
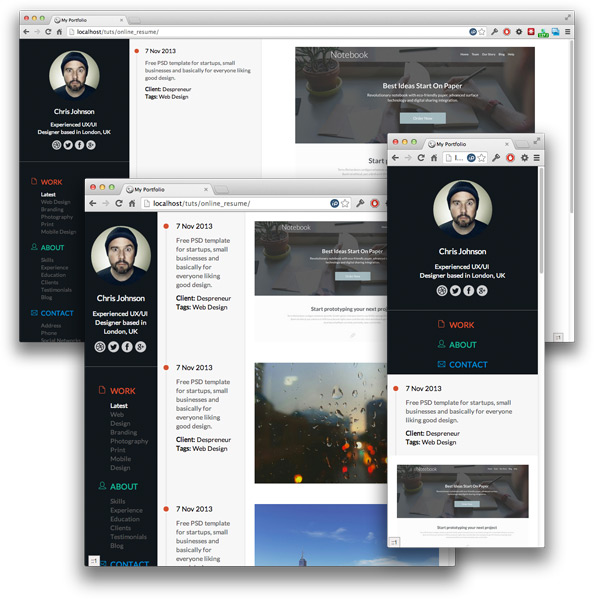
이 자습서 에서는 Tomas Laurinavicius 의 이전 자습서 에서 볼 수 있듯이 환상적인 Timeline 포트폴리오를 구축 할 것 입니다. CSS3 애니메이션, Sass 및 약간의 jQuery뿐 아니라 응답 기술도 사용할 예정입니다.
파일 및 디렉토리 구조
첫 번째 단계는 필요한 파일과 폴더를 만드는 것입니다. 아래 이미지는 우리의 루트 구조를 보여줍니다.

보시다시피, 여기에는 아주 간단한 설정이 있습니다. "css"디렉토리에서 styles.scss 파일을 만들고 normalize.css 사본을 가져 옵니다 . 이 프로젝트에서 Sass 를 사용 하려면 Sass가 컴퓨터에 설치되어 있어야합니다. 그렇지 않으면 시청 및 컴파일을 위해 앱이 필요합니다. 현재 Mac 용 CodeKit 을 사용 하고 있지만 Prepos , Scout 및 Koala 와 같은 여러 가지 대안이 있습니다 . 그들은 모두 무료는 아니지만, 당신이 선택하는 것은 많은 시간을 절약 할 것입니다!
"js"폴더 안에 app.js 파일을 만들고 modernizr.js 사본을 다운로드하십시오. 여기에 배치 할 수도 있습니다. Modernizr 빌드에는 CSS3 및 HTML5 테스트가 모두 포함되어 있습니다. 그 이상의 테스트는 필요하지 않습니다. 맞아, 우리의 초기 파일과 폴더를 다룬다. 다음 단계는 우리의 PSD 디자인을 점검하여 어느 비트를 잘라내야 하는지를 확인하는 것입니다.
PSD 조각 내기
이 페이지의 디자인은 간단하며 슬라이스가 더 필요한지 결정하는 역할을합니다. Tomas는 실제로 이러한 모든 자산을 PSD와 함께 제공 했으므로이 설계로 전혀 조각을 만들 수 없습니다. 그러나이 튜토리얼에서는 3 개의 포트폴리오 이미지와 페이지 하단의로드 아이콘을 잘라야한다고 결정했습니다. 이것은 다른 어떤 것보다 쉽기 때문에 Photoshop에서 크기를 조정할 필요가 없습니다.
Photoshop에서 슬라이스 도구를 잡고 조심스럽게 슬라이스를 그립니다. 각 슬라이스를 두 번 클릭하여 이름을 지정할 수 있습니다. 그런 다음 웹용으로 저장 ... (또는 Photoshop 버전에 따라 유사한 메뉴 항목)을 사용하여 슬라이스를 이미지 디렉토리에 내 보냅니다.
그런 다음 포트폴리오 항목과 관련된 이미지를 보유 할 "포트폴리오"라는 "이미지"안에 새로운 폴더를 만들었습니다. 3 개의 포트폴리오 이미지를이 폴더로 옮기면 슬라이싱 과정이 완료됩니다!
아바타 이미지
이제 uifaces.com 으로 가서 이미지 중 하나를 선택하여 프로필 이미지로 사용하십시오. 나는 그 디자인과 동일한 것을 찾지 만, 당신이 누구를 선택하든 상관 없습니다. 128x128 버전을 잡고 "이미지"폴더에 넣습니다.

소셜 미디어 및 탐색 아이콘만으로 이미지를 완성 할 수 있습니다. 우리는 다음에 그렇게 할 것입니다.
스프라이트
아이콘과 같은 이미지 그룹이있는 경우 격자 패턴으로 모든 이미지를 포함하는 이미지 하나를 만드는 것이 좋습니다. 이것을 스프라이트 라고 합니다. 이를 극단적으로 생각하고 웹 사이트에 있는 모든 단일 이미지 의 큰 파일 하나를 만들 수 있지만이 튜토리얼에서는 두 개의 스프라이트와 각각에 해당하는 망막 버전을 만들 계획입니다.
따라서 Tomas가 제공 하는 자산 링크를 사용하여 각 소셜 미디어 아이콘을 다운로드 할 수 있습니다. 각각의 128x128 픽셀 버전을 가져와 필요한 크기로 확장 할 수 있습니다. 그런 다음 Photoshop에서 101x51 픽셀 크기 의 파일을 만들어야합니다 . 각 소셜 미디어 아이콘을이 파일로 드래그하고 크기를 24x24x 크기로 조정합니다 . 아이콘은 검정색이지만 흰색으로 표시해야하므로 흰색의 색상 오버레이를 제공하는 레이어 스타일을 각 레이어에 적용합니다. 우리가 그들을 볼 수 있도록 그들을 어레인지 수 있도록 배경 색상을 어둡게 변경 ...

각 아이콘은 가장자리와 서로 정확히 1 픽셀 입니다. 또한 각 아이콘의 불투명도를 80 %로 변경했습니다. 이제이 아이콘 행을 복제 하고 가장자리 아래 에서 1 픽셀 을 유지하면서 직접 배치하십시오 . 아이콘의 두 번째 행의 불투명도를 100 %로 변경하십시오. 그것은 다음과 같이 보일 것입니다 ...

이제 Photoshop에서 배경 레이어를 숨겨 투명한 배경을 제공하고 Save for Web 을 PNG 라는 이름으로 social-sprite.png 라는 제목으로 "images"폴더에 저장하십시오. 다음 단계는이 스프라이트의 망막 버전을 만드는 것입니다. 그래서 우리는 고밀도 픽셀 디스플레이에서 파삭 파삭 한 아이콘을 얻습니다. 이것은 매우 간단해야하며 우리가 이미 가지고있는 것의 크기를 두 배로 늘리는 것뿐입니다. 따라서 망막 버전은 202x220 픽셀 입니다. 각 아이콘 주위의 간격을 포함하는 모든 것을 두 배로 해야한다는 것을 기억하십시오. 따라서이 스프라이트 에는 각 아이콘과 가장자리 사이에 2 픽셀 이 필요 합니다. 완성 된 망막 버전은 이렇게 보일 것입니다 ...

큰! 이제는 이전처럼 백그라운드 레이어를 숨기고 PNG 로 내보내 십시오 . 이번에는 social-sprite@2x.png를 호출하십시오 . 이것은 이미지 파일의 망막 버전에 대한 표준 명명 규칙입니다.
이제 탐색 아이콘을 사용하여 동일한 작업을 수행하면됩니다. 이 아이콘은 PSD 안에있는 벡터 객체로, 새 파일에 복제하고 필요에 따라 크기를 조절할 수 있습니다. 일반 버전에 필요한 크기가됩니다 18px에 의해 1600 픽셀 되는 두 배의 크기와 망막 버전 x 36 픽셀로 98px . 완성 된 이미지는 다음과 같아야합니다.


우수한! 이것을 nav-sprite.png 및 nav-sprite@2x.png 로 저장하십시오 . 우리가 이미지에 대해해야 할 모든 것을 마무리했다고 생각합니다. 그래서 몇 가지 코드를 작성하겠습니다.
기본 HTML 및 Sass
우리 페이지의 베어 본으로 시작합시다. index.html에서 다음 마크 업을 복사하여 작업을 시작하십시오.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 명 16 17 18 19 20 21 22 23 24 25 명 26 세 27 28 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1.0"> <title>My Portfolio</title> <link rel="stylesheet" href="css/style.css"> <script src="js/modernizr.js"></script></head><body> <main class="wrap group"> <aside class="sidebar"> <div class="my-info"> </div> <nav class="menus"> </nav> </aside> <div class="content"> </div> </main> <script src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="js/app.js"></script></body></html> |
main사이드 바 aside 및 내용을 포함하는 배치 요소가 있는 간단한 레이아웃입니다 div. 사이드 바 내부에는 두 개의 섹션이 my-info 있고 한 개의 nav클래스가 menus있습니다. 우리의 의존성도 모두 포함되어 있습니다. 특히 최신 버전의 jQuery 1.x가 포함되어 있습니다. 이제 Sass 파일에 몇 가지 변수를 채워 보겠습니다.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 명 16 17 18 19 20 21 22 23 24 25 명 26 세 27 28 29 30 31 | $black: #000;$white: #FFF;$grey: #f7f7f7;$darkgrey: #5e5e5e;$red: #d35136;$green: #27b599;$blue: #088ecc;$darkblue: #11171c;$padding: 10px;$margin: 10px;$main-width: 1000px;$font-size: 14px;$font-family: 'Lato', sans-serif;$line-height: 1.4;$break-four: 1050px;$break-three: 760px;$break-two: 520px;$break-one: 360px;@import url('normalize.css');//Utilities.group:after { content: ""; display: table; clear: both;} |
그것은 시작하는 코드의 공정한 덩어리입니다! 이것은 Sass 파일 전체에 사용할 기본값과 변수를 설정하는 것입니다. 여기에서 가장 중요한 섹션은 4 개의 중단 점 변수를 보유하는 섹션입니다. 이는 레이아웃이 변경되어야하는 지점을 정의합니다. Sass는 미디어 쿼리를 작성할 때 이러한 변수를 참조 할 수 있고 중단 점을 변경해야 할 경우 변경해야 할 곳이 하나뿐이므로 여기서는 매우 편리합니다.
@import성명서에서 알 수 있듯이 이전에 다운로드 한 Normalize.css 의 디자인과 사본에 사용 된 Google 글꼴도 가져옵니다 . 지금까지 유일한 선언 은 부유 요소를 포함하는 요소에 group대한 클리어 픽스 인 클래스입니다 . 자세한 내용은 nicolasgallagher.com 을 확인하십시오 .
모든 것이 올바르게 설정되면 styles.scss 를 저장 하면 페이지에 포함 된 일반 CSS 파일이 생성됩니다. 페이지를 보면 이제는 지루한 흰색 화면이 표시되므로 더 많은 스타일을 추가하고 사이드 바 영역을 풀어서 더 재미있게 만들어 보겠습니다.
사이드 바; 내 정보
먼저 Sass 파일에 다음을 추가해 보겠습니다.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 명 16 17 18 19 20 | //Main styles* { position: relative; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box;}html, body, .wrap { min-height: 100%;}body { color: $grey; font-size: $font-size; font-family: $font-family; line-height: $line-height; background: $darkblue;} |
모든 요소가 배치 relative되고 box-sizing속성이로 설정되어 border-box요소의 너비가 포함 되도록해야 합니다. 그들의 패딩의. 즉, 50 % 너비로 서로 옆에 두 개의 요소를 설정 한 다음 레이아웃을 위반하지 않고 각 패딩을 조정할 수 있습니다. 매우 유용한 CSS 규칙! 거의 모든 브라우저 지원은 공급 업체 접두사 선언을 통해 제공됩니다.
나머지 스타일은 페이지의 기본값으로 사용됩니다. 사이드 바가 화면을 수직으로 채워야 할 때 주 래핑 요소를 항상 100 % 높이로 유지해야합니다. $darkblue여기에 바디 배경을 설정했습니다 . 실제로는 사이드 바 색상입니다. 이것이 우리 사이드 바에 100 % 높이의 모습을주는 것입니다. 실제로 사이드 바 요소 자체는 콘텐츠만큼 높을 것이지만 배경이 투명하므로 배후에 색상이 표시됩니다.
사이드 바를 펼치기 시작하겠습니다 ...
1 2 삼 4 5 6 7 8 9 | <img src="images/cj.jpg" alt="Chris Johnson" class="portfolio-image"><h1>Chris Johnson</h1><h2>Experienced UX/UI <br> Designer based in London, UK</h2><div class="social group"> <a href="#" class="dribbble">Dribbble</a> <a href="#" class="twitter">Twitter</a> <a href="#" class="facebook">Facebook</a> <a href="#" class="googleplus">Google+</a></div> |
이 코드를 .my-infodiv에 추가하십시오 . 당신 portfolio-image 이 부른 것에 따라 이름을 바꾸어야 할 수도 있습니다 . 여기에 끔찍한 일이 없지만 파일을 저장하고 브라우저에서 살펴보십시오.

아름다운. 이제 style.scss를 열고 다음 코드를 입력하십시오 :
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 명 16 17 18 19 20 21 22 23 24 25 명 26 세 27 28 29 30 31 32 33 34 | .sidebar { width: 100%; height: 100%; @media screen and (min-width: $break-three) { float: left; width: 20%; } .my-info { text-align: center; padding: $padding*3 0; border-bottom: 1px solid $darkgrey; .portfolio-image { border-radius: 50%; } h1, h2 { font-weight: normal; } h1 { font-size: 120%; } h2 { font-size: 100%; } }} |
모바일 우선 전략을 따르고 있으므로 사이드 바에는 모바일 해상도에서 전체 너비와 전체 높이가 필요합니다. $break-three 브레이크 포인트에 대한 빠른 미디어 쿼리 는 사이드 바를 떠있게하고 너비를 20 %로 제한합니다.
에 대한 스타일 .my-info은 충분히 간단합니다. 우리는 모든 것을 중심에두고 모든 가장자리에 약간의 공간을주고 싶습니다. 곧 출시 될 메뉴 섹션을 분리하기 위해 하단 가장자리에 1 픽셀 경계선을 사용합니다. portfolio-image원형 을 만들려면 50 %를 border-radius주고, 마지막으로이 섹션 내부의 h1 또는 h2 요소에 대해 일부 글꼴 스타일을 재정의해야합니다.
소셜 미디어 링크
이제는 이전에 만든 스프라이트 중 하나를 사용하여 소셜 미디어 링크를 해결해야합니다. h2 마지막 코드 블록의 선언 바로 뒤에 다음 코드 를 삽입하십시오.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 명 16 17 18 19 20 21 22 23 24 25 명 26 세 27 28 29 30 31 32 33 34 35 세 36 37 세 38 세 39 세 40 41 42 43 44 45 46 47 48 49 50 개 51 52 | .social { width: 120px; margin: 0 auto; a { float: left; width: 25px; height: 25px; margin: 0 $margin/5; background: url(../images/social-sprite.png) no-repeat; text-indent: -9999px; @media screen and (-webkit-min-device-pixel-ratio: 2), screen and (min-device-pixel-ratio: 2) { background: url(../images/social-sprite@2x.png) no-repeat; background-size: 101px 51px; } &.dribbble { background-position: 0px 0px; &:hover { background-position: 0px -25px; } } &.twitter { background-position: -25px 0px; &:hover { background-position: -25px -25px; } } &.facebook { background-position: -50px 0px; &:hover { background-position: -50px -25px; } } &.googleplus { background-position: -75px 0px; &:hover { background-position: -75px -25px; } } }} |
그것은 매우 복잡해 보이지만 실제로는 아닙니다. 이 코드의 대부분은 아이콘과 마우스 오버 상태가 나타나는 방식을 처리합니다. 우선 우리는 각각의 <a> 요소를 부유시켜야 하며, 폭과 높이 그리고 공간을 확보하기위한 여백을줍니다. 다음으로 우리가 할 일은 배경 이미지를 지정하는 것입니다. 이것은 우리가 이전에 만든 사회적인 스프라이트로 설정되어야합니다. 마지막으로 각 요소에 사용 된 텍스트가 페이지에 나타나지 않도록해야합니다. text-indent 속성은 잘 그 처리합니다.
다음 섹션은 흥미로운 것입니다. 여기에서는 고밀도 픽셀 디스플레이에 사용할 배경을 지정합니다. 여기에 아이디어는 사회적 스프라이트의 "더블 업"버전을 사용하는 경우 장치의 픽셀 비율이 2입니다 background-size 때문에, 우리의 위치 코드의 모든 속성이 다시 아래로 원래 크기로 파일을 확장 할 필요가 바로 작동 하지 않고 무엇이든 복제합니다.
다음 네 섹션은 모두 동일한 개념입니다. 각 아이콘과 각각의 호버 상태에 대한 배경 위치를 설정하는 중 입니다. 브라우저에서 살펴 보겠습니다.

굉장해! 정말 좋았어. 모든 것이 올바르다면 호버 상태가 모두 작동해야하며 iPhone / iPad 등에서 모두 선명하게 보일 것입니다. 이제는 사이드 바 메뉴를 다루기 시작하겠습니다.
사이드 바 메뉴
menus 컨테이너 에 index.html에 다음을 입력하여 시작하십시오 .
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 명 16 17 18 19 20 21 22 23 24 25 명 26 세 27 | <h3 class="work">Work</h3><ul> <li><a href="#" class="current-menu-item">Latest</a></li> <li><a href="#">Web Design</a></li> <li><a href="#">Branding</a></li> <li><a href="#">Photography</a></li> <li><a href="#">Print</a></li> <li><a href="#">Mobile Design</a></li></ul><h3 class="about">About</h3><ul> <li><a href="#">Skills</a></li> <li><a href="#">Experience</a></li> <li><a href="#">Education</a></li> <li><a href="#">Clients</a></li> <li><a href="#">Testimonials</a></li> <li><a href="#">Blog</a></li></ul><h3 class="contact">Contact</h3><ul> <li><a href="#">Address</a></li> <li><a href="#">Phone</a></li> <li><a href="#">Social Networks</a></li> <li><a href="#">Email</a></li></ul> |
상당히 자명하다. 그래서 my-info섹션 다음에 다음 스타일을 입력하여 계속 진행하지만 전체 sidebar 요소 안에있다 .
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 명 16 17 18 19 20 21 22 23 24 25 명 26 세 27 28 29 30 31 32 33 34 35 세 36 37 세 38 세 39 세 40 41 42 43 44 45 46 47 48 49 50 개 51 52 53 54 55 56 57 번 58 59 60 61 62 63 64 개 65 66 67 | .menus { text-align: center; @media screen and (min-width: $break-three) { padding: $padding*2 $padding*3; } h3 { text-transform: uppercase; font-size: 120%; font-weight: normal; padding-left: $padding*2.5; cursor: pointer; width: 20%; margin: $margin*2 $margin*11 $margin; @media screen and (min-width: $break-one) { margin: $margin*2 auto $margin*2; } @media screen and (min-width: $break-three) { margin: $margin*2 0 $margin 0; } &:before { content: ""; position: absolute; top: 0px; left: 0px; height: 18px; display: block; background: url(../images/nav-sprite.png) no-repeat; @media screen and (-webkit-min-device-pixel-ratio: 2), screen and (min-device-pixel-ratio: 2) { background: url(../images/nav-sprite@2x.png) no-repeat; background-size: 49px 18px; } } &.work { color: $red; &:before { width: 15px; background-position: 0px 0px; } } &.about { color: $green; &:before { width: 17px; background-position: -15px 0px; } } &.contact { color: $blue; &:before { width: 17px; background-position: -32px 0px; } } }} |
이것은 실제로 컨셉의 개념과 구현에 관한 사회적 아이콘과 매우 유사합니다. 를 들어 menus항목 자체 우리는 단지 모든 것을 중앙에 배치하고 싶습니다. $break-three 중단 점 위에 도달 하면 가장자리에서 약간 떨어진 곳에 메뉴를 배치하기 위해 약간의 패딩이 필요할 것입니다.
각 h3요소는 다른 색과 다른 아이콘을 가져야합니다. :before 이를 달성하기 위해 의사 요소, 스프라이트 및 미디어 쿼리를 조합하여 사용하고 있습니다. 이 외에도 h3 더 큰 화면 크기에서 요소 의 여백을 제어하는 몇 가지 미디어 쿼리가 있습니다. 이것은 메뉴와 관련하여 항상 올바른 위치에 있도록하기 위해서입니다.
메뉴에 관해서는 잠시 후에 CSS를 추가 할 것입니다. 먼저 브라우저를 살펴 보겠습니다.

제목은 정말 멋져 보인다! 메뉴가별로 없습니다. 파란 불화가 우리에게 더 많은 고통을주기 전에 빨리 돌 봅시다 ...
메뉴 목록
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 명 16 17 18 19 20 21 22 23 24 25 명 26 세 27 28 29 30 31 32 33 34 35 세 36 37 세 38 세 39 세 40 41 42 43 44 45 | ul { list-style: none; padding: 0; display: none; margin: 0 $margin*13.5 $margin; text-align: left; @media screen and (min-width: $break-three) { margin: 0 0 0 $margin*2.5; display: block; width: auto; } &.open { display: inline-block; margin: 0 auto $margin $margin*6; @media screen and (min-width: $break-three) { margin: 0 0 0 $margin*2.5; display: block; width: auto; } } li { a { color: $darkgrey; text-decoration: none; -webkit-transition: color 0.4s ease; -moz-transition: color 0.4s ease; -o-transition: color 0.4s ease; -ms-transition: color 0.4s ease; transition: color 0.4s ease; &:hover, &.current-menu-item { color: $white; -webkit-transition: color 0.4s ease; -moz-transition: color 0.4s ease; -o-transition: color 0.4s ease; -ms-transition: color 0.4s ease; transition: color 0.4s ease; } } }} |
모바일 해상도에서는 메뉴를 숨기고 싶기 때문에 사용자는 액세스 할 필요가있을 때 메뉴를 숨기거나 표시 할 수 있습니다. 일단 우리가 우리의 $break-three 요점을 명심하면 메뉴가 항상 보일 것입니다.
.open 클래스가 열려있을 때 메뉴가 표시되는 방식을 처리합니다. 디자인은 매우 정확하게 배치되어 있으므로 마진을 사용하여 여기에서도 동일한 작업을 수행합니다. 다시 말하지만, 그 $break-three 요지가 적용되어 그 결의안 이상의 마진을 무시합니다. li요소 스타일 은 매우 간단합니다. 참고해야 할 주요 사항은 CSS3 전환을 사용하는 것입니다. 요소 위로 마우스를 가져 가면 멋진 페이드 모양을 나타 내기 위해 여기에 사용했습니다. 전환 효과를 사용하여 어떤 흥미로운 효과를 얻을 수 있는지 알아보십시오!
파일을 저장하고 브라우저에서 결과를 봅니다.

아주 좋아! 메뉴는 원하는대로 정확하게 동작합니다. 이제 메뉴 열기와 닫기를 제어하기 위해 JavaScript / jQuery의 첫 번째 비트를 수행 할 것입니다.
app.js를 열고 다음 함수를 입력하십시오.
1 2 삼 4 5 6 7 8 | $(function() { $('.menus h3').on('click', function(e) { $(this).next('ul').toggleClass('open'); e.preventDefault(); return false; });}); |
기본적 으로이 코드를 실행하기 전에 문서가 완전히 준비 될 때까지 기다리는 jQuery 문서 준비 함수 를 사용 하여이 파일을 시작 합니다. api.jquery.com 의 준비 이벤트에 대해 자세히 읽어보십시오 .
그런 다음 요소 h3 내부에 클릭 이벤트를 첨부합니다 menus . 이 이벤트가 발생하면 (사용자가을 클릭하면 h3) jQuery를 사용하여 "다음" ul요소 를 찾아서 그 클래스를 토글 open합니다. 그래서 요소가 클래스를 이미 가지고 있다면 그것을 제거하고, 그렇지 않으면 그 반대입니다. 마지막 줄은 요소에 대한 기본 동작을 중지하는 것입니다. h3 예를 들어 요소에 앵커 태그가있는 반면 요소에는 기본 액션이 없기 때문에 여기에는 적용되지 않습니다 . 그래도 클릭 이벤트 핸들러를 사용할 때 포함시키는 습관을 갖도록하는 것이 좋습니다.
이 파일을 저장하고 브라우저로 돌아가십시오. 모바일 해상도에서 메뉴 제목을 클릭하면 그 아래에 메뉴가 열립니다. 이런 일이 발생하지 않으면 자바 스크립트에서 오류를 확인하거나 브라우저를 새로 고친 다음 다시 시도하십시오.
그것은 사이드 바 영역을 감쌌습니다! 앞으로 나아가서 페이지에 어떤 내용을 가져 가자.
메인 콘텐츠
첫 번째 단계는 필요한 HTML을 페이지에 추가하는 것입니다.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 명 16 17 18 19 20 21 22 23 24 25 명 26 세 27 28 29 30 31 32 33 34 35 세 36 37 세 38 세 39 세 40 41 42 43 44 45 46 47 48 49 50 개 51 52 53 54 | <article class="portfolio-item group first"> <header class="portfolio-info"> <div class="date">7 Nov 2013</div> <div class="description"> Free PSD template for startups, small businesses and basically for everyone liking good design. </div> <div class="meta"> <p><strong>Client:</strong> Despreneur</p> <p><strong>Tags:</strong> Web Design</p> </div> </header> <figure class="portfolio-image"> <img src="images/portfolio/free-psd-templates.jpg" alt="Free PSD Templates"> </figure></article><article class="portfolio-item group"> <header class="portfolio-info"> <div class="date">7 Nov 2013</div> <div class="description"> Free PSD template for startups, small businesses and basically for everyone liking good design. </div> <div class="meta"> <p><strong>Client:</strong> Despreneur</p> <p><strong>Tags:</strong> Web Design</p> </div> </header> <figure class="portfolio-image"> <img src="images/portfolio/moody-shot.jpg" alt="Moody Shot"> </figure></article><article class="portfolio-item group"> <header class="portfolio-info"> <div class="date">7 Nov 2013</div> <div class="description"> Free PSD template for startups, small businesses and basically for everyone liking good design. </div> <div class="meta"> <p><strong>Client:</strong> Despreneur</p> <p><strong>Tags:</strong> Web Design</p> </div> </header> <figure class="portfolio-image"> <img src="images/portfolio/new-york.jpg" alt="New York"> </figure></article><article class="portfolio-item group loading-wrap"> <header class="portfolio-info"> </header> <figure class="portfolio-image"> <div class="loading"> <img src="images/loading.png" alt="Loading" class="rotate"> Loading... </div> </figure></article> |
이 코드를 .contentdiv 안에 넣으십시오 . 우리는 디자인에 특색있는 3 가지 기사와 "Loading"기사를 가지고 있습니다. portfolio-item페이지의 구조를 유지할 수 있도록 로드 아이콘을 자체 내에 배치했습니다 . 그런 다음 portfolio-image 요소 내부에 로딩 아이콘 자체를 배치 할 수 있습니다 . 첫 번째 portfolio-item클래스에는 클래스가 first있습니다. 이것은 우리 CSS에서 중요 할 것이고, 우리는 브라우저에서 또 다른 빠른 모습을 보게 될 것입니다 :

멋지지만, 우리가 원하는 것은 아니기 때문에, 스타일에 곧바로 들어가 봅시다.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 명 16 17 18 19 20 21 22 23 24 25 명 26 세 27 28 29 30 31 32 33 34 35 세 36 37 세 38 세 39 세 40 41 42 43 44 45 46 47 48 49 50 개 51 52 53 54 55 56 57 번 58 59 60 61 62 63 64 개 65 66 67 68 69 70 71 72 73 74 75 | .content { width: 100%; min-height: 100%; background: $white; @media screen and (min-width: $break-three) { float: left; width: 80%; } .portfolio-item { background: $grey; &:before { content: ""; position: absolute; width: 3px; background: darken($grey, 5%); top: 0px; left: 17px; bottom: 0px; } &.first { &:before { top: 30px; } } .portfolio-info { min-height: 100%; color: $darkgrey; padding: $padding*2 $padding*2 $padding*2 $padding*4; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; @media screen and (min-width: $break-three) { float: left; width: 30%; } .date { font-size: 110%; color: $black; margin-bottom: $margin; &:before { content: ""; position: absolute; width: 11px; height: 11px; border-radius: 50%; border: 2px solid $grey; background: $red; left: -29px; top: 3px; } } .meta { color: $black; margin-top: $margin; p { margin: 0; } } } }} |
코드의 또 다른 큰 덩어리! 그것을 한 장씩 나누자. .content스타일은 우리가 우리의 또는 이상이 전체 폭,하지만 아무것도 필요 모바일 해상도 점에서 사이드 바의 스타일과 유사하다 $break-three 우리가 그것을 떠와 80 %의 폭을 당겨해야 점. content사이드 바에서 섹션을 분리 하려면 div에 흰색 배경 을 제공해야 합니다.
portfolio-item요소는 회색 배경이 있어야합니다. 우리가 서로에게 제공하고자하는 콘텐츠 영역의 왼쪽 가장자리 아래로 실행 타임 라인 만들려면 요소를. 여기서 우리는 절대적으로 그것을 왼쪽 가장자리에서 17px 위치시키고 top / bottom 트릭을 사용하여 100 % 높이로 만듭니다. 여기에는 and 속성을 모두 0으로 설정하는 것이 포함되며, 실제로는 요소가 양쪽 위치에 있음을 알리는 것이므로 전체 높이 요소가됩니다. 이것은 왼쪽 및 오른쪽 속성에서 전체 너비 요소를 만드는 경우에도 작동합니다. 최상위 속성을 30px로 설정하여 여기에서 얻은 창의 상단 가장자리에서 먼저 배치해야합니다 .portfolio-item:before top bottom portfolio-item
portfolio-info우리가하지 않는 한 기사는 다시 100 % 넓은해야합니다 $break-three이상. 디자인에 표시된 작은 빨간 원을 만들려면 date두 요소가 서로 연결된 것처럼 보이는 요소 를 사용하기로 결정했습니다 . CSS에서 가장 좋은 방법은 :before의사 요소 를 사용하는 것입니다 . 원으로 만들려면 높이와 너비 border-radius가 50 %가되어야합니다. 그런 다음 날짜의 왼쪽에 절대적으로 배치합니다. 그 주위에 작은 틈을 주려면 단순히 portfolio-item요소 와 같은 색으로 테두리를 적용하십시오 .
meta정보는 매우 간단합니다. 텍스트를 검정색으로 설정하고 위쪽 여백을 지정하십시오. 모든 <p> 여기에 내부 태그에는 여백이 없어야합니다. 파일을 저장하고 코드의 비교적 짧은 부분이 무엇을했는지 살펴보십시오.

이것은 지금 아주 가까워지고 있습니다! 우리의 content 스타일을 계속 이어 가자 ...
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 명 16 17 18 19 20 21 22 23 24 | .portfolio-image { padding: $padding*2; background: $white; border-left: 1px solid darken($grey, 10%); text-align: center; @media screen and (min-width: $break-three) { float: left; width: 70%; } img { width: 100%; max-width: 610px; height: auto; } div.loading { img { width: auto; height: auto; } }} |
portfolio-info스타일 바로 뒤에 배치하십시오 . 이 짧은 코드 블록은 포트폴리오 항목 내의 이미지를 반응 적으로 만들 것입니다. 아이디어는 필요한만큼 이미지를 축소하는 것이지만 실제 너비까지만 확장 할 수 있습니다. 이것은 고정 너비의 이미지를 가져야 함을 의미하지만이 이미지는 동적으로 생성되어 특정 크기로 잘릴 수 있으므로이 레이아웃 / 템플릿에서는 매우 유용합니다.
또한 portfolio-image요소를 사용 하여 이미지와 정보 사이의 얇은 경계선 인 다른 디자인 세부 사항을 추가합니다. 지금 브라우저에서 다른 모습을 취하면 브라우저로 이미지를 멋지게 볼 수 있고 일반적으로 멋진 이미지를 볼 수 있습니다!

다음
그것은 커피 휴식 시간입니다! 이 시리즈의 다음과 마지막 부분에서는 레이아웃에 플레어 (flare)를 추가 할 것입니다. 콘텐츠 영역의 하단에 로딩 아이콘을 작성하고, CSS3로 애니메이션을 적용한 다음 더 많은 포트폴리오 항목이로드 될 때 무한 스크롤을 모방합니다.
'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 귀여운 웰시코기 그리는 방법 (0) | 2018.09.11 |
|---|---|
| [일러스트] 플랫 아이스크림 캐릭터 만드는 방법 (0) | 2018.09.11 |
| [일러스트] 아이소메트릭 빌딩 만드는 방법 (0) | 2018.09.11 |
| 최고의 일러스트 자습서 60가지 (0) | 2018.09.04 |
| 세련된 타임라인 포트폴리오 페이지 디자인 (0) | 2018.08.19 |
| [일러스트] 딸기 아이콘을 만드는 방법 (0) | 2018.06.13 |
| [일러스트] 레고 배트맨 캐릭터를 그리는 방법 (0) | 2018.06.12 |
| [일러스트] 기하학 플라밍고 버드를 만드는 법 (0) | 2018.06.12 |





댓글