
웹 디자인 및 인쇄 디자인에서 인기있는 활판 인쇄 트렌드는 활자 스타일의 텍스트입니다. 이 텍스트 스타일은 Photoshop에서 쉽게 수행 할 수 있지만 Illustrator에서는 텍스트를 편집 가능하게 유지하면서 활자 스타일의 텍스트를 만드는 것이 매우 간단합니다. 모양 패널과 그래픽 스타일을 사용하여이 스타일을 편집 가능한 텍스트 및 기타 벡터 객체에 빠르고 일관되게 적용 할 수 있습니다.

튜토리얼 세부 사항 : 활자 스타일 텍스트
- 프로그램 : Adobe Illustrator CS4
- 난이도 : 초보자
- 예상 완료 시간 : 5-10 분
1 단계 : 활자 스타일 텍스트
사각형 도구 (M)를 사용하여 사각형을 만들고 원하는 색으로 채 웁니다. 나는 밝은 파란색으로 채웠습니다. 활자 텍스트의 하이라이트를 실제로 볼 수 있도록 텍스트를 배치 할 수있는 배경색을 사용하는 것이 좋습니다. 여전히이 자습서를 흰색 배경에서 만들 수 있습니다.

2 단계
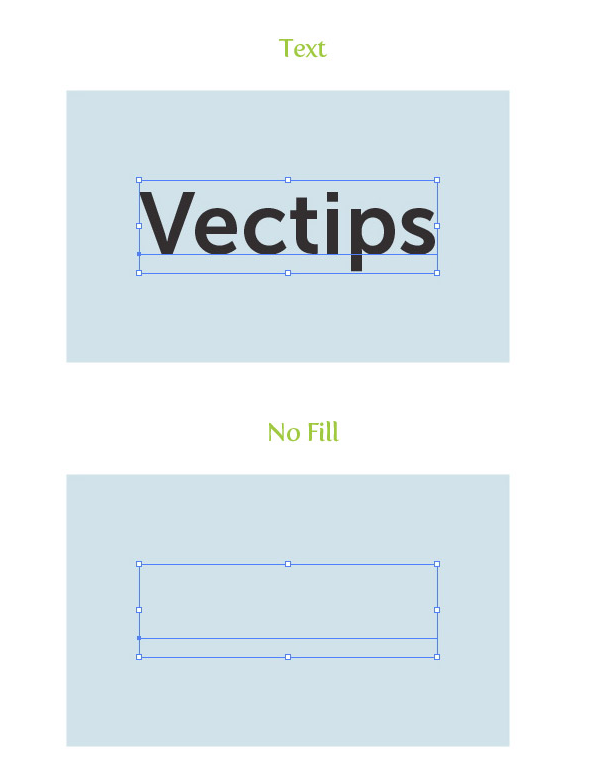
텍스트 도구 (T)를 사용하여 텍스트를 입력하고 글꼴을 선택하십시오. 멋진 Museo Sans 700 글꼴을 사용하고 있습니다. 텍스트가 여전히 선택된 상태에서 채우기 또는 획을 제거하십시오.

3 단계
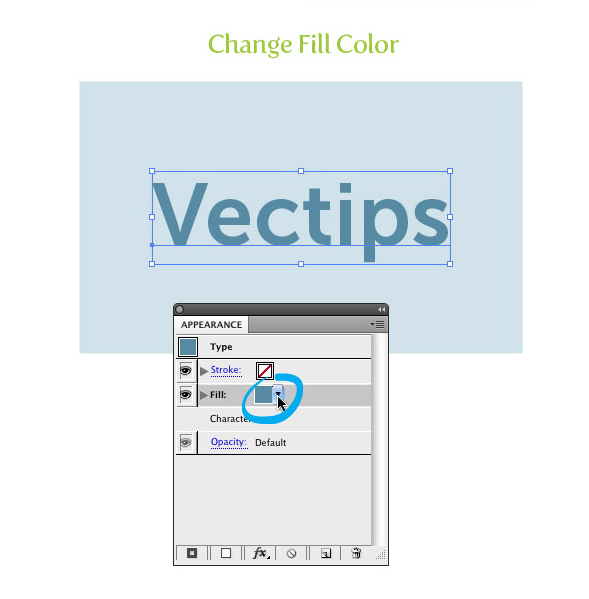
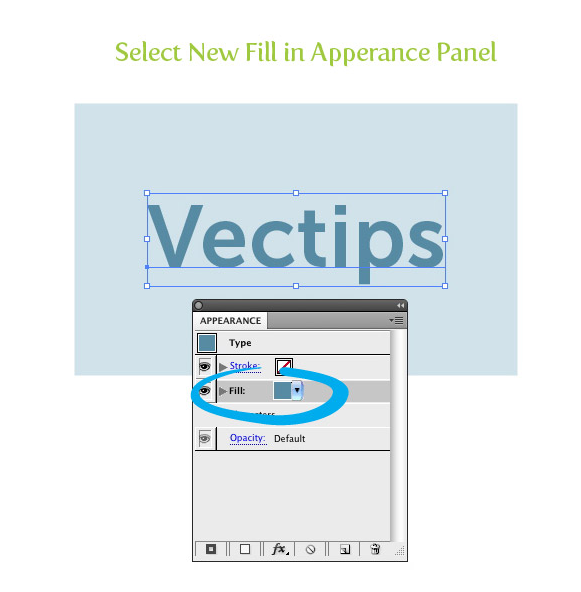
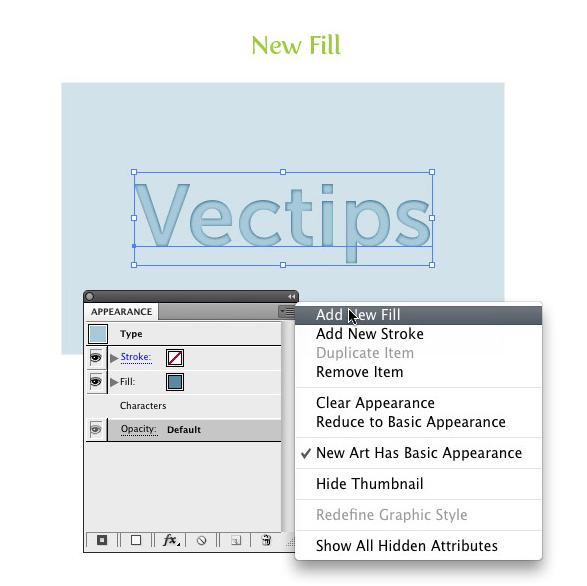
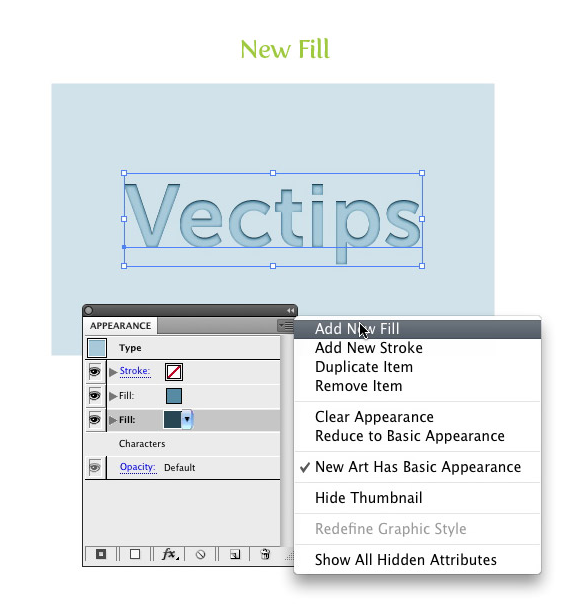
모양 패널의 팝업 메뉴에서 새 채우기를 선택하십시오. 그런 다음 새 채우기의 모양 패널에서 견본 축소판을 누르고 색상을 배경색의 어두운 음영으로 변경하십시오.


4 단계
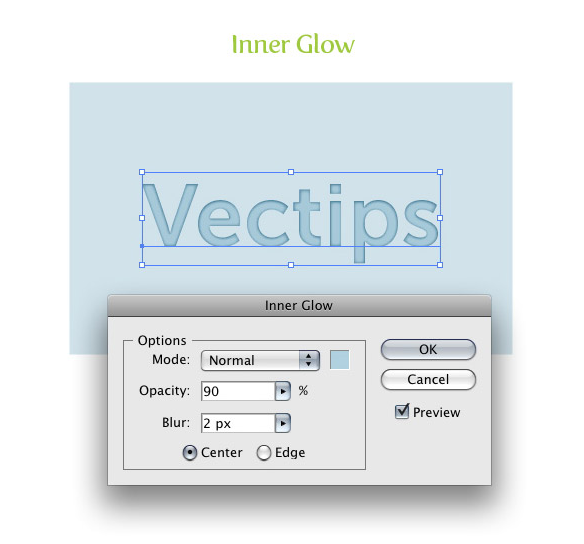
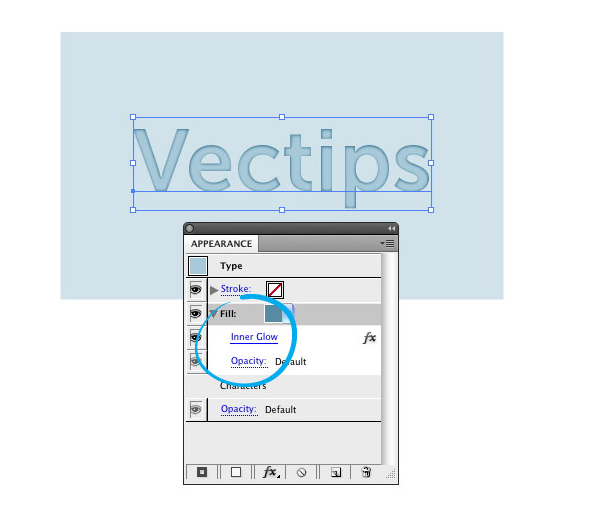
모양 패널에서 새로운 채우기를 선택한 상태에서 효과> 스타일> 내부 광선을 선택하십시오. 내부 광선 대화 상자에서 모드를 보통으로, 채우기 색상 (모드 드롭 다운 메뉴의 오른쪽에있는 견본 축소판)을 배경색보다 약간 어두운 색상으로, 불투명도를 90으로, 흐림을 2로 변경하십시오. px. 텍스트의 크기에 따라 흐림 값을 가지고 놀아야 할 수도 있습니다. 이제 모양 패널에서 새 채우기의 드롭 다운 화살표를 누르면 그 아래에 내부 광선 효과가 표시됩니다.



5 단계
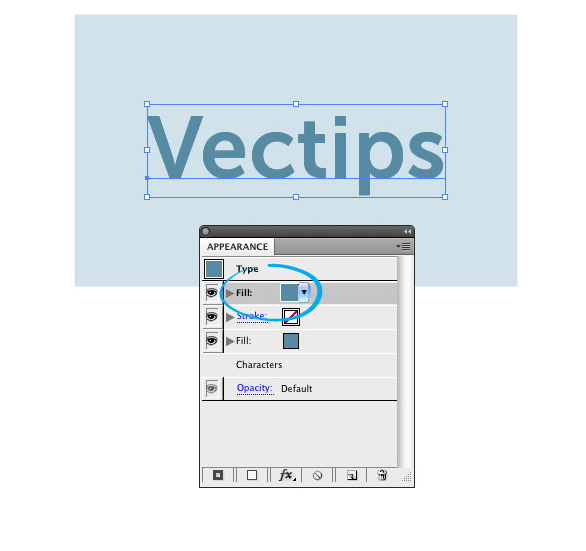
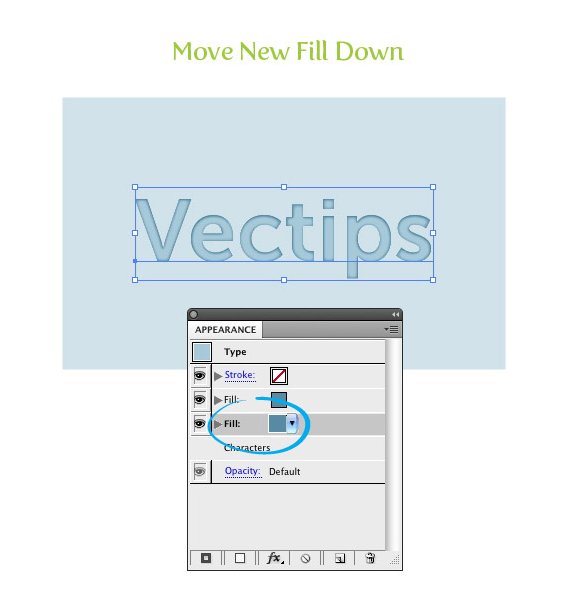
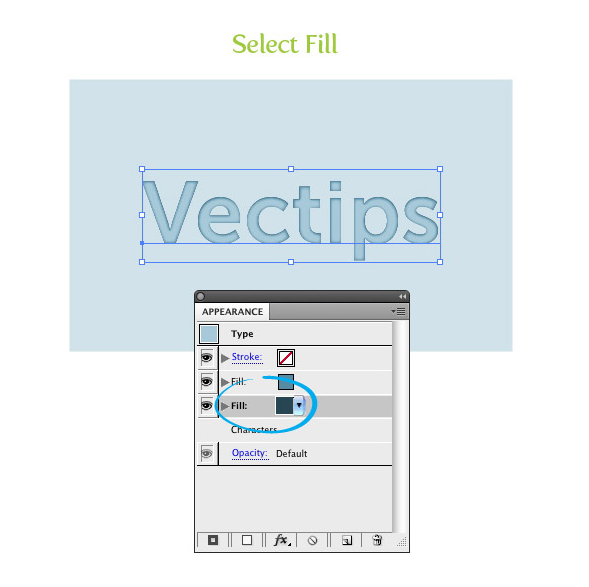
텍스트가 여전히 선택된 상태에서 이전과 같이 모양 패널에서 새 채우기를 만듭니다. 새 채우기를 만든 후에는 적용한 [내부 광선] 효과가 손실 된 것처럼 보이지만 그렇지 않았습니다. 모양 패널에서 계층 구조를 알고 있어야합니다. 최신 새 채우기를 만들면 첫 번째 채우기 위에 배치되었습니다. 모양새 패널에서 첫 번째 채우기 아래로 최신 채우기를 드래그하여 채우기를 다시 정렬하십시오.



6 단계
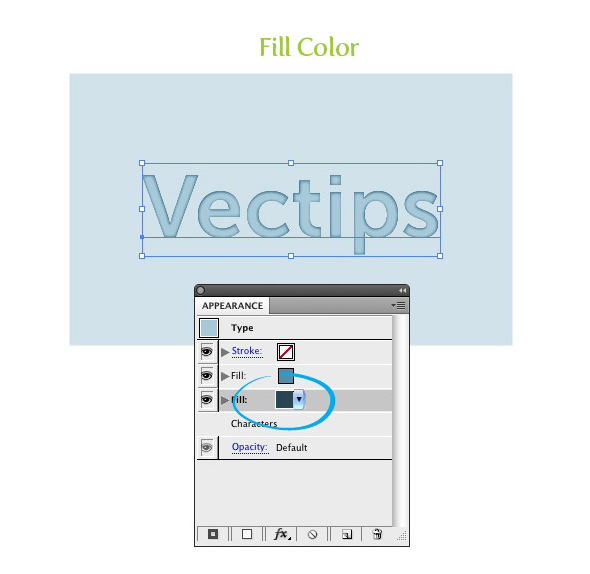
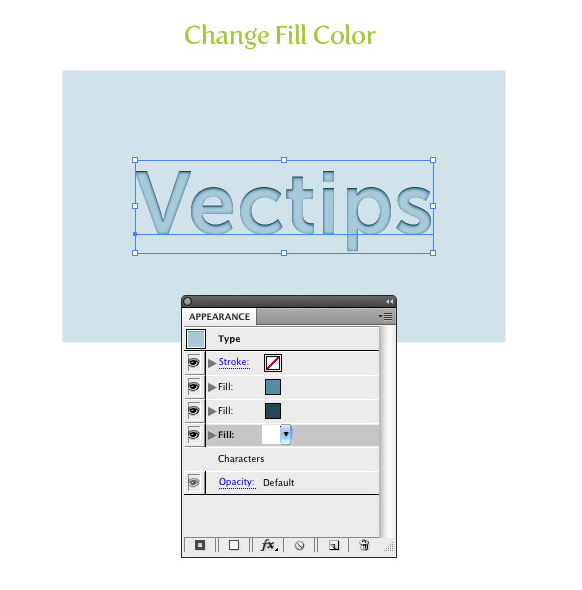
Apperance 패널에서 최신 새 채우기를 선택하고 원래 텍스트 채우기 색상보다 더 어두운 색상으로 채우기를 변경하십시오. 새 채우기가 첫 번째 채우기 뒤에 있기 때문에 변경 사항을 볼 수 없습니다.

7 단계
최신 채우기를 선택한 상태에서 효과> 왜곡 및 변형> 변형으로 이동합니다. 변형 효과 대화 상자에서 세로 이동을 1px로 변경하십시오. 텍스트 크기에 따라 증가해야 할 수도 있습니다.


8 단계
이전과 같이 모양 패널에서 새 채우기를 만들고 흰색으로 채 웁니다. 다른 모든 채우기 아래에 새 채우기를 배치하십시오.


9 단계
Apperance 패널에서 흰색 채우기가 선택된 상태에서 Effect> Distort & Transform> Transform으로 이동하십시오. 변형 효과 대화 상자에서 세로 이동을 -1px로 변경하십시오. 다시 말하지만, 텍스트 크기에 따라이를 늘려야 할 수도 있습니다.


10 단계
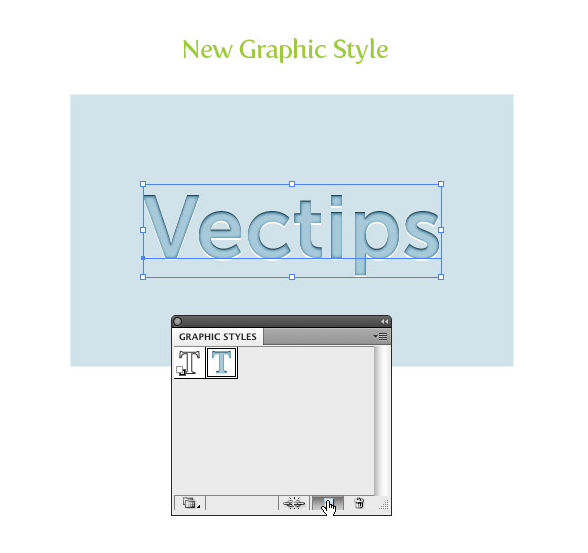
다 했어요! 꽤 쉬웠습니다. 또한 텍스트는 여전히 편집 가능합니다! 이 활자체 스타일 텍스트 기술을보다 유용하게 만들기 위해 그래픽 스타일을 만들 수 있습니다. 텍스트를 선택하고 그래픽 스타일 패널에서 새 그래픽 스타일 버튼을 누릅니다. 이제 그래픽 스타일을 다른 글꼴 및 다른 모양과 객체에도 적용 할 수 있습니다. 일부 텍스트 또는 다른 벡터 경로를 선택하고 방금 만든 그래픽 스타일의 축소판을 클릭하십시오.

최종 이미지 입니다.

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [포토샵] Adobe Photoshop에서 사진을 만화 효과로 만드는 방법 (1) | 2019.12.20 |
|---|---|
| [포토샵] 목판화 조각 효과를 만드는 방법 (0) | 2019.12.17 |
| [포토샵] 인물 사진 머리 색깔을(칼라를) 바꾸는 방법 (0) | 2019.12.16 |
| [일러스트] 아이소메트릭 인포그래픽 벡터 그리는 방법 (0) | 2019.12.16 |
| [일러스트] 플랫한 나뭇잎 그리는 방법 (0) | 2019.12.14 |
| [일러스트] 크리스마스 호두 까기 인형 아이콘을 그리는 방법 (0) | 2019.12.12 |
| [일러스트] 그라디언트 메쉬로 빛나는 진주 만드는 방법 (0) | 2019.12.11 |
| [일러스트] 귀여운 부활절 토끼 그리는 방법 (0) | 2019.12.10 |





댓글