거의 발렌타인 데이에요! 사랑하는 사람에게 매년 싼 음식을 선물로주는 대신, 초콜릿 덮여 딸기 벡터를 만들어보세요. 이 초콜릿 덮여 딸기 벡터를 자신의 발렌타인, 티셔츠 또는 다른 생각할 수있는 것에 쉽게 적용 할 수 있습니다. 또한이 자습서를 다른 삽화와 로고에도 적용 할 수 있습니다.
최종 이미지 : 초콜릿 덮힌 딸기 벡터
아래는 우리가 작업 할 최종 초콜릿 덮힌 딸기 벡터입니다.

튜토리얼 세부 정보 : 초콜릿 덮여 딸기 벡터
- 프로그램 : Adobe Illustrator
- 난이도 : 중급
- 다루는 주제 : 타원 도구, 연필 도구, 패스 파인더 패널, 그라디언트 패널, 사용자 정의 아트 브러시
- 예상 완료 시간 : 20-30 분
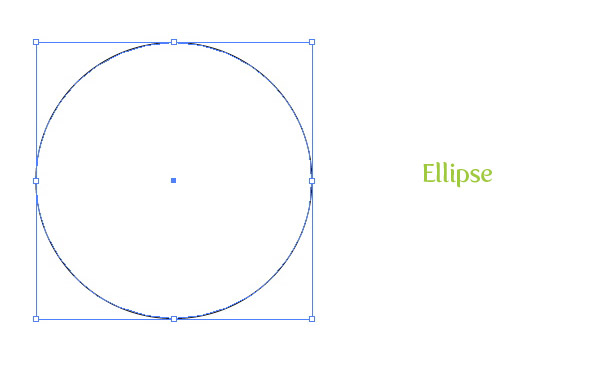
1 단계
이 초콜릿 덮여 딸기 벡터의 첫 단계는 새 문서를 만들고 타원 도구 (L)로 타원을 만듭니다.

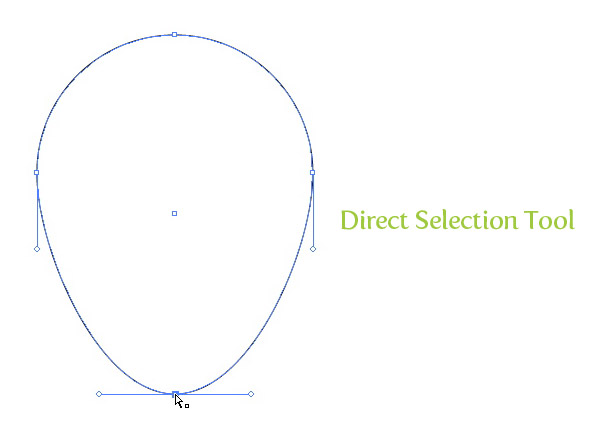
2 단계
직접 선택 도구 (A)를 사용하여 맨 아래 고정 점을 잡고 Shift 키를 누른 채로 (이동을 제한하려면) 타원의 원래 크기의 1/4 정도 아래로 끕니다.

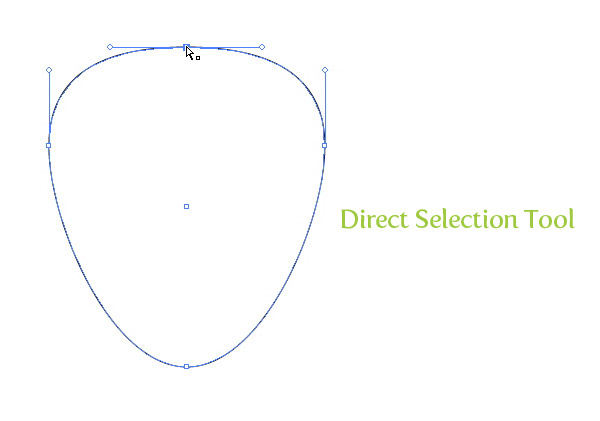
3 단계
직접 선택 도구 (A)를 사용하여 맨 위 앵커 포인트를 잡고 Shift 키를 누른 채로 타원의 원래 크기의 약 1/8로 드래그합니다.

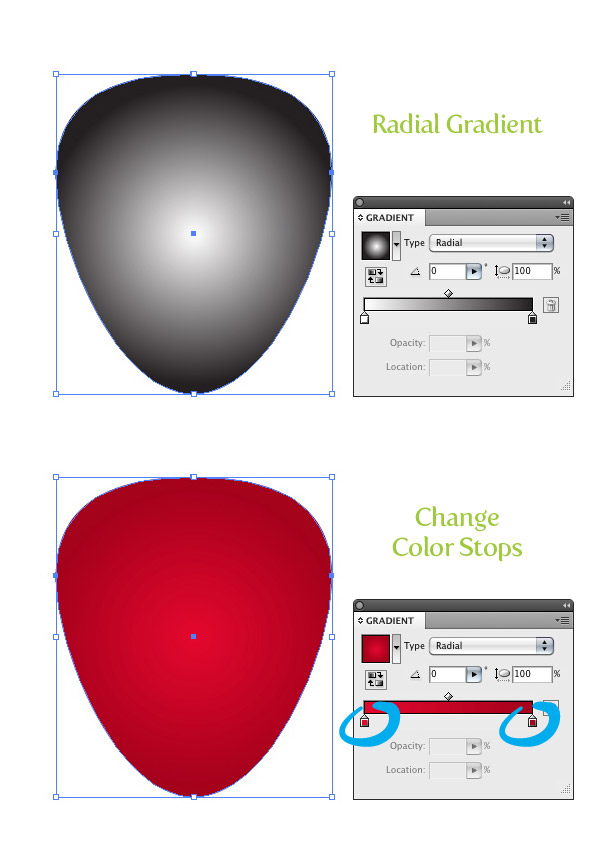
4 단계
[그라디언트] 패널에서 방사형 그래디언트로 새 도형을 채 웁니다. 그라디언트의 첫 번째 색상 중지를 빨간색으로 변경하고 두 번째 색상을 어두운 빨간색으로 변경하십시오.

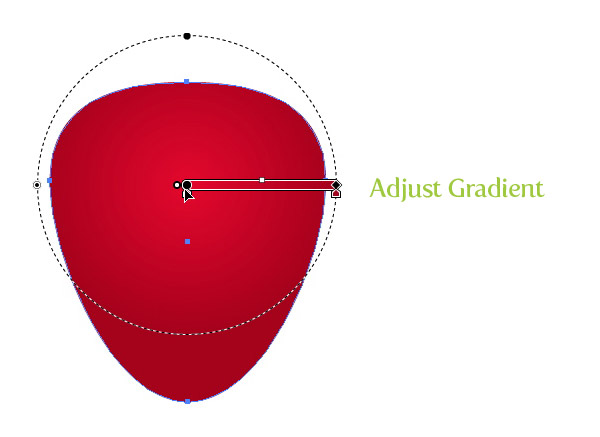
5 단계
그라디언트 도구 (G)를 사용하여 방사형 그래디언트를 조정하여 그래디언트의 가장 가벼운 부분이 초콜릿 덮여 딸기 벡터 모양의 맨 위에 오도록하십시오.

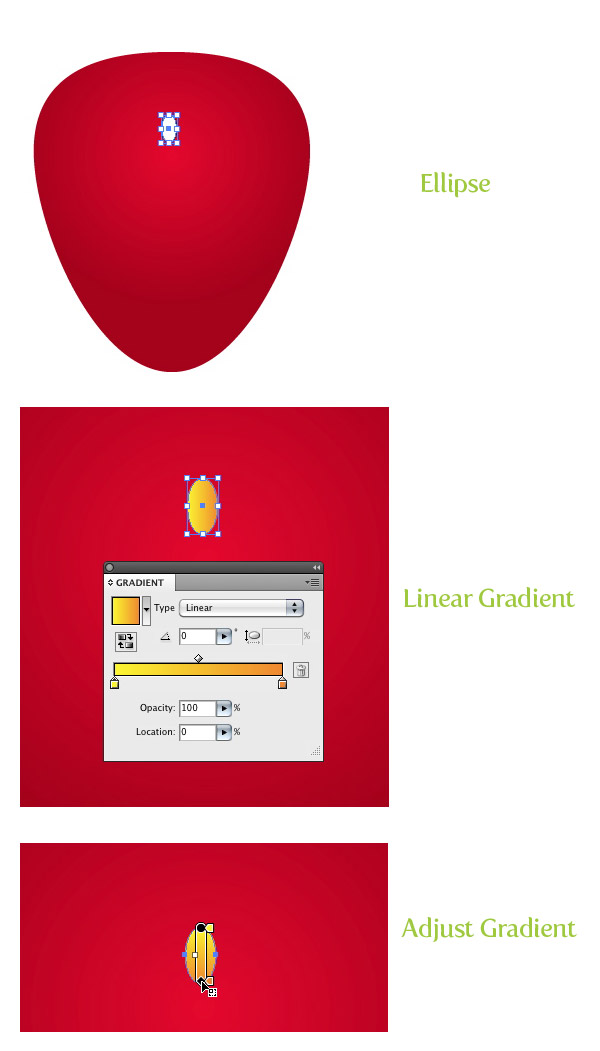
6 단계
베리 모양의 상단 중앙을 향하여 작은 가늘고 긴 타원을 만듭니다. 타원을 선형 그라디언트로 채우십시오. 첫 번째 색은 밝은 오렌지색을 멈추고 두 번째 색은 오렌지색을 멈 춥니 다. 그래디언트 도구 (G)로 그래디언트를 조정하여 그래디언트의 가장 밝은 부분이 타원 상단에 오도록하십시오.

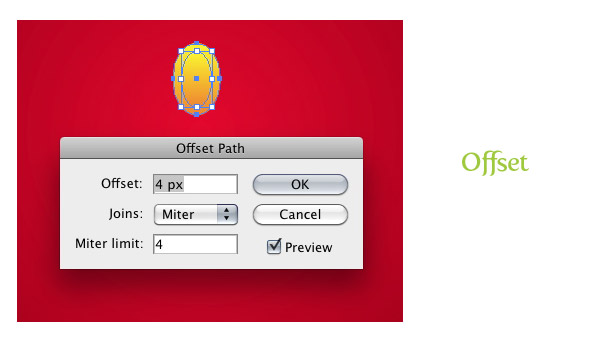
7 단계
작은 타원을 선택하고 Object> Path> Offset으로 이동하십시오. 오프셋 대화 상자가 열리면 오프셋을 4 픽셀로 변경하십시오. 이 측정은 미술 작품의 크기에 따라 다를 수 있습니다.

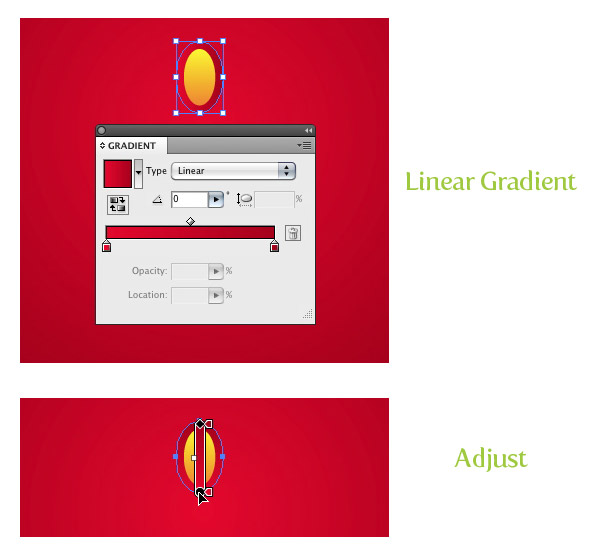
8 단계
메인 베리 모양과 같은 빨간색을 가진 선형 그라디언트로 오프셋 타원을 채 웁니다. 그래디언트의 어두운 부분이 모양의 맨 위에 오도록 그래디언트를 조정합니다.

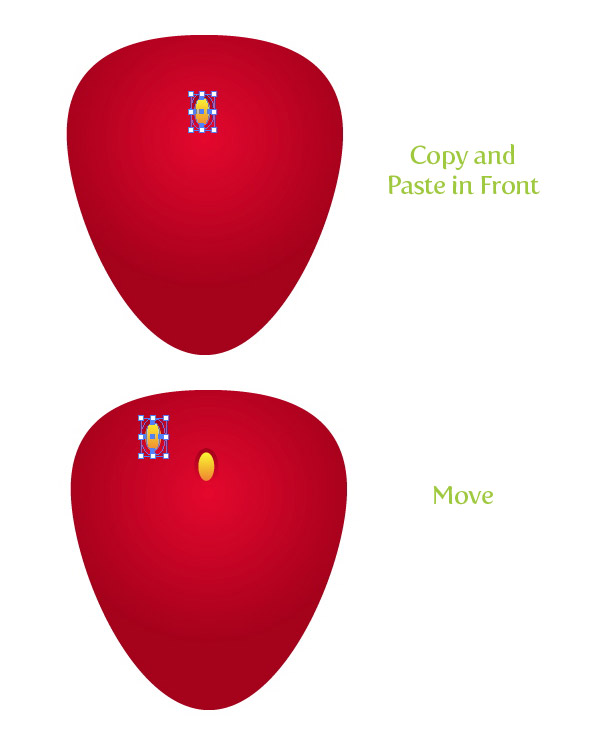
9 단계
Select both shapes, Copy (Command + C), and Paste in Front (Command + F). With the copy still selected, move it above and to the left of the original ellipse shapes.

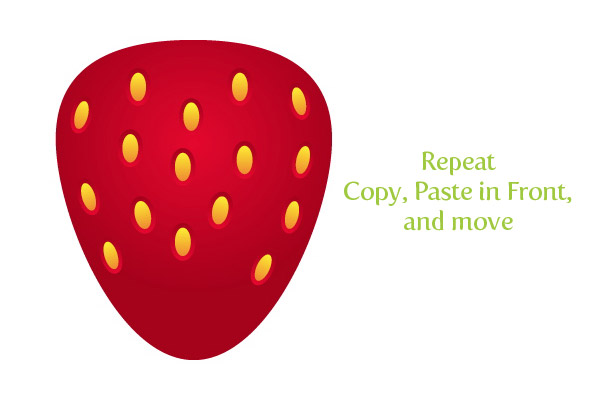
Step 10
Repeat the previous steps placing copies of the small ellipses around the chocolate covered strawberry vector shape. When you are placing shapes close to the edge, rotate them with the Selection tool (V) to follow the curvature of the berry.

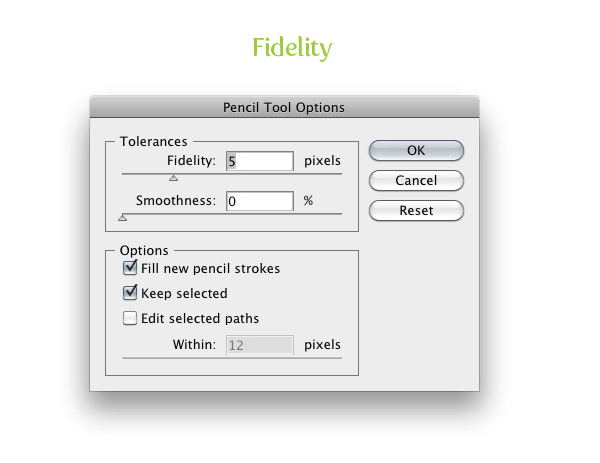
Step 11
이 다음 단계에서는 경로를 그리는 빠른 방법이기 때문에 연필 도구 (N)를 사용합니다. 연필 도구 (N)를 사용하여 그리기를 시작하기 전에 몇 가지 도구 환경 설정을 설정하여 그리는 동안 부드러운 선을 얻을 수 있도록하는 것이 좋습니다. 먼저 도구 패널에서 연필 도구 (N)를 두 번 클릭하여 연필 도구 옵션을 표시합니다. 우리가 가장 염려하는 옵션은 충실도입니다. 저는 부드러운 선을 확보하기 위해 5 픽셀로 광산을 설치하고 싶습니다. 다음 단계에서 회선 경로 품질이 마음에 들지 않으면 언제든지이 설정을 사용하여 재생할 수 있습니다.

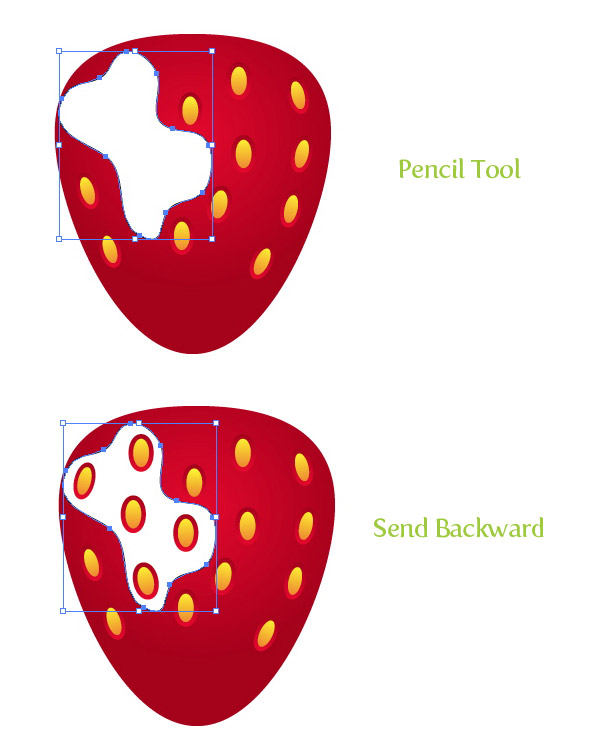
12 단계
이제 연필 도구 (N)가 설정되었습니다. 작은 타원 중 네 개 또는 다섯 개 주위에 모양을 그리기 시작하십시오. 거의 완료되면 Alt / Option 키를 누른 채로 시작 지점과 끝 지점을 연결하십시오. 새 모양을 선택한 상태에서 모양이 모든 작은 타원 뒤에 올 때까지 개체> 정렬> 뒤로 보내기 (Command +)로 이동하십시오.

13 단계
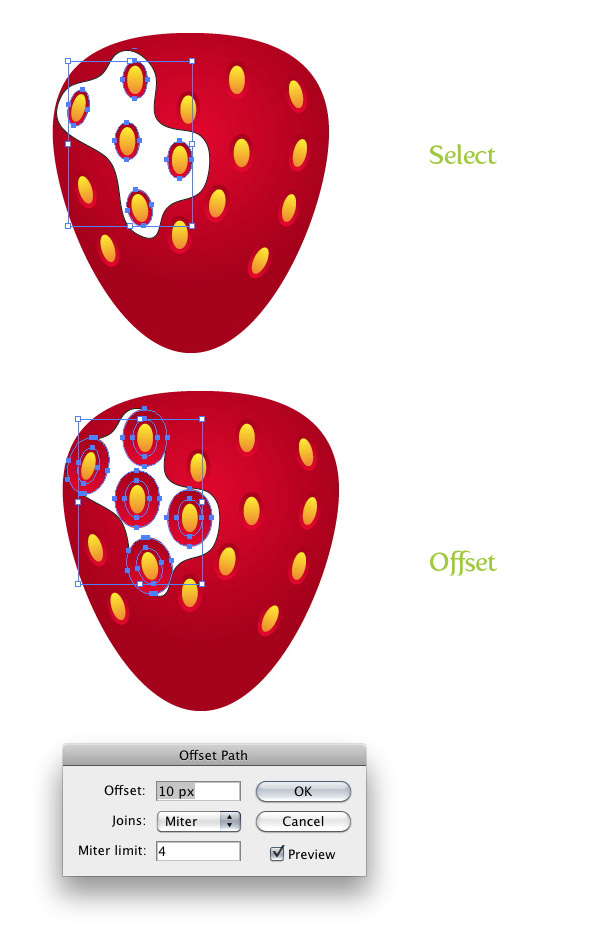
연필 모양으로 둘러싸인 작은 빨간색 그라디언트 타원을 모두 선택하고 [오브젝트]> [패스]> [간격 띄우기]로 이동 한 다음 [간격 띄우기]를 10 픽셀로 변경합니다.

14 단계
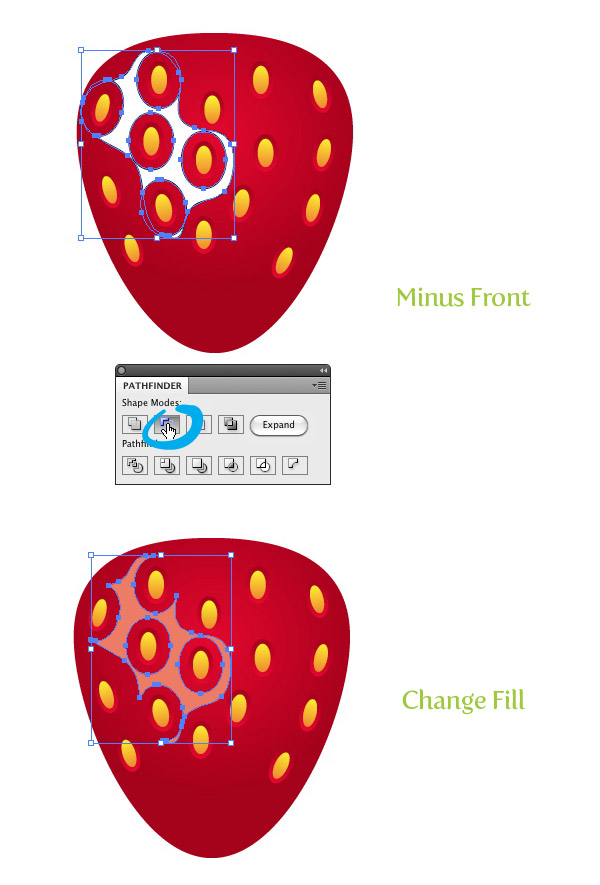
새 오프셋 타원을 선택한 상태에서 Shift 키를 누른 상태에서 연필 모양을 선택합니다. 패스 파인더 패널에서 Alt / Option을 누른 상태에서 Minus Front 버튼을 누릅니다. 그런 다음 새 도형의 채우기를 연한 적색으로 변경하십시오.

15 단계
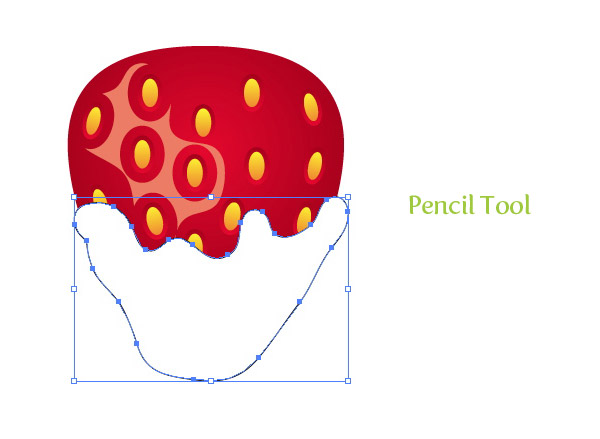
연필 도구 (N)로 초콜릿 덮여 딸기 벡터의 하단 절반을 포함하는 유기 모양을 그립니다.

16 단계
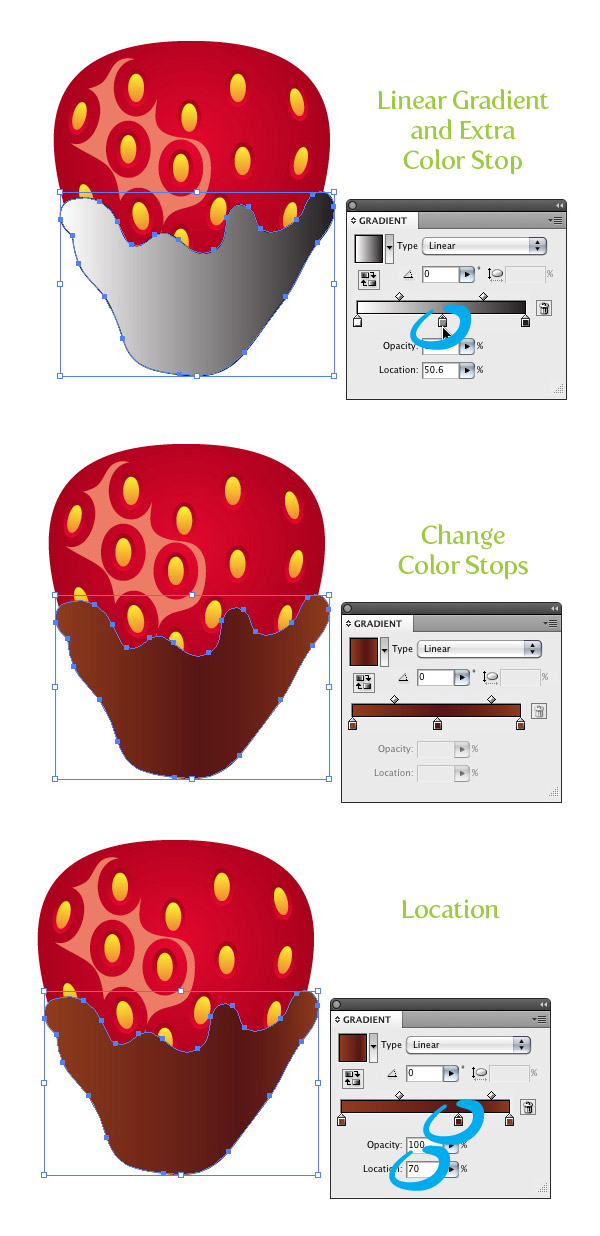
새로운 도형을 선형 그래디언트로 채 웁니다. 이 그래디언트의 경우 추가 색상 멈춤 점을 추가해야합니다. 이렇게하려면 [그라디언트] 패널에서 [그라디언트 슬라이더] 가운데를 클릭하기 만하면됩니다. 첫 번째 색상 정지를 옅은 갈색으로, 두 번째 색상은 짙은 갈색으로, 세 번째 색상 중단은 첫 번째 밝은 갈색으로 변경하십시오. 그런 다음 가운데 색상 정지 점을 선택하고 [그라디언트] 패널에서 위치를 70으로 변경합니다.

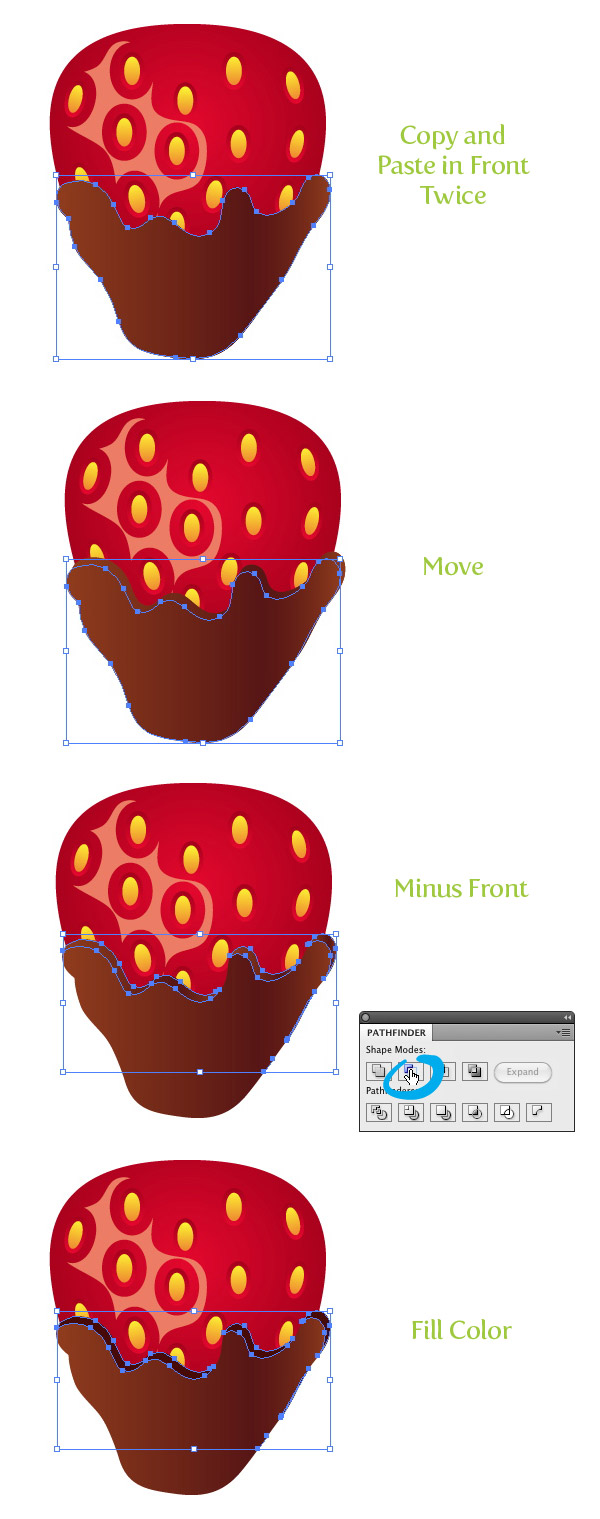
17 단계
초콜릿 모양과 복사 (Command + C) 및 붙여 넣기 (Command + F)를 선택하십시오. 이 작업을 한 번 더 해보면 전체 모양이 3 개인 것입니다. 상단 복사본을 선택하고 왼쪽으로 약간 아래로 이동합니다. 그런 다음 이동 된 복사본과 그 아래에있는 복사본을 선택하고 패스 파인더 패널에서 마이너스 전면 버튼을 누릅니다. 새 도형의 색상을 진한 갈색 색상으로 변경합니다.

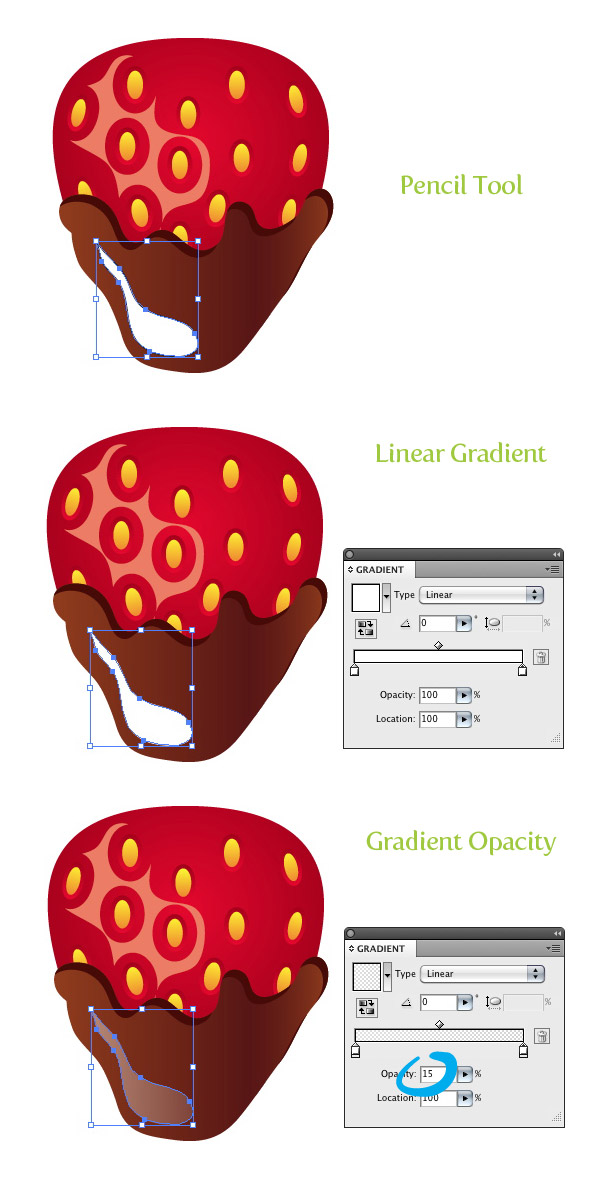
18 단계
With the Pencil tool (N) draw a new highlight shape towards the bottom of the main chocolate shape in the chocolate covered strawberry vector. Fill the new shape with a linear gradient and make both color stops white. Change the opacity of the first color stop to 40 and the second color stop’s opacity to 15 from the Gradient panel.

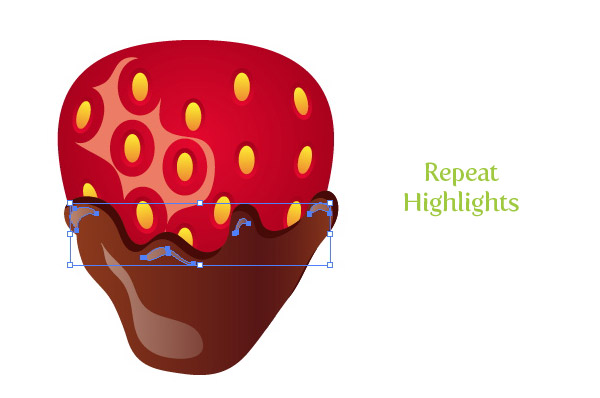
Step 19
Create a couple more highlights around the top left curves of the main chocolate shape. Fill each new shape with the same white gradient as in the previous step.

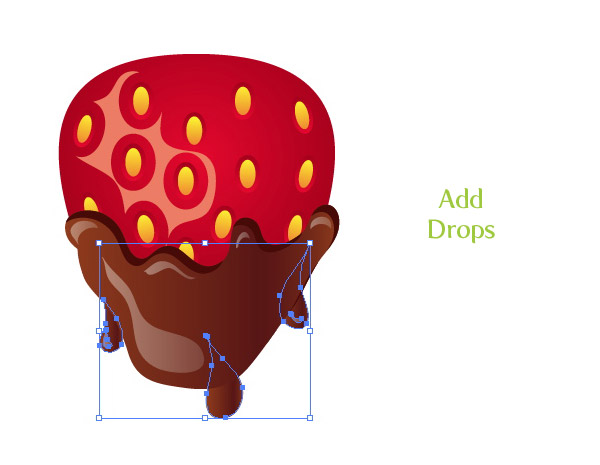
Step 20
Create a couple more chocolate drops with the Pencil tool (N) and apply the same gradients as in the previous couple steps.

Step 21
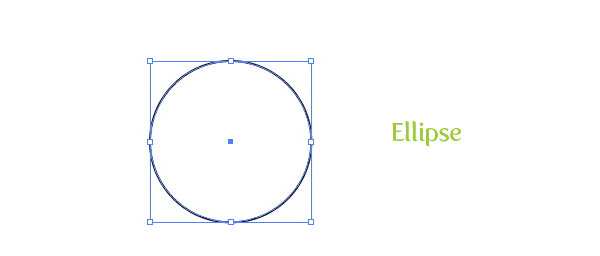
Now we can move onto the leaves and stem of the strawberry. For the leaves we are going to create an custom Art Brush, making it easy and quick to create the leaves. To start, create an ellipse with the Ellipse tool (L).

22 단계
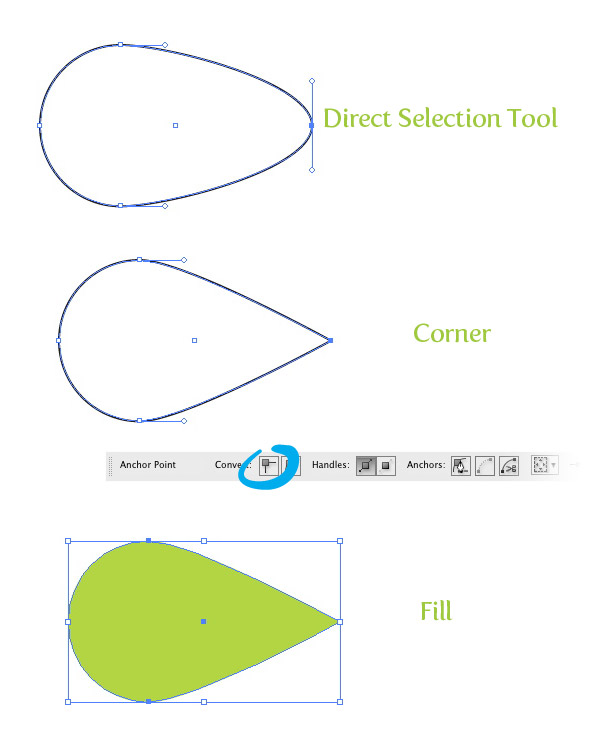
Direct Selction 도구 (A)를 사용하여 타원의 오른쪽 고정 점을 잡고 원래 폭의 약 두 배 정도 오른쪽으로 끕니다. 포인트를 선택한 상태에서 컨트롤 패널에서 코너로 변환 버튼을 누릅니다. 그런 다음 녹색 색상으로 도형을 채 웁니다.

23 단계
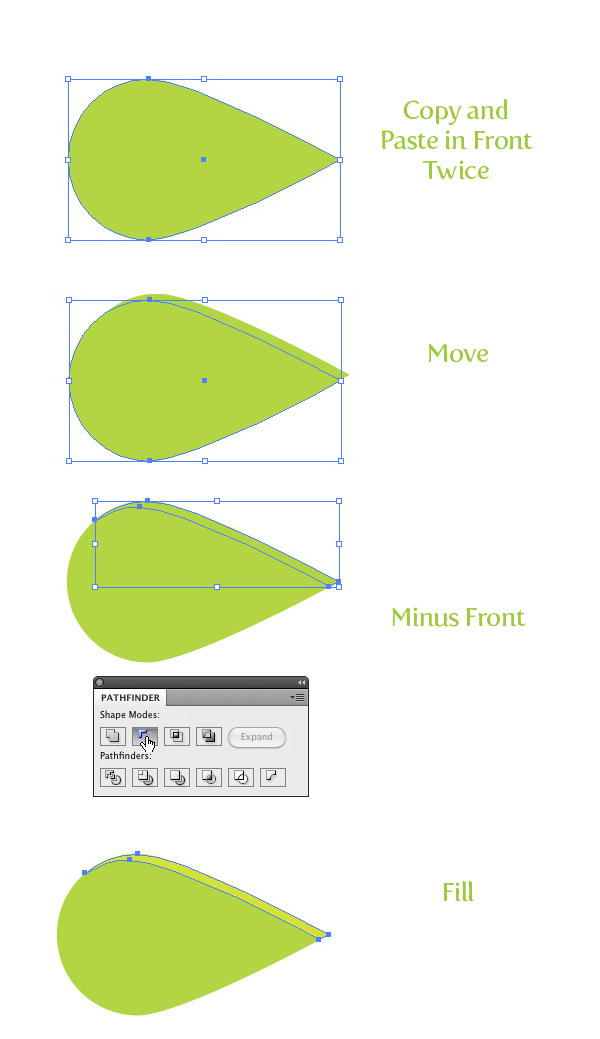
타원 모양을 두 번 복사 (Command + C)하고 붙여 넣기 (Command + F). 상단 복사본을 선택하고 왼쪽으로 약간 아래로 이동합니다. 상위 사본 두 개를 선택하고 패스 파인더 패널에서 마이너스 전면 버튼을 누릅니다. 다음으로 밝은 녹색 색상으로 도형을 채 웁니다.

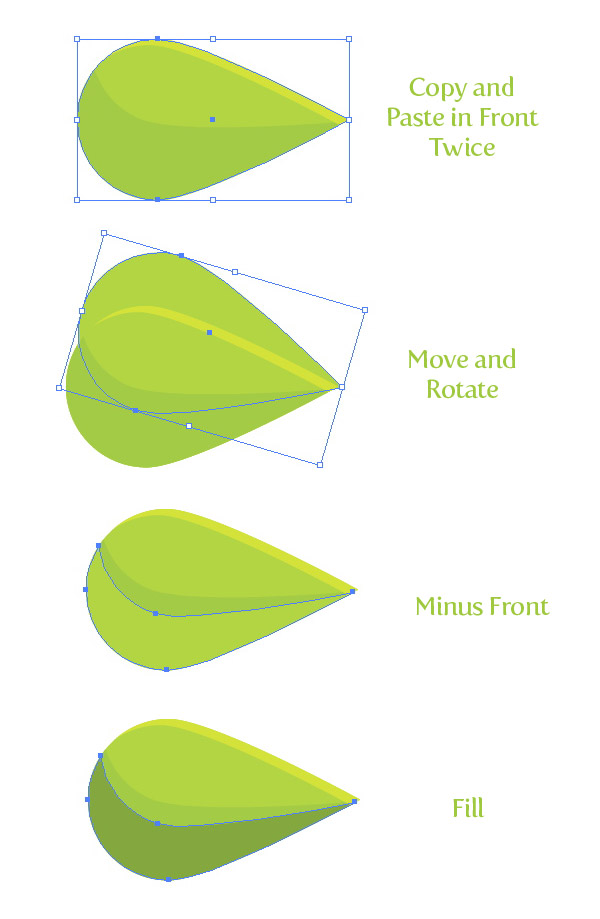
24 단계
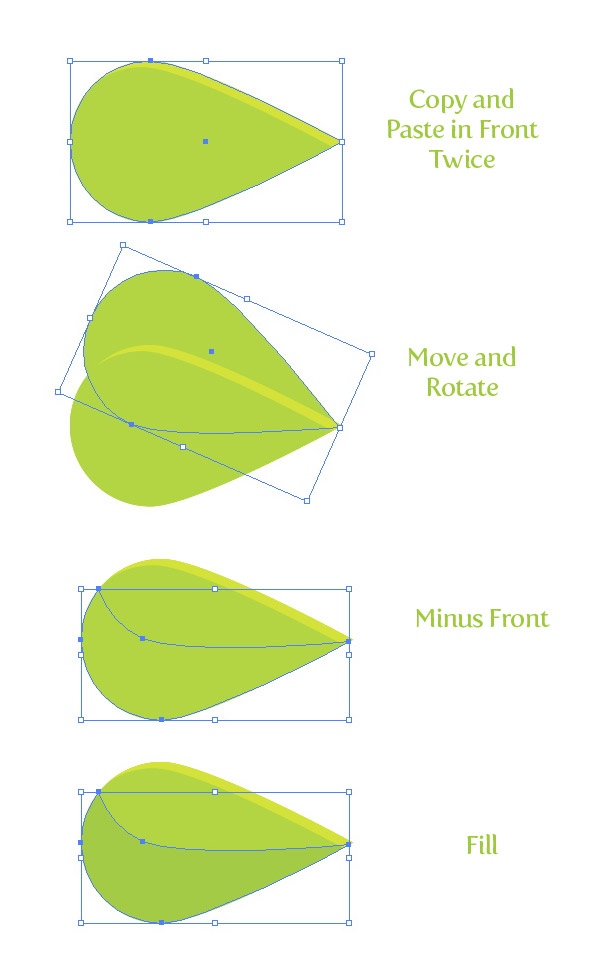
주된 녹색 모양과 (Command + C) 및 붙여 넣기 (Command + F)를 두 번 선택하십시오. 선택 도구 (V)를 사용하여 상단 복사본을 원래 모양의 절반 정도 위로 이동하고 모양의 점이 접촉하도록 회전하십시오. 상단 복사본을 모두 선택하고 마이너스 앞 단추를 누른 채 채우기를 진한 초록색으로 바꿉니다.

25 단계
주된 녹색 모양과 (Command + C) 및 붙여 넣기 (Command + F)를 두 번 선택하십시오. 선택 도구 (V)를 사용하여 도형을 위로 이동하고 약간 회전시키면서 상단 복사본을 모두 선택하고 마이너스 앞 버튼을 누른 다음 채우기를 이전 단계보다 어두운 녹색으로 변경합니다.

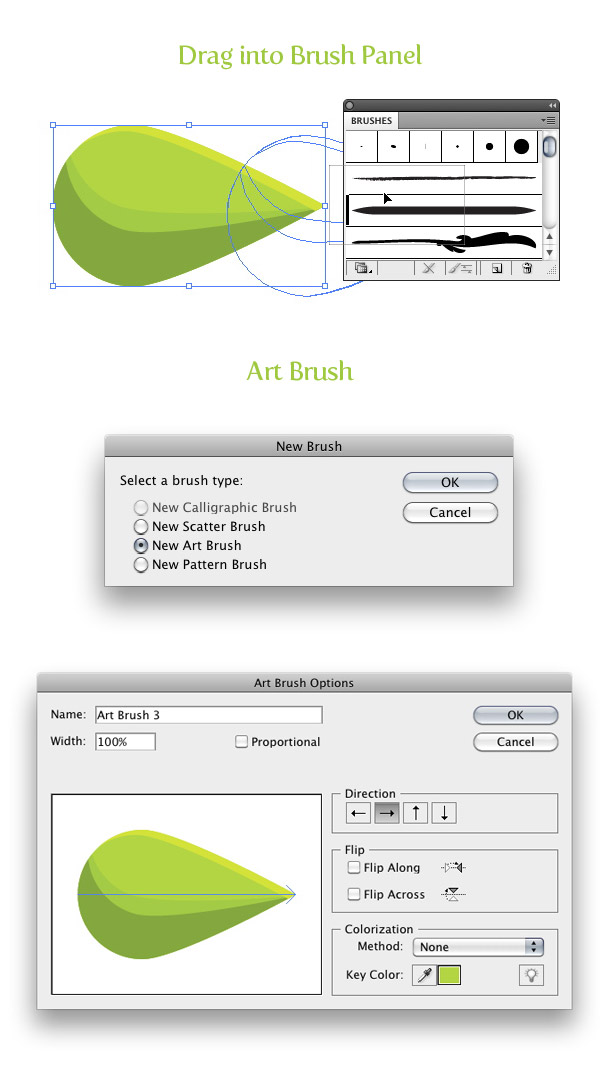
26 단계
모든 녹색 도형을 선택하고 브러시 패널로 드래그합니다. New Brush 다이얼링이 열리면 New Art Brush 래디얼 버튼을 선택하십시오. 아트 브러시 옵션에서는 모든 기본 설정을 유지합니다.

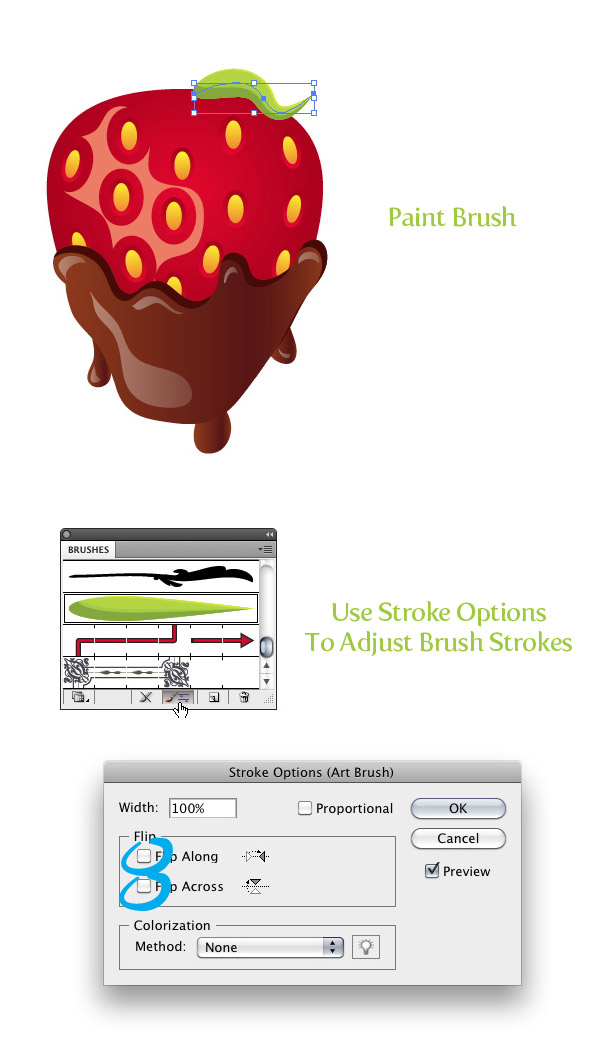
27 단계
브러시 도구 (B)를 새로운 아트 브러시와 함께 사용하고 초콜릿 덮힌 딸기 벡터 위에 잎을 그립니다. 모양이 너무 크거나 올바르지 않은 경우 경로의 획을 변경해야 할 수 있습니다. 이러한 브러시 스트로크를 만들 때 브러시의 어두운 부분이 아래를 향하고 브러시의 뾰족한 부분이 베리 모양에서 멀어지는 방향으로 향하게하십시오. 경로를 작성하는 방법이 아닌 경우 브러시 패널의 아래쪽에있는 획 옵션 버튼을 누릅니다. [획 옵션] 대화 상자가 열리면 원하는 배치가 될 때까지 [뒤집기] 또는 [뒤집기 / 뒤집기] 옵션을 선택할 수 있습니다.

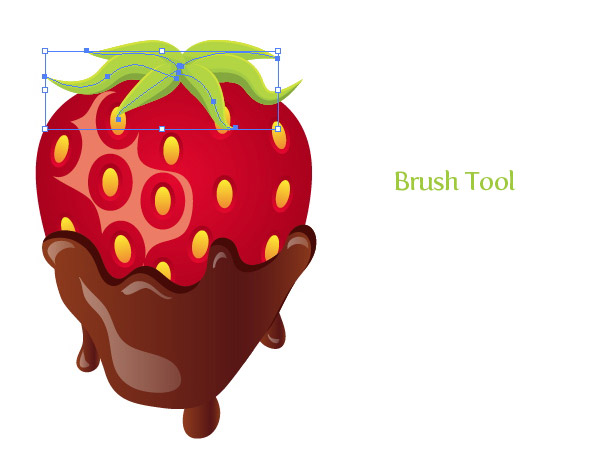
28 단계
브러시 도구 (B)와 사용자 지정 브러시로 5-6 개의 브러쉬 획을 추가로 만듭니다.

29 단계
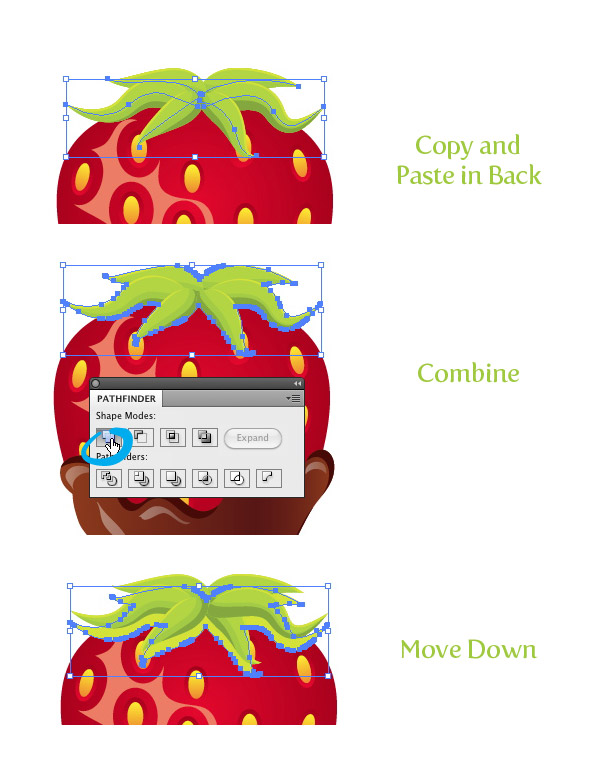
모든 브러시 획, 복사 (Command + C) 및 뒤로 붙여 넣기 (Command + B)를 선택하십시오. 사본이 선택된 상태에서 개체> 속성 확장을 선택합니다. 펼쳐진 브러쉬를 선택하고 Pathfinder 패널에서 Unite 버튼을 누릅니다. 그런 다음 새 도형을 약간 아래로 이동합니다.

30 단계
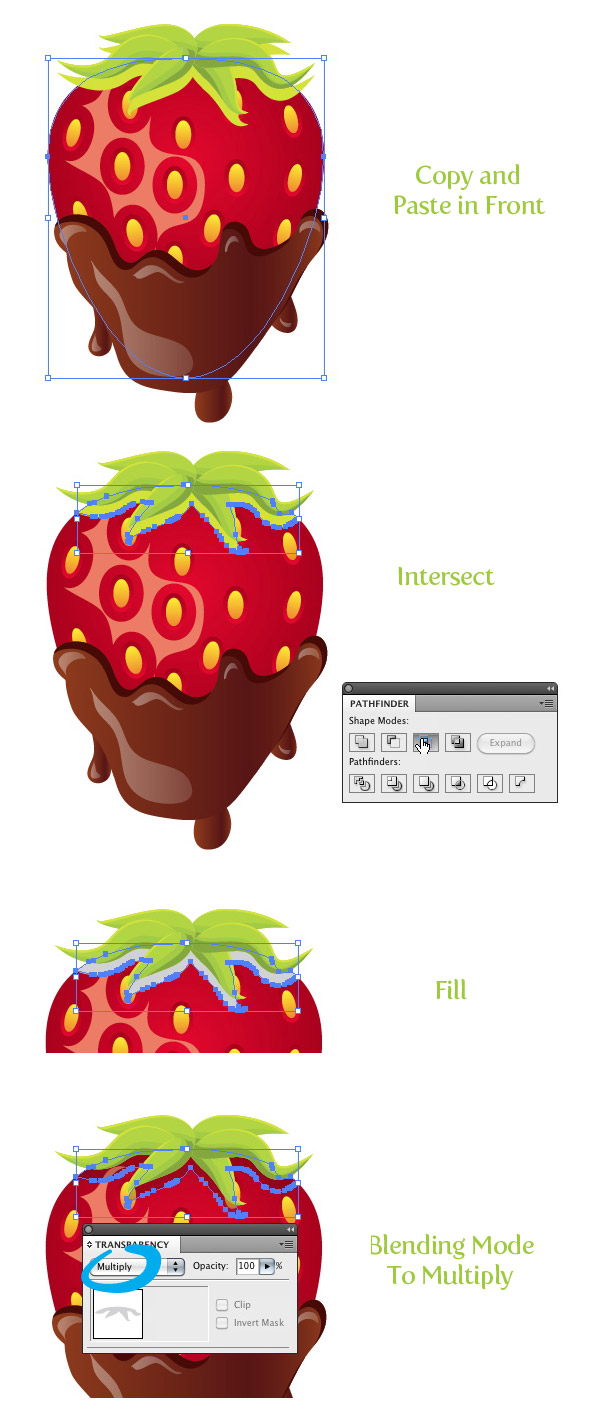
초콜릿으로 덮힌 딸기 벡터 모양, 복사 (Command + C) 및 붙여 넣기 (Command + F)를 선택하십시오. 복사 된 베리 바디 모양과 결합 된 리프 모양을 선택하고 패스 파인더 패널에서 교차 버튼을 누릅니다. 새 도형의 채우기를 회색으로 변경하고 투명도 패널에서 혼합 모드를 곱하기로 설정합니다.

31 단계
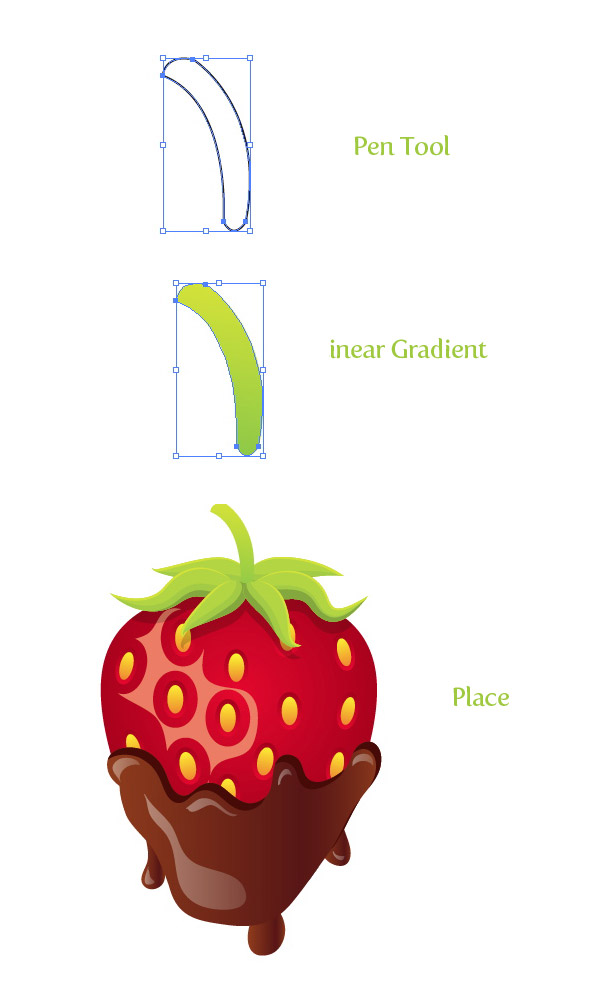
펜 도구 (P)를 사용하여 초콜릿 덮힌 딸기 벡터의 줄기 모양을 만듭니다. 선형 그라디언트로 도형을 채우십시오. 첫 번째 색상은 녹색을 멈추고 두 번째 색상은 더 어두운 녹색을 채 웁니다. 줄기가 선택된 상태에서 줄기의 맨 아래 부분이 맨 위의 잎에서 숨겨 질 때까지 오브젝트> 정렬> 뒤로 보내기 (Command +)로 이동하십시오. 모두 완료되었습니다!

최종 이미지 : 초콜릿 덮힌 딸기 벡터
당신의 새로운 초콜릿 덮여 딸기 벡터를 즐기십시오! 해피 발렌타인 데이를 보내십시오.

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 간단한 초시계 일러스트레이션 만들기 (0) | 2018.06.10 |
|---|---|
| [일러스트] 도넛 형 글꼴 스타일을 만드는 방법 (0) | 2018.06.10 |
| [일러스트] 벡터 햄버거 만드는 방법 (0) | 2018.06.09 |
| [일러스트] 달 이모티콘 아이콘을 만드는 방법 (0) | 2018.06.09 |
| [일러스트] 체리 컵케익 그리는 방법 (0) | 2018.06.08 |
| [일러스트] 편집 가능한 3D 텍스트 효과를 만드는 방법 (0) | 2018.06.08 |
| [일러스트] 아침식사 달걀과 소시지 일러스트 그리기 (0) | 2018.06.08 |
| [일러스트] 벡터 해적 만화 캐릭터 그리기 (0) | 2018.06.07 |





댓글