
안녕하세요, 동료 아이콘 애호가, 오늘의 빠른 팁 어도비 일러스트 레이터에 설득력있는 아이콘을 만드는 과정에 빛을 밝힙니다. 우리의 작은 사례 연구를위한 주제로서, 나는 과일, 더 정확하게는 딸기를 선택했습니다. 우리는 초콜릿에 담갔을 것입니다.
PhotoDune의 큰 이미지 라이브러리에서 참조 이미지를 선택했으며이 페이지 에서 찾을 수 있습니다 .
1. 귀하의 연구를 수행하십시오
다른 프로젝트와 마찬가지로, 무언가를 만들어야 할 때 가장 먼저해야 할 일은 주제에 대해 배우는 것입니다. 이미지와 정의를 연구하고 주제가 무엇인지 확인하십시오.
Skeuomorphism은 물체가 가능한 한 정확하게 물체를 묘사하기 위해 디자인이 취해야하는 특성을 결정하는 것에 기반합니다.
우리의 사례 연구를 위해, 우리는 딸기를 벗겨 내고 그것의 기본 구조와 성분에 대해 배워야합니다.
색깔
딸기라는 단어를 말하면이 행성의 거의 모든 사람들이 적색을 생각할 것입니다. 그러나 기다려라, 딸기는 완전히 빨갛지 않다! 그들은 녹색 잎을 가지고 있으며, 수십개의 금은 작은 수꽃을 뿌렸다.
빠른 팁 : Illustrator의 스포이드 도구 를 사용 하여 색상을 빌려서 아트웍에 적용 할 수 있으므로 인터넷에서 다른 이미지를 찾아 가장 매력적인 색조가있는 것으로 저장하십시오 .

모양
딸기를 정의하는 실제 모양을 생각할 때 하나의 특별한 윤곽이 내 마음에옵니다. 아니, 우리가 가슴에 가지고있는 그 붐 박스 중 하나가 아니라, 우리가 배려하고 사랑하는 마음과 연관시키는 상징 일 것입니다. 아마도 딸기가 사랑과 열정 (발렌타인 데이를 기억하십시오)에 너무 깊이 관련되어있는 이유 일 것입니다.
처음에는 피사체의 모양이 중요하지 않다고 생각할 수도 있지만, 빛의 번쩍이는 모습을보기 시작할 때 디자인에서 시각화하고 재현 할 수있는 능력을 아는 것이 가장 어려울 것입니다. 해야 할 일.

해부
해부학 적 관점에서, 딸기는 작은 씨앗 (수저)을 수납하는 주요 다육 질의 몸체 (용기)로 구성됩니다. 맨 위에는 잎 (꽃받침)과 꽃자루가 있습니다. 우리의 아이콘은 둥근 사각형 모양을 기반으로 할 것이기 때문에 우리가 표현할 필요가있는 것은 콘센트, 수세미 및 꽃받침뿐입니다.

2. 더 큰 것이 더 낫다.
아이콘으로 작업 할 때 딸기 나 완전히 다른 무엇이든 가능한 한 가장 큰 크기부터 시도해보십시오 (대부분 시장 / 상점 아이콘입니다 - iOS의 경우 1024 x 1024 픽셀, Android의 경우 512 x 512 픽셀). ).
왜? 음, 작고 작은 아이콘 크기로 내려 가면 매우 제한된 공간에 모든 정보를 비좁게하는 것이 시청자에게 영향을 줄 수 있기 때문에 아트웍의 일부분을 조정하거나 완전히 제거해야 할 수도 있습니다. 표현에 묘사 된 주제에 대한 이해.
3. 아트웍 레이어 만들기
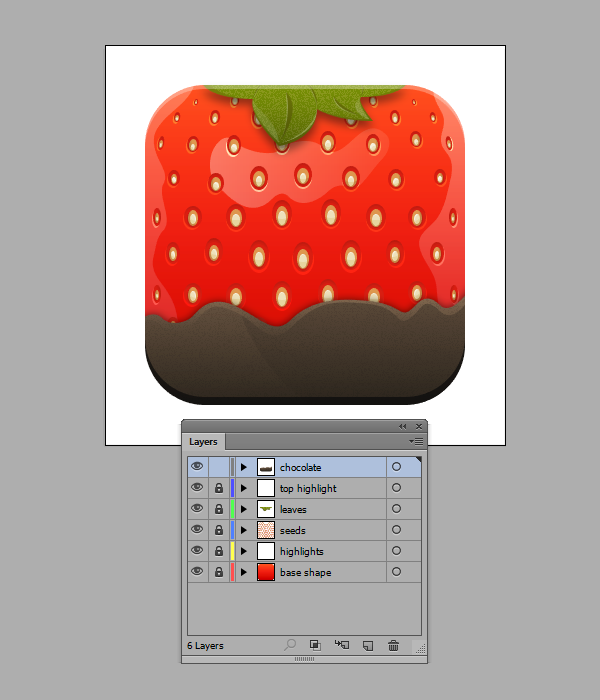
일을 원활하게하고 Artboard의 모든 요소를 완벽하게 제어하려면 디자인의 각 섹션마다 항상 레이어를 만들어야합니다.
내 레이어를 살펴 본다면 반사, 씨앗의 씨앗과 같은 아이콘 모양의 기본 모양을 구분하여 언제든지 요소가 어디에 있는지 알 수 있습니다. 또한, 가장 중요한 점은, 아래 섹션을보다 엿볼 수 있도록 무언가를 얻을 필요가 있다면, 어떻게 든 그 그림을 실수로 삭제하거나 움직이는 것을 두려워하지 않고도 그 레이어를 숨김으로써 간단히 그 작업을 수행 할 수 있다는 것입니다 도중에.

4. 단순한 도형에서 시작
프로젝트를 만들 때 복잡한 아트웍을 만드는 것은 기본 구성 요소로 시작한다는 것을 이해해야합니다. 우리 아이콘의 경우는 딸기의 기본 모양과 색상을 내려 놓는 것으로 시작합니다. 이것들은 우리가 한 번에 세부 사항을 한 층 씩 추가 할 우리의 기초로서 행동 할 것입니다.

1 단계
모서리 반지름 이 96 px 인 512 x 512 둥근 사각형을 만듭니다 . 이를 사용하여 색상 #F01A08을 지정하고 [ 정렬] 패널을 사용하여 아트 보드에 세로 및 가로로 중심을 맞 춥니 다 .

2 단계
타원 도구 (L) 를 사용하고 시드를 보유하는 내부 포켓으로 작동 할 80 x 120 픽셀 모양을 그려서 기본 시드를 만듭니다 . 어두운 붉은 색조 ( #DB1808)를 사용하여 색을 지정하십시오 . 두 장의 복제물을 만든 다음 위에서 아래로 이동하여 Pathfinder 의 Minus Front 옵션 을 선택하여 두 섹션을 만듭니다 .
어두운 붉은 색 음영을 사용하여 결과 모양에 색을 지정하십시오. 그런 다음 실제 종자 역할을하는 두 개의 내부 타원을 만듭니다. #DF984D더 큰 섹션과 #E7D5A0작은 내부의 색상을 사용하여 색상을 지정합니다 . 그림자와 하이라이트를 추가하고 모든 요소를 그룹화하십시오.

3 단계
아이콘의 씨앗에 대한 작업을 시작한 후에는 변형을 많이 만들어야합니다. 더 큰 아이콘을 센터에 추가하고 작은 아이콘을 사지쪽으로 추가해야하므로 디자인에 크기 및 볼륨 감각을 부여 할 수 있습니다. 또한 더 작은 바깥 쪽 씨앗을 안쪽을 향하여 회전 시키십시오.

4 단계
펜 도구 (P)를 사용하여 4 개의 잎을 추적하면서 더 큰 것을 잎의 안쪽으로 그리고 더 작은 것은 가장자리쪽으로 가져옵니다. 기본 도형을 만들고 나면 정맥과 결말을 추가 한 다음 몇 가지 하이라이트를 추가하여 기본 잎을 완성합니다.

5 단계
여전히 펜 도구 (P)를 사용하여 물결 모양의 선을 그려서 초콜릿 섹션의 역할을하는 모양으로 마무리하십시오. 딸기의 기본 모양을 벗어나 클리핑 마스크를 사용하여 필요하지 않은 부분을 마스킹 할 수 있다는 것을 알아야합니다 .
결과로 나타나는 모양에 선형 그라디언트 를 적용합니다 . 왼쪽 색을로 설정 #69533F 하고 오른쪽을 약간 더 어둡게 #211B13만듭니다. 그라디언트 의 각도 를 -90으로 변경하면 갈 수 있습니다.

5. 그라데이션 및 혼합 모드로 재생
그라디언트는 사실적인 모양의 아이콘을 만드는 기본적인 도구입니다. 다양한 색상, 설정, 불투명도 및 가장 중요한 블렌딩 모드 를 사용하여 디자인을 최대한 활용 해보십시오.
I는, 예를 들어 단독으로 주 레드 형상을두고 상기 검정 구배 흰 두 적용하여 딸기의베이스를 구축 혼합 모드설정 오버레이 및 불투명도 약 저하 수준 54 % I는 제 1 좌측 동안 1 초 동안 에서 100 % . 영상 효과가 그다지 눈에 띄지 않을 수도 있지만 최종 결과는 분명히 있습니다.

6. 소프트 하이라이트와 함께 하드 하이라이트 사용
씨앗의 바닥 부분, 초콜렛의 상단 부분 및 나뭇잎에 하드 하이라이트를 사용하고 딸기 바디에 부드러운 선형 페이딩을 적용하십시오. 더 부드럽고 선명한 색상 을 얻으려면 강조 표시를 선택하고 두 색상에 흰색을 적용한 선형 그라디언트 를 추가 한 다음 각 색상의 불투명도 레벨을 조정하면 됩니다.

7. 그림자 사용하기
아이콘의 한 부분에서 다른 부분으로 그림자를 드리 우지 않으면 항상 그림자 효과 ( 효과> 스타일> 그림자효과 )를 사용하여 취향에 따라 더 세게 또는 더 부드러운 느낌을줍니다.

8. 미묘한 텍스처 추가
잎과 초콜릿처럼 너무 평평하게 보이는 디자인 부분에는 미세한 질감의 나뭇결 질감을 적용하십시오. [ 효과]> [텍스처]> [그레인] 에서 효과를 찾을 수 있습니다 . 원하는 설정을 찾을 때까지 다양한 설정으로 놀 수 있습니다.

그것은 랩이다.
그게 다야! 이 작은 것들을 모두 염두에두면 멋진 딸기 아이콘을 만들 수 있어야하지만, 가장 중요한 것은 다른 트릭의 일부를 다른 프로젝트에 적용하는 것입니다.


'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 아이소메트릭 빌딩 만드는 방법 (0) | 2018.09.11 |
|---|---|
| 최고의 일러스트 자습서 60가지 (0) | 2018.09.04 |
| 반응 형 타임 라인 포트폴리오 페이지 구축 (0) | 2018.08.19 |
| 세련된 타임라인 포트폴리오 페이지 디자인 (0) | 2018.08.19 |
| [일러스트] 레고 배트맨 캐릭터를 그리는 방법 (0) | 2018.06.12 |
| [일러스트] 기하학 플라밍고 버드를 만드는 법 (0) | 2018.06.12 |
| [일러스트] 질감이있는 도시 스냅샷 만드는 방법 (0) | 2018.06.12 |
| [일러스트] 벡터 질감 텍스처를 만드는 방법 (2) | 2018.06.11 |





댓글