
이 환상적인 네온 라이트 벡터 텍스트 처리로 하루를 밝게하십시오!
텍스트를 밝은 네온 텍스트로 바꾸려면 사용자 정의 브러시와 모양 패널을 사용합니다!
- 프로그램 : Adobe Illustrator CS6
- 난이도 : 중급
- 다루는 주제 : 텍스트 처리, 커스텀 브러쉬, 벡터 효과
- 예상 완료 시간 : 35 분
1 단계 : 네온 라이트 벡터 텍스트 처리
네온 라이트 벡터 텍스트 자습서를 시작하려면 Adobe Illustrator 에서 새 문서를 열고 [ 문자 도구] 를 사용 하여 선택한 텍스트를 작성하십시오. 해당 링크에서 찾은 Neon Lights 글꼴을 사용하고 있습니다. 해당 글꼴을 사용하는 경우 모든 대문자로 쓰십시오. 마우스 오른쪽 버튼을 클릭 하고 윤곽선 만들기를 클릭하십시오 . 획 두께를 아래 표시 ( 8-14 pt ) 를 모방하는 두께로 설정하고 획 패널 에서 캡과 모서리를 둥글게 로 설정합니다 . Object 아래로 확장하십시오 .

2 단계
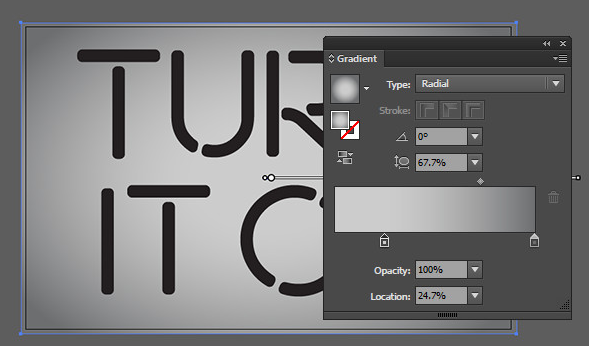
텍스트 아래에 사각형 도구를 사용하여 사각형을 그리고 밝은 회색에서 어두운 회색으로 그라데이션을 적용하십시오. 그라디언트 패널 에서 그라디언트 유형을 방사형 으로 설정합니다.

3 단계
그라디언트 도구로 그라디언트의 반지름을 조정합니다 .

4 단계
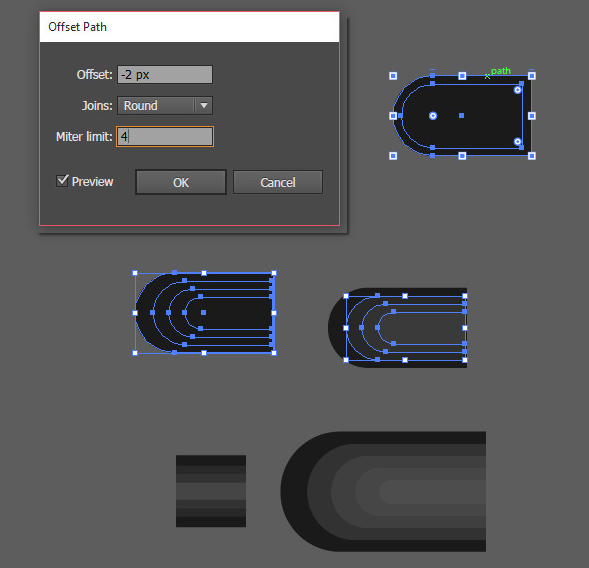
글자 개체를 선택하고 개체> 경로> 오프셋 경로 로 이동 하여 경로를 -2px 정도 오프셋하십시오 (아래에 보이는 것과 비슷한 모양을 얻으십시오-픽셀의 양은 개체의 크기에 따라 다릅니다). 내부 모양을 중간 회색으로 설정하고 외부 모양을 밝은 회색으로 설정하십시오.

5 단계
단어를 완성 할 때까지 텍스트 디자인의 개체 색상을 계속 변경하십시오.

6 단계
첫 글자의 외형을 선택하십시오. 에서 외관 패널 중간 회색으로 채우기 색상을 설정 적용 내부 광선 효과 ( 효과> 스타일 화> 내부 광선 다음 특성을 가진)
모드 : 화면
불투명도 : 84 %
흐림 : 13 px
가장자리 각 글자마다 다른 외부 모양에서이 단계를 반복합니다.

7 단계
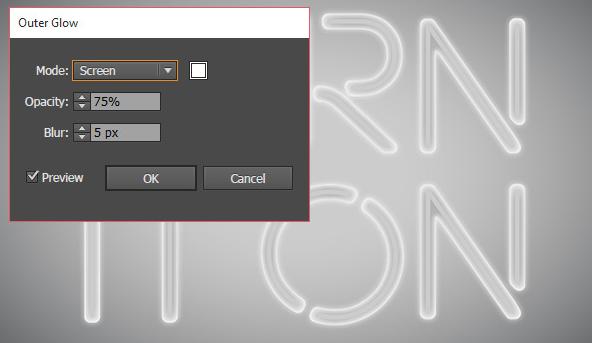
다음 모양 패널 에서 문자에 Outer Glow 를 적용합니다 (그룹으로 할 수 있음) .
모드 : 화면
불투명도 : 75 %
흐림 : 5 픽셀
이 튜토리얼에서 적용되는 모든 효과에 대한 흐림 효과의 크기는 객체의 크기에 따라 다르며 실제 효과와 다를 수 있습니다. 적절하게 설정을 조정하고 지침으로 사용하십시오.

8 단계
맞춤형 전기 플러그 브러시로 작업 해 봅시다. 사각형을 그리고 변형 패널 에서 왼쪽 모서리를 둥글게합니다 . Object> Path> Offset Path 로 이동하여 -2 픽셀 정도 의 오프셋 을 적용하십시오 (매우 작은 플러그를 생성하고 있습니다). 오프셋을 세 번 반복하십시오 . 네 개의 도형을 오른쪽 가장자리에 맞 춥니 다. 아래와 같이 색상을 검정 및 다양한 회색 음영으로 설정하십시오. 코드 자체에 작은 사각형으로 반복하십시오. 플러그 모양을 복사 하여 붙여넣고 코드 반대쪽의 세로 축에 반사 시키십시오.

9 단계
패턴 브러시 를 설정하려면 각 코드 끝 모양을 견본 패널 로 드래그하십시오 . 이 새 견본의 이름을 endTile 및 startTile 로 지정해야합니다 . 사각형 코드 모양을 선택하고 브러쉬 패널에서 새 패턴 브러쉬를 만듭니다 . 각 모서리를 AutoCenter로 설정 하고 원하는 끝 또는 시작 모양을 선택하십시오. 궁극적으로이 네온 라이트 벡터 텍스트 처리를 위해 네 개의 브러시를 만들었습니다. 하나는 양쪽 끝 모양, 하나는 끝 모양이없고 하나는 끝 모양이 있고 다른 하나는 다른 끝 모양입니다.

10 단계
페인트 브러시 도구를 사용 하여 새로운 사용자 정의 브러시를 사용해보십시오. 각 네온 텍스트 조각에서 나오는 흔들리고 끈을 그립니다. 그룹 브러시 경로 함께 전체 디자인을 통해이 단계를 반복합니다.

11 단계
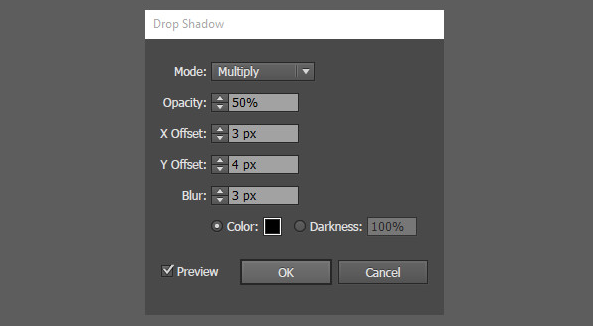
브러시 경로 그룹을 선택 하고 다음 속성을 사용하여 그림자 효과를 적용하십시오 (최종 효과와 비슷한 설정을 위해 다른 설정이 필요할 수 있음).
모드 : 곱하기
불투명도 : 50 %
X 오프셋 : 3px
Y 오프셋 : 4px
흐림 : 3px

12 단계
이 네온 라이트 벡터 텍스트에서 아래 코드 그룹에 추가 된 그림자를 확인하십시오. 레이어 그룹에서 코드 그룹을 텍스트 그룹 아래에 놓습니다.

13 단계
텍스트 그룹을 복사 하여 붙여 넣 습니다. 다양한 모양 패널 효과를 제거하십시오 . 뭔가 재미 있고 밝은 (밝은 파란색 등)에 채우기 색상 설정 단결 에서 복사 한 텍스트 그룹의 객체 패스 파인더 패널을. 에서 모양 패널 약간의 적용 가우시안 흐림 효과를. 설정 불투명도 를 65 % 와 혼합 모드 로 화면을 . 이 그룹을 텍스트 위에 놓으십시오. 이제 네온 조명의 글로우 색상을 쉽게 변경할 수 있습니다.

결론 : 네온 라이트 벡터 텍스트 처리
모양 패널 에서 최종 오브젝트 의 불투명도 를 변경하여 조명을 "켜고"끕니다 . 아래의 댓글 섹션에서 네온 작품을 공유하십시오!

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 귀여운 푸른 고래 일러스트 벡터를 그리는 방법 (0) | 2019.12.09 |
|---|---|
| [일러스트] 귀여운 테디베어 곰 아이콘 그리는 방법 (0) | 2019.12.08 |
| [일러스트] 풍차 그래픽 벡터를 간단하게 그리는 방법 (0) | 2019.12.07 |
| [일러스트] 귀여운 꿀벌 로고 아이콘 만드는 방법 (0) | 2019.12.06 |
| [포토샵] 텍스트에 클라우드 효과를 만드는 방법 (0) | 2019.12.03 |
| [포토샵]풍경 사진을 아이소 메트릭 으로 바꾸는 방법 (2) | 2019.12.02 |
| [포토샵] 흩날리는 분산 효과를 만드는 방법 (0) | 2019.12.02 |
| [포토샵] 사진을 수채화 페인트 효과 풍으로 마무리 방법 (2) | 2019.11.26 |





댓글