웹 사이트와 모바일 앱의 성공은 다양한 요소에 달려 있으며, UX는 그 목록의 마지막이 아닙니다. 로그인 폼과 같은 작은 구성 요소는 일반적으로 UX에서 중요한 역할을합니다. 매력적인 로그인 페이지는 처음 웹 사이트 방문자를 충실한 친구로 만들 수 있지만 로그인 페이지 디자인이 좋지 않으면 이탈률이 높아질 수 있습니다.
복잡한 로그인 폼 디자인은 오늘날의 소비자가 기대하는 것이 아닙니다. 시간이 너무 소중한이 급변하는 세상에서 사람들은 특히 모바일 화면에서 양식에 액세스하는 경우 긴 양식을 작성하는 데 시간을 낭비하지 않을 것입니다.
온라인 상점, 소셜 미디어 네트워크, 블로그 및 온라인 뱅킹 웹 사이트 는 모두 이러한 양식이 필요한 악의적 인 웹 사이트 및 응용 프로그램의 예입니다. 인기가 많고 트래픽이 많은 웹 사이트는 사용자가 오래 머물러있게하기 위해 간단한 사용자 로그인 디자인을 선택하기 시작했습니다. 잘 알려진 사이트에서 발견 한 두 가지 로그인 페이지 디자인 예제를 확인하십시오.
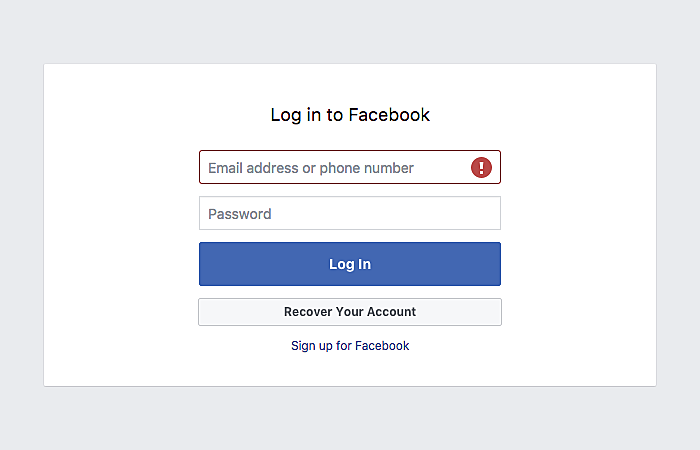
출처 : Facebook
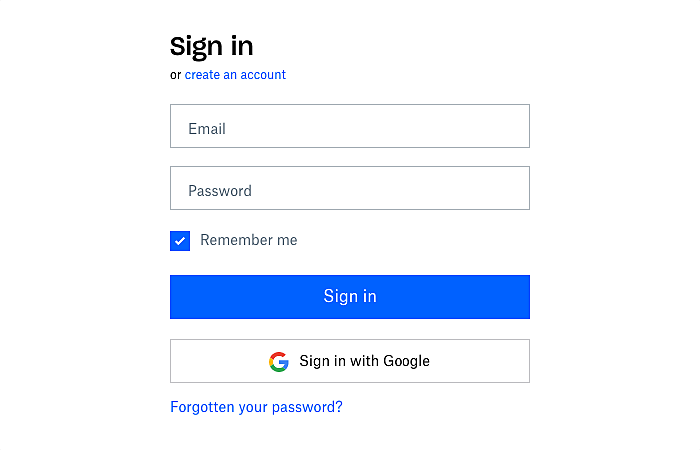
출처 : Dropbox
올바른 용어 선택
"로그인", "가입", "로그 아웃", "로그인"및 "등록"이라는 용어는 모국어가 모르는 사람들에게 혼동을 줄 수 있습니다. 실수는 특히 웹 디자이너가 서로 "로그인"및 "가입"버튼을 매우 가까이 배치 할 때 자주 발생합니다.
"로그인"과 "로그인"은 서로 바꿔서 사용할 수 있습니다. "로그인"은보다 기술적 인 것으로 여겨지지만 "로그인"은 사람들이 서로 이야기하는 것처럼 자연스럽게 들립니다. "가입"이란 단순히 "등록"을 의미합니다. 따라서 "로그인"을 "가입"또는 "등록"과 함께 사용하면 혼란을 피할 수 있습니다.
"로그 아웃"과 "로그 아웃"도 같은 의미이지만 불만이있는 비 원어민이 사이트를 포기할 위험이 높기 때문에 "로그인"과 "가입"을 함께 사용하지 마십시오.
UX 고려 사항
훌륭한 사용자 환경을 제공하는 로그인 페이지를 디자인하는 방법에 대한 유용한 팁을 준비했습니다.
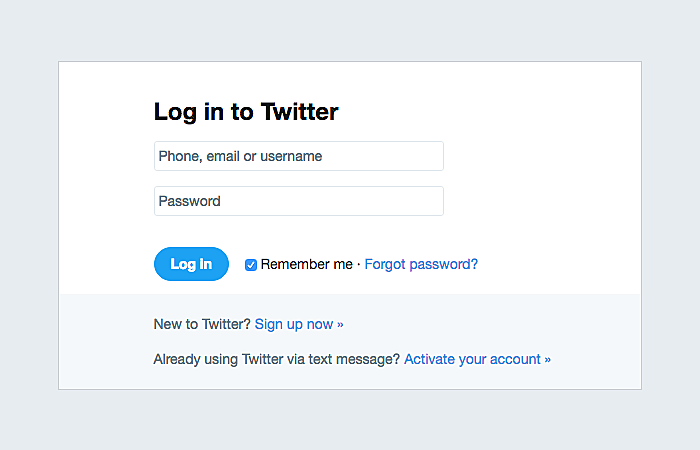
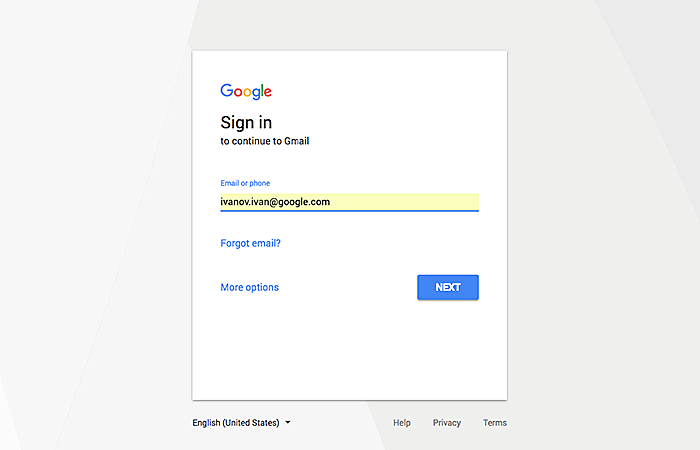
이메일 주소 / 전화 번호를 로그인으로 사용
모바일 앱 / 웹 사이트에서 사용자가 등록 할 때 고유 한 사용자 이름을 만들도록 요청하더라도 유일한 로그인 옵션으로 사용하지 않는 것이 좋습니다. 종종 사람들은 자신이 가진 모든 사용자 이름을 기억하지 못합니다.
전자 메일 주소 또는 전화 번호와 같은 다른 로그인 대안을 사용하여 ABC만큼 쉽게 로그인 프로세스를 수행하십시오.
출처 : Twitter
소셜 로그인 사용
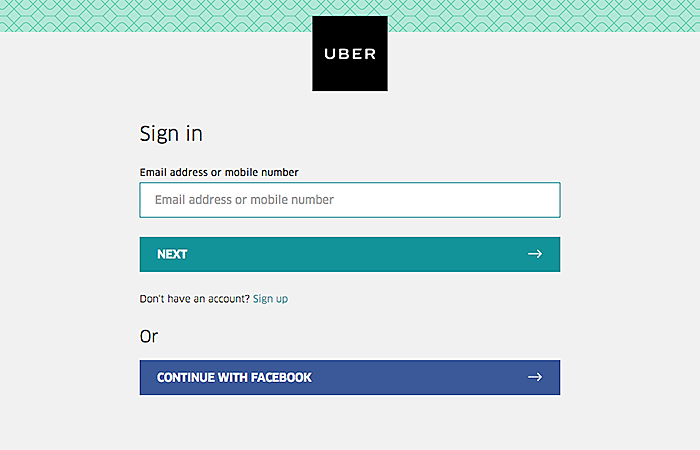
현재 약 26 억 명의 소셜 미디어 사용자가 있으며, 소셜 미디어 로그인을 사용하여 지루한 프로세스를 거칠 필요성을 제거 할 수 있습니다. 트위터, 페이스 북 및 Google과 같은 소셜 미디어 계정을 통해 로그인하면 자신의 충성도를 얻게됩니다.
출처 : Uber
CAPS LOCK이 켜져있을 때 사용자에게 경고합니다.
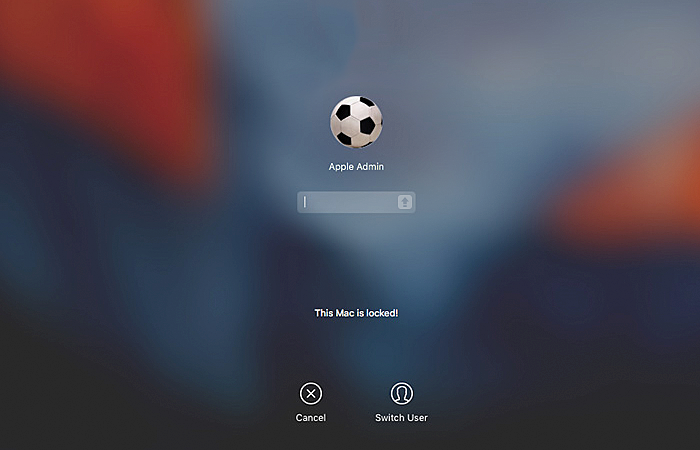
CAPS LOCK이 활성화되었다는 사실을 사용자에게 알리면 의도하지 않게 대문자를 사용하지 못하도록 보호 할 수 있습니다. 입력 필드 근처 또는 내부에 알림을 표시 할 수 있습니다.
출처 : amsys.co.uk
- 사용자가 잘못된 암호 / 사용자 이름을 입력하면 사용자에게 알려줍니다.
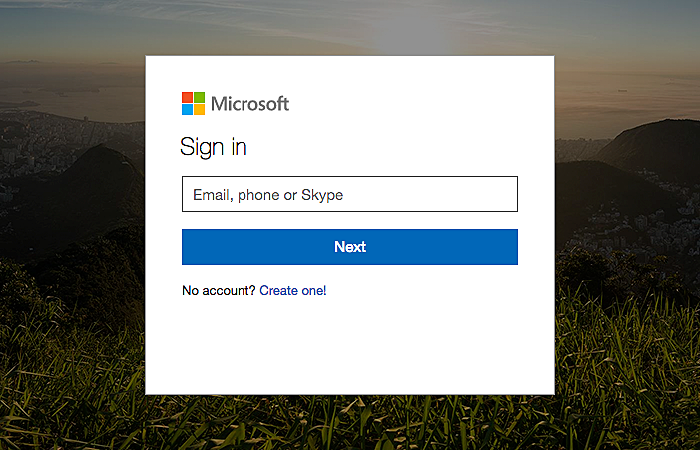
사람들은 여러 가지 일을 잊어 버리는 경향이 있으며, 종종 자신이 만든 모든 비밀번호와 사용자 이름을 기억하지 못합니다. 그들은 몇 시간 전에 발명 한 새로운 암호를 잊어 버릴 수도 있습니다. 잘못된 사용자 이름이나 암호를 입력 한 경우 사용자에게 즉시 알리는 것이 좋습니다.
출처 : Microsoft
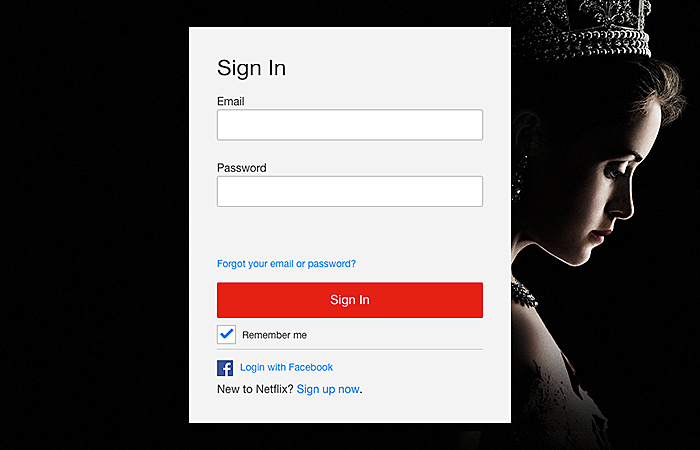
긍정적 인 사용자 경험을 얻으려면 페이지를 복구하는 데 도움이되는 명확한 "비밀번호를 분실하셨습니까?"링크를 페이지에 추가하십시오. 암호가 잘못 입력 된 경우에만이 링크를 표시 할 수 있습니다.
출처 : Netflix
최근에 변경된 암호를 사용자에게 상기시키는 것도 좋은 생각입니다.
등록 후 사용자 로그인 유지
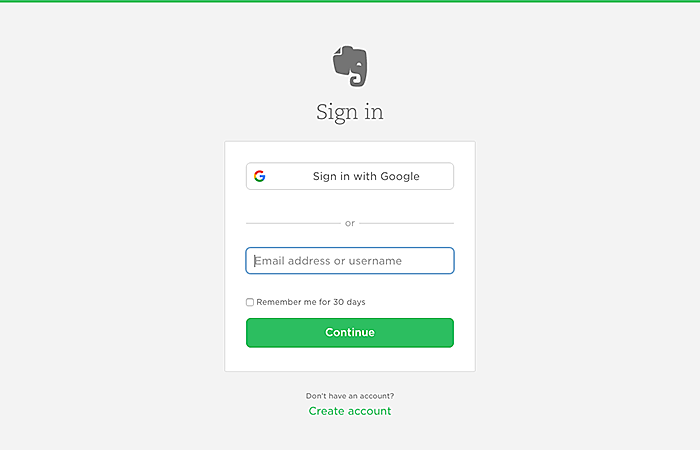
스페어는 사용자가 웹 사이트를 방문하거나 모바일 앱을 열 때마다 로그인해야하는 필요성을 등록했습니다. 체크 박스를 추가하거나 자동으로 로그인하여 계정에 로그인 할 수있는 기회를 제공하십시오.
출처 : Evernote
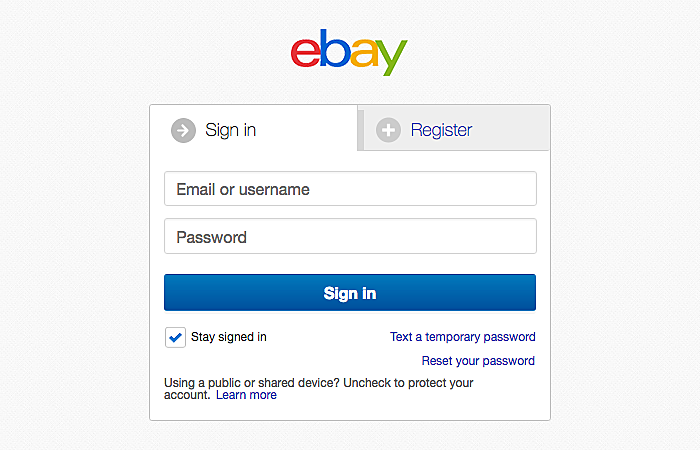
"암호 확인"필드를 제거하십시오.
긴 형태는 사람들을 좌절 시키고 전환율을 감소시킵니다 . 그렇기 때문에 성공적인 양식에 양식이없는 이유입니다. 따라야 할 위대한 예가 아닙니까?
출처 : eBay
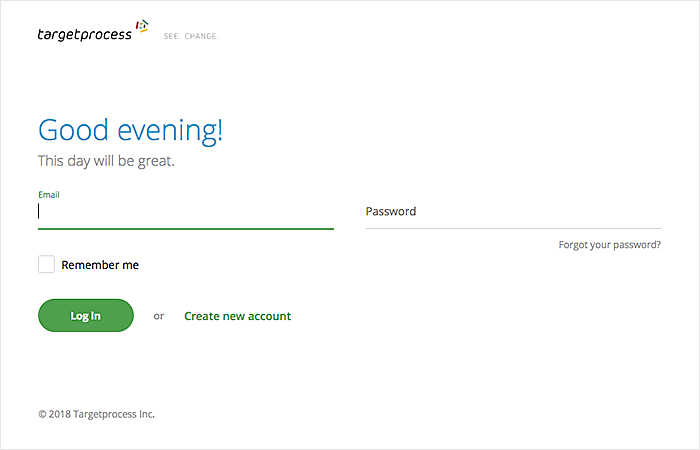
색상이있는 첫 번째 입력 필드 표시
색상의 도움으로 첫 번째 입력 필드를 표시하여 어디서부터 시작해야하는지 힌트를 사용자에게 제공 할 수도 있습니다. 이 전략은 모바일 방문자가 즉시 필요한 분야에 집중하여 시간을 절약함으로써 특히 효과적입니다.
출처 : Targetprocess
사용자 반납 기억
로그인 사용자가 로그인 절차를 완전히 거칠 수 있도록하기 위해 최대한 많은 "로그인"양식 필드를 미리 채 웁니다. 가능하면 암호를 입력하도록 요청하십시오.
모바일 로그인 양식
모바일 사용자를 기쁘게하려면 다음 몇 가지 조언을 따르십시오.
암호없이 사용자 로그인
Some practitioners have started to skip the password step by using alternative authentication methods, such as Google Authenticator, one-time SMS security codes, biometric authentication, and so on.
Give Visitors an Opportunity to View/Hide a Password
Grant users an opportunity to make the password visible when they are typing it. This option is extremely useful to mobile visitors whose devices have small screens. Taking advantage of this option, they will make fewer mistakes.
Optimize Website Login Page for Mobile
A mobile-friendly design is a must for all of the website. Double-check that the login page looks good both on desktop and mobile screens.
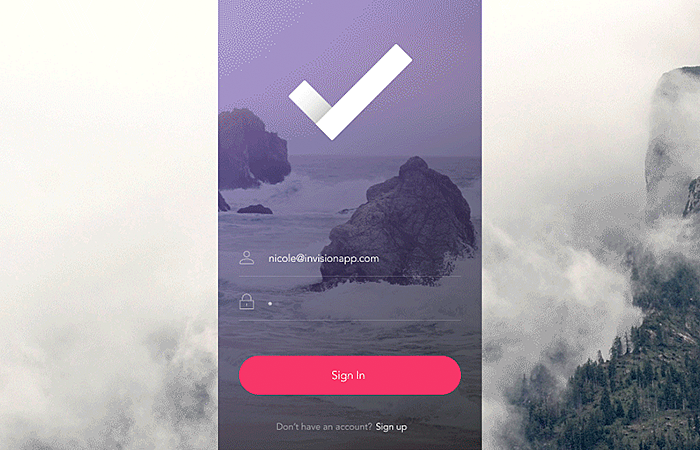
Excellent Sign In Form Examples
이제 사용자 친화적 인 로그인 페이지를 만드는 것이 중요합니다. 영감을주기 위해 로그인 페이지의 좋은 예를 몇 가지 알려 드리기로했습니다.
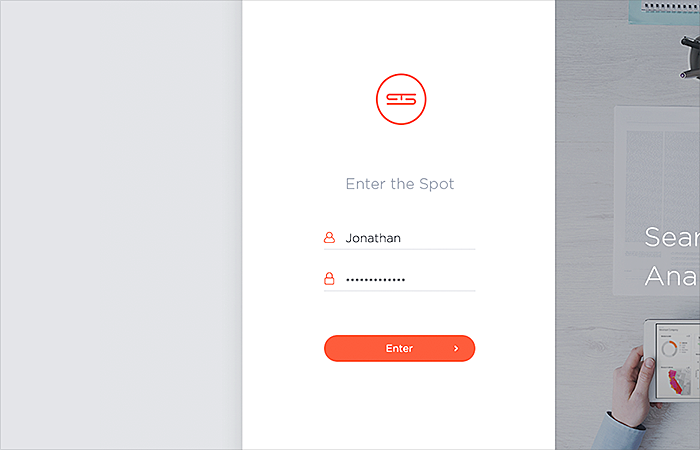
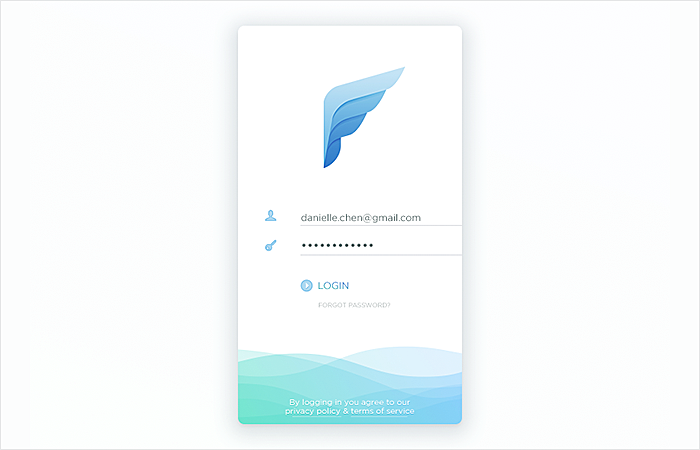
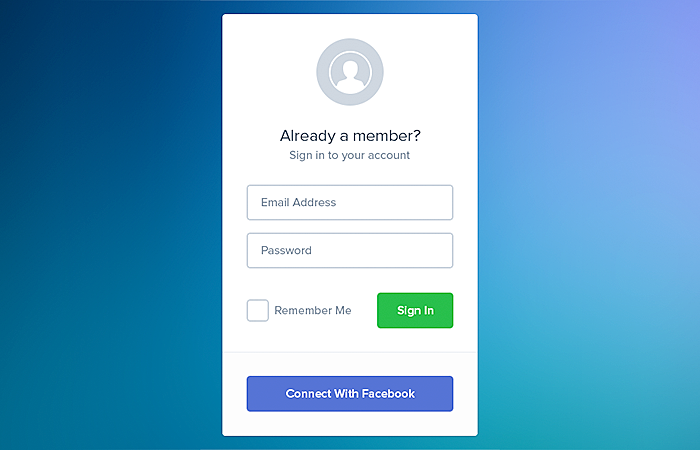
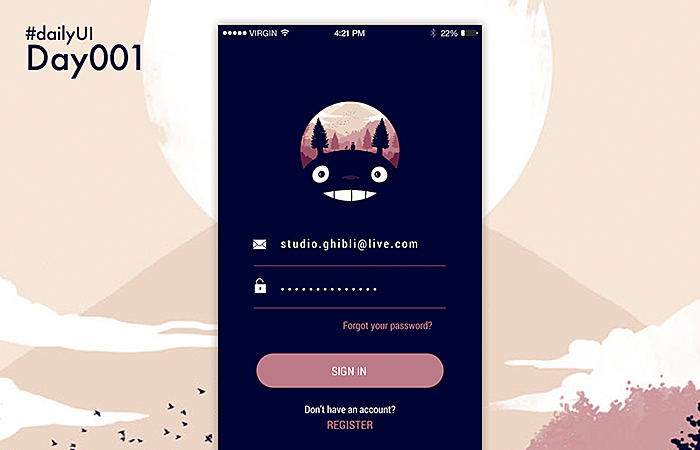
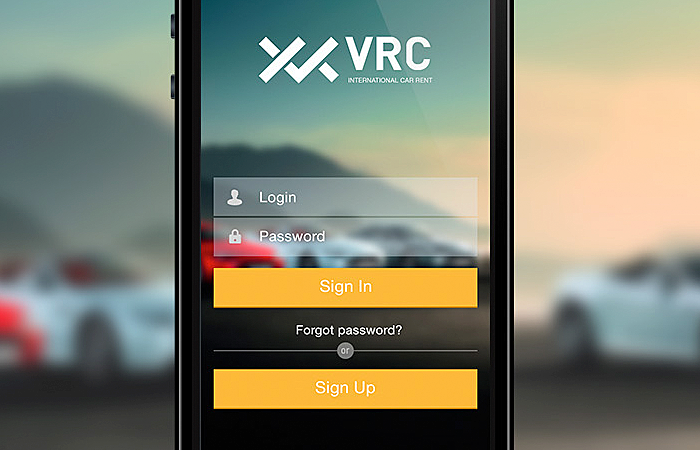
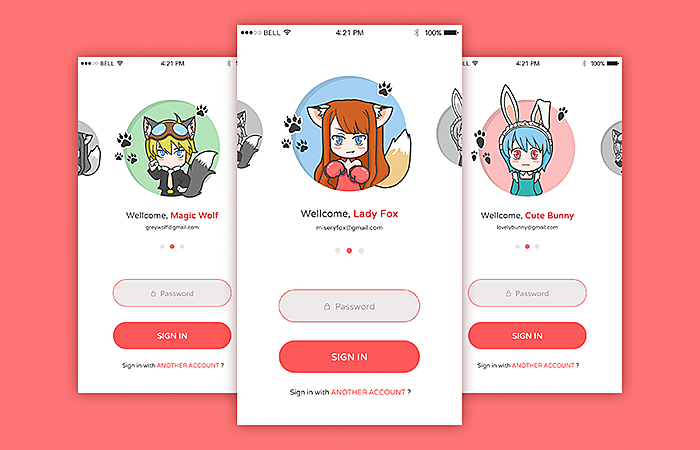
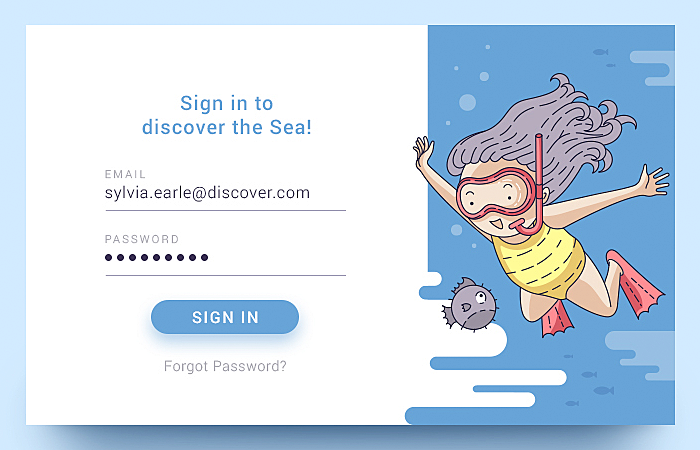
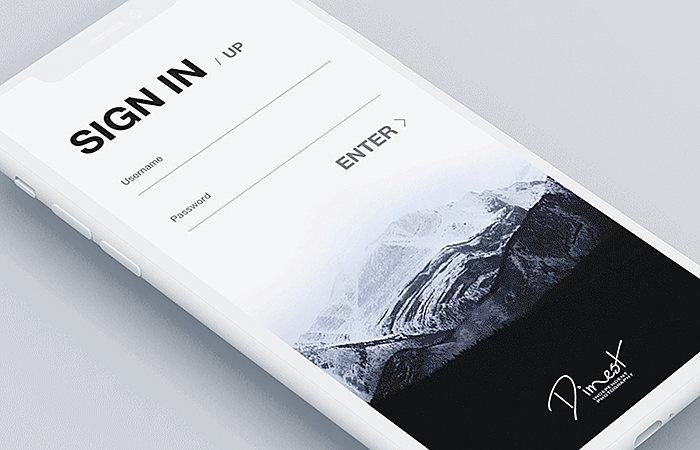
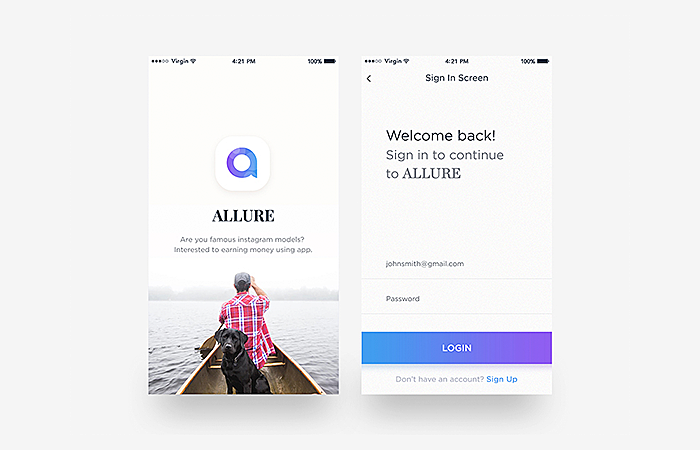
출처 : Dribbble
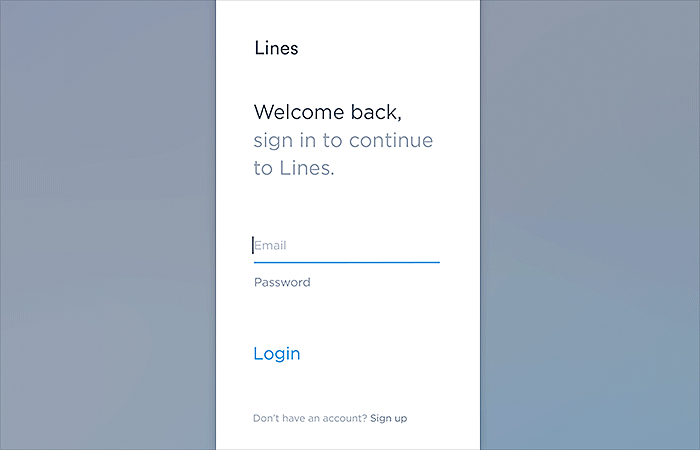
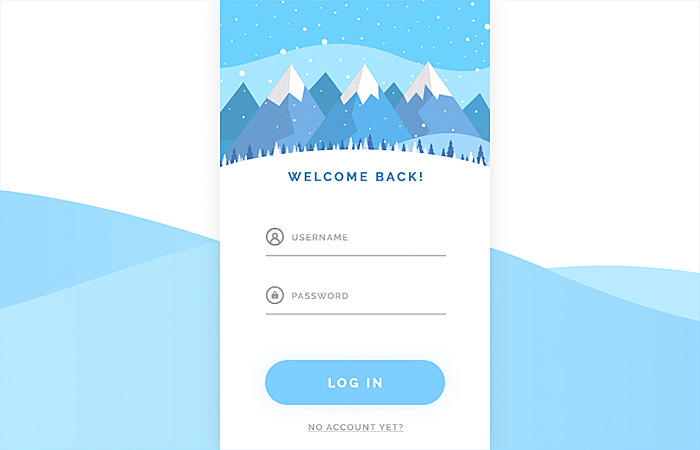
출처 : Dribbble
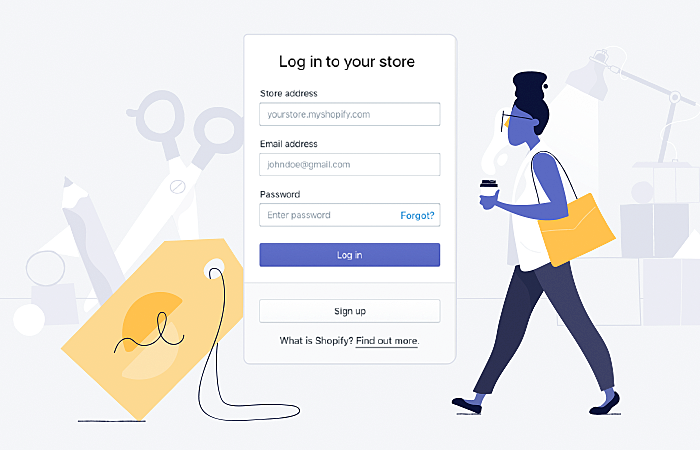
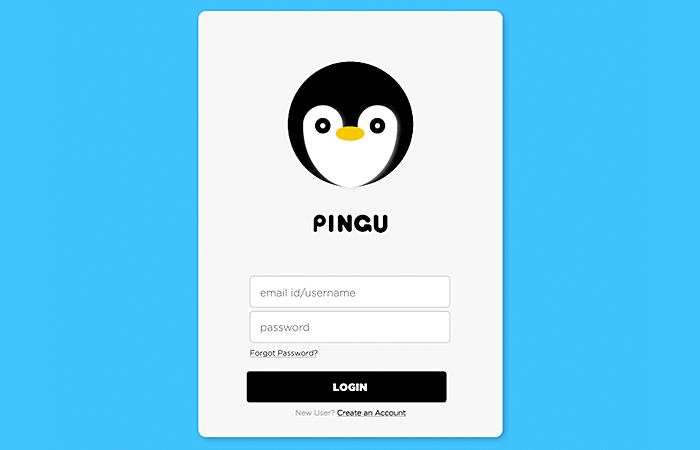
출처 : Dribbble
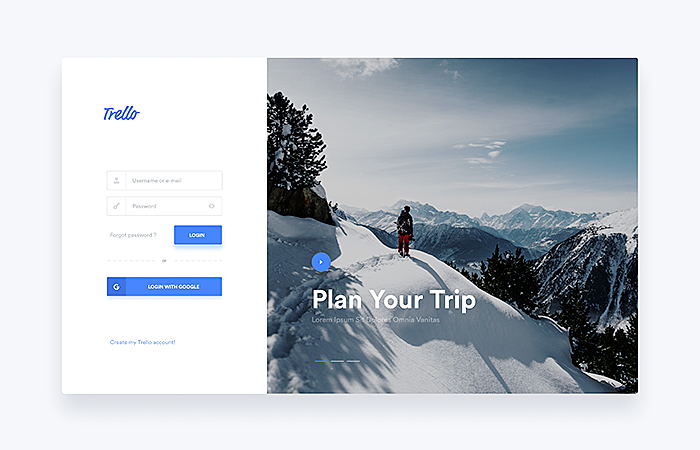
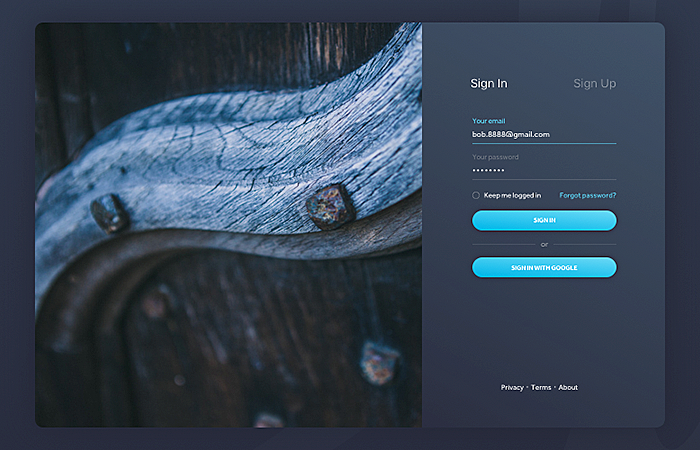
출처 : Dribbble
출처 : Dribbble
출처 : Dribbble
출처 : Dribbble
출처 : Dribbble
출처 : Behance
출처 : Dribbble
출처 : Dribbble
출처 : Dribbble
출처 : Dribbble
출처 : Dribbble
출처 : Dribbble
출처 : Dribbble
출처 : Dribbble
마지막 생각들
로그인 페이지 디자인은 웹 사이트와 모바일 앱 모두에서 중추적 인 중요성을 가지고 있습니다. 당신은 고객 인지도와 충성도를 원한다면 그것을 감당할 여유가 없습니다. 이 기사에서는 로그인 양식을 작성할 때 고려해야 할 몇 가지 중요한 문제에 대해 설명합니다. 그들을 실천하게하면 결코 후회하지 않을 것입니다
'디자인 > 디자인 이야기' 카테고리의 다른 글
| 웹사이트를 위한 10가지 색상 팔레트 구성표 (0) | 2018.06.15 |
|---|---|
| 스톡 아이콘 판매 기획 과정 (0) | 2018.06.15 |
| 블록체인 ICO 토큰배포 디자인 종류 (0) | 2018.06.15 |
| Crypto,Token, ICO 웹 사이트를 디자인하는 방법 (0) | 2018.06.14 |
| 404오류 페이지 디자인 종류 (2018년) (0) | 2018.06.14 |
| 나만의 브랜드 아이덴티티를 디자인하는 방법 (0) | 2018.06.14 |
| 2018 모바일 디자인 전체 가이드 (0) | 2018.06.13 |
| 게임 웹 사이트 디자인 우수 사례 (0) | 2018.06.13 |


































댓글