
이 튜토리얼에서는 트렌드 타임 라인이있는 Photoshop CS6을 사용하여 간단하고 깨끗한 3 열 포트폴리오 페이지를 디자인 할 것입니다. 이 과정에서 우리는 원하는 미학을 달성하기 위해 가이드 라인, 타이포그래피 스타일링 및 색상과 대비를 사용한 맞춤형 그리드 만들기를 살펴볼 것입니다. 완성 된 PSD 파일은 코딩을 위해 개발자에게 넘겨 줄 준비가 될 것입니다.
튜토리얼 자산
따라 가기 위해서는 다음과 같은 (자유롭게 사용할 수있는) 자산이 필요합니다.
- Unsplash의 빗방울 사진
- Unsplash의 NYC 스카이 라인 사진
- Dribbble의 노트북 PSD 템플릿
- Chapps의 무료 벡터 아이콘
- 글꼴 다람쥐에서 Lato 글꼴
- 사용자 인터페이스의 아바타
- Iconfinder에서 드리블 아이콘
- Iconfinder에서 트위터 아이콘
- Iconfinder의 Facebook 아이콘
- Iconfinder의 Google+ 아이콘
문서 준비하기
1 단계
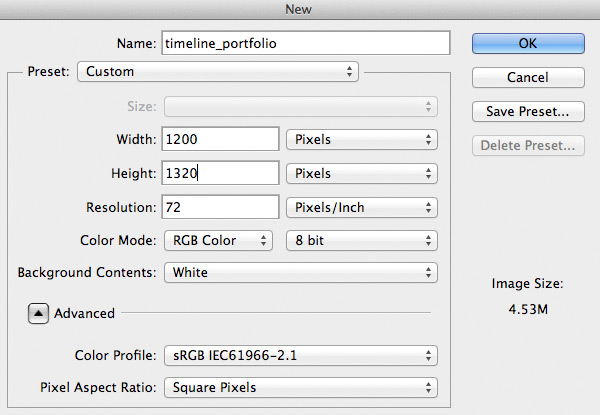
아래 표시된 설정을 사용하여 새 문서 ( 파일> 새로 만들기 ... )를 작성하십시오.

2 단계
우리의 레이아웃에 충분한 공간이 있고 균형 잡힌 모습으로 보이도록 몇 가지 가이드를 설정해 보겠습니다.보기> 새 안내서 ...로 이동하여 세로 20px, 50px, 115px, 230px, 550px, 570px, 875px 및 1180px 및 가로 60px의 지침을 설정합니다.
팁 : GuideGuide Photoshop 플러그인을 사용하여이 프로세스를 더 빨리 수행 할 수도 있습니다 .

3 단계
처음부터 잘 정리 된 문서를 유지할 것이므로 Left Sidebar, Descriptions 및 라고 명명 된 세 개의 레이어 그룹을 만들어 보겠습니다 Work. 이 포토샵 예절을 고수 하면 물건을 정리하고 탐색하거나 편집하기가 쉽습니다. 그룹을 만들려면 [ 레이어]> [새로 만들기]> [그룹 ...]으로 이동하여 각 제목에 언급 된 제목을 지정하십시오. 그룹을 빨리 만들려면 아이콘을 클릭하십시오.

왼쪽 사이드 바 영역 디자인
왼쪽의 사이드 바는 사용자 프로필, 아바타, 소셜 링크 및 기본 탐색을위한 영역으로 사용됩니다. 그것을 구축합시다!
1 단계
사각형 도구 (T)를 선택하고 전경색을로 변경 한 #11171c 다음 Left Sidebar 그룹 내에 230x1320 픽셀의 사각형을 그립니다 . 문서의 가장자리와 문서의 가장자리 사이의 네 번째 수직 안내선 사이에 배치해야합니다.

2 단계
이전에 생성 된 사각형 모양 위에 새 그룹을 만들고 이름을 지정합니다 Profile Pic. 그런 다음 타원 도구 (U)를 선택하고 Shift버튼을 누른 상태에서 100x100px 원을 그려 첫 번째 수평 안내 선 바로 아래에 배치합니다. 그것은 세 번째 수직 가이드 라인을 중심으로해야합니다.

3 단계
이제 uifaces.com 으로 가서 사용 가능한 아바타를 가져 오십시오 . 또는 자신의 사진을 찾아서 최근에 만든 원 모양 위에 붙여 넣기 만하면됩니다. 그런 다음 Alt 키를 누른 상태에서 사진 레이어의 미리보기 이미지 위에 마우스를 놓으면 작은 아래쪽 화살표가 보입니다. 사진이 보일 때 버튼을 Clipping Mask놓으면 사진이 원형으로 바운드됩니다. 이동 도구 (V)를 사용하여 적당하게 보이지만 정렬하십시오 .

4 단계
이제 Profile Pic그룹 제목 옆에있는 작은 화살표를 클릭 하여 그룹을 최소화하십시오 . 그런 다음 전경색을로 변경하고 수평 유형 도구 (T)를#FFFFFF 선택하십시오 . Lato (Regular) 글꼴을 선택하고 크기를 16pt로 설정 하고 포트폴리오 소유자의 이름 을 적습니다 . 제 경우에는 완전히 허구 입니다. 이 장소 높이는 25px 프로필 사진 아래에 그리고 그것은 세 번째 수직 가이드 라인과 중앙에 있는지 확인하십시오.Chris Johnson

5 단계
이제 우리는 포트폴리오에 대한 간략한 설명이 필요하므로 방문자는 자신이 원하는 바를 즉시 알 수 있습니다. 동일한 도구를 사용합니다. 글꼴 크기를 14pt로 줄이고 포트폴리오 소유자에 대한 간단한 몇 줄을 작성하면됩니다. 조직적이고 균형 잡힌 모습을 보이려면 20px 낮추어서 숨을 쉬는 공간이 있어야합니다.

6 단계
좋은. 이제 소셜 미디어 아이콘을 배치하여 포트폴리오 소유자와 쉽게 연결할 수 있도록하십시오. 다음 제목으로 새 그룹을 만듭니다 Social Media. 그런 다음 Iconfinder로 가서 Dribbble , Twitter , Facebook 및 Google+ 아이콘을 PNG로 다운로드하십시오. 그들을 Photoshop 문서로 드래그하여 Social Media그룹 안에 배치하십시오 . Dribble 아이콘을 마우스 오른쪽 버튼으로 클릭하고 Blending Options ..를 선택 하고 Color Overlay 옵션을 적용합니다 . 기본 빨간색 대신 흰색을 색으로 설정하십시오.

7 단계
다른 모든 아이콘도 흰색이어야하므로 나머지 아이콘에 동일한 레이어 스타일을 적용 해 보겠습니다.Dribbble아이콘 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 스타일 복사를 선택 하기 만하면 됩니다. 그런 다음 CMD 키를 누른 상태에서 Twitter, Facebook및 Google+레이어를 선택하십시오 . 다시 그 중 하나를 마우스 오른쪽 단추로 클릭하고 레이어 스타일 붙여 넣기를 선택하십시오 . 거기하므로 마지막 아이콘을 정렬 10px의 양쪽에 틈이 그 그룹을 배치 20 픽셀 설명 텍스트 이하.

8 단계
의 흰색에 전경 색상을 변경하자 #FFFFFF다음 선택, 줄 도구 (U)를 설정, 무게 하는 1 x 1 픽셀을 아래로 유지하고 Shift, 키를 네 번째 수직 가이드 라인에 왼쪽 문서 가장자리에서 수평선을 그립니다. 아이콘에서 아이콘을 50px 이동하십시오 .

9 단계
우리의 선을 더 시각적으로 미묘하게 만들려면 선 레이어의 불투명도 를 10 %로 줄이십시오 .

10 단계
이제 탐색에 집중하겠습니다. 새 그룹을 만들어 Navigation어두운 사각형 레이어 위에 배치하십시오. 그런 다음 Chapps 의 무료 벡터 아이콘 아이콘 세트 에서 문서 아이콘을 선택 하여 포트폴리오 문서로 드래그하십시오. 아이콘 크기를 조정하려면 CMD + T 를 누르십시오 13x16px. 그런 다음 레이어 이름을 두 번 클릭하고 이름을 바꿉니다 Work icon. 그렇게하면 레이어 축소판을 두 번 클릭하고 색상을로 변경하십시오 #d35136. 아이콘을 미묘한 선 아래로 40px 놓고 왼쪽 가장자리에서 20px 놓아 첫 번째 수직 가이드 라인과 정렬합니다.

11 단계
일부 탐색 항목에 대한 설명입니다. 픽 수평 타입 도구 (T)을 선택, 라토 (굵게) 하는 글꼴 설정 크기 14pt 다음을 쓰기 : WORK. 두 번째 수평 가이드 라인 앞에 놓고 수직 가이드 라인과 수직으로 정렬되었는지 확인하십시오 Work icon.

12 단계
전경색을로 변경 #424a51하고 동일한 텍스트 도구를 사용하여 작업중인 일부 범주를 적어보십시오. 각 범주는 새 줄에서 시작합니다. 우리의 카테고리를 쉽게 읽을 수 있도록 라인 높이가 24pt 로 설정되었는지 확인하십시오 . 이전에 만든 텍스트 레이어 아래에 카테고리 레이어를 20 픽셀 배치 하십시오.

13 단계
링크의 활성 상태를 표시해야합니다. 활성 카테고리를 흰색으로 사용하려면 수평 유형 도구 (T) 가 선택된#FFFFFF상태에서 텍스트를 클릭 하고 첫 번째 카테고리를 강조 표시 한 다음 색상을 변경하십시오.

14 단계
이제 이전에 사용 된 아이콘 세트에서 사용자 아이콘을 선택하고 CMD + T 를 16x16px사용하여 크기를 조정합니다 . 아이콘 레이어 축소판을 두 번 클릭하고 색상을 변경하고 레이어 이름을 변경하여 레이어를 더 쉽게 관리 할 수 있습니다. 제자리 30 픽셀 그것을 세퍼레이터 역할을 부정적인 공간을 제공하기 위해 지난 카테고리 이하.#27b599User icon

15 단계
에 사용할 때 전경색을 녹색 #27b599 으로 변경하고 수평 유형 도구 (T)를User icon 선택하십시오 . Lato (Bold) 글꼴을 선택하고 , 크기를 14pt로 설정 하고 작성하십시오 . 위의 섹션에서했던 것처럼 사용자 아이콘 바로 다음에이 라벨을 배치하십시오. 그런 다음 전경색을로 변경하고 "about"섹션에 대한 링크 제목을 입력하십시오.ABOUT#424a51

16 단계
이제 탐색의 마지막 섹션을 만들어 보겠습니다. 접촉. 메일 아이콘을 선택 Free Vector Icons from Chapps하고 크기를 16x13px로 변경 한 후 색상을 변경 한 후 섹션 의 마지막 텍스트 레이어보다 30px 작은 #088ecc아이콘으로 일관되게 배치 하십시오. 텍스트 를 입력하면 전경색을 변경 하고 섹션의 링크 제목을 적습니다.AboutCONTACT#424a51

디자인 영역 설명 영역
오른쪽으로 한 칸 이동하면 포트폴리오 항목에 대한 설명을 시작합시다.
1 단계
그룹 이름 옆에있는 작은 화살표를 클릭하면 현재 사용되는 그룹 Navigation과 Left Sidebar그룹 이 최소화 됩니다. Descriptions그룹을 확장하고 전경색을로 변경 #f7f7f7하고 사각형 도구 (T)를 선택하십시오 . 그런 Left Sidebar다음 다섯 번째 수직 안내선 사이에 수직 직사각형 모양을 그립니다 . 이 직사각형은 320x1320 픽셀이어야합니다.

2 단계
이제 전경색을로 변경하고 선 도구 (U)를#e7e7e8 선택하십시오 . 무게를 1px로 설정하고 Shift 키를 누른 상태 에서 다섯 번째 수직 안내선의 위에서 아래로 수직선을 그립니다. 이렇게하면 그룹 섹션 배경과 주 배경 간의 시각적 구분이 향상 됩니다. 명중 CMD +; 지침을 숨기기 / 숨기기. 마지막으로 줄 레이어의 이름을 나중에 변경하면 됩니다.DescriptionsV line

3 단계
다른 수직선을 그리기 위해 선 두께 를 3px로 변경 하고 문서 전체에 다른 선을 그립니다 ( Shift 키를 누른 상태로 수직을 유지). 레이어 이름을 두 번 클릭하여 이름을 바꿉니다 Timeline. 그런 다음 Left Sidebar가장자리 에서 24px 오른쪽으로 이동 하고 문서 상단에서 30px 아래 로 이동하십시오 .

4 단계
이전에 사용 된 빨간색으로 전경색을 변경하고 타원형 도구 (U)를#d35136 선택합니다 . 그런 다음 Shift 키를 누른 상태에서 11x11 픽셀 서클을 그립니다. 영역 가장자리에서 20px 오른쪽 으로, 문서 상단에서 20px 아래로 배치하십시오. 작은 원은 최근 작성된 선의 상단에 잘 배치되어야합니다.Left Sidebar

5 단계
최근에 생성 된 원형 레이어를 마우스 오른쪽 버튼으로 클릭하고 혼합 옵션 ...을 선택 합니다. Stroke를 클릭하십시오 . 크기 를 3px로 설정 하고, 위치 를 바깥 쪽으로 설정 하고 색상을 지정 #f7f7f7합니다. 이 배경색 획은 선 옆에 떠 다니는 원의 효과를 만듭니다.


6 단계
전경색을로 변경하고 수평 유형 도구 (T)를#11171c 선택하십시오 . ususal로 Lato (Bold) 글꼴을 선택하고 크기를 14pt로 설정 하고 작업 날짜 (예 : "2013 년 7 월 7 일")를 입력하십시오. 그런 다음 이동 도구 (V) 를 사용하여 날짜 레이어를 빨간색 원의 오른쪽으로 20px 이동하고 문서 상단에서 20px 아래로 이동합니다.
이제는 우리 간격으로 패턴을 알아야합니다. 디자인이 균형을 이루기 위해 서로 다른 요소에 대해 일관된 리듬 간격을 사용하는 것이 중요합니다.

7 단계
전경색을 #5e5e5e다음 날짜보다 약간 가볍게 변경하십시오 . 이렇게하면 시각적 계층 구조가 만들어져 훨씬 쉽게 읽을 수 있습니다. 동일한 수평 유형 도구 (T) , Lato 글꼴을 사용하십시오. 그러나 이번에는 글꼴 체중을 보통 으로 변경하고 간단한 작업 설명을 위해 몇 줄을 입력하십시오. 그런 다음 Enter 버튼을 두 번 눌러 한 줄을 끊고 작업을위한 클라이언트와 태그를 입력하십시오. 예 :
- 의뢰인 : Despreneur
- 태그 : 웹 디자인
"클라이언트"및 "태그"를 강조 표시하고 글꼴 두께를 굵게 설정 하여 설명과 다를 수 있으며 링크로 인식됩니다. 마지막으로 라인 높이가 18pt 로 설정되어 라인에 숨 을 들이기에 충분한 공간을 확보하십시오.

8 단계
방금 만든 기능을 복제하려면 빨간색 원, 날짜 및 설명 레이어를 선택하십시오. 그런 다음 공격 CMD + J를 하거나 마우스 오른쪽 버튼으로 클릭하고 ... 중복 레이어를 치고, OK 이후. 복제 된 내용을 원본보다 몇 백 픽셀 아래로 이동하십시오. 다음에 위치 할 작업 이미지 높이에 따라 달라 지므로 나중에이 위치를 조정합니다.

설계 작업 영역
레이아웃의 마지막 수직 섹션은 포트폴리오 조각 자체에 대한 것입니다. 그것을 구축합시다!
1 단계
현재 사용 된 Descriptions그룹 을 최소화하고 그룹을 열어서 (보통 때처럼) 시작할 것 Work입니다. 직사각형 도구 (U)를 선택하고 여섯 번째와 여덟 번째 수직 안내선 사이에 610x400px 크기의 사각형을 그립니다.이 때 색상은 중요하지 않으며 단지 보이는지 확인하십시오. 20px를 문서 상단 아래에 배치하면 20px 공간이 있습니다.

2 단계
이제 작업 이미지를 선택하고 이전에 설계 한 Notebook PSD Template 스크린 샷을 사용하겠습니다. 이것을 Photoshop 문서 윈도우로 드래그하여 이전에 만든 사각형 모양 레이어 위에 놓았는지 확인하십시오. ALT 키를 누른 상태 에서 작은 화살표가 보일 때까지 스크린 샷 레이어 이름 위에 마우스를 올려 놓습니다. 이를 볼 때 키를 놓으면 클리핑 마스크 가 만들어 지므로 이미지는 직사각형 영역 내에서만 볼 수 있습니다. 마지막으로 CMD + T를 누르고 원하는대로 이미지의 크기를 조정하십시오.

3 단계
사각형 모양 레이어를 선택하여 복제 한 다음 첫 번째 이미지 아래로 20px 이동합니다. 이전에했던 것처럼 다른 이미지를 추가하십시오. 두 번째 작업 예제 에서는 unsplash.com의 Raindrops 사진을 사용 했습니다 . 그런 다음 세 번째 작품을 만들고 두 번째 작품 아래 20px 배치하십시오. 세 번째 작업 이미지의 경우 NYC 스카이 라인 사진을 사용하고 다시 unsplash.com을 만듭니다.

4 단계
우리는 지금 되돌아 가서 모든 것이 제대로 정렬되어 있는지 확인해야합니다. Descriptions그룹을 다시 열고 빨간색 원, 날짜 및 설명 레이어를 찾습니다. CMD 키를 모두 누른 상태에서 두 번째 포트폴리오 이미지의 상단과 정렬 될 때까지 아래로 이동하십시오. 클릭에 의해 이들 층 중복 CMD + J 또는 오른쪽 클릭 층 및 선택 중복 계층을 ... . 그런 다음 세 번째 작업 이미지 옆에 배치하고 해당 이미지의 상단에 맞 춥니 다.

5 단계
굉장해. 우린 끝장이에요. Descriptions그룹을 최소화하고 그룹을 Work다시 엽니 다 . 그런 다음 아이콘 집합에서 새로 고침 아이콘을 선택하여 포트폴리오 문서로 드래그하십시오. 히트 CMD + T를 하고 20x20px하도록 크기를 조정합니다. 아이콘 레이어 축소판을 두 번 클릭하고 색상을로 변경하십시오 #a0a2a4. 마지막으로 작업 이미지 아래에 20px 놓습니다.

6 단계
마지막 단계! 웹 사이트가 아래로 스크롤되고 서버가 더 많은 작업을로드 할 때 나타날 동적 요소를 만듭니다. 픽 수평 타입 도구 (T)를 선택 14pt 크기 라토 (굵게) 글꼴과 텍스트를 입력합니다 Loading.... 새로 고침 아이콘 옆에 놓고 오른쪽으로 10 픽셀 이동합니다. 그런 다음 레이어, 아이콘 및 텍스트를 모두 선택하고 작업 이미지의 수직 가이드 라인의 중앙에 배치합니다.

완료되었습니다!
그래서 거기 있습니다. 우리는 체계적이고 효율적인 방식으로 포트폴리오 웹 사이트 레이아웃을 처음부터 새로 만들었습니다. 우리가 작성한 파일은 개발자들을 분리하고, 필요한 모든 요소를 찾아서 브라우저에 맞게 빌드 할 수있는 개발자에게 넘겨 줄 준비가되어 있습니다.

이 튜토리얼을 따라 새로운 것을 배웠 으면합니다. 질문이 있거나 어려움이 있으시면 주저하지 말고 코멘트 섹션이나 트위터 를 통해 저를 핑하십시오 .
'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 플랫 아이스크림 캐릭터 만드는 방법 (0) | 2018.09.11 |
|---|---|
| [일러스트] 아이소메트릭 빌딩 만드는 방법 (0) | 2018.09.11 |
| 최고의 일러스트 자습서 60가지 (0) | 2018.09.04 |
| 반응 형 타임 라인 포트폴리오 페이지 구축 (0) | 2018.08.19 |
| [일러스트] 딸기 아이콘을 만드는 방법 (0) | 2018.06.13 |
| [일러스트] 레고 배트맨 캐릭터를 그리는 방법 (0) | 2018.06.12 |
| [일러스트] 기하학 플라밍고 버드를 만드는 법 (0) | 2018.06.12 |
| [일러스트] 질감이있는 도시 스냅샷 만드는 방법 (0) | 2018.06.12 |





댓글