이 자습서에서는 Illustrator에서 칠판 메뉴를 만드는 과정을 안내합니다. 우리는 기본 도구와 효과를 사용하여 몇 가지 기본 벡터 모양과 함께 최종 결과를 얻습니다.
최종 이미지
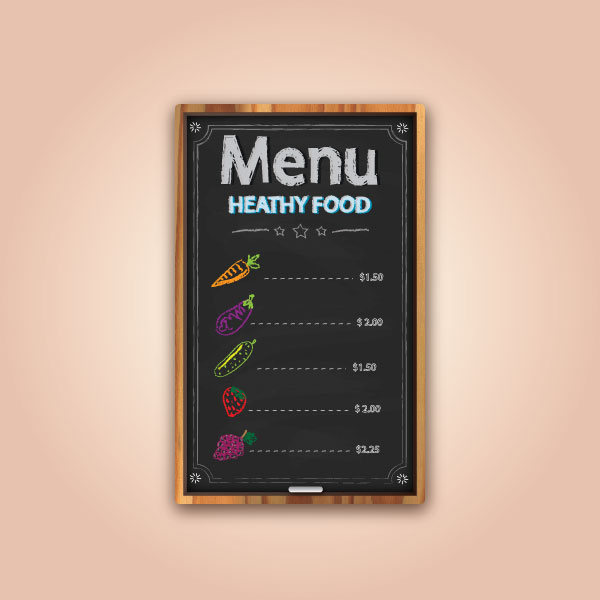
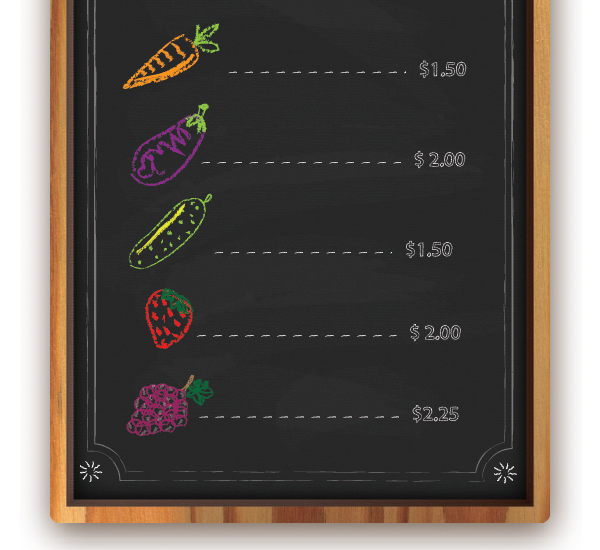
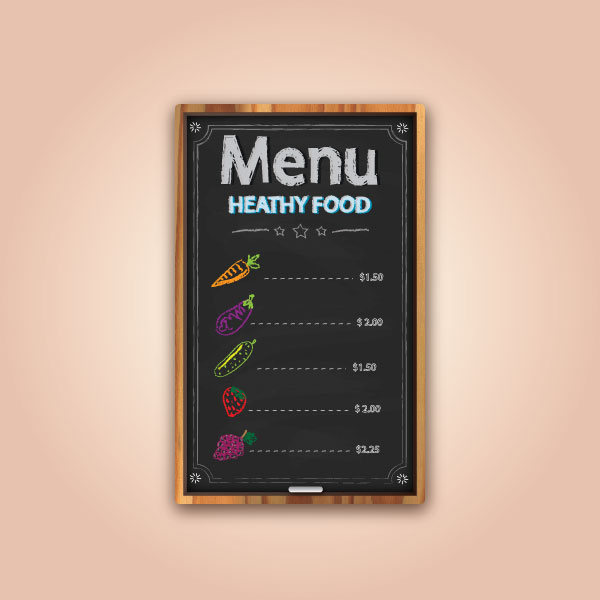
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.
자습서 세부 정보
- 프로그램 : Adobe Illustrator CS6
- 예상 완료 시간 : 60 분
- 난이도 : 초급 - 중급
자원
1 단계
먼저 새 문서를 만듭니다. 크기를 너비 = 600px , 높이 = 600px , 컬러 모드를 CMYK로 설정하십시오.
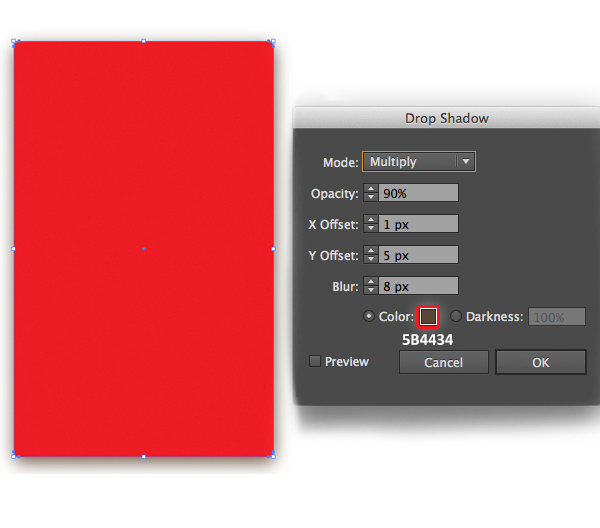
직사각형 도구 (M) 로 직사각형을 만듭니다 . 원하는 색상으로 채우십시오. 중요하지 않습니다.
이 직사각형을 복제하여 옆에두면 나중에 사용하게됩니다.
그런 다음 [ 효과]> [스타일]> [그림자] 로 이동 하여 값을 설정합니다.
2 단계
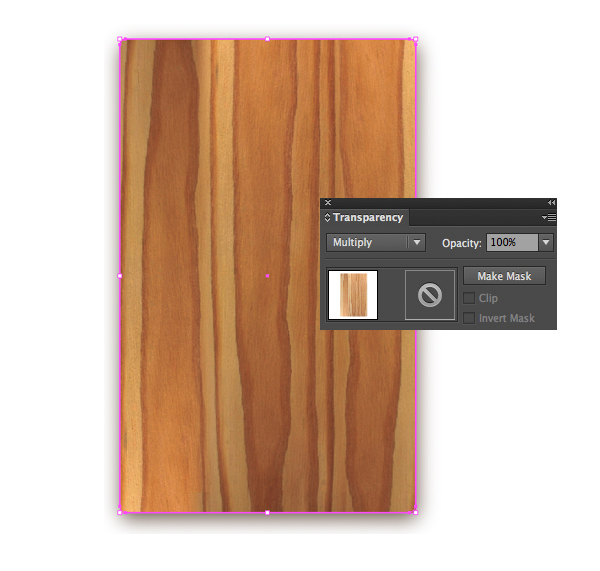
이제 우리가 가지고있는 나무의 질감을 배치합니다.
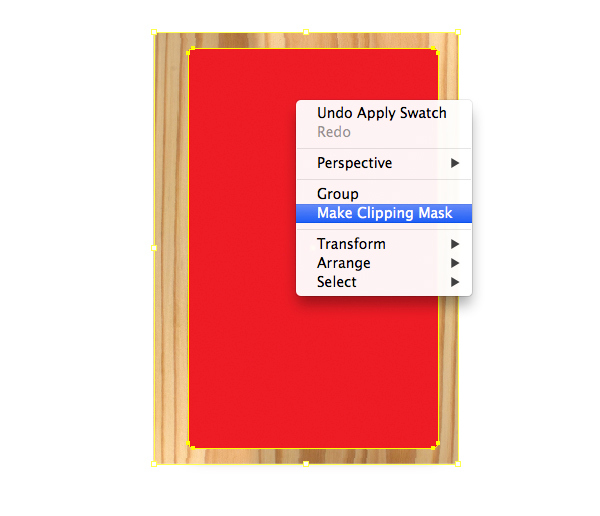
단계 1로 돌아가서 대각선 모양의 복사본을 대지 외부에 배치하는 방법에 대해 설명했습니다 . 계속해서 사본을 가져와 함께 작업하십시오. 직사각형 모양의 복사본을 나무 텍스처 앞에 놓습니다. 둘 다 선택하고 Objects> Clipping Mask> Make로 이동하십시오 .
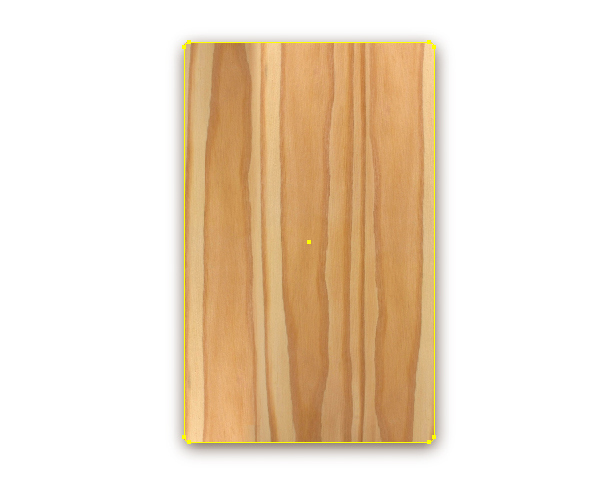
이것이 어떻게 보일 것입니다 :
중복 Ctrl 키 / Cmd를 + C (복사) 나무 질감 다음 Ctrl 키 / Cmd를 + F를 (앞에 붙여 넣기) , 적용 곱하기 복사를위한 모드.
3 단계
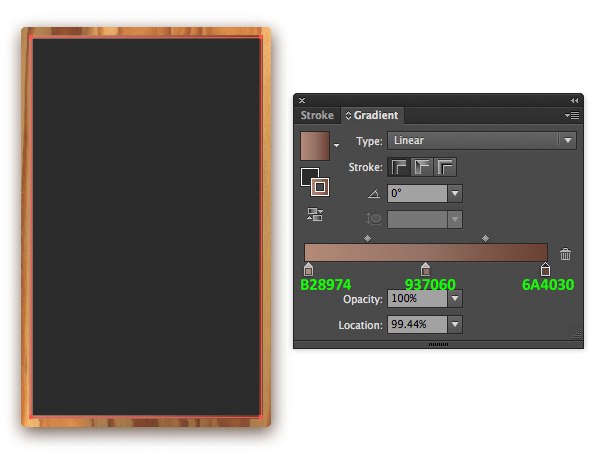
사각형 도구 (M) 로 새 사각형을 만들고 # 2A2A2A 색상으로 채 웁니다 . 이 직사각형을 복제하여 옆에두면 나중에 사용하게됩니다.
스트로크 = 3,5pt를 설정하고 아래 그림과 같이 그라데이션으로 스트로크를 채 웁니다.
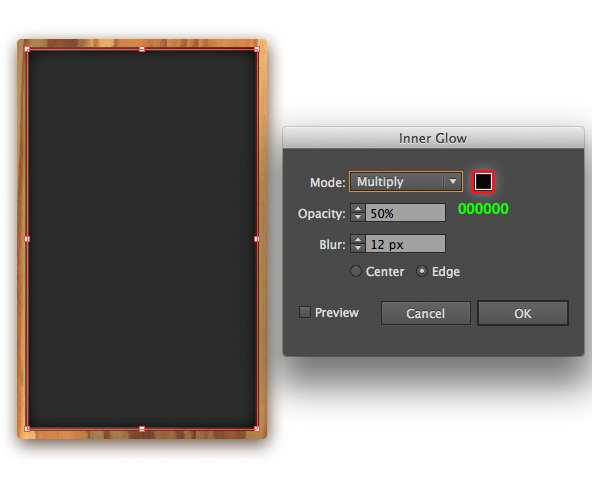
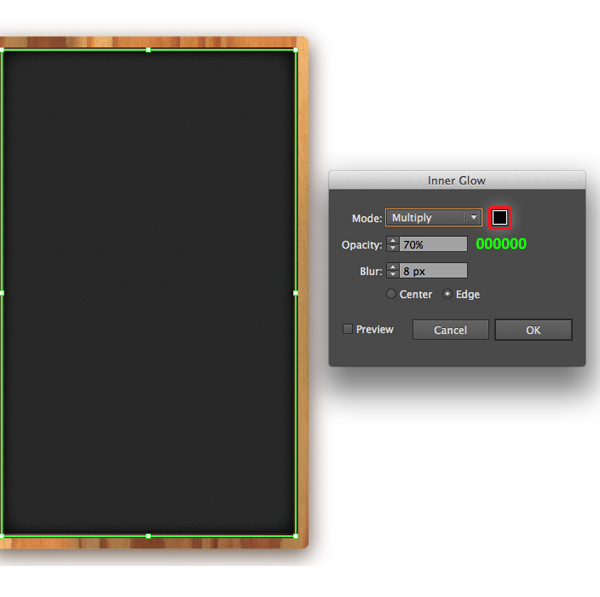
모양이 선택된 상태에서 [ 효과]> [스타일]> [내부 광선]으로 이동 하여 값을 설정합니다.
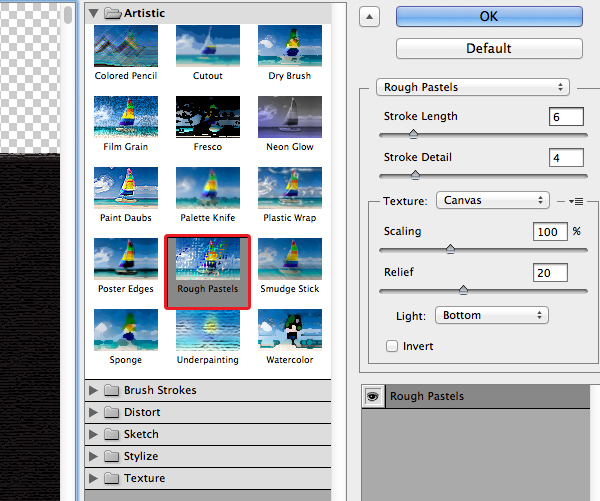
직사각형 복사본을 잡고 앞에 놓은 다음 효과> 예술적> 거친 파스텔 로 이동 하여이 값을 설정합니다.
새로운 텍스처 로 Opacity = 30 %의 부드러운 조명 모드를 적용하십시오 . 그런 다음 [ 효과]> [스타일 화]> [내부 광선]으로 이동 한 다음 이 이미지에 표시된 값을 설정합니다.
4 단계
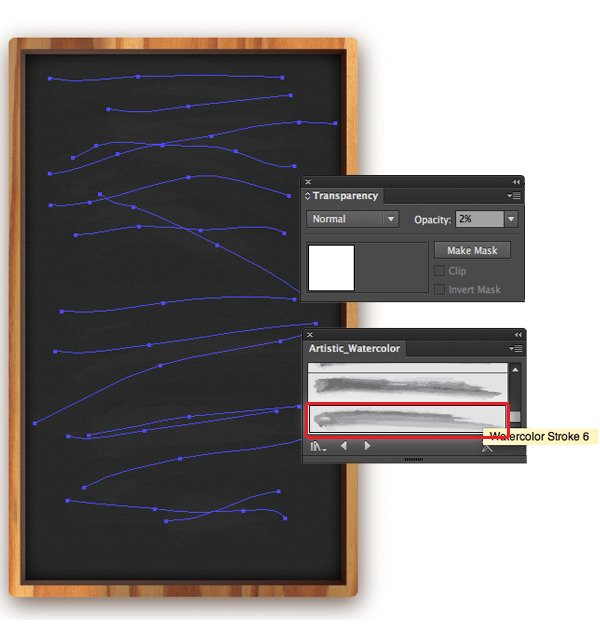
당신의 그림판 도구 (B)를 선택 하고 칠판 벡터에 엉뚱한 중복 경로를 그립니다. Open Brush Library> Artistic> Artistic_Watercolor로 이동하여 수채화 물감 6을 적용하십시오 .
획 브러시를 1pt로 설정 한 다음 불투명도를 2 % 로 낮 춥니 다 .
5 단계
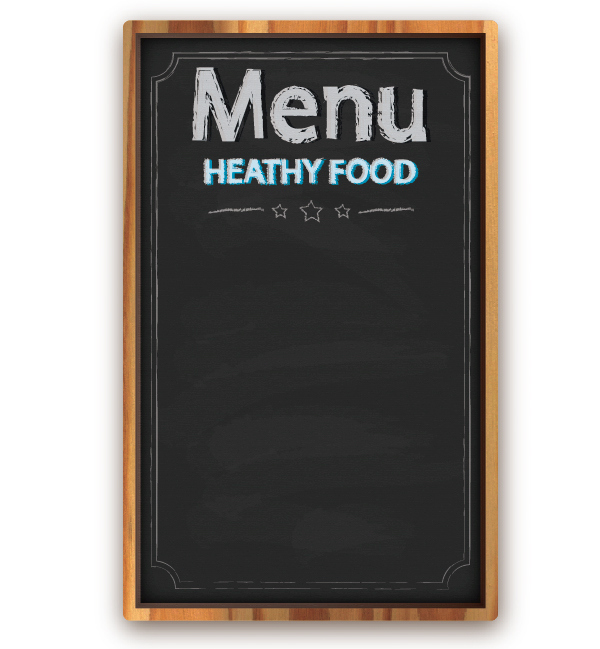
이 단계에서는 텍스트를 만듭니다. 나는 글꼴 사용 "프로 수많은" 에 대해 "메뉴" 텍스트입니다. 색상을 #FFFFFF로 채 웁니다 . 스트로크 = 1pt를 설정하십시오 .
Open Brush Library> Artistic> Artistic_Chalkcharcoal Pencil로 이동하여 연필 - 깃털 브러시를 적용 하고 "메뉴" 텍스트 의 불투명도를 80 % 로 낮추십시오 .
중복 Ctrl 키 / Cmd를 + C (복사) "메뉴" 텍스트 다음 Ctrl 키 / Cmd를 + B를 (다시 붙여 넣기) . 검정색 # 000000으로 복사본을 채 웁니다 .
"건강 식품" 텍스트에 대해 이전 단계를 반복 하되 브러시 스트로크를 연필 브러시 로 바꿉니다 .
Ctrl + Cmd + B (뒤에서 붙여 넣기) 텍스트 와 "건강식" 텍스트를 복제 Ctrl / Cmd + C (복사) 합니다 . 색상 # 00ADEF로 사본을 채 웁니다 .
별 도구 를 잡고 별 3 개를 만들고 펜 도구 (P) 를 만들어 아래 이미지와 같이 선을 만듭니다.
별과 선을 색으로 채우지 말고 흰색을 사용하여 #FFFFFF 를 획 씁니다 . 적용 두꺼운 - 연필 별과 라인 브러시.
6 단계
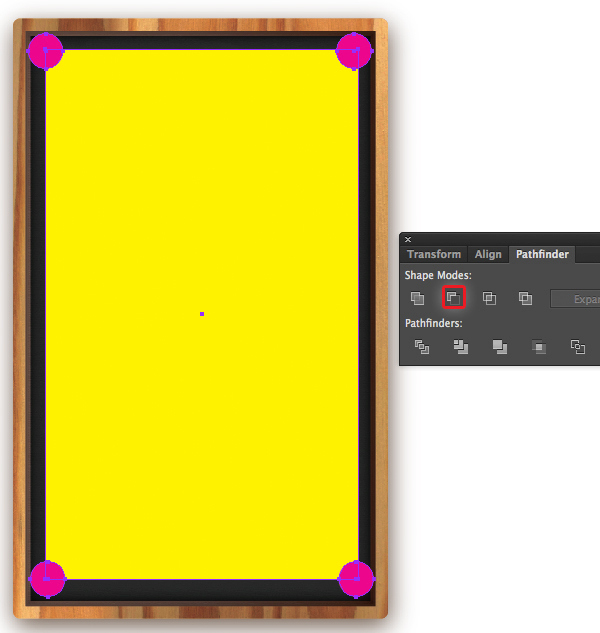
사각형 도구 (M) 를 선택하여 사각형을 만든 다음 타원 도구 (L) 를 사용하여 4 개의 원을 그려 아래 이미지와 같이 배치합니다.
사각형과 4 개의 원을 선택한 다음 Windows> Pathfinder> Minus Front로 이동하십시오 .
우리가 만든 새로운 도형을 색으로 채우지 만 스트로크에는 흰색 #FFFFFF 를 사용합니다.
브러시를 적용합니다. 연필 - 낮은 불투명도 = 50 %의 깃털 입니다. 복사 한 다음 복사 모양의 크기를 조금 작게 조정하십시오. 이제 아래 그림과 같이 결과를 얻어야합니다.
펜 도구 (P) 를 잡고 아래 그림과 같이 몇 줄을 만듭니다.
흰색 #FFFFFF로 채 웁니다 . 브러시를 적용하십시오 . Pencil - Feather . 그런 다음 우리가 만든 선을 복제하여 사각형의 모든 구석에 배치하십시오.
7 단계
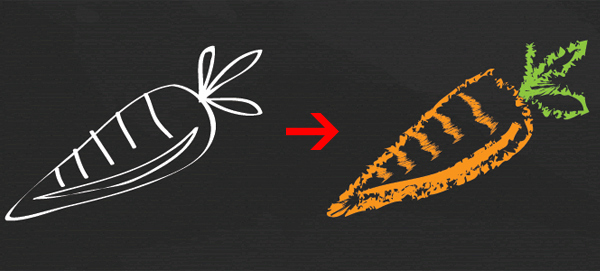
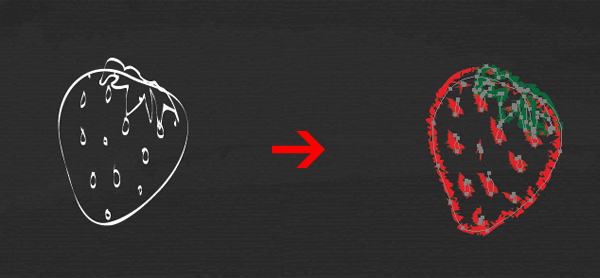
이 단계에서 우리는 과일을 만들 것입니다. 쉬운 단계입니다. 브러시 도구 (B)를 잡고 원하는 대로 그리십시오. 여기에 내 과일이 있는데, 나는 그 (것)들을 간단한 방법으로 당기고, 색깔 없음으로 채우고, 그러나 치기를 착색한다 (당신이 좋아하는 어떤 색깔든지로 치기를 기입하십시오).
그런 다음 브러쉬를 적용합니다. 연필 - 두꺼운 선을 적용합니다 . 여기 내 결과가있다.
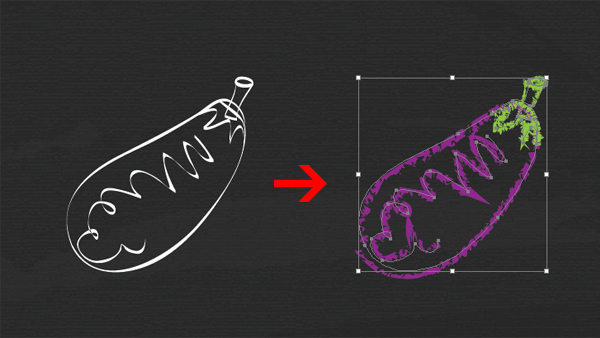
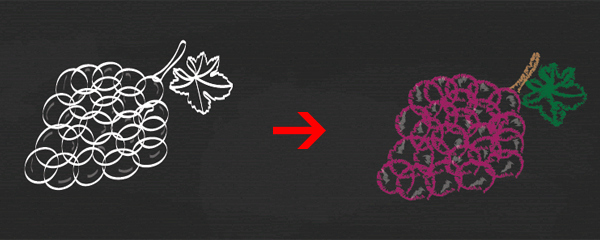
이전 단계를 반복하여 가지 만들기 ...
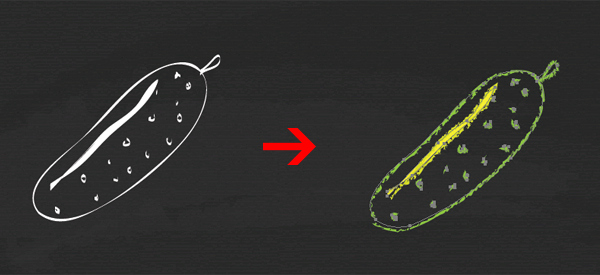
이 기술을 사용하면 원하는 과일이나 채소를 자유롭게 만들 수 있습니다. 여기 내 결과는 ...


이제 이런 결과가 나올 것입니다.
7 단계
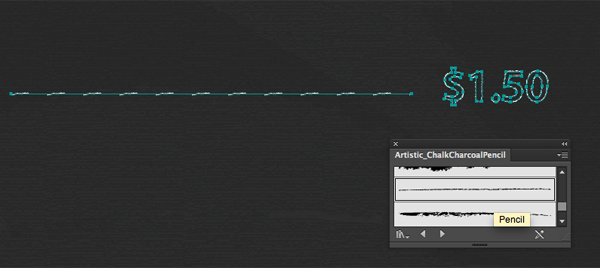
We continue with the font ” Myriad Pro ” for the dots and ” $1.50 “ text.
Fill the text with no color, but use white #FFFFFF for the stroke, set the stroke = 0.25pt and apply brush Pencil for the stroke.
Repeat the previous steps, and we have a result as in the image below.
Step 8
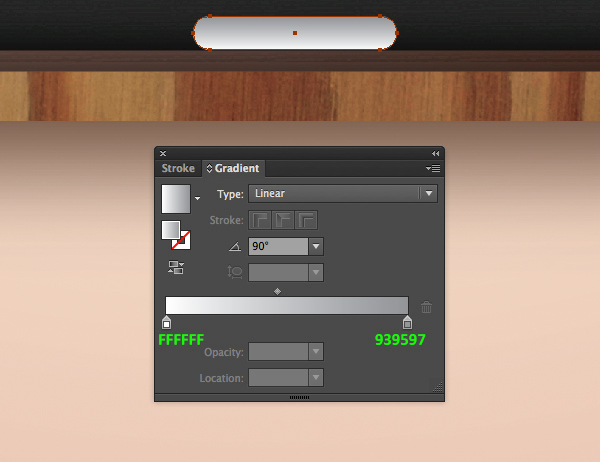
Pick the Rounded rectangle tool to create our chalk, then fill it with this gradient.
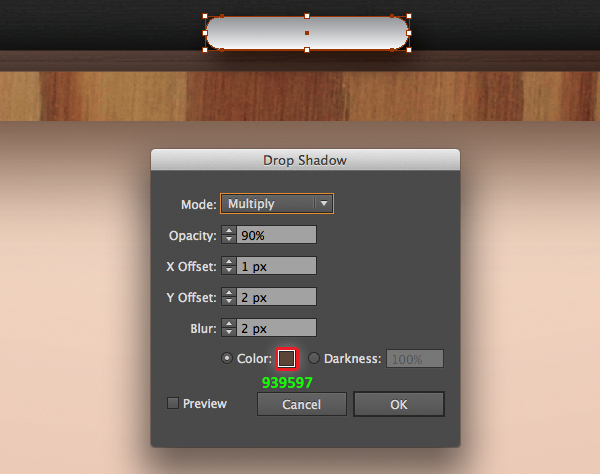
With the chalk still selected, go to Effect > Stylize > Drop shadow and set the values.
Step 9
이제 우리는 최종 디자인을위한 배경을 설정할 것입니다. 도구 패널 에서 직사각형 도구 (M) 를 잡고 대지에서 아무 곳이나 클릭하십시오 . 사각형 옵션 상자가 나타납니다. 크기를 600 x 600 픽셀 로 설정하십시오 .
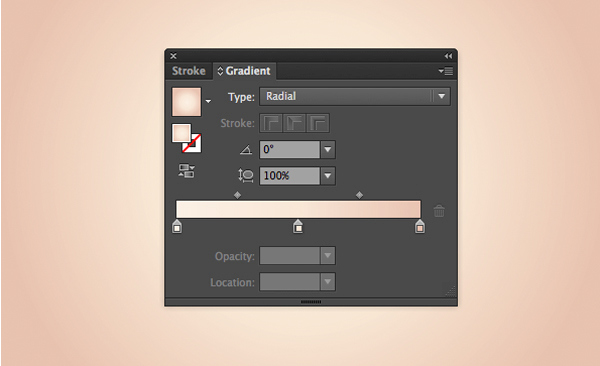
견본 팔레트에서 견본 견본 라이브러리> 그라디언트> Skintones로 이동하십시오 . Skintone 11 을 배경으로 선택 합니다.
그리고 우리는 완료되었습니다!
여기 그것이 어떻게 보일 것입니다. 이 튜토리얼을 마음껏 즐기시고 앞으로의 프로젝트에서 이러한 기술을 적용 해 주시길 바랍니다.
'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] Fire Text 효과를 만드는 방법 (0) | 2018.06.07 |
|---|---|
| [일러스트] 붉은악마 뿔 머리띠 그리는 방법 (0) | 2018.06.07 |
| [일러스트] 컴퓨터 마우스를 그리는 방법 (0) | 2018.06.06 |
| [일러스트] 맛있는 피자 일러스트 만드는 방법 (0) | 2018.06.06 |
| [일러스트] 귀여운 유니콘을 그리는 방법 (0) | 2018.06.05 |
| [일러스트] 아이스크림 콘 일러스트를 만드는 방법 (0) | 2018.06.05 |
| [일러스트] 사실적인 MacBook Pro 일러스트레이션 만들기 (0) | 2018.06.05 |
| [일러스트] 수채화 느낌 고양이 그리는 방법 (0) | 2018.06.04 |





댓글