웹 사이트에 가장 적합한 색상 표를 결정하는데 너무 많은 시간을 소비했습니다. 블랙 - 그레이 - 화이트, 애플처럼? 또는 Facebook과 같은 푸른 색조?
2 ~ 3 색 이상이 필요하고 색조와 잘 어울리는 추가 색조와 일치하면 어떨까요?
첫째, 감정적 인 선택으로 돌진하지 마십시오. 색상은 모두 개인적인 감정, 분위기, 취향 및 인식에 관한 것입니다.이 모든 것을 한쪽에두고 비즈니스에 집중합시다. 웹 사이트의 완벽한 색상은 무엇입니까? 방문자를 끌어 들이고 머물게하는 데 도움이되는 것은 무엇입니까?
이 기사에서는 웹 사이트에 적합한 색상과 색상 팔레트의 가장 좋은 예를 선택하기위한 모범 사례를 볼 수 있습니다.
올바른 색상 표를 선택하는 방법은 무엇입니까?
1. 타겟 고객 및 핵심 목표 파악

웹 사이트에 대한 색 구성표를 선택할 때 염두에 두어야 할 첫 번째 사항은 웹 사이트 방문자의 초상화입니다. 나이, 성별, 문화, 비즈니스 프로필 - 더 나은 사용자 환경을 위해서는 모든 것이 중요합니다. 각 측면에 대해 자세히 살펴 봅시다.
성별 차이에 관해서는 분홍색과 파란 패러다임에 빠져서는 안됩니다. Kissmetrics가 작성한 연구 에 따르면 청색, 자색, 녹색은 여성이 좋아하는 반면 남성은 파란색과 녹색을 더 선호하는 반면 검정색은 "여성"이라고 싫어합니다. 그래서 성별에 중립적 인 "안전한"색 (예 : 파란색)을 사용하는 것이 더 좋습니다.이 색은 성별의 대다수가 사랑합니다.
나이와 관련하여 바람직한 색상은 시간이 지남에 따라 "차갑습니다". 성숙한 방문자를 목표로한다면 붉은 색, 주황색, 노란색의 색조를 어린 청중에게 남겨두고 웹 사이트를 블루스와 그린으로 칠하십시오.
고려해야 할 또 다른 중요한 세부 사항은 대조입니다 : 기호를 구별하는 것을 배우는 어린 아이를위한 명료성 문제, 그리고 노인을위한 명료성은 시각의 시력을 잃는 경향이 있습니다.
색맹에 대해서도 알고 있어야합니다. 웹 사이트 색상에 대한 올바른 인식이 회사의 우선 순위라면 특정 필터 또는 색맹 시뮬레이터를 적용하는 옵션을 추가하십시오.
세계화가 비약과 도약으로 발전하고 있음에도 불구하고 여전히 문화와 연결된 색이 있습니다. 미국에서 히트 한 웹 사이트 색 구성표는 일본이나 인도에서는 작동하지 않을 수 있으며 반대의 경우도 마찬가지입니다. 보라색은 미국 남성들 사이에서 가장 선호하지 않는 색 중 하나이며 일부 아시아 문화의 부와 번영과 강하게 연관되어 있으며 성공과의 연관성을 촉발하기 위해 적용될 수 있습니다.
믿거 나 말거나, 귀하의 웹 사이트 색상 팔레트는 방문자가 머무르거나 튀는 주된 이유입니다. 모든 색상은 자신의 감정을 자극하지만, 이러한 감정은 사용자가 제공 한 상황에 따라 다를 수 있습니다.
빨강은 사랑이나 위험, 초록색은 고요함이나 부러움, 검은 색은 우아함 또는 사악함, 파랑 색은 슬픔 또는 신선함과 관련이 있습니다. 그 중 많은 부분이 논란의 여지가 있습니다. 따라서 관심있는 색은 독특한 방식으로 필요한 색을 표현하는 방법입니다. 문맥에 맞는 음색을 고를 수 있습니다.
웹 사이트 색상 조합이 회사 이미지에 어울리는 지 확인하십시오. 녹색 색조와 관련된 에코 음식 광고에는 검정색을 사용하지 말고 빨간색 또는 주황색이 더 적합한 경마 내기 웹 사이트에는 엷은 파란색을 사용하지 마십시오.
또한 브랜드 지침을 따르십시오. 검은 색 바탕에 빨간색은 항상 공손한 디자이너에 의해 나쁜 형태로 인식되어 왔으며 호러 웹 사이트 또는 고딕 의류 목록과 섞여있는 것처럼 보이지만 특정 브랜드 환경에서 어떻게 작동하는지 결코 알 수 없습니다.
2. 지배적 인 색을 선택하십시오.

이제 몇 가지 색상 가이드 라인을 분석 했으므로 색상을 선택하고 혼합 할 차례입니다! 그것은 까다로운 게임일지도 모르지만 최종 결과는 노력의 가치가 있습니다.
일부 웹 사이트 소유자는 색상을 피함으로써 작업 설계를 줄입니다. 그들은보기 흉하고 비즈니스와 같은 것으로 간주합니다. 그러나 그들은 눈에 띄지 않고 소중한 리드를 잃을 위험이 있습니다. 다른 한편으로는, 풍부한 색깔은 방문자를 격퇴 할지도 모른다.
그렇다면 사이트의 지배적 인 색상을 선택하는 방법은 무엇입니까? 도달하려는 목표를 분석하고 포커스 그룹과 함께 설문 조사 또는 사용자 경험 조사를 수행하고 대상 고객의 요구 사항을 파악한 다음 위의 지침을 따르십시오. 가장 적합한 색상 하나만 선택하십시오. 기본 색상이 사이트의 60 %까지 덮어 야합니다! 헤드 라인, 탭, 버튼에 넣고 가장 중요한 정보를 강조 표시합니다.
3. 보색을 추가하십시오

일단 지배적 인 색을 결정했다면, 앞으로 나아가서 일치하는 색조로 보완 할 때입니다. 어떻게 그럴 수 있니?
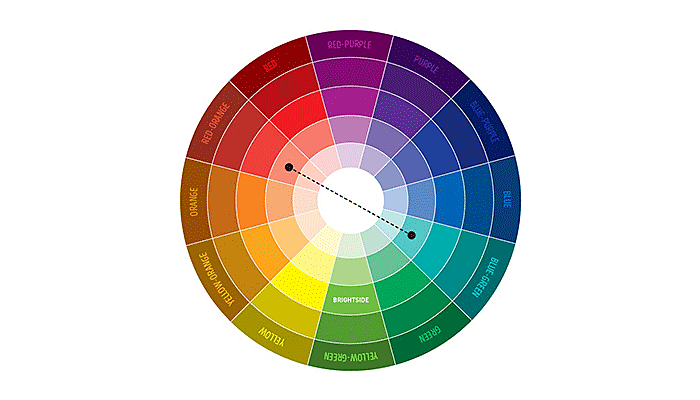
바퀴를 재발 명하지 마십시오! 이미 색상을 완벽하게 일치시키는 훌륭한 바퀴가 있습니다. 선의 끝을 당신의 지배적 인 색으로 놓고 그것이 다른 쪽 끝을 가리키는 곳을 봅니다.
출처 : brightside.me
색상 사용을 3 개로 제한하십시오 (4 개 이하). 너무 많은 색상은 너무 많은 관심을 유발합니다. 보완 색상은 배경, 자막 및 부제목에 적합합니다.
4. 이미지를 사용하여 색상 추가

사진과 일러스트레이션을 사용하면 밝기와 캐릭터를 웹 사이트에 추가 할 수 있습니다. 웹 사이트가 목록, 카탈로그 또는 이미지, 일러스트레이션 및 기타 그래픽 디자인 요소의 콜라주로 제작 된 경우 색상을 인식해야합니다.
5. 영감을 얻으십시오.

디자인 지향 도구를 사용해보고 컬러 휠을 실험 해보고 다른 디자이너가 결합한 색상 패턴을 익히십시오. 다음은 웹 사이트 방문자에게 다채로운 환경을 조성하는 데 도움이되는 세 가지 예입니다.
- Adobe Color CC 는 디자이너가 웹 및 모바일에서 사용할 수있는 도구로, 웹 사이트 나 실제 세계에서 눈에 띄는 색상 조합을 포착하고 색상을 얻을 수 있습니다.
- 색상에 중독 된 사람은 색상에서 영감을받은 수천 명의 블로거 중 한 사람이 작성합니다. Surf Tumblr, Dribbble 또는 Behaviour는 색상이 좋은 사람들이 게시합니다.
- Colorhunt 이것은 당신을 위해 색깔의 낱단이 결합되는 곳이다! 즐겨 찾기를 UI / UX 디자이너에게 보여주고 지능적으로 구현하도록주의하십시오.
10 가지 색상 패턴
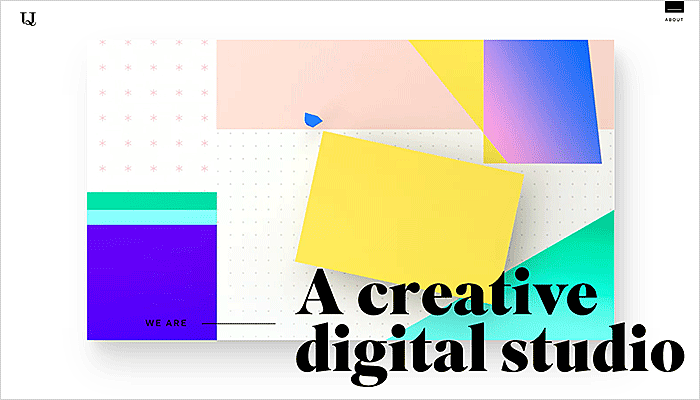
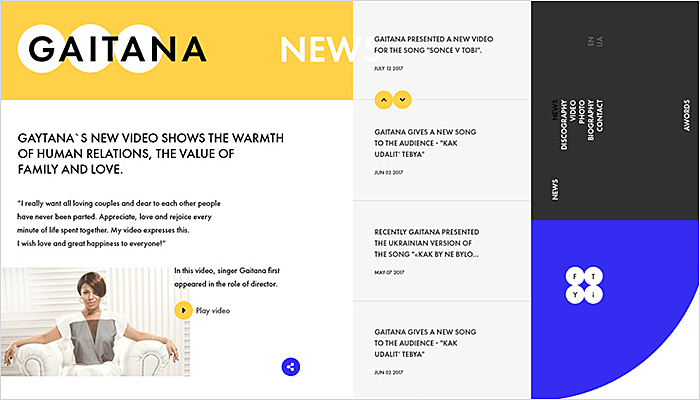
1. 검은 색 + 밝은 색
출처 : upperquad.com
이 웹 사이트의 색상 팔레트는 밝고 화려한 배경과 검은 색 액센트 글꼴과 대담하고 고 대비입니다. 밝은 색조와 검은 색을 대조하면 눈에 띄는 효과를 낼 수 있습니다.
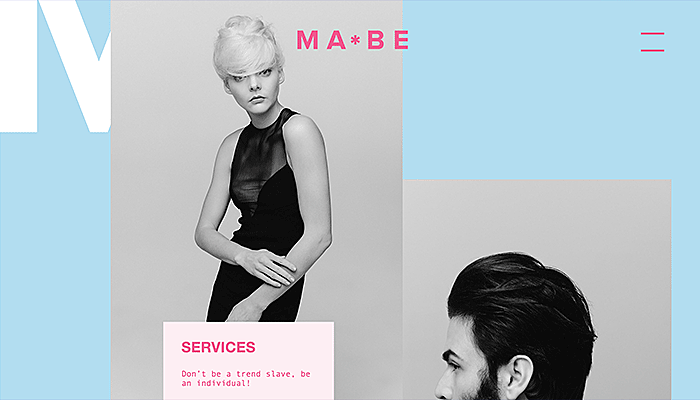
2. 따뜻하고 차가운 색조 대조
출처 : mabehair.com
따뜻한 빨강과 시원한 음소거 된 블루스는 큰 효과없이 강조된 세부 사항을 허용하고 우아함과 신선함을 더합니다.
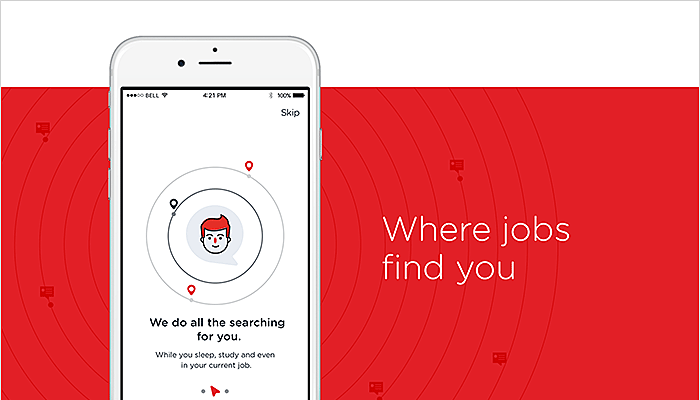
3. 세 가지 주요 색상 강조
출처 : agentestudio.com
당신이 색깔을 섞어서 능숙 해지면 3의 규칙은 결코 실패하지 않습니다. 빨간색으로 노는 것은 까다 롭습니다. 흰색과 창백한 회색을 사용하지 않는 한 취업 플랫폼을위한 멋진 변형입니다.
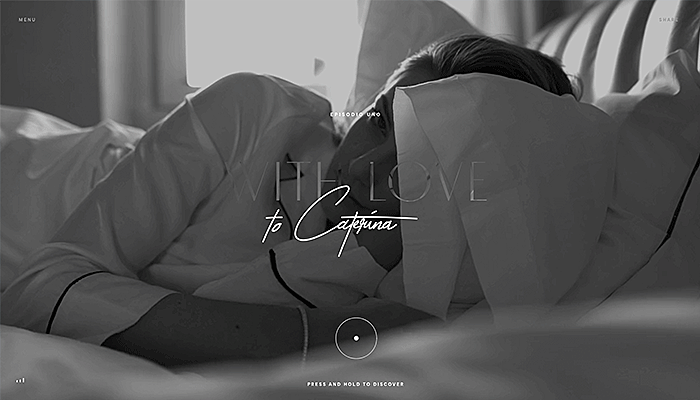
4. 회색 음영
출처 : pieromilano.it
회색조 색상 팔레트는 웹 사이트를 부드럽고 흐리게 만들고 음소거로하여 향수 나 우아함을 선사합니다. 배경에 대한 의미있는 그림은 우울증과 슬픔과의 연관성을 제쳐두고 있습니다.
5. 선명한 색상
출처 : dribbble.com
이것은 생생한 색 구성표가 콘텐츠에서 웹 사이트 디자인으로 초점을 이동하지 않는 방법의 좋은 예입니다. 배경색은 밝은 색이어서 기본 정보는 계속 표시되고 읽을 수 있습니다.
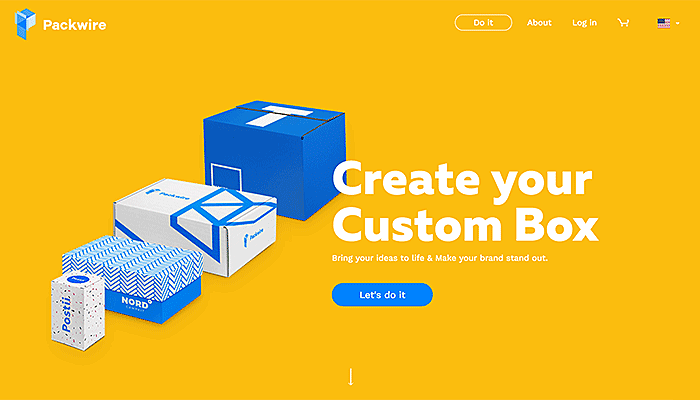
6. 균형 잡힌 밝은 색상
출처 : packwire.com
날카 롭고 현대적인 레이아웃은 밝은 색상 없이는 할 수 없습니다. 밝은 파란색과 흰색을 섞은 노란색 배경은 물건을 깨끗하게 유지하는 데 도움이됩니다.
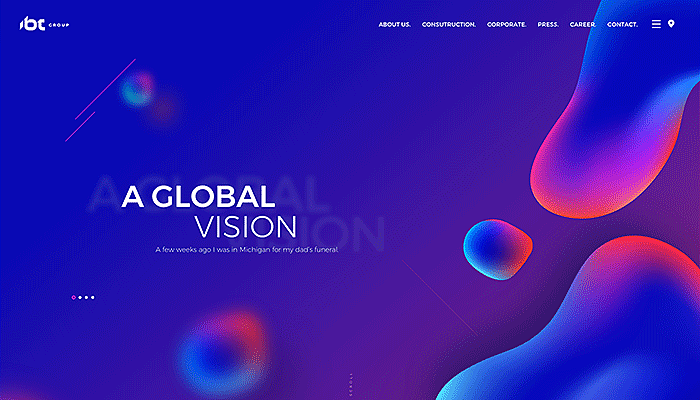
7. 네온 톤
출처 : dribbble.com
이 예제는 네온 톤을 다루는 방법을 보여줍니다. 색 구성표는 짙은 청색과 깨끗한 흰색 글꼴로 생생한 파란색과 빨간색의 균형을 맞 춥니 다.
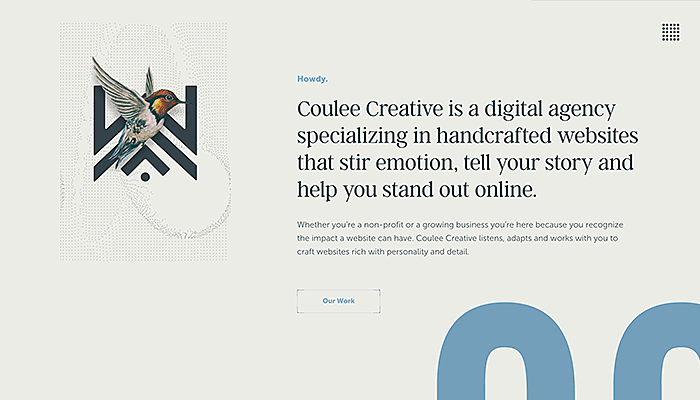
8. 음소거 된 색상
출처 : couleecreative.com
날카 롭고 진지한 비즈니스 접근 방식을 강조하기 위해 더 많은 드라마를 만드십시오. 세피아 톤을 사용하는 음소거 된 회색의 팔레트는 웹 사이트를 비즈니스처럼 보이게하지만 신비를 과장하지 마십시오. 고객을 놀라게 할 수도 있습니다.
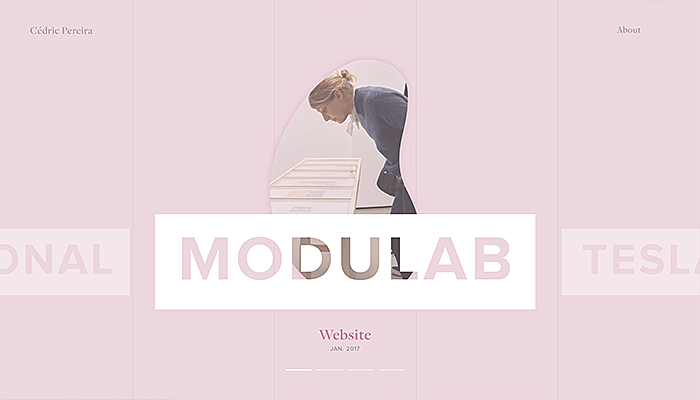
9. 파스텔
출처 : cedricpereira.com
파스텔 색상이 너무 어둡고 너무 달아 보입니다. 그 (것)들을 청결하고 그리고 밝게하기 위하여는, 파스텔을 공백과 섞고 청소하십시오.
10. 예기치 않은 색상 조합
출처 : elsamuse.com
빨강 대 파랑 조합은 일반적으로 오프 키 (off-key)로 간주되지만,이 예는 톤을 가지고 노는 것이 만족스럽고 심지어 원래의 결과로 이어질 수 있음을 증명합니다.
긴 이야기가 짧은 색으로 중요합니다.
우리의 디자이너 팀은 색조, 색조 및 색조에서 영감을 얻어 하나의 케이스별로 가장 효과적인 색상 조합을 만듭니다. 우리는 다양한 고객에게 개별적으로 맞춤화 된 새로운 색상 견본 및 팔레트 제작에 집착합니다.
'디자인 > 디자인 이야기' 카테고리의 다른 글
| 무료 금융 핀테크 아이콘 세트 500개 (0) | 2018.06.17 |
|---|---|
| 무료 여행 아이콘 세트 500개 (컬러+라인) (0) | 2018.06.16 |
| 최고의 부동산 웹 사이트 디자인 10가지 (0) | 2018.06.16 |
| 의료 웹 사이트 디자인 10가지 예제 (0) | 2018.06.16 |
| 스톡 아이콘 판매 기획 과정 (0) | 2018.06.15 |
| 블록체인 ICO 토큰배포 디자인 종류 (0) | 2018.06.15 |
| Crypto,Token, ICO 웹 사이트를 디자인하는 방법 (0) | 2018.06.14 |
| 로그인 페이지 디자인 종류 (0) | 2018.06.14 |
















댓글