
이 기사에서는, Web 디자인 제작의 귀찮은 작업을 편하게 해내는, 편리한 SVG 툴 53개 를 정리해 소개합니다.
배경 텍스처와 SVG 모양에서 온라인 SVG 도구와 SVG 최적화 도구 등 SVG와 관련된 모든 도구를 갖추고 있습니다.
새로운 툴이 발견되는 대로 업데이트해 나갈 예정이므로, 북마크 해 두면 좋을지도 모릅니다.
1
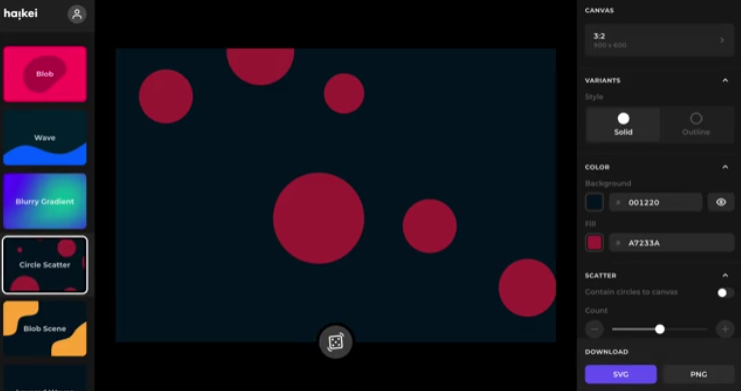
독특한 SVG 모양과 배경, 원활한 패턴을 만들 수 있는 온라인 도구로
그라디언트 및 웨이브 웨이브와 같은 기본 모양이 거의 갖추어져 있습니다.
배색이나 사이즈 등, 본격적인 커스터마이즈를 할 수 있는 것도 특징으로
디자인한 SVG나 PNG 파일은 무료 다운로드 가능합니다.


2
원하는 컬러 구성표를 사용하여 다채로운 SVG 텍스처를 만들 수 있습니다.
다각형 스타일, 그라데이션, 포토그래피 등 다섯 가지 스타일이 갖추어져 있습니다.
Cool Backgrounds는 블로그, 소셜 미디어 및 웹 사이트를 위한 매력적이고 다채로운 이미지를 만드는 도구 모음입니다.
생성된 이미지는 배경 외에도 데스크탑 월페이퍼로 사용하거나 모바일 월페이퍼로 잘라낼 수 있습니다.


3
웹사이트 배경 디자인에 적합한 SVG 이미지를 온라인에서 손쉽게 만들 수 있는 무료 도구입니다.
버튼 조작만으로 커스터마이즈를 자유롭게 실시할 수 있어 상용에도 대응하고 있습니다.


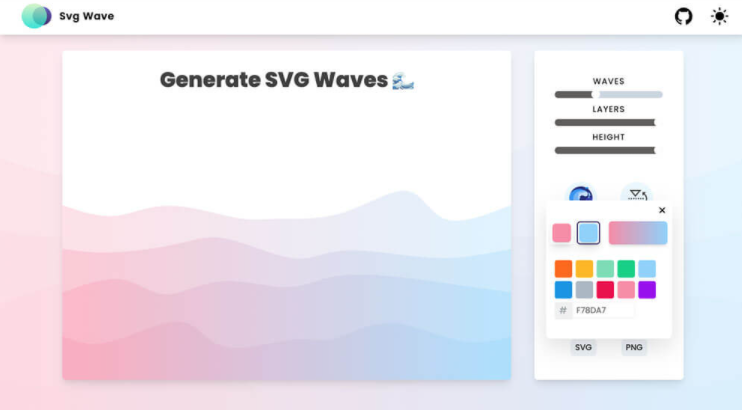
4
https://www.softr.io/tools/svg-wave-generator
웨이브 모양이나 들쭉날쭉한 등 자신이 좋아하는 모양을 아름다운 그라데이션을 활용하여 만들 수 있습니다.
SVG 파일이나 PNG 파일로 다운로드할 수 있고 코드는 그대로 복사할 수도 있습니다.

https://www.softr.io/tools/svg-shape-generator
3색까지 선택 가능하고 유기적인 외형의 SVG 셰이프를 랜덤으로 작성할 수 있는 제너레이터로
랜딩 페이지 등 모든 디자인의 악센트가 될 것 같은 소재.

5
웹 컨텐츠의 구분선으로서 활용할 수 있는, 파형 라인을 자유롭게 작성할 수 있는 온라인 툴입니다.
앵커 포인트를 여러 개 추가할 수 있으므로 복잡한 모양에도 훌륭하게 대응할 수 있습니다.

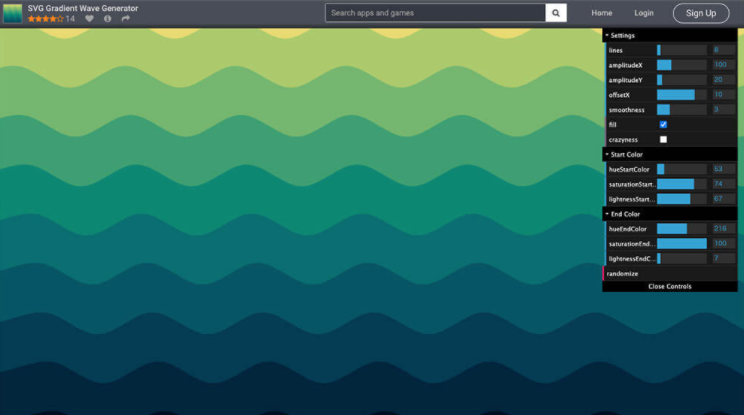
6
다른 툴과 달리 레이어 수를 조정하여 깊이감을 연출할 수 있어
단색 컬러와 그라데이션을 선택할 수 있습니다.
SVG 또는 PNG 파일로 다운로드할 수 있습니다.

7
https://www.outpan.com/app/9aaaf27303/svg-gradient-wave-generator
보다 세련된 파형 웨이브를 만들고 싶을 때는, 이 툴을 활용해 봅시다.
물결의 세세한 조정까지 자유롭게 할 수 있습니다.

8
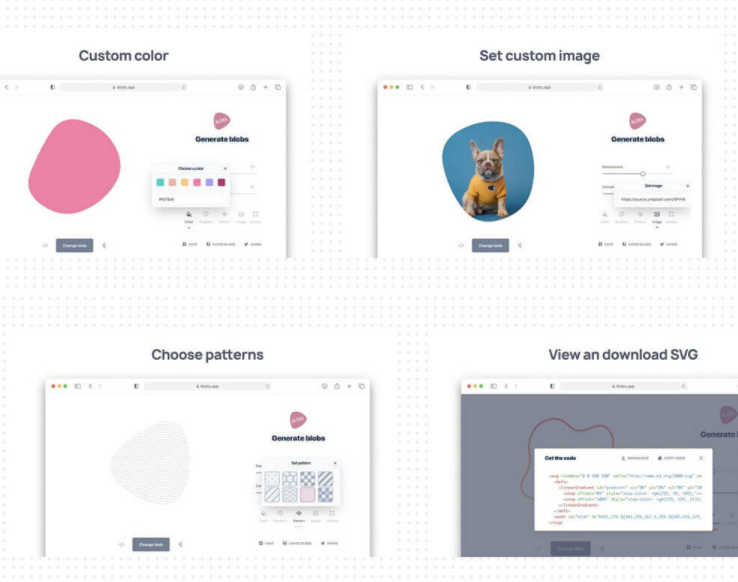
디자인 제작에 사용할 수 있는 아름다운 SVG 모양을 만들고 내보낼 수있는 온라인 도구입니다.
자연스러운 모양이 특징이며 버튼 하나로 코드를 복사하고 저장할 수 있습니다.

9
https://blobs.app/?e=6&gw=6&se=55&c=d1d8e0&o=0
자연스럽고 유기적인 외형의 거품과 같은 디자인 요소를 손쉽게 만들 수 있는 도구. 사진을 이용하는 것으로 깊이감을 연출할 수 있거나, 웹 사이트에서의 이용에도 편리합니다.

10
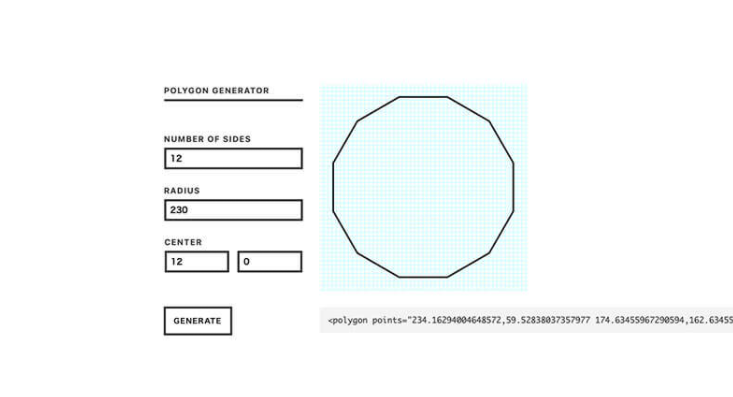
https://codepen.io/winkerVSbecks/full/wrZQQm/
원하는 다각형 SVG를 만들 수 있는 미니 온라인 도구 입니다.
모서리의 수나 반경 등을 조정하면 SVG 파일로 내보낼 수 있습니다.

11
https://kumiko-generator.netlify.app/
많은 작은 부품을 격자 모양으로 조합하는 일본 고래의 목공 기술 "조자"의 아이디어를 참고로 하고 싶은 앱.
업로드한 이미지를 기반으로 조자 패턴을 자동으로 생성합니다.

12
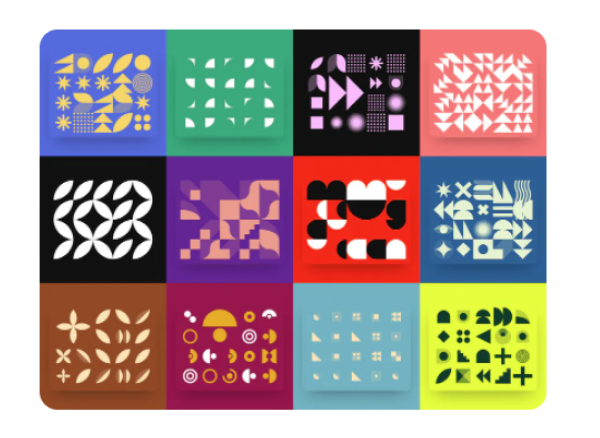
https://www.magicpattern.design/
원래 기하학 무늬의 패턴 작성 툴로서 스타트.
최근 업데이트로 메쉬 그라데이션이나 낙서 같은 Doodle 등 여러 스타일을 표현할 수 있도록


13
삼각이나 원 등의 심플한 기하학 무늬와 아름다운 배색을 사용해서
오리지널의 디자인 패턴을 브라우저상에서 작성, 편집할 수 있는 툴입니다.

14
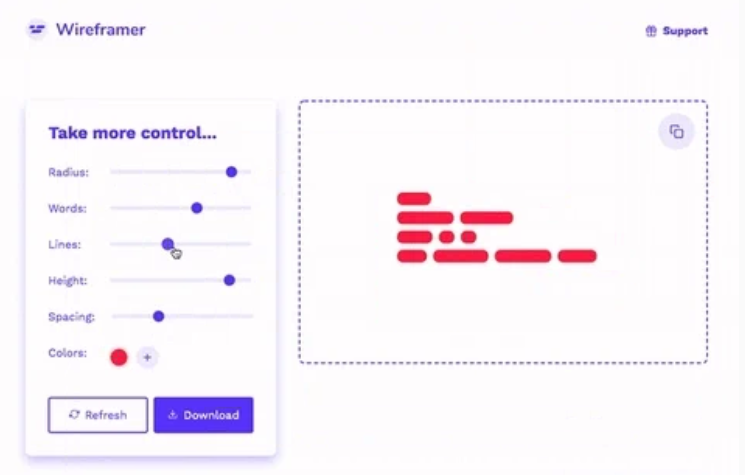
와이어 프레임으로 이용하는 문자 텍스트 부분을, SVG용을 사용해 커스터마이즈 할 수 있는 온라인 UI 키트 입니다.

15
https://isoflat.com/explore-isobuild/
세미플랫 아이소메트릭(등각 투영) 이미지를 만들고
SVG, PNG 및 JPEG 파일 형식으로 다운로드할 수 있는 무료 온라인 도구입니다.

16
웹사이트의 배경 디자인에 활용할 수 있는 수백을 넘는 심플한 반복 SVG 패턴을 갖춘 온라인 라이브러리 입니다.
그리기 색상과 배경색을 변경할 수도 있습니다.


17
https://www.kennethcachia.com/plain-pattern/
SVG를 기반으로 이음새가 없는 원활한 패턴을 드래그 앤 드롭의 간단한 조작으로 작성할 수 있는 온라인 툴 입니다.

18
https://www.wowpatterns.com/free-vector-art
개인, 상용에 이용할 수 있는 화려한 SVG 패턴을 1,000장 이상 볼 수 있습니다.

19
이음새가 없는 SVG 패턴을 온라인에서 만들 수 있는 도구 입니다.
현재 100종류 근처의 패턴이 공개되어 있어 커스터마이즈도 가능합니다.

20
https://patternpad.com/editor.html
다양한 복고풍 스타일을 기반으로 아름다운 세련된 패턴을 만들고 사용자 정의할 수 있는 온라인 도구입니다.

21
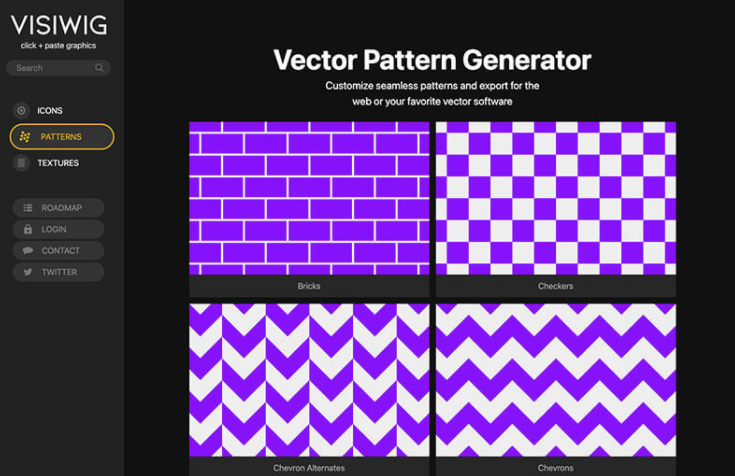
https://www.visiwig.com/patterns/
이음새가 없는 패턴 텍스처를 사용자 정의하고 다운로드할 수 있는 도구입니다.
사이즈나 배색은 물론, 작성한 패턴은 CSS 또는 SVG 파일로 다운로드, 복사할 수 있는 편리한 기능도 있습니다.

22
https://anvaka.github.io/city-roads/
지명이나 도시명을 입력하면, 그 거리의 도로만을 추출, 표시해 주는 아트성이 높은 온라인 툴 입니다.
서울의 지명에도 물론 대응하고 있습니다. 그대로 사용해도 좋고, 배경으로 이용해도 좋습니다.
SVG이므로 커스터마이즈 가능한 것이 장점입니다.

23
프리셋 설정으로 수식을 이용한 방대한 SVG 아트워크를 다운로드할 수 있는 오픈 소스 SVG 제너레이터 입니다.
웹사이트 배경 디자인 등에 이용하면 다른 사람과의 차별화를 줄 수 있습니다.

24
FIgma와 Sketch에서 사용할 수 있는 SVG의 색 구성표 팔레트를 만들고 copipe에서 사용할 수 있는 온라인 도구 입니다.

25
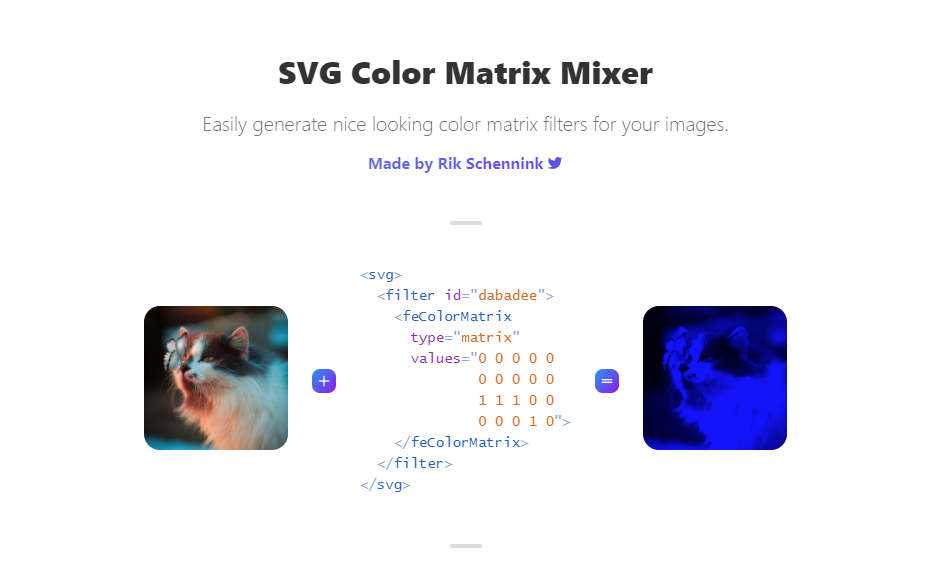
이미지의 대비, 밝기, 채도 등을 조정하여
창의적이고 아름다운 SVG 필터를 직관적으로 만들 수 있는 온라인 도구 입니다.


26
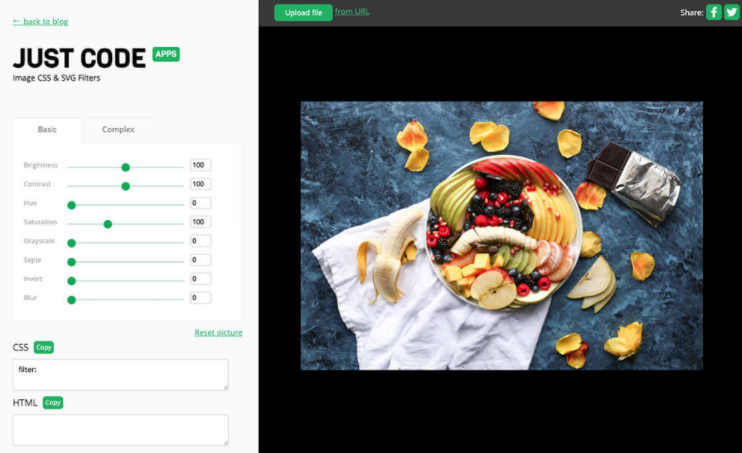
https://justcode.today/filters/
CSS와 SVG 필터를 사용해 사진 가공, 리터치를 간편하게 실시할 수 있는 온라인 툴입니다.

27
https://sapiens.ui8.net/6f3c3c2
남녀 캐릭터 일러스트를 커스터마이징 및 작성하고 SVG 또는 PNG 파일로 다운로드할 수 있는 온라인 서비스 입니다.

28
300,000개가 넘는 벡터 아이콘을 무료로 다운로드할 수 있습니다.
SVGO 를 사용하여 깔끔하게 최적화된 SVG 파일이라는 점도 포인트 입니다.

29
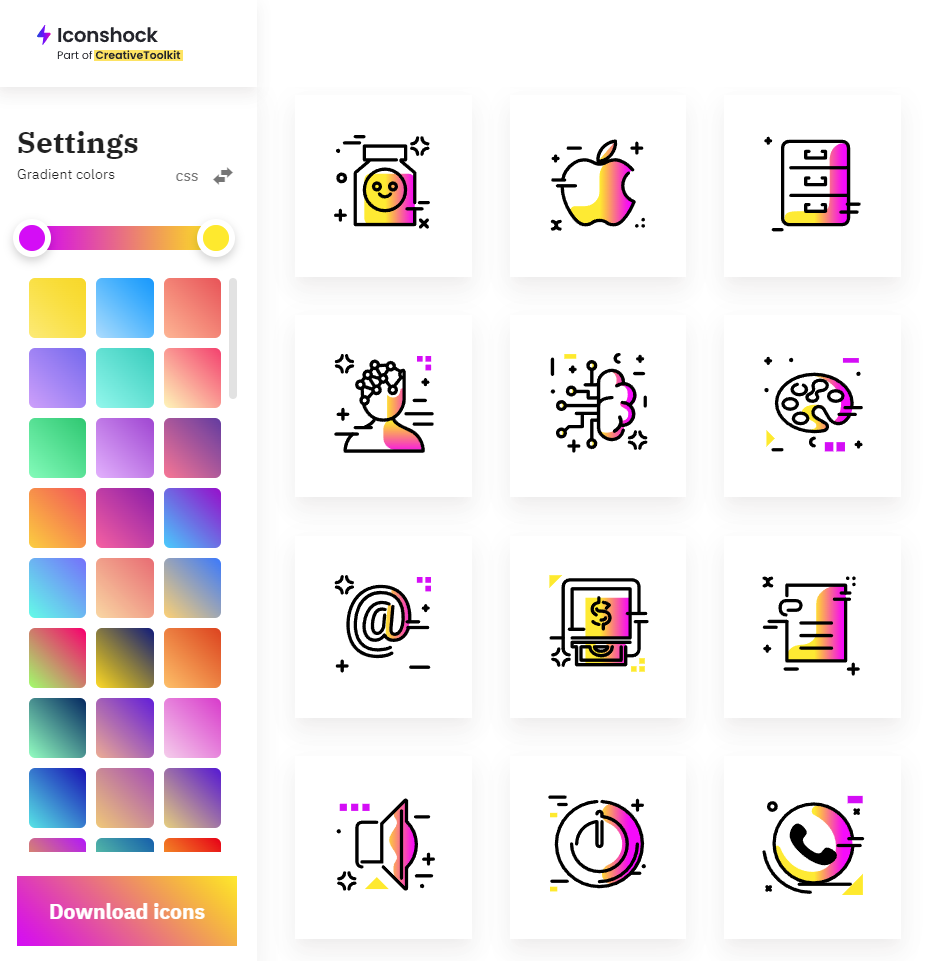
https://www.iconshock.com/svg-icons/
좋아하는 그라데이션 칼라를 선택할 수 있습니다.
전체 476개인 대량의 SVG 아이콘을 무료로 로드할 수 있는 아이콘 컬렉션 입니다.

30
300가지 이상의 이모티콘 아이콘을 PNG, SVG, Figma, Sketch 파일로 무료 다운로드할 수 있습니다.
모든 크기에 대응할 수 있는 벡터 파일로 제공합니다.

31
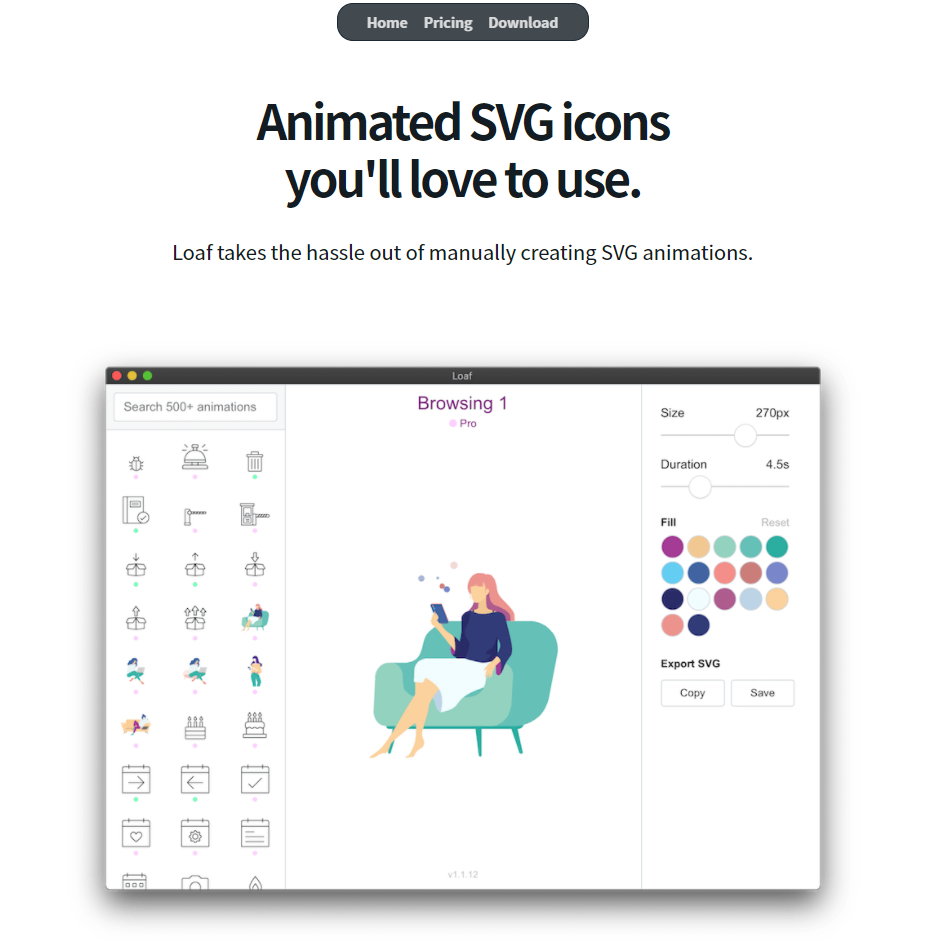
애니메이션 된 SVG 아이콘을 사용자 정의하고 무료로 다운로드할 수 있는 편집기 입니다. Mac과 Windows 모두 사용할 수 있습니다.
SVG에 아이콘을 편집하거나 애니메이션을 추가하는 사이트들은 앞으로 점점 수요가 늘어날 것 같은 분야 중 하나 입니다.

32
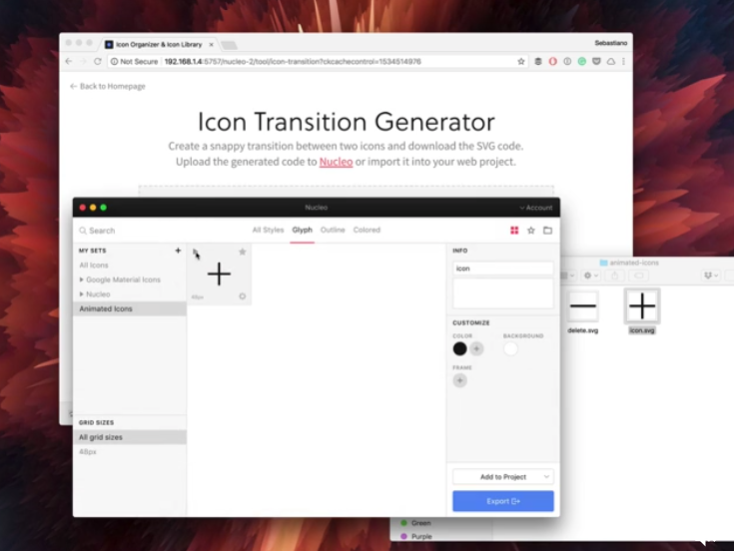
https://nucleoapp.com/tool/icon-transition
두 개의 SVG 아이콘을 업로드만 하면 자동으로 애니메이션이 있는 전환을 만들 수 있는 온라인 도구 입니다.

33
많아져 버린 SVG 아이콘 세트를 관리, 정리할 수 있는 툴 입니다.
SVG 아이콘의 북마크나 검색, 미리 보기, SVG 마크업의 라이브 편집 등 다양한 기능을 하나의 툴로 실시할 수 있습니다.

34
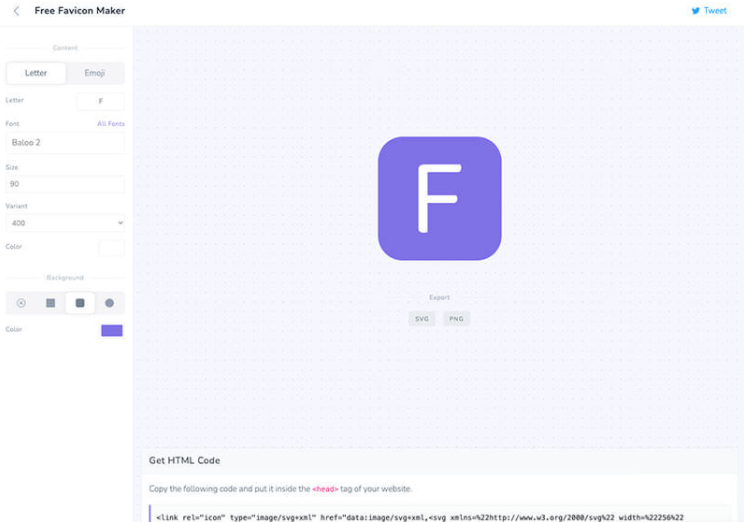
https://formito.com/tools/favicon
SVG로 만든 파비콘을 손쉽게 만들 수 있는 온라인 도구입니다.
사용하는 서체나 사이즈, 배색 등도 변경할 수 있어 SVG와 PNG 파일로서 export 가능합니다.
단한 문자 기반 파비콘을 만드는 것은 일반적으로 생각보다 많은 시간이 걸립니다.
Hossein Sham은 경험을 통해 이것을 알고 있으므로 자신과 당신의 삶을 편하게 하기 위해
몇 초 만에 파비콘을 만들 수 있는 무료 파비콘 메이커를 만들었습니다.

35
SVG 파일을 여러 개 업로드하는 것만으로 SVG Sprite를 자동 생성해주는 편리 도구 입니다.

36
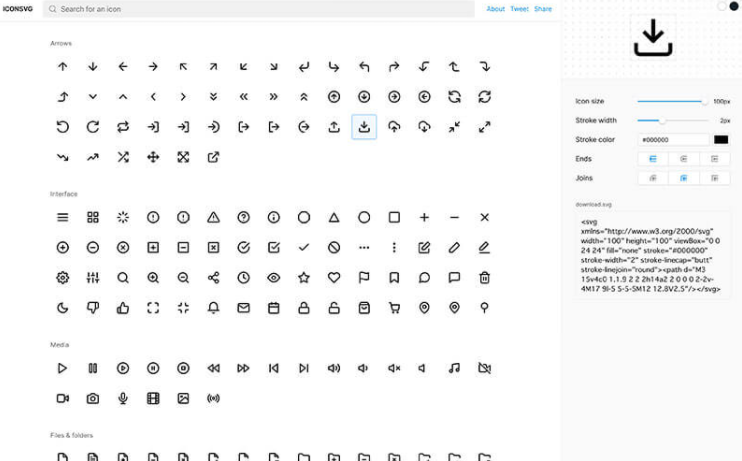
아이콘을 SVG 구성 요소로 변환하는 프로세스를 단순화할 수 있는 고유한 도구입니다.
기본이 되는 인터페이스용 아이콘이 갖추어져, 자유롭게 취향에 맞추어 커스터마이즈 가능하고
마지막에 표시된 SVG 코드를 바로 복사해서 사용하면 됩니다.

37
https://maxwellito.github.io/vivus-instant/
SVG 파일의 스트로크 라인에 애니메이션을 추가할 수 있는 온라인 도구 입니다.
최적화된 SVG 코드를 다운로드할 수 있습니다.

38
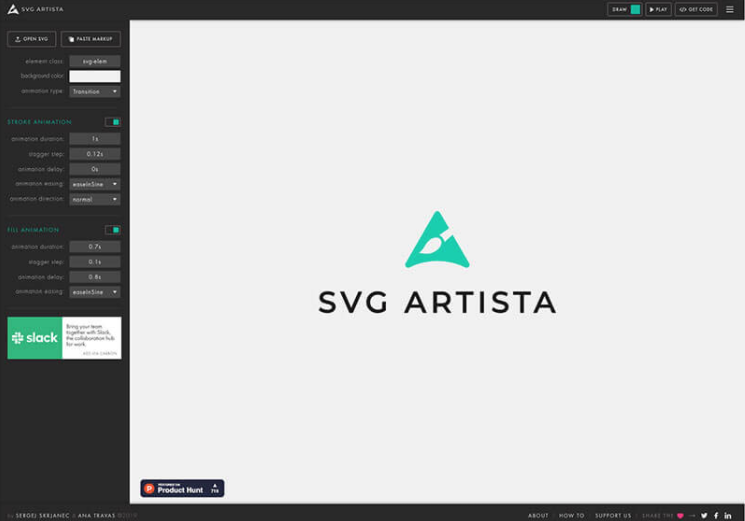
이 도구는 CSS 코드를 사용하여 업로드한 SVG 파일의 속성인 stroke와 fill 속성의 애니메이션을 만드는 Animista 스핀 오프 프로젝트 입니다.

39
매력적이고 복잡한 SVG 애니메이션을 온라인에서 만들고 내보낼 수 있는 웹 제작 시 짧은 도구 입니다.
무료 평가판이 있고 직관적으로 조작할 수 있는 패널을 사용하여 로고, 아이콘, 캐릭터, 배경 디자인 등을 만들 수 있습니다.

40
지금까지 복잡했던 애니메이션의 구현을 간편하게 할 수 있어
동영상 등의 mov 파일이나 GIF 애니메이션에 비해 파일 사이즈가 매우 가벼운 경량 입니다.
SVG를 사용하고 있으므로 확대 축소도 자유자재로운게 장점입니다.

41
Canvas와 SVG를 사용하여 입체적인 애니메이션을 만들 수 있는 3D JavaScipt 엔진 입니다.

42
대량의 데이터를 알기 쉽게 비주얼 화할 수 있는 툴 입니다.
CSV나 JSON 데이터를 업로드하고 차트 다이어그램을 선택하면 자동으로 SVG 파일이 생성됩니다.
데이터 시각화를 SVG로 쉽게 만들어주는 툴이기에 유용합니다.


43
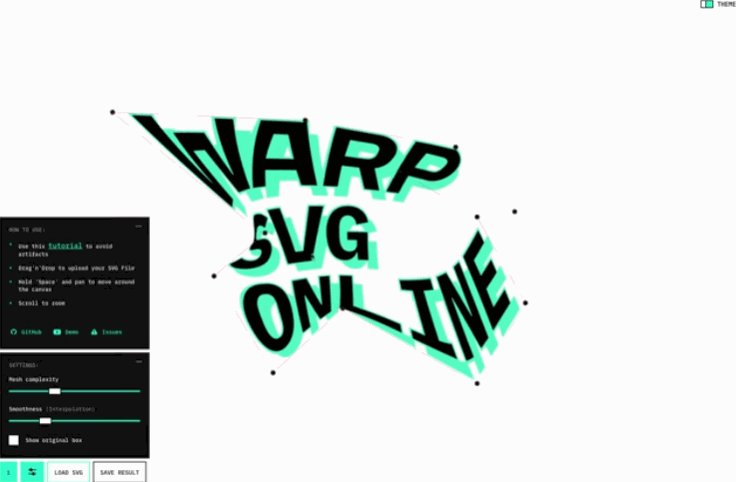
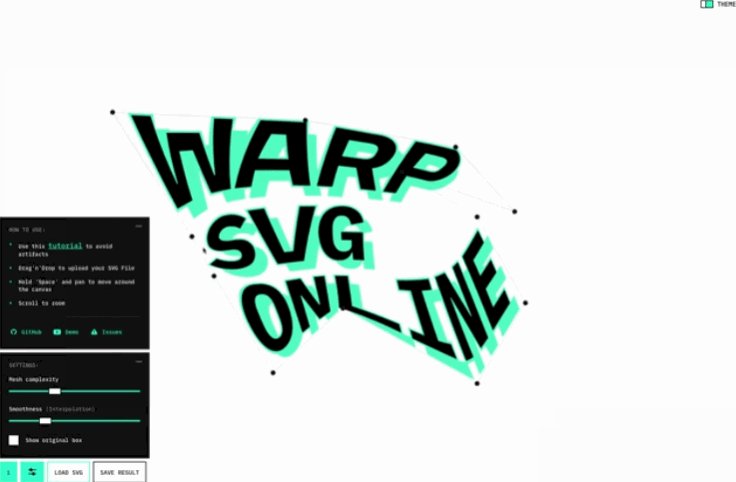
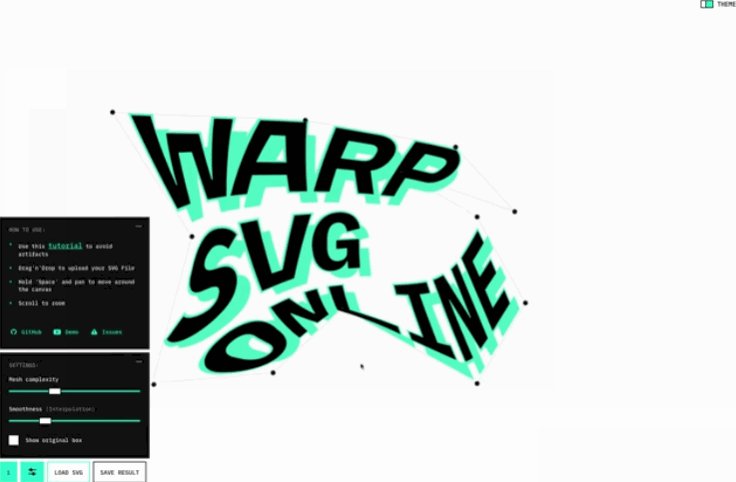
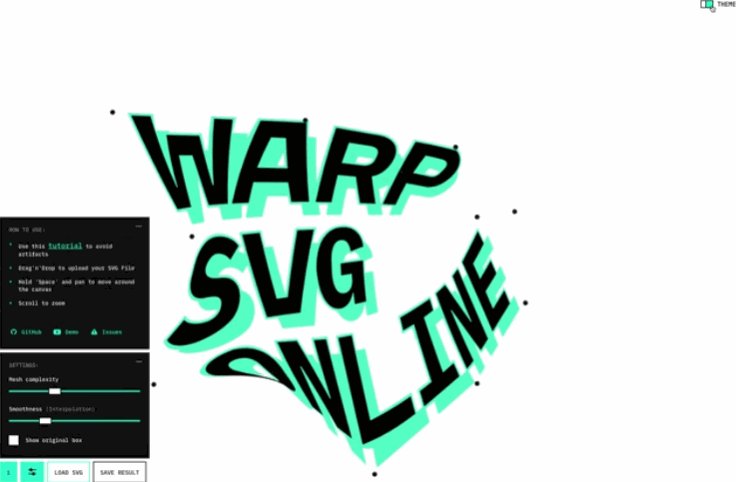
https://pavellaptev.github.io/warp-svg/
원하는 SVG 파일을 업로드하고 모양을 자유롭게 변형 워프 할 수 있는 온라인 도구 입니다.
패스를 조절하거나 스크롤로 확대하여 사용할 수 있습니다.

44
https://yqnn.github.io/svg-path-editor/
SVG 파일의 경로를 온라인에서 자유롭게 편집할 수 있는 경로 편집기 입니다.

45
SVG 패스 데이터를 업로드하면 복잡한 SVG 패스 구조를 하나씩 해설해 주는 비주얼 툴 입니다.

46
https://jakearchibald.github.io/svgomg/
Illustrator나 Sketch 등으로 내보낸 SVG 파일을 웹 사이트용으로 코드를 최적화해주는 툴 입니다.
불필요한 텍스트를 삭제하고 읽기 쉬운 코드로 변환해주기 때문에 사이트에 SVG 파일을 사용할 때는 꼭 필요합니다.

47
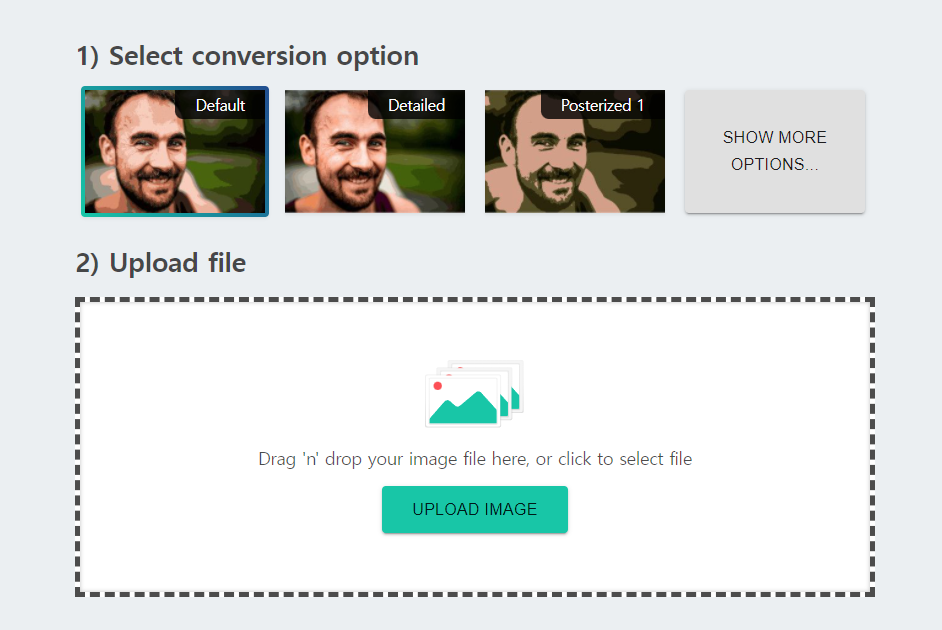
JPEG 등의 이미지 파일을 업로드하는 것만으로 SVG 파일로 변환하는 도구 입니다.
기본값 외에도 총 15가지 전환 설정이 있습니다.



48
https://iconscout.com/converter/svg-to-png
SVG 파일을 업로드하면 PNG 파일 외에 JPG 및 PDF 파일로 자동 변환하는 온라인 도구입니다.

49
이미지를 업로드하면 자동으로 추적해주는 도구 입니다.
노이즈를 제거하는 등, SVG를 커스터마이즈 할 수 있어 CLI 툴 로서도 이용 가능합니다.

50
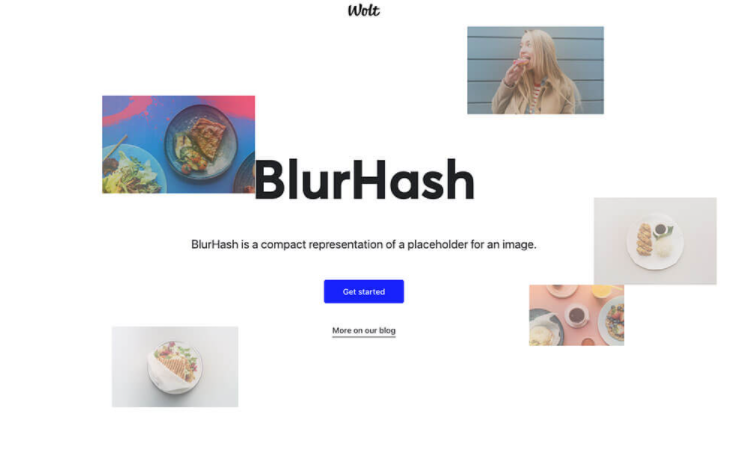
웹사이트의 로드 로딩을 개선해 주는 SVG 플레이스 홀더 입니다.

51
https://using-gatsby-image.gatsbyjs.org/traced-svg/
이미지를 자동으로 SVG로 추적할 수 있는 도구, 참조 소스에서 샘플을 확인할 수 있습니다.

52
https://omatsuri.app/svg-to-jsx
React에서 SVG를 사용하려면 SVG 속성을 상응하는 JSX로 대체해야 합니다.
SVG to JSX는 오프라인에서 사용할 수 있는 간단한 온라인 도구 중 하나이며 URL 표시줄에서 PWA로 설치할 수 있습니다. 또한 SVG2JSX를 사용하면 기능 중에서 선택할 수 있습니다.
SVGR은 React Native 및 TypeScript에 대한 추가 기능을 제공하고 속성 값을 대체하고 SVG 소품을 추가할 수 있으며 Prettier 구성을 제공하고 SVG를 최적화할 수 있습니다.

53
SVG 파일에서 수정해야 할 사항이 있지만 큰 응용 프로그램을 사용하고 싶지 않다면 Boxy SVG 또는 Editor Method가 당신이 찾고 있는 것일 수 있습니다.
기본 SVG 편집 기능과 비주얼 편집기를 갖춘 웹 애플리케이션입니다.

'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| Glassmorphism 글래스모피즘의 모든 것 (CSS 예제 포함) (0) | 2021.01.13 |
|---|---|
| [CSS] 웹에서 색상 글꼴을 사용하는 방법 (0) | 2020.02.26 |
| 2020년 Web트렌드 뉴모피즘 설명, CSS 18가지 예제 (0) | 2020.02.19 |
| 2020 React Developer RoadMap 최신 프론트 엔드 웹 개발자가되기위한 가이드 (2) | 2019.12.28 |
| 예제 별 그리드 (0) | 2019.01.16 |
| 예제 별 그리드 (0) | 2019.01.15 |
| SVG에 대한 완벽한 가이드 (0) | 2019.01.05 |
| CSS 애니메이션 18가지 예제 (5) | 2019.01.02 |





댓글