다음 자습서에서는 Adobe Illustrator에서 간단한 Google 크롬 아이콘을 만드는 방법을 배웁니다
최종 이미지
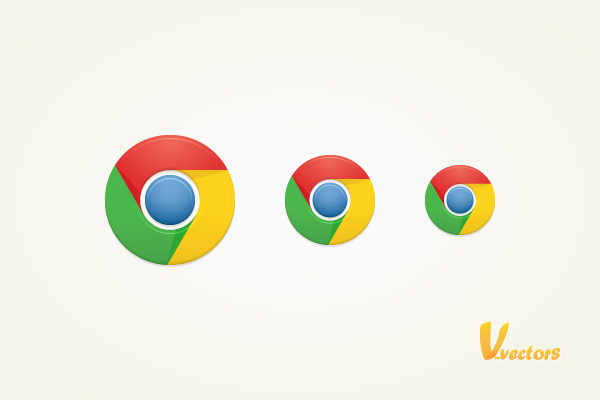
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.

자습서 세부 정보
- 프로그램 : Adobe Illustrator CS5
- 예상 완료 시간 : 1 시간 30 분
- 난이도 : 중급
1 단계
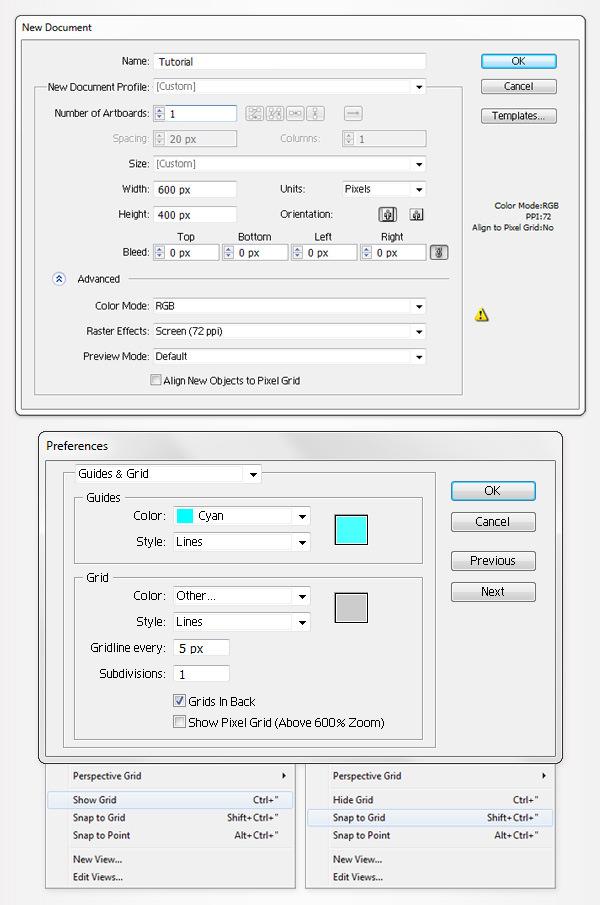
Ctrl + N을 눌러 새 문서를 만듭니다. 너비 상자에 600을 입력하고 높이 상자에 400을 입력 한 다음 고급 단추를 클릭하십시오. RGB, Screen (72ppi)을 선택하고 확인을 클릭하기 전에 "픽셀 격자에 새 객체 정렬"상자가 선택 해제되어 있는지 확인하십시오. 이제 그리드 (보기> 그리드)와 그리드에 맞추기 (보기> 그리드에 맞추기)를 켜십시오. 다음으로 5px마다 그리드가 필요합니다. 편집> 환경 설정> 안내선 및 격자로 이동하여 모든 눈금 선에 5를 입력하고 하위 칸에 1을 입력합니다. 정보 모양 패널 (윈도우> 정보)을 열어 도형의 크기와 위치로 실시간 미리보기를 열 수도 있습니다. 편집> 환경 설정> 단위> 일반에서 단위를 픽셀로 설정하는 것을 잊지 마십시오. 이러한 옵션을 사용하면 작업 속도가 크게 향상됩니다.

2 단계
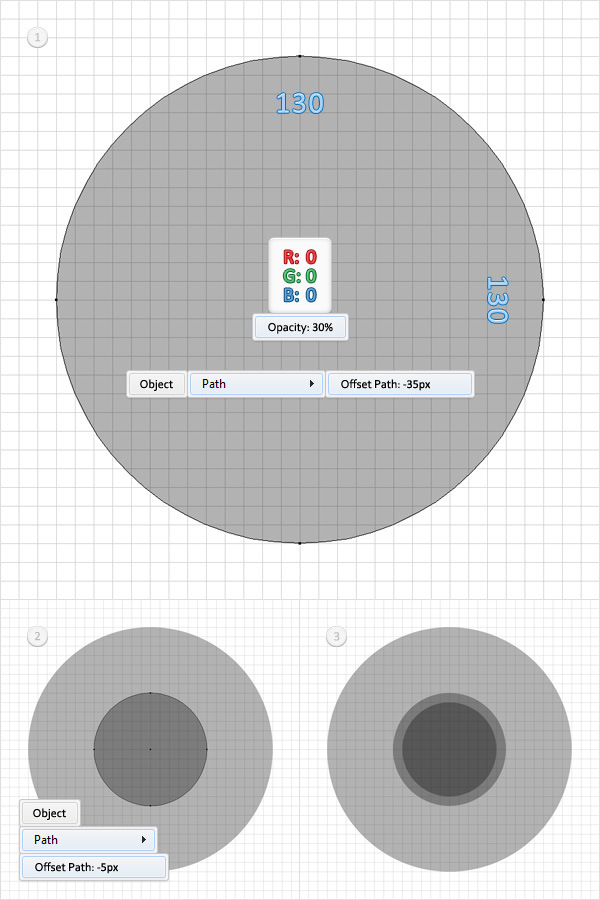
타원 도구 (L)로 시작하십시오. 130px 원을 만들고 검정으로 채우고 불투명도를 30 %로 낮추고 획에 대한 색상 집합이 없는지 확인합니다. 이 새 도형을 선택하고 오브젝트> 경로> 오프셋 경로로 이동하십시오. -35px Offset을 입력하고 OK를 클릭하십시오. 결과 모양을 선택하고 Object> Path> Offset Path로 다시 이동하십시오. 이번에는 -5px 오프셋을 입력하고 확인을 클릭하십시오. 마지막으로 [레이어] 패널에 3 개의 동심원이 있어야합니다 ([윈도우]> [레이어]).

3 단계
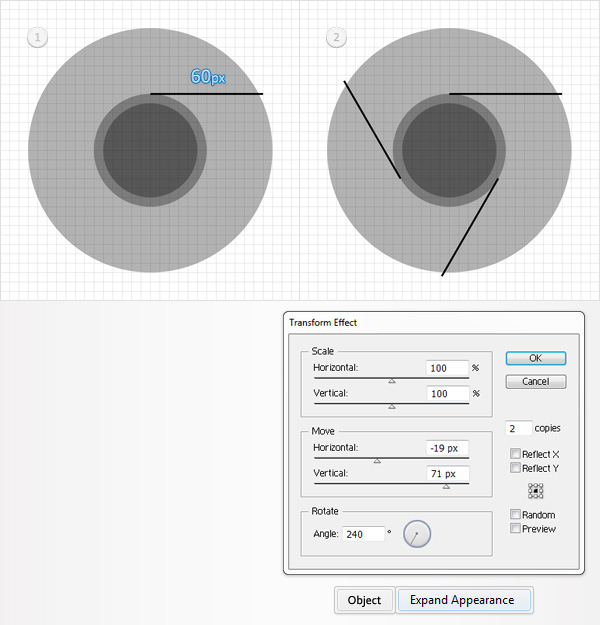
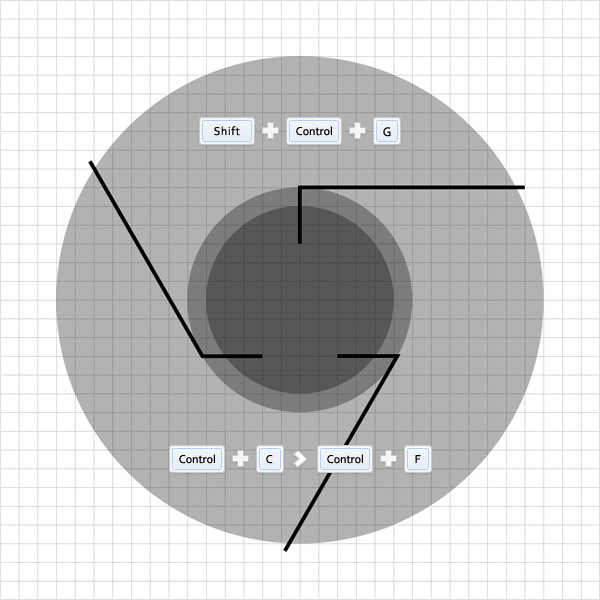
펜 도구 (P)를 선택하고 60px 수평 경로를 그립니다. 그것을 선택하고, 1pt, 검정 획을 추가하고 다음 그림과 같이 배치하십시오. 이 수평 경로가 선택되어 있는지 확인하고 효과> 왜곡 및 변형> 변형으로 이동하십시오. 아래 표시된 데이터를 입력하고 확인을 클릭 한 다음 객체> 모양 확장으로 이동하십시오.

4 단계
레이어 패널로 이동하면 이전 단계에서 만든 세 개의 단순 경로가있는 새 그룹을 찾습니다. 그것을 선택하고 Shift + Control + G를 두 번 눌러 해당 그룹 / 하위 그룹을 제거하십시오. 이제 펜 도구를 선택하고 상단, 수평 경로에 초점을 맞 춥니 다. 왼쪽 앵커 포인트를 클릭하기 만하면 (경로로 다시 연결) 15px 수직 경로를 계속 그립니다. 펜 도구 (P)가 선택되어 있는지 확인하고 두 개의 사선 경로에 초점을 맞추고 아래와 같이 추가 경로를 추가하십시오. Snap to Grid는 작업을 쉽게 해줍니다. 마지막 세 경로는 다음 그림과 같아야합니다. 그들을 선택하고 앞에 복사하십시오 (Control + C> Control + F).

5 단계
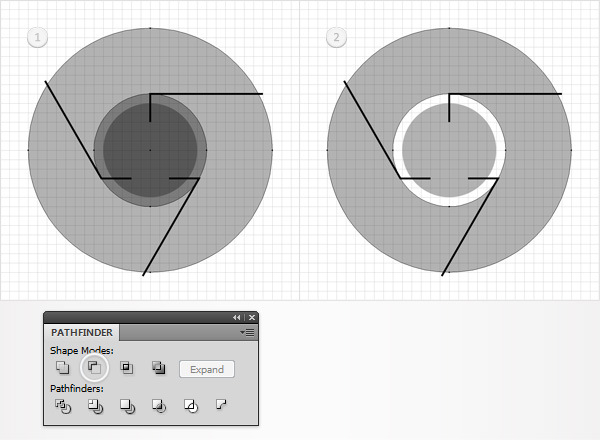
두 번째 단계에서 생성 된 처음 두 개의 원을 선택하고 패스 파인더 패널 (윈도우> 패스 파인더)을 연 다음 마이너스 프론트 버튼을 클릭합니다. 결과로 생성되는 합성 경로는 두 번째 이미지와 비슷해야합니다.

6 단계
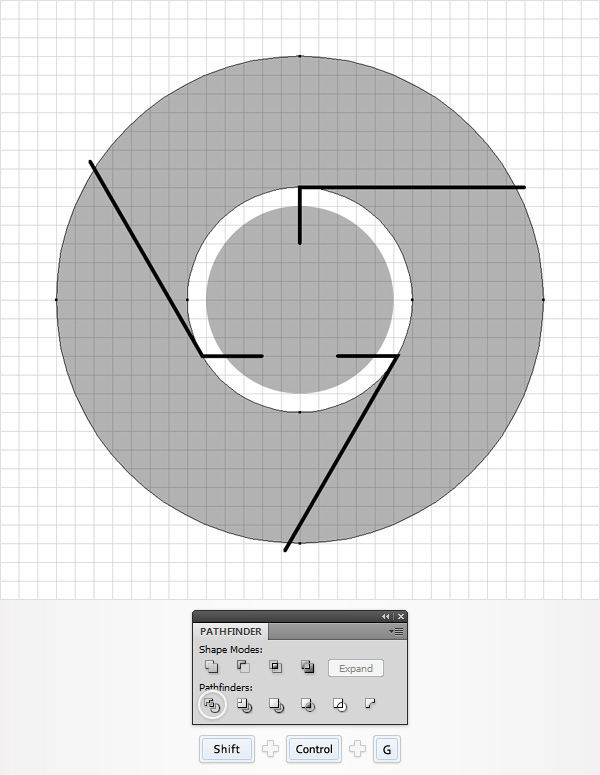
이전 단계에서 만든 복합 경로와 함께 네 번째 단계의 끝에서 생성 된 세 개의 복사본을 다시 선택하고 패스 파인더 (Pathfinder) 패널에서 나누기 버튼을 클릭합니다. 레이어 패널로 이동하면 4 개의 새로운 도형이있는 그룹을 찾을 수 있습니다. 그것을 열고, 아래쪽 모양을 지우고 (채우기 위해 색이 설정되지 않은 모양) 나머지 모양을 그룹 해제하십시오 (Shift + Control + G).

7 단계
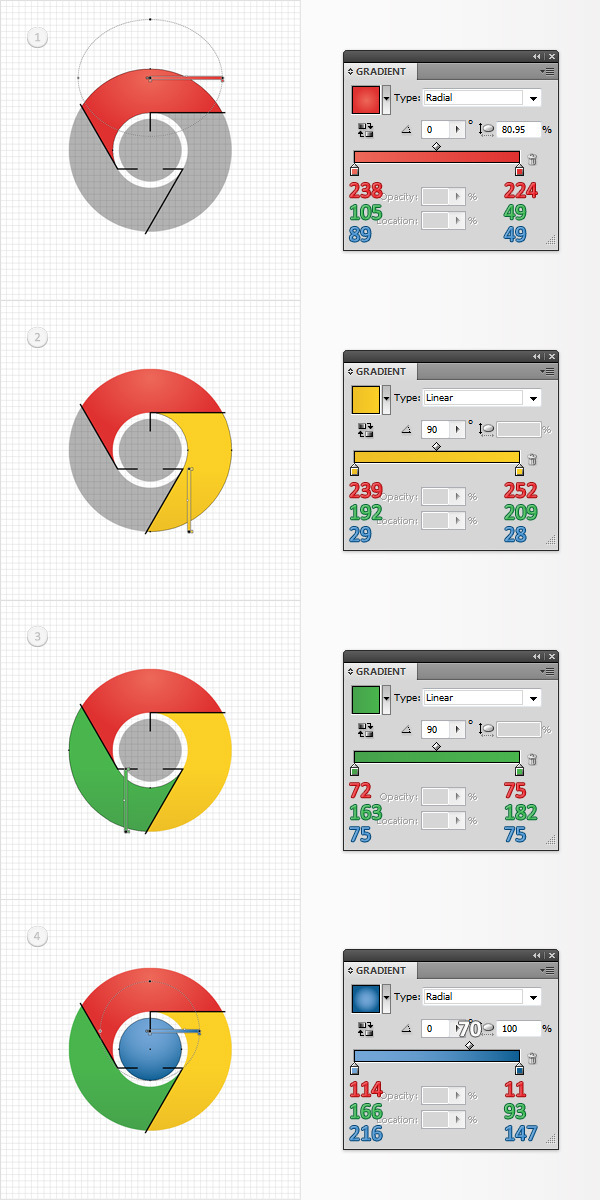
그런 다음 이전 단계에서 생성 된 세 가지 모양에 대한 색을 추가해야합니다. 하나씩 선택하고 아래에 표시된 그래디언트로 채 웁니다. 또한 나머지 원을 선택하고 최종 이미지에 표시된 방사형 그래디언트로 채 웁니다. 최종 그래디언트 이미지의 흰색 숫자 (70)는 위치 비율을 나타냅니다. 즉, 그라디언트 슬라이더에서 작은 다이아몬드 아이콘을 선택하고 위치를 70 %로 설정해야합니다.

8 단계
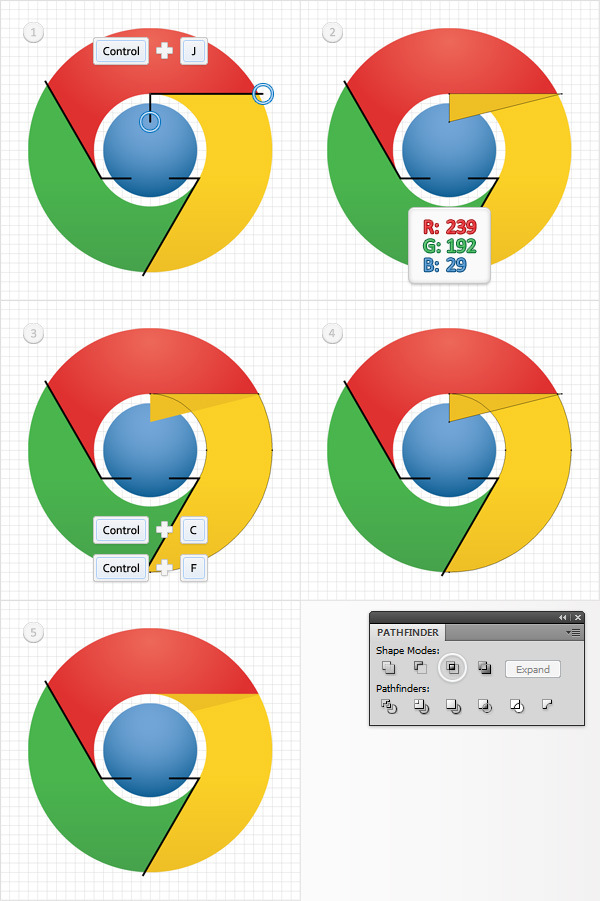
검은 색 획이있는 오른쪽 위의 경로에 초점을 맞 춥니 다. 직접 선택 도구 (A)를 선택하고 첫 번째 이미지에서 원으로 표시된 두 개의 앵커 포인트를 선택한 다음 Ctrl + J를 눌러 경로를 닫습니다. 그것을 선택하고 획에서 색상을 제거한 다음 R = 239 G = 192 B = 29로 채 웁니다. 이전 단계에서 편집 한 노란색 모양을 다시 선택하고 앞에 복사하십시오 (Control + C> Control + F). 이 단계의 시작 부분에서 작성된 다른 노란색 모양과 함께이 복사본을 선택하고 패스 파인더 (Pathfinder) 패널에서 교차 단추를 클릭하십시오. 결국 모양은 다섯 번째 이미지처럼 보일 것입니다.

9 단계
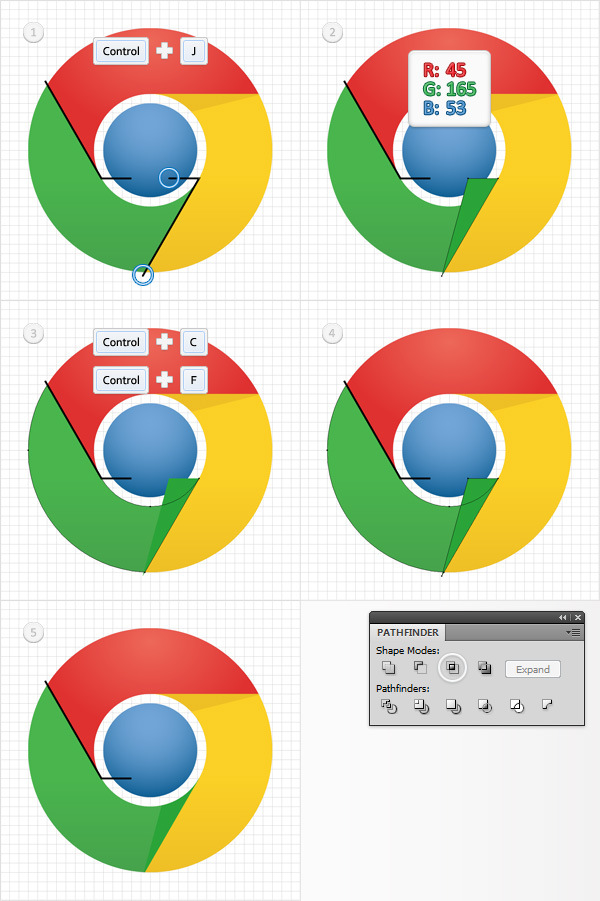
검은 색 획이있는 아래쪽 경로에 초점을 맞 춥니 다. 직접 선택 도구 (A)를 선택하고 첫 번째 이미지에서 원으로 표시된 두 개의 앵커 포인트를 선택한 다음 Ctrl + J를 눌러 경로를 닫습니다. 그것을 선택하고 획에서 색을 제거한 다음 R = 45 G = 165 B = 53으로 채 웁니다. 일곱 번째 단계에서 편집 한 녹색 모양을 다시 선택하고 앞에 복사하십시오 (Control + C> Control + F). 이 단계를 시작할 때 작성한 다른 녹색 모양과 함께이 사본을 선택하고 패스 파인더 (Pathfinder) 패널에서 교차 단추를 클릭하십시오. 결국 모양은 다섯 번째 이미지처럼 보일 것입니다.

10 단계
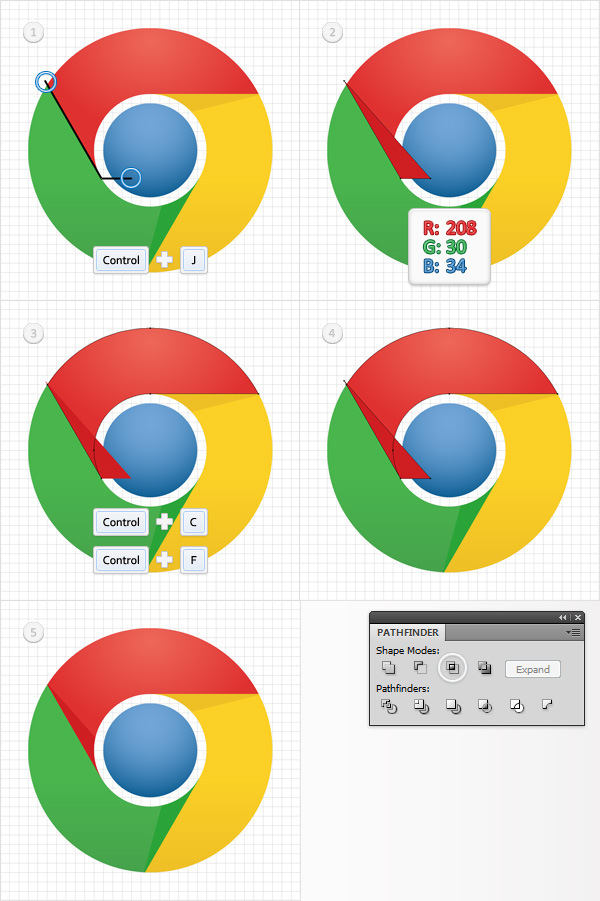
검은 색 스트로크로 남은 경로에 집중하십시오. 직접 선택 도구 (A)를 선택하고 첫 번째 이미지에서 원으로 표시된 두 개의 앵커 포인트를 선택한 다음 Ctrl + J를 눌러 경로를 닫습니다. 그것을 선택하고 스트로크에서 색상을 제거하고 R = 208 G = 30 B = 34로 채 웁니다. 일곱 번째 단계에서 편집 한 빨간색 모양을 다시 선택하고 앞에 복사하십시오 (Ctrl + C> Control + F). 이 단계를 시작할 때 작성한 다른 빨간색 모양과 함께이 사본을 선택하고 패스 파인더 (Pathfinder) 패널에서 교차 단추를 클릭하십시오. 결국 모양은 다섯 번째 이미지처럼 보일 것입니다.

11 단계
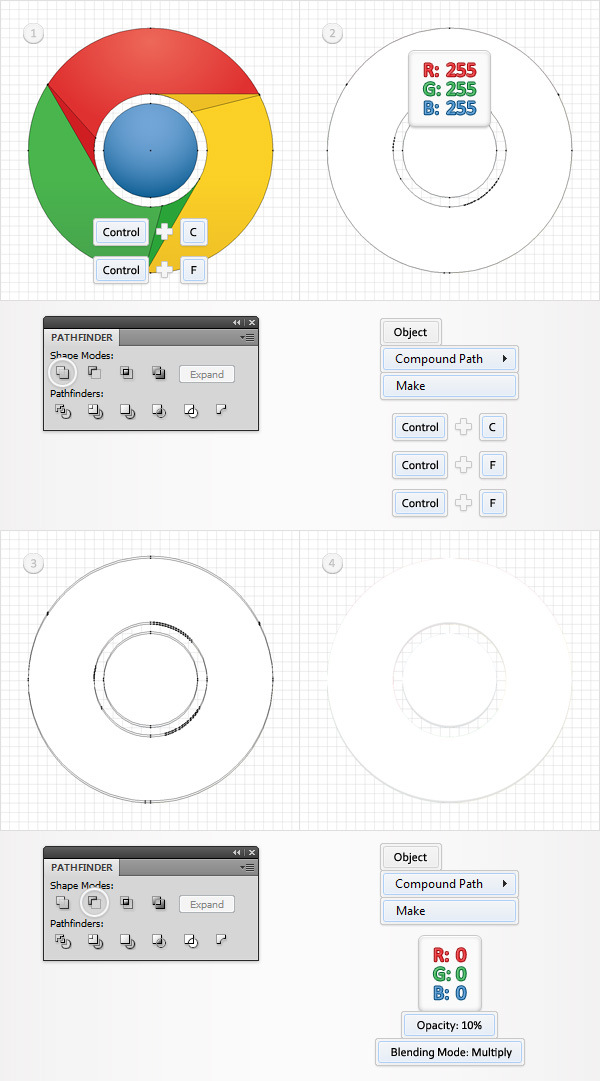
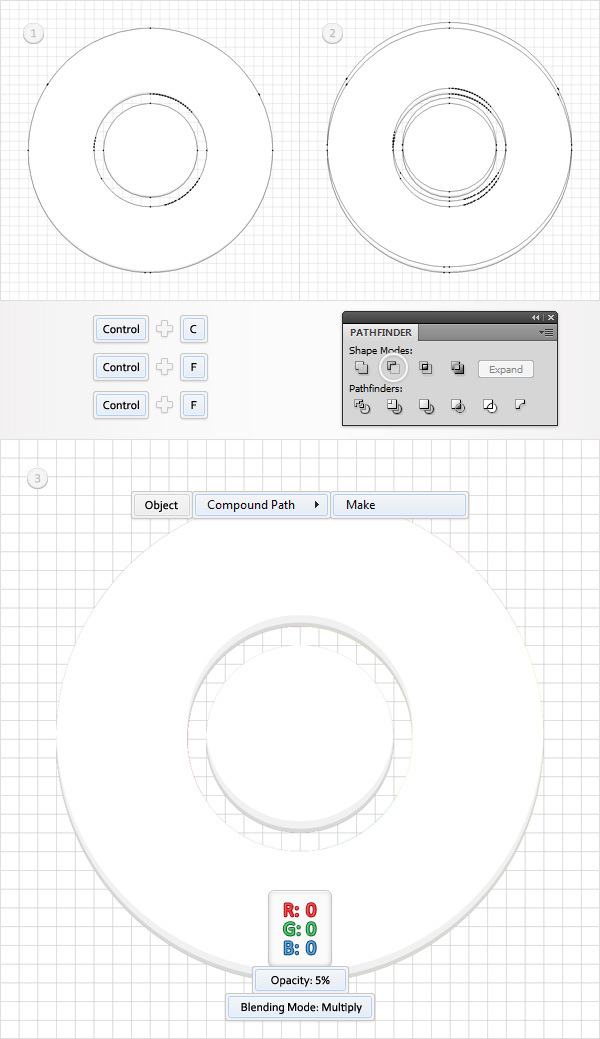
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Select all the shapes created so far and duplicate them (Control + C > Control + F). Select these copies and click on the Unite button from the Pathfinder panel. Fill the resulting shapes with white and turn them into a compound path (Object > Compound Path > Make). Select it and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and hit the up arrow once to move it 1px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shapes and turn it into a compound path (Object > Compound Path > Make). Fill it with black, lower its opacity to 10% and change the blending mode to Multiply.

Step 12
Reselect then white compound path created in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shapes and turn it into a compound path (Object > Compound Path > Make). Fill it with black, lower its opacity to 5% and change the blending mode to Multiply.

Step 13
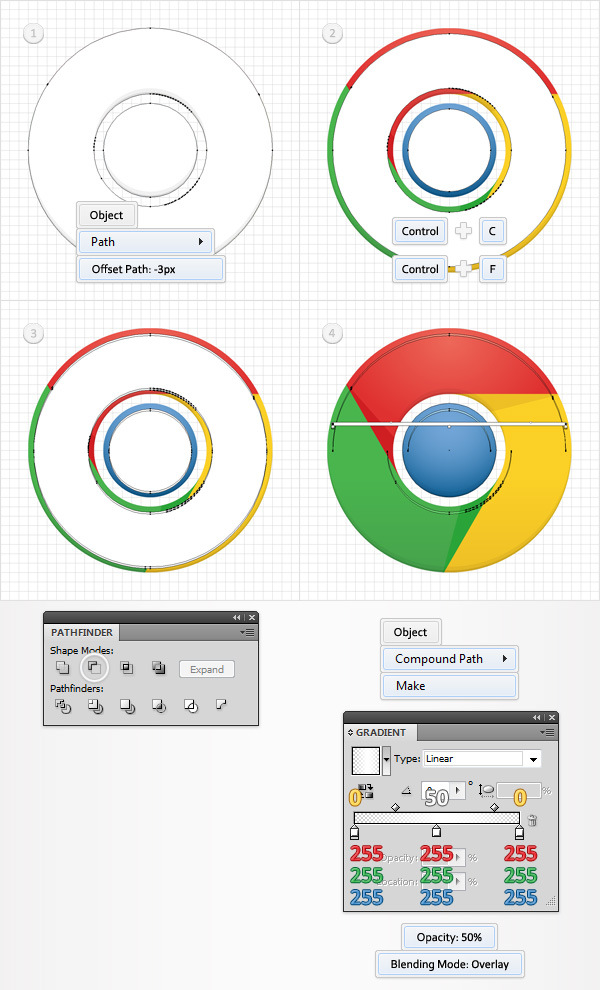
복합 경로를 다시 선택하고 오브젝트> 경로> 옵셋 경로로 이동하십시오. -3px 간격 띄우기를 입력하고 확인을 클릭하십시오. 결과 모양을 선택하고 앞에 사본을 만들어 원래의 흰색 복합 경로를 삭제하십시오. 사본을 선택하고 1px 아래로 이동하십시오. 두 사본을 다시 선택하고 패스 파인더 패널에서 마이너스 전면 버튼을 클릭하십시오. 결과 모양 그룹을 선택하고 복합 경로로 바꿉니다 (Object> Compound Path> Make). 아래에 표시된 선형 그래디언트로 채우고 불투명도를 50 %로 낮추고 혼합 모드를 오버레이로 변경하십시오. 그라디언트 이미지의 흰색 숫자는 위치 백분율을 나타내고 노란색 제로는 불투명도 백분율을 나타냅니다.

14 단계
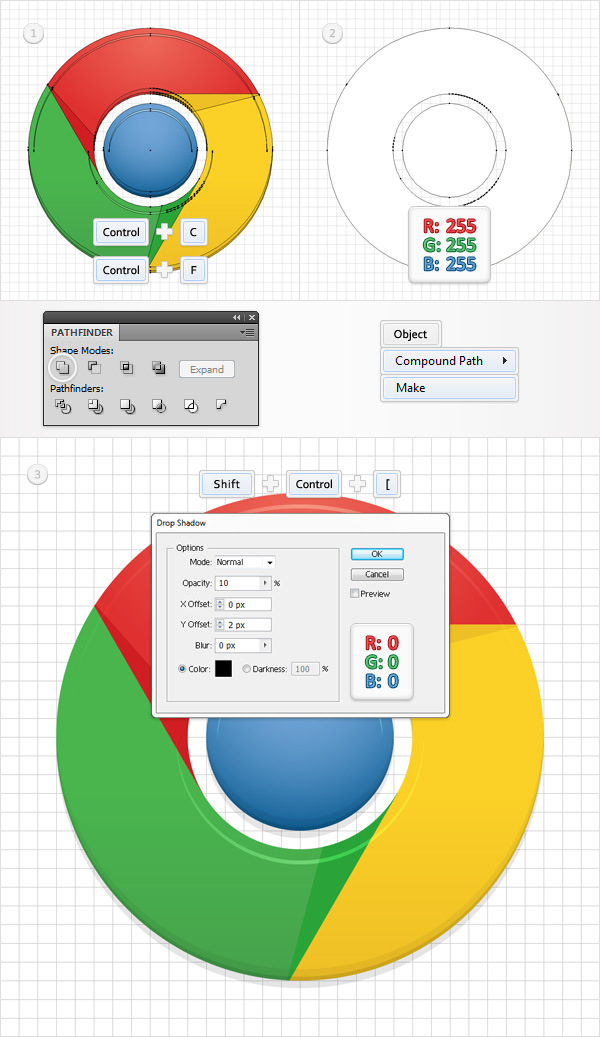
다시, 지금까지 생성 된 모든 도형을 선택하고 복제하십시오 (Control + C> Control + F). 사본을 선택하고 패스 파인더 (Pathfinder) 패널에서 통합 버튼을 클릭하십시오. 결과 모양을 흰색으로 채우고 복합 경로로 바꿉니다 (Object> Compound Path> Make). 그것을 선택하고 뒤로 보내십시오 (Shift + Control + [)). 효과> 스타일> 그림자 찍기로 이동하십시오. 아래 표시된 데이터를 입력하고 확인을 클릭하면 작업이 완료됩니다.

결론
최종 결과가 어떻게 표시되는지 알려드립니다.

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 선풍기 그리는 방법 (0) | 2018.06.03 |
|---|---|
| [일러스트] 프라이팬 일러스트레이션을 그리는 방법 (0) | 2018.06.02 |
| [일러스트] 비행기 일러스트레이션을 만드는 방법 (0) | 2018.06.02 |
| [일러스트] 간단한 옷걸이 일러스트레이션 만들기 (0) | 2018.06.02 |
| [일러스트] 멋진 모자 일러스트를 그리는 방법 (0) | 2018.06.01 |
| [일러스트] 리본 그리는 방법 (0) | 2018.06.01 |
| [일러스트] 팔레트,물감,페인트 아이콘을 만드는 방법 (0) | 2018.05.31 |
| [일러스트] 동전 아이콘을 그리는 방법 (0) | 2018.05.31 |





댓글