이 자습서에서는 Adobe Illustrator에서 프라이팬을 만드는 방법을 배우게됩니다.
우선, 여러 개의 타원, 기본 벡터 모양 구축 기술 및 많은 그라디언트를 사용하여 기본 모양을 만드는 방법을 배우게됩니다. 계속 진행하면서 기본적인 도구와 간단한 효과를 사용하여 미묘한 음영과 하이라이트를 추가하는 방법을 배우게됩니다. 마지막으로 간단한 배경을 만드는 법을 배웁니다. 시작하자!
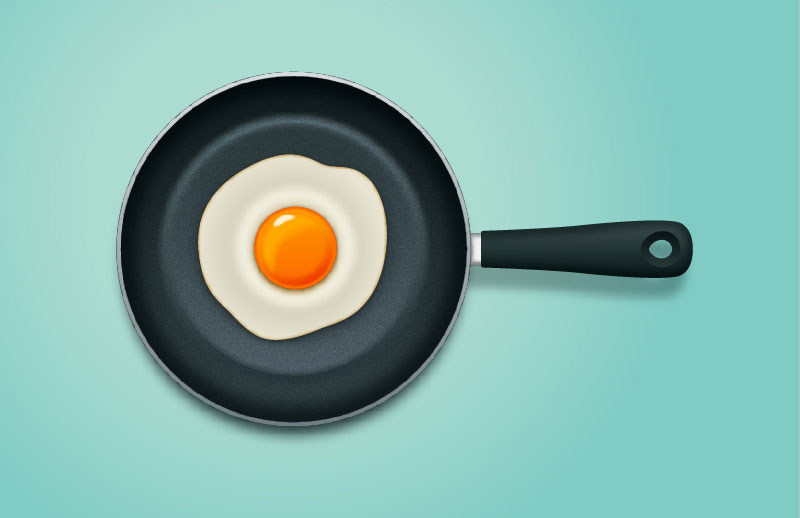
최종 이미지
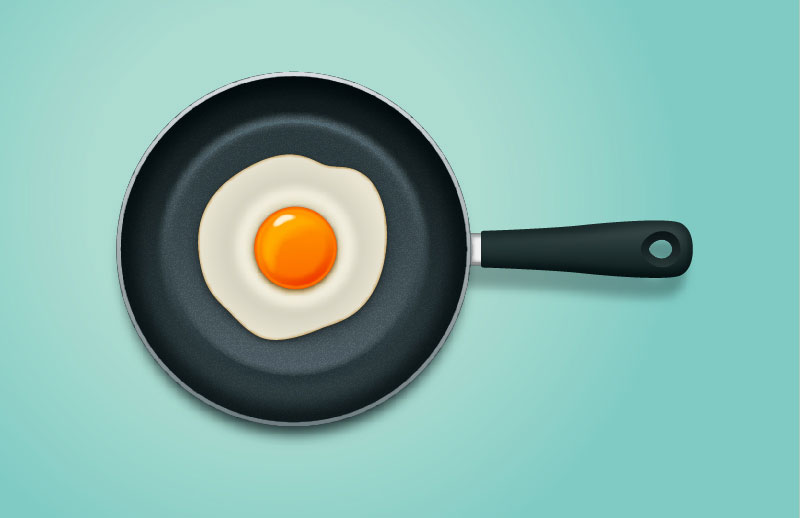
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.

자습서 세부 정보
- 프로그램 : Adobe Illustrator CS6
- 예상 완료 시간 : 120 분
- 난이도 : 초급 - 중급
1 단계
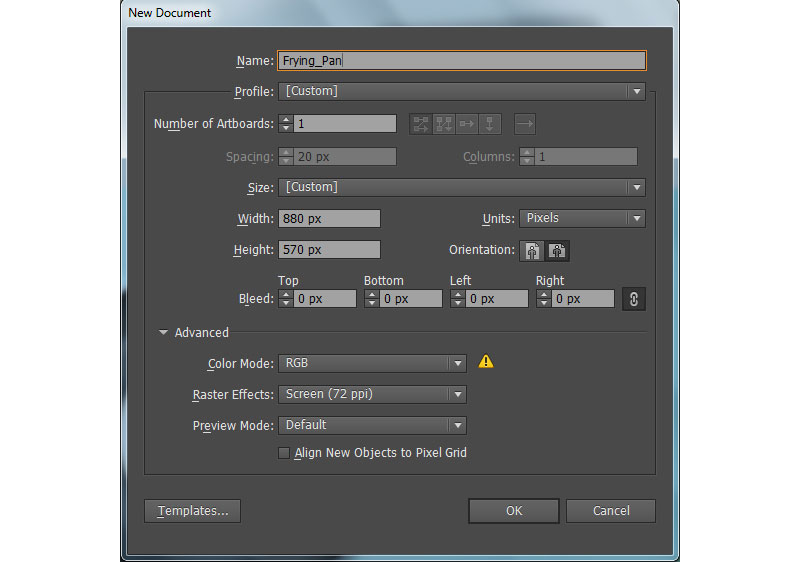
Illustrator를 실행 한 다음 (Ctrl + N )을 눌러 새 문서 를 만듭니다 . 단위 드롭 다운 메뉴 에서 픽셀 을 선택 하고 폭 상자에 880 을 입력 하고 높이 상자에 570 을 입력 한 다음 고급 버튼 을 클릭하십시오 . 선택 RGB, 화면 (72ppi) 와 있는지 확인 정렬 새로운 픽셀 격자에 개체 를 클릭하기 전에 선택하지 않은 상자 확인을
2 단계
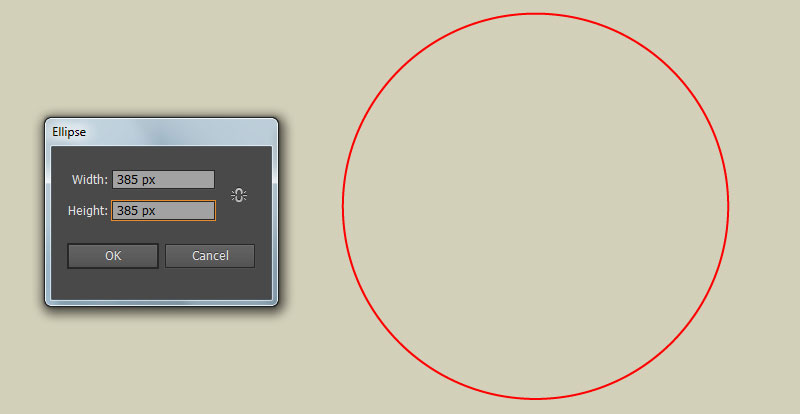
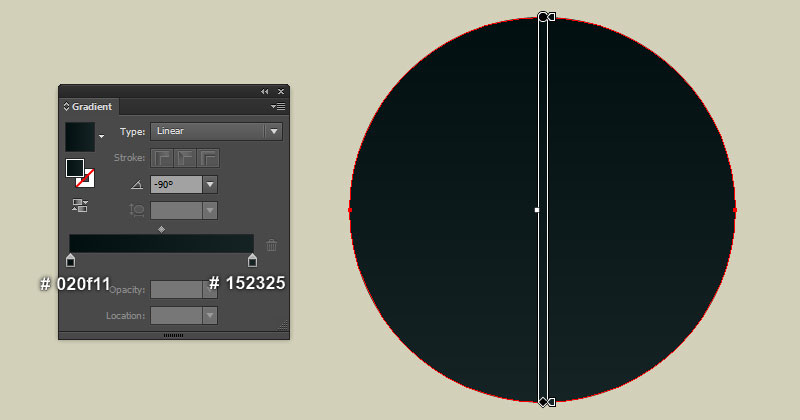
픽 타원 도구 (L)을 하고 만들 수 385 385px에 의해 붉은 타원을. 새로 생성 된 타원을 복사 ( Ctrl + C, Ctrl + F ) 한 다음 ( Ctrl + 3 )을 눌러 사본을 숨 깁니다. 그런 다음 빨간색 원의 타원을 다시 선택하고 획을 제거한 다음 두 번째 이미지에서 볼 수있는 것처럼 선형 그라디언트로이 객체를 채 웁니다.

3 단계
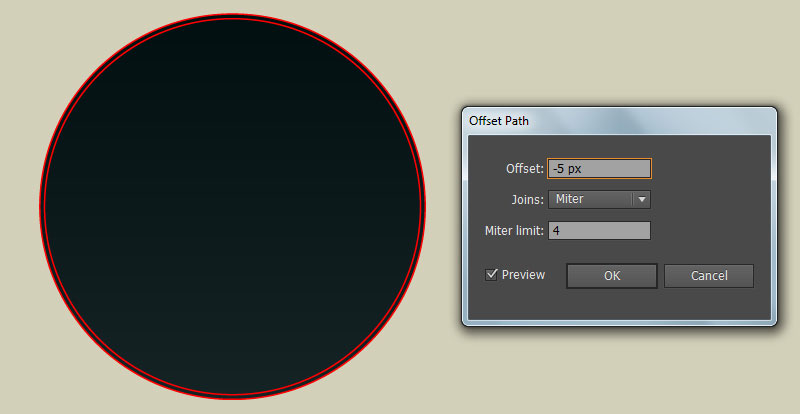
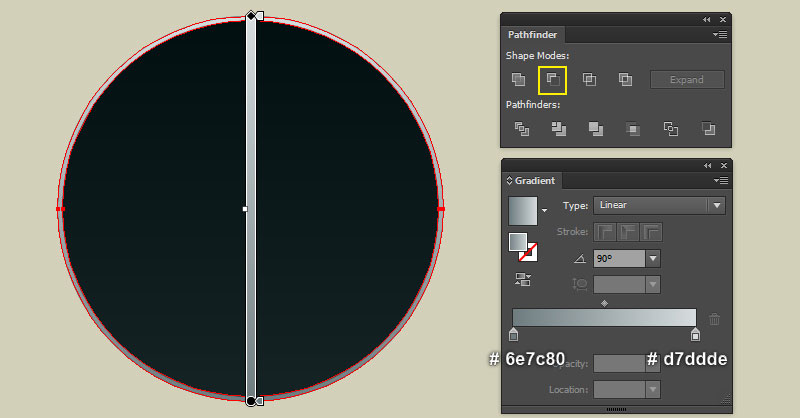
계속하기 전에 ( Ctrl + Alt + 3 )을 눌러 2 단계 에서 숨겨진 빨간색 타원을 표시하십시오 . 이 객체를 선택한 상태로 유지하고 객체> 경로> 오프셋 경로 로 이동 하십시오. -5px 오프셋을 입력하고 확인을 클릭하십시오 . 이제 두 개의 빨간색 타원을 다시 선택하고 패스 파인더 패널 ( 창> 패스 파인더 )을 연 다음 마이너스 프론트 버튼을 클릭하십시오 . 결과 객체를 선택한 상태에서 두 번째 이미지에 표시된대로 선을 제거하고 선형 그래디언트로이 객체를 채 웁니다.

4 단계
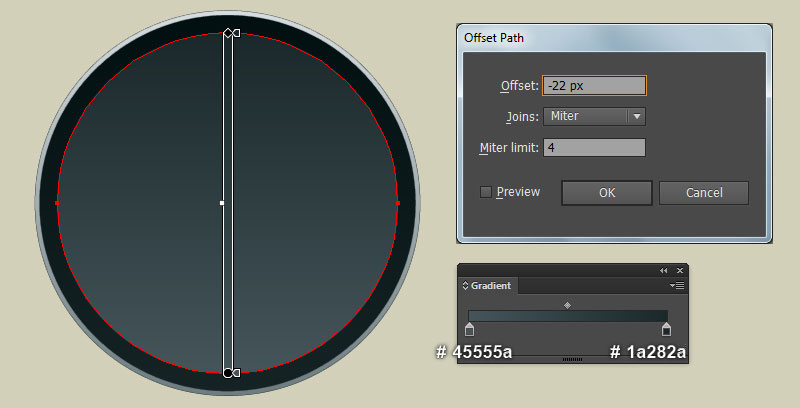
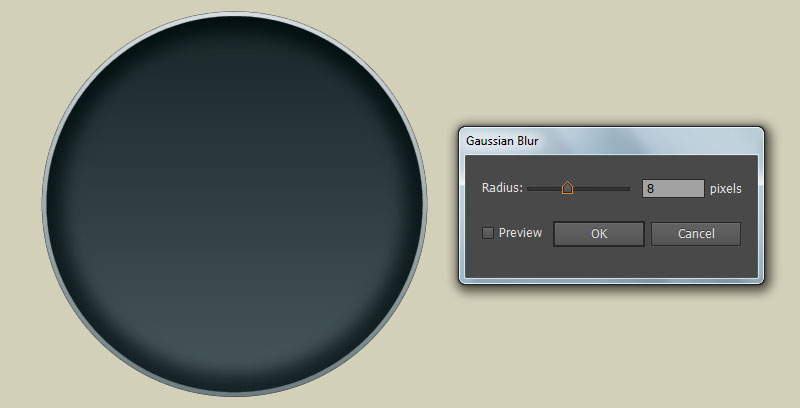
Select the ellipse created in the step 2 and go to the Object > Path > Offset Path… Enter a -22px Offsetand click OK. Then replace the existing fill color of the newly created ellipse with new linear gradient as shown in the first image. Still having the resulting ellipse selected and go to the Effect > Blur > Gaussian Blur… Enter a 8px Radius and click OK.
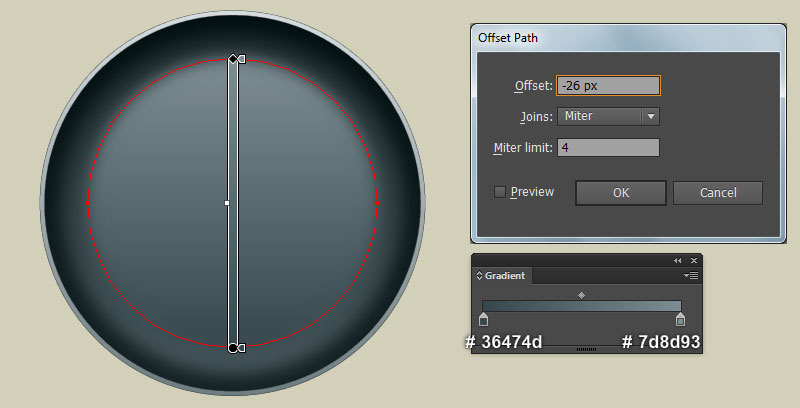
Make sure that the resulting ellipse is still selected and open the Offset Path dialog box (Object > Path > Offset Path). Enter a -26px Radius and click OK. Then replace the existing fill color of the newly created ellipse with new linear gradient as shown in the third image.
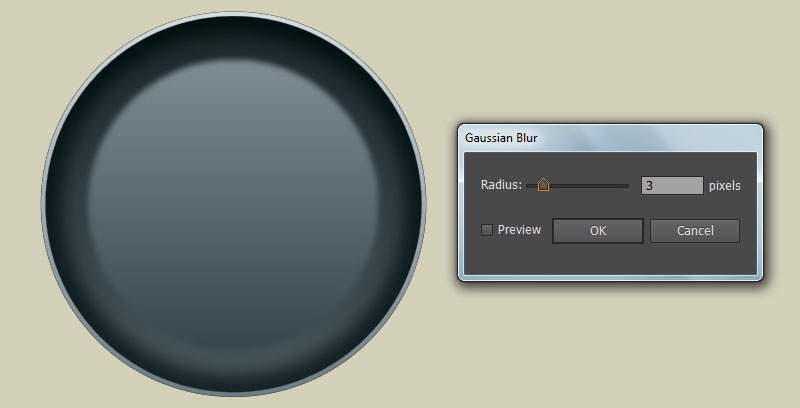
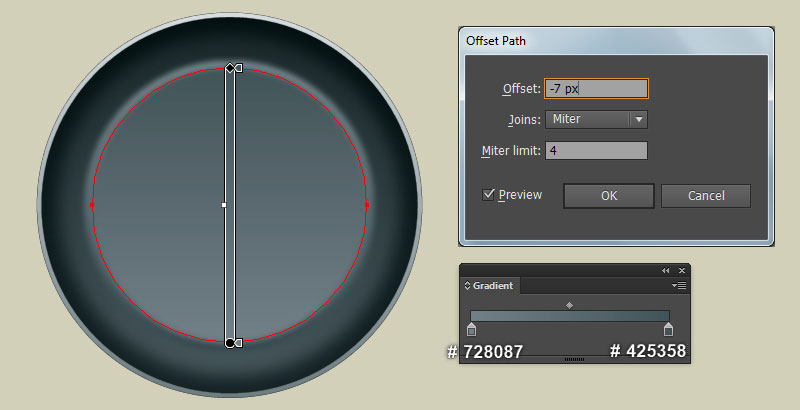
Keep the resulting ellipse selected, open the Appearance panel (Window > Appearance) and click on the Gaussian Blur section. In the Gaussian Blur dialog box, enter a 3px Radius and click OK. Still having the resulting ellipse selected and open the Offset Path dialog box again. Enter a -7px Radius and click OK. Then replace the existing fill color of the newly created ellipse with new linear gradient as shown in the next to last image.
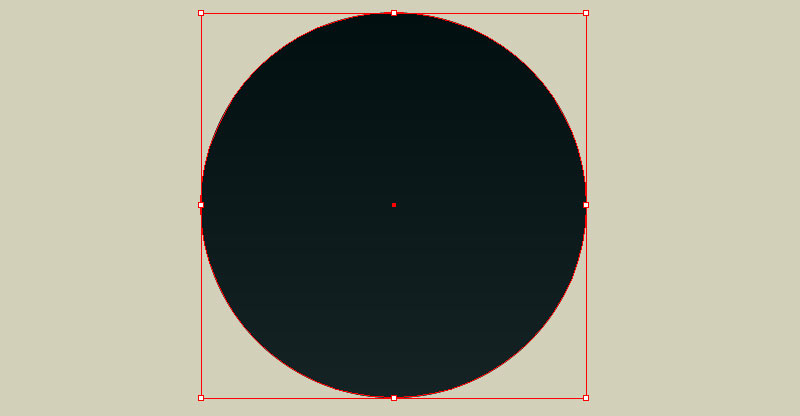
결과로 생성 된 타원을 선택된 상태로 유지하고 [ 모양] 패널 ([ 윈도우]> [모양] )을 열고 [ 가우시안 블러]섹션을 제거합니다 . 결과 타원이 선택되어 있는지 확인한 다음 효과> 스타일> 깃털 ... 8px 반경을 입력하고 확인을 클릭하십시오 .





5 단계
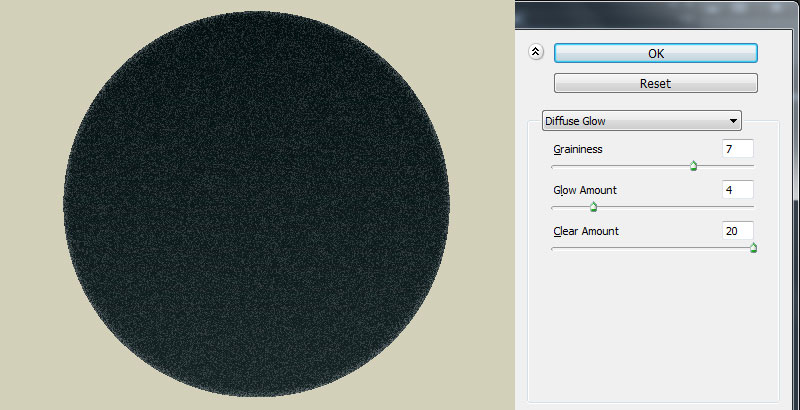
2 단계 에서 만든 타원을 선택하고 복사 ( Ctrl + C, Ctrl + F ) 한 다음 사본을 앞으로 가져옵니다 ( Ctrl + Shift + 오른쪽 대괄호 ). 새로 생성 된 타원을 선택하고 Effect> Distort> Diffuse Glow 로 이동 하십시오. 두 번째 이미지에서 보는 것과 같이 데이터를 따르고 OK를 클릭하십시오 .
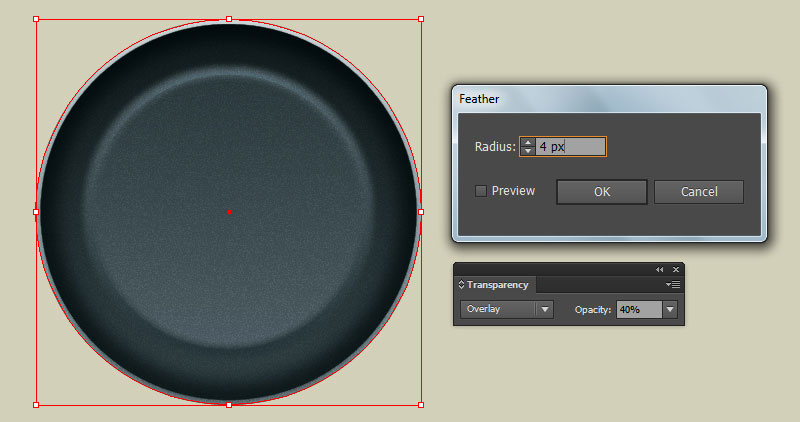
Apply a 4px Feather effect for the resulting ellipse, then change the Blending Mode to Overlay and reduce its Opacity to 40%. Finally, hide the resulting ellipse behind the compound path created in step 3.


Step 6
At this point your illustration should look like in the next image:
Step 7
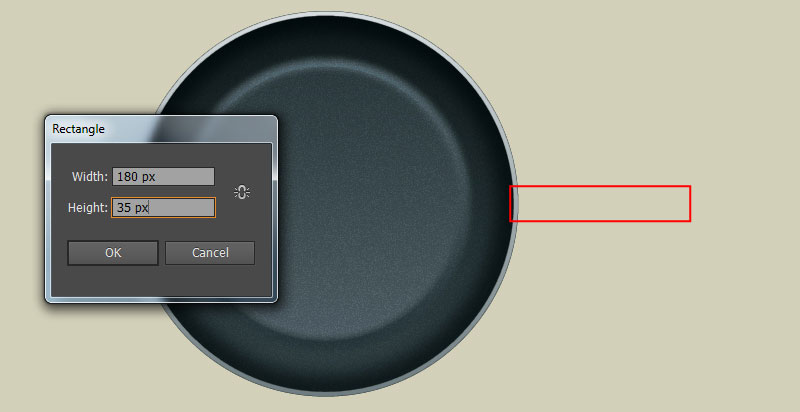
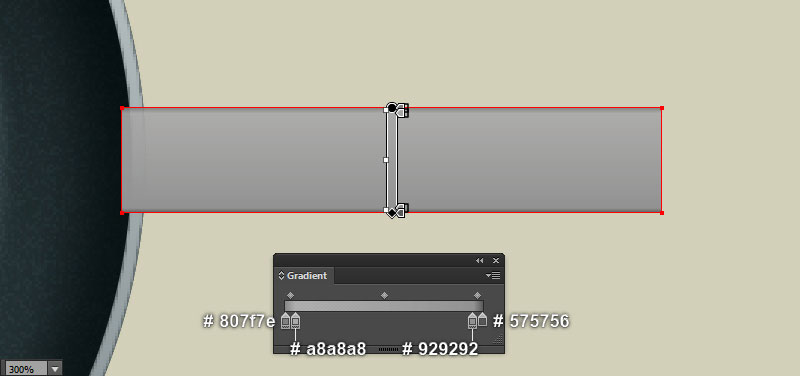
We will continue with the handle. Pick the Rectangle Tool (M) and create a 180 by 35px red rectangle, then place it in the position as shown in the first image. Next, remove the stroke of the newly created rectangle and fill this object with the linear gradient like you see in the second image.

Step 8
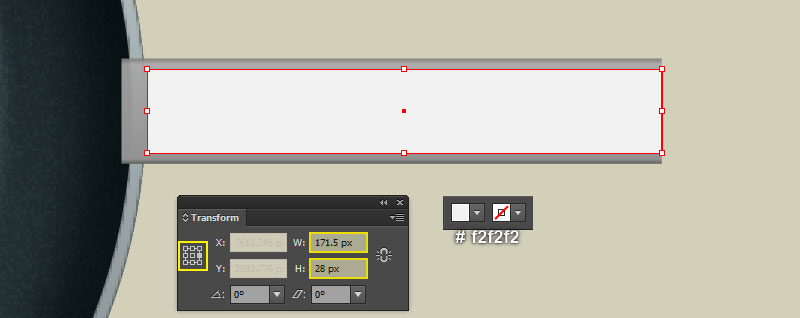
Select the rectangle created in step 7 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing fill color of the copy with very light gray (# f2f2f2). Still having the newly created rectangle selected, open the Transform panel (Window > Transform) and set the transfer reference point to middle-right.
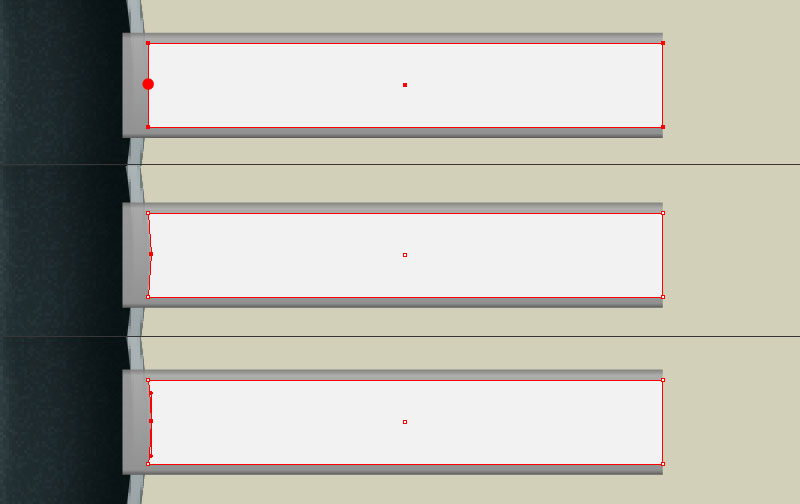
Then change W to 171.5px and H to 28px. Now focus on the second image, pick the Add Anchor Point Tool (+) and add an anchor point in the point highlighted with red. Make sure that the newly added anchor point selected, move it 1px to the right.
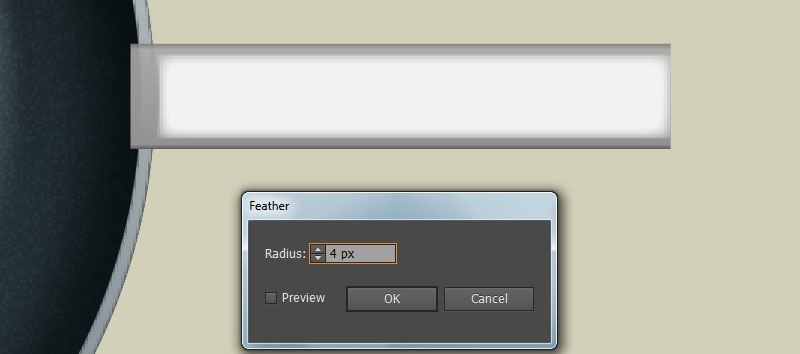
다음으로는 선택 앵커 포인트 도구 (Shift + C를) 변환 , 당신은 단지 이동 앵커 포인트를 클릭 마우스를 길게 누른 상태로 드래그 Shift 키를 . 아주 밝은 회색 사각형의 모양을 조정 한 후에 4px 깃털 효과를 적용 하십시오.


9 단계
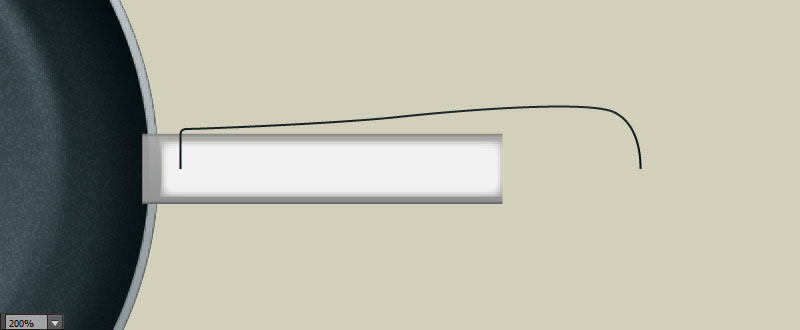
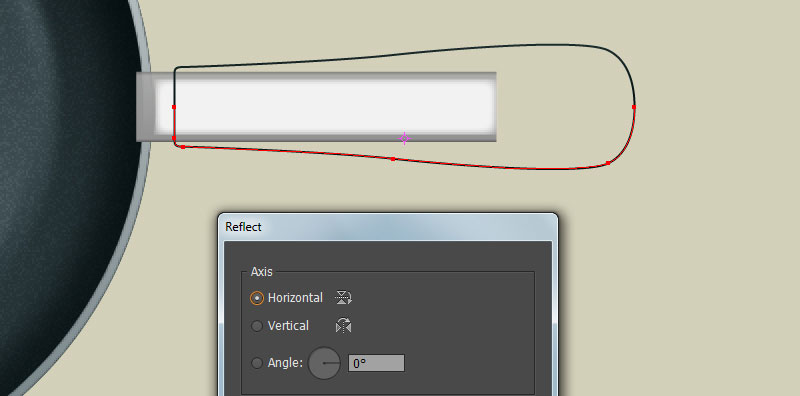
펜 도구 (P)를 선택하고 아래 이미지에서 보는 것과 같은 곡선 경로를 만듭니다. 경로가 그려지면 다시 선택하고 [ 개체]> [변형]> [반사] ...로 이동합니다 . [ 반사] 대화 상자에서 [ 수평]을 선택 하고 [ 복사]를 클릭 합니다.
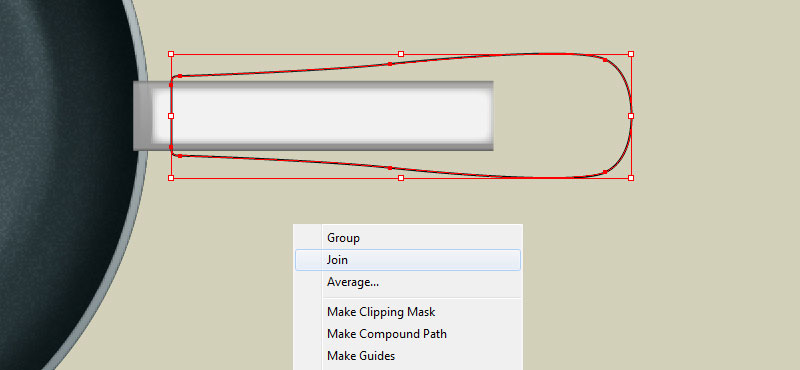
그런 다음 새로 생성 된 경로를 아래로 끌어서 두 번째 이미지와 같이 배치하십시오. 키보드 에서 Shift 키를 누른 채로 곧바로 끌면됩니다. 이제이 단계에서 만든 두 곡선 경로를 다시 선택하고 아트 보드를 마우스 오른쪽 단추로 클릭 한 다음 드롭 다운 메뉴에서 조인 섹션 을 선택하십시오 . 다음으로 아트 보드를 다시 마우스 오른쪽 버튼으로 클릭 한 다음 조인 섹션 을 선택 하십시오.


10 단계
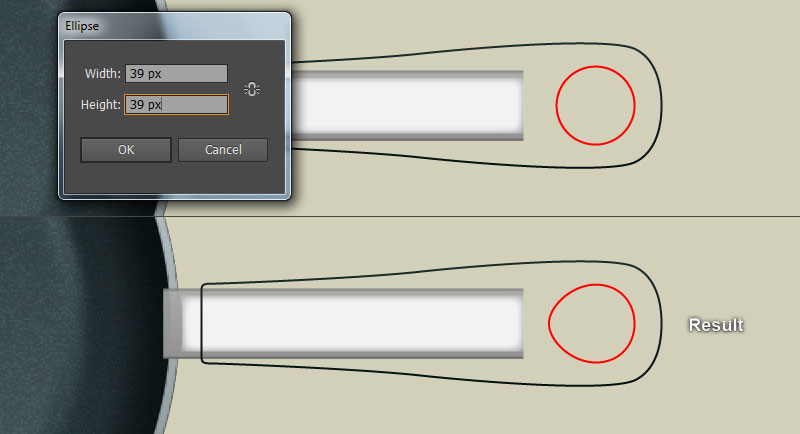
픽 타원 도구 (L)을 하고 생성 (39)에 의해 39px 붉은 타원을, 당신은 첫 번째 이미지에서 볼 같은 위치에 넣습니다. 의 도움으로 직접 선택 도구 (A) , 새로 생성 된 타원의 왼쪽 앵커 포인트를 선택하고 이동 4 픽셀왼쪽으로.
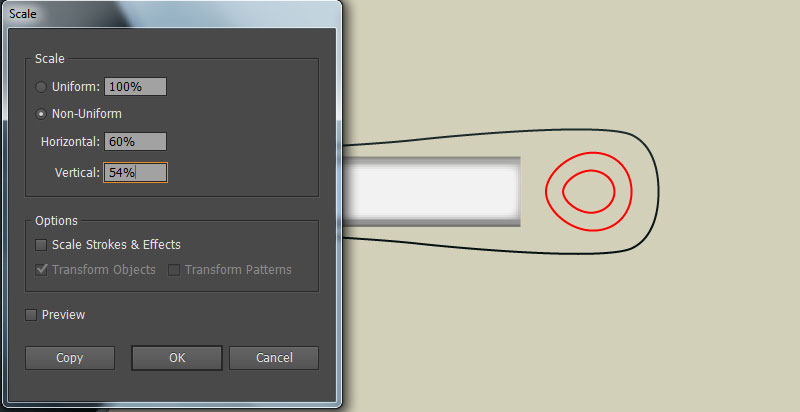
Next pick the Selection Tool (V), reselect the red ellipse and go to the Object > Transform > Scale…Check the Non-Uniform, enter a 60% in the Horizontal box and 54% in the Vertical box, then click Copy.

Step 11
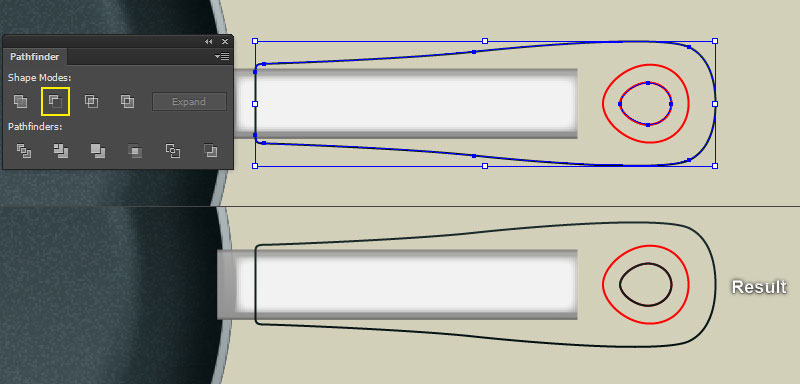
Before you continue, select the smaller red ellipse created in step 10 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the black object created in step 9. Then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button.
Remove the stroke of the resulting object and fill it with the linear gradient like you see in the third image. Then hide the resulting shape behind the two red ellipses. With the help of the Selection Tool (V) and the Shift, select the two red ellipses and click on the Minus Front button from the Pathfinderpanel.
Next, remove the stroke of the resulting object and fill it with the linear gradient as shown in the last image.


Step 12
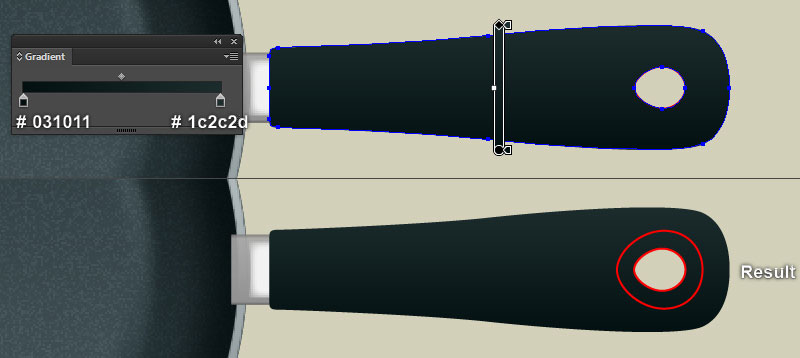
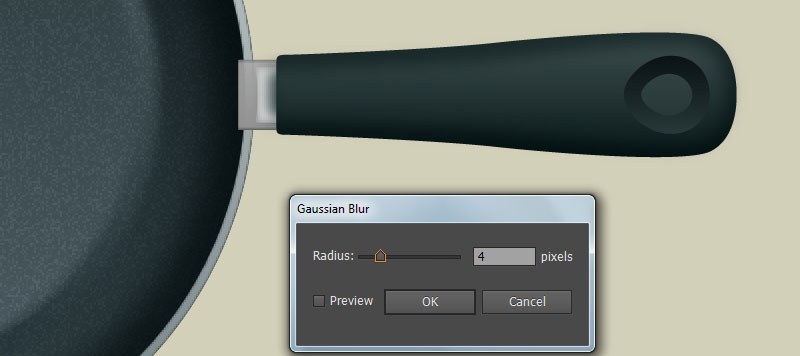
With the help of the Pen Tool (P) and the Gradient Tool (G), create a shape like you see in the first and the second image. Once your shape is drawn, reselect it and apply a 4px Gaussian Blur effect for this shape.
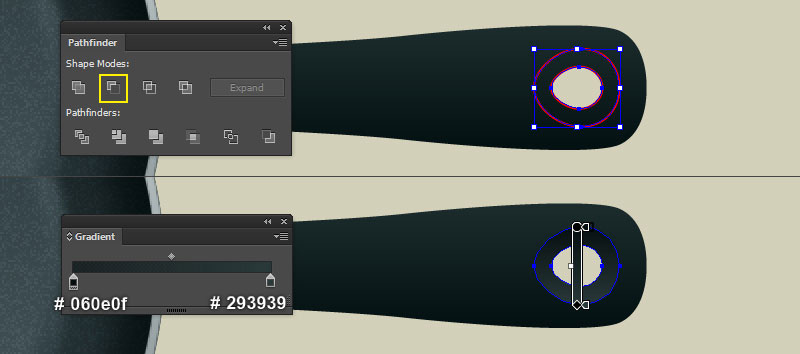
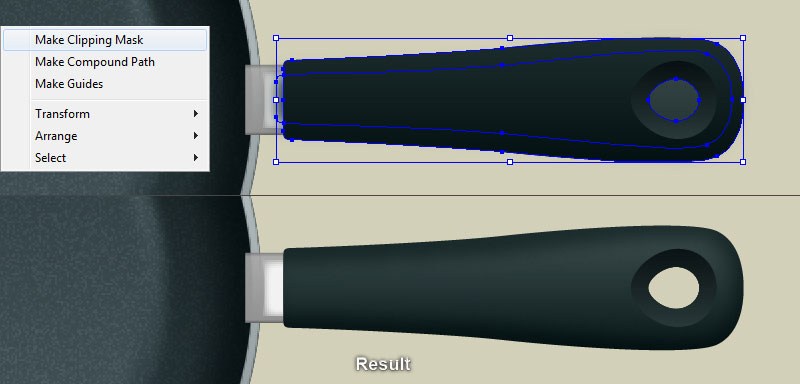
이제 11 단계 에서 생성 된 더 큰 컴파운드 패스를 선택하고 복사 ( Ctrl + C, Ctrl + F ) 한 다음 복사본을 앞에 가져옵니다 ( Ctrl + Shift + 오른쪽 대괄호 ). 이 복사본을 선택한 상태로두고 Shift 키를 누른 상태 에서이 단계에서 흐림 효과가 적용된 도형을 클릭합니다.
그런 다음 아트 보드를 마우스 오른쪽 버튼으로 클릭 하고 드롭 다운 메뉴에서 클리핑 마스크 만들기 섹션을 선택 합니다. 마지막으로 11 단계 에서 만든 더 작은 컴파운드 경로 뒤에 클리핑 세트를 숨 깁니다 .


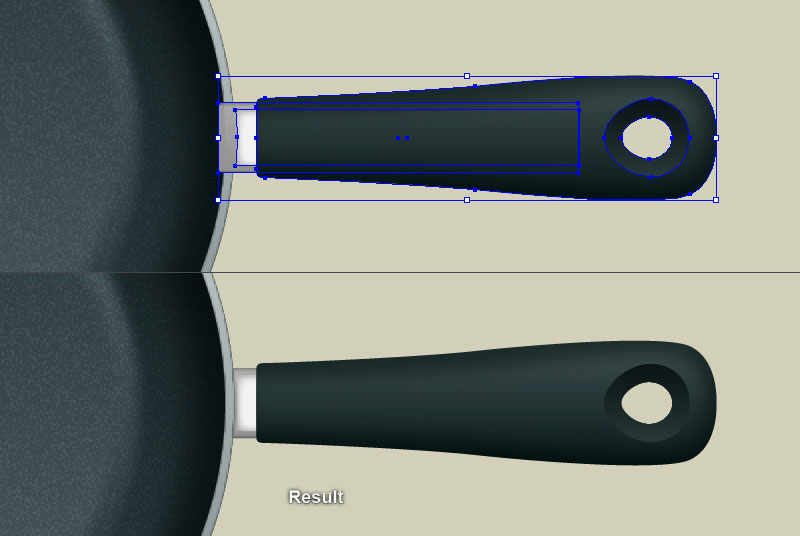
13 단계
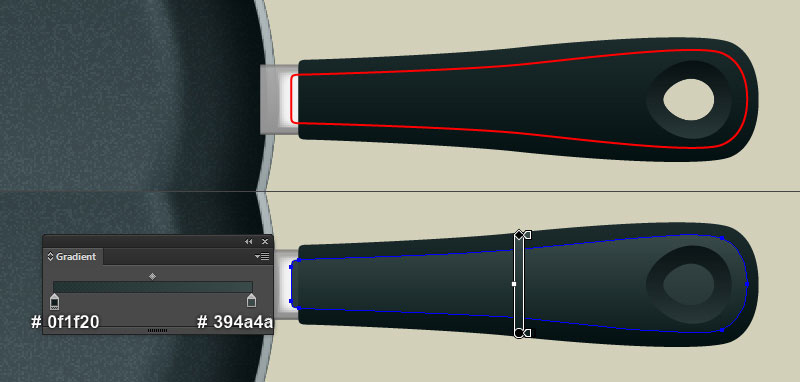
핸들의 모든 객체를 선택하여 뒤로 가져옵니다 ( Ctrl + Shift + 왼쪽 대괄호 ). 프라이팬은 준비되어 있으며 마지막 이미지와 같습니다.

14 단계
We’re done with the frying pan. It’s time for the fried egg now. First of all, we’ll create the white.
Pick the Pen Tool (P) and create an orange shape (#be9146) like you see in the first image. Make a copy (Ctrl +C, Ctrl +F) of the newly created shape, then replace the existing fill color of the copy with the radial gradient as shown in the second image.
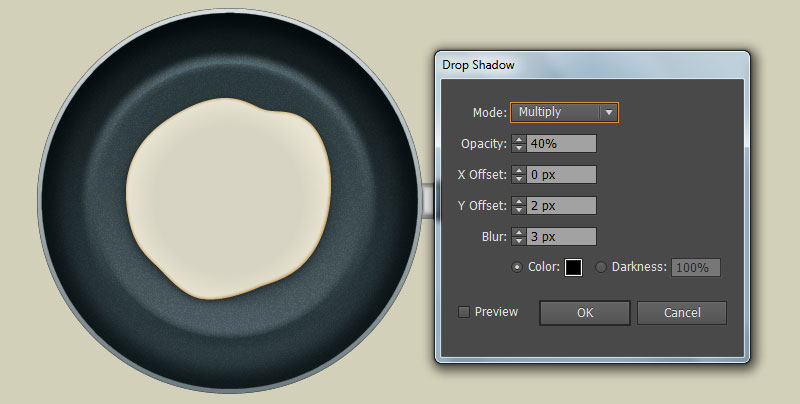
Keep the resulting shape selected and apply a 4px Feather effect for it. Now reselect the orange shape created in this step and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the last image and click OK.


Step 15
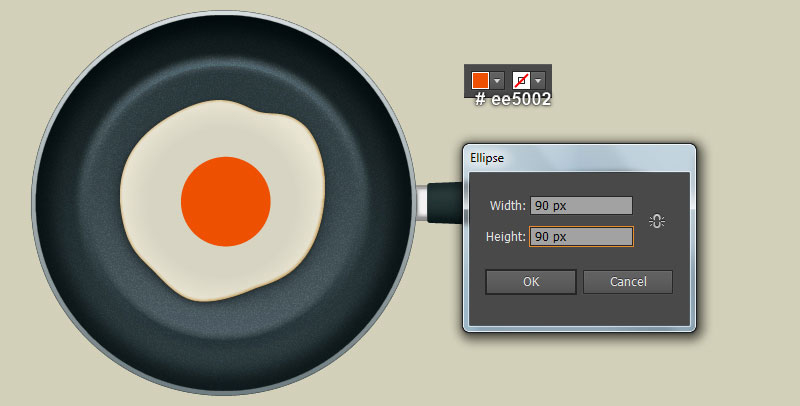
Next comes the yolk of the fried egg. With the Ellipse Tool (L), create a 90 by 90px vivid orange ellipse (#ee5002) and then place it in the position like you see in the first image.
Before you continue, select the vivid orange ellipse and make a copy (Ctrl +C, Ctrl +F) of it, then press (Ctrl +3) to hide the copy.
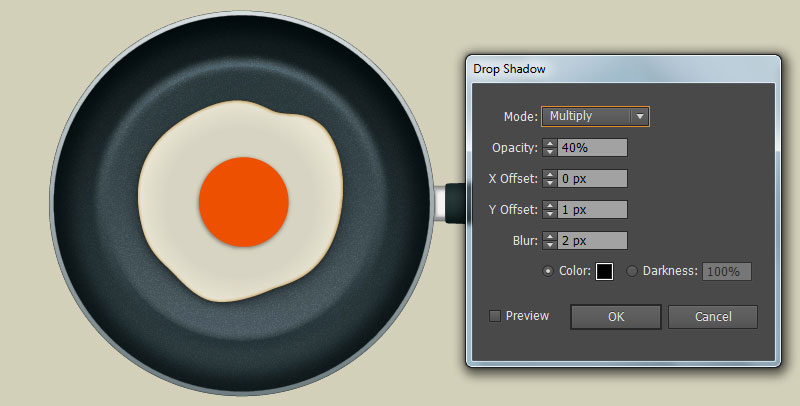
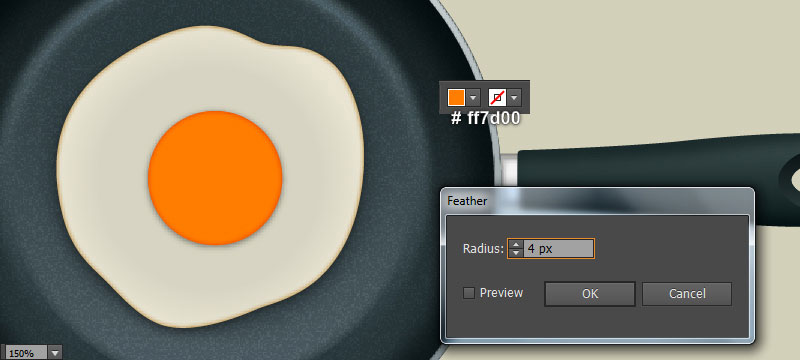
Now reselect the vivid orange original ellipse and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the second image and click OK. Next press (Ctrl +Alt +3) to show the vivid orange ellipse hidden in this step. Still having this ellipse selected and replace the existing fill color with pure orange (# ff7d00).
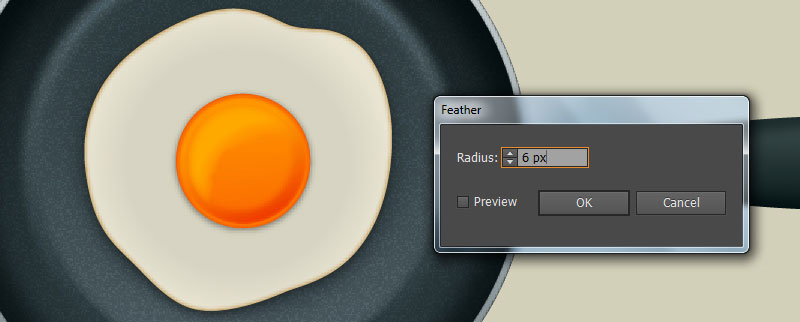
Then apply a 4px Feather effect for the resulting ellipse.


Step 16
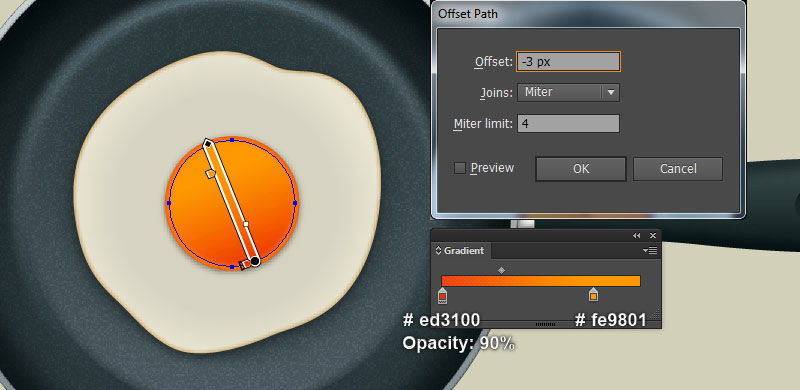
Select the ellipse with feather effect applied in step 15 and go to the Object > Path > Offset Path…Enter a -3px Offset and click OK. Then replace the existing fill color of the newly created ellipse with the linear gradient as shown in the first image.
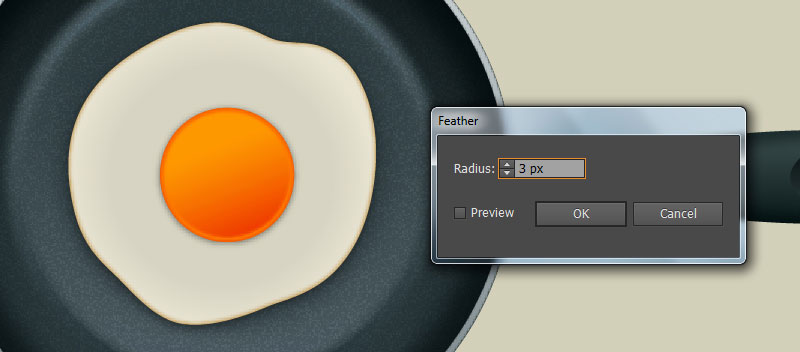
Still having the resulting ellipse selected, open the Appearance panel (Window > Appearance) and click on the Feather section. In the Feather dialog box, enter a 3px Radius and click OK.
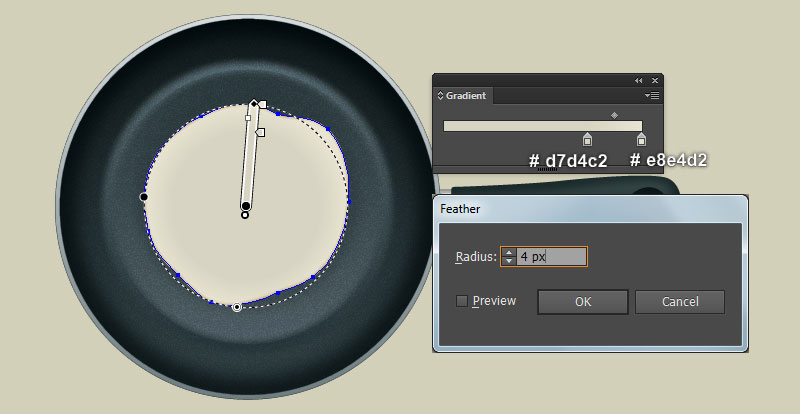
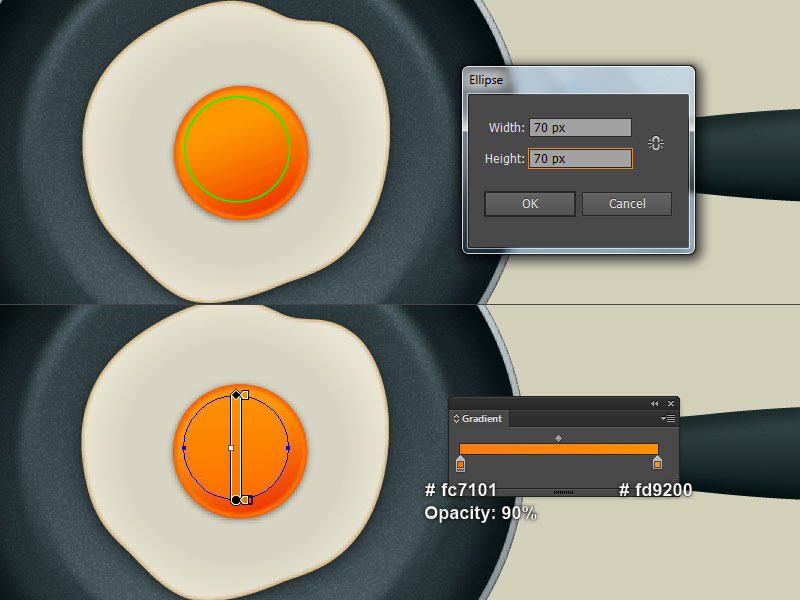
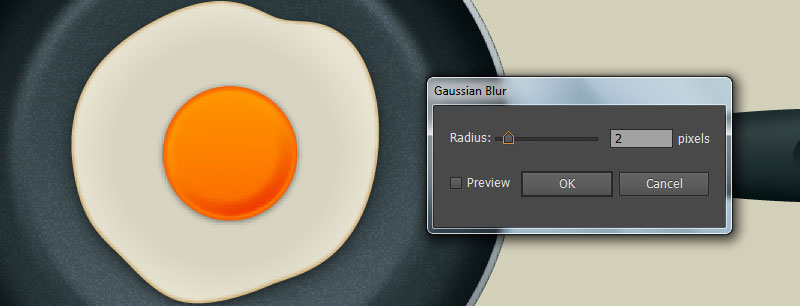
이제 타원 도구 (L) 를 사용하여 70 x 70 픽셀 녹색 타원을 만들고 세 번째 이미지에서 보는 것처럼 위치에 배치하십시오. 새로 만든 타원의 획을 제거한 다음 마지막 이미지 옆에 표시된 것과 같이 선형 그래디언트로 채 웁니다. 마지막으로 타원에 2px Gaussian Blur 효과를 적용합니다 .




17 단계
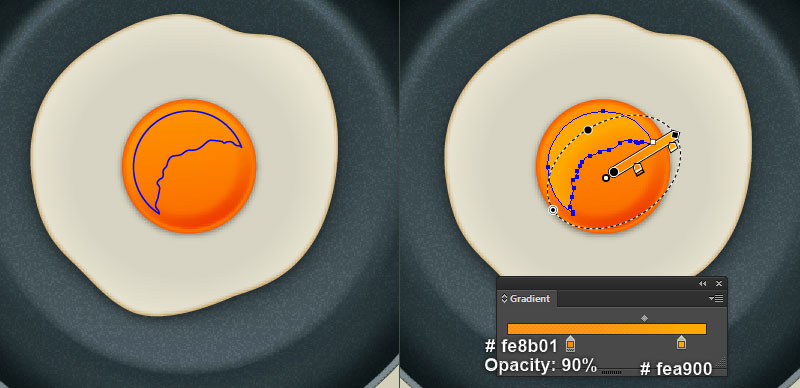
의 도움으로 펜 도구 (P) 과 그라디언트 도구 (G) 는 제 1 및 제 2 이미지에서 볼 같은 모양을 만들 수 있습니다. 새로 만든 모양을 다시 선택하고 이동 효과> 스타일 화> 깃털 ... Enter를 누르 6 픽셀 반경을 클릭 OK .
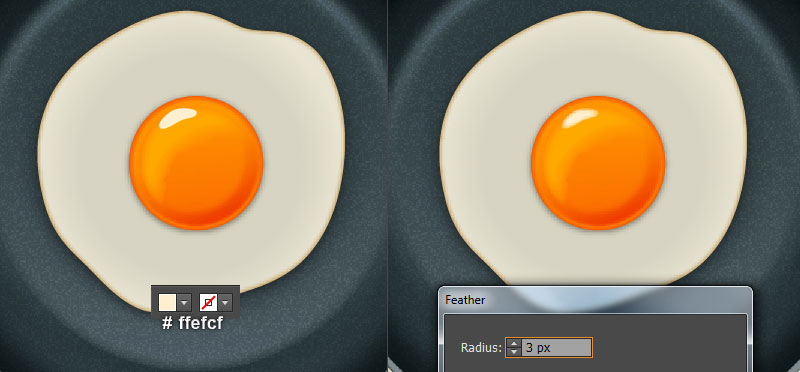
펜 도구 (P)를 계속 사용하여 마지막 이미지 옆에 표시된 것처럼 매우 창백한 주황색 모양 ( #ffefcf )을 만듭니다 . 그런 다음 새로 만든 도형에 3px 깃털 효과를 적용합니다 .


18 단계
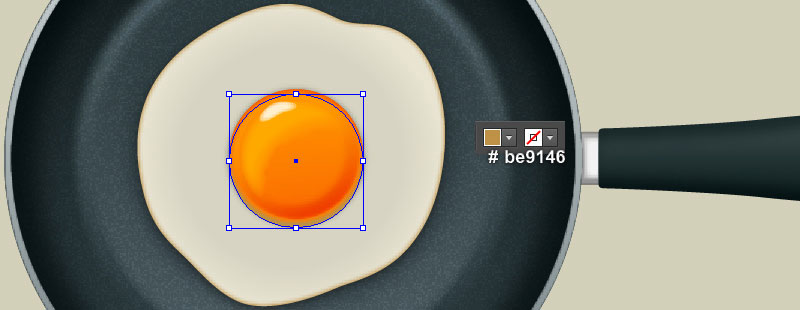
단계 15 에서 적용된 그림자 효과가있는 선명한 오렌지색 타원을 선택하고 복사 ( Ctrl + C, Ctrl + F )합니다. 새로 만든 타원의 기존 채우기 색을 보통 오렌지 ( # be9146 )로 바꾼 다음 3px 아래 로 이동하십시오 .
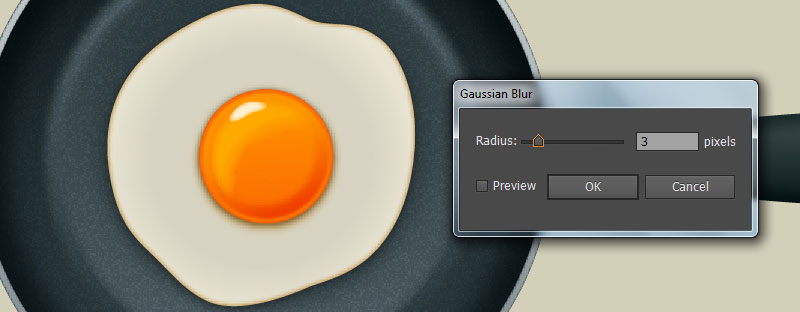
Keep the newly created ellipse selected, open the Appearance panel (Window > Appearance) and remove the Drop Shadow section. Still having the resulting ellipse selected, apply a 3px Gaussian Blureffect for it. Then hide the resulting ellipse behind the vivid orange ellipse with shadow effect applied in step 15.


Step 19
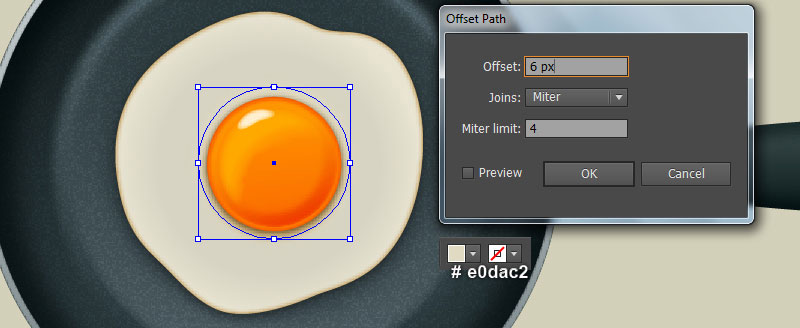
Select the ellipse with blur effect applied in step 18 and go to the Object > Path > Offset Path… Enter a 6px Offset and click OK. Replace the existing fill color of the newly created ellipse with light grayish yellow (# e0dac2) and move it 4px up.
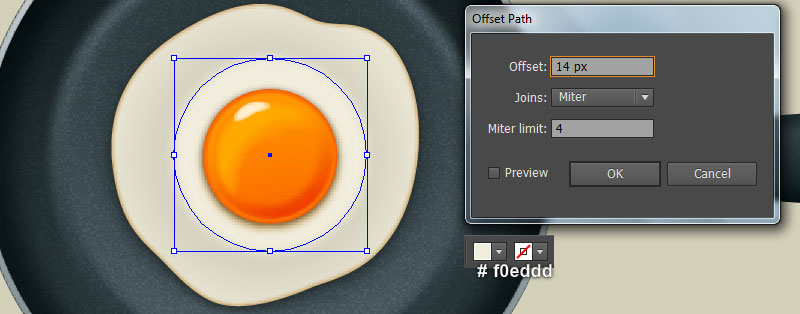
Then hide this ellipse behind the ellipse created in step 18. Make sure that the light grayish yellow ellipse is still selected and open the Offset Path dialog box (Object > Path > Offset Path…). Enter a 14px Radius and click OK.
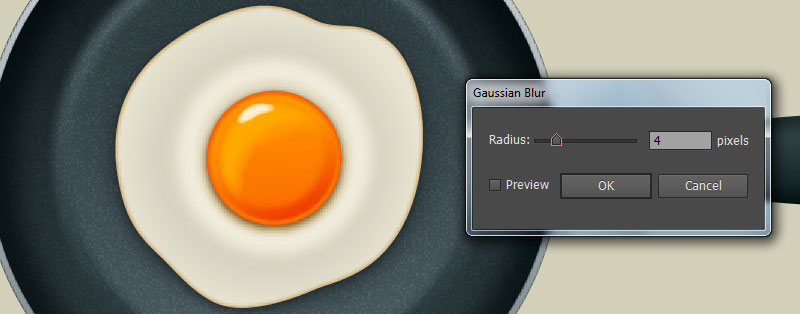
Replace the existing fill color of the newly created ellipse with light grayish yellow (#f0eddd). Keep the resulting ellipse selected, open the Appearance panel (Window > Appearance) and click on the Gaussian Blur section. In the Gaussian Blur dialog box, enter a 4px Radius and click OK.
마지막으로,이 단계에서 생성 된 첫 번째 타원 뒤의 결과 타원을 숨 깁니다.


20 단계
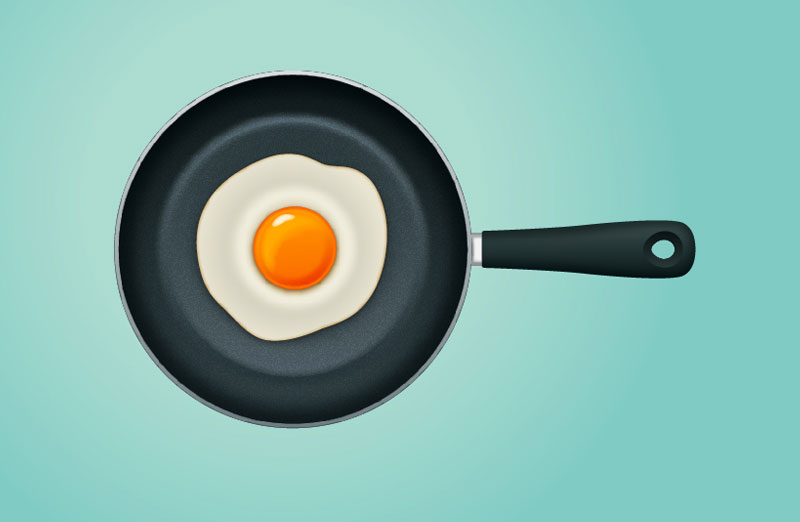
이 시점에서 그림은 다음 그림과 같아야합니다.
21 단계
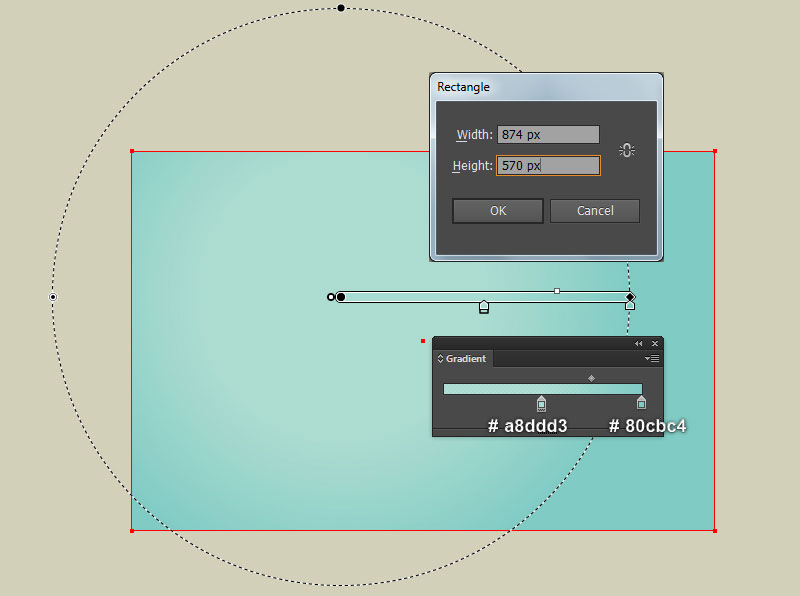
의 도움으로 사각형 도구 (M) 과 그라디언트 도구 (G) 하는 생성 874 570px에 의해 첫 번째 이미지에서 보는 것처럼 매우 부드러운 시안 사각형을. 새로 만든 배경에 프라이팬을 놓습니다.

22 단계
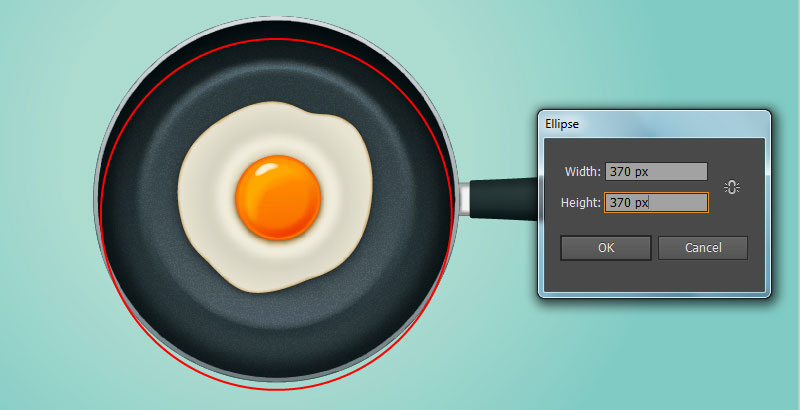
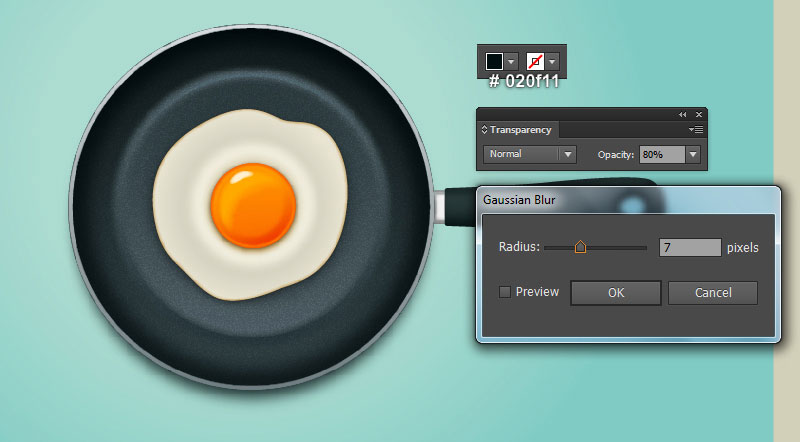
To give a more realistic look I’m going to be adding some shadows on some key places. Pick the Ellipse Tool (L) and create a 370 by 370px red ellipse, then place it to the position as shown in the first image. Remove the stroke of the newly created ellipse and then fill this object with very dark cyan (# 020f11). Apply a 7px Gaussian Blur effect for the resulting ellipse and reduce its Opacity to 80%. Hide the resulting ellipse behind the frying pan.

Step 23
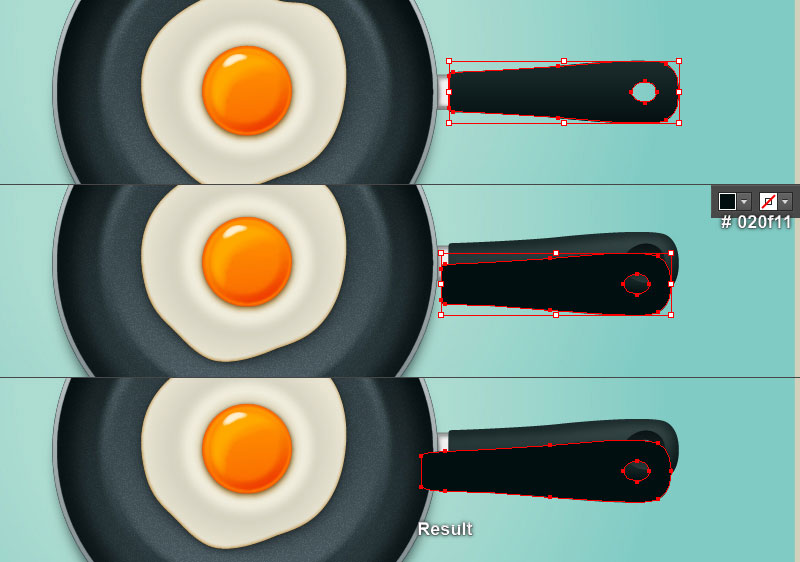
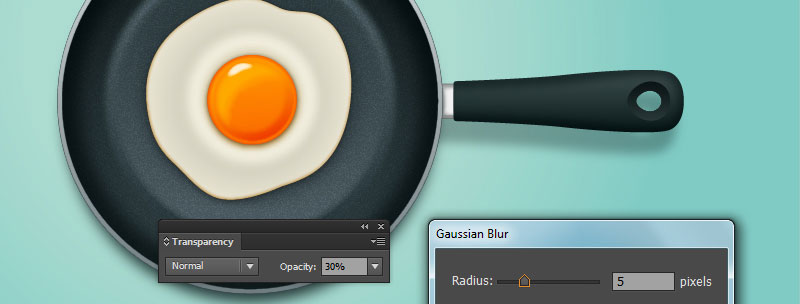
11 단계 에서 만든 더 큰 컴파운드 패스를 선택하고 복사 ( Ctrl + C, Ctrl + F ) 한 다음 복사본을 앞에 가져옵니다 ( Ctrl + Shift + 오른쪽 대괄호 ). 이 복사본의 기존 채우기 색을 진한 색 청록색 ( # 020f11 )으로 바꾼 다음 20px 아래 로 이동 하고 8px 를 왼쪽으로 옮깁니다 .
의 도움으로 직접 선택 도구 (A) 와 시프트 , 새로 생성 된 화합물 경로의 두 왼쪽 앵커 포인트를 선택하고 이동 20 픽셀 왼쪽으로. 결과로 생성되는 복합 경로를 선택된 상태로 유지 하고이 오브젝트에 5px 가우시안 흐림 효과를 적용한 다음 불투명도 를 30 % 로 낮 춥니 다 .
H의 IDE 프라이팬 뒤에 결과 컴파운드 패스.

그리고 우리는 완료되었습니다!

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 물총 일러스트 그리는 방법 (0) | 2018.06.04 |
|---|---|
| [일러스트] 수채화 꽃 화환 만들기 (0) | 2018.06.03 |
| [일러스트] 립스틱 화장품 일러스트 그리는 방법 (1) | 2018.06.03 |
| [일러스트] 선풍기 그리는 방법 (0) | 2018.06.03 |
| [일러스트] 비행기 일러스트레이션을 만드는 방법 (0) | 2018.06.02 |
| [일러스트] 간단한 옷걸이 일러스트레이션 만들기 (0) | 2018.06.02 |
| [일러스트] Google 크롬 아이콘을 만드는 방법 (0) | 2018.06.01 |
| [일러스트] 멋진 모자 일러스트를 그리는 방법 (0) | 2018.06.01 |





댓글