
레이어 스타일을 잘 설정하고 다양한 그리기 모드를 구사하는 것으로, 리얼한 마그마 문자를 완성할 수 있습니다. 또한 브러시 도구를 이용한 입체감 있는 그림자, 하이라이트를 표현하는 기법도 도움이 될 것 같아요.
튜토리얼 정보
프로그램 : Photoshop
버전 : CS5에서 만든 (이전 버전에서도 가능)
난이도 : 초급부터 상급자까지
소요 시간 : 30 분 ~ 40 분
미리 사용하는 디자인 소재는 다운로드 둡시다.
연기 질감 : Smoke Texture - MorgueFile.com
불꽃 텍스처 : Sparkle Texture - CGTextures.com
마그마 배경 질감 : Download Asset Files - PSDTuts +
튜토리얼 하이라이트
1. 텍스트를 입력하자
먼저 미리 다운로드 해 놓은 배경에 질감 Background.png를 엽니다. 도구 상자에서 "문자 도구 (T)"를 선택하고 원하는 텍스트를 입력하세요. 이번에는 글꼴 크기 425px로 문자 사이를 조정 해 둡시다.
함께 다운로드 한 마그마 텍스처 소재를 열고 도구 상자에서 "편집"> "패턴을 정의"를 선택하고 패턴으로 사용할 수 있는 상태로 유지합니다.

2. 레이어 스타일에서 현실감을 표현하려고
메인 메뉴에서 '레이어'> '레이어 스타일 "을 선택하고 다음과 같이 설정합니다.
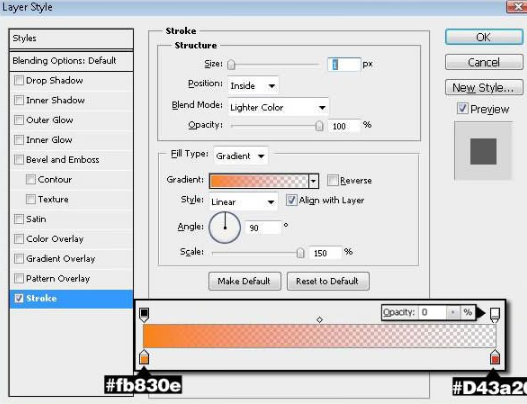
경계선 (영어 : Stroke)
위치 : 내부 (영어 : Inside)
그리기 모드 : 컬러 밝게 (영어 : Lighter Color)


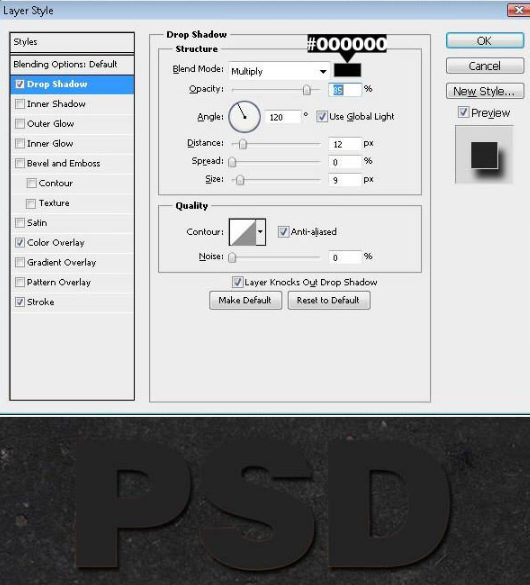
그림자 (영어 : Drop Shadow)
그리기 모드 : 곱하기 (영어 : Multiply)

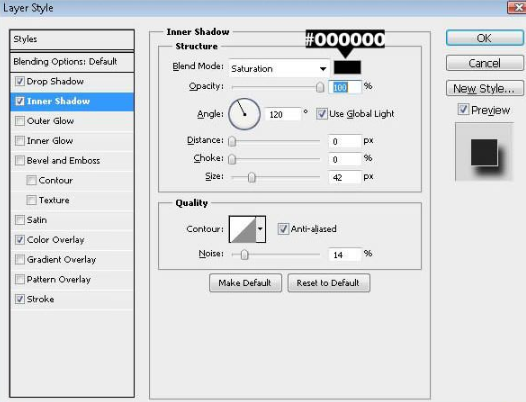
[내부 그림자] (영어 : Inner Shadow)
그리기 모드 : 채도 (영어 : Saturation)
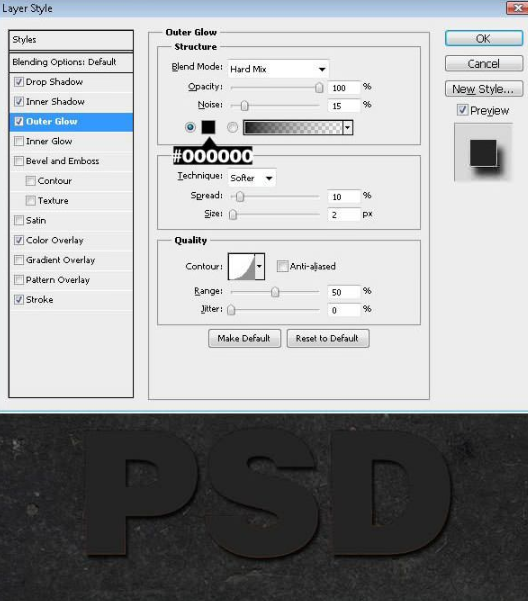
후광 (영어 : Outer Glow)
그리기 모드 : 하드 믹스 (영어 : HardMix)
기술 :보다 소프트 (영어 : Softer)


내부 광선 (영어 : Inner Glow)
그리기 모드 : 닷지 선형 (가산) (영어 : Linear Dodge (Add))
기술 :보다 소프트 (영어 : Softer)

경사와 엠 보스 (영어 : Bevel & Emboss)
스타일 : 외부 경사 (영어 : Outer Bevel)
기술 : 시제루하도 (영어 : Chisel Hard)
하이라이트 모드 : 보통 (영어 : Normal)
그림자 모드 : 보통 (영어 : Normal)
방금 패턴 화 된 마그마 텍스처 소재를 이용합시다.


2. 텍스트를 보다 리얼하게
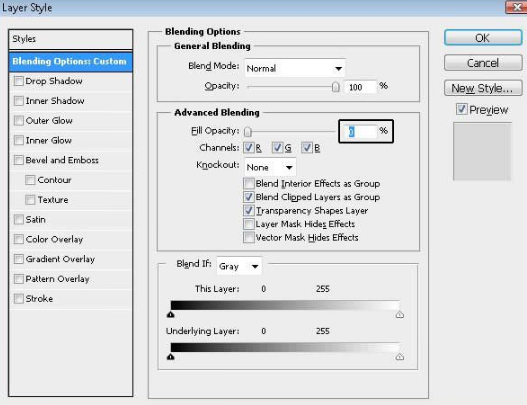
설정을 마친 문자 레이어를 복제하고 레이어 팔레트에서 마우스 오른쪽 클릭> "레이어 스타일 지우기"를 선택합니다. 이에 따라 적용되는 모든 레이어 스타일이 해제됩니다. 새 레이어 스타일을 추가하기 위해 메인 메뉴에서 '레이어'> '레이어 스타일 "을 선택하고 다음과 같이 설정합니다.
레이어 효과 : 사용자 지정 (영어 : Blending Options Custom)
칠 불투명도 : 0 %
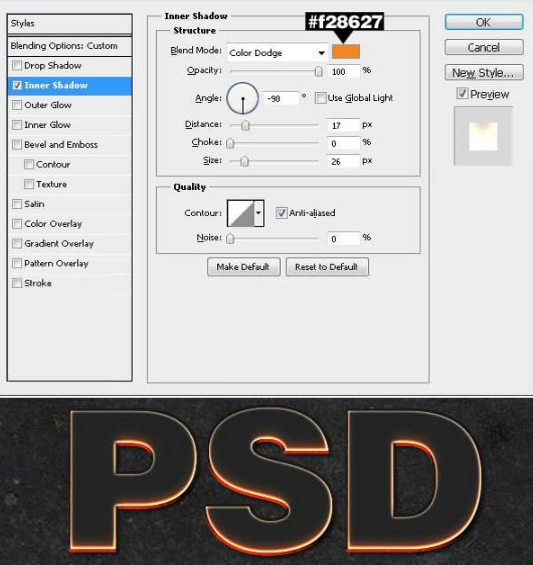
[내부 그림자] (영어 : Inner Shadow)
그리기 모드 : 색상 닷지 (영어 : Color Dodge)


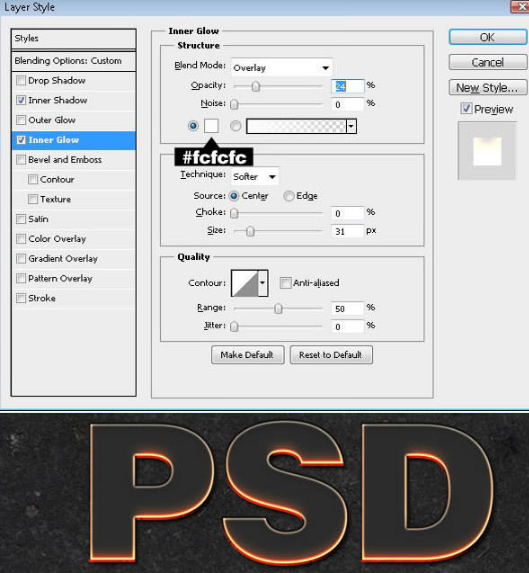
내부 광선 (영어 : Inner Glow)
그리기 모드 : 오버레이 (영어 : Overlay)

경사와 엠 보스 (영어 : Bevel & Emboss)
스타일 : 내부 경사 (영어 : Inner Bevel)
하이라이트 모드 : 채도 (영어 : Saturation)
그림자 모드 : 오버레이 (영어 : Overlay)

패턴 오버레이 (영어 : Pattern Overlay)
그리기 모드 : 핀 라이트 (영어 : Pin Light)

4. 배경 디자인을 만들려고
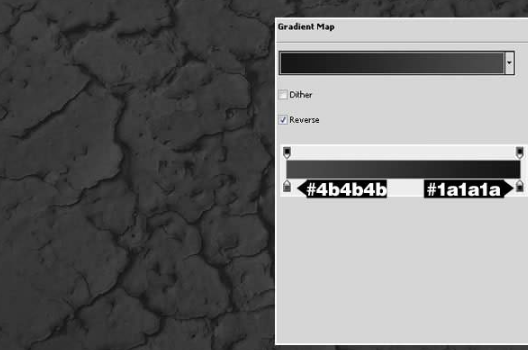
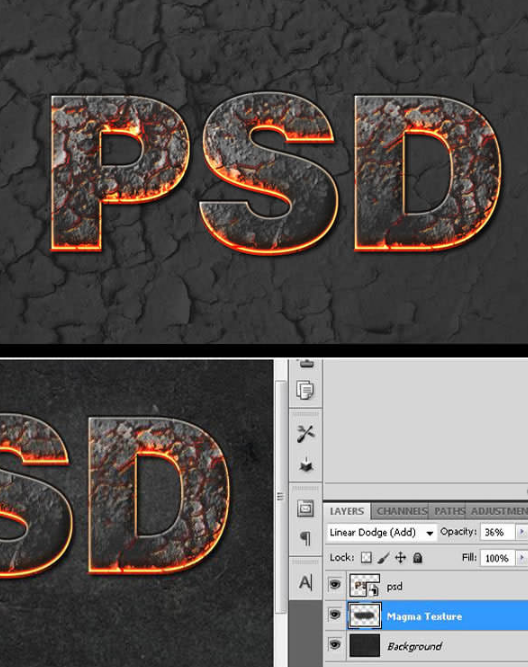
미리 다운로드 해 놓은 마그마 텍스처를 문서에 삽입합니다. 계속 새 조정 레이어 "그라디언트 맵 '을 열고 다음과 같이 설정합니다.

배경 질감 위에 레이어가 배치되어있는 것을 확인한 후 혼합 모드 "선형 닷지 () - 가산"며 불투명도를 36 %로 떨어 뜨립니다. 도구 상자에서 "지우개"를 선택하고 큰 부드러운 브러시, 유량 0 % 에서 텍스트 주위 이외를 제거하고 갑니다.

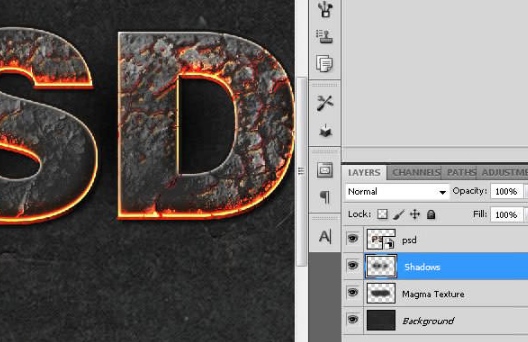
5. 보다 입체감을 연출하자
레이어 팔레트에서 스타일을 적용한 2 개의 문자 레이어를 선택하고 마우스 오른쪽 클릭> "스마트 오브젝트로 변환"을 적용합니다.
계속 새로운 레이어를 스마트 오브젝트 아래에 작성합니다. 도구 상자에서 "브러시 도구"를 선택하고 전경 색 "검정"큰 부드러운 브러시로 텍스트 문자 주위를 움직여보세요. 이때 브러시 유량을 0 % 로하는 것이 포인트입니다.

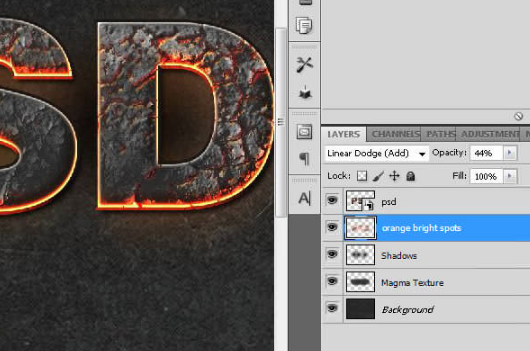
또한 새 레이어를 만들고 오렌지 소프트 브러시에서 방금 되짚어 텍스트 주위를 다시 페인트 갑시다. 마지막으로 레이어의 혼합 모드를 "선형 닷지 () - 가산"불투명도 "44 %"로 변경합시다. 이로 인해 불길이 배경에 반사된 같은 이펙트를 추가할 수 있습니다.

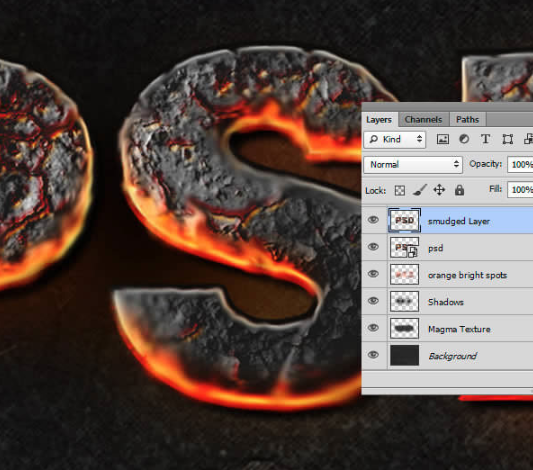
6. 텍스트 문자가 녹는듯한 연출을.
이전 단계에서 스마트 오브젝트로 변환 한 문자 레이어를 복제합니다. 레이어 팔레트에서 마우스 오른쪽 클릭> "레이어를 래스터 화"를 적용합니다.
도구 상자에서 "손끝 도구"를 선택하고 강도 30 % 의 부드러운 브러시로 마그마에 녹아있는 바와 같이, 부분적으로 흐림갑니다. 이때 주황색 부분을 중심으로 덧쓰는 것이 포인트입니다.


메인 메뉴에서 "이미지"> "색상 보정"> "곡선"을 선택하고 대비를 합시다.

7. 반사 방향을 생각했다, 그림자와 하이라이트.
새 레이어를 맨 위에 만들고 도구 상자에서 "브러쉬 도구"를 선택하고 전경 색 "검정"소프트 브러시로 텍스트 위를 부분적으로 그립니다. 배경과 친숙하기 위해 레이어의 불투명도를 40 %로 변경합니다.
브러시 도구를 사용할 때, 유량을 0 %로 설정하면 그림자와 하이라이트를 보다 효과적으로 페인트 수 있습니다.

새 레이어를 맨 위에 만들고 전경 색 "오렌지"소프트 브러시로 뜨거워지고 있는 부분을 중심으로 페인트 합시다. 마지막으로 레이어의 혼합 모드를 "색상 닷지"고합시다. 불투명도를 조정하거나 '흐림'효과를 추가하여보다 디자인과 친숙해지기 쉽고 되는데요.

또한 또 다른 새 레이어를 만들고 이번에는 전경색 "흰색"의 소프트 브러쉬에서 빛이 반사 하이라이트 부분을 페인트 합시다. 마지막으로 레이어의 혼합 모드를 "오버레이"로 변경합니다.

8. 질감 소재로 생동감을 추가
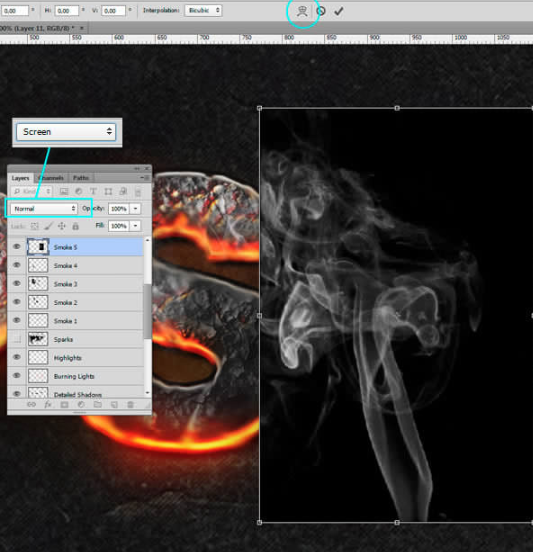
미리 다운로드 해 놓은 연기 질감 소재를 Photoshop에서 열고 도구 상자에서 "이미지"> "색상 보정"> "채도를 낮게"를 적용합니다. 흑백으로 된 텍스처 소재를 캔버스로 이동하고 "편집"> "자유 변형"> "워프"기능을 사용하여 텍스트에 맞게 모양을 변경합니다. 불필요한 부분은 "지우개"에서 삭제해도 상관없습니다.


여러 연기 질감 소재를 조합 텍스트에서 연기가 나오고 있는듯한 디자인을 완성합니다. 텍스처 재료의 혼합 모드를 "스크린"으로 변경하여 검은 부분이 모두 투명 표시되는 것을 확인합시다.

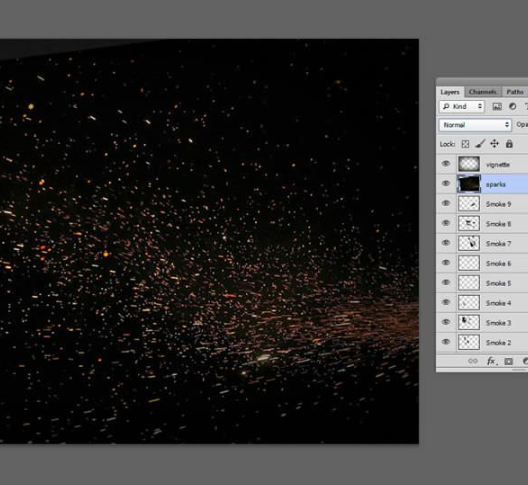
9. 불꽃이 지고 있는 것 같은 현실감.
다운로드 해 놓은 불꽃 질감 소재를 캔버스로 이동하여 그리기 모드를 "색상 닷지"고합시다.

메인 메뉴에서 '레이어'> '레이어 마스크 ">"모든 영역 숨기기 "를 적용합니다. 계속 도구 상자에서 "브러쉬 도구"를 선택하면 전경색 "흰색"소프트 브러시로 텍스트 주변의 레이어 마스크를 제거하고 갑시다. 이제 진짜 똑같이 불꽃이 튀는 마그마 텍스트의 완성입니다.

10. 디자인 완성

어땠습니까? 레이어 스타일의 올바른 설정 방법과 브러시 툴을 사용한 디자인의 깊이를 표현하는 기술, 다양한 레이어 혼합 모드의 차이 등을 배울 수 있는 디자인 튜토리얼입니다.
개인적으로도 만들어 보았습니다. 특히 헤매는 포인트 없이 Photoshop 초보자도 추천해요.


'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 귀여운 테디베어 곰돌이 인형을 만드는 방법 (0) | 2020.05.12 |
|---|---|
| [일러스트] 일러스트에서 수채화 브러시를 만드는 방법 (1) | 2020.05.11 |
| [포토샵] 펑크스타일 네온효과 사진에 적용하는 방법 (0) | 2020.05.10 |
| [포토샵] 혼합 모드를 활용한 전구 텍스트 효과를 만드는 방법 (0) | 2020.02.25 |
| [일러스트] 메쉬로 바닐라 꽃을 그리는 방법 (0) | 2020.02.22 |
| [일러스트] 크레용 효과 주는 방법 (1) | 2020.01.08 |
| [일러스트] 썬글라스 안경 일러스트로 그리는 방법 (0) | 2020.01.07 |
| [일러스트] 하트모양 풍선 그리는 방법 (0) | 2020.01.06 |





댓글