
오늘의 자습서에서는 '2 : 1'등각 투영법을 사용하여 3D 등각 투영 인포 그래픽 벡터 차트를 만듭니다. 이러한 유형의 투영은 컴퓨터 게임에서 위치 생성을 위해 사용됩니다. 프로세스 자동화 및 가속화를 위해 향후 프로젝트에도 유용한 3 가지 작업을 만듭니다. 그런 다음 기본 그래프 도구를 사용하여 플랫 차트 작성에 데이터를 사용하고 최종 디자인을 작성합니다. 자, 시작합시다!
튜토리얼 세부 정보 : 거의 등각 2 : 1 투영의 등각 투영 인포 그래픽 벡터
- 프로그램 : Adobe Illustrator CS5 – CC2014
- 난이도 : 초급-중급
- 다루는 주제 : 동작 기능 및 변형 기술
- 예상 완료 시간 : 60 분
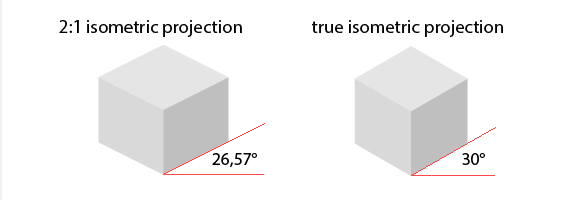
"참"등각 투영법은 일반적으로 30º 각도를 사용하지만 26.565º 각도를 사용합니다. 요즘 등각 투영 그래픽의 대부분은 등각 투영 '2 : 1'의 변형을 사용합니다. 픽셀 아트 시대에 만들어졌으며 30º 각도가 너무 가파르게 보일 수 있기 때문에 오늘날까지 사용됩니다. '진정한'등각 투영법은 기술 도면에 더 적합하지만 '2 : 1'등각 투영법은 주로 디자인에 사용됩니다. 비교를 위해 아래 그림에서 두 가지 유형의 등각 투영법으로 큐브를 볼 수 있습니다.

1 단계
이 Isometric Infographic Vectors 자습서를 시작하려면 Adobe Illustrator를 열고 새 문서 ( Cmd / Ctrl + N )를 만드십시오 . 대지는 모든 크기가 될 수 있습니다. 우리가 만들 아이소 메트릭 차트는 RGB와 CMYK 색상 모드에서 동일하게 작동합니다.

아이소 메트릭 인포 그래픽 벡터를 생성하는 작업
2 단계
아이소 메트릭 인포 그래픽 벡터 및 프로젝션의 생성 프로세스를 자동화 할 수있는 작업을 만들어 오늘과 미래의 프로젝트에서 작업 속도를 크게 높일 수 있습니다. 사각형 도구 (M)를 사용하여 모든 색으로 채워진 동일한 직사각형 3 개를 그리겠습니다.

액션 패널 ( 윈도우> 액션 )을 열고 패널 에서 해당 버튼을 눌러 새 세트를 만듭니다. 이 세트의 이름을 2 : 1 아이소 메트릭 동작으로 지정하십시오.

3 단계
액션 패널에서 새 액션 만들기 버튼을 클릭하고 이름을 왼쪽으로 지정한 다음 기록 버튼을 누릅니다.

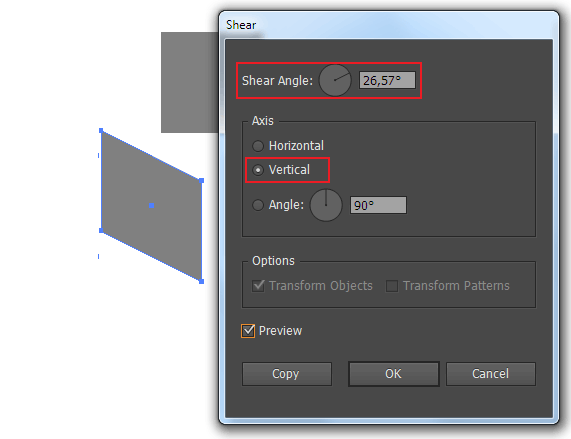
왼쪽 사각형을 선택하고 Object> Transform> Shear… 로 이동 하여 26,57º angle을 설정하고 Vertical 옵션을 선택하십시오.

확인을 클릭하면 액션이 액션 패널에 기록됩니다. 중지 버튼을 클릭하십시오.

4 단계
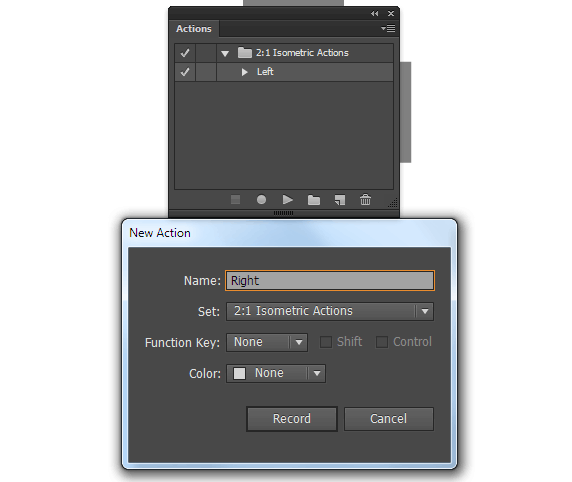
액션 패널에서 새 액션 만들기 버튼을 클릭하고 이름을 Right로 지정한 다음 기록 버튼을 누릅니다.

오른쪽 사각형을 선택하고 Object> Transform> Shear… 로 이동하여 -26,57º angle을 설정하고 Vertical 옵션을 선택하십시오.

액션 패널에서 중지 버튼을 클릭하십시오.

5 단계
액션 패널에서 새 액션 만들기 버튼을 클릭하고 이름을 Top으로 지정한 다음 기록 버튼을 누릅니다.

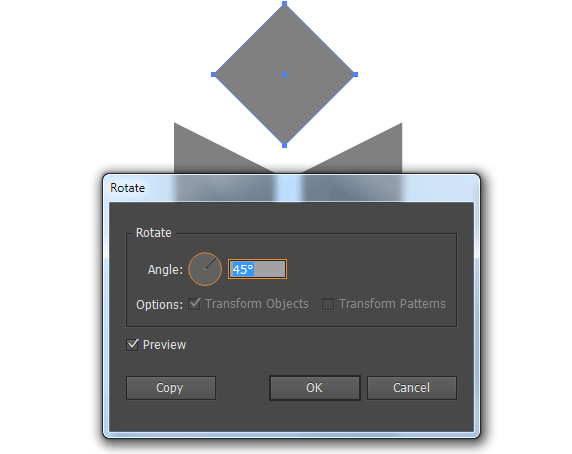
위의 사각형을 선택하고 Object> Transform> Rotate… 로 이동하여 45º angle을 설정하십시오.

6 단계
이제 Object> Transform> Scale… 로 이동하여 Horizontal 옵션으로 141,42 %를, Vertical 옵션으로 70,71 %를 설정하십시오.

액션 패널에서 중지 버튼을 클릭하십시오.

수신 된 양식을 정렬하면 해당 양식이 완벽하게 일치 함을 알 수 있습니다.

7 단계
아이소 메트릭 작업을 저장하십시오. 이렇게하려면 액션 패널의 플라이 아웃 메뉴에서 액션 저장…을 선택합니다. 이 세트의 이름을 '2_1 아이소 메트릭 조치'로 지정하십시오. 불행히도 최근 Adobe Illustrator (CS6-CC2014) 릴리스에서는 응용 프로그램을 다시 시작한 후 다운로드 한 작업에서 일부 매개 변수가 임의로 사라질 수 있습니다. 이 경우 액션 패널에서 액션을 제거한 다음 다시로드하십시오 (액션 패널의 플라이 아웃 메뉴에서 액션로드…를 선택하십시오).

아이소 메트릭 Infographic 벡터 차트 생성
8 단계
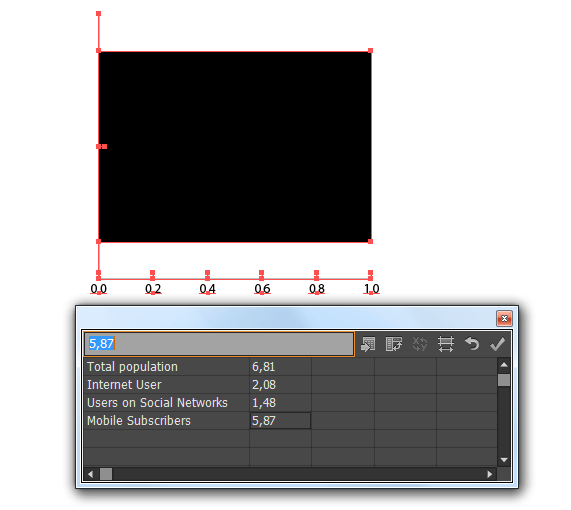
Inforgraphics는 항상 첫 단계의 데이터 작업을 포함합니다. 막대 그래프 도구를 사용하여 현재 문서의 빈 영역에서 선택 윤곽을 만듭니다. 이러한 조치의 결과로 해당 데이터 및 카테고리를 입력해야하는 그래프 데이터 창이 열립니다.

모든 정보가 입력 텍스트 상자에 입력됩니다. 커서를 사용하여 테이블에서 필요한 셀을 선택합니다. 필요한 정보를 입력 한 후 그래프 데이터 창에서 적용을 클릭하면 그래프가 생성됩니다.

9 단계
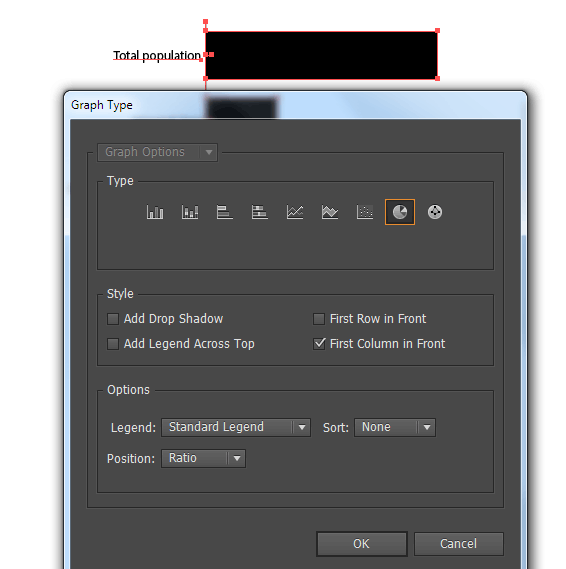
생성 한 개체는 동적이므로 항상 이름, 순서 및 범주 및 데이터 수를 변경할 수 있습니다. 그래프 데이터 창을 닫은 경우 데이터에 액세스하려면 객체> 그래프> 데이터…로 이동하십시오 . 차트를 만든 후에 차트 유형을 변경할 수 있습니다. 이렇게하려면 개체> 그래프> 테이프… 로 이동하십시오.

확인 버튼을 클릭 한 후에 만 차트가 변경됩니다.
10 단계
동적 차트를 일반 벡터 객체 그룹으로 변환합니다. Graph 객체를 그룹 해제하여 수행 할 수 있습니다 ( Shift + Cmd / Ctrl + G ). 데이터를 제어 할 수 없게되면 경고 창이 나타납니다.

최종 아이소 메트릭 Infographic 벡터 차트 디자인
11 단계
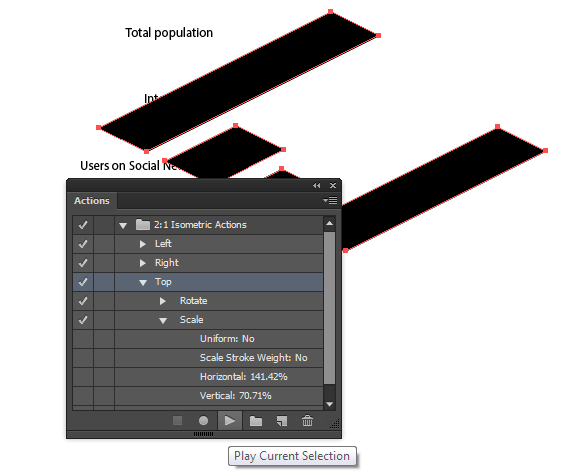
축을 삭제하고 사각형을 선택한 후 획을 끕니다.

이제 액션 패널에서 재생 버튼을 클릭하여 인기 액션을 시작하십시오.

수신 된 오브젝트를 복사하여 다시 붙여 넣으십시오 ( Cmd / Ctrl + C; Cmd / Ctrl + B ). 아래쪽 화살표 키를 사용하여 복사본을 아래로 이동하십시오. 편의를 위해 복사본을 다른 색으로 다시 칠하십시오.

12 단계
그리고 이제 펜 도구 (P)의 도움으로 기존 양식을 기반으로 평행 육면체의 측면을 만듭니다.

아래 아이소 메트릭 인포 그래픽 벡터 그림에 표시된 것처럼 측면을 다른 회색 음영으로 채색하십시오.

13 단계
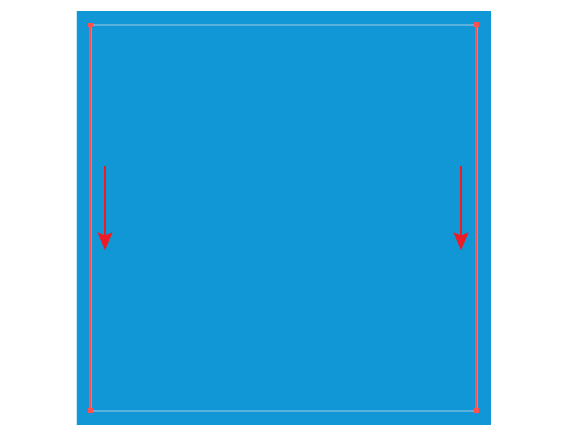
연한 파란색으로 채워진 사각형을 만든 다음 칠하지 않고 약간 밝은 선으로 사각형을 하나 더 만듭니다. 두 번째 사각형의 크기는 첫 번째 사각형보다 약간 작아야합니다.

선 도구 (\)를 사용하여 두 개의 수직 선형 세그먼트를 만듭니다. 선분의 방향은 동일해야하고 스트로크는 두 번째 사각형과 동일해야합니다.

14 단계
두 선형 세그먼트를 모두 선택한 다음 Object> Blend> Make로 이동하십시오 . 그런 다음 오브젝트> 블렌드> 블렌드 옵션…으로 이동하여 30 단계를 설정하십시오.

선분을 선택된 상태로 유지하고 오브젝트> 변형> 회전…으로 이동 하여 각도를 90º 설정 한 다음 복사를 클릭하십시오.

15 단계
정사각형과 두 개의 블렌드 객체를 모두 선택한 다음 액션 패널에서 탑 액션을 시작합니다.

작성된 평면 위에 아이소 메트릭 인포 그래픽 벡터 차트를 배치하십시오.

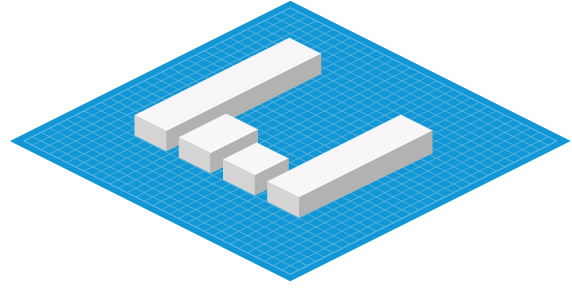
16 단계
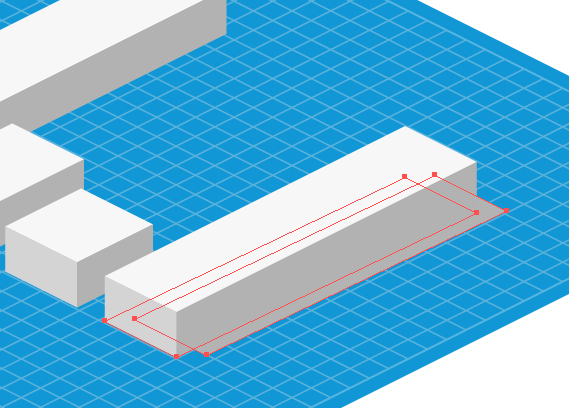
평행 사변형 중 하나의 아래쪽을 두 배로 한 다음 복사본을 약간 오른쪽으로 이동합니다.

아래쪽을 선택하고 사본을 선택한 다음 Object> Blend> Make를 선택하십시오 . 그런 다음 Object> Blend> Blend Options… 로 이동하여 30 단계를 설정하십시오.

17 단계
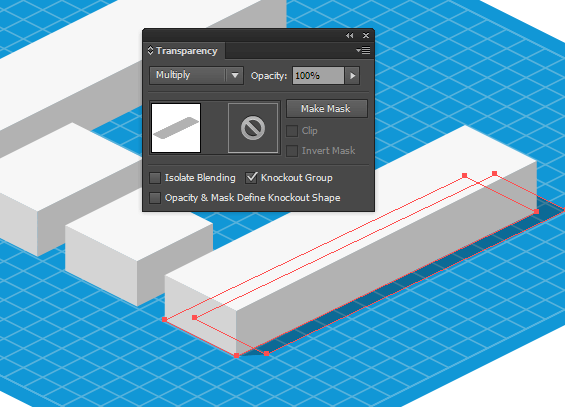
수신 된 블렌드 오브젝트에 Multiply 블렌딩 모드를 적용합니다. 이러한 방식으로 그림자를 만들었습니다.

이 기술을 사용하여 나머지 아이소 메트릭 인포 그래픽 벡터 아래에 그림자를 만듭니다.

18 단계
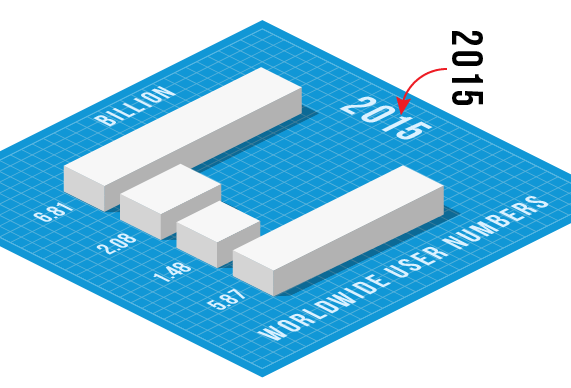
아이소 메트릭 인포 그래픽 벡터의 각 열에 해당하는 Type Tool (T) 유형의 숫자 데이터를 사용합니다. 그런 다음 레이블을 평면에 올바르게 배치하려면 텍스트 개체에 Top 액션을 적용하십시오. 그건 그렇고, 이러한 작업 후에 텍스트는 편집 가능한 상태로 유지됩니다.

경우에 따라 등각 평면으로 텍스트를 변환 한 후 글자 사이에 공간이 거의 없습니다. 이 단점을 없애려면 (문자) 패널에서 (추적) 값을 늘리십시오.

19 단계
이제 차트 이름을 만들고 연도를 나타냅니다. 보시다시피, 연도의 숫자는 나머지 텍스트의 방향으로 지정되지 않습니다. 이 효과를 얻으려면 상단 동작을 적용하기 전에 비문을 시계 방향으로 90도 회전해야합니다.

20 단계
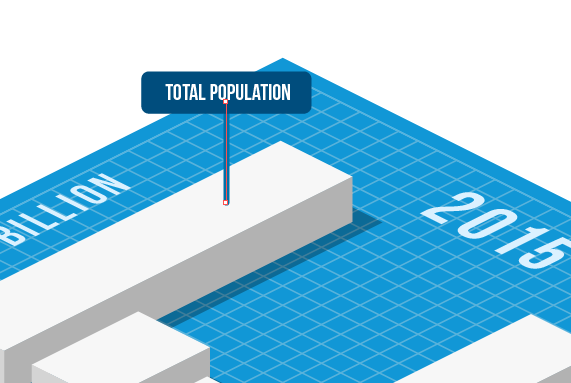
범주 이름을 입력하고 둥근 각도로 사각형에 비문을 놓습니다.

직선 선분의 도움으로 차트의 해당 열과 범주를 결합하십시오.

타원 도구 (L)를 사용하여 원을 만든 다음 Top 액션을 적용합니다. 수신 된 타원을 직선 선분 아래에 놓습니다.

유추하여 나머지 열 위에 범주를 만듭니다.

21 단계
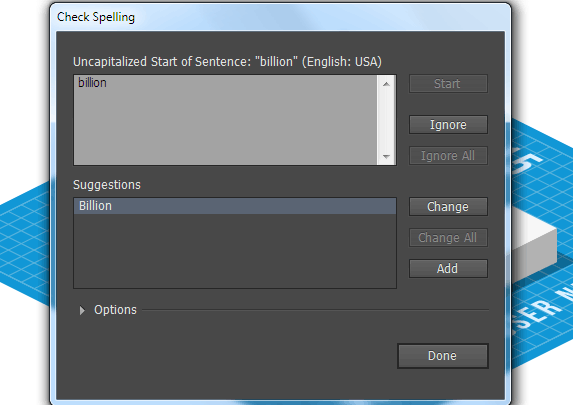
인포 그래픽에는 항상 텍스트 개체가 포함되므로 Adobe Illustrator에서 자동으로 수행한다는 사실 외에도 문법을 확인하는 것이 좋습니다. 모든 텍스트 객체가 차단 해제되어 있는지 확인하고 ( Object> Unlock All ) 이제 Edit> Spelling Check… 로 이동 하십시오 . 대화 상자에서 시작을 클릭하십시오. 여기에 기존의 모든 실수가 표시되며 올바른 단어가 변경 될 수 있습니다.

이 Isometric Infographic Vectors 튜토리얼에서 우리는 세 가지 작업 중 하나의 작업 만 사용했지만 모든 작업이 작업에 유용 할 것입니다. 예를 들어, 아래 그림에 표시된 차트를 작성하려면 왼쪽 및 오른쪽 조치를 사용해야합니다.

이 Isometric Infographic Vectors 튜토리얼을 즐기고 2 : 1 등각 투영법 생성에 유용한 도구를 받으셨기를 바랍니다.
'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [포토샵] 하트 문신,헤나,스텐실 그리는 방법 (0) | 2019.12.23 |
|---|---|
| [포토샵] Adobe Photoshop에서 사진을 만화 효과로 만드는 방법 (1) | 2019.12.20 |
| [포토샵] 목판화 조각 효과를 만드는 방법 (0) | 2019.12.17 |
| [포토샵] 인물 사진 머리 색깔을(칼라를) 바꾸는 방법 (0) | 2019.12.16 |
| [일러스트] 편집 가능한 텍스트(활자) 스타일 만들기 (0) | 2019.12.15 |
| [일러스트] 플랫한 나뭇잎 그리는 방법 (0) | 2019.12.14 |
| [일러스트] 크리스마스 호두 까기 인형 아이콘을 그리는 방법 (0) | 2019.12.12 |
| [일러스트] 그라디언트 메쉬로 빛나는 진주 만드는 방법 (0) | 2019.12.11 |





댓글