
1 단계
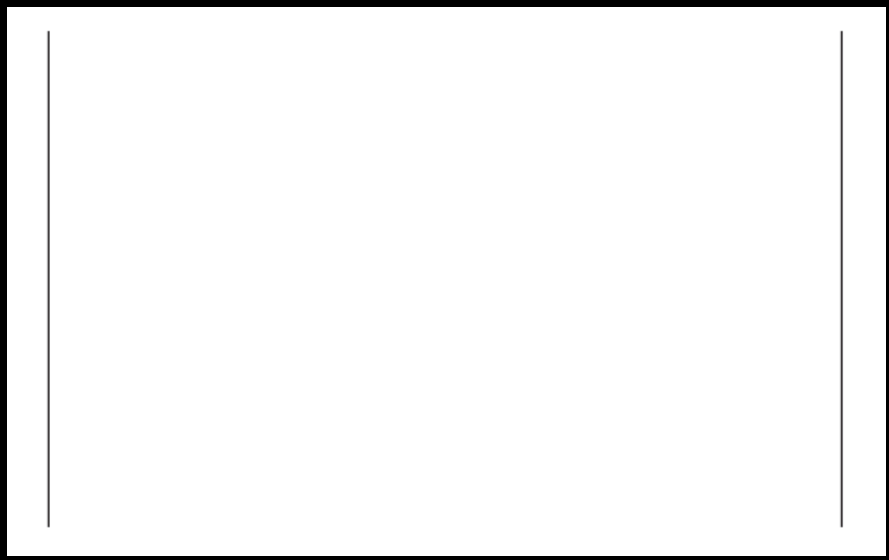
Illustrator를 열고 새 문서를 만듭니다. 그 후 Line Segment Tool을 사용하여 아래 이미지와 같이 2 개의 선을 만듭니다. 직사각형 크기는 2880x1800 해상도입니다.

2 단계
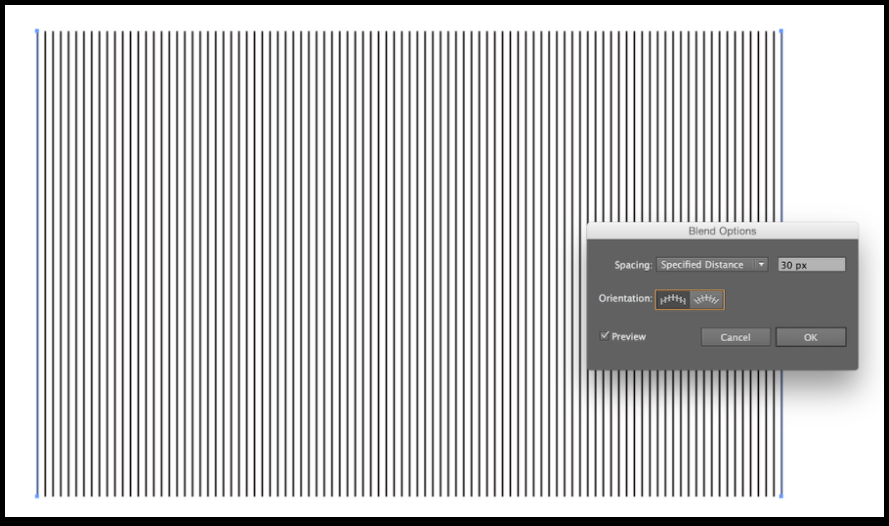
혼합 도구를 선택하고 두 세그먼트를 탭하여 혼합 개체를 만듭니다. 그 후 Blend Tool 아이콘을 두 번 클릭하여 Blend Options 대화 상자 를 엽니 다 . 변경 지정된 거리에 간격을 사용할 30 개 픽셀을 그것을 위해.

3 단계
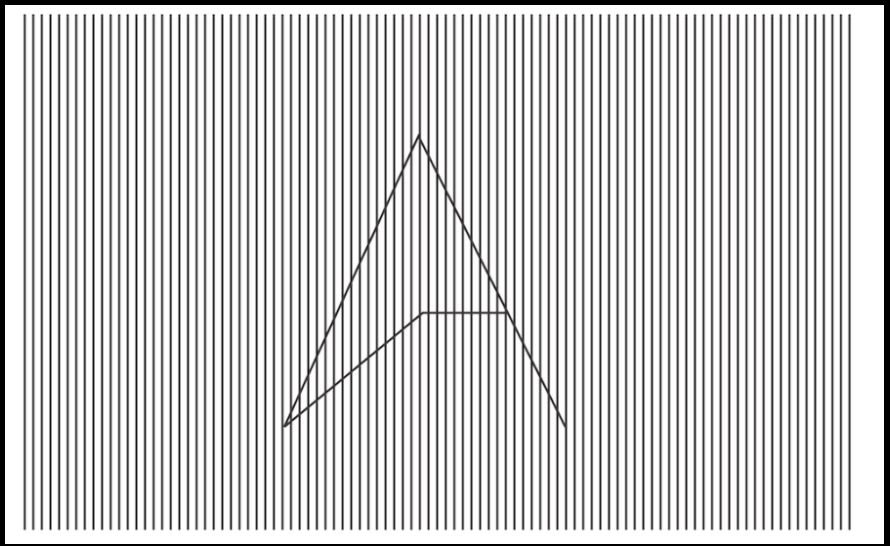
로 펜 도구 (P) 는 선에서 팝업 원하는 모양을 만들 수 있습니다. Abduzeedo 기호를 사용하고 있습니다.

4 단계
모양을 만든 후 3-4 번 복제하여 기호가 바깥 쪽 선처럼 더 많은 선으로 퍼지도록합니다. 또한 기호 아래에있는 선을 숨기려면 배경색으로 모양을 만들어야 합니다.

5 단계
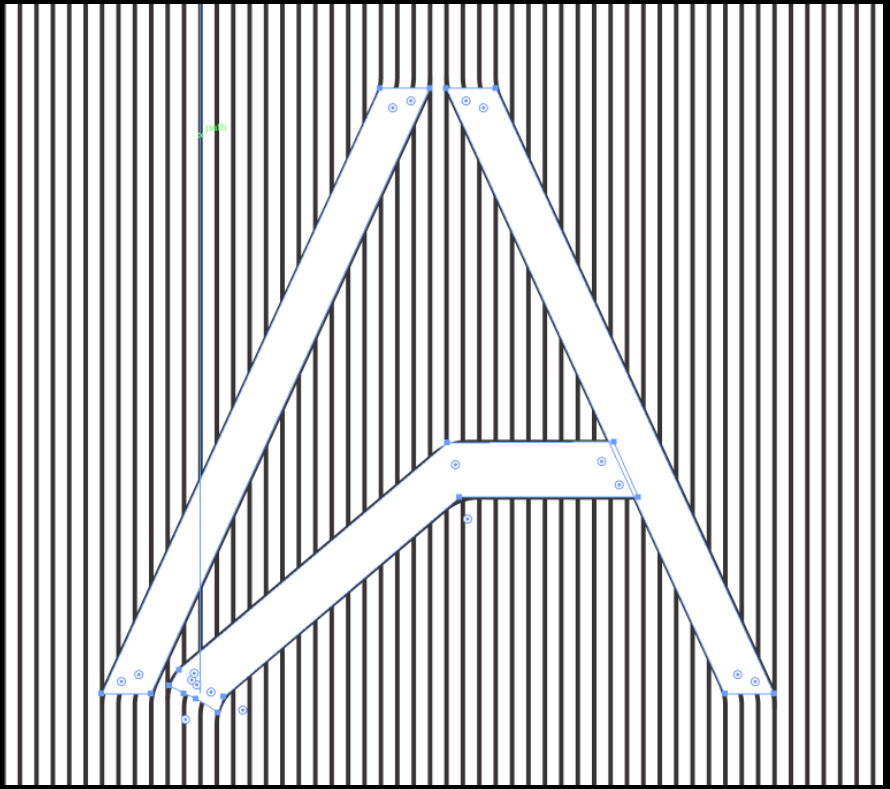
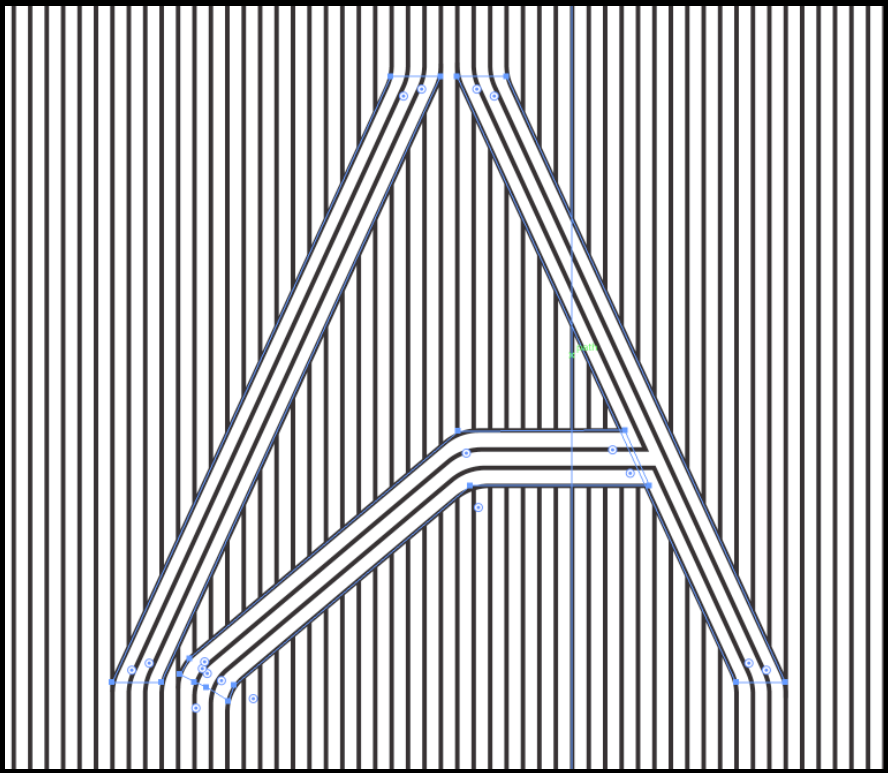
그런 다음 펜 도구 와 직접 선택 도구 를 사용하여 새 선을 분기해야하는 선과 연결해야 합니다.

6 단계
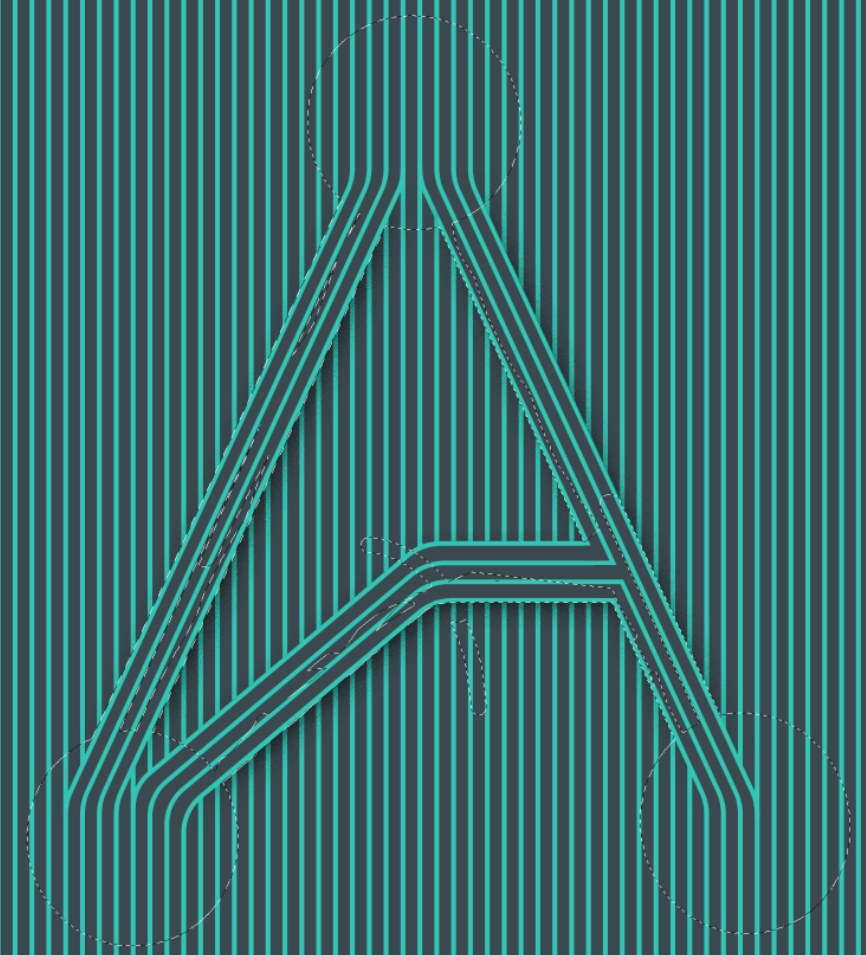
선이 연결되는 점을 선택한 다음 모서리 옵션을 변경합니다. 내가 사용하고 90 개 픽셀 진원도에 대한합니다.

7 단계
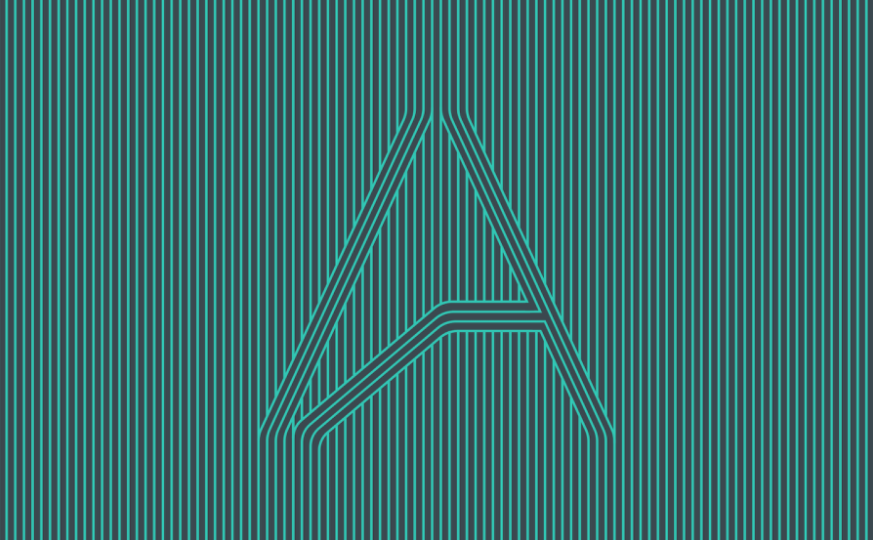
원하는 색상으로 변경하십시오. 짙은 회색과 청록색을 사용하고 있습니다. 저는 어두운 테마를 좋아합니다.이 테마는 Google Material Design에서 크게 영감을 받았습니다 .

8 단계
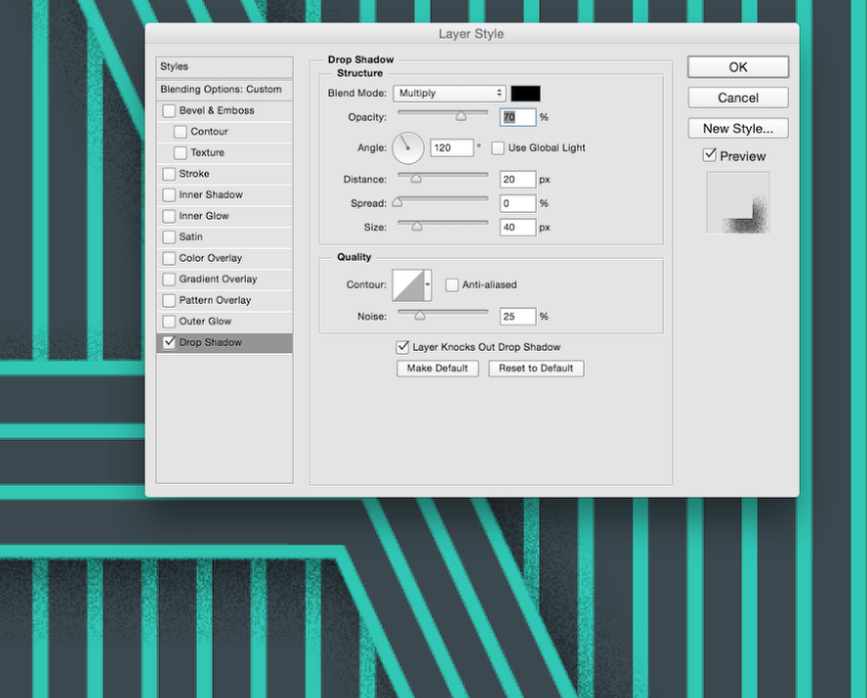
다각형 올가미 도구를 사용하여 심볼을 선택하고 여기에서 새 레이어를 만듭니다 (Layer> New> Layer from Copy) . 그 후 Layer> Layer Style> Drop Shadow로 이동하십시오 .

9 단계
그림자 옵션의 경우 혼합 모드, 120º 각도, 20 픽셀 거리, 40 픽셀 크기 및 가장 중요한 25 % 노이즈에 곱하기를 사용했습니다 . 다소 균일 한 벡터 일러스트에 멋진 질감을 추가하기 때문에 소음이 정말 멋집니다.

10 단계
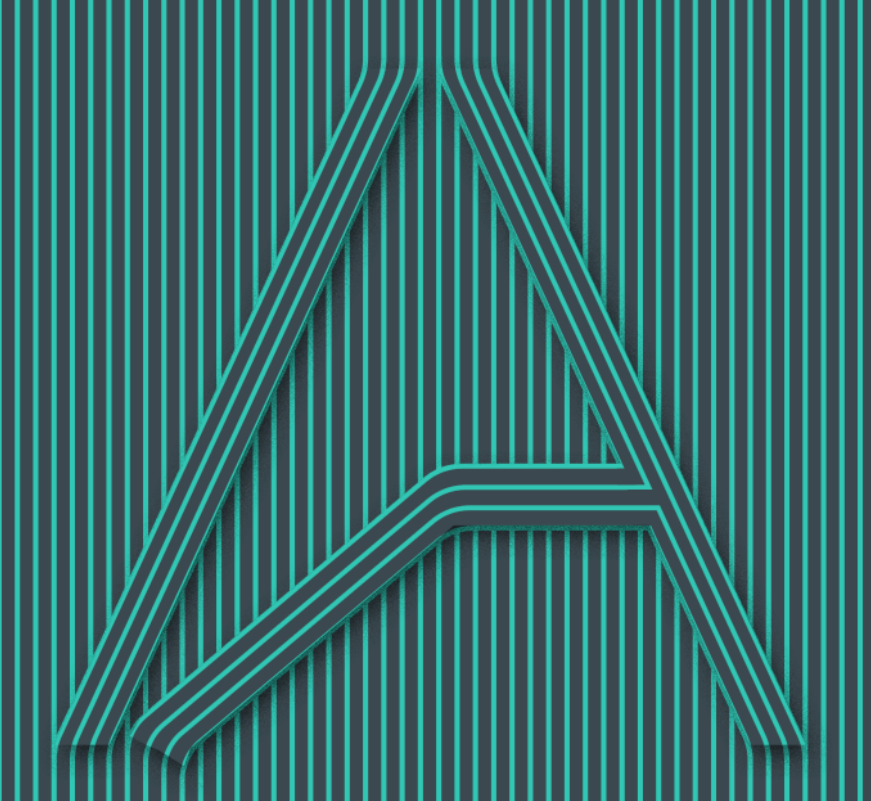
레이어를 그룹화 한 다음 마스크를 적용하여 아래 선택된 영역을 숨 깁니다. 이렇게하면 그림자가 나머지 컴포지션에서 선이 지나가거나 튀어 나온다는 느낌을줍니다.

결론
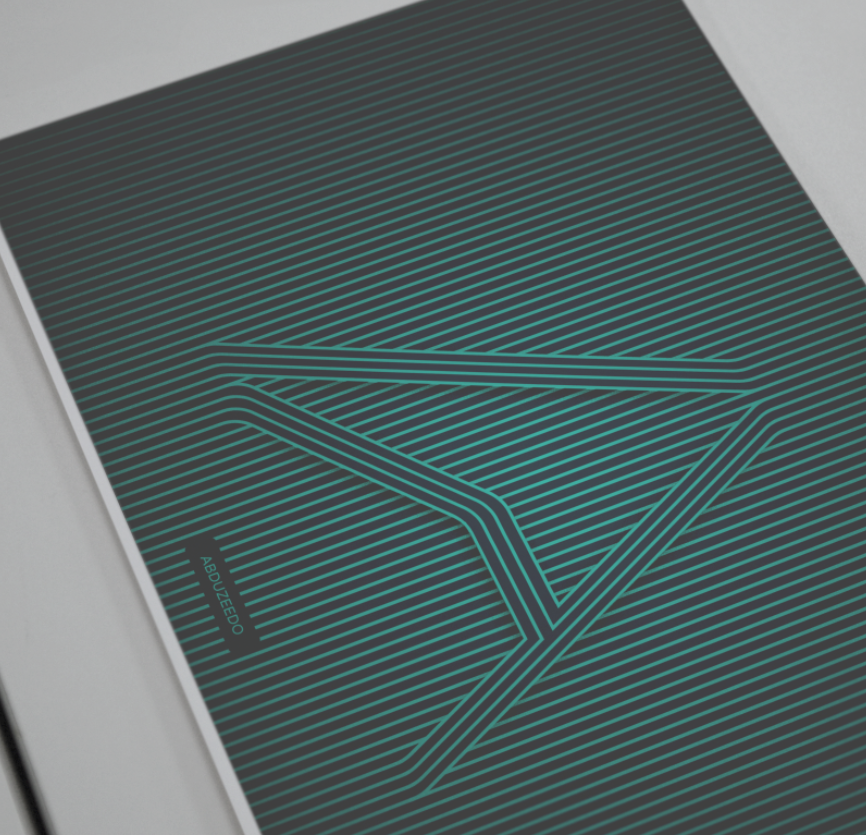
원하는 경우 비 네트와 텍스처를 추가 할 수도 있습니다. 나를 위해, 그것은 거의 끝났습니다. 기호 중간에있는 일부 선처럼 여전히 나를 괴롭히는 몇 가지 세부 사항을 살펴볼 수 있습니다. 그러나 그것은 내 생각 / 연습 연습을 넘어선 것입니다. 나는 그것이 당신에게 유용하고 당신 자신의 아이디어로 그것을 가지고 놀 수 있기를 바랍니다.


'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 그라디언트 매쉬로 복숭아 그리는 방법 (0) | 2021.04.25 |
|---|---|
| [일러스트] 자연스러운 털이 많은 고양이를 일러스트로 그리는 방법 (0) | 2021.04.21 |
| [일러스트] 다채로운 플라밍고를 그리는 방법 (0) | 2021.04.20 |
| [일러스트] 그라디언트(그래디언트) 마스터하기! (0) | 2020.09.12 |
| [포토샵] 종이 컷 효과를 만드는 방법 알아보기 (0) | 2020.09.11 |
| [일러스트] 귀여운 계란후라이 일러스트 그리는 방법 (0) | 2020.05.26 |
| [일러스트] 귀여운 테디베어 곰돌이 인형을 만드는 방법 (0) | 2020.05.12 |
| [일러스트] 일러스트에서 수채화 브러시를 만드는 방법 (1) | 2020.05.11 |





댓글