다음 Illustrator 자습서에서는 전동 팬을 만드는 방법에 대한 단계별 과정을 학습합니다.
당신이 배우게 될 기술 중 일부는 패스 파인더 (Pathfinder), 정렬 (Align), 오프셋 (Offset) 경로와 같은 간단한 기법을 사용하여 기본적인 모양을 만드는 것을 포함합니다. 그런 다음 그라디언트가있는 모양으로 색상을 지정하여 치수를 추가하십시오. 당신이 그 과정을 즐기고 그 길을 따라 새로운 것을 배우기를 바랍니다. 의 시작하자!
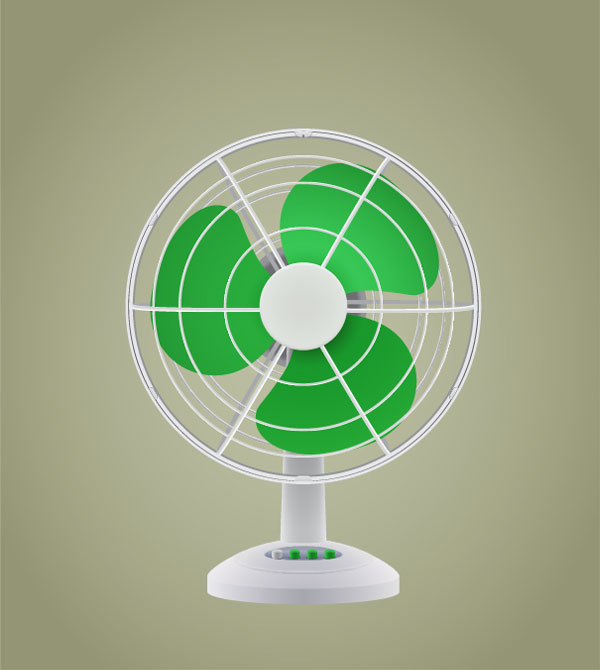
최종 이미지
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.

자습서 세부 정보
- 프로그램 : Adobe Illustrator CS6
- 예상 완료 시간 : 120 분
난이도 : 초급 - 중급
1 단계
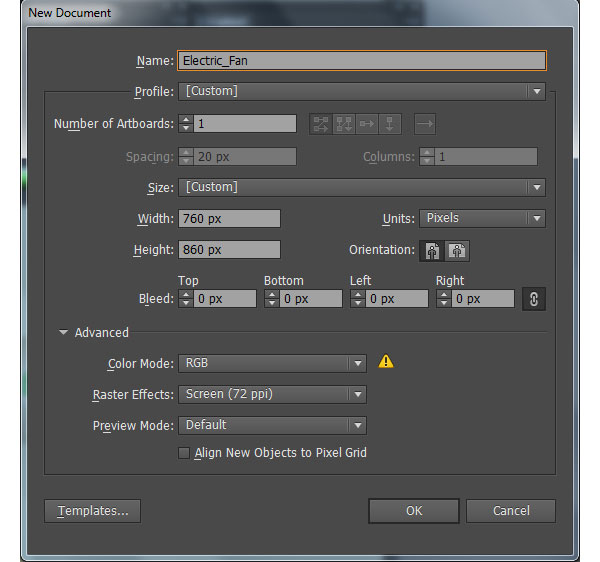
Illustrator를 실행 한 다음 (Ctrl + N )을 눌러 새 문서 를 만듭니다 . 단위 드롭 다운 메뉴 에서 픽셀 을
선택 하고 너비 상자에 760 을 입력 하고 높이 상자에 860 을 입력 한 다음 고급 단추 를 클릭하십시오 . RGB , Screen (72ppi)을 선택 하고 [ OK] 를 클릭하기 전에 [ 픽셀 격자에 새 객체 정렬] 상자가 선택 해제 되어 있는지 확인하십시오 .
2 단계
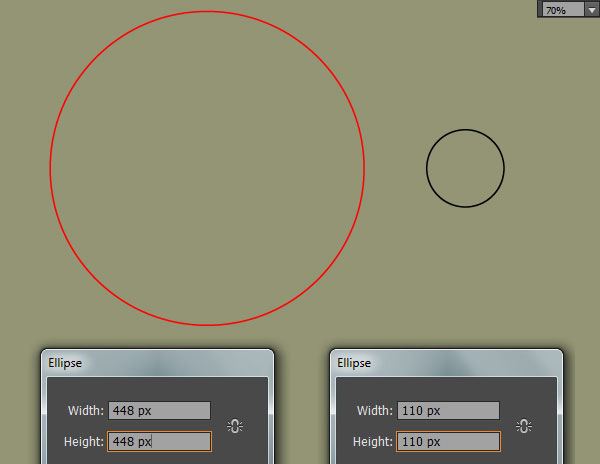
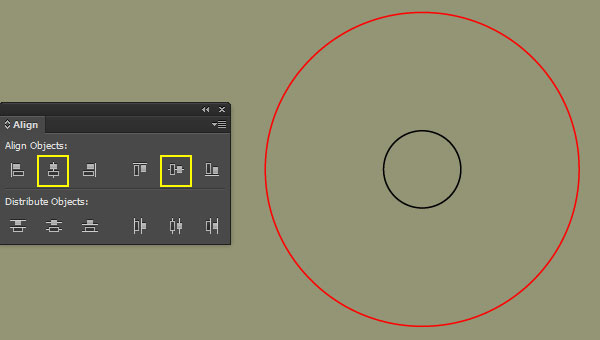
먼저 그릴을 만듭니다. 타원형 도구 (L)를 선택하고 치수가 448 x 448px 및 110 x 110px 인 두 개의 타원을 만듭니다 . 새로 생성 된 두 개의 타원을 다시 선택하고 정렬 패널 ( 윈도우> 정렬 )을 연 다음 가로 맞춤 센터 버튼을 클릭 한 다음 세로 맞춤 센터 버튼을 클릭합니다.
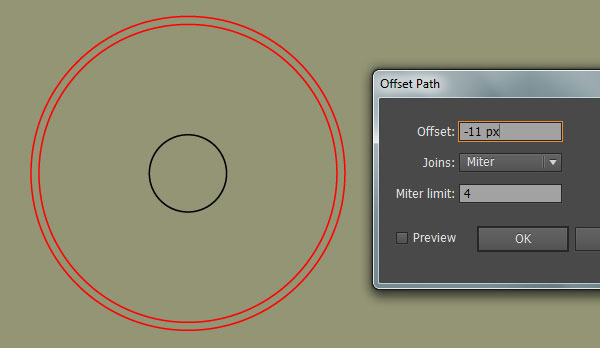
이제 빨간색 타원을 선택하고 Object> Path> Offset Path ... -11px Offset을 입력하고 OK를 클릭하십시오 .


3 단계
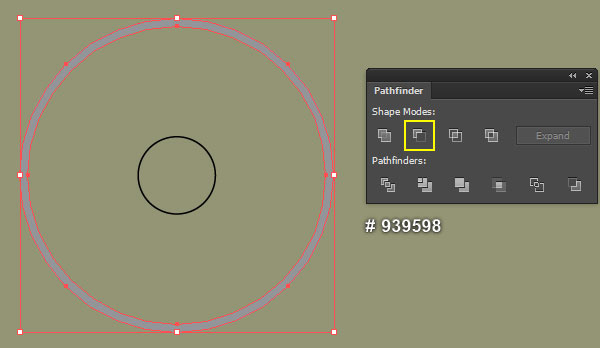
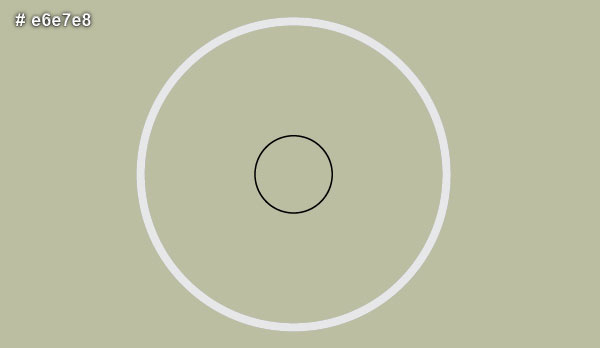
Select the two red ellipses created in the step 2, then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Keep the resulting compound path selected, remove its stroke and fill this object with dark grayish blue (# 939598). Make a copy (Ctrl +C, Ctrl +F) of this compound path and then replace the existing fill color of the copy with light grayish blue (# e6e7e8).
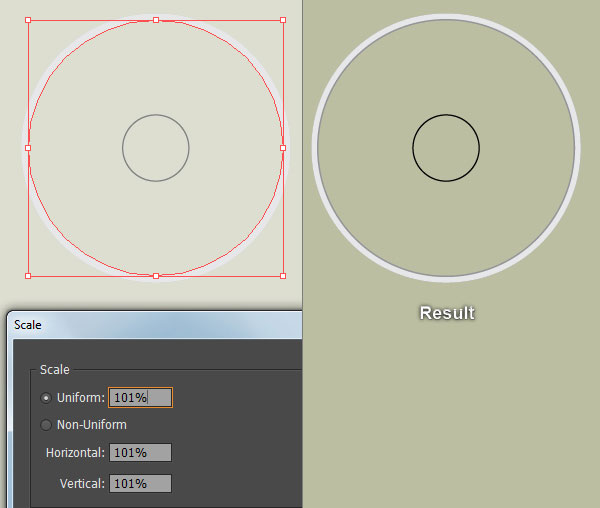
With the Selection Tool (V), double click on the newly created compound path. Then select the smaller ellipse and go to the Object > Transform > Scale… Enter a 101% in the Scale box and click OK.
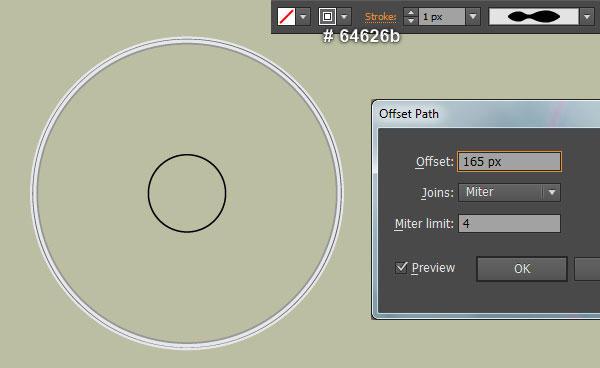
Next double-click on the anywhere outside of the compound path. Now select the black ellipse created in the step 2 and go to the Object > Path > Offset Path… Enter a 165px Offset and click OK. Replace the existing stroke color of the newly created ellipse with (# 64626b). Then apply the Width Profile 2for the resulting ellipse.



Step 4
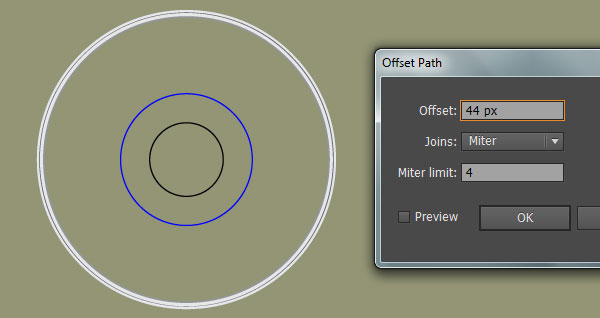
Select the black ellipse created in the step 2 and go to the Object > Path > Offset Path… Enter a 44px Offset and click OK, then replace the existing stroke color of the newly created ellipse with blue.
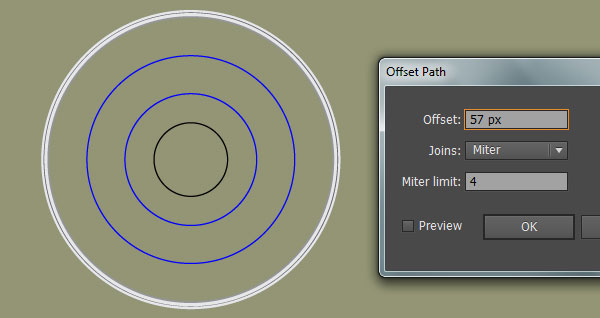
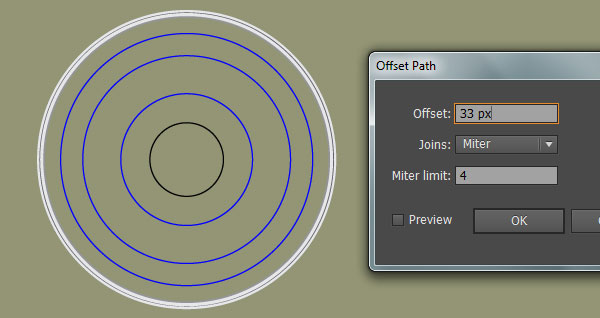
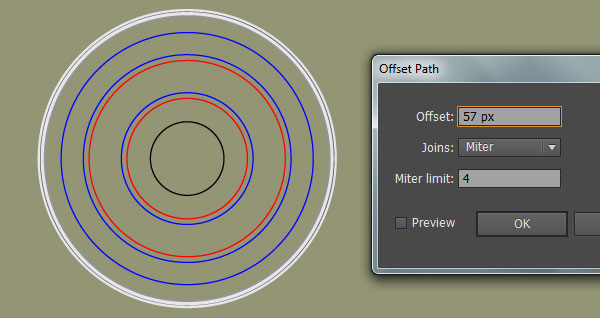
Still having the blue ellipse selected and go to the Object > Path > Offset Path… Enter a 57px Offsetand click OK. Keep the newly created ellipse selected and open the Offset Path dialog box again. Then enter a 33px Offset and click OK.


Step 5
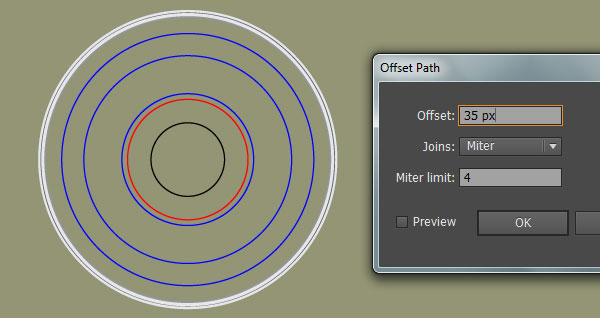
Select the black ellipse created in the step 2 and go to the Object > Path > Offset Path… Enter a 35px Offset and click OK, then replace the existing stroke color of the newly created ellipse with red.
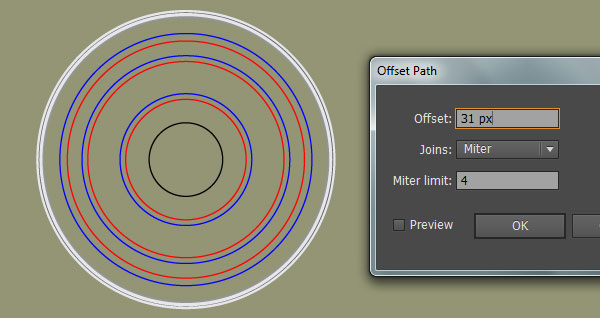
Still having the red ellipse selected and go to the Object > Path > Offset Path… Enter a 57px Offset and click OK. Keep the newly created ellipse selected and open the Offset Path dialog box again. Then enter a 31px Offset and click OK.


Step 6
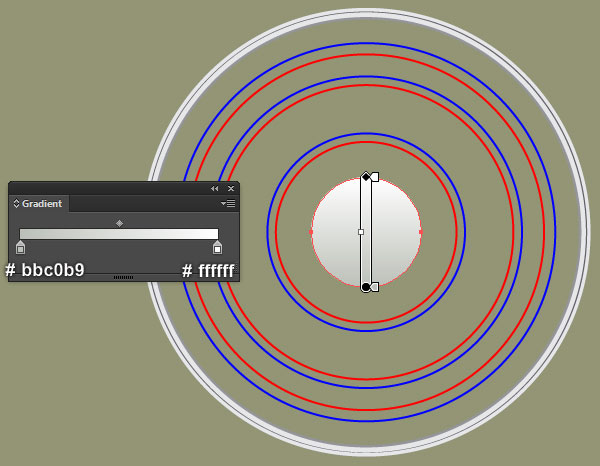
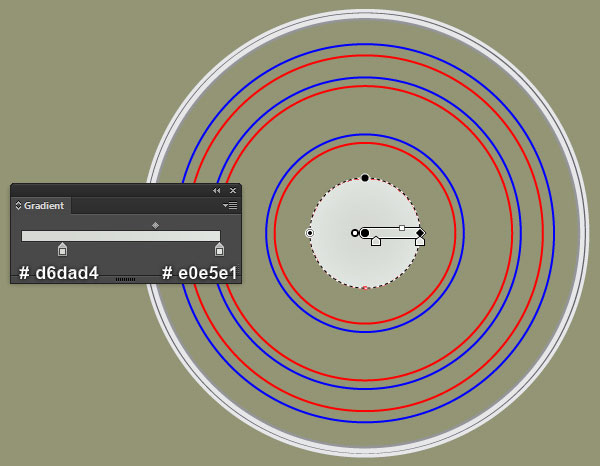
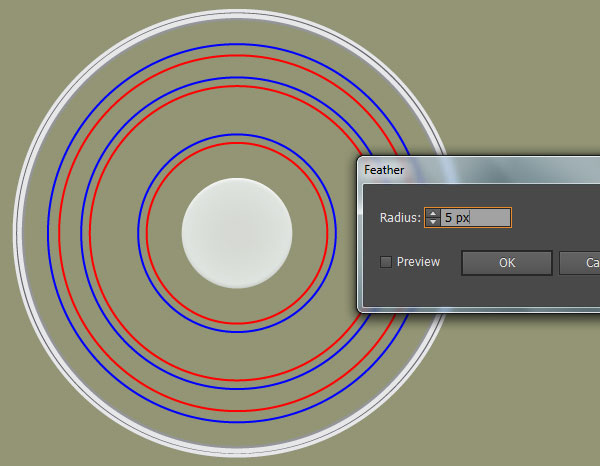
Select the black ellipse created in the step 2 again, remove its stroke and then fill this object with the linear gradient as shown in the first image. Make a copy (Ctrl +C, Ctrl +F) of the resulting ellipse, then replace the existing fill color of the copy with radial gradient as shown in the second image.
Keep the resulting ellipse selected and go to the Effect > Stylize > Feather… Enter a 5px Radius and click OK.


Step 7
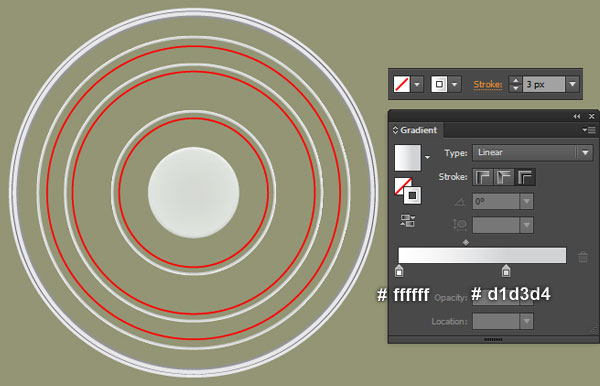
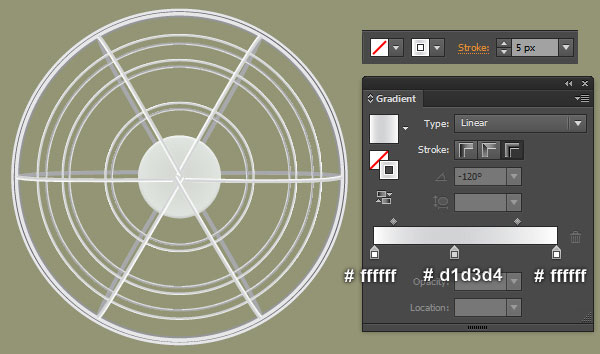
Select three blue ellipses created in the step 4 and change the stroke weight to 3px, then replace the existing stroke color with the linear gradient across stroke.
Next select three red ellipses created in the step 5 and change the stroke weight to 3px. Then replace the existing stroke color of the resulting ellipses with linear gradient across stroke as shown in the second image.

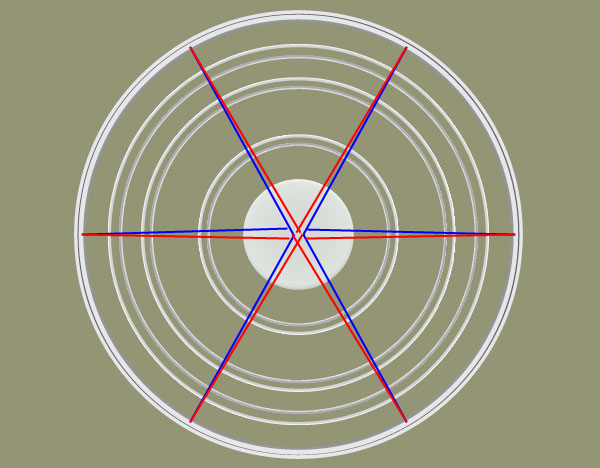
Step 8
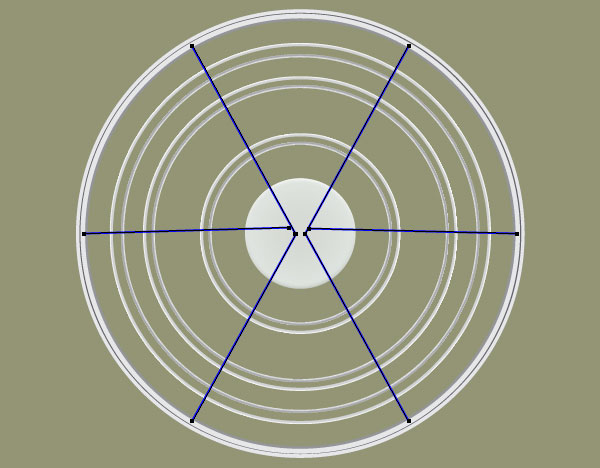
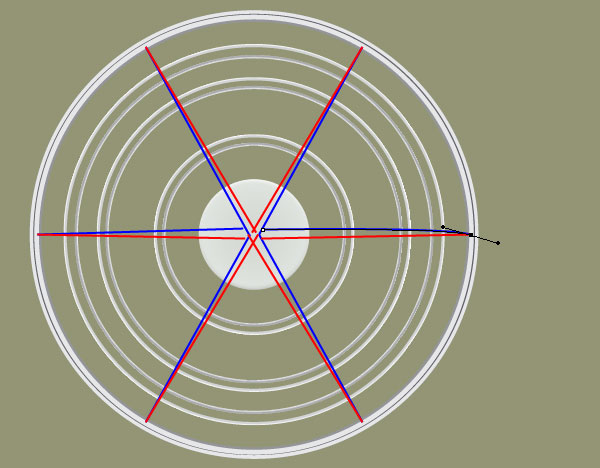
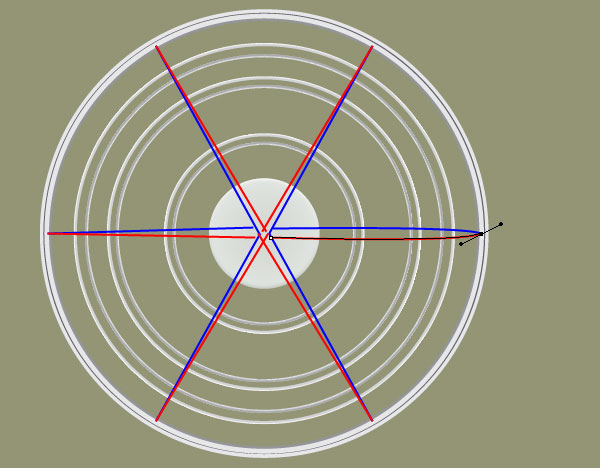
Using the Line Segment Tool (\) create some paths like you see in the first and the second image. Now focus on the third image, pick the Convert Anchor Point Tool (Shift +C), click on the right anchor point of the right blue path, hold mouse, then drag it to the left and up. Keep working with the
Convert Anchor Point Tool, click on the right anchor point of the right red path, hold mouse, then drag it to the left and down.
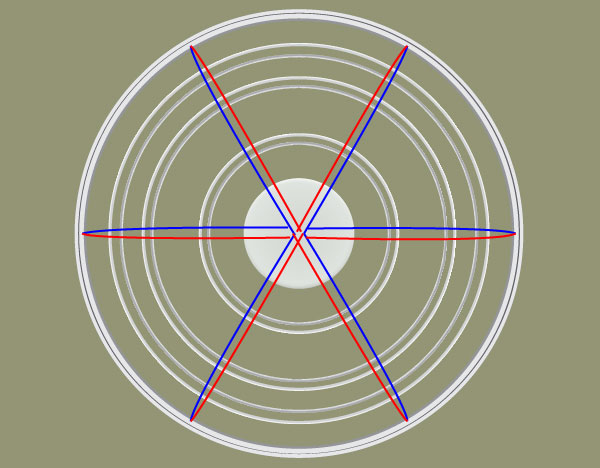
Likewise, repeat the same techniques for the remaining paths. In the end your illustration should look like the last image shown.




Step 9
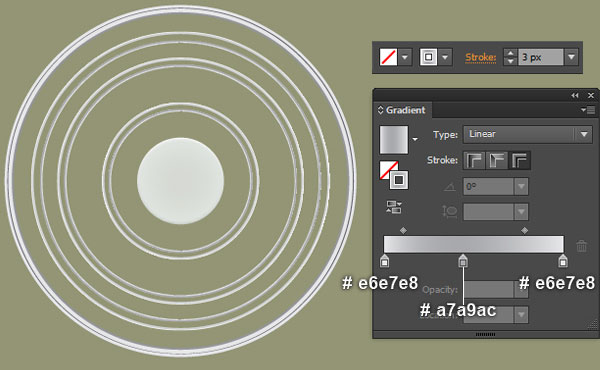
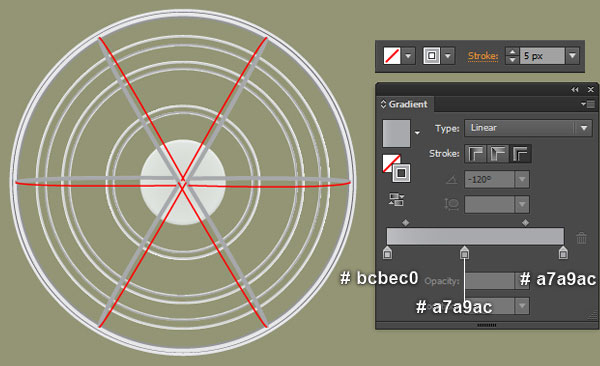
Select six blue curved paths and change the stroke weight to 5px. Then replace the existing stroke color of the resulting paths with linear gradient across stroke as shown in the first image. Keep these six paths selected and send them to back (Ctrl +Shift +Right Square Bracket).
Next select six red curved paths and change the stroke weight to 5px. Then replace the existing stroke color of the resulting paths with linear gradient across stroke as shown in the next to last image.
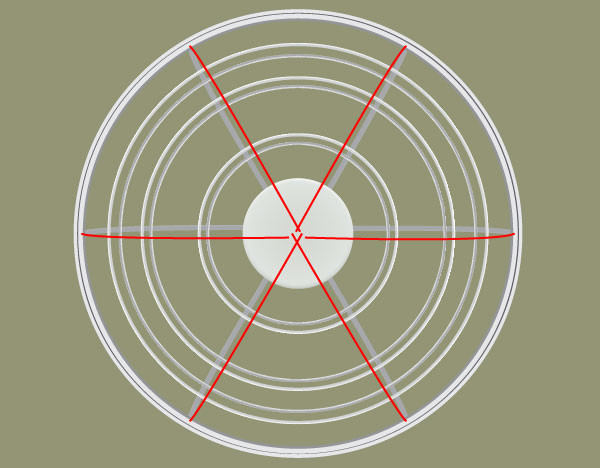
Finally hide these six paths behind the two ellipses created in the step 6.



Step 10
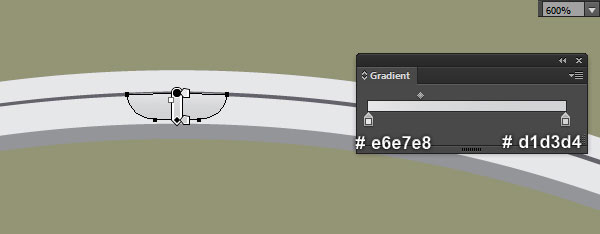
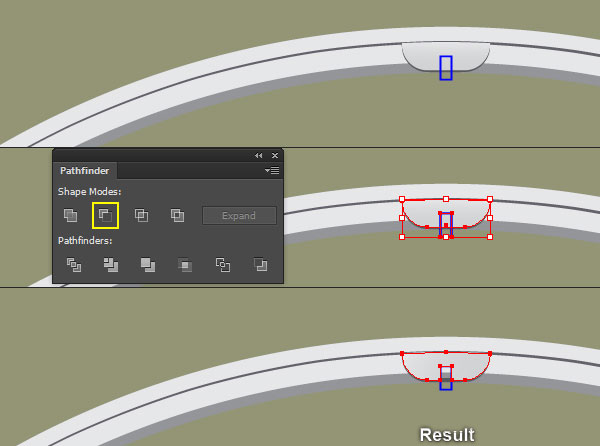
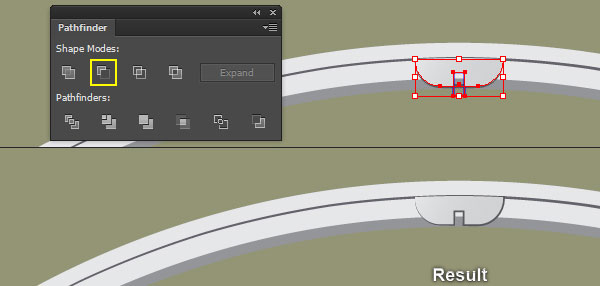
With the help of the Pen Tool (P) and the Gradient Tool (G), create a shape like you see in the first and the second images. Once your shape is drawn, make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, swap the fill and stroke colors by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox.
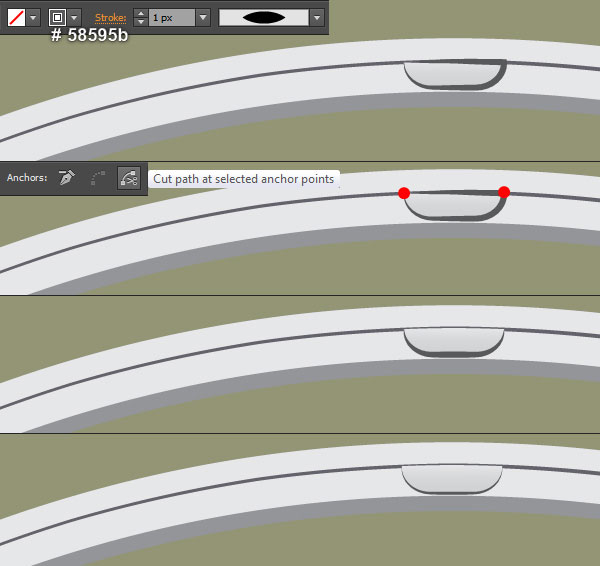
Next replace the existing stroke color of the resulting object with very dark grayish blue (# 58595b) and apply the Width Profile 1 for it.
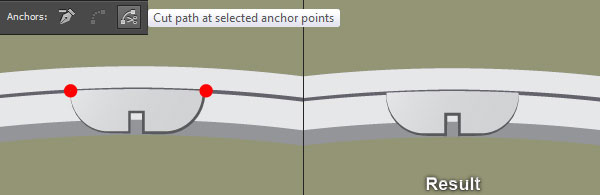
Focus on the fourth image, select the two anchor points highlighted with red. Then click on the “Cut path at selected anchor points” icon from the Properties bar.
This makes the very dark grayish blue object becomes two paths. Select and remove the upper path. Next select the remaining path and hide it behind the first shape created in this step. Finally reselect and group (Ctrl +G) two objects created in this step.


Step 11
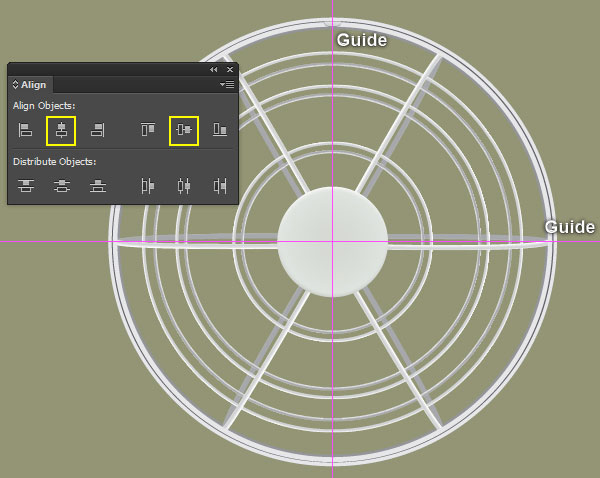
Show the Rulers (View > View Rulers > Show Ruler) or (Ctrl +R). Next drag a horizontal and vertical guide from the Rulers (if the guides locked, go to the View > Guides > Lock Guides) or (Ctrl +Alt + ;).
Now select the ellipse with feather effect applied in the step 6, hold down the Shift, click on two newly created guides, release the Shift and then click on the ellipse with feather effect applied in the step 6again (to fixed its position).
Next open the Align panel (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button.
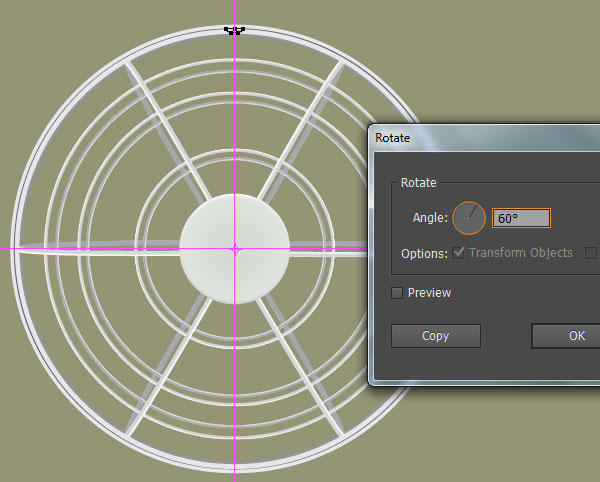
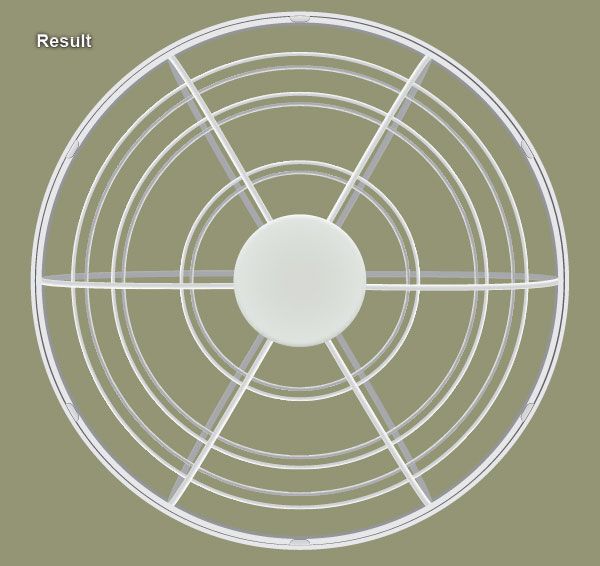
Now select the group created in the step 10, pick the Rotate Tool (R), then hold down the Alt and click on the intersection point of the two guides. In the Rotate dialog box, enter a 60 degrees Angle and click Copy. Then press (Ctrl +D) four times to get the result like you see in the last image.


Step 12
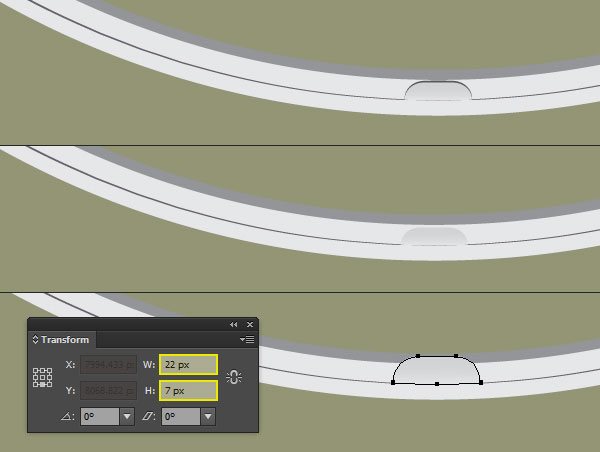
Focus on the bottom of the grill. Select the group created in the step 11 and press (Ctrl +Shift +G) to ungroup it. Next select and remove the curved path. Reselect the remaining shape and open the Transform panel (Window > Transform). Set the transfer reference point to bottom-center, then change W to 22px and H to 7px.
The resulting shape should look like the last image below.
Step 13
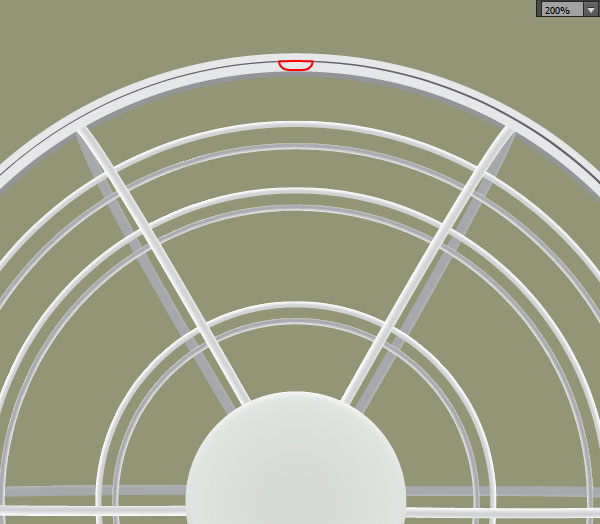
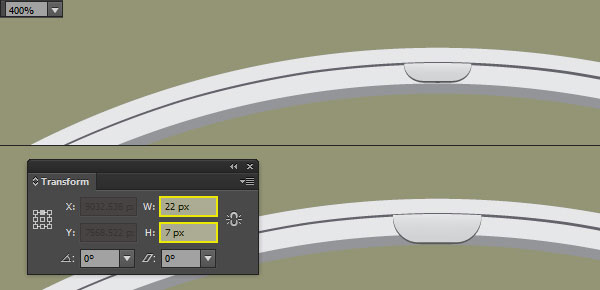
Focus on the top of the grill. Select the group created in the step 11 and press (Ctrl +Shift +G) to ungroup it. Keep the resulting objects selected and open the Transform panel (Window > Transform). Set the transfer reference point to top-center, then change W to 22px and H to 7px.
With the help of the Rectangle Tool (M), create a blue rectangle and place it to the position as shown in the third image. Then make a copy (Ctrl +C, Ctrl +F) of the newly created rectangle. Keep the copy selected, hold down the Shift and click on the shape you just edited in this step. Then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button.
이 단계에서 방금 편집 한 나머지 파란색 직사각형과 곡선 경로를 다시 선택하십시오. 다음으로 패스 파인더 (Pathfinder) 패널 에서 마이너스 프론트 (Minus Front) 버튼을 클릭하십시오 . 의 도움으로 직접 선택 도구 (A) 와 시프트 , 새로 생성 된 객체의 빨간색으로 강조 개의 앵커 포인트를 선택합니다. 이렇게하면 물체가 두 개의 곡선 경로가됩니다. 위쪽 경로를 선택하고 제거하십시오.



14 단계
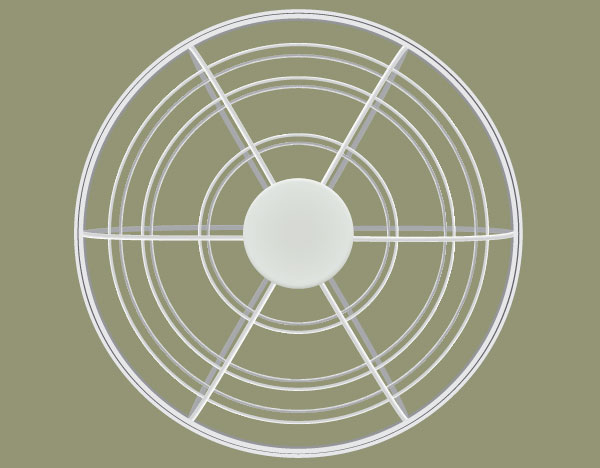
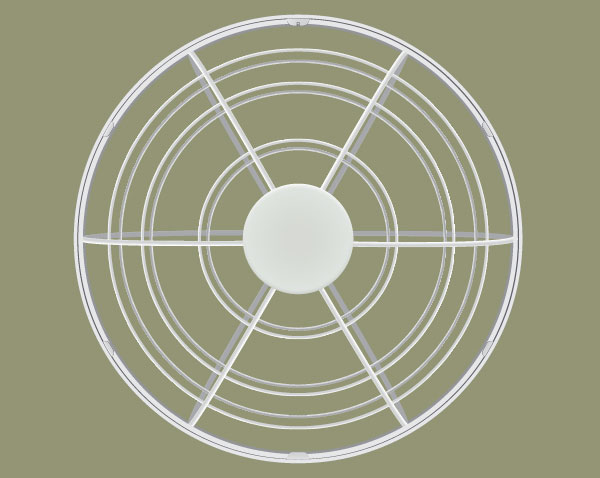
그릴은 준비가되어 있으며 다음과 같이 보입니다.
15 단계
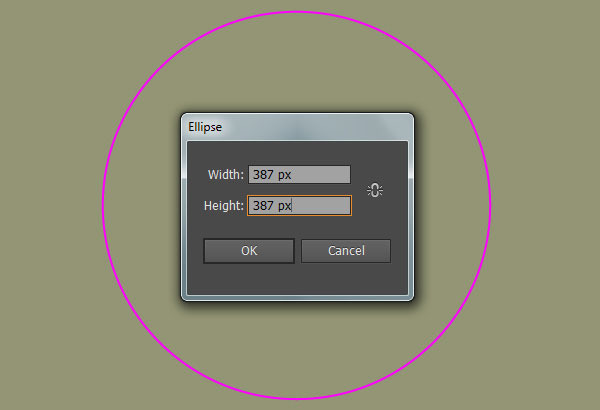
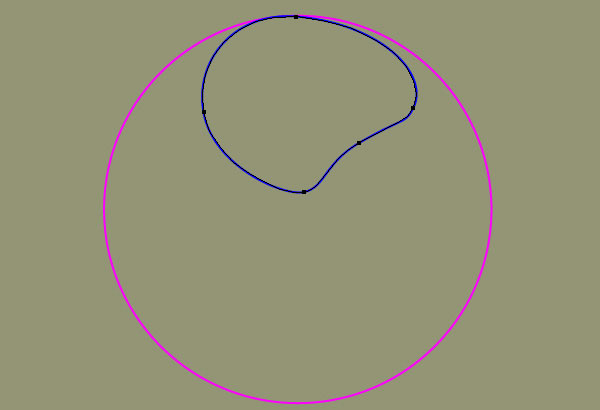
다음은 팬 블레이드입니다. 픽 타원 도구 (L)을 하고 생성 387px 387을 타원. 의 도움으로 펜 도구 (P) 두 번째 이미지에서 보는 것처럼 파란색 개체를 만듭니다.
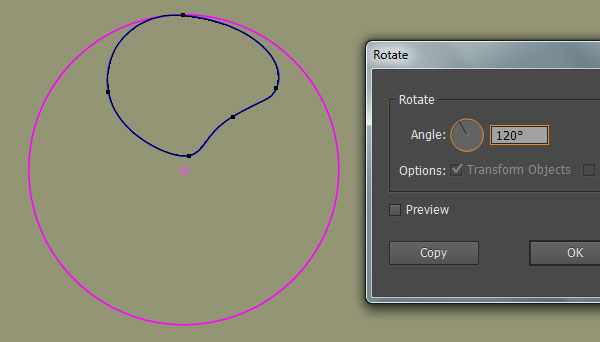
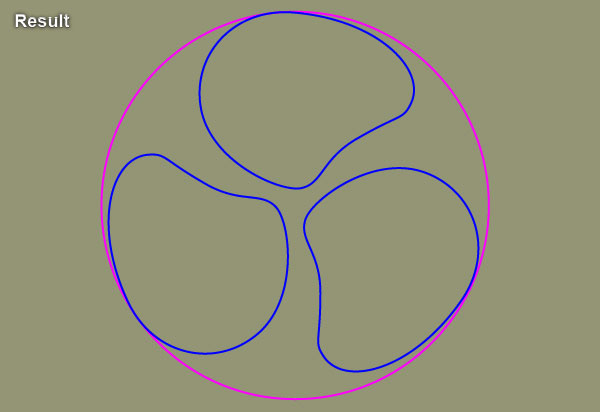
새로 생성 된 객체를 다시 선택하고 Rotate Tool (R) 을 선택한 다음 Alt 키 를 누른 상태 에서 마젠타 타원의 중심을 클릭합니다. 에서 회전 대화 박스, 입력 120도 각도를 클릭 복사 . 그런 다음 ( Ctrl + D )를 한 번 눌러 마지막 이미지 옆에 표시된 것과 같은 결과를 얻으십시오.
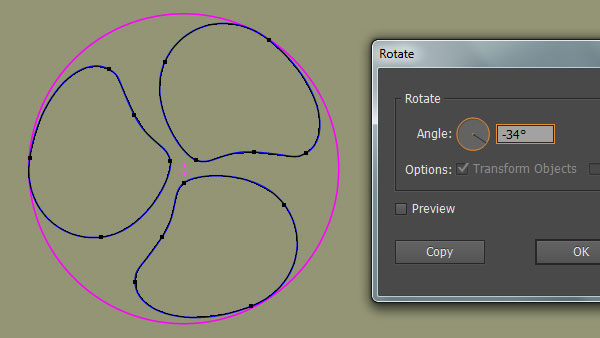
이제이 단계에서 생성 된 3 개의 파란색 오브젝트를 다시 선택하고 Rotate Tool (R) 을 선택한 다음 Alt 키를 누른 상태 에서 마젠타 타원의 중심을 클릭합니다. -34도 각도를 입력하고 확인을 클릭하십시오 . 마지막 으로이 단계에서 생성 된 모든 오브젝트를 선택하고 그룹화하십시오 ( Ctrl + G ).




16 단계
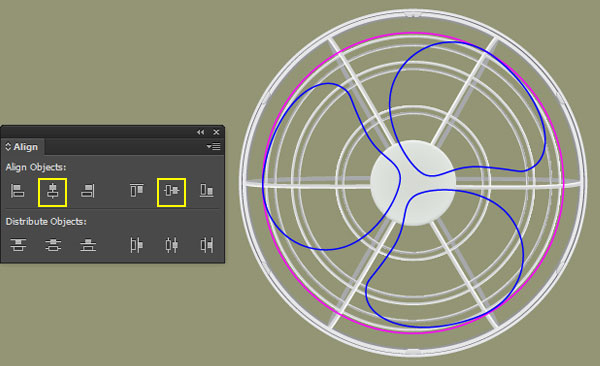
Select the ellipse with feather effect applied in the step 6, hold down the Shift, click on the group created in the step 15, release the Shift and then click on the ellipse with feather effect applied in the step 6 again (to fixed its position).
Next open the Align panel (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button.
Before you continue, reselect the group created in the step 15 and ungroup it (Ctrl +Shift +G). Then select and remove the magenta ellipse.
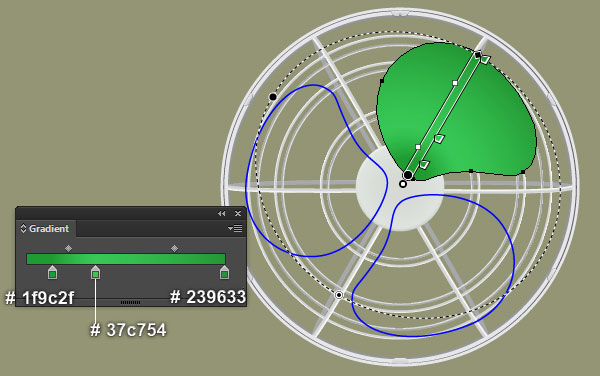
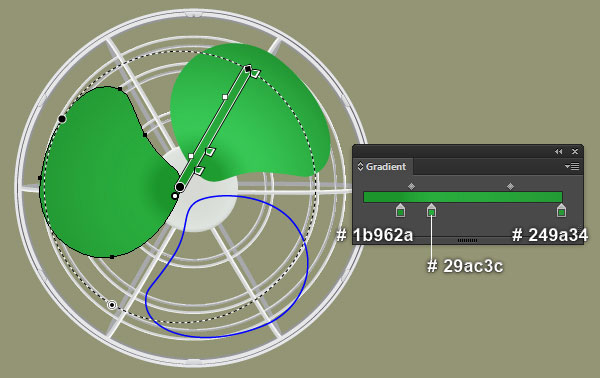
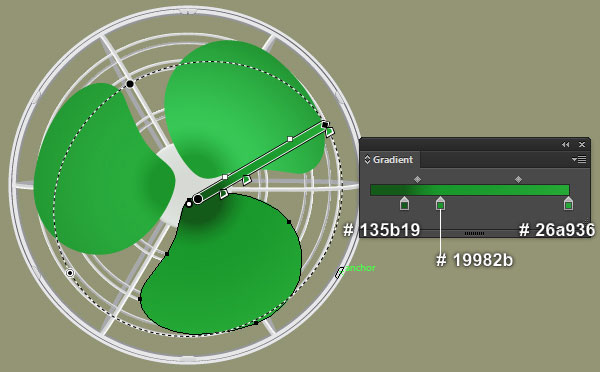
Now select three blue objects, remove their strokes and then fill these objects with the linear gradients as shown in the images below. Finally select and group (Ctrl +G) three newly created shapes, then hide this group behind the front grill.




Step 17
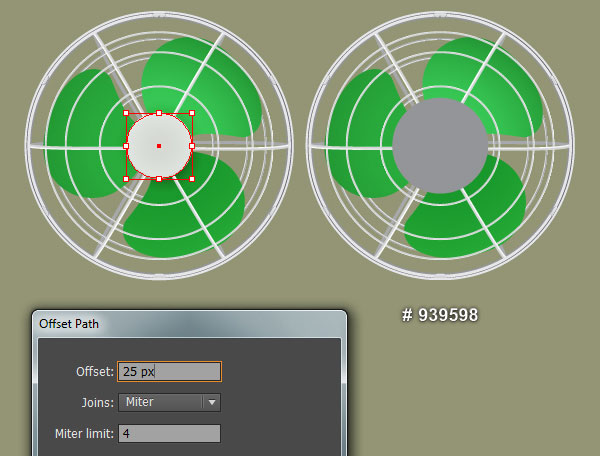
Select the ellipse with feather effect applied in the step 6 and go to the Object > Path > Offset Path…Enter a 25px Offset and click OK.
Still having the newly created ellipse selected, open the Appearance panel (Window > Appearance) and remove the Feather section. Keep the resulting ellipse selected and replace the existing fill color with dark grayish blue (# 939598).
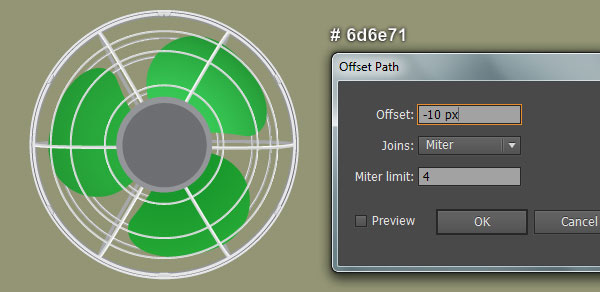
Having the resulting ellipse selected and open the Offset Path dialog box again. Enter a -10px Offsetand click OK, then replace the existing fill color of the newly created ellipse with very dark grayish blue (# 6d6e71).
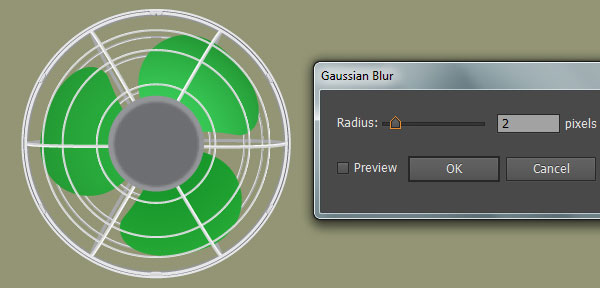
Finally apply a 2px Gaussian Blur effect for the resulting ellipse.


Step 18
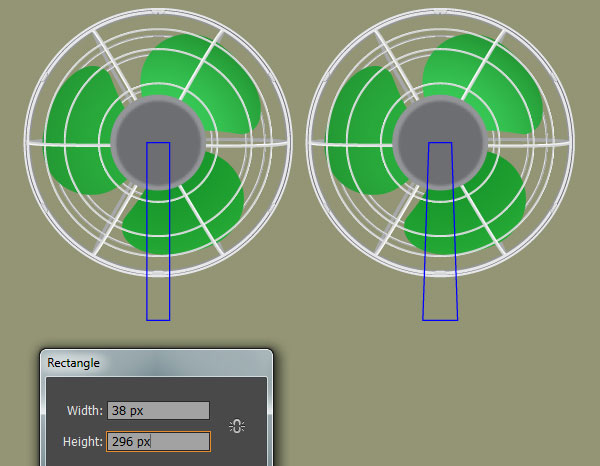
Pick the Rectangle Tool (M) and create a 38 by 296px rectangle, then place it to the position as shown in the first image. With the help of the Direct Selection Tool (A), select the bottom-right anchor point of the blue rectangle and move it 10px to the right. Next select the bottom-left anchor point and move it 10px to the left.
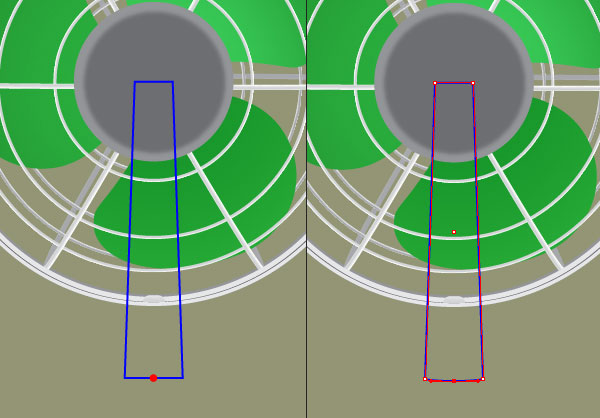
Now focus on the third image, pick the Add Anchor Point Tool (+) and click on the point highlighted with red. Select the newly added anchor point and move it 2px down. Next pick the Convert Anchor Point Tool (Shift +C), click on the anchor point you just moved, hold mouse and drag it to the left while holding Shift.

Step 19
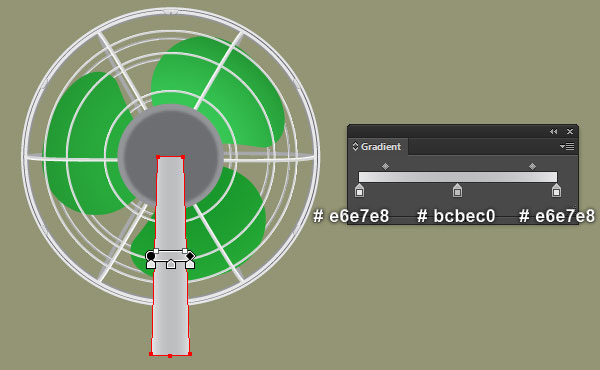
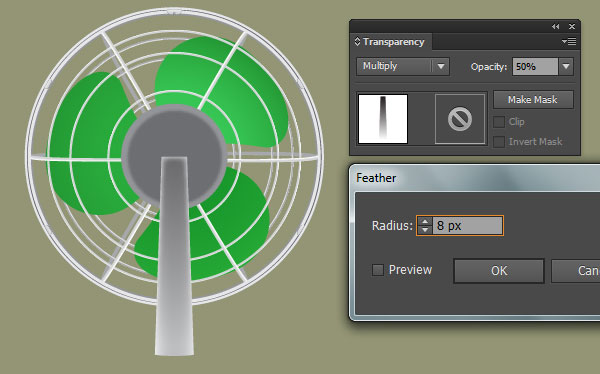
Select the blue object created in the step 18, remove its stroke and then fill this object with the linear gradient as shown in the first image. Make a copy (Ctrl +C, Ctrl +F) of the resulting shape.
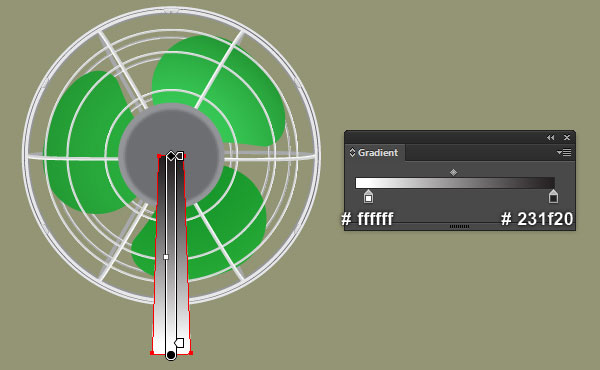
Then replace the existing fill color of the copy with new linear gradient like you see in the second image. Apply a 8px Gaussian Blur effect for the resulting shape, then change the Blending Mode to Multiplyand reduce its Opacity to 50%.


Step 20
Select all shapes created from beginning step 17 to this time and then send them to back (Ctrl +Shift +Left Square Bracket).
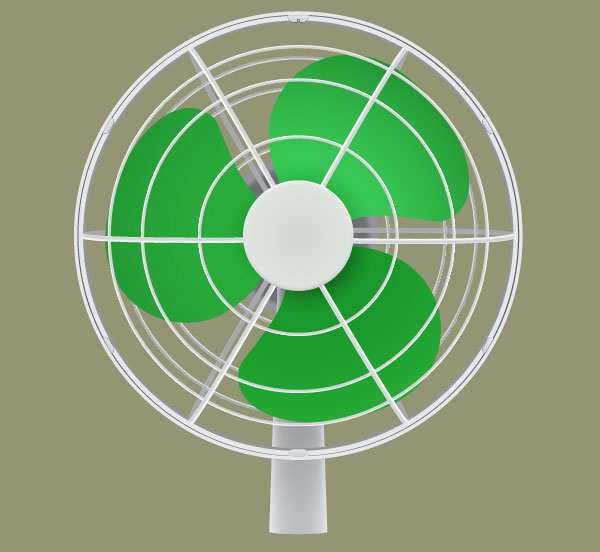
At this point your electric fan should look likes in the next image:
Step 21
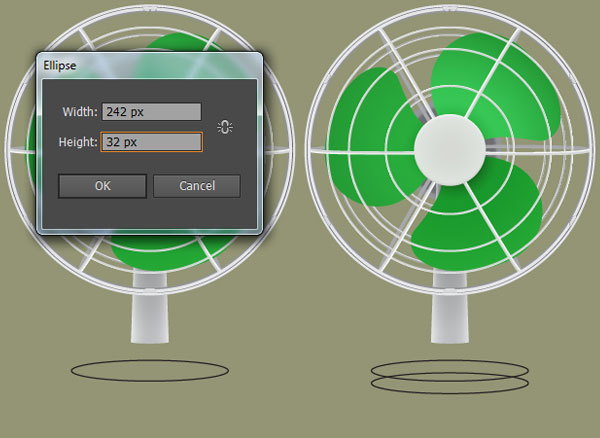
We are going to create the fan support. Pick the Ellipse Tool (L) and create a 242 by 32px ellipse, then place it to the position as shown in the first image. Make a copy (Ctrl +C, Ctrl +F) of the newly created ellipse, then move the copy 20px down.
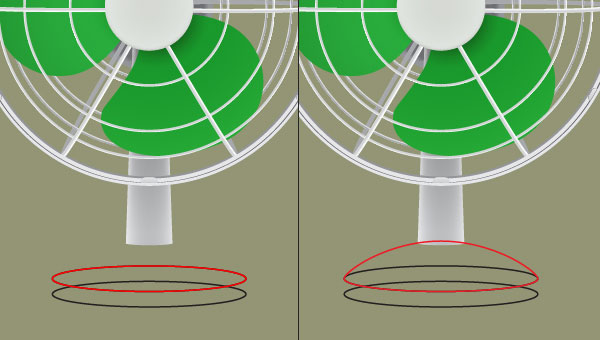
Now reselect the upper black ellipse and make a copy of it, then replace the existing stroke color with red. With the help of the Direct Selection Tool (A), select the upper anchor point of the red ellipse and move it 30px up.

Step 22
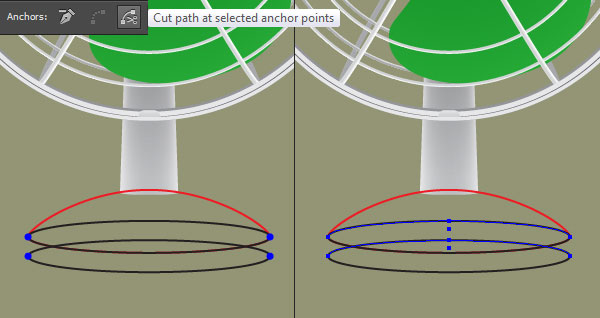
Before you continue, select the two black ellipses and bring them to front (Ctrl +Shift +Right Square Bracket). With the help of the Direct Selection Tool (A) and the Shift, select four anchor points highlighted with blue. Then click on the “Cut path at selected anchor point” icon from the Propertiesbar.
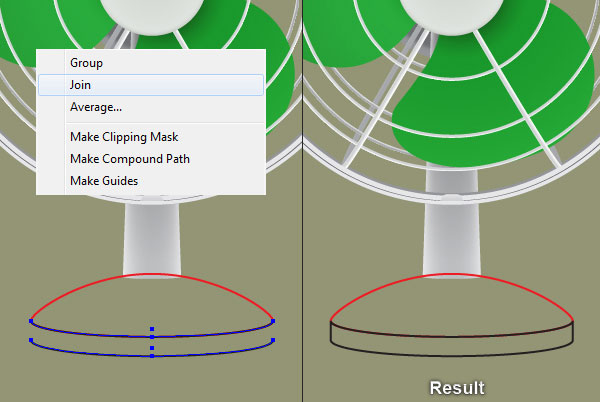
This makes the two black ellipses become four curved paths. Select the two paths like you see in the second image and remove them. Reselect the remaining two paths, right click on the artboard and then select the Join section from the drop-down menu.
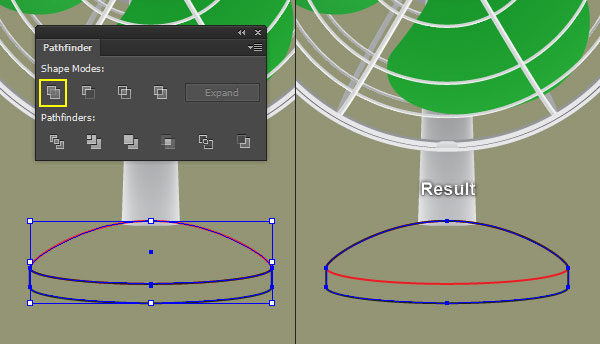
Right click on the artboard again, then select the Join section. Reselect the red object created in the step 21 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the black object created in this step. Then open the Pathfinder panel (Window > Pathfinder) and click on the Unite button.


Step 23
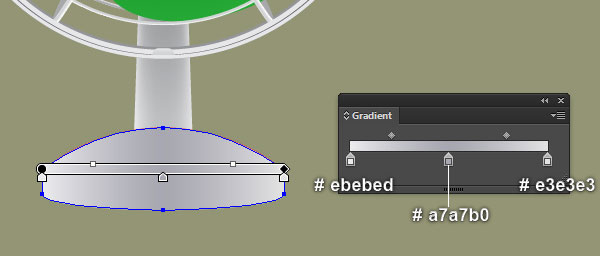
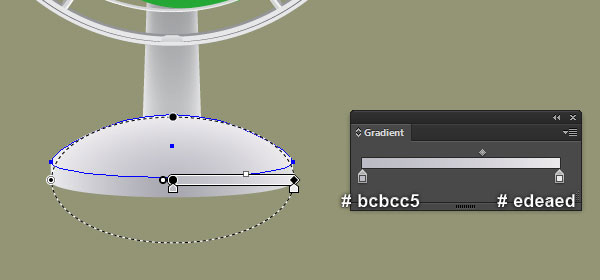
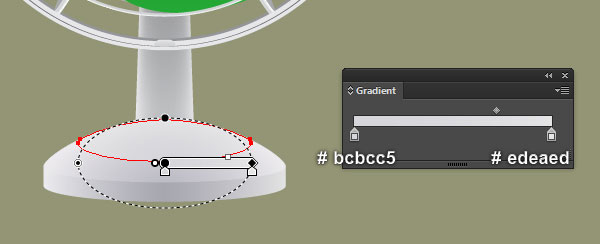
Select the black object created in the step 22, remove its stroke and fill this object with the linear gradient as shown in the first image. Next select the red ellipse created in the step 21 and bring it to front (Ctrl +Shift +Right Square Bracket).
Keep the red ellipse selected, remove its stroke and then fill this object with the radial gradient as shown in the second image.

Step 24
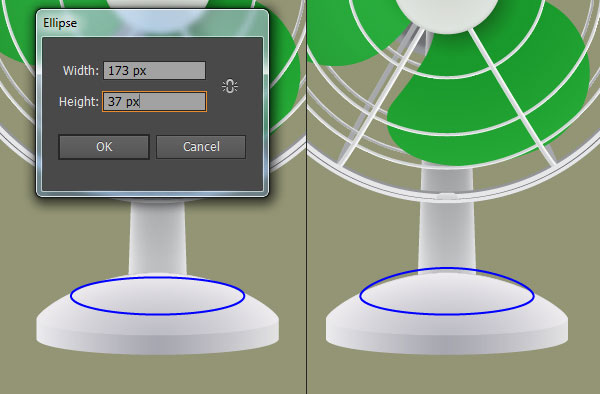
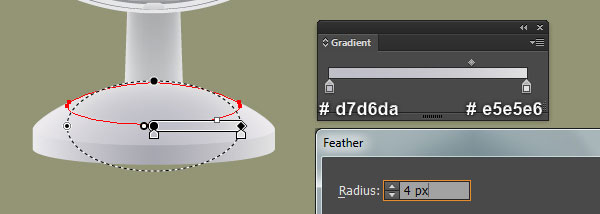
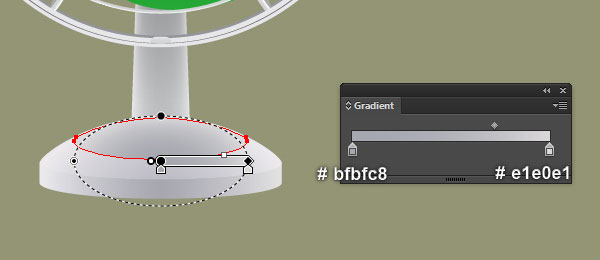
Pick the Ellipse Tool (L) and create a 173 by 37px ellipse, then place it to the position as shown in the first image. With the Direct Selection Tool (A), select the top anchor point of the blue ellipse and move it 10px up.
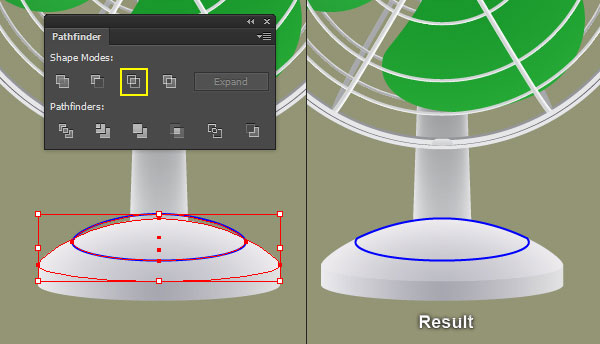
Select the smaller shape created in the step 23 and make a copy (Ctrl +C, Ctrl +F) of it. Still having the copy selected, hold down the Shift and click on the blue ellipse created in this step. Then open the Pathfinder palette (Window > Pathfinder) and click on the Intersect button. Keep the resulting object selected, remove its stroke and then fill this object with the radial gradient as shown in the fifth image.
Make a copy (Ctrl +C, Ctrl +F) of the resulting shape, then replace the existing fill color of the copy with new radial gradient as shown in the sixth image. Next apply a 4px Feather effect for the newly created shape.
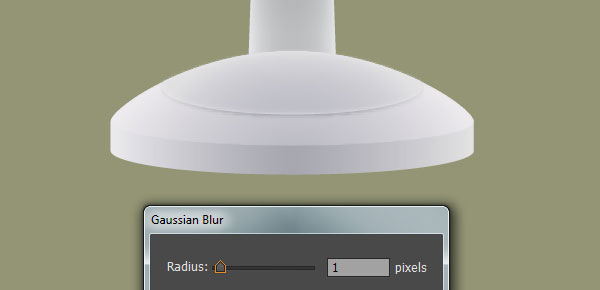
Make a copy of the resulting shape and replace the existing fill color of the copy with new radial gradient as shown in the next to last image. Make sure that the resulting shape is still selected, open the Appearance panel (Window > Appearance) and remove the Feather section. Next apply a 1px Gaussian Blur effect for the resulting shape. Finally move this shape 1px down and then hide it behind the first shape created in this step.





Step 25
At this point your illustration should look like in the next image:
Step 26
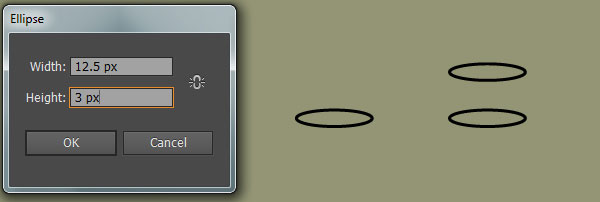
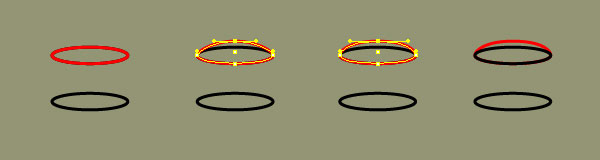
It’s time to draw the control buttons. Pick the Ellipse Tool (L) and create a 12.5 by 3px ellipse. Make a copy (Ctrl +C, Ctrl +F) of the newly created ellipse and then move the copy 8px up. Keep the newly created ellipse selected and make a copy of it, then replace the existing stroke color of the copy with red. Select the top anchor point of the red ellipse and move it 1px up. Next pick the Direct Selection Tool (A)along with the Shift, extend the handles of the top anchor point of the red ellipse.
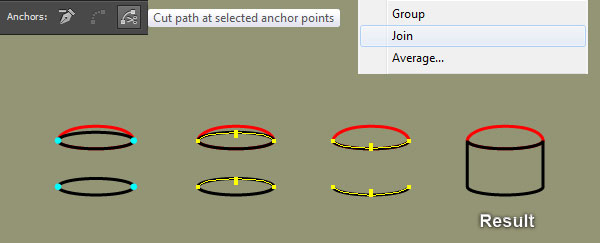
Before you continue, select the two black ellipses and bring them to front (Ctrl +Shift +Right Square Bracket). Select four anchor points highlighted with turquoise, then click on the “Cut path at selected anchor point” icon from the Properties bar. This make the two black ellipses become four curved paths. Select the two paths like you see in the eighth image and remove them. Now reselect the remaining two paths, right click on the artboard and then select the Join section from the drop-down menu.
Next right click on the artboard again, then select the Join section.


Step 27
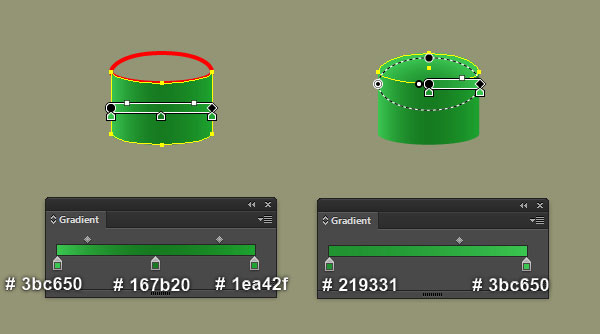
Select the black object created in the step 26, remove its stroke and fill this object with the linear gradient as shown in the first image. Next select the red ellipse, remove its stroke and fill this object with the radial gradient like you see in the second image.
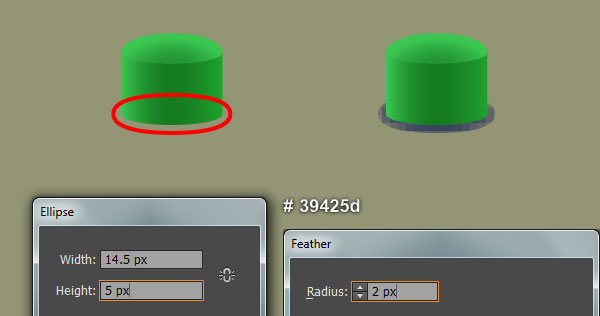
With the help of the Ellipse Tool (L), create a 14.5 by 5px ellipse, then place it to the position as shown in the third image. Keep the newly created ellipse selected, remove its stroke and fill this object with very dark blue (# 39425d). Apply a 2px Feather effect for the resulting ellipse and then hide it behind the first shape created in this step.

Step 28
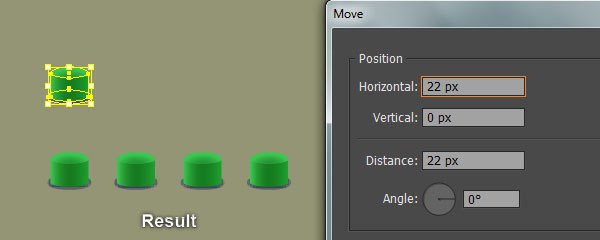
Select three shapes created in the step 27 and go to the Object > Transform > Move… Enter a 22px in the Horizontal box and click Copy. Then press (Ctrl +D) twice times to get the result like you see in the second image.
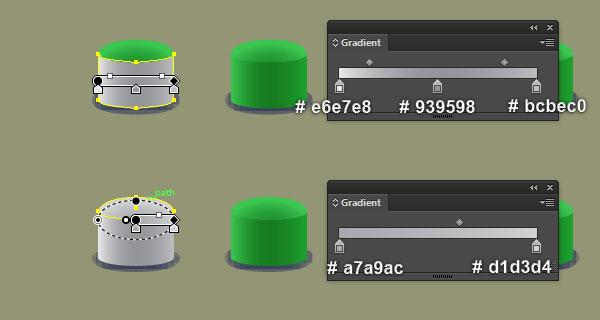
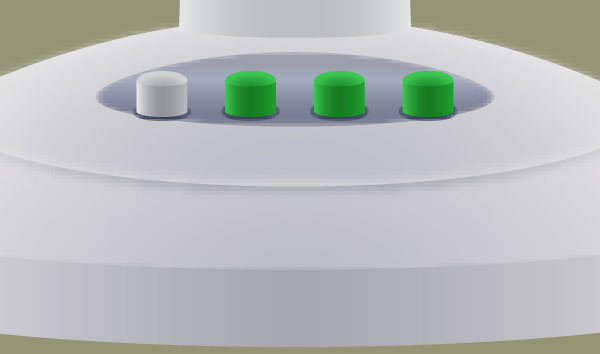
Now focus on the last two images, replace the existing fill colors of the two green shapes of the left button with new gradients. Finally reselect and group (Ctrl +G) these four buttons.

Step 29
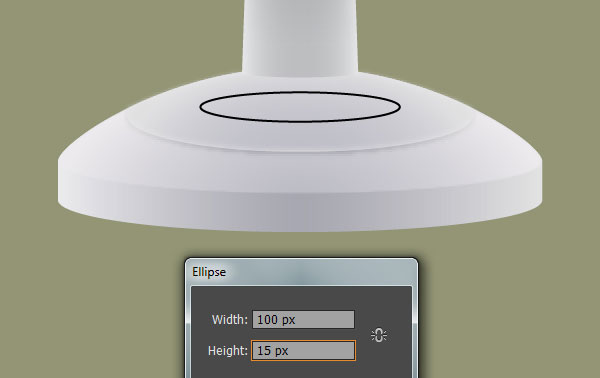
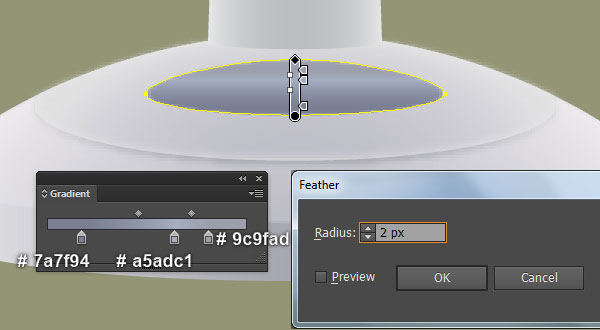
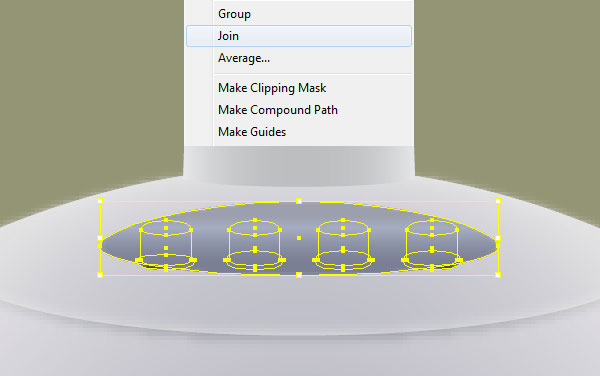
Pick the Ellipse Tool (L) and create a 100 by 15px ellipse, then place it to the position as shown in the first image. Select the top anchor point of the newly created ellipse and move it 4px up. Keep this ellipse selected, remove its stroke and fill this object with the linear gradient as shown in the third image.
Next apply a 2px Feather effect for the resulting ellipse.


Step 30
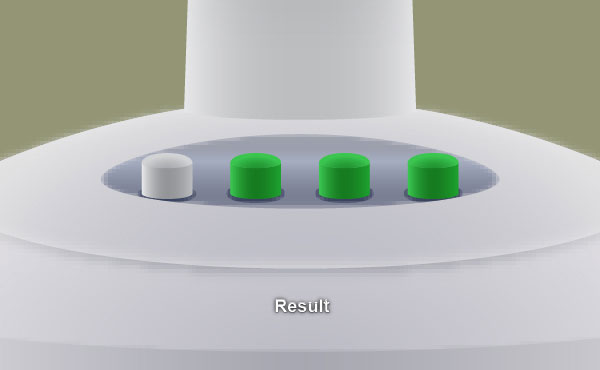
Place the group created in the step 28 to the position like you see in the first image. Next select the ellipse created in the step 29 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the group created in the step 28.
Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.


Step 31
Select and group (Ctrl +G) all objects created from beginning step 2 to this time. We are done with the electric fan for the moment.
Step 32
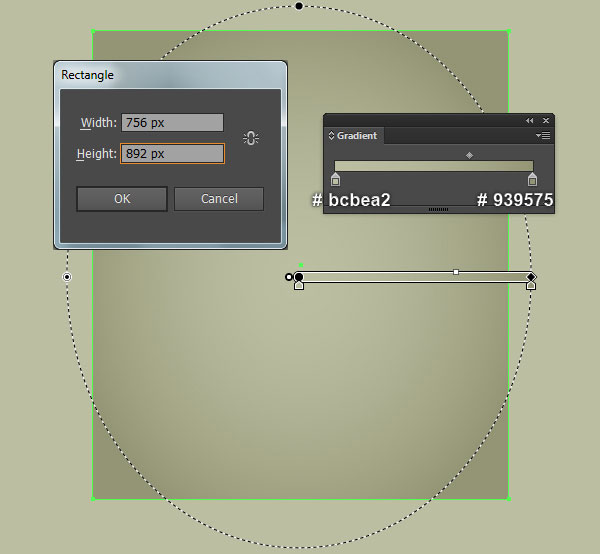
팬이 끝났어. 이제 배경 화면입니다. 의 도움으로 사각형 도구 (M) 과 그라디언트 도구 (G) 하는 생성 756 892px에 의해 잿빛 노란색 사각형을. 다음으로 새로 만든 배경에 전기 팬을 놓습니다.

33 단계
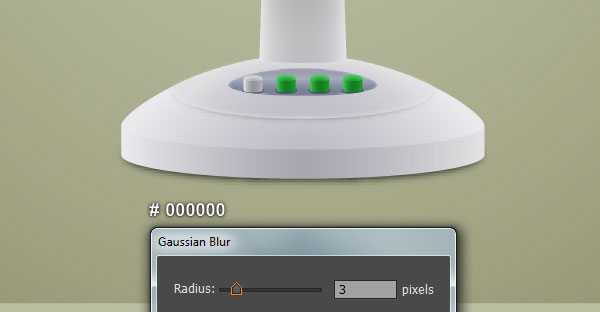
더 현실적인 모습을 드리기 위해 일부 주요 장소에 그림자를 추가 할 것입니다. 픽 타원 도구 (L)을 하고 생성 32px하여 235 첫번째 이미지에 도시 된 바와 같이 다음 위치로 배치 타원. 새로 생성 된 타원의 상단 앵커 포인트를 선택하고 6px 아래로 이동합니다 .
이 타원을 다시 선택하고 획을 제거한 다음 검정으로이 객체를 채 웁니다 ( # 000000 ). 다음으로 검은 타원에 3px Gaussian Blur 효과를 적용하고 그 결과 타원을 팬 뒤에 숨 깁니다.
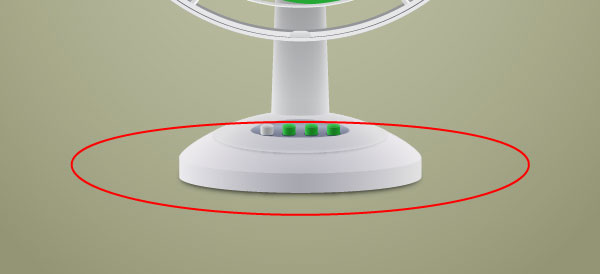
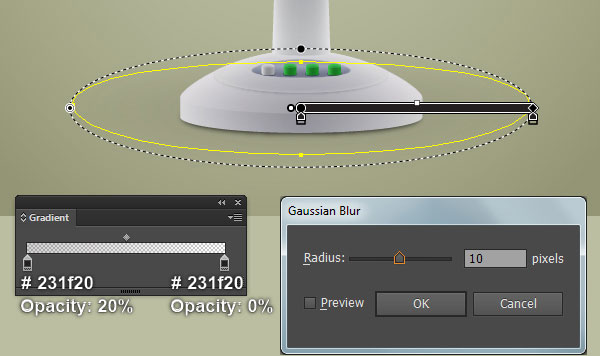
마지막 이미지 옆에 보이는 것과 같이 타원을 계속 만듭니다. 새로 생성 된 타원을 다시 선택하고 획을 제거한 다음 마지막 이미지에서와 같이 방사형 그래디언트로이 객체를 채 웁니다. 마지막으로 결과 타원에 대해 10px 가우시안 흐림 효과를 적용합니다.



그리고 우리는 완료되었습니다!

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 푸드트럭 아이콘 그리는 방법 (0) | 2018.06.04 |
|---|---|
| [일러스트] 물총 일러스트 그리는 방법 (0) | 2018.06.04 |
| [일러스트] 수채화 꽃 화환 만들기 (0) | 2018.06.03 |
| [일러스트] 립스틱 화장품 일러스트 그리는 방법 (1) | 2018.06.03 |
| [일러스트] 프라이팬 일러스트레이션을 그리는 방법 (0) | 2018.06.02 |
| [일러스트] 비행기 일러스트레이션을 만드는 방법 (0) | 2018.06.02 |
| [일러스트] 간단한 옷걸이 일러스트레이션 만들기 (0) | 2018.06.02 |
| [일러스트] 멋진 모자 일러스트를 그리는 방법 (0) | 2018.06.01 |





댓글