세계는 점점 더 연결되어 가고 있습니다. 인터넷 지원 장치에 의해 생성 된 대부분의 트래픽은 이미 모바일에 속합니다 . 보다 정확하게 말하자면, 모바일 장치 는 톱 사이트 트래픽의 약 60 %를 차지하고 모바일 설계를 필요로합니다. 그리고 모바일 첫 디자인은 요즘 가장 효과적인 전략 중 하나로서 인기를 얻고 있습니다.
모바일 최초 디자인이란 무엇입니까? 음, 모바일 첫 번째 접근 방식은 점진적 향상의 핵심 원칙입니다. 간단히 말해서, 작은 화면 디자인을 만든 다음 다른 장치 (예 : 태블릿 및 데스크톱)로 확장하는 것입니다. 결과적으로 가장 작은 디자인은 핵심 메시지 및 기능 손실 위험을 줄이고 뛰어난 사용자 경험을 보장하는 데 필요한 기능 만 갖추게됩니다. 이는 오래 전에 모바일 우선 색인 생성을 시작한 Google과 같은 사이트의 소유자에게도 유용합니다 .
모바일 첫 디자인을 만드는 방법
모바일 웹 디자인 프로젝트를 시작할 때 명심해야 할 몇 가지 핵심 요소가 있습니다.
콘텐츠가 디자인에 영향을 미친다는 것을 기억하십시오.
빌 게이츠 (Bill Gates)의 "내용은 왕"이라는 단계를 알고 있습니까? 문제의 디자인 전략에 대해서는 분명히 사실입니다. 성공적인 프로젝트를 향한 첫 번째 단계는 작은 레이아웃의 컨텐츠 우선 순위를 결정하는 것입니다.
정말 중요한 것을 우선 순위로 정하고 관련성이없는 내용을 제거하려면 사본을 열심히 다뤄야합니다. 모바일 장치에는 대역폭 및 화면 크기와 같은 많은 제한 사항이 있습니다.
이러한 매개 변수를 고려하고 문맥에주의를 기울이며 방문객을 매혹시킬 완벽한 사본을 작성하게됩니다. 이 경우 사용자 시나리오를 작성하는 것이 개발자가 데스크톱과 모바일 화면의 상호 작용의 차이를 이해하고 관련성이없는 콘텐츠 변경을 방지하는 데 도움이되므로 매우 유용합니다. 이 단계에서 디자인을 여러 화면 크기에 적용 할 수있는 미디어 쿼리를 통해 콘텐츠 별 중단 점을 추가 할 수도 있습니다.
사용자가해야하는 타이핑의 양을 최소화하십시오. 모바일에서 타이핑하는 것은 시간이 너무 많이 걸리고 사용자는 실수를 저지르는 경우가 많습니다. 양식을 활용 하거나 자동 완성 기능을 사용하여 방문자가 모든 타이핑 관련 단계를 빠르게 수행 할 수 있습니다.
탐색 중심
정보 아키텍처는 모바일 우선 디자인에서 중요한 역할을하지만 개발자는 종종 네비게이션에 대해서도 신경 쓰지 않습니다. 그들은 웹 사이트의 유용성에 기여하기 때문에 좋은 이동이 모바일 주도 세계에서 성공의 열쇠임을 잊어 버립니다.
제대로 만들어진 탐색 기능으로 모바일 방문자가 필요한 것을 쉽게 찾을 수 있습니다. 이 목표를 달성하려면 모든 단계를 미리 계획해야합니다. 네비게이션을 너무 복잡하게 만들지 마라. 그것은 짧고 달콤해야합니다. 편의상, 전체 페이지 내용이 표시되면 탐색 막대를 잠시 숨기거나 검색 막대 대신 검색 아이콘을 사용할 수 있습니다. 더 자세한 안내는 이 기사를 참조하십시오 .
화면 방향에주의를 기울이십시오.
화면 방향 (세로 또는 가로)은 중요한 역할을하는 또 다른 측면입니다. 사용 컨텍스트에 따라 웹 사이트 방문자가 화면 방향을 변경해야 할 수 있습니다.
적어도 일부 사람들이 웹 사이트를 가로 방향으로 볼 것으로 예상된다면이 버전의 디자인을 만드는 것이 중요합니다. 예를 들어 새로운 배경색을 설정하는 것과 같이 초상화 버전과 조금 다를 수도 있습니다. 여기서 가장 중요한 목표는 모든 상황에서 방문자에게 유용한 환경을 만드는 것입니다.
복잡한 그래픽 사용하지 않기
눈길을 끄는 이미지는 방문자의 관심을 자극하여 좋은 방향을 선사합니다. 그러나 모든 이미지가 모바일 화면에서 잘 보이게됩니까? 물론, 그들은 그렇게하지 않을 것입니다. 세부 묘사가 좋은 이미지 (특히 작은 이미지) 또는 복잡한 그래픽, 또는 풍경 사진은 좋지 않습니다. 그들은 단지 몇 인치에 걸쳐 화면에 의도 한대로 표시되지 않습니다.
모든 화면 크기에 대해 동일한 "무거운"이미지를 업로드하는 것은 나쁜 습관입니다. 많은 소비자들이 인터넷 트래픽을 사용하여 인터넷 서핑을하는 것처럼 이미지가 너무 오래 걸려서 크기가 1MB를 초과하는 페이지를 즉시 포기할 수 있습니다.
반응이 빠른 디자인 원칙을 적용하여 유연한 이미지와 미디어를 선택할 수 있습니다. 이 방법을 사용하면 어떤 상황에서도 모든 해결 방법으로 컨텐츠를 그대로 유지할 수 있습니다.
엄지 손가락의 규칙에 충실하다.
소비자는 세 가지 방식 으로 터치 스크린과 상호 작용하지만 , 대부분 휴대 전화, 인터넷 브라우징 사이트 등을 사용할 때 한 손으로 장치를 잡고 더 중요한 것은 한 손으로 (대개 오른쪽) 사용합니다.
최상위 메뉴, 필요한 모든 컨트롤 및 일반적인 작업을 사이트의 유용성을 보장하기 위해 한 손으로 사용하는 방문자가 쉽게 접근 할 수있게하십시오. 아래 이미지를보고 이러한 요소를 배치 할 위치를 찾으십시오.

모바일 디자인 원칙 기억
손가락이 커서보다 훨씬 큰 것을 잊지 마십시오. 작은 화면에서 클릭 가능한 요소와 버튼 사이에 충분한 공간을 확보하는 것이 중요합니다. 터치 대상이 44x44 픽셀 이상인지 확인하십시오 ( Apple 권장 사항 ). 크기보다 큰지 걱정하지 마세요. Google 은 컨트롤의 크기가 48x48 픽셀이어야한다고 생각합니다.
Android 기기의 경우 Robolectric 와 같은 자동화 된 테스트 도구를 사용 하여 너무 작은 터치 대상을 자동으로 감지하거나 수동 테스트를 수행하려는 경우 접근성 검사 프로그램을 사용할 수 있습니다. 작성 형태의 모바일 화면에 깔끔하게 맞게, 읽을 사용 인쇄술 .

프로토 타입 만들기 및 테스트하기
부트 스트랩과 같은 프레임 워크를 사용하는 프로토 타입 생성은 기능적이고 사용하기 쉬운 사이트를 향한 중요한 단계입니다. 손끝에서 대화 형 프로토 타입을 사용하면 실제 사용자 및 모든 종류의 장치로 테스트 할 수 있습니다.
많은 장치에서이를 테스트하고 각 디스플레이 (예 : 망막)에서 이미지가 어떻게 나타나는지주의하십시오. 친구와 친척에게 사이트를 사용해 보도록 요청하십시오. 이러한 테스트를 통해 사이트의 개선이 필요한지, 즉 작은 탐색 모음, 큰 단추, 새 이미지 등을 찾을 수 있습니다.
메타 태그 및 CSS 사용
개발자가 올바른 디자인을 생성하는 데 사용하는 몇 가지 기본 HTML 태그와 미디어 쿼리가 있습니다. 다음은 그 중 몇 가지입니다.
<meta name="viewport" content="width=device-width, initial-scale=1" />
이 메타 태그는 콘텐츠가 모바일 용으로 최적화되었으며 기기 너비를 설정해야한다고 기기에 알립니다. 일부 개발자는 확대 / 축소를 사용하지 않으려면 "사용자 확장 가능"을 "아니오"로 설정합니다.
장치의 너비에 따라 특정 디자인 스타일을 적용하기 위해 "최소 너비"/ "최대 너비"미디어 쿼리가 도입되었습니다.
당신을 미치게 만들 훌륭한 디자인 예
현실적으로 디자인 접근법을 통해 만든 사이트가 어떤 것인지 궁금해하는 경우 다음 멋진 예제를 확인하십시오.
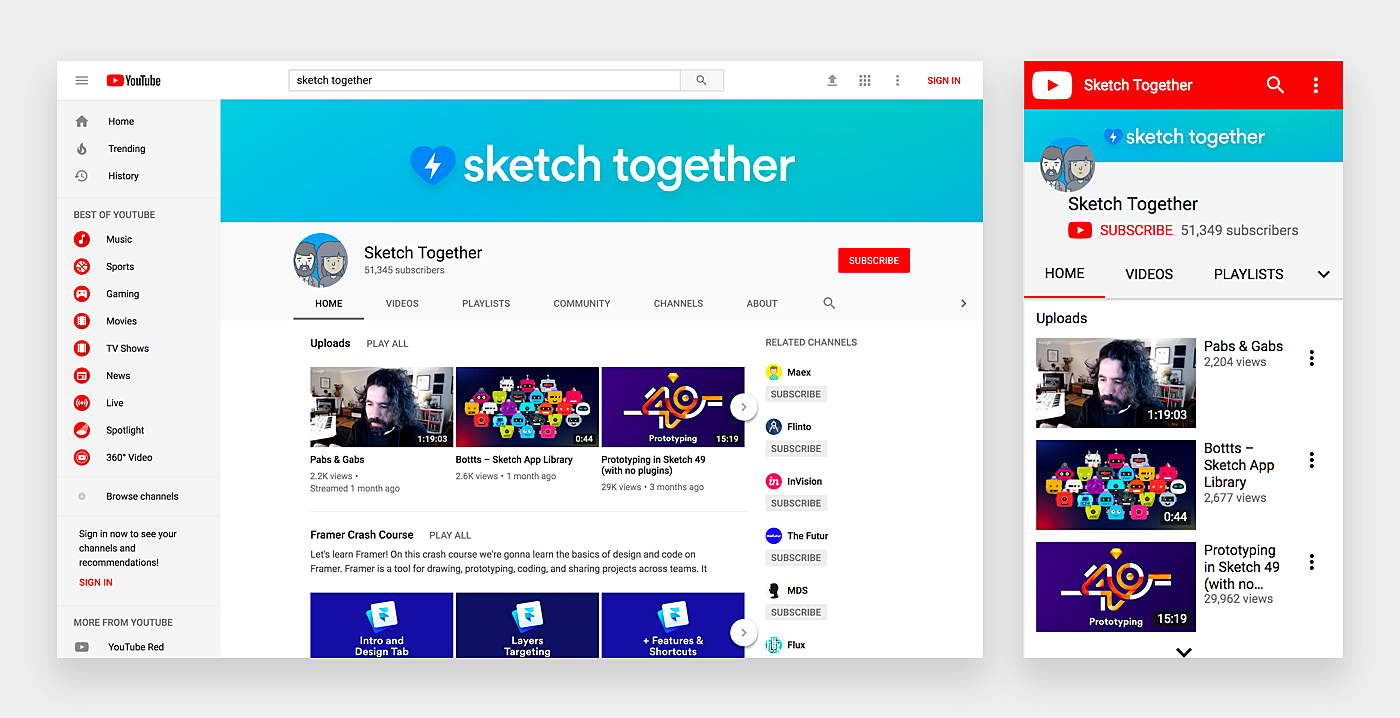
1. YouTube
출처 : YouTube
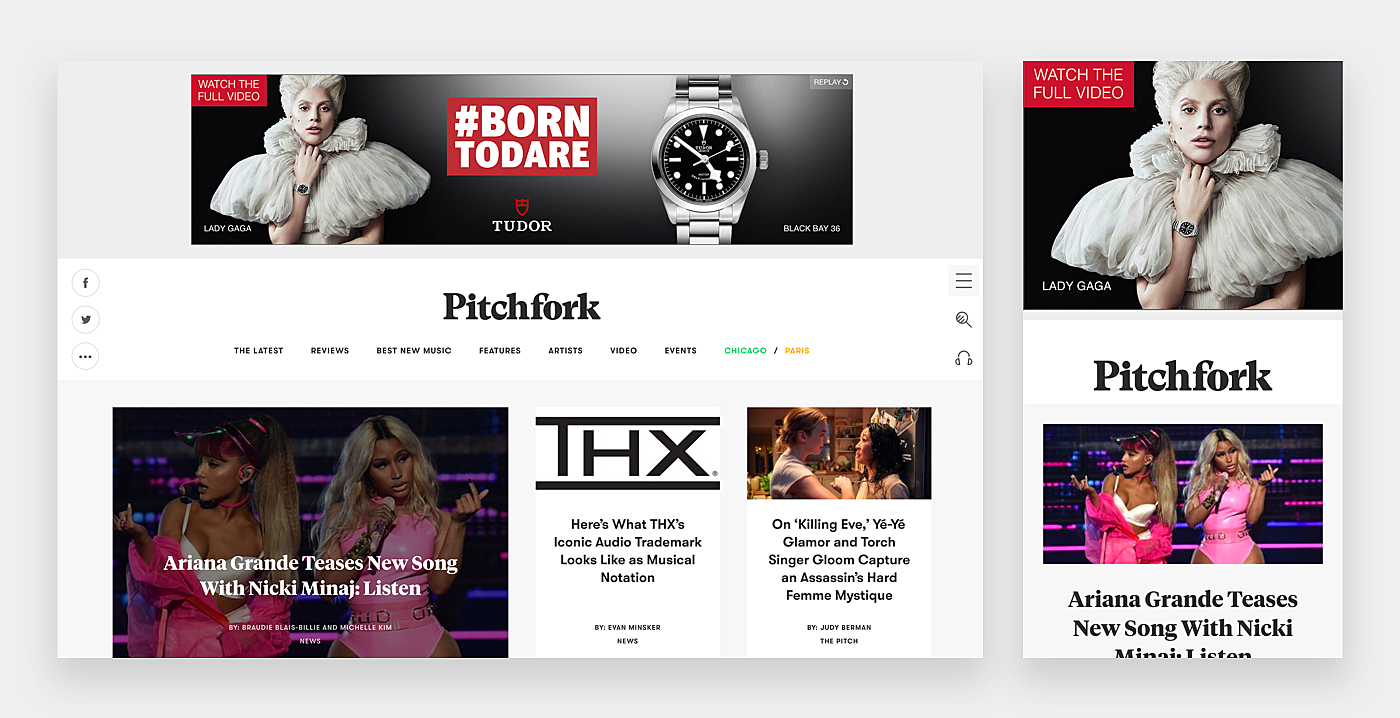
2. 갈퀴
출처 : Pitchfork
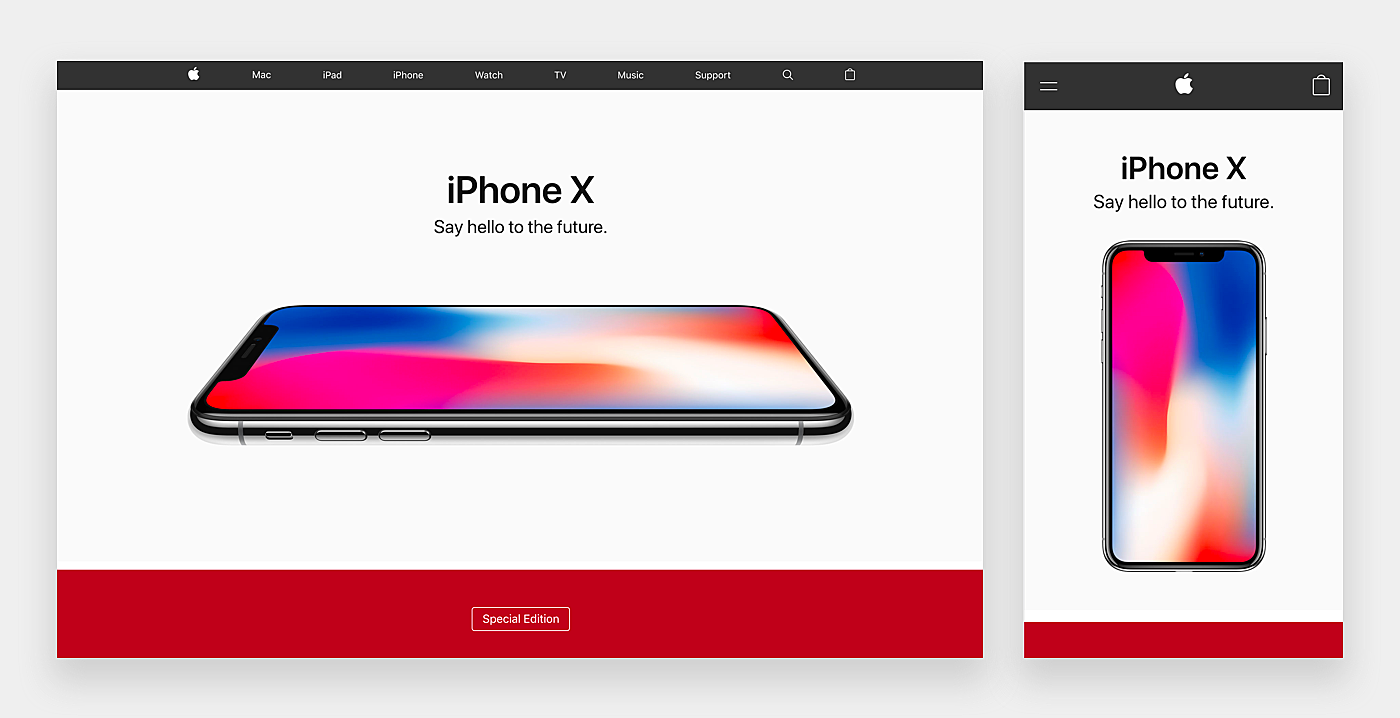
3. 애플
출처 : Apple
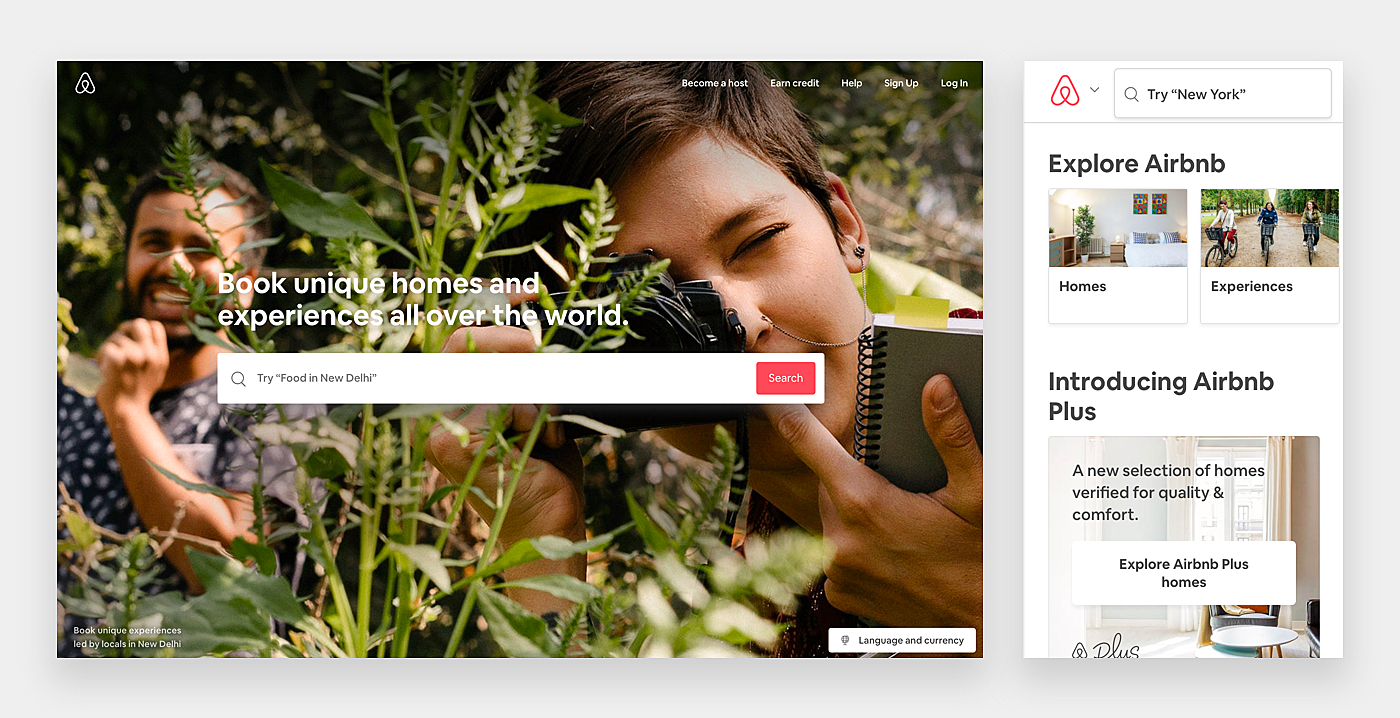
4. 에어 비앤비
출처 : Airbnb
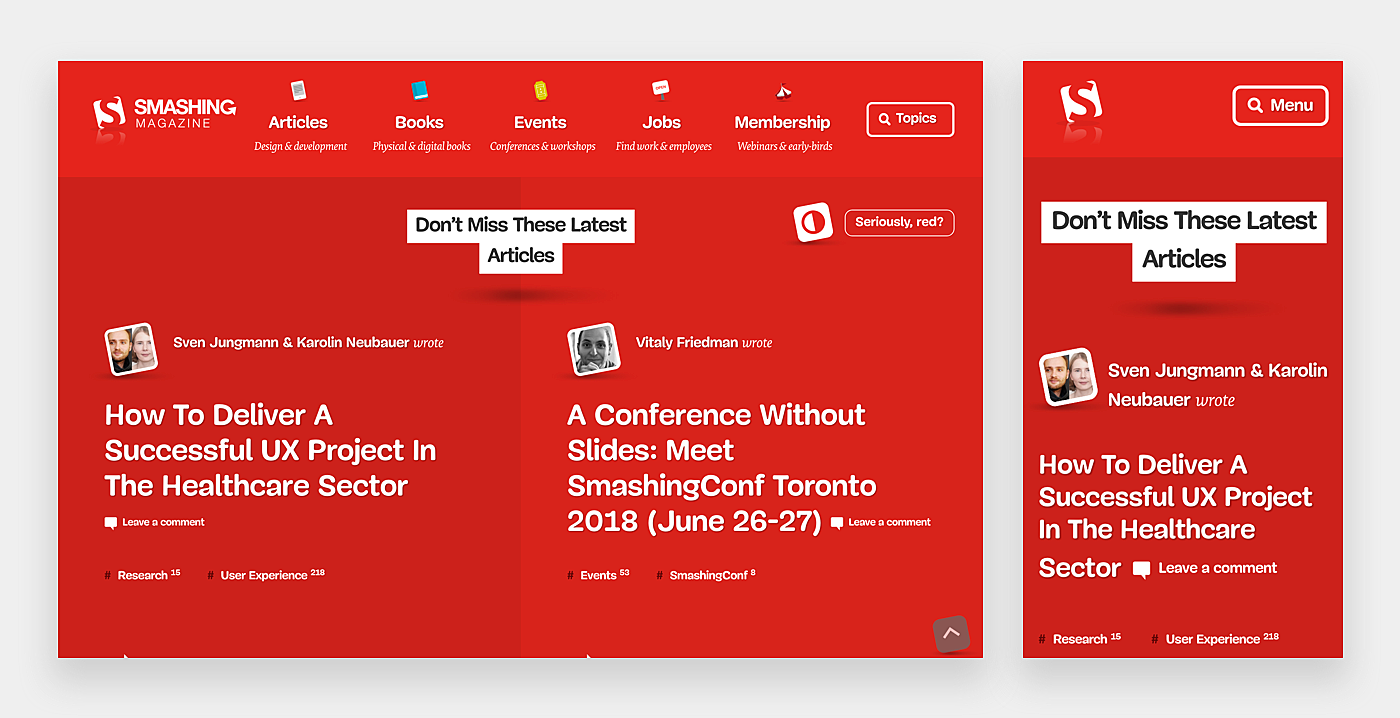
5. 스매싱 매거진
출처 : Smashing Magazine
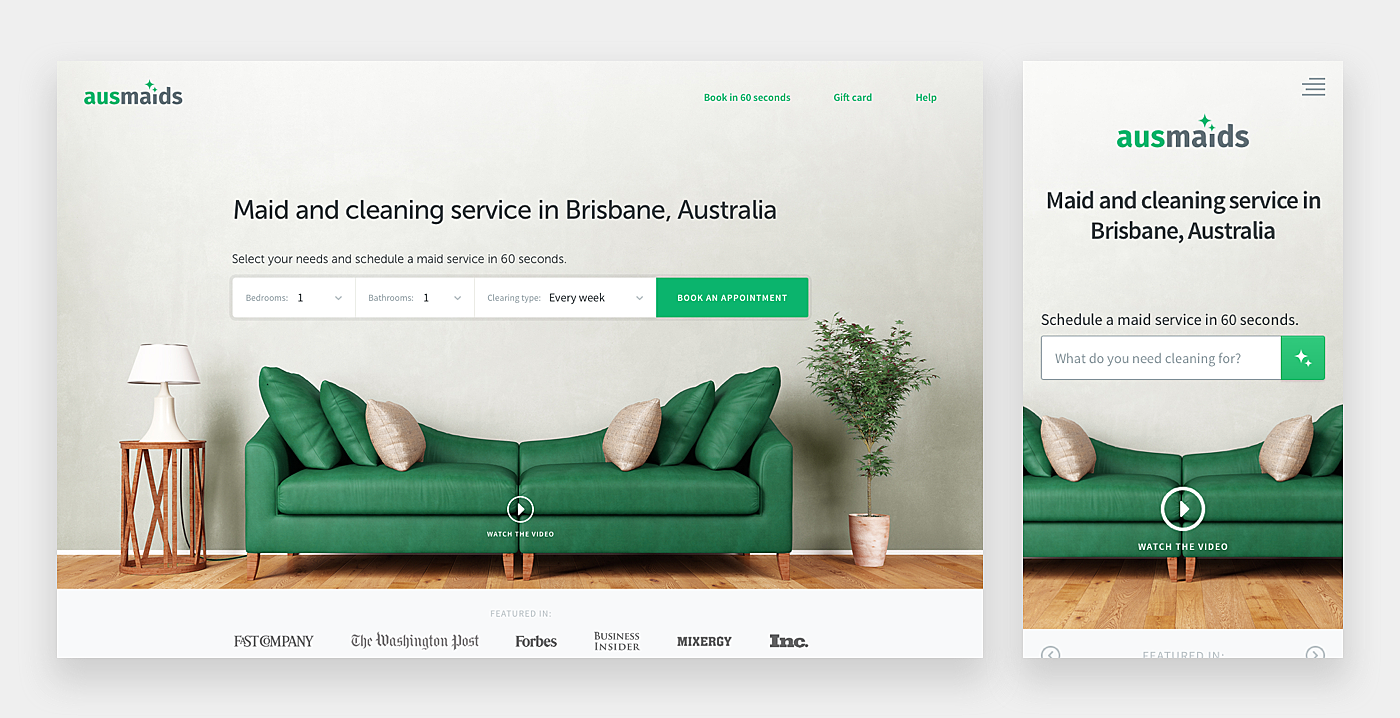
6. AusMaids
출처 : AusMaids
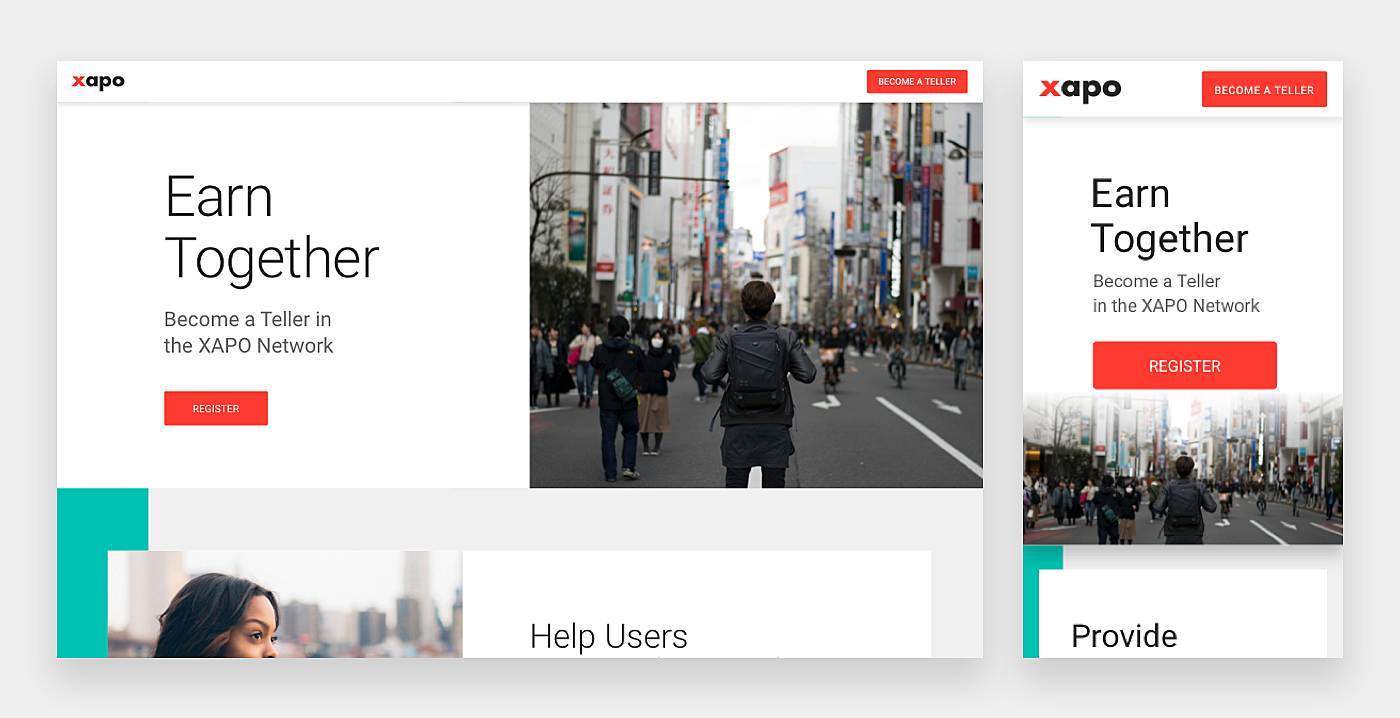
7. 사포
출처 : 사포
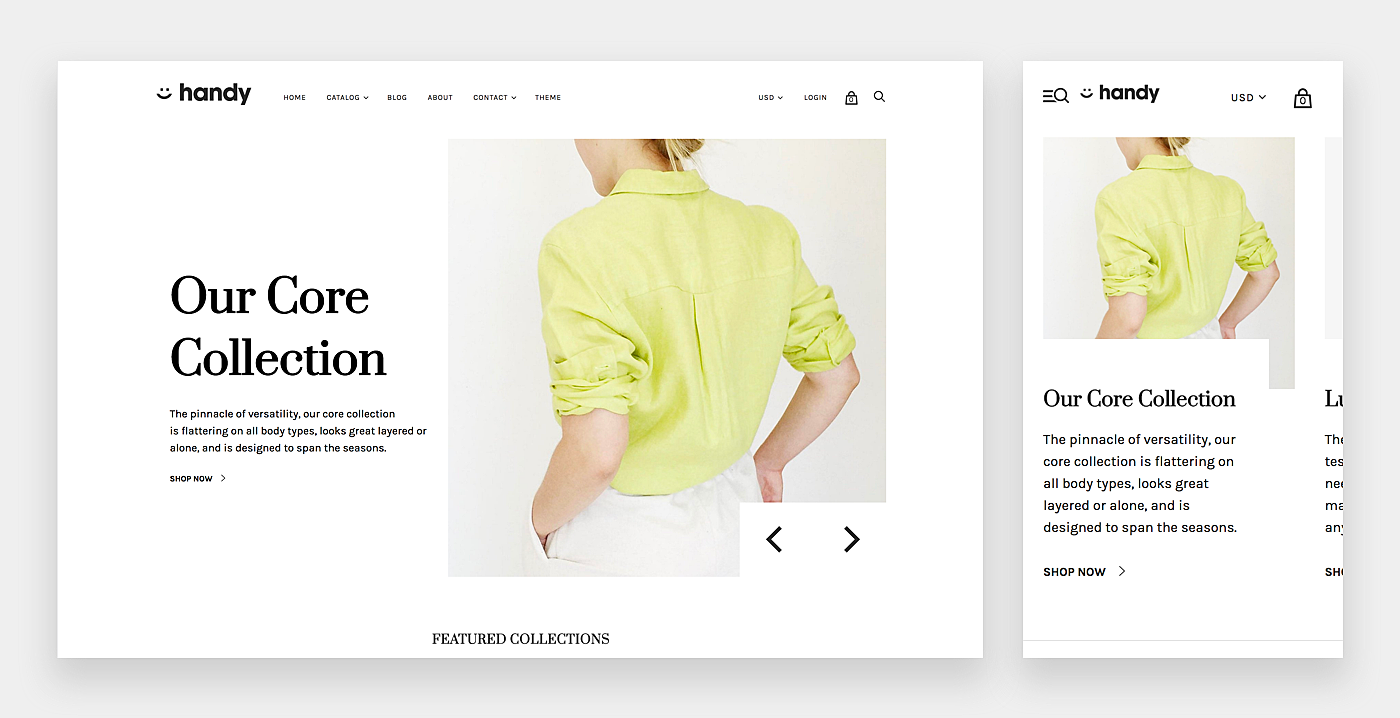
8. H 앤디 테마
출처 : Dribbble
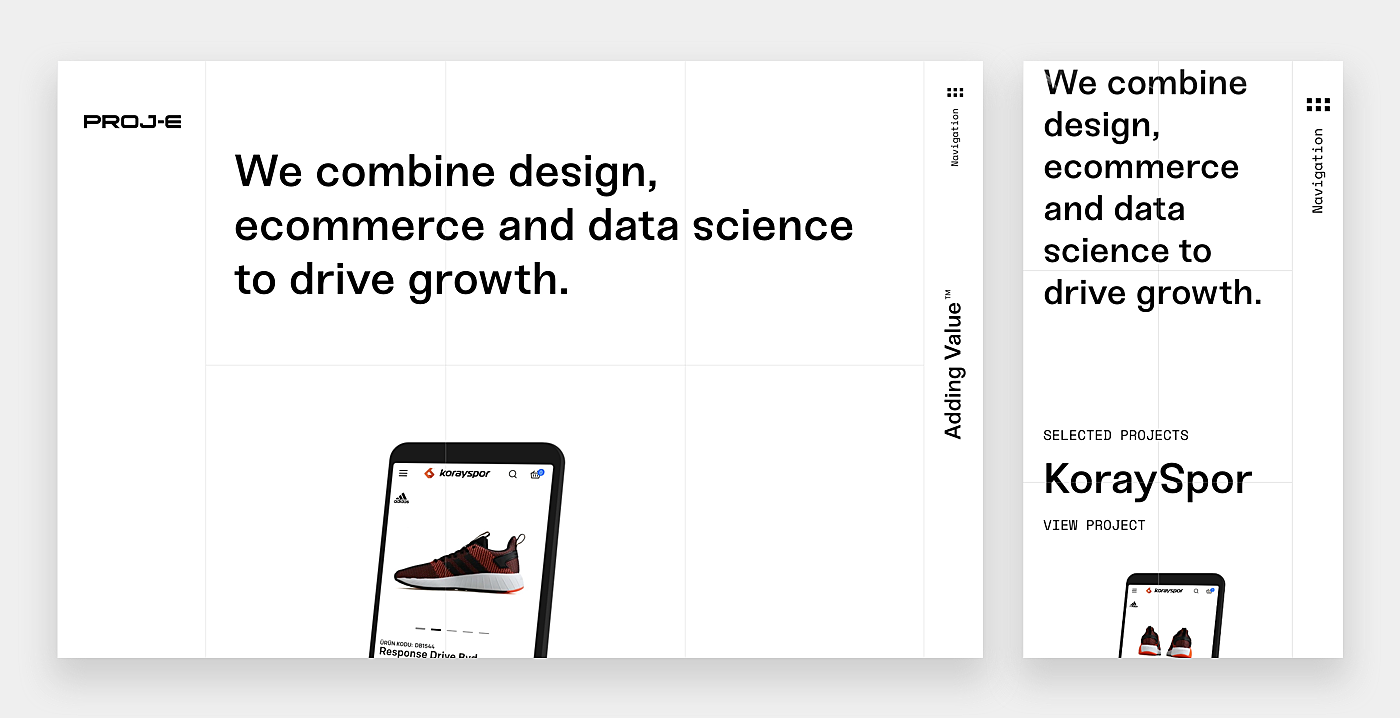
9. P roj-e
출처 : Proj-e
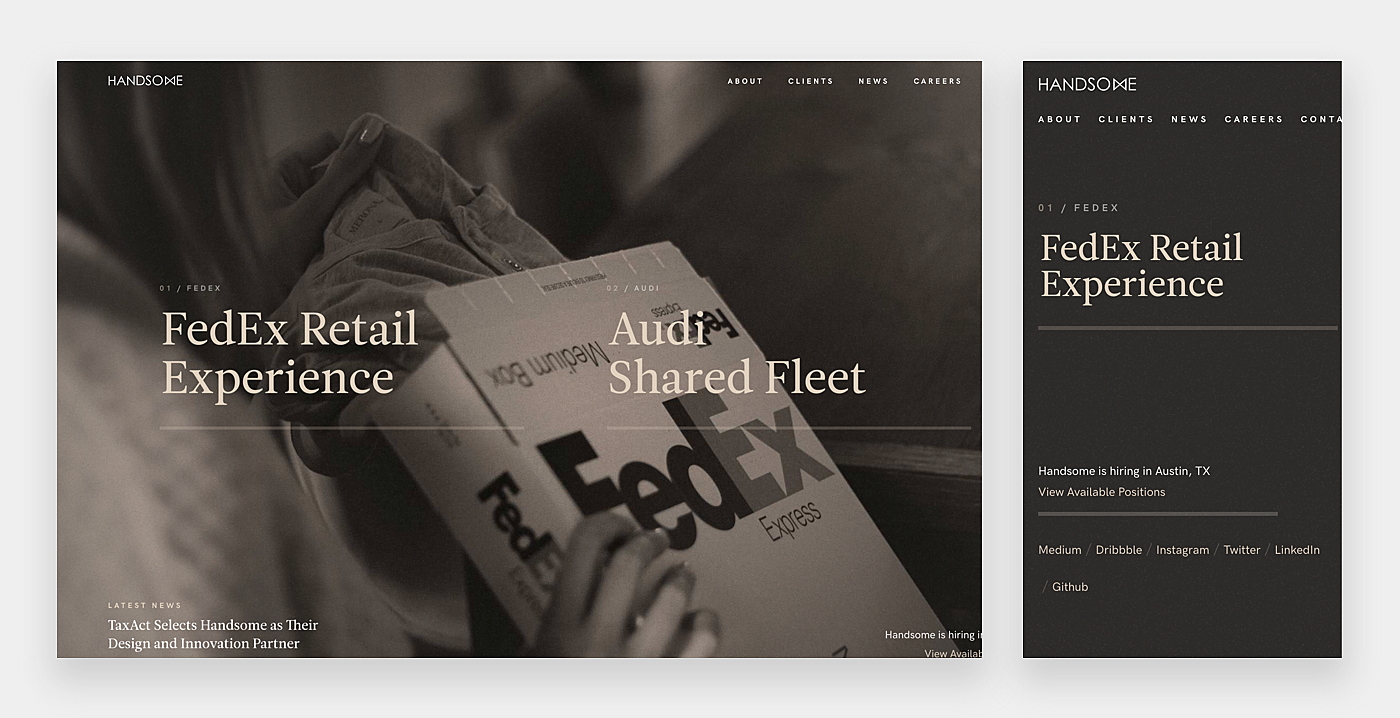
10. 잘 생긴
출처 : 한섬
마무리
모바일 장치가 점점 더 전세계의 인터넷에 대한 선호 게이트웨이로 자리 매김하고 있기 때문에 끊김없는 사용자 경험을 제공하는 것이 디자인 세계에서 중요한 문제로 변모했습니다.
작은 화면을위한 디자인으로 시작하는 것은 처음부터 모든 모바일 특성을 고려한 다음 다른 장치로 조정할 수 있기 때문에 웹 사이트 개발자를위한 은화입니다. 이 기사에서는 모바일 첫 번째 디자인 원칙에 대해 설명했습니다. 귀하의 사이트에서 일하는 동안 그들에 유의하십시오.
'디자인 > 디자인 이야기' 카테고리의 다른 글
| Crypto,Token, ICO 웹 사이트를 디자인하는 방법 (0) | 2018.06.14 |
|---|---|
| 로그인 페이지 디자인 종류 (0) | 2018.06.14 |
| 404오류 페이지 디자인 종류 (2018년) (0) | 2018.06.14 |
| 나만의 브랜드 아이덴티티를 디자인하는 방법 (0) | 2018.06.14 |
| 게임 웹 사이트 디자인 우수 사례 (0) | 2018.06.13 |
| 쇼핑몰 전자상거래 UX 디자인 팁 (0) | 2018.06.13 |
| 무료 세계 랜드마크 아이콘 (11도시) (0) | 2018.06.01 |
| 디자이너가 되기위해 갖춰야할 소양 (0) | 2018.05.24 |





















댓글