다음 자습서에서는 Adobe Illustrator에서 편집 가능한 3D 텍스트를 만드는 방법을 학습합니다.
우선 간단한 배경을 만드는 방법과 아트 보드의 중심에 쉽게 배치하는 방법을 배웁니다. 다음으로, 텍스트 조각을 추가하는 방법과 텍스트 조각을 편집하는 방법을 배우게됩니다. 두 가지 간단한 블렌드와 몇 가지 기본 효과를 사용하여 3D 효과를 만드는 방법을 배우게됩니다. 마지막으로 Appearance 패널을 최대한 활용하고 내장 패턴을 사용하면 미묘한 하이라이트를 추가하는 방법을 배우게됩니다.
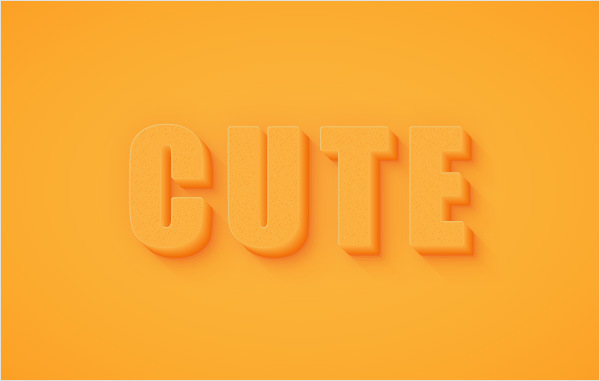
최종 이미지
언제나처럼, 이것이 우리가 만들게 될 최종 이미지입니다.

자습서 세부 정보
- 프로그램 : Adobe Illustrator CC
- 예상 완료 시간 : 45 분
- 난이도 : 초급 - 중급
1 단계
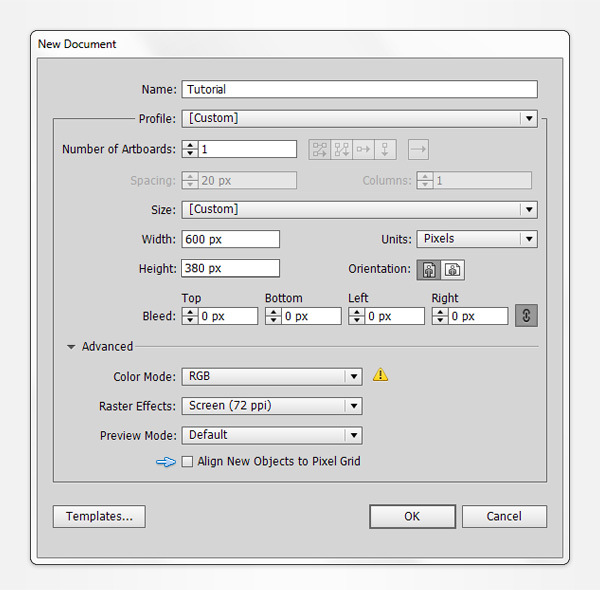
히트 컨트롤 + N을 새 문서를 만들 수 있습니다. 단위 드롭 다운 메뉴 에서 픽셀 을 선택 하고 너비 상자에 600 을 입력 하고 높이 상자에 380 을 입력 한 다음 고급 버튼 을 클릭 하고 다음 이미지에 표시된 속성을 입력하십시오.

2 단계
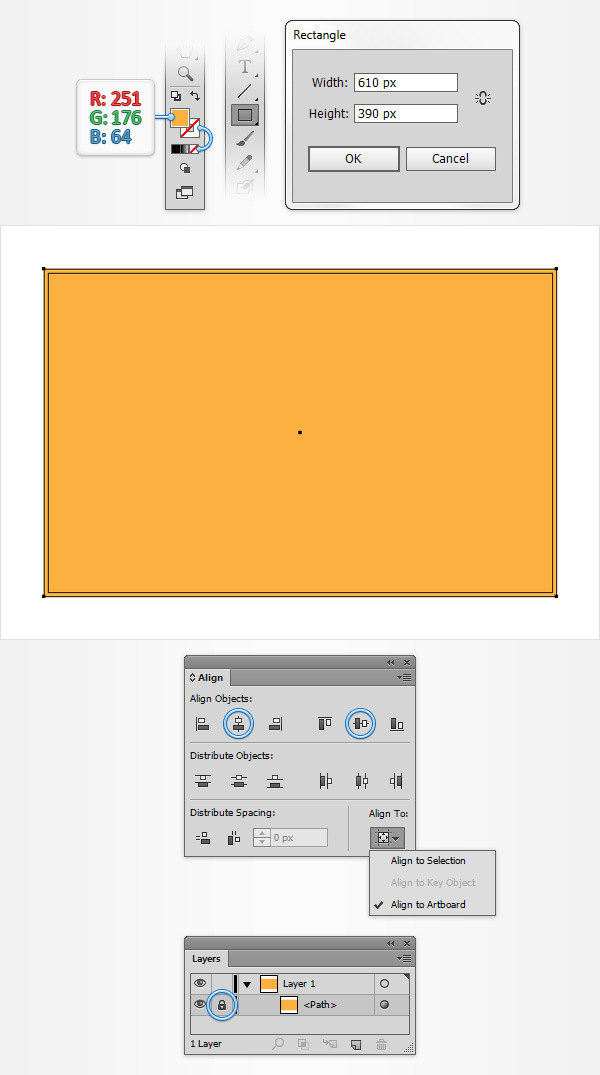
사각형 도구 (M)를 선택하고 툴바에서 초점을 맞춘 다음 획에서 색상을 제거한 다음 채우기를 선택하고 색상을 R = 251 G = 176 B = 64로 설정 합니다. 대지를 클릭하여 사각형 창 을 열고 너비 상자에 610 을 입력 하고 높이 상자에 390 을 입력 한 다음 확인 버튼 을 클릭하십시오 .
그런 다음이 주황색 사각형을 가운데에 맞춰야하므로 정렬 패널 ( 윈도우> 정렬 )을 엽니 다 . 대지로 정렬을 설정하고 ( 다음 이미지와 같이 정렬 구역이 보이지 않으면 플라이 아웃 메뉴를 열고 옵션 표시 로 이동 ) 수평 정렬 센터 및 수직 정렬 센터 버튼을 클릭하기 만하면 됩니다. 결국 다음 그림과 같이 직사각형이 전체 대지를 덮어야합니다.
[ 레이어] 패널 ([ 윈도우]> [레이어] )로 이동 하고 기존 레이어를 열고 실수로 선택 / 이동하지 않도록 도형을 잠급니다.

3 단계
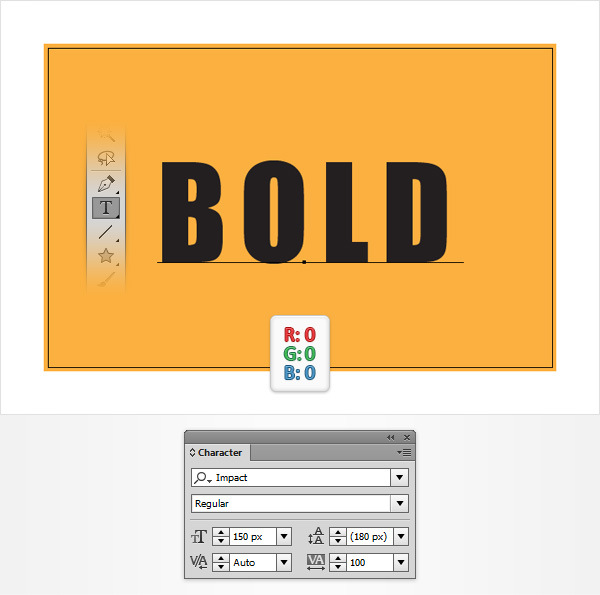
문자 패널 ( 창> 문자> 문자 )을 열고 문자 도구 (T)를 선택한 다음 대지를 클릭하고 검은 색 텍스트를 추가하기 만하면됩니다. 크기가 150 픽셀 이고 추적 기능이 100 인 충격 글꼴을 사용하십시오 .

4 단계
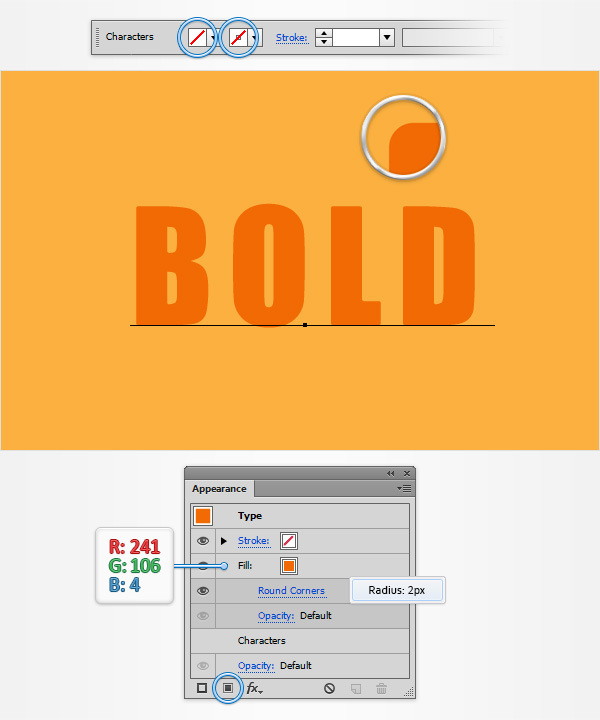
텍스트를 다시 선택하고 제어판에서 초점을 맞추고 채우기 색상에서 검정색을 제거하십시오. 이렇게하면 텍스트가 보이지 않게됩니다. 선택 상태를 유지하고 모양 패널을 연 다음 새 채우기 추가 버튼 (다음 그림의 파란색 원으로 표시)을 사용하여 새 채우기를 추가하기 만하면 됩니다.
새로 추가 된 채우기를 선택하고 색상을 R = 241 G = 106 B = 4 로 설정하고 효과> 스타일> 둥근 모서리로 이동하십시오 . 2px 반경을 입력하고 확인을 클릭하십시오 .

5 단계
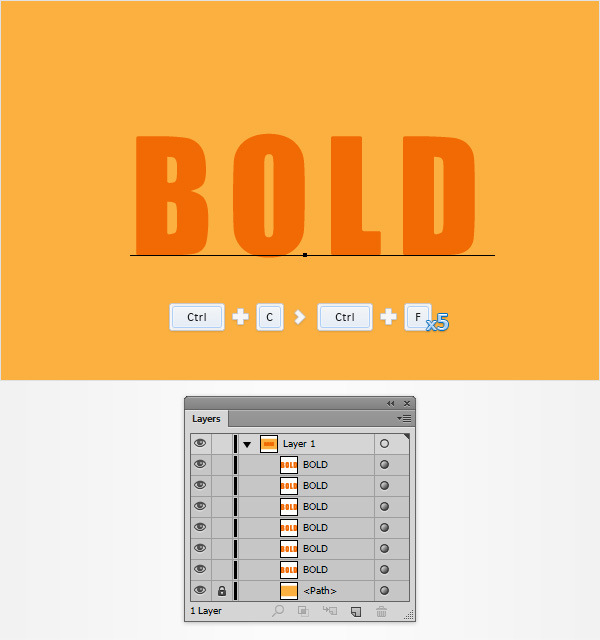
선택한 텍스트가 선택되어 있는지 확인하고 앞에 5 개의 사본을 만듭니다 ( Control + C> Control + F ).

6 단계
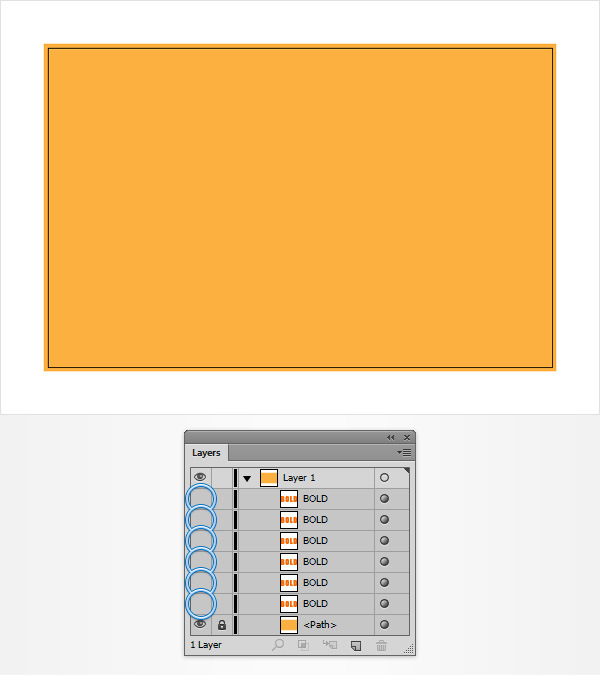
[ 레이어] 패널 에 초점을 맞추고 여섯 가지 텍스트의 가시성을 끄면됩니다.

7 단계
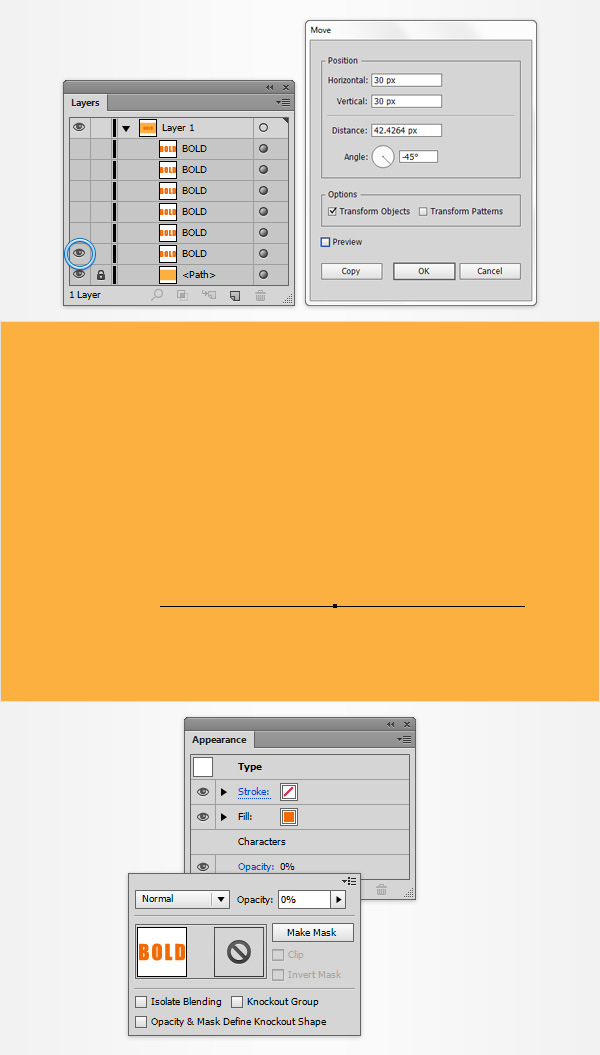
레이어 패널 에 초점을 맞추고 하단 텍스트의 가시성을 켭니다. 그것을 선택하고 Object> Transform> Move로 이동하십시오 . 수직 및 수평 상자에 30 을 입력 하고 확인 버튼 을 클릭하십시오 .
눈에 보이는 텍스트가 선택되어 있는지 확인하고 모양 패널을 강조 표시 한 다음 해당 " 불투명도 "텍스트를 클릭 하여 투명도 플라이 아웃 패널 을 엽니 다 . 불투명도 를 0 %로 낮추면 텍스트가 완전히 보이지 않게됩니다.

8 단계
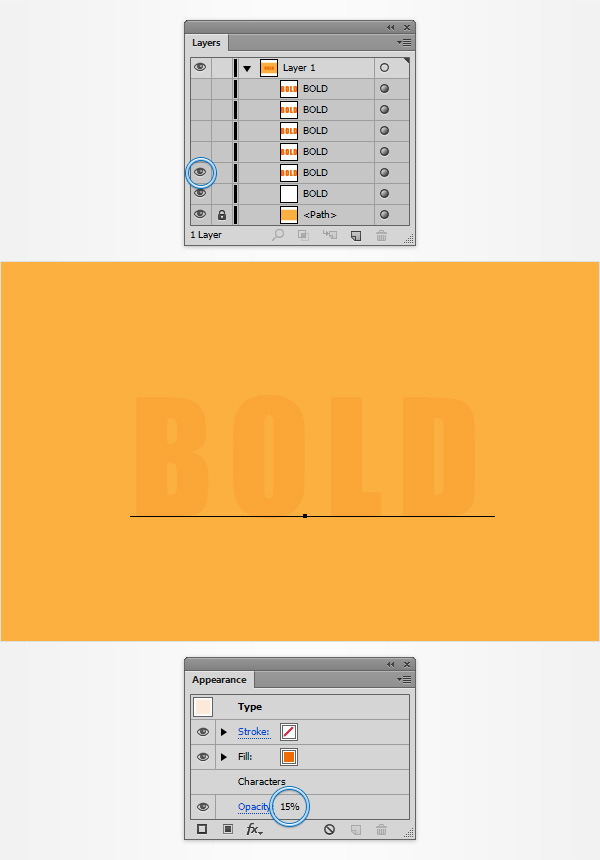
레이어 패널 에 초점 을 맞춰 다음 텍스트까지 이동하고 가시성을 켜십시오. 이 새로운 텍스트가 선택되었는지 확인하고 모양 패널 로 이동하여 불투명도 를 15 %로 낮추십시오 .

9 단계
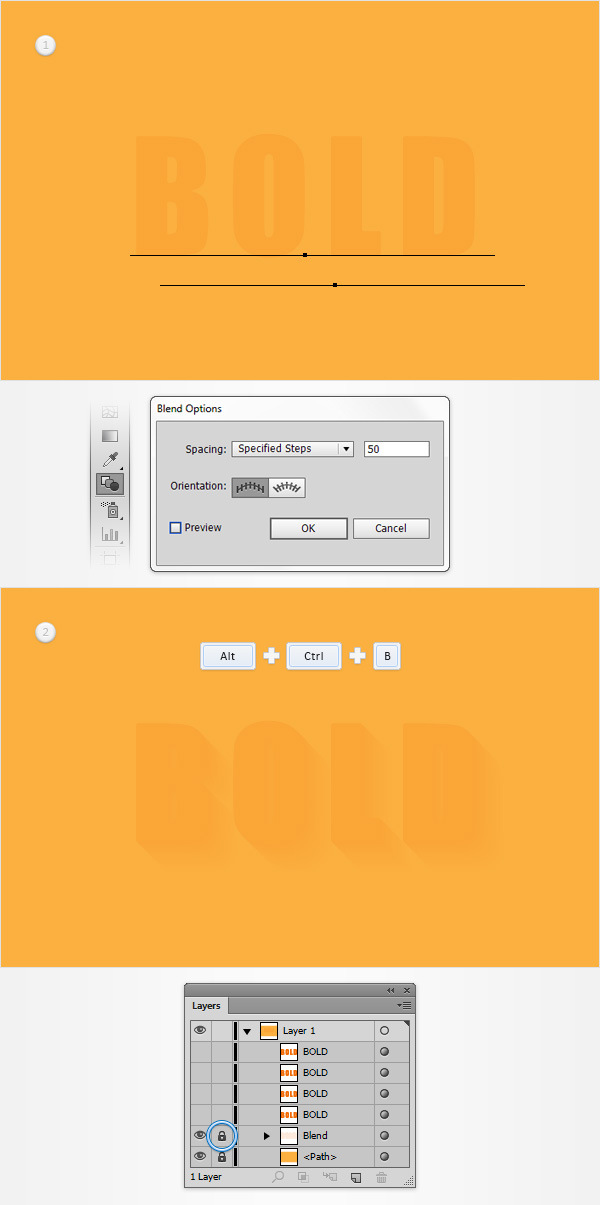
툴바 에 초점을 맞추고 블렌드 도구 를 클릭 하여 블렌드 옵션 창 을 엽니 다 . 간격 드롭 다운 메뉴 에서 지정된 단계 를 선택 하고 흰색 상자에 50 을 입력 한 다음 확인 버튼 을 클릭하십시오 .
시각적으로 보이는 두 개의 텍스트가 선택되었는지 확인하고 Alt + Control-B 를 누르 거나 ( 오브젝트> 블렌드> 메이크로 이동 ) 새로운 블렌드를 만듭니다. 레이어 패널로 이동 하여 블렌드를 잠급니다.

10 단계
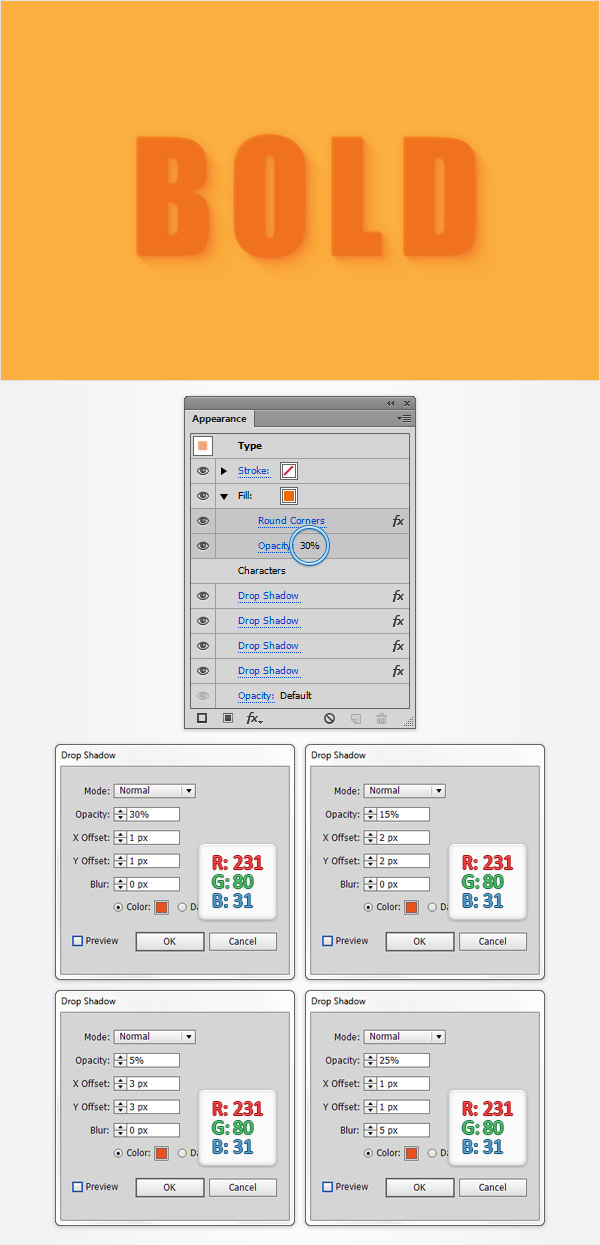
레이어 패널 에 초점을 맞추고 잠긴 블렌드 위에 놓인 텍스트 조각에 대한 가시성을 켜십시오. 선택하고 모양 패널을 강조 표시 하고 기존 채우기를 선택하고 불투명도 를 30 %로 낮 춥니 다 .
보이는 텍스트가 선택되어 있는지 확인하고 모양 패널 에 계속 집중하십시오 . 전체 유형을 선택하고 ( 모양패널 상단에서 " 유형 "텍스트를 클릭하기 만하면 ) 효과> 스타일> 그림자 제거로 이동하십시오 . 상단 왼쪽 창 (다음 이미지)에 표시된 등록 정보를 입력하고 확인을 클릭하십시오 .
[ 효과]> [스타일]> [그림자]로 다시 이동합니다 . 상단 오른쪽 창에 표시된 등록 정보를 입력하고 확인을 클릭하십시오 .
[ 효과]> [스타일]> [그림자]로 다시 한 번 이동하십시오 . 맨 아래 왼쪽 창에 표시된 등록 정보를 입력하고 확인을 클릭하십시오 .
한 번 더 [ 효과]> [스타일 화]> [그림자]로 이동하십시오 . 아래쪽의 오른쪽 창에 표시된 속성을 입력하고 확인을 클릭하십시오 . 완료되면 레이어 패널 로 이동 하고이 단계에서 편집 한 텍스트를 잠급니다.

11 단계
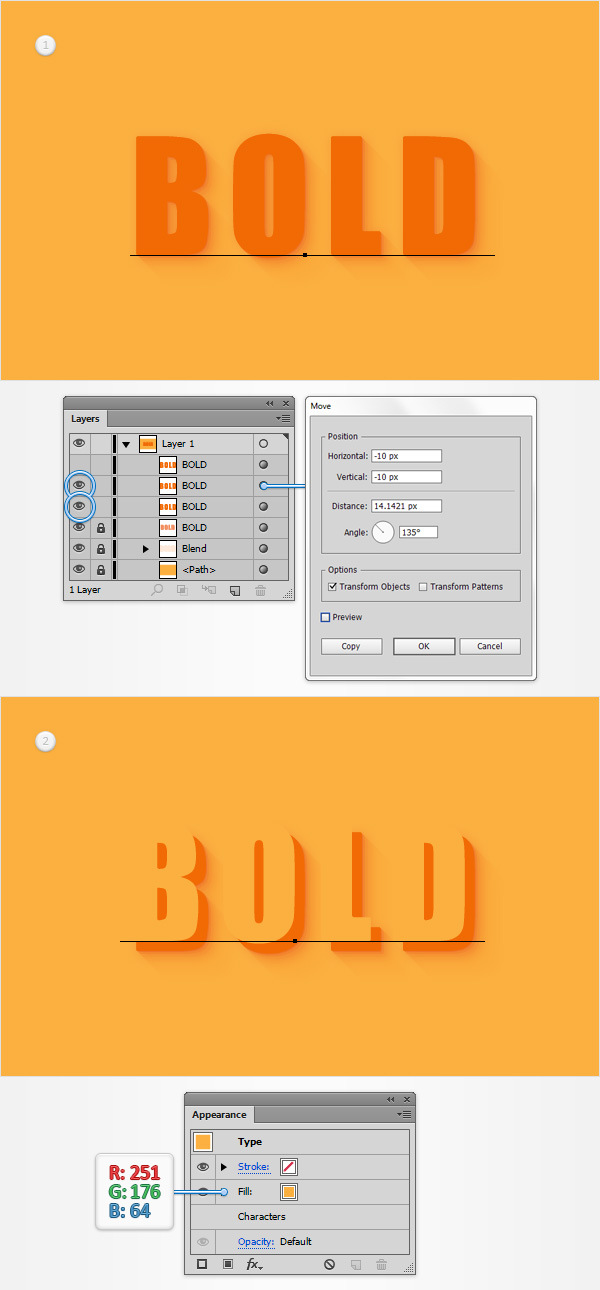
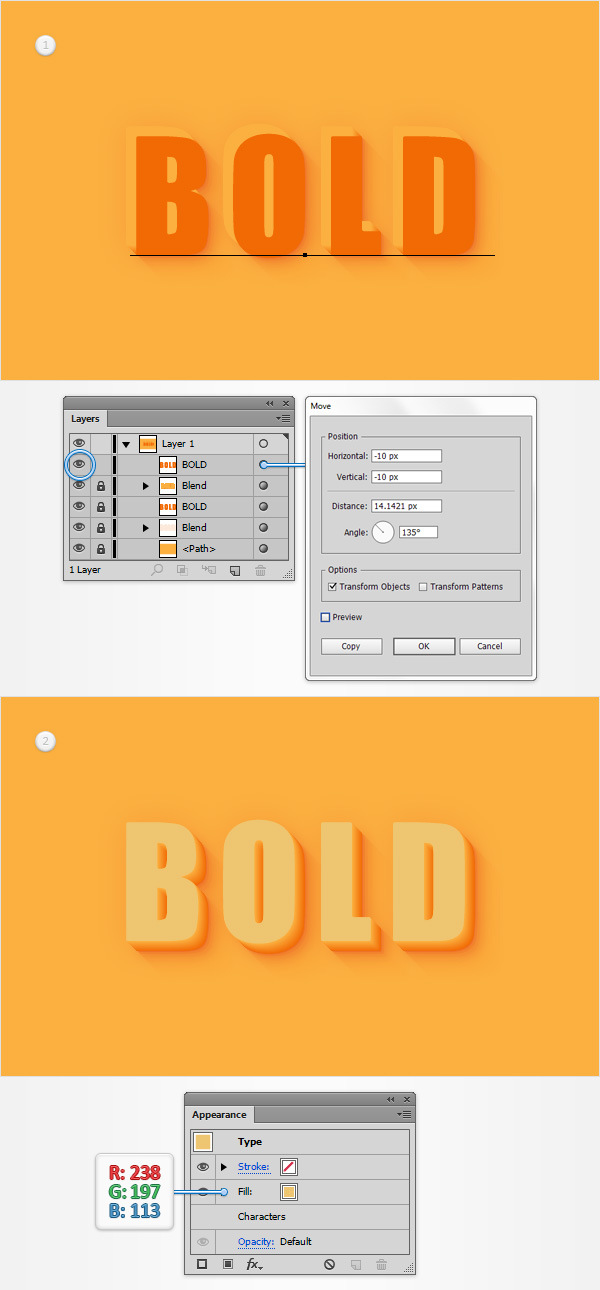
레이어 패널 에 초점을 맞추고 다음 이미지와 같이 다음 두 개의 텍스트에 대한 가시성을 켭니다. 맨 위를 선택하고 Object> Transform> Move로 이동하십시오 . 수직 및 수평 상자에 -10 을 입력 하고 확인 버튼 을 클릭하십시오 .
이 이동 된 텍스트가 선택되어 있는지 확인한 다음 모양 패널 에서 초점을 맞추고 채우기를 선택하고 기존 색상을 R = 251 G = 176 B = 64로 바꿉니 다 .

12 단계
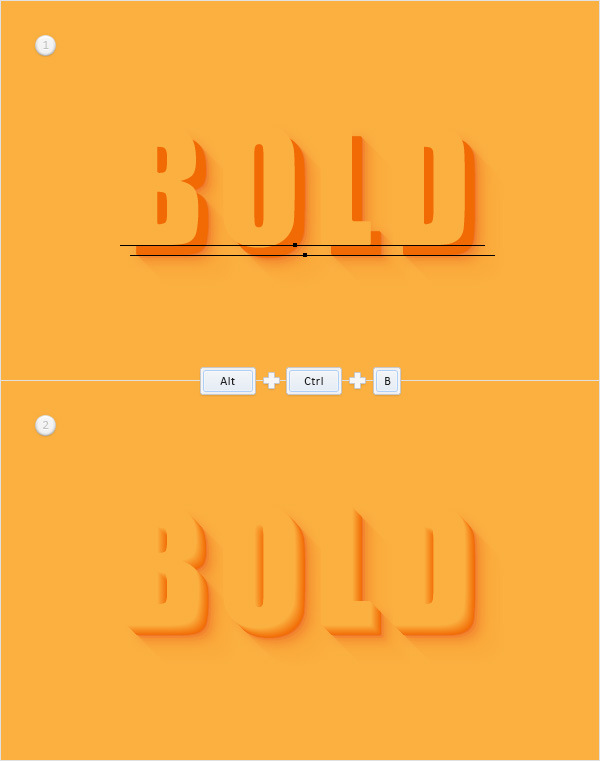
보이는 두 개의 텍스트를 다시 선택하고 Alt + Control + B 를 눌러 새로운 블렌드를 만듭니다. 결국 두 번째 이미지처럼 보일 것입니다.

13 단계
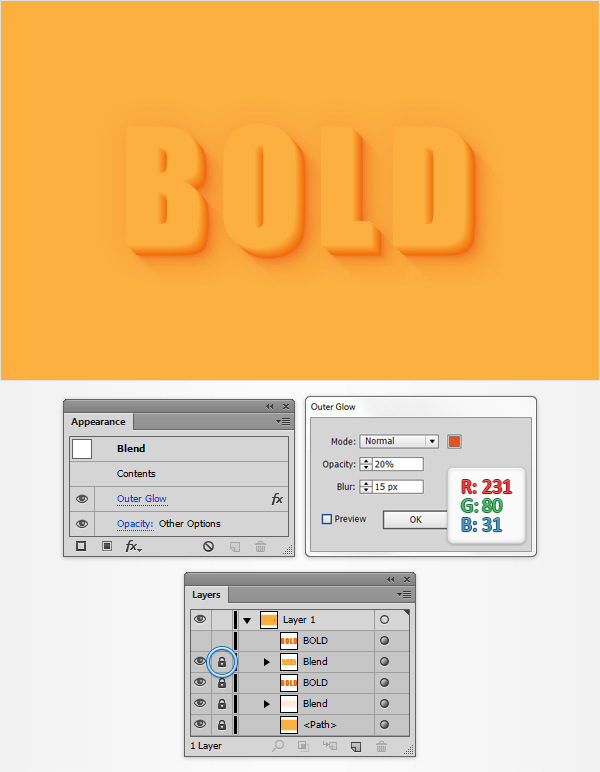
이전 단계에서 만든 블렌드가 선택되어 있는지 확인하고 [ 효과]> [스타일]> [외부 광선]으로 이동합니다 . 다음 그림에 표시된 등록 정보를 입력하고 확인을 클릭하십시오 . 레이어 패널로 이동 하고이 새로운 블렌드를 잠급니다.

14 단계
[ 레이어] 패널 에 초점을 두고 보이지 않는 나머지 텍스트의 가시성을 켭니다. 그것을 선택하고 Object> Transform> Move로 이동하십시오 . 수직 및 수평 상자에 -10 을 입력 하고 확인 버튼 을 클릭하십시오 .
이동 된 텍스트가 선택되어 있는지 확인한 다음 모양 패널 에서 초점을 맞추고 채우기를 선택하고 기존 색상을 R = 238 G = 197 B = 113으로 바꿉니 다 .

15 단계
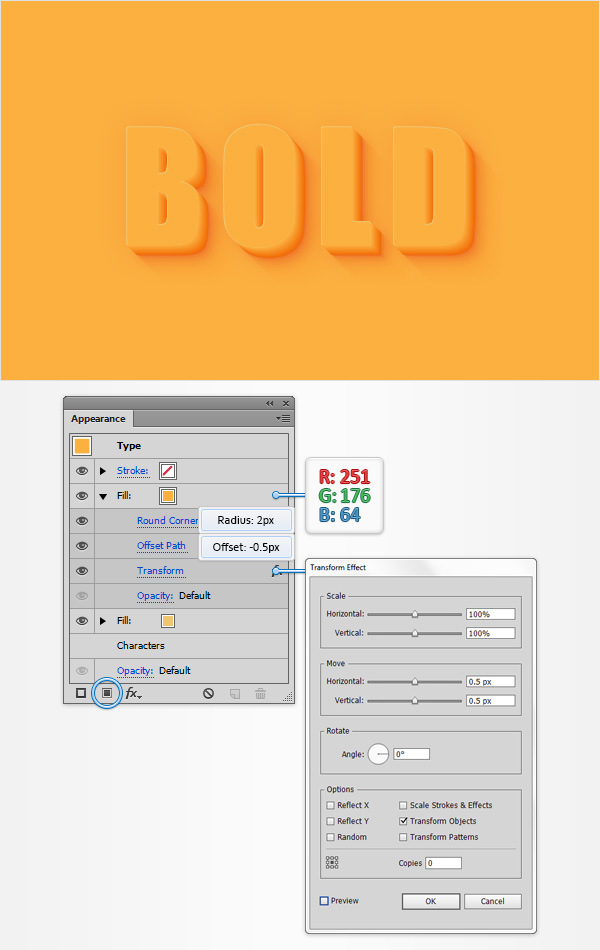
상단 텍스트가 선택되어 있는지 확인한 다음 모양 패널을 강조 표시하고 동일한 새 추가 추가 버튼을 사용하여 두 번째 채우기를 추가하십시오 . 새 채우기를 선택하고 색상을 R = 251 G = 176 B = 64 로 설정하고 효과> 스타일> 둥근 모서리로 이동하십시오 . 2px 반경을 입력하고 확인을 클릭하십시오 .
이동 효과> 경로> 오프셋 경로 . 오프셋 -0.5px 입력을 클릭 확인 하고 이동 변환>> 왜곡을 효과 및 변환 . 다음 그림에 표시된 등록 정보를 입력하고 확인을 클릭하십시오 .

16 단계
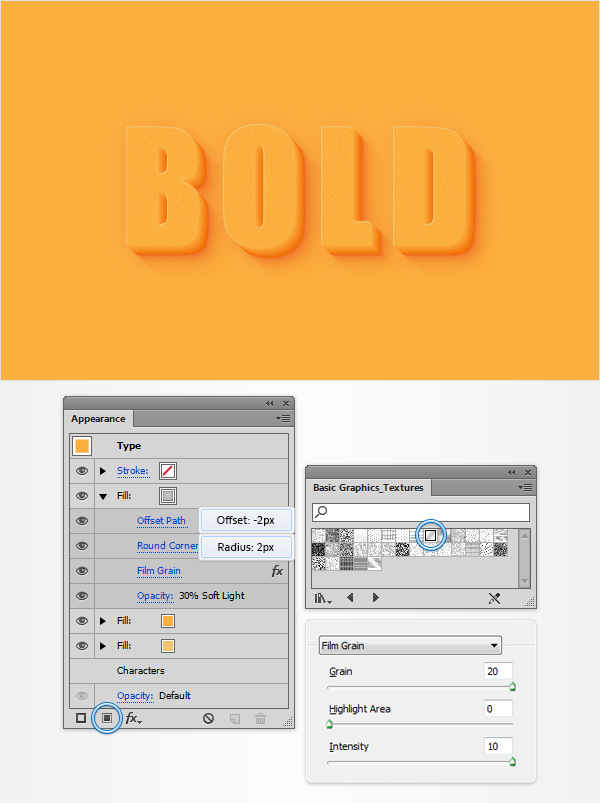
위쪽의 텍스트가 선택되어 있는지 확인하고 모양 패널을 강조 표시 한 다음 동일한 새 채우기 추가 버튼을 사용하여 세 번째 채우기를 추가하십시오 .
이 새 채우기에 기본 제공 패턴이 필요하므로 견본 패널 ( 윈도우> 견본 )으로 이동하고 플라이 아웃 메뉴를 열고 견본 라이브러리 열기> 패턴> 기본 그래픽> 기본 Graphics_Textures로 이동하십시오 . 기본 제공 패턴 세트가있는 새 창이 열립니다.
"추가, 세 번째 채우기가 여전히 선택되어 있는지 확인 대각선 ,"패턴의 낮은 불투명도 를 30 % , 변화 블렌딩 모드 에 부드러운 빛을 및 이동 효과> 경로> 오프셋 경로 . -2px 오프셋을 입력하고 확인을 클릭하십시오 .
이동 > 스타일 화> 둥근 모서리에 영향을 . 2x 반경을 입력하고 확인을 클릭 한 다음 효과> 예술적 효과> 필름 입자 로 이동 하십시오 . 아래 표시된 속성을 입력하고 확인을 클릭 하면 작업이 완료됩니다.

17 단계
마지막으로 텍스트의 모든 부분을 잠금 해제하고 문자 도구 (T) 를 사용하여 텍스트를 편집하십시오.

그리고 우리는 완료되었습니다!
여기 그것이 어떻게 보일 것입니다. 이 튜토리얼을 마음껏 즐기시고 앞으로의 프로젝트에서 이러한 기술을 적용 해 주시길 바랍니다.

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 벡터 햄버거 만드는 방법 (0) | 2018.06.09 |
|---|---|
| [일러스트] 달 이모티콘 아이콘을 만드는 방법 (0) | 2018.06.09 |
| [일러스트] 초콜렛 묻힌 딸기 벡터 그리는 방법 (0) | 2018.06.09 |
| [일러스트] 체리 컵케익 그리는 방법 (0) | 2018.06.08 |
| [일러스트] 아침식사 달걀과 소시지 일러스트 그리기 (0) | 2018.06.08 |
| [일러스트] 벡터 해적 만화 캐릭터 그리기 (0) | 2018.06.07 |
| [일러스트] Fire Text 효과를 만드는 방법 (0) | 2018.06.07 |
| [일러스트] 붉은악마 뿔 머리띠 그리는 방법 (0) | 2018.06.07 |





댓글