
이 튜토리얼은 원래 Tuts + 프리미엄 튜토리얼로 2012 년 10 월에 출간되었습니다. 이제는 자유롭게 볼 수 있습니다. 이 자습서에서는 최신 버전의 Adobe Illustrator를 사용하지 않지만이 자습서에서는 해당 기술과 프로세스가 여전히 적합합니다.
이 튜토리얼에서는 Blend, Offset Path 및 Pathfinder 패널과 같은 여러 도구를 사용하여 등각 투영 건물을 작성합니다. 시작해봅시다!
놀라운 아이소메트릭 디자인을 만드는 더 빠른 방법을 원하십니까? 그렇다면 GraphicRiver 및 Envato Elements를 통해 사용 가능한 아이소메트릭 디자인의 놀라운 선택을 확인하십시오.
참조 이미지
우리가 해야 할 첫 번째 일은 우리가 무엇을 만들지에 대한 연구입니다. 이 경우, 흥미로운 질감과 색상을 사용하여 상당히 단순한 구조로 되어 있습니다. 인터넷 검색 및 고민후, 나는 전형적인 뉴욕 건물을 결정했습니다.

하나만으로 훌륭해 보이지만 하나의 참조만으로 해결되지는 않습니다. 여러 개의 이미지를 사용하고 각기 다른 부분을 고유한 디자인에 혼합 할 수 있습니다.
1. 문서 설정 방법
1 단계
이제 Illustrator로 이동합니다. 가장 먼저해야 할 일은 아이소메트릭 그리드입니다. Envato Tuts+에서이 작업을 수행하는 방법에 대한 많은 자료가 있지만, 여기에 제가 하는 방법이 있습니다. 첫째, 새로운 RGB 문서를 만듭니다.

그런 Line Segment Tool (\)를 두 번 클릭합니다. 다음과 같은 사양을 가진 선을 만듭니다.

이 26,56 ° 각도는 나중에 다룰 함수입니다.
2 단계
이제 선을 캔버스와 수직으로 정렬합니다 (손으로 또는 Align Tool를 사용하여 이번에는 정밀하지 않아도 됩니다). 그리고 Artboard 바깥으로 이동하십시오.

3 단계
Selection Tool (V)를 사용하여 해당 선을 드래그하고 Alt-Shift키를 누른 채로 복제하여 이동을 완벽하게 유지하십시오.

4 단계
Artboard의 각 끝에 하나의 선이 생겼으므로 그리드를 시작할 수 있습니다. 검은 색 화살표가 있는 두 선을 선택하고 Object > Blend > Make로 이동합니다.

Spacing 필드에서 Specified Steps를 선택하고 30보다 작은 숫자를 입력하십시오. 그리드의 모듈이 얼마나 크게 또는 작게 될지 결정됩니다.
5 단계
그런 다음 결과를 선택하고 그 위에 복제본을 만듭니다. 복사하여 붙여 넣기(Control-C, Control-F)하면됩니다.
Object >Transform > Reflect를 선택하여 복제하고 수평으로 뒤집습니다. Vertical Axis을 선택하십시오.

이제 Object > Blend > Expand으로 이동하여 블렌드를 확장하면 그리드가 완성됩니다!
6 단계
이제 원하는대로 조정할 수 있습니다. 나는 다음을 제 작업에 적용하겠습니다.
- 선의 색상을 연한 cyan 색으로 변경합니다 (25%가 적당).
- artboard와 동일한 크기로 자릅니다 (동일한 크기의 artboard를 직사각형으로 그려서 정렬하고 패스 파인더를 사용하거나 클리핑 마스크를 적용하여 그렇게 할 수 있습니다).
이러한 단계는 전적으로 선택 사항입니다. 당신은 그것을 그대로 사용할 수 있습니다. 제것은 다음과 같습니다.

7 단계
분리된 잠긴 레이어에 그리드를 유지하는 것은 필수적입니다.

2. 빌딩 그리는 방법
1 단계
이제 우리는 건물을 만들기 시작할 것입니다.
레퍼런스와 그리드가 있으면 Illustrator에서 직접 작업을 시작할 수 있습니다. 그러나, 저는 그것을 한 걸음씩 나가기를 좋아합니다. 벡터로 돌진하는 것은 일반적으로 스케치의 품질을 방해합니다. 제 생각에는 그림보다 더 좋은 것은 없습니다. 그러나 벡터에 대한 스케치가 더 편할 경우 다음 단계로 넘어갈 수 있습니다.
제가 여기서하는 일은 중간 단계입니다: 이미지 레퍼런스를 보면서 보통 아주 빠른 스케치를 그립니다.

이것은 아름다운 그림이 아닙니다. 제가 건물을 어떻게 단순화할지 알아내는 데 도움이 될 것입니다. 이 느슨한 스케치에서 나는 계단이 있는 쪽에 4개의 창문과 각각 2개의 창문이 있는 4층을 그릴 것이라고 결정할 수 있습니다.
2 단계
이제 대략적인 계획을 세웠으므로 그리드를 인쇄하고 실제 도면을 시작할 준비가되었습니다!

이 시점에서 추가 할 부분은 많지 않습니다. 아이소메트릭 뷰가 어떻게 작동하는지에 대한 기본적인 지식이 필요합니다. 그러나 그리드를 사용하면 큰 도움이됩니다.
이것이 밝은 cyan색으로 그리드를 칠하는 이유 중 하나입니다. 스크린과 종이 모두에서 방해가 되지 않습니다.
3 단계

다시 말하지만, 이것은 세계에서 가장 깨끗하거나 아름다운 스케치는 아니지만 목적을 달성합니다. 나는 모든 것을 올바르게하는 것에 대해별로 신경 쓰지 않았습니다. 일단 Illustrator로 돌아 가면 시간이 충분합니다.
3. 초기 벡터 도형을 만드는 방법
1 단계

이제 스캔 된 파일 (File > Place)을 배치하고 새 레이어로 이동하고 스케치에 이름을 지정하고 템플릿으로 표시합니다 (레이어를 두 번 클릭하여 이 대화 상자에 액세스 할 수 있음).
2 단계
이제 모든 것을 준비했습니다. 시작하겠습니다! 우선, Artwork이라는 새로운 레이어를 만듭니다. 그런 다음 Control-U를 누르거나 View > Smart Guides로 이동하여 Smart Guides를 사용하도록 설정합니다.

3 단계
Smart Guides를 사용하는 좋은 점은 Pen Tool (P)를 사용하여 완벽하게 눈금이 있는 모양을 그리는 것입니다.

이 큐브를 처음부터 준비해 두길 강력히 권합니다. 복제하고 다시 볼 수 있으므로 다시 그릴 필요가 없음을 기억하십시오.

4 단계
이제 저는 전에 언급 한 것을 언급하고자 합니다. 그리드는 26,65° 입니까? 이유가 궁금할 수도 있습니다. 그 이유는 이 그리드를 사용하면 키보드를 사용하여 그리드 내의 오브젝트를 쉽게 이동할 수 있기 때문입니다. 기억해야 할 것은 다음과 같은 간단한 규칙입니다. 두 번 건너 뛰기, 한 번 위로 (또는 아래로, 어디로 이동 하느냐에 따라 다름)입니다. Shift를 누르고 있으면 거리가 늘어납니다.

5 단계
자 이제 이 스케치를 살펴 봅시다.
일단 필자가 펜 도구를 사용하여 모든 것을 추적하는 것을 좋아하지 않습니다. 너무 많은 시간이 걸립니다. 그래서 제가 이 작은 큐브를 만든 것입니다. 당신이 할 일은 Alt-Drag(검은색 또는 흰색 화살표를 사용)가 필요한 면을 드래그 한 다음 크기를 맞게 조정하는 것입니다.

6 단계
그런 다음 Direct Selection Tool (A)와 Shift 키를 누른 채 아래쪽 노드를 선택하기 만하면 됩니다. 그것은 매우 간단합니다! 이 시점에서 시간을 절약하기 위해 거의 모든 것을 복제하고 뒤집을 수 있다는 것을 기억하십시오.

7 단계
작업을 쉽게 수행 할 수있는 또 하나의 훌륭한 도구는 Offset Path (Object > Path > Offset Path)입니다. 창 프레임과 다른 많은 것들을 빠르게 추적하는 것이 매우 유용합니다.

8 단계
Pathfinder 패널을 많이 사용하게 될 것입니다. 예를 들어 이제, 이 테라스 바닥을 추적하고 싶습니다. 우리가 해야 할 일은 Offset Path와 Alt-Shift-Drag로 방금 만든 모양을 선택하여 완벽하게 정렬된 복사본을 만드는 것입니다.
그런 다음 패스 파인더가 두 셰이프를 병합하므로 상단 모양(Control-C, Control-F)의 복사본을 만듭니다.

9 단계
Pathfinder 패널(Window > Pathfinder)을 열고 두 모양을 선택하고 위의 두 번째 버튼 인 Minus Front를 누릅니다.

Pathfinder패널의 네 가지 Shape Modes는 이 작업에 매우 유용합니다. 이미 마스터하지 않았다면, 조금 연습하거나 Envato Tuts+를 탐색하여 튜토리얼을 찾아보십시오.
10 단계
이미 설명한 모든 기술을 사용하여 이 창을 만들었습니다. 자, 우리가 그들을 완벽하게 일치시키는데 사용할 수 있는 유용한 작은 트릭이 있습니다.

우선, 두 윈도우가 모두 그룹화되어 있는지 확인해 보십시오. (Control-G). 그런 다음 두 그룹을 모두 선택하고 Object > Blend > Make로 이동하십시오. 지정된 단계를 선택하십시오. 전체 그룹을 복제합니다! 아주 복잡한 객체가 그룹화 되어있는한 이 작업이 가능하므로 얻을 때마다 사용하십시오. 창을 추가하거나 제거하려는 경우 나중에 편집 할 수 있도록 그대로 둘 수 있으며, 계속 진행하고 확장 할 수도 있습니다.

11 단계
물론, 당신은 창문 전체 열과 똑같은 트릭을 사용할 수 있습니다!

12 단계
때로는 Blend Tool의 다른 간격을 사용하려고합니다. 예를 들어, 발코니를 추적하는 동안 모든 막대 사이에 동일한 거리를 유지하려고 합니다. 그래서, 우리는 단지 Specified Distance를 선택하고 잘 보이는 값을 소개합니다.

13 단계
마지막으로, 계단과 같은 경사 또는 대각선 물체를 만들려면 가장 좋은 방법은 그리드 내에 있는 모양에서 시작하여 변경하는 것입니다.
여기서 우리는 발코니 (Control-C, Control-F)의 바닥을 복사 한 다음 Pathfinder 패널 - Minus Front로 잘라 내기 위해 몇 개의 정사각형을 던질 것입니다. (그 정사각형이 실제 우리 모양 위에 놓여 있는지 확인하십시오. 절단중!).

이제 우리는 계단이 내려갈 모양을 가지고 있습니다.

14 단계
Direct Selection Tool (A)를 사용하여 두 개의 노드를 선택하십시오.

그런 다음 Shift 키를 누른 채 드래그하면됩니다. 그게 전부입니다!
15 단계

이 모든 도구를 사용하여 나머지 건물을 추적 할 수 있습니다. 창의력을 발휘하십시오! 스케치에 없는 새로운 요소를 포함하거나 다른 요소를 제거하는 것을 두려워하지 마십시오.
4. 색상 추가하는 방법
1 단계
이제 우리는 Illustrator에서 조금 벗어날 것입니다. 우리는 컬러 팔레트를 검색해야합니다. 다양한 옵션이 있습니다.
- 옵션 A : COLOURlovers 또는 Adobe kuler와 같은 웹 사이트를 사용하십시오.
- 옵션 B : 이미지 참조 및 스포이드 도구 (I)를 사용하십시오.
- 옵션 C : Color, Color Guide 및 Swatches 패널에서 색상을 수동으로 선택합니다.
- 옵션 D : 위의 모든 것. 그게 내가 하는 일입니다.

2 단계
그런 다음 스포이드 도구 (I)를 통해 건물 색칠을 시작합니다.

5. 빛과 그림자 만드는 방법
1 단계
이 작업을 하는 동안 염두에 두어야 할 주된 원칙은 광원의 위치를 결정하는 것입니다. "큐브"의 윗면이 항상 가장 밝습니다. 다른 두 가지와 마찬가지로, 그들은 당신이 결정하는 광원에 따라, 하나보다 더 어둡고 다른 하나는 더 어두워야 합니다.

2 단계
그러나 그림에 깊이를 더하는 또 다른 요소가 있습니다. 스트로크.
큐브 위쪽면은 사이드 보다 밝아야 합니다.

3 단계
추가 할 모든 획에 대해 라운드 캡 및 라운드 코너를 선택하는 것이 좋습니다. 최종 아트에서는 선이 매우 얇기 때문에 불필요한 것처럼 보일 수 있지만 때로는 Mitre Join이있는 구석이 우리가 피하고 싶은 이상한 뾰족한 모양을 만듭니다.

4 단계
그런 다음 우리는 이 원칙을 건물 전체에 적용합니다.

5 단계
스트로크를 사용하여 수행 할 수있는 또 다른 작은 트릭은 빛과 그림자를 배치하는 방법에 따라 무언가가 모양에 깊이감을 주는 경우를 정의하는 것입니다.

다른점이 보이십니까?
6 단계
그것이 작동 할 때마다 이 원칙을 적용하십시오.

6. 벽돌 텍스처 만드는 방법
1 단계
이제 벽에 벽돌 질감을 만들어 보겠습니다.

이전에 만든 큐브를 사용하여 작은 직사각형을 만듭니다. 저는 아주 빠르고 직관적으로 사용하기 때문에 Pathfinders를 사용하기를 좋아합니다. 옵션은 Intersect입니다.

2 단계
이제 그것을 제자리에 복제하십시오 (Control-C, Control-F). 우리가 배웠던 "movement rule"을 사용하여 (2번, 1번 아래 / 위로), 복제본을 움직여 다른쪽에 바로 놓습니다. 이 단계를 반복하여 전체 행을 만듭니다.

3 단계
이제 두 번째 행을 만들어야합니다. 이 행은 위의 것과 일치하지 않으며 벽돌 패턴을 에뮬레이션 합니다.

4 단계
이제 우리는 전체 "벽돌 벽"이 생길 때까지이 두 줄을 복사하십시오. 그것은 건물의 너비를 커버해야합니다.

5 단계
약간의 색상을 추가합시다. 텍스처의 일부가 될 것처럼 획을 그대로 둡니다.

이제 임의의 벽돌을 선택하겠습니다.

색상 값을 약간만 사용하여 조금 더 어둡게 만듭니다. 그런 다음 다른 벽돌과 동일한 방법으로 밝게 만드십시오.
6 단계
일단 우리가 전체 벽을 선택하고, 그것을 제 위치에 복제하고 (Ctrl-C, Control-F) 기본 색상으로 변경합니다 (키보드의 D를 누르면됩니다).

7 단계
또한 전체 선택 항목에 Default Gradient를 적용 할 것입니다.

그런 다음 그라디언트에 다음 값을 설정합니다. 흰색은 불투명도가 0%입니다. 검은색이 아니라 그림자를 더 풍부하게하는 녹색 / 파란색 음영이됩니다.

그런 다음 전체 선택 항목을 Multiply 30%로 변경합니다. 완료되면 전체 벽을 선택하고 그룹화하십시오. 결과는 다음과 같아야합니다.

7. 벽돌 텍스처 추가하는 방법
1 단계
벽은 이 모양이어야 하고 건물의 한쪽 전체를 덮어야 합니다. 그렇지 않은 경우 필요한 만큼 복사하여 붙여 넣으십시오.

2 단계
이제 우리는 건물의 측면과 정확히 일치하는 모양을 배치합니다.

벽돌 벽과 새 모양을 모두 선택하고 Object > Clipping Mask > Make (Control-7)로 이동합니다.

결과 모양을 세부 사항 뒤에 다시 정렬하십시오. (Object > Arrange > Send Backwards).

3 단계
지금은 좋아 보이지만 대조가 없습니다. 우리는 클리핑 마스크 했던 것과 똑같은 일을 할 것입니다. 건물의 측면에 정확히 맞는 새로운 모양을 만드는 것입니다. 다시 말하면, 색상은 어두운 검정색 대신 풍부한 그림자를 만들기 위해 파란색 또는 녹색 음영입니다.

그런 다음 그 모양을 Multiply 30%로 변경하고 전에 했던 것처럼 창과 세부 사항 뒤에서 다시 정렬합니다.

8. 최종 디테일 추가하는 방법
1 단계
지금까지는 좋았지만 마무리하기 전에 세부 사항을 추가 할 수 있습니다. 어떤 모양은 이제 너무 평평해 보입니다. 미묘한 그라디언트를 추가합시다. 이제 제가 할 일은 기존의 색상을 취한 다음 복제하고 약간 더 어둡게 만드는 것입니다. 그건 그렇고 : 우리가 작업하고있는 아이소메트릭 그리드 때문에 -62º는 90º와 같습니다.

2 단계
그라디언트 도구를 사용하여 창에 멋진 반향을 추가 할 수도 있습니다. 그러나 제가 사용했던 설정이 있으며, 자유롭게 실험 해보십시오.

좋은 점은 스포이드 도구 (I)를 사용하여 모든 창에 동일한 그래디언트를 쉽게 적용 할 수 있다는 것입니다. 단점은 어떤 이유로 스포이드가 그라데이션의 각도를 복사하지 않는다는 것입니다. 아직 쓸 수 없는 기능이므로 수동으로 다시 입력해야 합니다. 다른 면을 향한 창은 다른 각도를 갖습니다.

3 단계
이제 테라스는 빌딩의 나머지 부분에 비해 조금 지루해 보입니다. 아이소 메트릭 사각형을 타일과 같은 크기로 만들어 봅시다.

그런 다음 Pathfinder 팔레트의 Minus Front 옵션을 사용하여 조금 빼십시오. 타일 색상의 어두운 음영으로 색상을 변경하십시오.

이제 볼륨을 추가하려면 Round Corners 효과를 추가하십시오. (Effect > Stylize > Round Corners) 이 경우 4 pts면 충분합니다.

그런 다음 Object > Expand > Appearance으로 이동하여 해당 효과를 확장합니다. 결과 타일을 복사하여 각 타일에 붙입니다.

4 단계
이제 Illustrator CS6에서 새로운 도구를 사용하고 싶습니다. 획을 칠하는 그라디언트! 그래서 이렇게 하겠습니다. 계단을 조금 조정하고 볼륨을 주겠습니다. 이를 위해 방금 그라디언트를 만들고 "Apply gradient across stroke"옵션을 선택했습니다. 또한 스트로크를 더 두껍게 만들었습니다.

5 단계
거의 세팅 되었습니다! 나는 여분의 최종 세부 사항을 추가했습니다 : 투사 된 그림자. 이것은 매우 간단합니다.(복사 및 붙여넣기를 사용하여 만든 모양입니다.) 그리고 혼합 모드를 30% Multiply로 변경합니다. 그것은 그것을 체적법으로 조금 더 만듭니다!

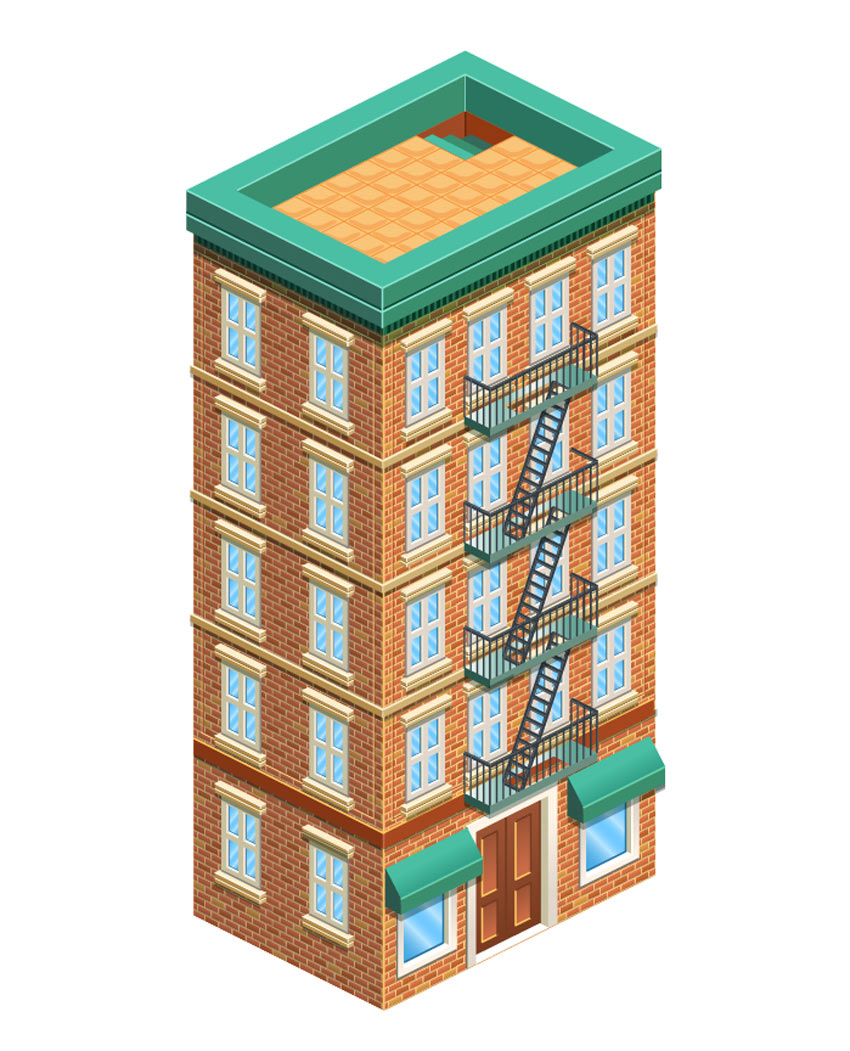
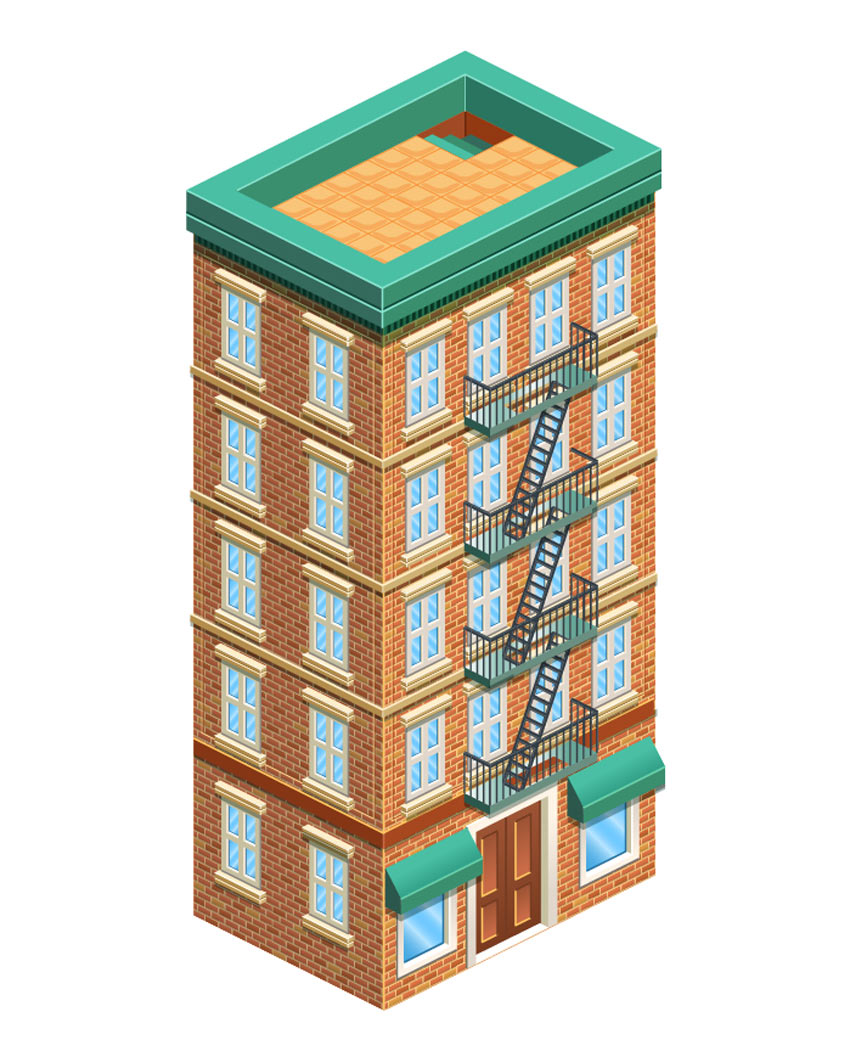
결론
블렌드(Blend), 패스 파인더(Pathfinder) 패널 및 그라디언트 (Gradients)와 같은 매우 간단한 도구를 사용하여 상당히 복잡한 일러스트를 만드는 방법을 배웠습니다. 그것으로 실험하고, 그리드를 재사용하고, 종이에 그리면 시간이 없어 훨씬 더 복잡한 것을 만들 수 있습니다!

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 동물 파티 장면 만들기 (0) | 2019.01.06 |
|---|---|
| [일러스트] 비치 가드 타워 만드는 방법 (0) | 2018.09.11 |
| [일러스트] 귀여운 웰시코기 그리는 방법 (0) | 2018.09.11 |
| [일러스트] 플랫 아이스크림 캐릭터 만드는 방법 (0) | 2018.09.11 |
| 최고의 일러스트 자습서 60가지 (0) | 2018.09.04 |
| 반응 형 타임 라인 포트폴리오 페이지 구축 (0) | 2018.08.19 |
| 세련된 타임라인 포트폴리오 페이지 디자인 (0) | 2018.08.19 |
| [일러스트] 딸기 아이콘을 만드는 방법 (0) | 2018.06.13 |





댓글