
Adode Illustrator 튜토리얼에서는 70 년대 영감을받은 비슷한 스타일을 만들기 위해 이러한 아트 워크를 만드는 과정을 안내 한 다음 라이브 텍스트를 보존 할 수있는 대체 프로세스를 따릅니다.
이 튜토리얼에서 우리가 만들 작품은 70 년대 브랜드 로고 스타일의 레트로 타입 디자인으로 시대의 스트라이프 트렌드를 특징으로합니다. 나의 예제는 멋진 전구체 글꼴로 설정된 Renegade라는 단어를 사용합니다. 아트 워크를 완성 하기 위해 워시 앤 워치 텍스처 를 사용하여 클래식 한 티셔츠처럼 보이게합니다.

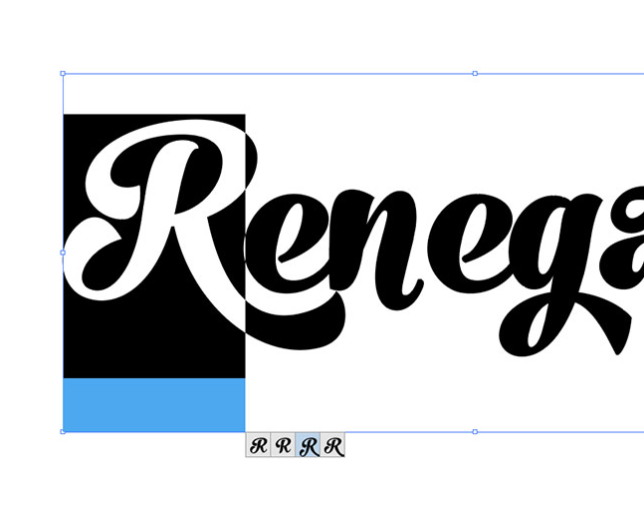
핸드 레터링 마스터가되는 것 외에도 아름다운 스크립트 유형을 만드는 데 필요한 비밀 요소는 전문 OpenType 기능이 포함 된 고품질 프리미엄 서체를 사용하는 것입니다. 제 서체 중 하나는 7 번 입니다. 새 Illustrator 문서에서 [유형] 도구를 사용하여 선택한 문구를 설정하여 글꼴을 기본 형식으로 봅니다.

대체 문자의 멋진 OpenType 기능을 사용하면 유형을 완전히 사용자 정의하여 각 문자가 다음 문자와 완벽하게 구성됩니다. 각 문자를 차례로 강조 표시하고 사용 가능한 다양한 글리프를 순환하여 완전히 독특한 유형 디자인을 만듭니다.

사용자 정의 핸드 레터링과 기본 글꼴을 구분하는 정보 중 하나는 문자 반복이지만 OpenType 지원 글꼴에서 사용 가능한 대체 글리프를 사용하면 다양한 문자 스타일로 균일 성을 줄일 수 있습니다.

관련 문자 사이에 커서를 놓고 필요한 커닝 조정을 한 다음 ALT 및 왼쪽 / 오른쪽 커서 키를 사용하여 간격을 변경하십시오.

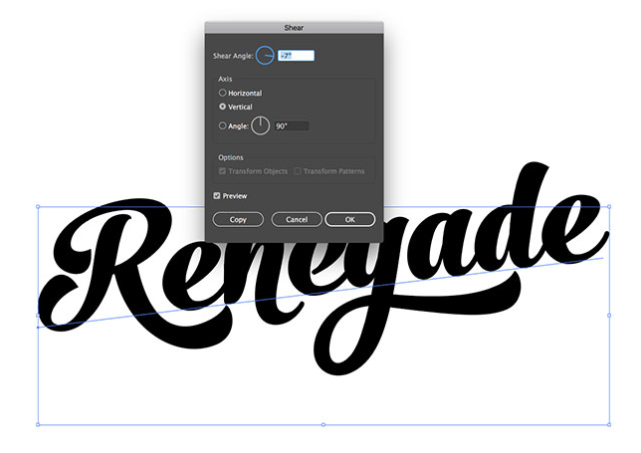
전단 변형 (객체> 변형> 전단)을 사용하여 텍스트에 약간의 감각을 더하십시오. 수직 옵션을 선택한 상태에서 -7 °를 입력하십시오.

습관적으로, 나는 일련의 수정을 적용하기 위해 내 유형을 설명하는 경향이 있습니다. 나중에 라이브 텍스트를 유지하는 다른 방법을 설명하지만 마우스 오른쪽 단추를 클릭하고 이 텍스트 요소에서 아웃 라인 만들기를 선택하십시오.

채우기 색상을 밝은 베이지 색조 (# f3e1c8)로 변경하십시오. 나는 혼합 ColourLovers에서 옵셋 10px와 miter limit 4 그리고 joins miter 를 적용해줍니다.

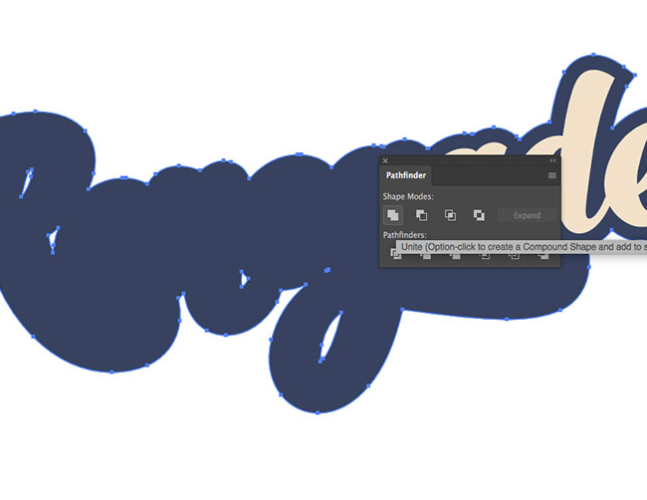
객체> 경로> 오프셋 경로로 이동하고 10px를 입력하여 유형 주위에 더 넓은 윤곽선을 만듭니다. 이 새로운 개요에 # 374160의 진한 파란색 채우기 색을 지정하십시오.

패스 파인더 패널을 사용하여 Unite 버튼을 사용하여 모든 개별 문자 윤곽선을 하나의 연속 모양으로 병합하십시오.

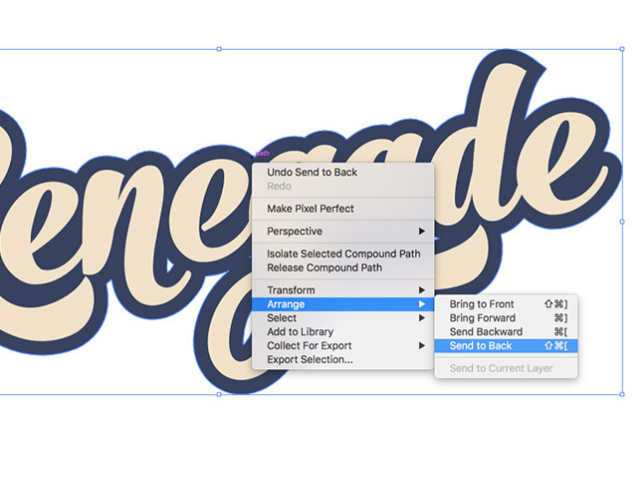
정렬> 맨 뒤로 보내기 메뉴를 선택하여 이 파란색 윤곽선을 베이지 색 텍스트 아래에 놓습니다.

기본적으로 오프셋 경로는 기본 텍스트와 함께 그룹화됩니다. 요소를 선택 취소하고 다시 선택하면 두 항목이 모두 선택됩니다. 마우스 오른쪽 버튼을 클릭하고 그룹 해제를 선택하여 요소를 분리하십시오.

파란색 윤곽선 만 선택한 다음 복사 (CMD + C) 및 붙여 넣기 (CMD + B)를 누르십시오. Shift 키를 누른 상태에서 복제본을 위아래로 움직입니다. 두 파란색 모양을 모두 선택한 다음 Object> Blend> Make 메뉴에서 블렌드를 만듭니다.

오브젝트> 블렌드> 블렌드 옵션으로 돌아가 설정을 지정된 단계로 변경하고 높은 값을 입력하여 쉐이프 사이를 부드럽게 전환하십시오.

전체 블렌드 요소를 복사하고 사본을 다시 붙여 넣습니다.

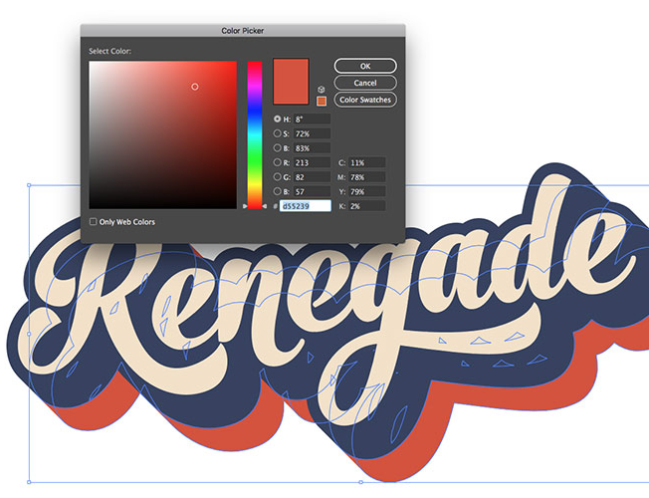
팔레트에서 채움 색상을 빨간색으로 변경 한 다음 (# d55239) Shift 키를 누른 상태에서 윤곽선의 거리를 두 배로 늘려 레이아웃을 확장하십시오.

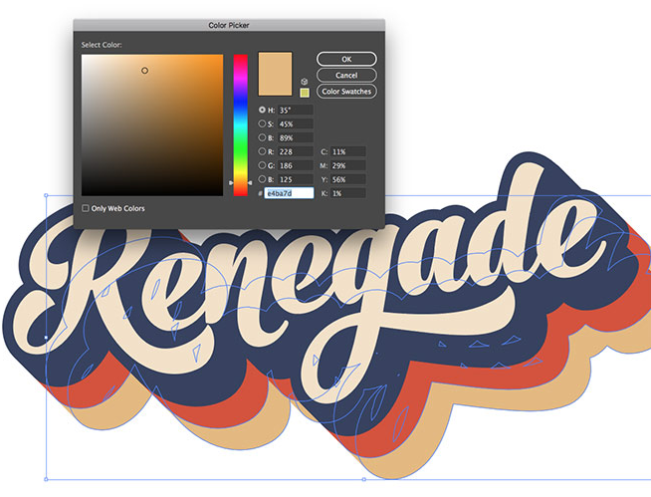
CMD + B 단축키로 복제물을 붙여 넣는 과정을 반복 한 다음 색상을 변경하고 (# e4ba7d 갈색-노란색) 줄무늬 효과를 계속 적용하십시오.

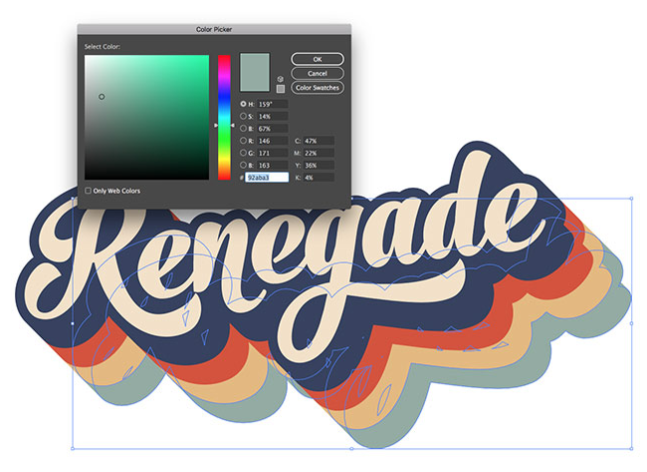
줄무늬 효과를 정렬하려면 새 스트라이프가 아래쪽과 오른쪽으로 같은 수의 너지만큼 오프셋되어 있는지 확인하십시오. 이 아트 워크의 마지막 색상은 # 92aba3의 옅은 녹색입니다.

모든 주요 문자는 이전에 그룹 해제 명령으로 분리되었습니다. 모두 선택하고 패스 파인더 패널을 사용하여 연결하십시오.

이 요소의 복제본을 뒷면에 복사하여 붙여 넣은 다음 옅은 녹색 채우기 색상 (# 92aba3)을 지정하십시오. 이번에는 Shift 키를 누르지 않고 아래로 두 번 조금씩 조금씩 움직입니다.

모양에서 디자인을 만드는이 방법은 저의 자연스러운 과정이지만 영구적으로 아트웍을 만듭니다. 문구를 편집하면 처음부터 다시 작성해야합니다. 다음은 다양한 채우기와 획을 계층화하여 모양 패널 만 사용하는 대체 방법입니다.
라이브 타입 방식

편집 가능한 텍스트 요소에서 깔끔한 유형의 시작 부분으로 되감기.

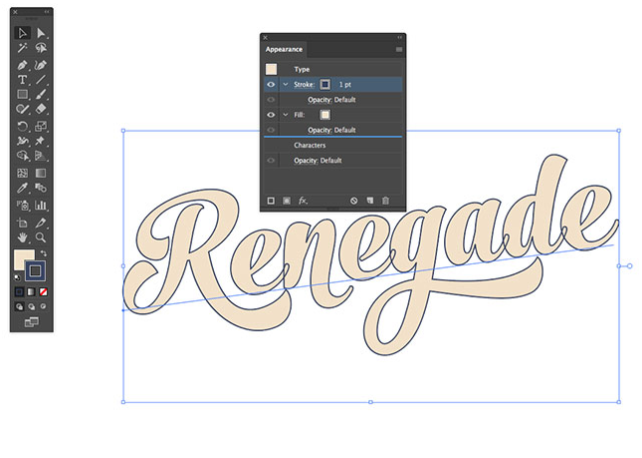
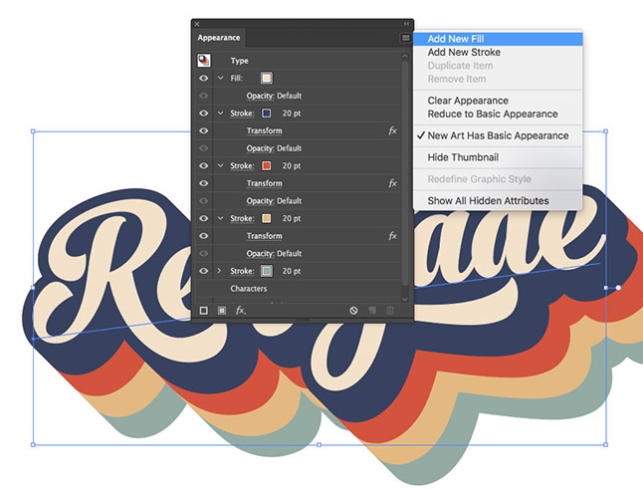
이 방법에 대한 모든 작업을 수행 할 모양 패널이 표시되는지 확인하십시오. 밝은 베이지 색조 (# f3e1c8)로 채우기를 변경 한 다음 진한 파란색 외곽선 색상 (# 374160)을 획으로 적용하십시오. 기본적으로 획은 채우기 위에 나타나므로 각 문자의 윤곽을 볼 수 있습니다. 이 획을 모양 패널의 채우기 아래로 드래그하십시오.

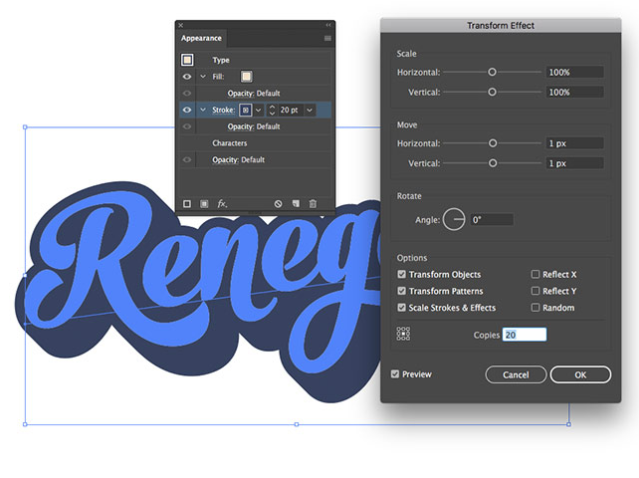
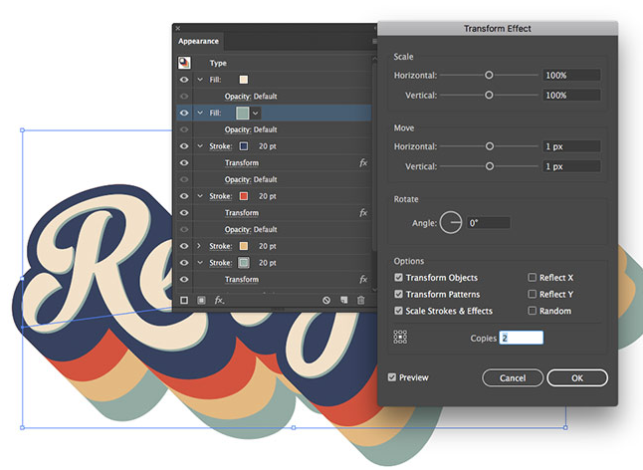
스트로크 오프셋을 20pt로 늘리면 앞서 오프셋 경로와 동일한 효과가 나타납니다. 블렌드를 모방하기 위해, 대신 Appearance 패널 하단의 FX 메뉴에서 Transform 효과를 사용할 수 있습니다.

수평 및 수직 이동 옵션에 1px를 입력 한 다음 설정 하단 근처에 20 매를 적용하십시오.

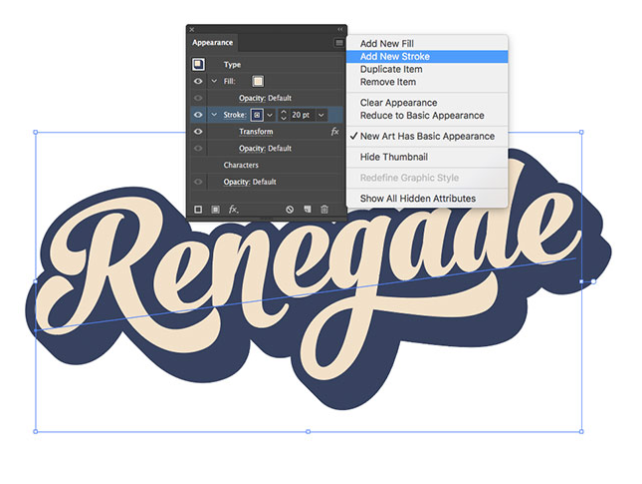
서로 다른 색상의 스트라이프를 추가하려면 상단 모서리의 메뉴 (또는 패널 하단의 아이콘)에서 새 획을 적용 할 수 있습니다. 모양 패널을 사용하면 하나의 요소에 수많은 획을 쌓을 수 있습니다.

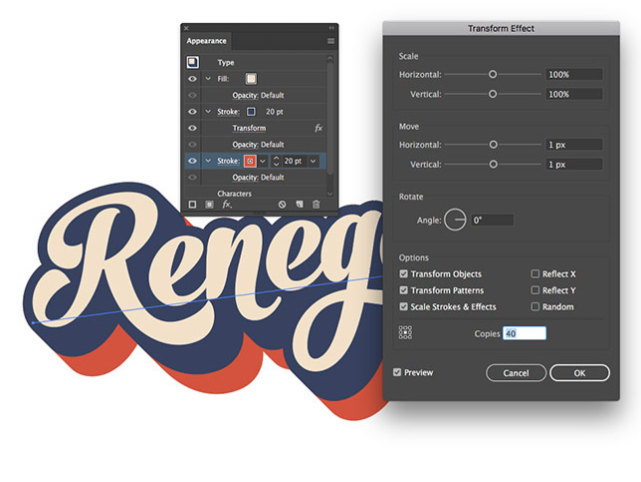
이 두 번째 획의 색상을 빨간색 (# d55239)으로 변경하십시오. 획은 파란색 선 위에 쌓여 있으므로 아래로 드래그하십시오.

변형 효과를 적용하고 동일한 1px 이동 그림을 입력하십시오. 그러나 이번에는 40 개의 사본을 추가하여 효과를 두 배까지 확장하여 파란색 획 뒤에서 튀어 나옵니다.

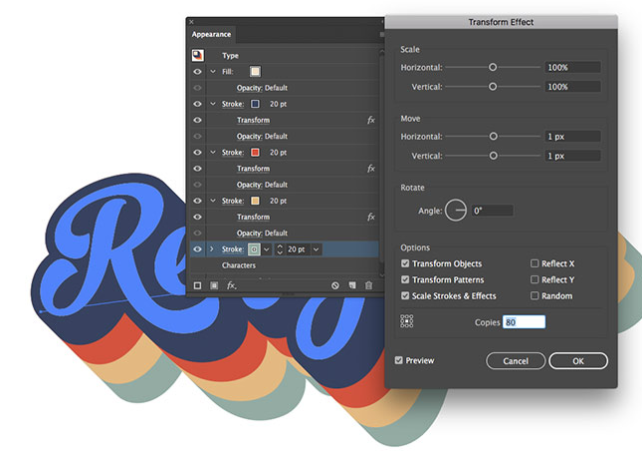
노랑색 (# e4ba7d)에 대해 새 스트로크로 프로세스를 반복하십시오. 다른 것 아래로 드래그 한 다음 변환 설정에서 60 개 사본을 추가하십시오.

네 번째 획은 녹색 (# 92aba3)이며 변형 효과 옵션에서 80 개의 복사본이 맨 아래에 배치됩니다.

원본 아트 워크에 얇은 녹색 오프셋 텍스트를 만들려면 새 채우기를 추가하십시오.

이 새 녹색 채우기를 베이지 색 채우기 아래로 드래그하지만 파란색 획 위에 유지하십시오.

1px Move 값을 사용하여 Transform 효과를 적용하십시오. 이번에는 단 2 부만 사용하십시오.

이 대체 방법은 정확히 동일한 아트웍을 만들었지 만 Illustrator의 모양 작성 도구 모음 대신 모양 패널만 사용했습니다. 가장 큰 차이점은 문구를 변경하기 위해 여전히 텍스트를 편집 할 수 있다는 것입니다. 모든 효과는 유형에 적용됩니다. 이러한 효과를 스타일로 저장하여 한 번의 클릭으로 다른 요소에 적용 할 수도 있습니다.
ILLUSTRATOR에서 텍스처 적용

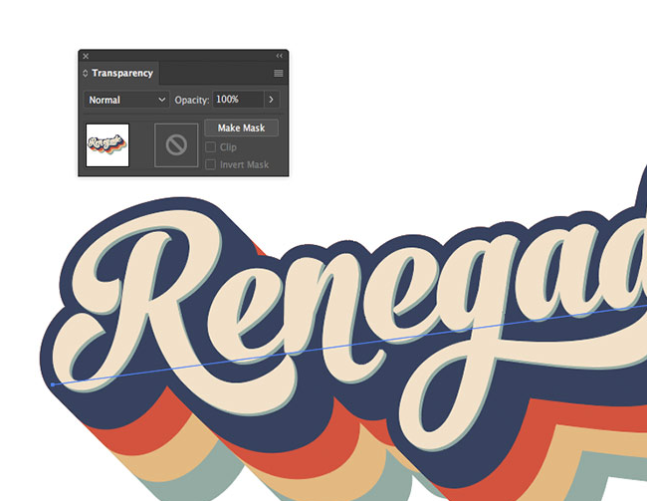
Washed & Worn 텍스처 아트 워크 에서이 텍스트 효과를 모델링 했으므로 이 텍스처 중 하나를 사용할 수도 있습니다. Illustrator에서 텍스처를 적용하려면 투명도 패널에서 마스크 만들기를 클릭합니다 (첫 번째 방법을 사용하는 경우 모든 객체를 그룹화).

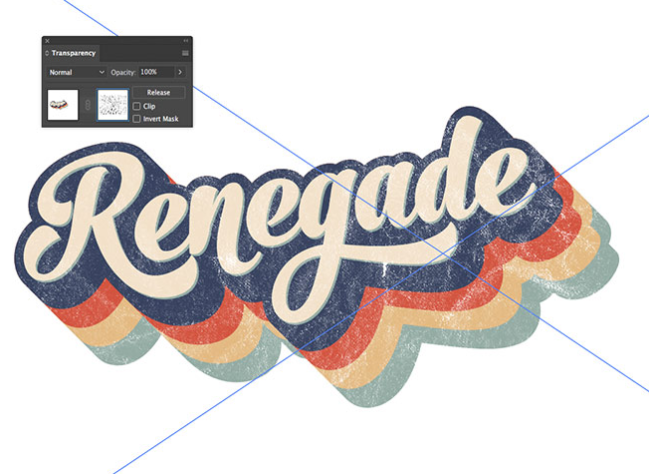
투명도 패널의 오른쪽에있는 사각형 축소판을 클릭하여 마스크를 활성화 한 다음 텍스처 중 하나를 Illustrator로 드래그하거나 파일> 배치 명령을 사용하십시오. 텍스처를 스케일하고 위치로 이동하십시오. 마스크 모드를 종료하려면 왼쪽의 정사각형 썸네일을 클릭하십시오.

마스크의 질감은 작품의 세부 사항을 비파괴 적으로 펀칭하여 배경이 무엇이든 보이도록함으로써 오래된 티셔츠 프린트처럼 오래되고 고민스러운 모습을 보여줍니다.

'디자인 > 무료 디자인 자습서' 카테고리의 다른 글
| [일러스트] 아름다운 모란 꽃다발 만들기 (0) | 2020.01.04 |
|---|---|
| [일러스트] 효과 패널을 사용하여 간단한 꽃 만들기 (0) | 2019.12.30 |
| [일러스트] 맥주 유리병을 일러스트로 그리는 방법 (0) | 2019.12.29 |
| [포토샵] 티셔츠에 텍스처 9가지를 적용하는 방법 (0) | 2019.12.27 |
| [포토샵] 글리치효과 적용된 텍스트 만드는 3가지 방법 (0) | 2019.12.25 |
| [포토샵] 자동차 배경을 새로운 배경에 합성하는 방법 (0) | 2019.12.24 |
| [포토샵] 하트 문신,헤나,스텐실 그리는 방법 (0) | 2019.12.23 |
| [포토샵] Adobe Photoshop에서 사진을 만화 효과로 만드는 방법 (1) | 2019.12.20 |





댓글