다음 튜토리얼에서는 몇 가지 기본 도구, 패스 파인더 팔레트, 벡터 모양 작성 기술, 그라디언트, 복제 된 모양 등을 사용하여 컴퓨터 마우스를 만드는 방법을 배웁니다.
최종 이미지
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.

자습서 세부 정보
- 프로그램 : Adobe Illustrator CS6
- 예상 완료 시간 : 60 분
- 난이도 : 초급 - 중급
1 단계
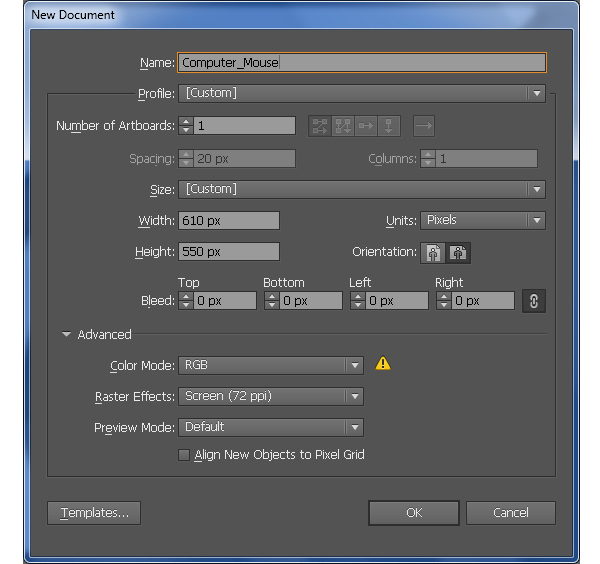
Illustrator를 실행 한 다음 (Ctrl + N )을 눌러 새 문서 를 만듭니다 . 단위 드롭 다운 메뉴 에서 픽셀 을 선택 하고 너비 상자에 610 을 입력 하고 높이 상자에 550 을 입력 한 다음 고급 단추 를 클릭하십시오 . RGB , Screen (72ppi)을 선택 하고 [ OK] 를 클릭하기 전에 [ 픽셀 격자에 새 객체 정렬] 상자가 선택 해제 되어 있는지 확인하십시오 .

2 단계
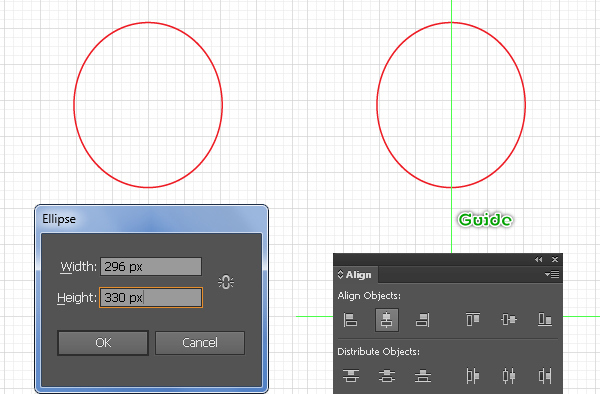
타원 도구 (L)를 사용하여 296x330 픽셀 객체를 그리는 것으로 시작하십시오 .
다음으로 눈금자 ( 보기> 눈금자 보기> 눈금자 표시 ) 또는 ( Ctrl + R )을 표시하십시오. 그런 다음 눈금자에서 세로 안내선을 드래그 하십시오 (안내선이 잠겨 있으면 보기> 안내선> 안내선 고정 ) 또는 ( Ctrl + Alt +; )로 이동하십시오. 이제이 가이드와 타원을 다시 선택한 다음 정렬 팔레트 ( 윈도우> 정렬 )를 열고 수평 정렬 센터 버튼을 클릭하십시오.
3 단계
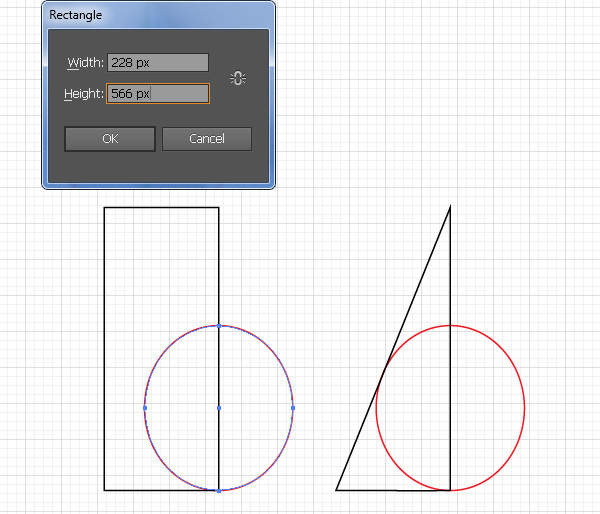
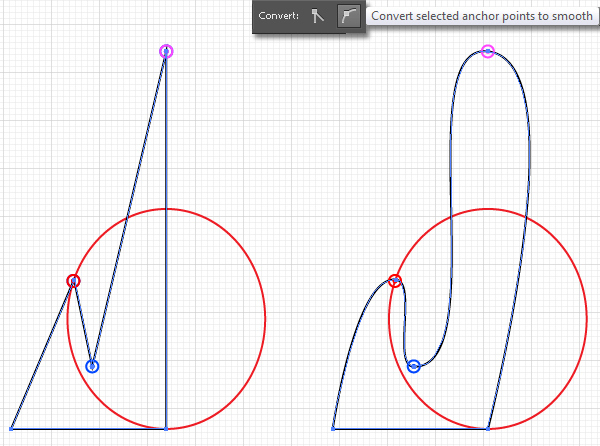
의 도움으로 직사각형 도구 (M) 크리에이트 566px하여 228 개체 아래와 같이 그 정확한 위치에 배치.
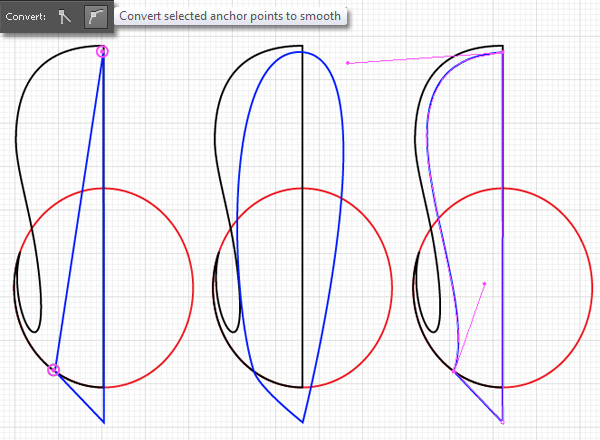
그런 다음 새 객체의 왼쪽 상단 고정 점을 선택하여 제거합니다. 이제 앵커 포인트 추가 도구 (+)를 선택하고 마젠타 및 파랑으로 강조 표시된 두 개의 앵커 포인트를 추가 한 다음 마젠타로 강조 표시된 앵커 포인트를 아래 최종 이미지에서 볼 수있는 위치로 이동합니다.

4 단계
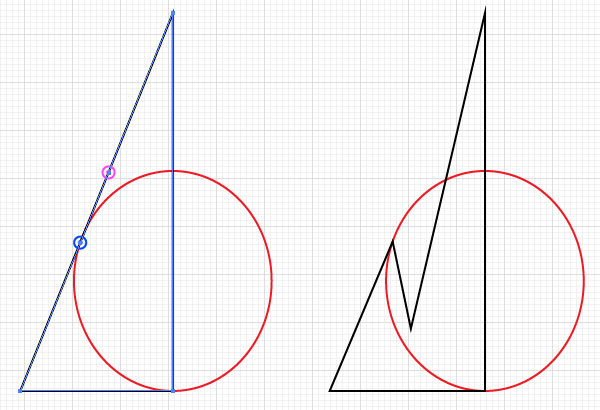
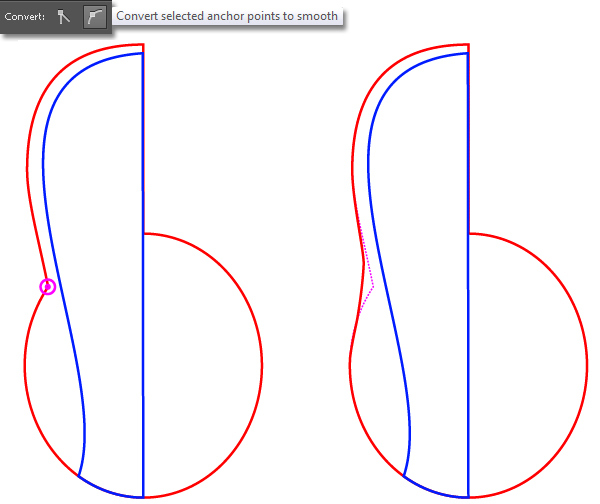
새 오브젝트의 자홍색, 빨간색 및 파란색으로 강조 표시된 세 개의 앵커 포인트를 선택한 다음 속성 막대 에서 " 선택한 앵커 포인트를 부드럽게 변환 "버튼을 클릭하십시오 .
다음으로 앵커 포인트 변환 도구 (Shift + C) 를 선택하고이 도구를 사용하여 아래의 세 번째 이미지에서 볼 수 있듯이 앵커 포인트의 핸들을 조정하십시오.

5 단계
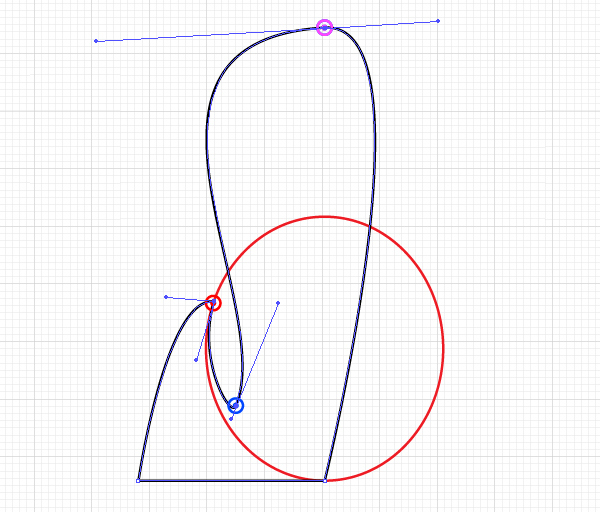
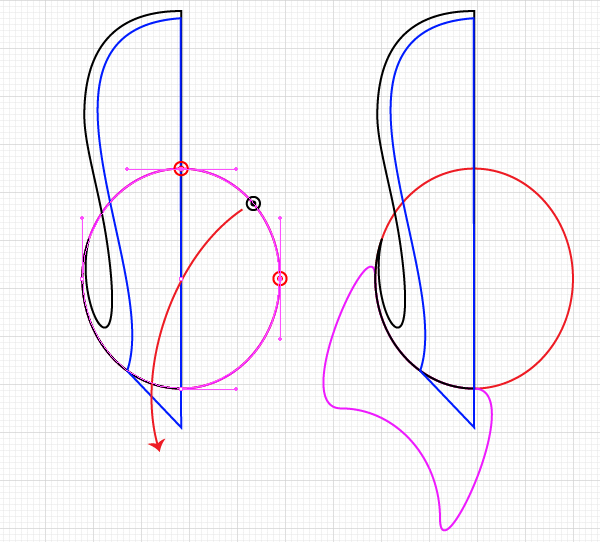
빨간색 타원을 선택하고 한 번 복제 ( Ctrl + C, Ctrl + F )합니다. 사본의 기존 획 색상을 파란색으로 바꾼 다음 마젠타로 강조 표시된 고정 점을 추가하십시오.
이제 직접 선택 도구 (A)를 선택하고 Shift 키를 누른 상태에서 빨간색으로 강조 표시된 두 개의 앵커 포인트를 선택하십시오. 다음으로 Shift 키 를 놓고 검정색으로 강조 표시된 점을 클릭하고 화살표 방향으로 마우스를 끌어 세 번째 이미지에 표시된 결과를 얻습니다.
이제 4 단계 에서 만든 편집 된 개체와 검은 색 개체를 다시 선택한 다음 패스 파인더 팔레트 ( 창> 패스 파인더 )를 열고 마이너스 뒤로 단추를 클릭하십시오 .

6 단계
로 펜 도구 (P) 을 이하와 같이 청색 객체를 생성한다. 오브젝트를 그린 후 마젠타 색으로 강조 표시된 두 앵커 포인트를 선택 하고 속성 막대 에서 " 선택한 앵커 포인트를 부드럽게 변환 "버튼을 클릭 합니다.
다음으로 파란색 개체의 앵커 포인트 핸들을 조정하려면 앵커 포인트 변환 도구 (Shift + C) 를 사용합니다. 결국 파란색 물체는 보이는 세 번째 이미지처럼 보일 것입니다.
7 단계
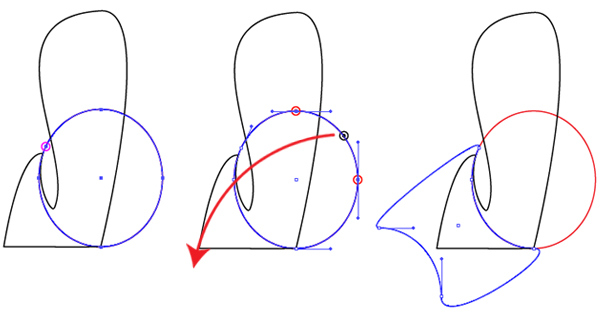
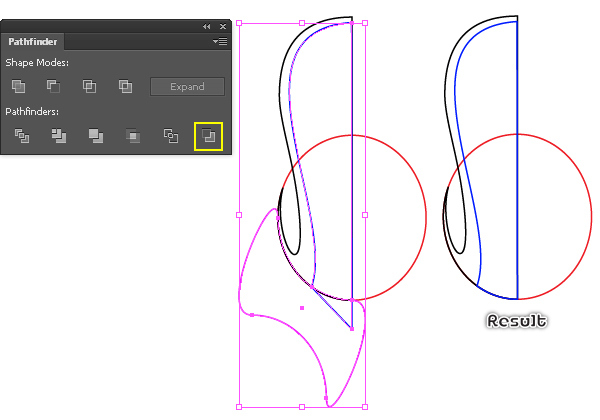
빨간색 타원을 선택하고 복사 ( Ctrl + C, Ctrl + F ) 한 다음 사본의 기존 획 색상을 자홍색으로 바꿉니다.
이제 직접 선택 도구 (A)를 선택하고 Shift 키를 누른 상태에서 빨간색으로 강조 표시된 두 개의 앵커 포인트를 선택하십시오. 다음으로 Shift 키 를 놓고 검정색으로 강조 표시된 점을 클릭하고 화살표 방향으로 마우스를 드래그하여 두 번째 이미지에 표시된 결과를 얻습니다.
이제 방금 편집 한 객체와 6 단계 에서 만든 파란색 객체를 다시 선택한 다음 패스 파인더 팔레트 ( 윈도우> 패스 파인더 )를 열고 마이너스 뒤로 버튼을 클릭합니다.

8 단계
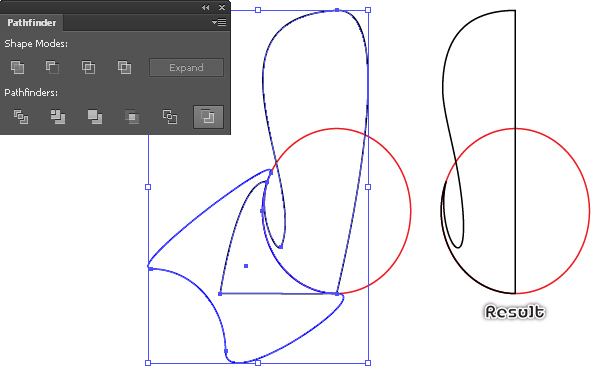
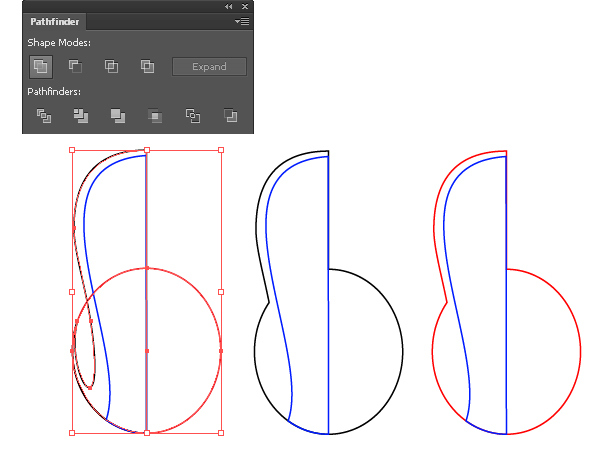
검은 색 객체를 선택하고 복사 ( Ctrl + C, Ctrl + F ) 한 다음 사본을 숨 깁니다 ( Ctrl + 3 ).
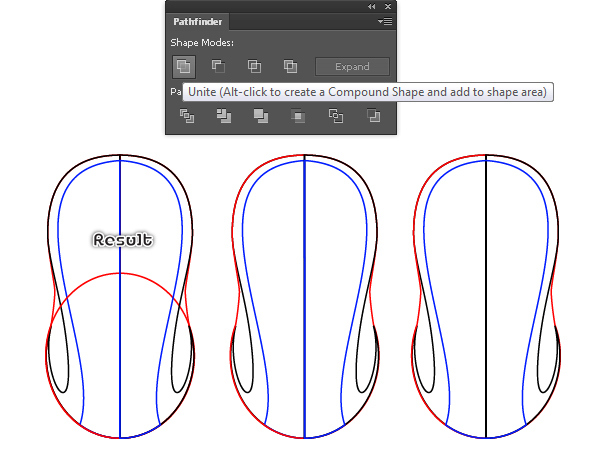
검은 물체와 붉은 타원을 다시 선택하고 패스 파인더 팔레트 에서 Unite 버튼 을 클릭하십시오 .
다음으로 결과 객체의 기존 색상을 빨간색으로 바꿉니다. 이제 새 객체의 자홍색으로 강조 표시된 앵커 포인트를 선택 하고 속성 막대 에서 " 선택한 앵커 포인트를 부드럽게 변환 "버튼을 클릭하십시오 .
다음으로이 앵커 포인트의 핸들을 조정하여 아래의 최종 이미지에서 볼 수있는 결과를 얻습니다.

9 단계
이전 단계에서 숨겨진 개체를 표시하려면 Ctrl + Alt + 3을 누릅니다 .
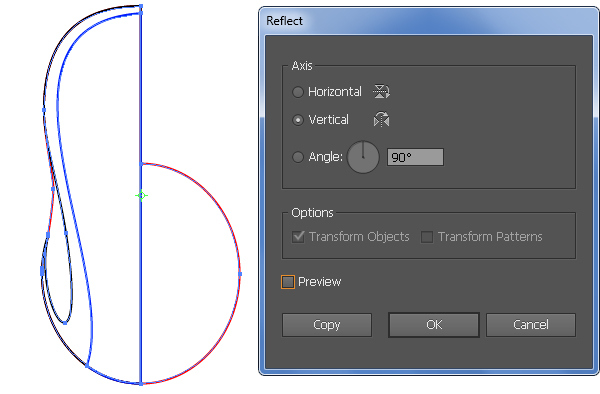
그런 다음 2 단계 의 시작 부분에서 작성한 모든 오브젝트를 선택 하고 반사 도구를 두 번 클릭하십시오 . 반사 상자에서 세로 를 선택한 다음 복사 를 클릭 하고 사본을 1 픽셀 왼쪽으로 이동합니다 .
이제 두 개의 빨간 물체를 선택하고 패스 파인더 팔레트 ( 창> 패스 파인더 )를 열고 유니트 버튼을 클릭하십시오 .
다음으로 두 개의 파란색 물체를 선택하고 패스 파인더 팔레트 에서 Unite 버튼을 클릭하십시오 .

10 단계
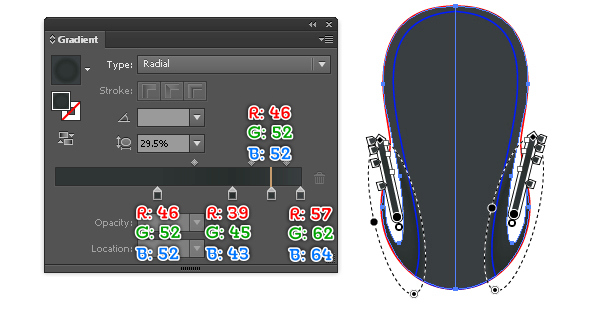
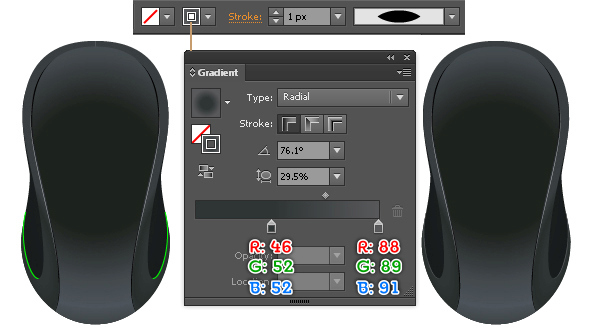
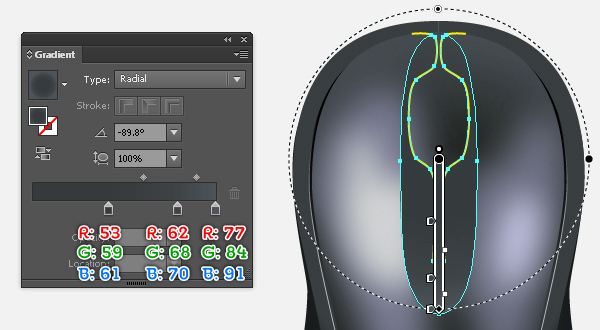
첫 번째 이미지에서와 같이 방사형 그라디언트로 두 개의 검은 색 오브젝트를 채 웁니다.
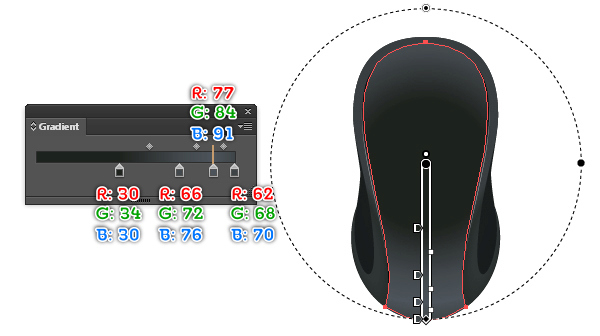
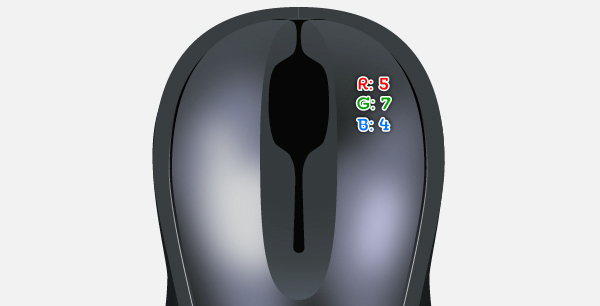
다음으로 두 번째 이미지에서 볼 수있는 것과 같이 방사형 그라디언트로 빨간색 객체를 채 웁니다.

11 단계
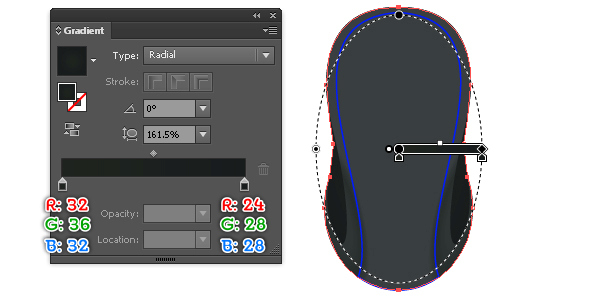
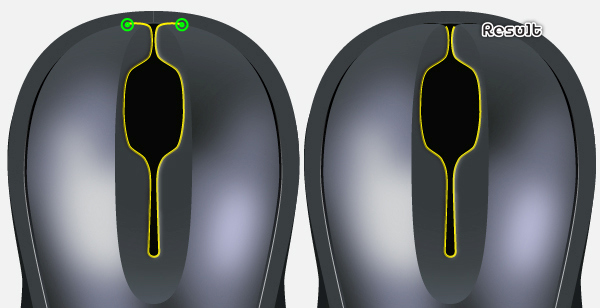
파란색 물체를 선택하고 한 번 복제 한 다음 사본을 숨 깁니다. 그런 다음 나머지 파란색 물체의 녹색과 마젠타로 강조 표시된 3 개의 앵커 포인트 를 선택한 다음 속성 막대 에서 " 선택한 앵커 포인트에서 패스 잘라 내기 "버튼을 클릭 하고 맨 아래 경로를 제거하십시오.
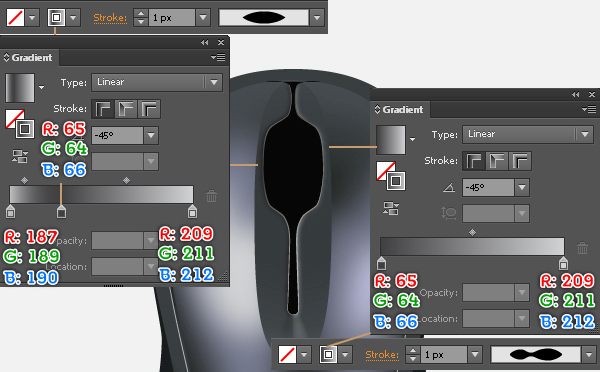
나머지 두 개의 파란색 패스를 선택하고 none으로 채우고 7px 스트로크를 추가 한 다음 (스트로크 내에서 방사형 그라디언트 적용) 결과에 너비 프로파일 1 을 적용합니다 .
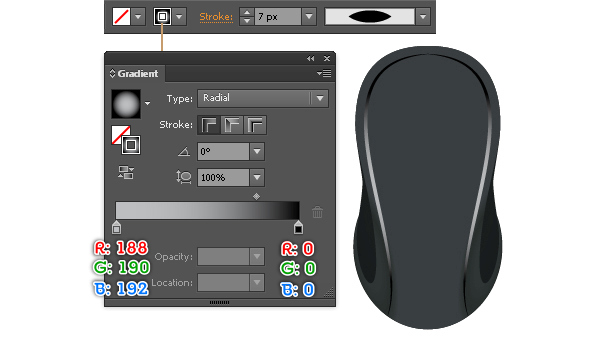
두 개의 새 오브젝트를 복사 ( Ctrl + C, Ctrl + F )하십시오. 사본의 기존 획 색상을 새로운 방사형 그래디언트로 바꾸고 획 두께를 5px로 변경하십시오 .


12 단계
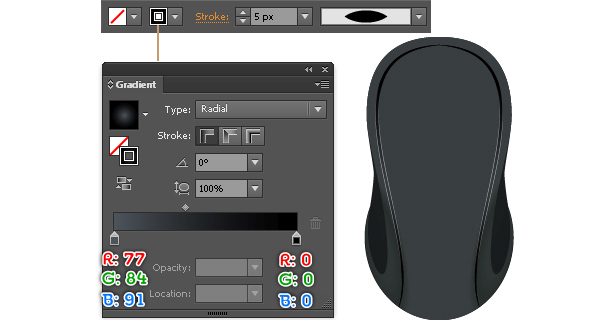
11 단계 에서 숨겨진 개체를 표시하려면 ( Ctrl + Alt + 3 )을 누르고 아래와 같이 방사형 그래디언트로 채 웁니다.
13 단계
세부 사항을 추가하려면 펜 도구 (P)를 사용하여 두 개의 곡선 경로를 그립니다 . 경로가 그려지면 none으로 채우고 1px 스트로크를 추가 한 다음 (스트로크 내 방사형 그래디언트 적용) 결과에 너비 프로파일 1 을 적용합니다 .
14 단계
우리는 컴퓨터 마우스를 강조하여 3D 모양을 더 많이 제공 할 것입니다.
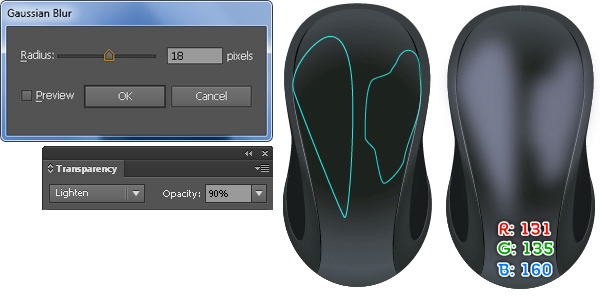
먼저 아래와 같이 두 개의 객체를 그린 다음 R = 131, G = 135, B = 160으로 채 웁니다 .
결과 모양을 선택된 상태로 유지하고 효과> 흐리게> 가우시안 블러로 이동 ... 18px 반경을 입력하고 확인을 클릭하십시오 .
결과 모양이 선택되어 있는지 확인하고, 투명도 팔레트 ([ 창]> [투명도] )를 열고 혼합 모드 를 밝게 , 불투명도 를 90 %로 낮추십시오 .
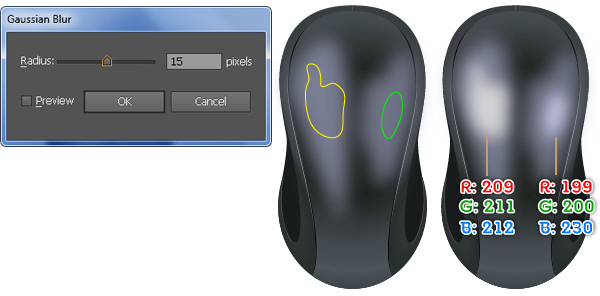
세 번째 이미지와 같이 두 개의 다른 객체를 계속 생성합니다. 오브젝트를 그린 후에는 R = 209, G = 211, B = 212 의 노란색 오브젝트 를 채우고 나머지 오브젝트는 R = 199, G = 200, B = 230으로 채 웁니다 .
새로 생성 된 두 개의 셰이프를 다시 선택하고 15px 가우시안 블러 효과를 적용합니다.
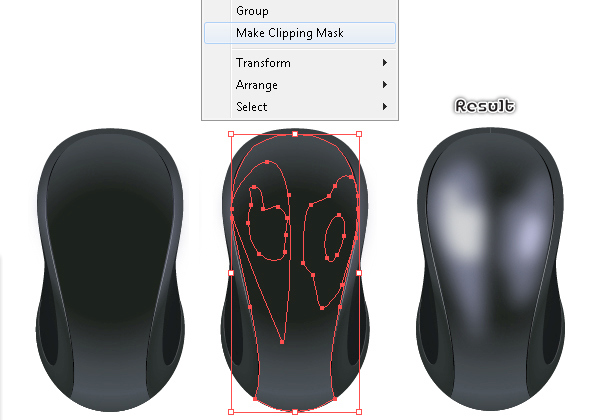
이제 새로 생성 된 네 가지 모양을 선택하고 그룹화합니다 ( Ctrl + G ).
그런 다음 12 단계 에서 만든 모양을 다시 선택하고 한 번 복제 한 다음 복사본을 앞으로 가져옵니다 ( Ctrl + Shift + 오른쪽 대괄호 ). 이 사본을 선택된 상태로 유지하고 Shift 키 를 누른 상태에서 새 그룹을 클릭 한 다음 Object> Clipping Mask> Make (Ctrl + 7)로 이동하십시오 .


15 단계
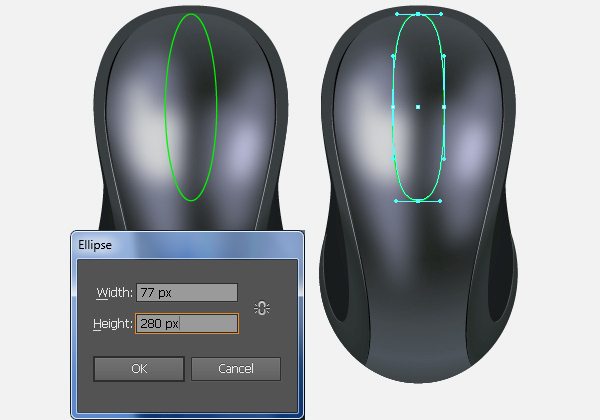
의 도움으로 타원 도구 (L) 크리에이트 77 280px에 의해 개체를.
다음으로 Shift 와 함께 직접 선택 도구 (A) 를 사용 하여 위쪽 및 아래쪽 앵커 포인트의 핸들 길이를 늘립니다.
16 단계
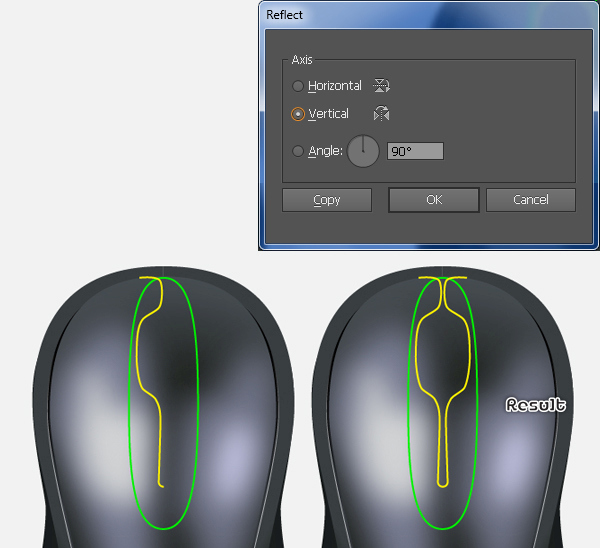
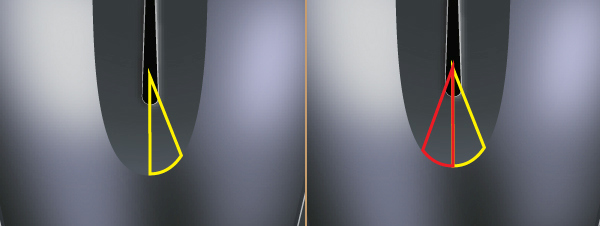
은 Using 펜 도구 (P)은 다음과 같이 옐로우 경로를 그린다. 경로가 그려지면 다시 선택하고 반사 도구를 두 번 클릭합니다 . 반사 상자에서 세로를 선택 하고 복사를 클릭 한 다음 새 경로 를 오른쪽으로 30px 이동합니다 .
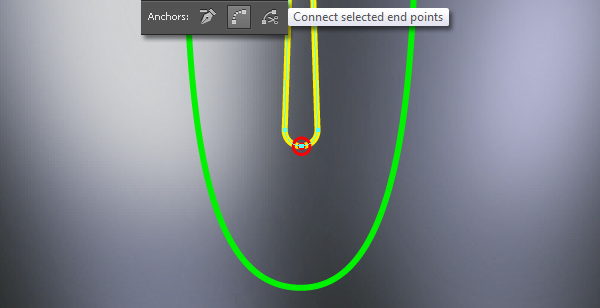
두 개의 새 경로를 다시 선택하고 한 번 복제 한 다음 복사본을 숨 깁니다. 이제 나머지 두 개의 노랑색 패스의 두 개의 하단 앵커 포인트를 선택 하고 속성 막대 에서 " 선택한 엔드 포인트 연결 "버튼을 클릭하십시오 .
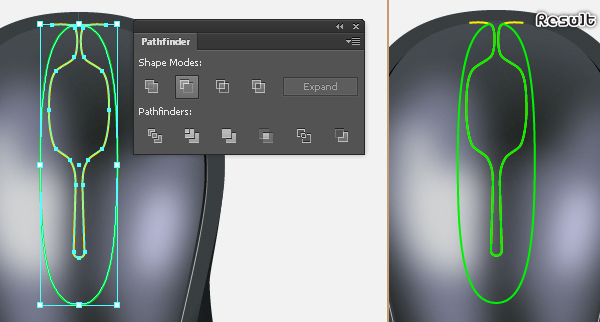
새 노란색 경로를 다시 선택하고 한 번 복제하십시오. 사본을 선택된 상태로 유지하고 Shift 키 를 누른 상태에서 녹색 물체를 클릭하십시오.
그런 다음 패스 파인더 팔레트 ( 윈도우> 패스 파인더 )를 열고 마이너스 프론트 버튼을 클릭하십시오 . 마지막으로 결과 이미지를 방사형 그래디언트로 채 웁니다.



17 단계
남은 노란 물체를 선택하여 앞면으로 가져온 다음 R = 5, G = 7, B = 4 ( 획 = 없음 ) 로 채 웁니다 .
18 단계
단계 (16) 에서 숨겨진 두 개의 노란색 경로를 표시하려면 ( Ctrl + Alt + 3 )을 누릅니다 .
그런 다음 녹색으로 강조 표시된 두 앵커 포인트를 선택하고 제거합니다.
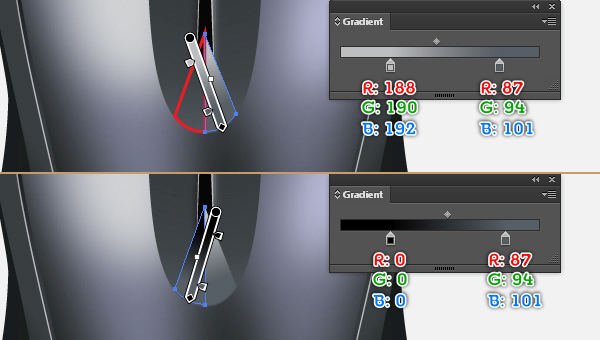
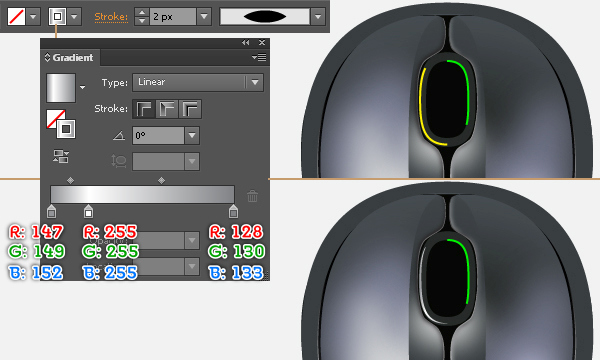
이제 왼쪽 경로를 다시 선택하고 none으로 채우고 1px 스트로크를 추가 한 다음 (스트로크 내에서 선형 그래디언트 적용) 결과에 너비 프로파일 1 을 적용합니다 .
나머지 패스를 선택하고 none으로 채우고 1px 스트로크를 추가 한 다음 (스트로크 내에서 선형 그래디언트 적용) 결과에 너비 프로파일 2 를 적용합니다 .

19 단계
의 도움으로 펜 도구 (P) 두 객체를 생성 한 후 이미지를 아래에 나타낸 바와 같이, 선형 구배로 채운다.
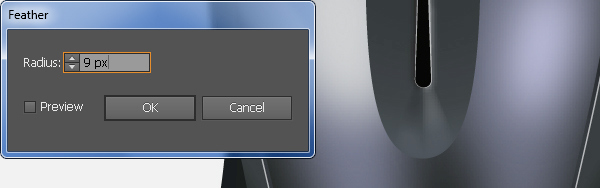
두 개의 새 도형을 다시 선택하고 [ 효과]> [스타일]> [깃털] ... 로 이동합니다. 9px 반경을 입력하고 [ 확인 ]을 클릭 한 다음 결과 모양을 검정색 모양 뒤에 숨 깁니다.


20 단계
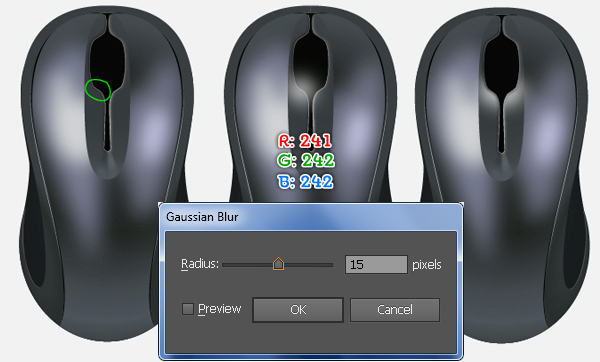
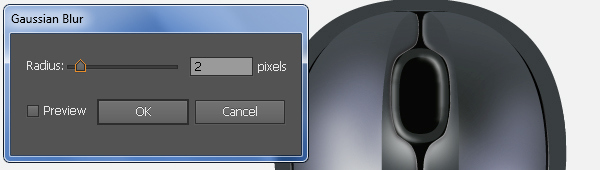
세부 정보를 추가하려면 먼저 아래와 같이 개체를 그립니다. 다음으로 R = 241, G = 242, B = 242로 채운 다음 결과 모양에 15px Gaussian Blur 효과를 적용하십시오 .
새 모양이 선택되었는지 확인하고 반사 도구를 두 번 클릭하십시오 . 반사 상자에서 세로를 선택 하고 복사를 클릭 한 다음 새 모양 을 오른쪽으로 30px 이동합니다 .
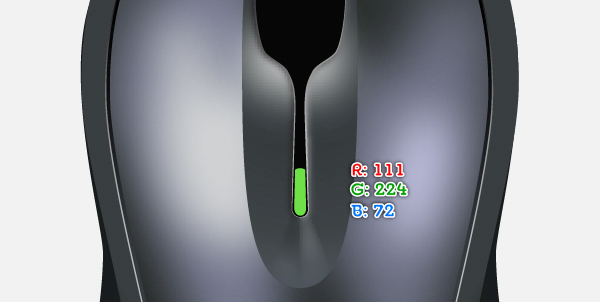
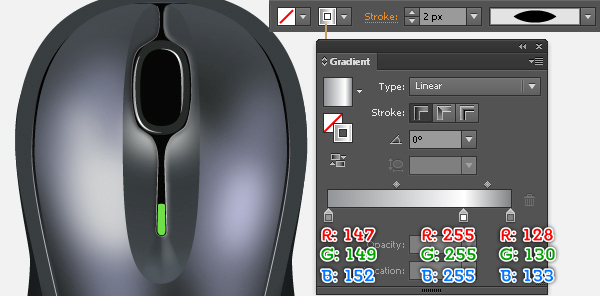
다음으로 검은 색 모양 뒤에 두 개의 새로 만든 도형을 숨 깁니다. 마지막으로 네 번째 이미지와 같이 다른 모양 ( R = 111, G = 224, B = 72 )을 만듭니다.

21 단계
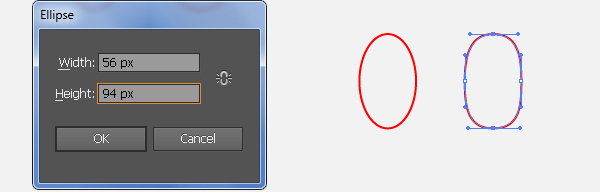
이제 스크롤 휠 단추를 그립니다. 타원 도구 (L)를 사용하여 56x94 픽셀 객체를 먼저 그립니다 .
다음으로 Shift 와 함께 직접 선택 도구 (A) 를 사용 하여 위쪽 및 아래쪽 앵커 포인트의 핸들 길이를 늘립니다.
새 객체의 모양을 조정 한 후에는 세 번째 이미지에 표시된대로 올바른 위치에 배치하십시오.
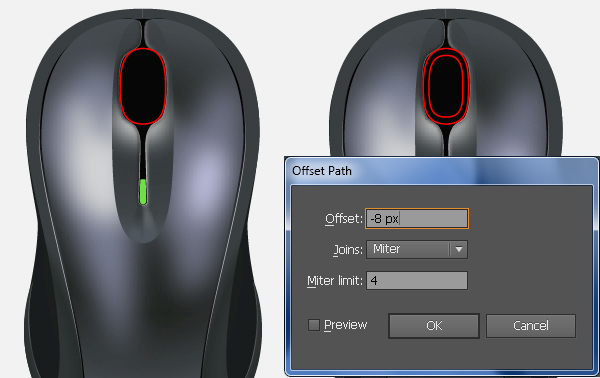
이 객체를 선택한 상태로 유지하려면 Object> Path> Offset Path ... -8px Offset을 입력 한 다음 OK 를 클릭하십시오 .
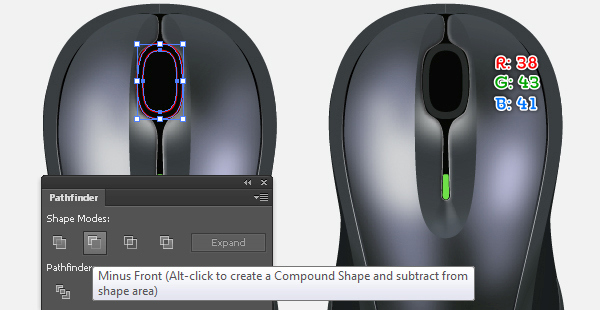
이제 Pathfinder 팔레트 ( Window> Pathfinder )를 열고 Minus Front 버튼을 클릭 한 다음 R = 38, G = 43, B = 41 의 결과 객체를 채 웁니다 .


22 단계
더 현실적인 모습을 드리기 위해 새 모양에 몇 가지 주요 사항을 추가 할 것입니다. 펜 도구 (P)를 사용하여 아래와 같이 두 개의 곡선 경로를 그립니다. 경로가 그려지면 왼쪽 경로를 선택하고 none으로 채우고 2px스트로크를 추가 한 다음 (스트로크 내에서 선형 그래디언트 적용) 결과에 너비 프로파일 1 을 적용합니다 .
나머지 경로를 다시 선택하고 스포이드 도구 (I) 를 선택한 다음 왼쪽 경로를 클릭하십시오. 결과 경로를 유지하고 [ 그라디언트] 팔레트로 이동하여 가운데 그라디언트 스톱을 오른쪽으로 이동합니다.
이제 새로 만든 두 경로를 선택하고 두 개의 가우시안 흐림 효과를 적용합니다.


23 단계
펜 도구 (P)를 계속하여 아래 그림과 같이 두 개의 곡선 경로를 만듭니다. 노란색 경로를 none으로 채우고 1px 스트로크를 추가 한 다음 (스트로크 내에서 선형 그래디언트 적용) 결과에 너비 프로파일 1 을 적용합니다 .
다음으로 나머지 패스를 none으로 채우고 1px 스트로크 (스트로크 내에서 선형 그래디언트 적용)를 추가 한 다음 결과에 너비 프로파일 1 과 2px 가우시안 블러 효과를 적용합니다.
24 단계
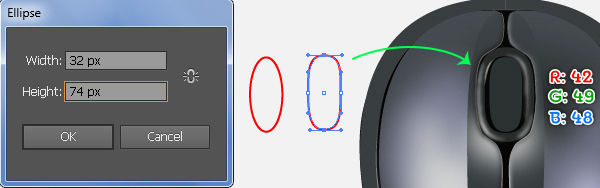
으로 타원 도구 (L) 크리에이트 32 74px하여 개체. 다음으로 Shift 와 함께 직접 선택 도구 (A) 를 사용 하여 위쪽 및 아래쪽 앵커 포인트의 핸들 길이를 늘립니다.
새 오브젝트의 모양을 조정 한 후에는 R = 42, G = 49, B = 48으로 채운 다음 결과 모양을 아래 표시된 것처럼 올바른 위치에 배치하십시오.
자세한 내용을 추가하려면 펜 도구 (P) 를 사용하여 노란색 경로를 그립니다. 패스를 그린 후에는 none으로 채우고 3px 스트로크를 추가 한 다음 (스트로크에 선형 그래디언트 적용) 결과에 너비 프로파일 3 을 적용합니다 .

25 단계
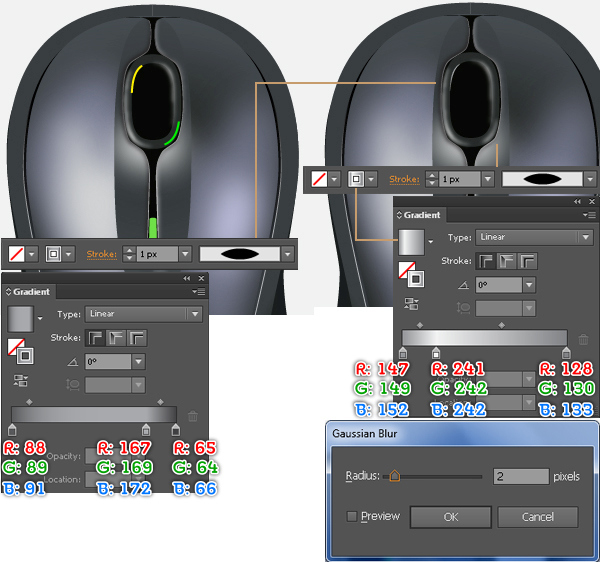
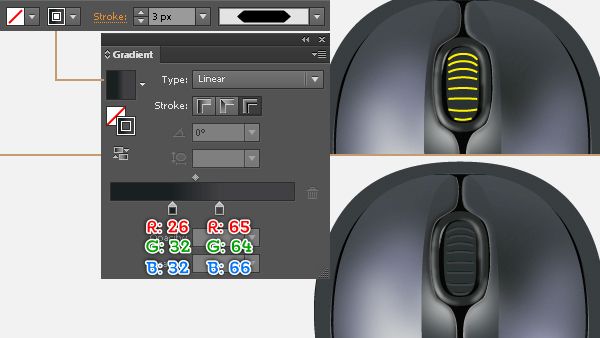
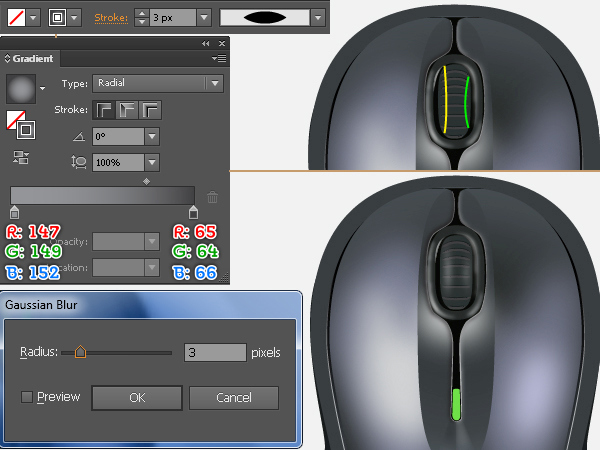
이제 스크롤 휠 버튼에 대한 강조 표시를 시작하겠습니다. 아래 이미지에서 볼 수 있듯이 먼저 두 개의 곡선 경로를 그립니다.
다음에이 패스를 none으로 채우고 3px 스트로크 (스트로크 내에서 방사형 그라데이션 적용)를 추가 한 다음 결과에 너비 프로파일 1 과 3px 가우시안 블러 효과를 적용합니다. 이 시점에서 컴퓨터 마우스는 세 번째 이미지와 비슷하게 보입니다.

26 단계
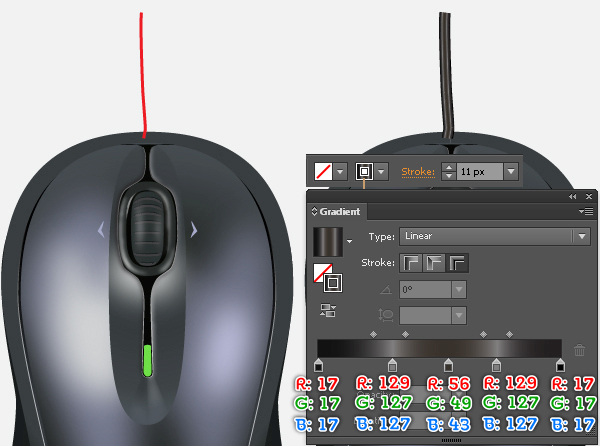
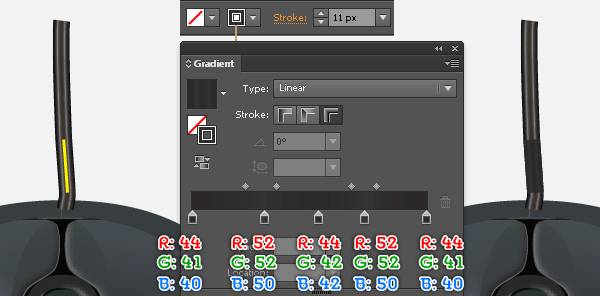
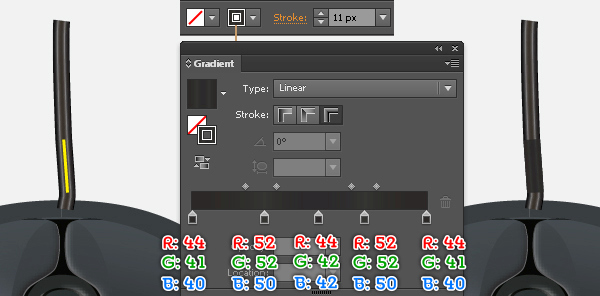
다음은 코드입니다. 연필 도구 (N)를 선택하고 아래와 같이 경로를 그립니다. 이 경로를 none으로 채우고 11 픽셀 스트로크를 추가합니다 (스트로크 전체에 선형 그래디언트 적용).
두 번째 이미지에서 보듯이 계속해서 다른 경로를 만듭니다. 경로가 그려지면 다시 선택하고 스포이드 도구 (I) 를 선택하고 긴 경로를 클릭 한 다음 두 번째 이미지에 표시된대로이 경로의 그래디언트 정지 점의 색상을 변경합니다.


27 단계
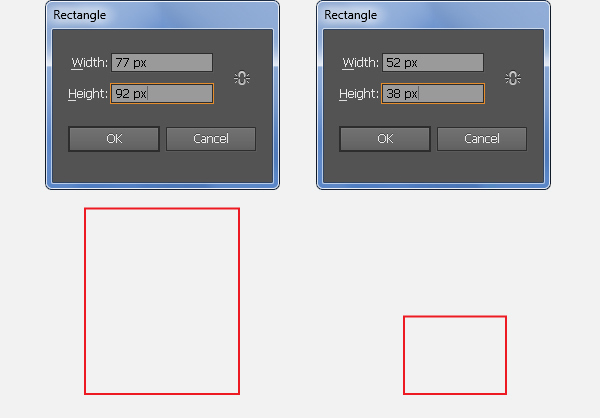
Let’s work on the creation of the USB cable. With the help of the Rectangle Tool (M) create two objects with dimensions: 77px by 92px and 52px by 38px.
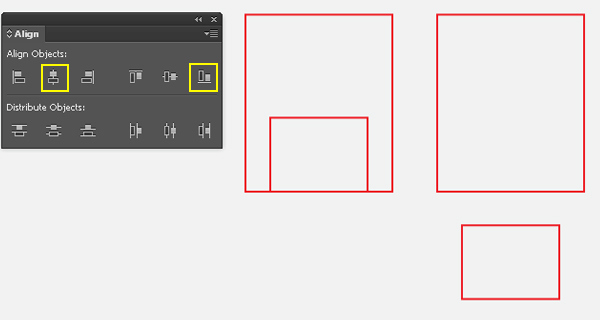
Reselect the two new rectangles, open the Align palette (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Bottom button.
Next move the small rectangle 56px down.

Step 28
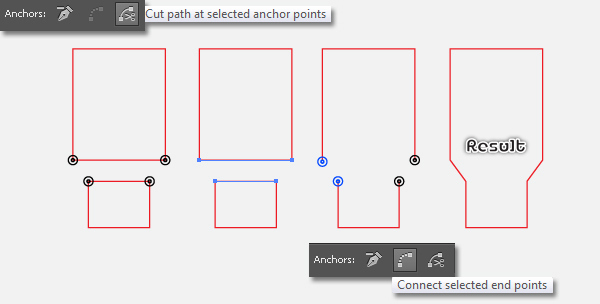
Select the four anchor points highlighted with black and click on the "Cut path at selected anchor points" button from the Properties bar, then remove the two horizontal paths.
Next select the two anchor points highlighted with green and click on the "Connect selected end points" button from the Properties bar. Do the same, connect two anchor points highlighted with black.
Step 29
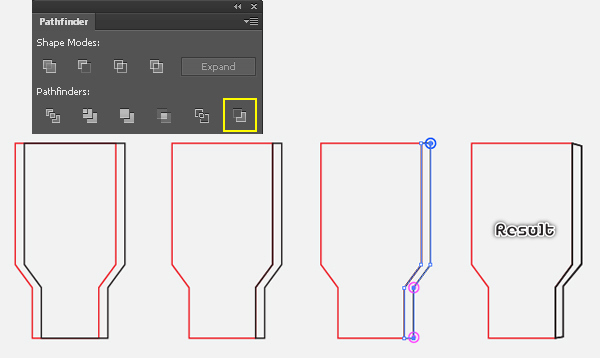
Duplicate (Ctrl +C, Ctrl +F, Ctrl +F) the new object twice and then move a copy 7px to the right.
Reselect the two newly created objects and click on the Minus Back button from the Pathfinder palette.
Next select the top-right anchor point of the new object and move it 2px down.
Continue to select the two anchor points highlighted with magenta, move them 1px up and 1px to the left.
Step 30
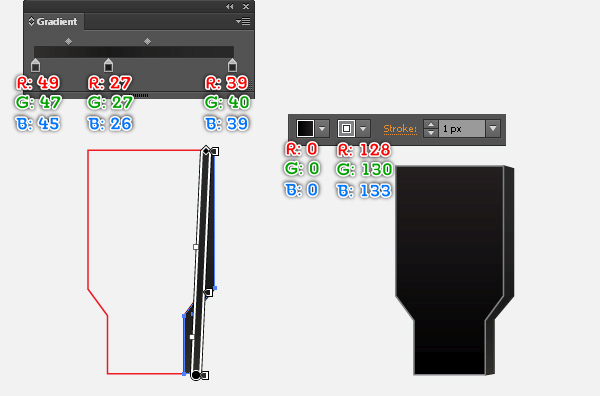
Fill the black object with the linear gradient.
Next fill the red object with R=0, G=0, B=0 and add a 1px stroke (R=128, G=130, B=133).
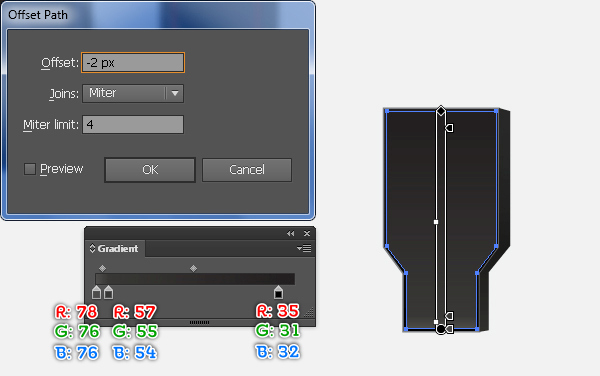
Keep the resulting shape selected, go to the Object > Path > Offset Path… Enter a -2px Offset and then click OK.
Replace the existing fill color of the new shape with the linear gradient as shown in the third image and remove the stroke.

Step 31
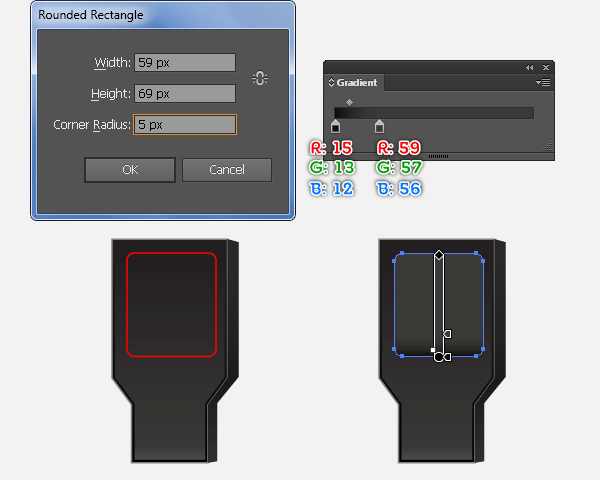
Double-click on the Rounded Rectangle Tool from the Tool palette. In the Rounded Rectangle box, enter the data as you see in the image below and click OK, then fill the new object with the linear gradient.
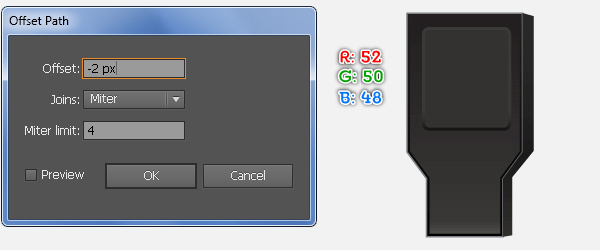
결과 모양이 여전히 선택되어 있는지 확인하려면 개체> 경로> 오프셋 경로 로 이동 한 다음 -2px 오프셋을입력하고 확인을 클릭 한 다음 새 모양의 기존 색상을 R = 52, G = 50, B = 48 로 바꿉니다. .

32 단계
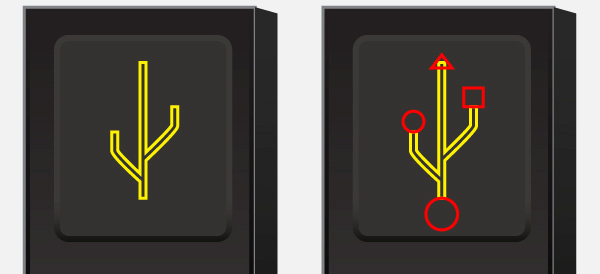
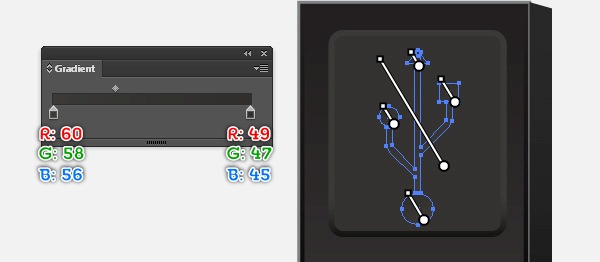
USB 케이블에 대한 세부 정보를 추가하려면 먼저 아래 그림에서 보는 것처럼 일부 개체를 그립니다.
오브젝트가 그려지면 세 번째 이미지와 같이 선형 그래디언트로 채 웁니다.

33 단계
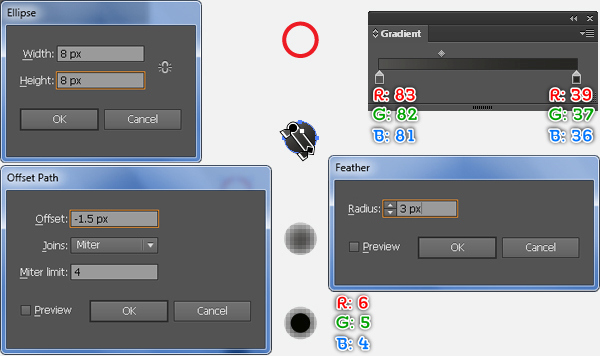
타원 도구 (L)를 사용하여 8x8 픽셀 객체를 계속 만듭니다 . 이 타원을 선형 그래디언트로 채운 다음 결과 모양에 3px 깃털 효과를 적용합니다 .
Keep the result selected, go to the Object > Path > Offset Path… Enter a -1.5px Offset and then click OK.
Replace the existing color of the new shape with R=6, G=5, B=4 and go to the Appearance palette (Window > Appearance), then remove the Feather section.
Next group (Ctrl +G) the two new shapes and make a copy of this group, then place these groups to the positions as shown in the final image.

Step 34
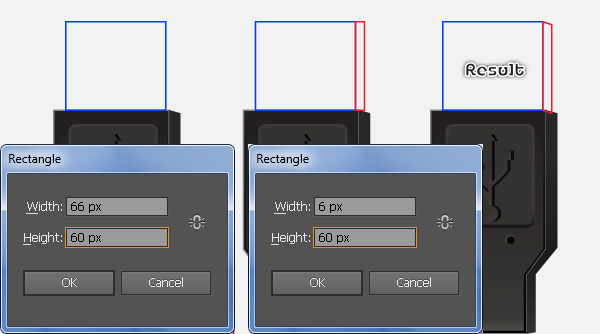
With the help of the Rectangle Tool (M) create two objects with dimensions: 66px by 60px and 6px by 60px.
Next place these rectangles in the correct positions as you see in the second image.
Now select the top-right and bottom-right anchor points of the red object and then move them 2pxdown.
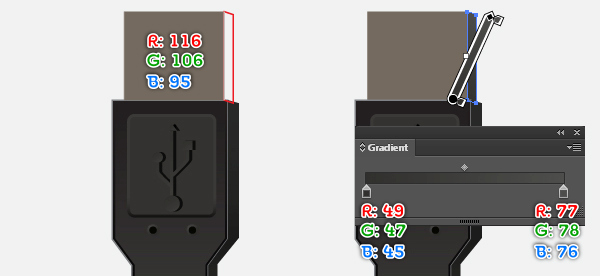
Reselect the blue object and fill it with R=116, G=106, B=95.
Next select the red object and fill it with the linear gradient.
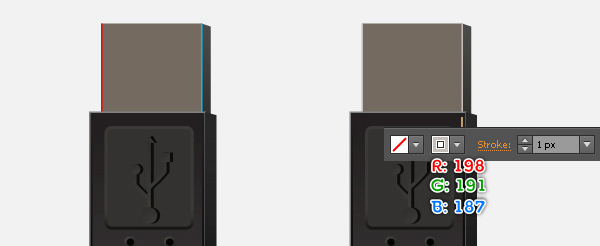
Continue to create two vertical paths as shown in the sixth image and fill them with none, then add a 1px stroke (R=198, G=191, B=187).


Step 35
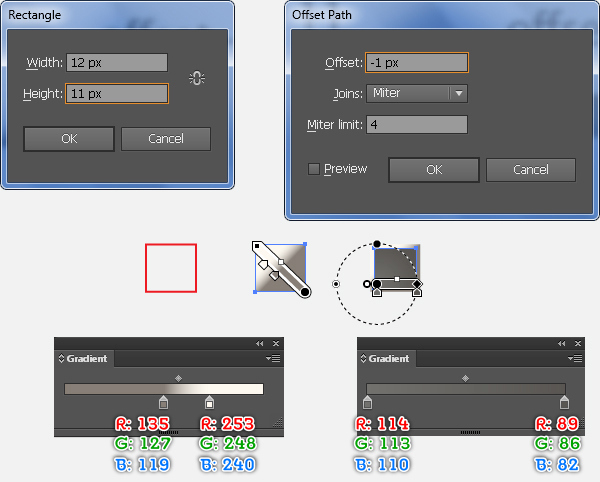
Using the Rectangle Tool (M) create a 12 by 11px object and then fill this rectangle with the linear gradient.
Keep the resulting shape selected, go to the Object > Path > Offset Path… Enter a -1px Offset and click OK, then replace the existing color of the new shape with the radial gradient.
Next create a horizontal path as shown in the fourth image. Once your path is drawn, fill it with none and add a 1px stroke (R=85, G=76, B=68), then apply the Width Profile 3 for the result.
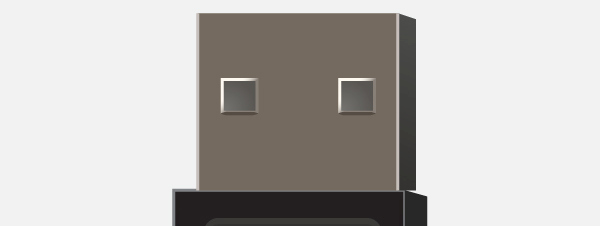
Now group (Ctrl +G) all shapes created in this step and make a copy of this group, then place the two newly created groups in the positions as you see in the final image.


Step 36
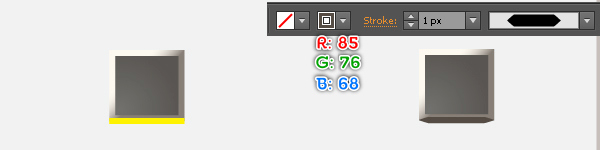
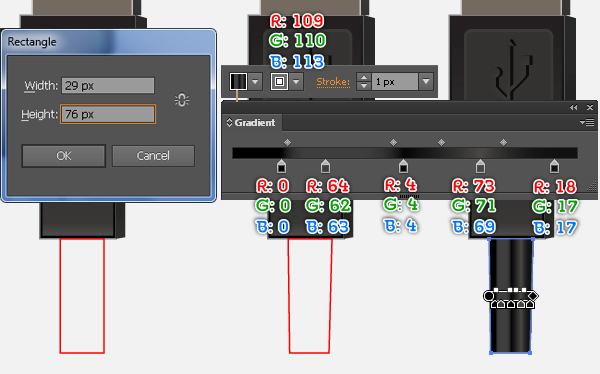
으로 사각형 도구 (M) 는 크리에이트 (29) 76px하여 개체를. 이 직사각형을 선형 그래디언트로 채우고 1 픽셀 스트로크 ( R = 109, G = 110, B = 113 )를 추가합니다.
37 단계
은 Using 펜 도구 (P)은 다음과 같이 오브젝트를 생성한다.
이 개체의 복사본을 만든 다음 두 번째 이미지에서 볼 수있는 위치에 복사본을 배치합니다.
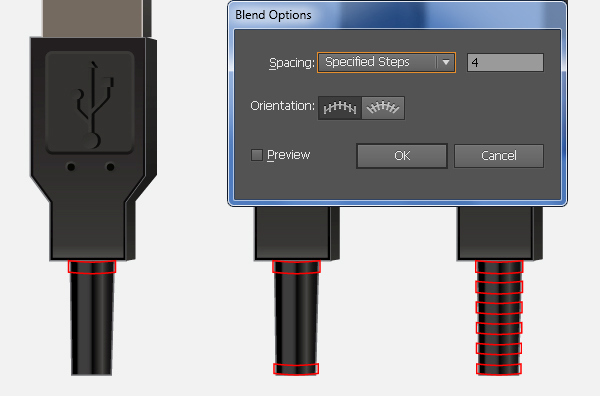
새로 생성 된 두 개의 객체를 선택하고 Object> Blend> Blend Options ... 로 이동 합니다. 세 번째 이미지에 표시된대로 데이터를 따라 이동 한 다음 OK를 클릭 한 다음 Object> Blend> Make (Ctrl + Alt + B)로 이동 합니다.
결과를 선택한 상태로 유지하고 개체> 확장으로 이동 한 다음 확장 상자가 나타나면 확인을 클릭 한 다음 결과의 그룹을 해제합니다.
38 단계
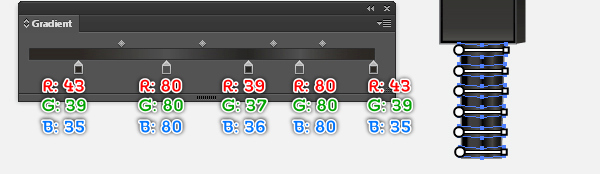
이미지에서와 같이 선형 그라디언트로 새로 생성 된 객체를 채 웁니다.
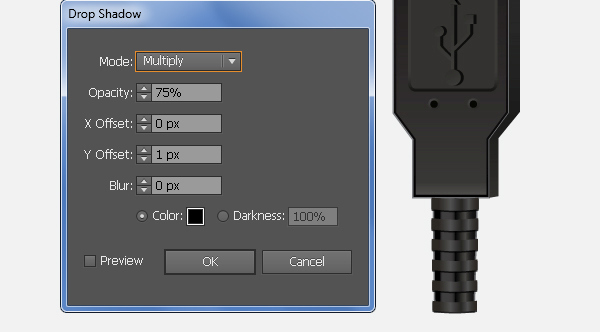
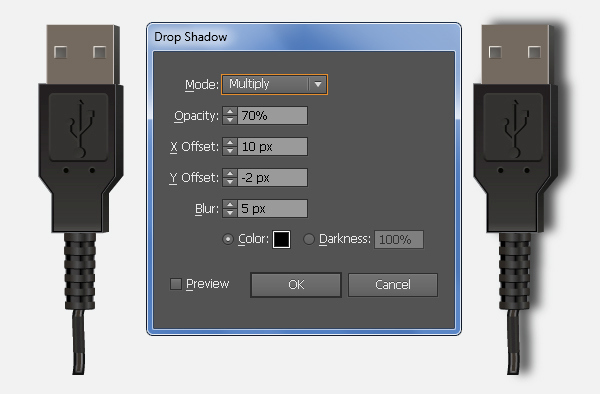
결과 모양이 선택되어 있는지 확인한 다음 효과> 스타일> 그림자 추가로 이동하십시오 . 두 번째 이미지에 표시된대로 데이터를 따르고 확인을 클릭하십시오 .
이제 27 단계 의 시작 부분에서 생성 된 모든 모양 을 이번에 는 그룹으로 선택하고 그룹화 ( Ctrl + G ) 한 다음 효과> 스타일> 그림자 추가로 이동하십시오 . 세 번째 이미지와 같이 데이터를 따르고 확인을 클릭하십시오 .


39 단계
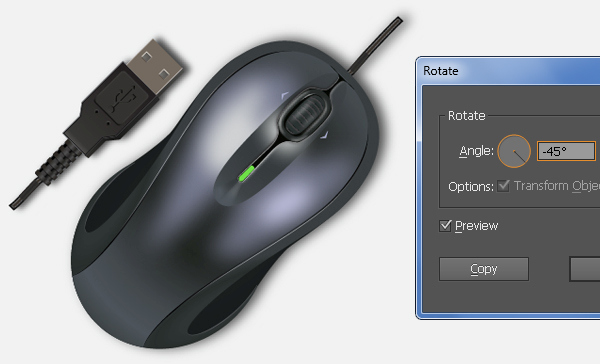
아래 그림과 같이 "USB_Cable"그룹을 위치에 놓습니다. 다음으로 "USB_Cable"및 "Computer_Mouse"그룹을 선택한 다음 Object> Transform> Rotate ... 로 이동 한 후 -45도 각도를 입력 한 다음 OK 를 클릭하십시오 .

그리고 우리는 완료되었습니다!

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 아침식사 달걀과 소시지 일러스트 그리기 (0) | 2018.06.08 |
|---|---|
| [일러스트] 벡터 해적 만화 캐릭터 그리기 (0) | 2018.06.07 |
| [일러스트] Fire Text 효과를 만드는 방법 (0) | 2018.06.07 |
| [일러스트] 붉은악마 뿔 머리띠 그리는 방법 (0) | 2018.06.07 |
| [일러스트] 맛있는 피자 일러스트 만드는 방법 (0) | 2018.06.06 |
| [일러스트] 칠판 메뉴판 그리기 (0) | 2018.06.06 |
| [일러스트] 귀여운 유니콘을 그리는 방법 (0) | 2018.06.05 |
| [일러스트] 아이스크림 콘 일러스트를 만드는 방법 (0) | 2018.06.05 |





댓글