
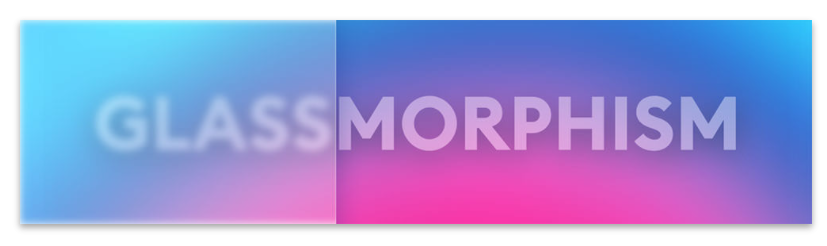
Glassmorphism (글래스모피즘)은
작년 말 무렵부터 화제가 되고 있는 '뉴 모피즘' 다음으로 나온 디자인 방법입니다.
이 글에서는 글래스모피즘의 기본과 작성상의 주의점,
따라서 구현할 수 있는 HTML / CSS 스니펫 까지 정리해 소개합니다.
글래스모피즘이란 무엇입니까?
2020년 말부터 인기를 끌었던 스타일로,
이것은 조용하면서 유행이 된 뉴모피즘의 플라스틱 질감에 대비해서
서리가 내린 유리처럼 보이는 흐릿한 배경을 특징으로 합니다.

2020년에 유행했던 뉴모피즘이 궁금하시다면
아래 예제를 통해 뉴모피즘 디자인을 보실 수 있습니다.
2020/02/19 - [디자인/HTML, CSS, JS] - 2020년 Web트렌드 뉴모피즘 설명, CSS 18가지 예제
2020년 Web트렌드 뉴모피즘 설명, CSS 18가지 예제
Neumorphism (뉴 모드 필터 알고리즘) 은 작년 말 무렵부터 새로운 디자인 트렌드가 될 것이 화제가되고있는 새로운 디자인 기법입니다. 이 기사에서는 새로운 모드 필터 알고리즘의 기본 및 작성
ldrerin.tistory.com
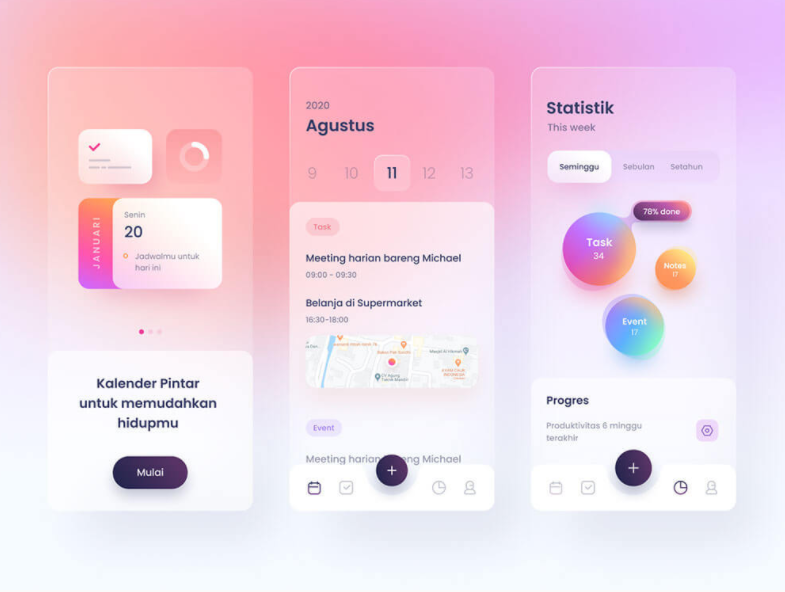
글래스모피즘 스타일을 제작하기 전에
필요한 4가지 스타일
1. 투명성 : 배경이 흐릿한 유리 같은 효과입니다.
2. 멀티레이어 : 공간에 떠 있는 물체를 사용하는 여러 레이어, 레이어드 접근 방식입니다.
3. 비비드한 컬러 : 흐릿한 투명성을 강조하는 선명한 색 구성표입니다.
4. 입체감 있는 테두리 : 반투명 물체 위에 약간의 테두리 테두리를 추가합니다.
백그라운드에 있는 배경을 통해 콘텐츠 레이어 계층을 정해서
인터페이스에 깊이를 파악할 수 있습니다.
어떤 레이어가 몇번째 레이어에 있는지 쉽게 볼 수 있습니다.
뉴모피즘과 글래스모피즘의 차이점
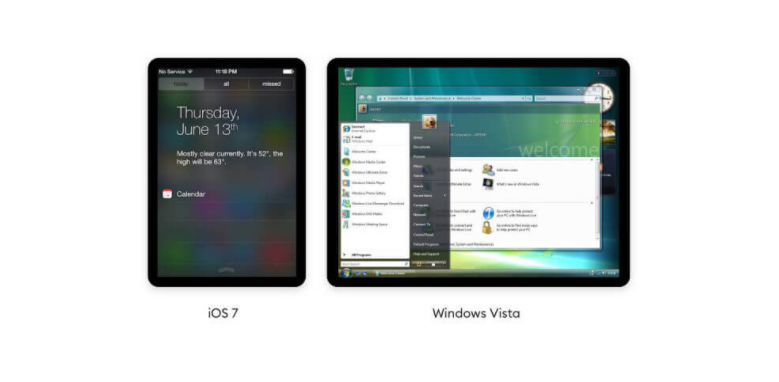
반투명 유리 효과는 결코 새로운 디자인 스타일이 아닙니다.
2013년쯤 애플의 iOS에서 처음 소개되었습니다.
이 스타일은 재설계된 얇은 글꼴과 아이콘 디자인의 디스플레이에서 논란이 되었지만
이 디자인 스타일은 인기를 끌었습니다.

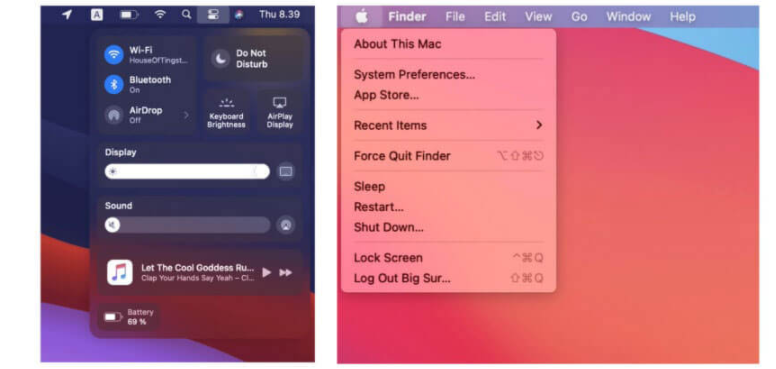
그리고 2020년에, 애플이 새로운 OS Big Sur에 이 풀 형태주의 스타일을 채택함에 따라
미래에는 더 많은 인기를 끌 것으로 예상됩니다.

글래스모피즘은 어떻게 표현할까
글래스모피즘 효과는 그 자체로 매우 간단하지만,
반드시 고려해야 할 몇 가지 주의사항이 있습니다.
첫째, 물체가 가까울수록,
몰드 레이아웃의 다른 자동차와 마찬가지로 더 많은 빛을 수집합니다.
여기서 좀 더 투명하다고 생각해보죠.

이 효과의 기본은
드롭 섀도우, 투명도 및 배경 흐림입니다.
하나 이상의 투명 레이어를 가질 수 있으며,
활기찬 배경에서 두 개 이상의 투명도를 사용하여 가장 두드러지게 만들 수 있습니다.
글래스모피즘 제작 시 유의해야 할 사항
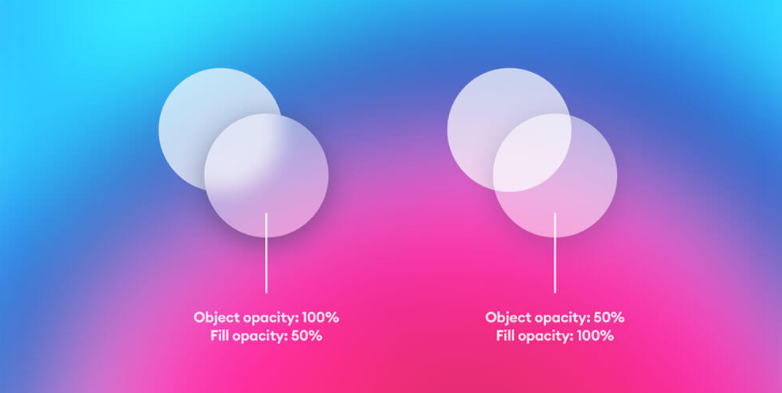
올바른 투명도를 설정하는 방법입니다.
포토샵과 같은 디자인 도구에서는 형상의 불투명도를 낮추는 대신
"Fill"을 조절하여 배경의 투명도가 변하지 않고
흐릿한 정도를 잘 표현할 수 있습니다.
"Fill : 100%"로 설정된 경우 블러를 잘 설계할 수 없습니다.

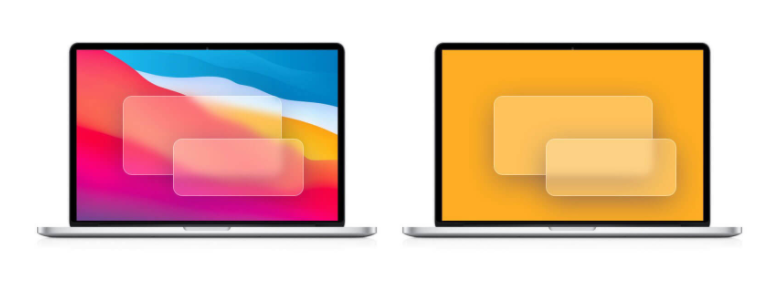
올바른 배경 설계를 선택하는 데 사용됩니다.
배경이 너무 단순하거나 색 구성이 무미건조할 경우
글래스모피즘 효과가 제대로 발휘되지 않습니다.
서리가 내린 유리를 살펴볼 때
변화를 확인할 수 있도록 선명한 색상표를 선택하는 것이 좋습니다.
(Mac OS Big Sur의 기본 배경화면도 화려합니다.)

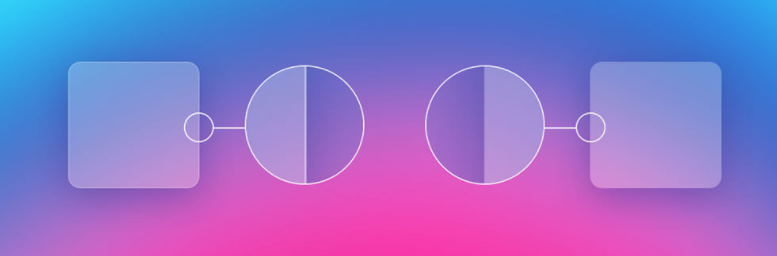
1px 테두리를 사용하여
보다 사실적인 마무리 작업을 수행할 수 있습니다.
글래스모피즘 형태를 좀 더 사실적으로 만들기 위해 시도하고 싶은 방법은
모양 안에 1px 반투명 테두리를 추가하는 것입니다.
이렇게 하면 유리의 가장자리를 다시 만들어 배경에서 모양을 두드러지게 만들 수 있습니다.

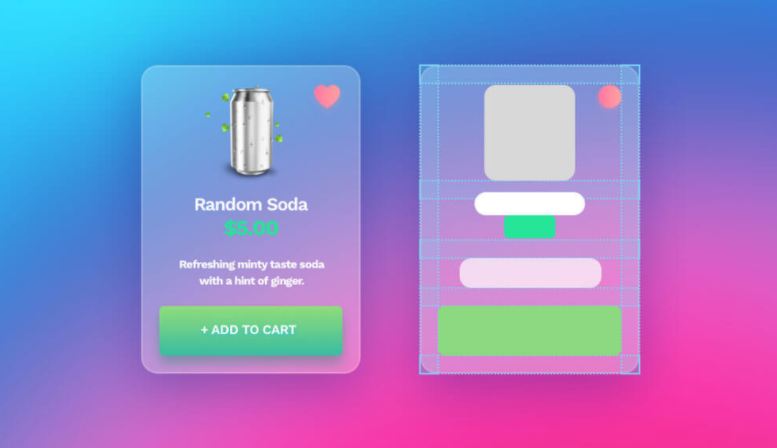
또한 설계의 사용 편의성에 대해서도 살펴보겠습니다.
New Morphism 스타일과 마찬가지로, 이 글래스모피즘 모양은
작동성과 접근성에 문제가 발생하기 쉬운 스타일입니다.
기능적이고 견고한 계층을 고려하기 위해서,
배경 디자인 없이 작동하는 것이 전제 조건입니다.
그렇게 함으로써, 심지어 시각 장애가 있는 사람들도 UI를 이해할 수 있을 것입니다.

단추, 토글 등의 설계 구성요소로 사용하는 대신, 계층을 신중하게 고려하고
관련 오브젝트를 시각적으로 그룹화할 수 있는 적절한 여백이 있는지 확인합니다.
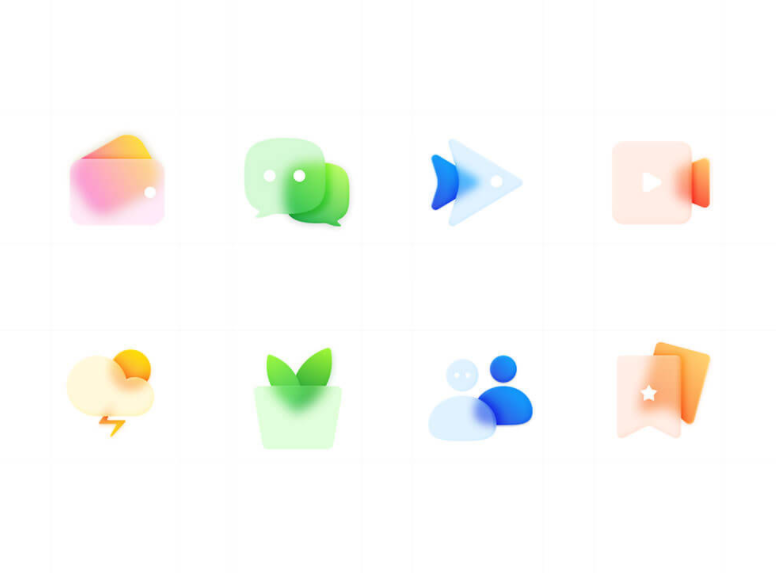
위의 표본은 스타일을 제거하더라도
내용 구조를 볼 수 있는 구체적인 예라고 할 수 있습니다.
또한 아이콘 설계에 사용하지 않을 수도 있습니다.
화면에 크게 표시되는 경우 문제가 없지만
18px 또는 24px와 같이 작게 표시되는 경우 가독성이 저하될 수 있습니다.

글래스모피즘 형태론은
온라인 생성기를 쉽게 만들 수 있습니다.
Glass mode Fiprism은 CSS 스타일링으로 표현될 수 있으며,
point, backdrop-filter, blur()라는 CSS 속성을 이용해서 쉽게 블러를 만들 수 있습니다.
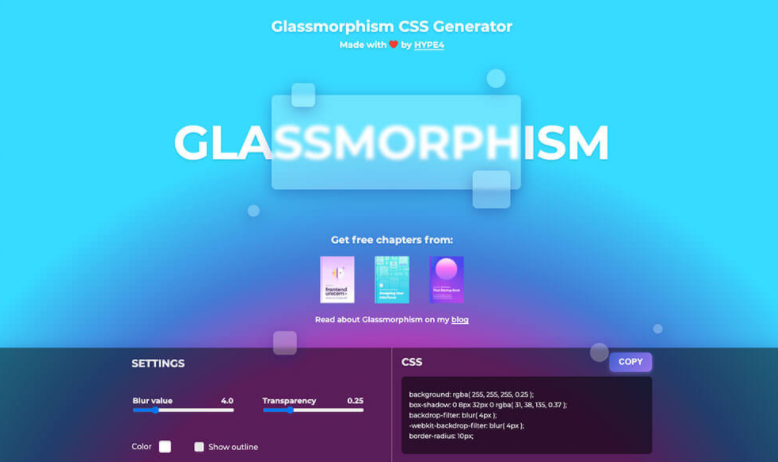
웹 사이트에 글래스모피즘을 도입할 때는
온라인 무료 서비스 Glassmorphism CSS Generator를 사용하는 것이 좋습니다.
이 서비스를 사용하면 불투명도를 전환하여 복사 및 붙여넣기 코드를 다운로드할 수 있습니다.
Glassmorphism - simple CSS generator
Glassmorphism UI CSS generator
glassmorphism.com

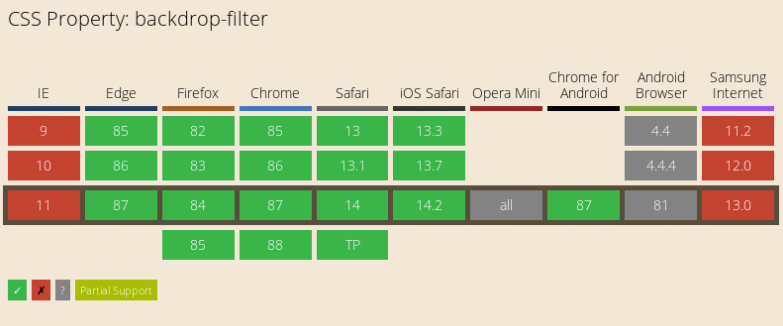
모든 최신 브라우저에서 안전하게 사용할 수 있습니다.

글래스모피즘을 바로 구현할 수 있는
참조 HTML/CSS 모음 입니다.
아래는 복사 및 붙여넣기를 통해 쉽게 글래스모피즘 형태의 효과를 재현할 수 있는 HTML/CSS 모음 입니다.
도입된 카드 유형 레이아웃 외에도 버튼 및 양식과 같은 실제 구성 요소가 CSS로 구현됩니다.
웹 사이트를 grass morphism의 기본 CSS 스타일링 방법으로 소개할 때 참조할 스니펫입니다.
CSS로 그린 글래스모피즘 신용 카드입니다.
글래스모피즘 형태론 뿐만 아니라
배경에서 CSS 애니메이션을 활용하는 예제입니다.
스타일 지정에 대한 자세한 내용은 이 자습서를 참조하십시오.
글래스모피즘으로 만든 회원가입 양식 입니다.
여러 계층이 겹치는 방식을 바로 볼 수 있는 HTML/CSS 입니다.
Glass Morphism 글래스모피즘으로 만든 반응형 UI 입니다.
글래스모피즘 형태론 스타일을 완전히 활용하는 웹 애플리케이션 UI 인터페이스입니다.
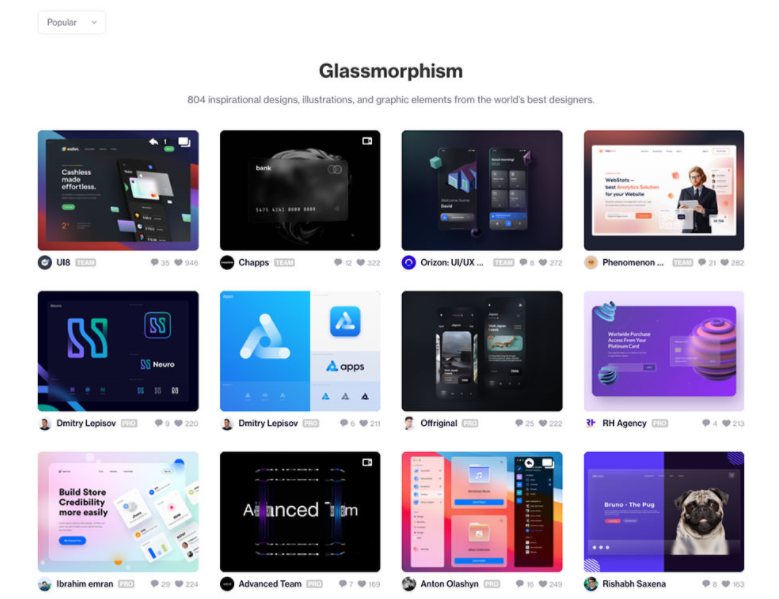
드리블에서 다른 디자이너의 작업을 더 많이 보실 수 있습니다.
드리블은 전 세계 디자이너들이 만든 글래스모피즘 스타일을 사용한 작품들로 가득합니다.
미래에 글래스모피즘 형태를 고려할 때 이것을 디자인 아이디어로 사용하는 것은 어떨까요?

dribbble.com/tags/glassmorphism
Glassmorphism designs, themes, templates and downloadable graphic elements on Dribbble
Glassmorphism Big Sur Creative Cloud App Redesign
dribbble.com
'디자인 > HTML, CSS, JS' 카테고리의 다른 글
| SVG를 쉽게 만들 수 있는 유용한 툴과 SVG 애니메이션 53개 (0) | 2021.11.10 |
|---|---|
| [CSS] 웹에서 색상 글꼴을 사용하는 방법 (0) | 2020.02.26 |
| 2020년 Web트렌드 뉴모피즘 설명, CSS 18가지 예제 (0) | 2020.02.19 |
| 2020 React Developer RoadMap 최신 프론트 엔드 웹 개발자가되기위한 가이드 (2) | 2019.12.28 |
| 예제 별 그리드 (0) | 2019.01.16 |
| 예제 별 그리드 (0) | 2019.01.15 |
| SVG에 대한 완벽한 가이드 (0) | 2019.01.05 |
| CSS 애니메이션 18가지 예제 (5) | 2019.01.02 |





댓글