
오늘의 튜토리얼에서는 블렌딩 모드를 사용하여 그라디언트 메쉬의 투명도를 제어하는 방법을 배우고 메쉬 포인트 간의 색상 전환을 조정하고 불투명도를 변경하여 펄 브러시를 만드는 방법을 배웁니다. 또한이 튜토리얼을 읽은 후에는 무료 Mesh Tormentor 플러그인을 사용하여 어려움이있는 그라디언트 메쉬에서 Illustrator 브러시를 만들 수 있습니다. 시작하자!
- 프로그램 : Adobe Illustrator CS5 – CC
- 난이도 : 초급-중급
- 다루는 주제 : 그라디언트 메쉬
- 예상 완료 시간 : 45 분
1 단계 : 펄 브러쉬 + 그라디언트 메쉬
펄 브러시를 만들려면 Adobe Illustrator를 열고 새 문서를 만듭니다 (파일> 새로 만들기) . 대화 상자에서 RGB 색상 모드 와 대지의 크기를 설정하십시오. 개인 취향에 따라 다릅니다.

2 단계
테이크 사각형 도구 (M)를 및 선형 그라데이션 채우기로 사각형을 만들 수 있습니다. 이 그라디언트에 두 가지 색상을 사용했습니다. R = 233; G = 230; B = 228 및 R = 158; G = 143; B = 138 .

이렇게 생성 된 사각형은 배경으로 사용되므로 완전히 다른 채우기를 사용할 수 있습니다. 그러나 배경은 개체로 존재해야합니다.
3 단계
진주 만들기를 시작하겠습니다. 테이크 타원 도구 (L)을 빛 갈색 채우기와 원 그리기 R = 235; G = 230; B = 227 입니다.

이제 원을 그라디언트 메쉬로 변환하십시오. 그렇게하려면 Object> Create Gradient Mesh… 로 이동하여 대화 상자에서 두 개의 행과 열을 설정하십시오.

4 단계
메쉬 도구 (U)를 가져 와서 점 A를 클릭하여 새 메쉬 점을 만듭니다.

이제 몇 개의 메쉬 점을 다시 칠해야합니다. 사용을 직접 선택 도구 (A)를 하여 선택합니다. 포인트의 위치와 새로운 색상은 아래 그림에 표시되어 있습니다.

5 단계
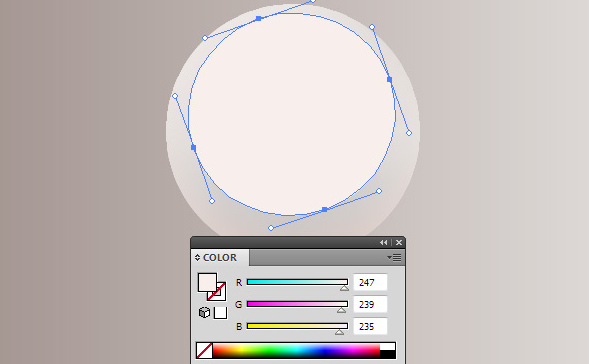
채우기 색상 R = 247 의 타원을 만듭니다 . G = 239; 타원 도구 (L)를 사용하여 B = 235 를 선택 하고 아래 그림에 표시된대로 선택 도구 (V)를 사용하여 각도를 일정 각도로 회전시킵니다.

타원을 그라디언트 메쉬로 변환합니다 ( Object> Create Gradient Mesh) .

6 단계
그라디언트 메쉬의 중심점을 선택하고 갈색으로 R = 189; G = 166; B = 154.

이제 전체 그라디언트 메쉬를 선택하고 투명도 패널 에서 곱하기 블렌딩 모드 를 설정하십시오 . 이 작업을 통해 그라디언트 메쉬의 밝은 가장자리를 반투명하게 만들 수있었습니다. Multiply 블렌딩 모드 응용 프로그램 후에 흰색이 투명 해졌음을 상기시켜 드리고 싶습니다.

7 단계
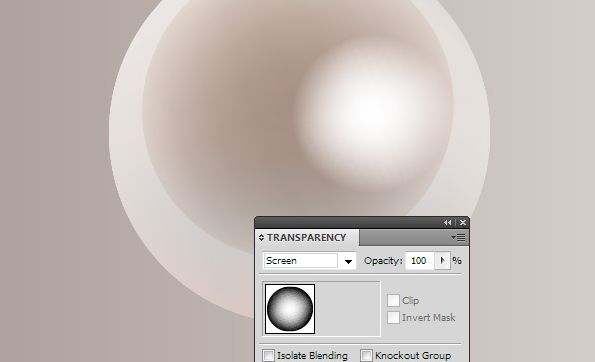
진주 표면에 하이라이트를 만들어 봅시다. 이전 단계에서했던 것처럼 타원으로 검은 색 ( R = 0; G = 0; B = 0 )으로 그라디언트 메쉬를 하나 더 만듭니다 . 그라디언트 메쉬의 중심점을 흰색으로 채색합니다.

전체 그라디언트 메쉬를 선택한 다음 투명도 패널에서 혼합 모드를 Screen으로 설정하십시오.

보시다시피, 화면 혼합 모드를 적용한 후 검은 색이 투명 해 지므로 객체의 가장자리가 투명 해졌습니다 .
8 단계
투명도가 가장자리에서 개체의 중심으로 퍼지는 방식이 마음에 들지 않습니다. 그래디언트 메쉬에서 투명도를 제어 할 수있는 방법을 살펴 보겠습니다. 인접한 메쉬 점 사이의 색상 분포는 연결 메쉬 선의 핸들 길이 비율에 따라 다릅니다. 즉, 중심에 약간의 투명성을 분배하려면 흰색 점의 핸들을 줄이고 검은 점의 핸들을 늘려야합니다. 개체의 바깥 쪽 가장자리.

의심 할 여지없이, 이러한 행동은 그림을 바꾸었지만 여전히 도달하려는 효과는 아닙니다.

9 단계
그라디언트 메쉬의 가장자리에있는 모든 점을 선택하고 (중앙 점은 선택하지 않은 상태로 유지) 투명도 패널 에서 30 % 불투명도 를 설정 합니다. Adobe Illustrator CS5 부터는 메쉬 포인트 불투명도를 제어 할 수 있습니다. 이제 마침내 원하는 결과를 얻었습니다.


10 단계
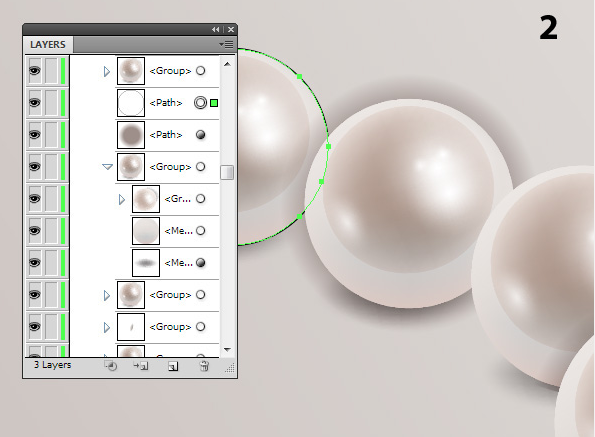
설명 된 기술을 사용하여 펄 브러시에 대한 더 많은 하이라이트를 작성해 보겠습니다. 그 위치는 아래 그림에 표시되어 있습니다.



11 단계
이제 위에서 설명한 원리를 사용하여 그림자를 만들어 봅시다. 그라디언트 메쉬의 테두리에있는 점은 흰색이며 불투명도 가 0 % 입니다. 중심점은 회색 R = 140으로 채색됩니다 . G = 140; B = 140 . 곱하기 블렌딩 모드는 전체 그라디언트 메쉬에 적용된다.

12 단계
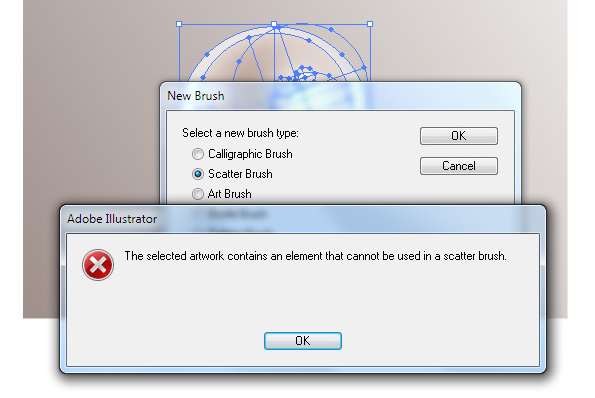
진주가 준비되었습니다. 편의를 위해 모든 객체를 그룹화하십시오 ( Cmd / Ctrl + G ). 이제 Illustrator의 브러시에 그라디언트 메쉬를 포함 할 수 없다는 사실에도 불구하고이 그룹에서 브러시를 만들 수 있습니다.

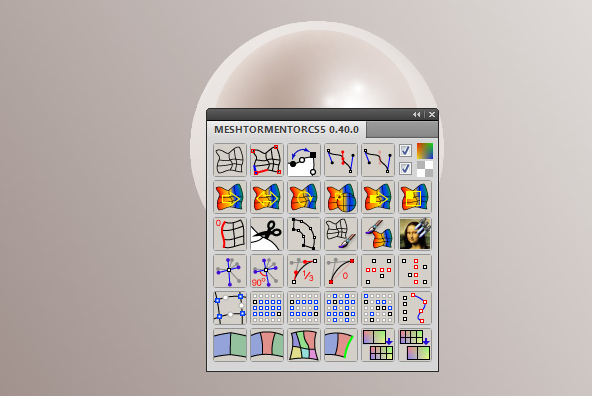
이 기회는 무료로 제공되는 Mesh Tormentor 플러그인 으로 만 제공되며 여기에서 다운로드 할 수 있습니다 . 플러그인을 설치 한 후 패널을 엽니 다 (윈도우> 메시 Tormentor).

13 단계
진주가있는 그룹을 선택한 다음 Mesh Tormentor 패널 에서 Make BMG 버튼 을 클릭하십시오 . 수신 된 객체를 [ 브러쉬] 패널 로 드래그 한 다음 열린 대화 상자에서 [스 캐터 브러시] 를 선택합니다 .


14 단계
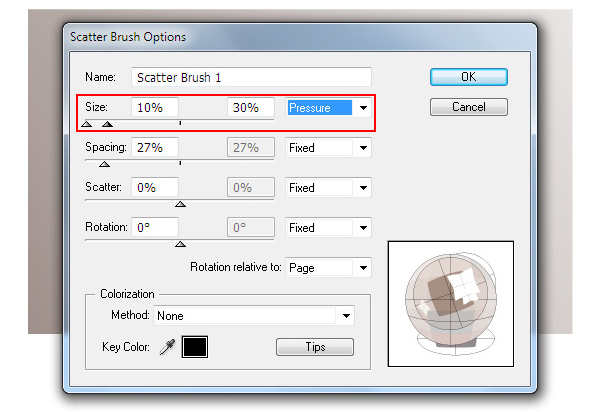
스 캐터 브러쉬 옵션 의 열린 대화 상자에서 브러쉬의 매개 변수를 변경하지 마십시오 . 브러시를 만들고 적용한 후 매개 변수로 작업합니다.

테이크 페인트 브러시 도구 (B) 또는 다른 그리기 도구 및 임의의 경로를 만들 수 있습니다.

15 단계
이제 펄 브러시 설정을 지정하겠습니다. 이렇게하려면 [ 브러쉬] 패널 에서이 브러쉬 아이콘을 두 번 클릭 하면 매개 변수가있는 대화 상자가 열립니다. 현재 변경 사항을 확인하려면 미리보기 옵션 을 확인하십시오.

브러시 스트로크를 그라디언트 메쉬로 다시 변환 할 수 있습니다. 경로를 선택된 상태로 유지하고 Object> Expand Appearance 로 이동 하십시오.

16 단계
플러그인 패널에서 Convert BMG into mesh 를 클릭하십시오.

보시다시피, 우리는 그라디언트 메쉬 인 진주 문자열을 받았습니다.

17 단계
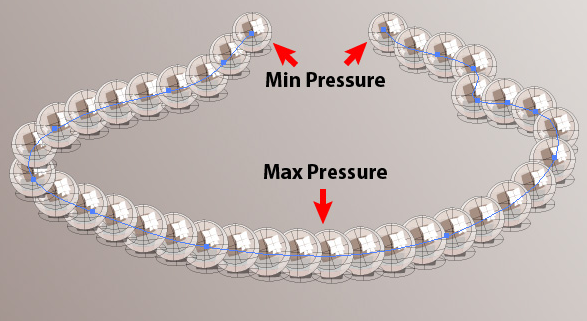
작업에서 그래픽 타블렛을 사용하는 경우 브러시 크기를 압력에 따라 결정하도록 설정할 수 있습니다. 브러시 크기의 범위도 설정해야합니다.

이러한 매개 변수가있는 브러시를 사용하면 보는 사람에게 가까운 물체가 멀리있는 물체보다 크게 보이는 원근감의 환상을 만들 수 있습니다.

18 단계
브러시 스트로크를 그라디언트 메쉬 그룹으로 변환 한 후 ( Object> Expand Appearance , Convert BMG 버튼 을 클릭하십시오 ) 목걸이 왼쪽의 진주 시퀀스를 변경하여 정면에서 원근이 나타납니다. 뒤로.

진주 순서는 뒤로 보내기 명령 ( Cmd / Ctrl + [ ) 및 뒤로 보내기 명령 ( Shift + Cmd / Ctrl + [ )을 사용하여 변경할 수 있습니다.

19 단계
이전에 추가 한 그림자에 추가하여, 투시의 사실감을 높이기 위해 인접한 진주의 그림자를 추가해야합니다. 갈색에서 흰색으로 그라디언트 메쉬 채우기로 원을 만듭니다. 곱하기 블렌딩 모드 를 적용하고 진주 중 하나에 놓습니다.

20 단계
이제 우리는 인접한 진주 너머로 확장되는 그림자의 일부를 숨길 필요가 있습니다. 인접한 진주 모양을 형성하는 그라디언트 메쉬를 선택한 다음 Object> Path> Offset Path 로 이동 하여 오프셋 값을 0 px로 설정하십시오.

21 단계
이 경로를 현재 그룹에서 레이어 패널 의 그림자 형태 위로 이동합니다.


22 단계
이 경로와 음영 형태를 선택하고 개체> 클리핑 마스크> Cmd / Ctrl +7 바로 가기로 이동 하거나 사용하십시오.

이 기술을 사용하여 다른 진주에 그림자를 만듭니다.

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 아이소메트릭 인포그래픽 벡터 그리는 방법 (0) | 2019.12.16 |
|---|---|
| [일러스트] 편집 가능한 텍스트(활자) 스타일 만들기 (0) | 2019.12.15 |
| [일러스트] 플랫한 나뭇잎 그리는 방법 (0) | 2019.12.14 |
| [일러스트] 크리스마스 호두 까기 인형 아이콘을 그리는 방법 (0) | 2019.12.12 |
| [일러스트] 귀여운 부활절 토끼 그리는 방법 (0) | 2019.12.10 |
| [일러스트] 귀여운 푸른 고래 일러스트 벡터를 그리는 방법 (0) | 2019.12.09 |
| [일러스트] 귀여운 테디베어 곰 아이콘 그리는 방법 (0) | 2019.12.08 |
| [일러스트] 풍차 그래픽 벡터를 간단하게 그리는 방법 (0) | 2019.12.07 |





댓글