
튜토리얼 세부 사항
- 프로그램 : Adobe Illustrator CS6 – CC
- 난이도 : 중급
- 다루는 주제 : 모양 만들기, 브러시 디자인, 획 패널, 나선형 도구, 이동 도구
- 예상 완료 시간 : 20 분
1 단계
사각형 도구 (M) 를 가지고 머리부터 시작 합시다 . 우리의 크리스마스 호두 까기 인형 아이콘은 번성하고 양식화됩니다. 크리에이트 150 X 180 픽셀의 베이지 형상.

2 단계
이제 걸릴 타원 도구 (L) 아래로 유지 Shift 키를 하고 있도록 25 × 25 픽셀 안구 흰색 원.
작성된 원을 복사 (Control-C) 하고 붙여 넣기 (Control-F) 합니다. Alt-Shift를 누른 채로 사본을 더 작게 (15 x 15px) 만들어 홍채 의 채우기 색상을 진한 파란색으로 변경합니다 .
두 요소를 그룹화 (Control-G) 하고 Alt-Shift 를 누른 채 눈 그룹을면의 반대쪽으로 드래그 하여 사본을 만듭니다.
모든 것이 완벽하게 정렬되도록 하려면 모든 것을 선택하고 (Control-A) 상단의 제어판 또는 정렬 패널 (창> 정렬) 에서 수평 정렬 센터를 클릭 합니다.

3 단계
이제 눈썹을 추가합시다. 사용 펜 도구 (P)를 누른 상태 Shift 키를 직선 그리는 30 픽셀의 눈 위의 라인을. 그것의 설정 스트로크 다크 블루 색상을하고 설정하여 두꺼운 라인을 무게 에 t을 8 PT, 캡 에 라운드 캡 에서 스트로크 패널 (윈도우> 스트로크).
사용 곡률 도구 (Shift 키를-`) 약간 아치형 눈썹을, 라인업의 중심을 잡아.
Alt-Shift 를 누른 상태에서 드래그하거나 반사 도구 (O)를 사용하여 얼굴의 반대쪽으로 눈썹을 복제 합니다 .
두 눈썹을 그룹화 하고 중앙에 정렬 하십시오.

4 단계
크리스마스 호두 까기 인형 아이콘에 코를 그려 봅시다. 사각형 도구 (M)를 사용 하여 25 x 60 픽셀의 분홍색 사각형을 만듭니다 . 그런 다음 코의 바닥 부분을 나타내는 첫 번째 모양에 수직으로 작은 모양 (35 x 15 픽셀) 을 추가하십시오.

5 단계
이제 우리는 큰 입을 그릴 것입니다! 75 x 45 px 분홍색 직사각형 을 만들어 시작하십시오 . 그것을 복사 (Control-C) 하고 붙여 넣기 (Control-F) 하고 사본을 70 x 40 px로 줄 입니다. 작은 모양 의 채우기 색상을 흰색으로 변경하여 치아를 나타냅니다.
Add horizontal and vertical dark-blue stripes to separate the teeth, as shown in the image below.

6 단계
우리의 귀여운 호두 까기 인형에는 분명히 덥수룩 한 수염이 필요합니다. 자체 아트 브러시를 만들어 추가해 봅시다 !
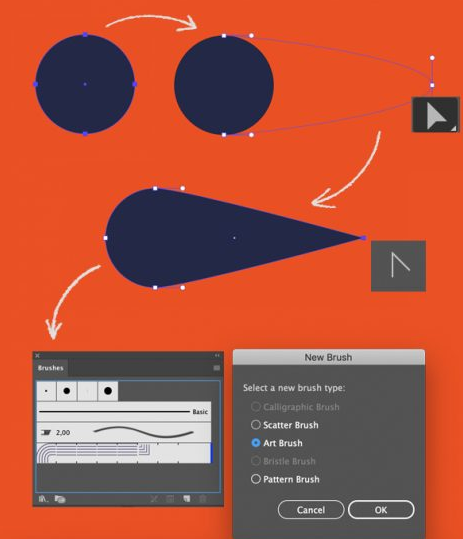
타원 도구 (L) 의 도움으로 균일 한 원을 만드는 것으로 시작하십시오 . 직접 선택 도구 (A)를 사용하여 오른쪽 앵커 포인트를 선택 하고 더 오른쪽으로 끕니다. 그런 다음 앵커 포인트 도구 (Shift-C) 를 사용하여이 포인트를 클릭 하여 선택한 앵커 포인트를 코너로 변환합니다.
만들어진 모양을 [ 브러쉬] 패널 로 드래그 앤 드롭 하고 [ 새 브러쉬] 팝업 창 에서 [ 아트 브러쉬] 를 선택 합니다.
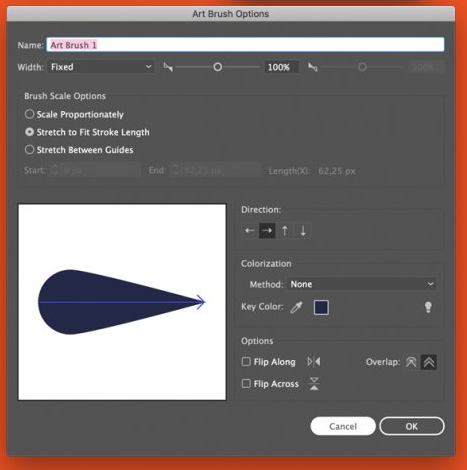
아트 브러시 옵션 창 에서 모든 옵션 을 기본값으로 그대로 두십시오 .
그런데 나중에 [ 브러쉬] 패널 에서 브러시를 두 번 클릭 하여 필요한 경우 언제든지 해당 옵션을 변경할 수 있습니다 .


7 단계
이제이 사용 콧수염에 대한 (어두운 파란색 스트로크없이 채우기 포함) 곡선을 그려 보자 펜 도구 (P) 또는 아크 도구를 하고 클릭 을 적용하기 위해 브러시. 크리스마스 호두 까기 인형 아이콘의 콧수염에 대한 더 나은 위치를 찾으 려면 ( 획) 패널 에서 브러시 획 의 너비 를 편집 하거나 앵커 포인트를 약간 이동 해야 할 수도 있습니다 .
마음에 들면 객체> 모양 확장으로 이동 하여 획을 모양으로 바꿉니다.
두 번 클릭하여 (가) 도구를 반영 (O) 아이콘의 도구 오버 모양을 뒤집을 패널 수직 축 및 복사 그것.
타원 도구 (L)를 사용하여 홍당무를 위해 뺨에 두 개의 분홍색 원을 추가했습니다 .


8 단계
얼굴이 완성되었으므로 키 큰 모자를 추가합시다! had 위에 200 x 30px의 진한 파란색 사각형을 그려서 시작하십시오 .
그런 다음 아래 그림과 같이 머리 모양을 복제 하고 복사본을 위로 이동하십시오. 채우기 색상을 베이지 색에서 파란색으로 변경하십시오.
선택 왼쪽 상단 앵커 포인트 직접 선택 도구 (A) 를 눌러를 입력 열기 위해 이동 창을여십시오. 설정 수평 에 가치를 , -10 픽셀 수직 으로 0 픽셀 을 클릭 확인을 지점으로 이동 10 픽셀을 왼쪽으로 .
오른쪽 앵커 포인트에 대해서도 동일하지만 반대 값으로 반복하십시오 .


9 단계
황금 구로 모자의 상단을 장식하십시오.
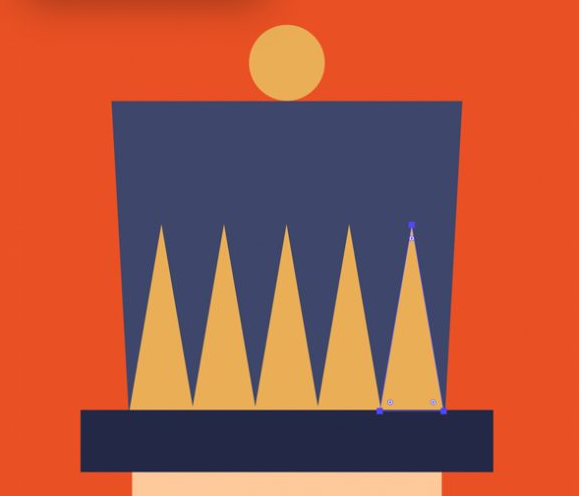
그런 다음 다각형 도구 ( 사각형 도구 (M) 와 동일한 드롭 다운 메뉴에 있음)를 두 번 클릭 하고 면 값을 3 으로 설정하여 삼각형을 그립니다.
모자, 언론의 왼쪽 가장자리를 놓고 Alt 키를 Shift 키 와 드래그하여 복사본을 생성, 오른쪽에있는 삼각형을. 더 많은 삼각형을 추가하여 마지막 작업을 반복하려면 Control-D를 여러 번 누르십시오 . 마지막 삼각형이 모자 너비에 맞지 않으면 모두 선택하고 삼각형 그룹을 축소하여 더 좁힙니다.


10 단계
이제 곱슬 머리 자물쇠를 추가하겠습니다. 70 x 70 픽셀의 흰색 원 을 만드는 것으로 시작하십시오 .
테이크 나선형 도구 합니다 (같은 메뉴에있는 도구 (\) 라인 세그먼트 와 영역의 상단에 회색 나선형을 추가하십시오). 도구 패널 에서 나선형 도구 아이콘 을 두 번 클릭 하면 세그먼트 수 및 기타 설정을 조정할 수 있습니다 .
두 요소를 그룹화 하고 얼굴의 왼쪽으로 부착하십시오. 크리스마스 호두 까기 인형 아이콘의 머리 밑에 모양을 숨기려면 Shift-Control- [ 을 눌러 뒤로 보내기를 누르 십시오 .
모양을 복제 하고 크기와 위치를 변경하여 얼굴의 양쪽에 더 많은 컬을 추가하십시오.
또한 이마에 두 개의 타원을 추가하여 레이어 패널 에서 머리와 모자 모양 사이에 배치했습니다 .


11 단계
복장에 빨간색 사각형을 추가하고 간단한 세부 사항으로 장식하십시오.
무승부 30 X 30 픽셀 버튼의 황금 원. 반대쪽에 다른 원을 추가하고이 두 개를 200 x 10 px 황금 줄무늬로 연결하십시오.
세 가지 요소를 모두 그룹화 하고 사본을 작성하여 조금 더 낮게 배치하십시오.


12 단계
직접 선택 도구 (A)로 앵커 포인트를 선택 하고 라이브 코너 의 원형 마커를 아래로 드래그 하여 어깨를 둥글게 만듭니다 .
도구 패널의 사각형 메뉴 (M) 와 동일한 메뉴에서 별 도구 를 찾아 두 번 클릭 하고 점 값을 4로 설정하십시오 .
크리스마스 호두 까기 인형 아이콘 주위에 약간의 시작과 원을 적어서 카드에 약간의 크리스마스 마술을 추가하십시오.

호 호 호! 우리 크리스마스 호두 까기 인형 아이콘 카드가 준비되었습니다!
메리 크리스마스, 친애하는 친구! 카드 하단에 크리스마스 인사와 소원을 추가하는 것을 잊지 마십시오 !
행복한 디자인!

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [포토샵] 인물 사진 머리 색깔을(칼라를) 바꾸는 방법 (0) | 2019.12.16 |
|---|---|
| [일러스트] 아이소메트릭 인포그래픽 벡터 그리는 방법 (0) | 2019.12.16 |
| [일러스트] 편집 가능한 텍스트(활자) 스타일 만들기 (0) | 2019.12.15 |
| [일러스트] 플랫한 나뭇잎 그리는 방법 (0) | 2019.12.14 |
| [일러스트] 그라디언트 메쉬로 빛나는 진주 만드는 방법 (0) | 2019.12.11 |
| [일러스트] 귀여운 부활절 토끼 그리는 방법 (0) | 2019.12.10 |
| [일러스트] 귀여운 푸른 고래 일러스트 벡터를 그리는 방법 (0) | 2019.12.09 |
| [일러스트] 귀여운 테디베어 곰 아이콘 그리는 방법 (0) | 2019.12.08 |





댓글