 일은 모자 밑에 멋진 그림자를 만드는 것입니다. 그렇게하면 모자처럼 보이지 않게됩니다.
도구 패널에서 타원형 도구 (L)를 잡고 아래 그림과 같이 타원을 만듭니다.
21 단계
아래 그림과 같이 방사형 그래디언트를 적용하십시오.

22 단계
모자 밑에 타원을 보냅니다 (Shift + Ctrl / Cmd + [)). 필요한 경우 특정 앵커 포인트의 위치를 자유롭게 조정하십시오.
23 단계
우리는 또 다른 타원을 만들려고합니다 (모자의 중간 부분을위한 그림자를 만들기 위해). 도구 패널에서 타원형 도구 (L)를 다시 잡고 다른 타원을 만듭니다.
24 단계
이전 단계에서 타원에 적용한 방사형 그래디언트를 적용합니다.
25 단계
모자 밑에 타원을 놓으십시오 (Shift + Ctrl / Cmd + [)). 이런 식으로 끝내야합니다.
26 단계
보시다시피 해결해야 할 작은 장애물이 있습니다. 그림자는 모자 뒤쪽에서 볼 수 있습니다. 그것은 아주 부 자연스럽게 보입니다. 
그것을 수정합시다.
27 단계
도구 패널에서 펜 도구 (P)를 잡고 아래 그림과 같은 모양을 그립니다 (채우기 색상 및 스트로크 색상 없음).
28 단계
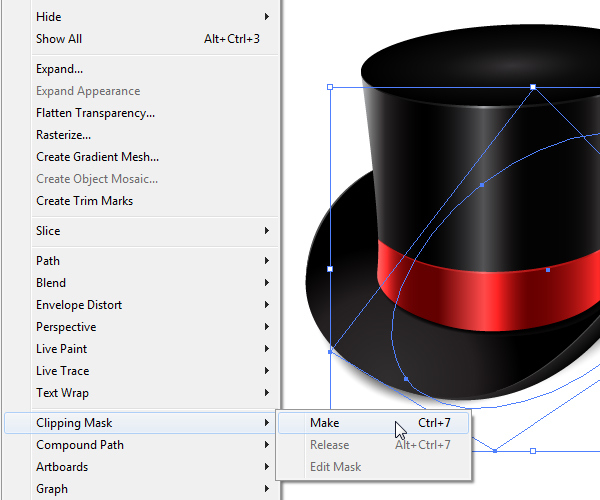
이전 단계의 모양이 수정하려는 그림자의 맨 위에 있는지 확인하십시오 (레이어 패널 내에서 레이어 순서를 변경할 수 있음). 그림자가있는 타원과 Pen Tool (P)을 사용하여 만든 모양 및 Object 아래에서 Clipping Mask> Make를 선택하십시오. 
이런 식으로 끝내야합니다.
29 단계
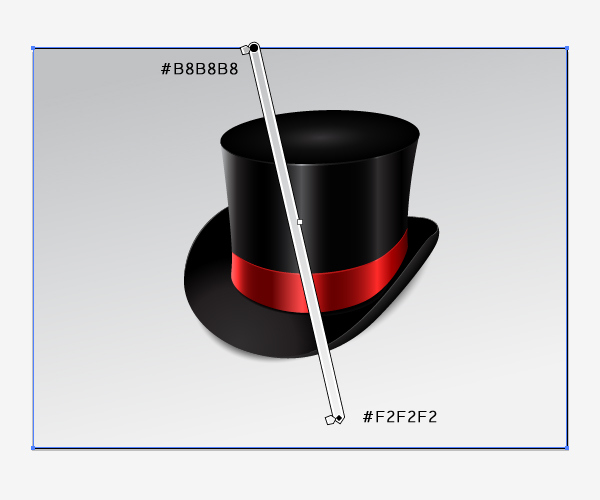
마지막 단계에서 멋진 배경을 만들 것입니다. 도구 패널에서 직사각형 도구 (M)를 잡고 직사각형을 만듭니다. 아래 그림과 같이 멋진 선형 그래디언트를 적용하십시오.
결론

오늘 우리는 Adobe Illustrator를 통해 멋진 아이콘을 만들었습니다. 이 자습서의 목적은 단순한 그려진 일러스트레이션조차도 매우 멋있을 수 있음을 보여주는 것입니다. 한 가지 시도에서 그려진 도형이 없으며 각 색상 그라디언트의 완벽한 색상 조합은 그라디언트 패널에서 색상과 미세 슬라이딩 색상 슬라이더를 혼합하고 일치시킨 결과였습니다. 위대한 그림은 일반적으로 시행 착오 기법의 산물이다. 당신이 정말로 좋아하는 것을 만들 때까지 계속 노력해야합니다. 시간과 노력을 들여서 얻을 수있는 최선의 조언입니다.
질문이 있으시면이 자습서 아래의 설명란에 게시하십시오. 이 튜토리얼을 내가 좋아하는만큼 즐겁게 읽었 으면합니다. 따라와 주셔서 감사합니다.
'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 프라이팬 일러스트레이션을 그리는 방법 (0) | 2018.06.02 |
|---|---|
| [일러스트] 비행기 일러스트레이션을 만드는 방법 (0) | 2018.06.02 |
| [일러스트] 간단한 옷걸이 일러스트레이션 만들기 (0) | 2018.06.02 |
| [일러스트] Google 크롬 아이콘을 만드는 방법 (0) | 2018.06.01 |
| [일러스트] 리본 그리는 방법 (0) | 2018.06.01 |
| [일러스트] 팔레트,물감,페인트 아이콘을 만드는 방법 (0) | 2018.05.31 |
| [일러스트] 동전 아이콘을 그리는 방법 (0) | 2018.05.31 |
| [일러스트] 간단한 퍼즐 조각 아이콘 만들기 (0) | 2018.05.31 |





댓글